区域翻牌器是折线图的一种,与区域图相比,区域翻牌器支持多个系列的数字翻牌器展示,同时也支持自定义y轴区间和多系列数据配置,能够以折线和区域相结合的方式,智能地展示多维的实时数据的变化趋势。本文档为您介绍区域翻牌器各配置项的含义。
配置
本文介绍v3.0以下版本的区域翻牌器的配置项,如需查看v3.0及以上版本,请参见区域翻牌器(v3.0及以上版本)。
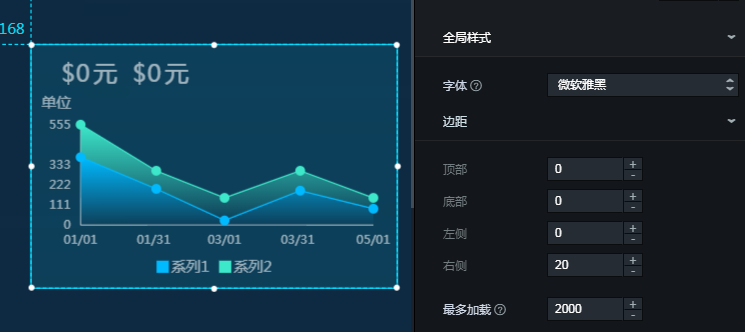
全局样式

字体:图表中所有文本的字体系列,默认为微软雅黑。
边距:图表四个方向与组件边界的距离,单位为px。
翻牌器样式:图表内翻牌器的样式。
参数
说明
左边距
翻牌器距离图标最左侧的距离。
右边距
翻牌器距离图标最右侧的距离。
间距
翻牌器与翻牌器之间的距离。
最多加载:系统最多加载您输入的数据记录条数进行布局、绘制与计算,以保证可视化应用展示效果。
x轴:图表的x轴样式,可单击
 图标控制x轴的显隐。
图标控制x轴的显隐。 文本
参数
说明
字号
x轴文本的字体大小,取值范围为10~100。
颜色
x轴文本的颜色。
字体粗细
x轴文本字体的粗细。
轴标签:x轴的标签样式,可单击
 图标控制标签的显隐。 说明
图标控制标签的显隐。 说明数据格式与设置格式不统一会导致组件显示异常。
参数
说明
数据种类
x轴标签数据的类型,可选:
数值型:支持整数、浮点数等数值类型的数据。
类目型:支持字符、字符串等类目类型的数据。
时间型:时间类型的数据,需要配置数据格式。
数据格式
数据的显示格式,仅对时间型的数据有效,请参照
%Y/%m/%d %H:%M:%S的格式进行配置。显示格式
期望显示的数据格式,时间请参照
%m/%d%Y%H:%M:%S,整数参照d,浮点参照.1f。是否留白
打开开关,x轴两端留有空白;关闭开关,x轴两端没有空白。
留白距离
留白的距离,取值范围为0~1,仅在打开是否留白配置项时有效。
最大值
x轴的最大值,支持自定义输入。默认为auto,系统会根据数据最大值、最小值以及标签数量自动计算匹配。
最小值
x轴的最小值,支持自定义输入。默认为auto,系统会根据数据最大值、最小值以及标签数量自动计算匹配。
单位
x轴标签的单位。
数量
x轴标签显示的数量。
说明轴标签显示数量只是个预估值,最后实际显示的标签数量会根据数量、显示格式、最大值和最小值及实际数据作出调整。
角度
x轴标签的角度,可选:0、水平、斜角和垂直。
轴线:轴线的颜色,可单击
 图标控制轴线的显隐。
图标控制轴线的显隐。网格线:网格线的颜色,可单击
 图标控制网格线的显隐。
图标控制网格线的显隐。y轴
配置与x轴相近,详见x轴章节。
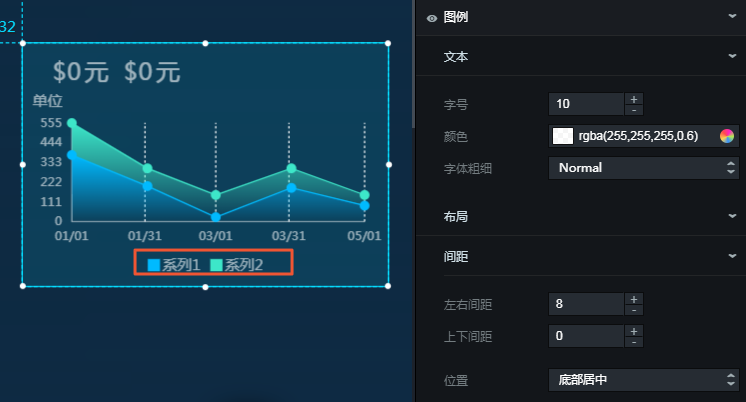
图例:图表的图例样式,可单击
 图标控制图例的显隐。
图标控制图例的显隐。 
文本
参数
说明
字号
图例文本的字体大小。
颜色
图例文本的颜色。
字体粗细
图例文本字体的粗细。
布局:各图例之间的位置关系。
参数
说明
间距
左右间距:相邻图例之间左右两侧的距离,仅当有多个系列时该配置项才有效。
上下间距:图例与组件上下边界的距离。
位置
图例相对于组件起始坐标的位置,可选。
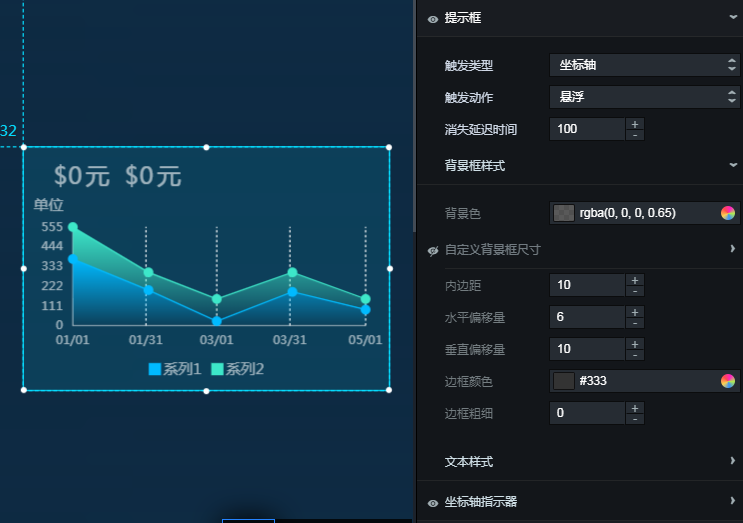
提示框:在预览或发布页面,鼠标悬浮或单击折线圆点时出现的提示框的样式。可单击
 图标控制提示框的显隐。
图标控制提示框的显隐。 
参数
说明
触发类型
提示框被触发的目标类型,可选,包括数据项和坐标轴。
触发动作
提示框被触发的动作,可选,包括悬浮和点击。
消失延迟时间
当不满足触发条件时,提示框就会消失,此配置项设置提示框消失前延迟的时间,单位为ms。
背景框样式
提示框的背景框样式。
背景色:提示框的背景颜色。
自定义背景框尺寸:提示框的宽度和高度,单位为px。
内边距:提示框的内部边距,单位为px。
水平偏移量:提示框相对鼠标箭头位置的水平偏移量,单位为px。
垂直偏移量:提示框相对鼠标箭头位置的垂直偏移量,单位为px。
边框颜色:提示框的边框颜色。
边框粗细:提示框边框的粗细,单位为px。
文本样式
提示框中文本的样式。
颜色:提示框文本的颜色。
字体:提示框文本的字体系列。
字号:提示框文本的大小。
字体粗细:提示框文本的字体粗细。
坐标轴指示器
当提示框的触发类型为坐标轴,且执行触发动作时,展示的坐标轴指示器的样式。
类型:坐标轴指示器的类型,目前只支持直线指示器。
指示线样式:指示线颜色、宽度和类型(类型可选,包括实线、虚线和点线)。
数据系列:单击右侧的
 或
或 图标,添加或删除一个数据系列。 单击
图标,添加或删除一个数据系列。 单击 或
或 图标配置多个数据系列的排列样式。 说明
图标配置多个数据系列的排列样式。 说明该配置项为一个数组,可配置多个系列,编辑器将遍历数据,使数据通过一个或多个系列配置循环渲染。若需要自定义某些数据为特定样式,则需要手动对数据进行排序。
系列名:数据系列的命名,可自定义。为空时,系统会将组件数据中的s字段值作为系列名进行显示。如果不为空,您需要保证数据返回的顺序。
区域:此系列下折线所覆盖区域的样式。
颜色:区域的颜色样式,支持颜色填充和渐变填充。
折线:此系列下折线的样式。可单击
 图标控制折线的显隐。
图标控制折线的显隐。 
参数
说明
颜色
线的颜色。
样式
线的类型,可选:实线、虚线。
粗细
线的粗细。
近似曲线
打开开关,折线以曲线的形式展现;关闭开关,折线以直线的形式展现。
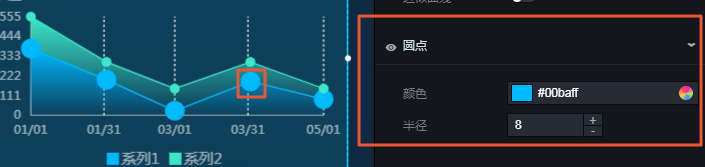
圆点:此系列下折线圆点的样式。 可单击
 图标控制圆点的显隐。
图标控制圆点的显隐。 
参数
说明
颜色
圆点的颜色。
半径
圆点半径的大小,单位为px。
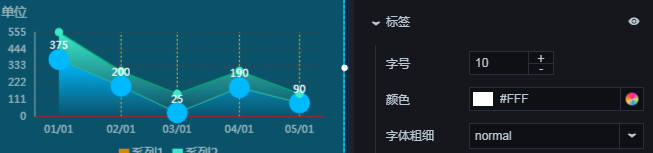
标签:此系列下折线的标签样式。 可单击
 图标控制标签的显隐。
图标控制标签的显隐。 
参数
说明
字号
标签文本的大小。
颜色
标签文本的颜色。
字体粗细
标签文本字体的粗细。
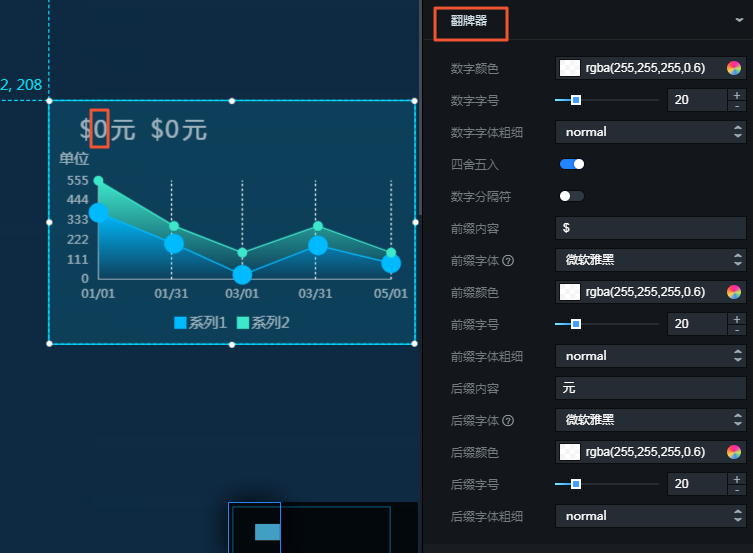
翻牌器:此系列下数字翻牌器的样式,数字翻牌器是用来表示数字数据动态变化的组件,一般由前缀、数字和后缀三部分组成。
 说明
说明翻牌器上显示的数字,是该系列折线上最后一个点对应的y轴的值,因此您可以通过配置数据来修改默认的数字显示值。
参数
说明
数字颜色
翻牌器数字的颜色。
数字字号
翻牌器数字的字号大小,取值范围为0~100。
数字字体粗细
翻牌器数字的字体粗细。
四舍五入
当数据为小数时,打开开关,系统将四舍五入后的整数显示在可视化应用上。关闭开关,系统显示小数并可配置小数点位数。
数字分隔符
打开开关,当数据位数大于4时,系统会使用默认的分割符进行分隔显示。
前缀内容
翻牌器前缀的内容。
前缀颜色
翻牌器前缀的文本颜色。
前缀字号
翻牌器前缀的字体大小,取值范围为0~100。
前缀字体粗细
翻牌器前缀的字体粗细。
后缀内容样式
配置与前缀相似,详见前缀章节。
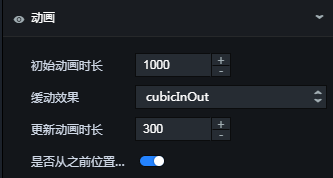
动画:图表的动画效果样式,可单击
 图标开启或关闭动画效果。
图标开启或关闭动画效果。
参数
说明
初始动画时长
组件第一次渲染动画的时长,单位为ms。
缓动效果
动画的缓动效果,系统提供多种常见的动画缓动效果供您选择。
更新动画时长
组件数据更新时的动画时长,单位为ms。
是否从之前位置开始
打开开关,组件数据更新时,从上一个数据的位置开始播放动画;关闭开关,组件数据更新时,从初始位置开始播放动画。
数据

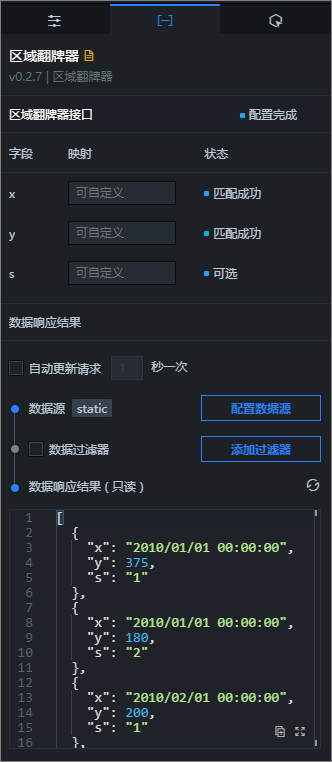
上图中的示例JSON代码如下。
[
{
"x": "2010/01/01 00:00:00",
"y": 375,
"s": "1"
},
{
"x": "2010/01/01 00:00:00",
"y": 180,
"s": "2"
},
{
"x": "2010/02/01 00:00:00",
"y": 200,
"s": "1"
},
{
"x": "2010/02/01 00:00:00",
"y": 100,
"s": "2"
},
{
"x": "2010/03/01 00:00:00",
"y": 25,
"s": "1"
},
{
"x": "2010/03/01 00:00:00",
"y": 125,
"s": "2"
},
{
"x": "2010/04/01 00:00:00",
"y": 190,
"s": "1"
},
{
"x": "2010/04/01 00:00:00",
"y": 110,
"s": "2"
},
{
"x": "2010/05/01 00:00:00",
"y": 90,
"s": "1"
},
{
"x": "2010/05/01 00:00:00",
"y": 60,
"s": "2"
}
]字段 | 说明 |
x | 组件折线内每个圆点的类目,即x轴的值。该字段类型与格式须与配置项中x轴的标签数据种类与格式保持一致。 |
y | 组件折线内每个圆点的值,即y轴的值。 |
s | (可选)系列值,当配置项数据系列中系列名为空时,采用该字段值。 |
配置项 | 说明 |
受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互
选中启用,开启组件交互功能。当单击区域翻牌器的圆点时,会触发数据请求,抛出回调值,动态加载不同圆点的数据。默认抛出数据中的x、y和s值,具体配置请参见组件回调ID配置。
蓝图编辑器交互配置
在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
单击页面左上角的
 图标。
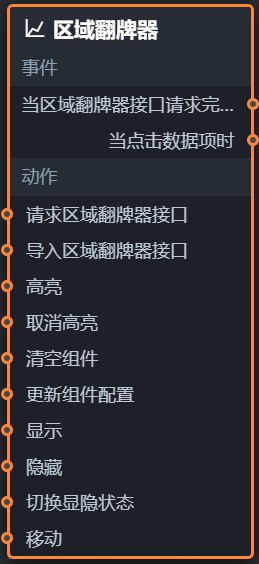
图标。在蓝图编辑器配置页面,单击导入节点栏内的区域翻牌器组件,在画布中可以看到如下图所示的区域翻牌器的蓝图编辑器配置参数。

事件
事件
说明
当区域翻牌器接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据请参见上文的数据示例。
当点击数据项时
当单击区域翻牌器的圆点时抛出的事件,同时抛出该圆点对应的数据项。
动作
动作
说明
请求区域翻牌器接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如区域翻牌器配置了API数据源为
http://api.test,传到请求区域翻牌器接口动作的数据为{ id: '1'},则最终请求接口为http://api.test?id=1。导入区域翻牌器接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据请参见上文的数据示例。
高亮
高亮数据项对应的元素。参数示例如下。
{ data: { x: '上海' //可列举多个高亮条件,类似filter。 }, options: { style: { fill: 'red' }, selectMode: 'single', cancelHighlightFirst: true } }取消高亮
取消数据项对应元素的高亮。参数示例如下。
{ data: { x: '上海' }, options: { mode: 'single' // 当为single时,多个数据项命中时,只取消一个高亮;当为multiple时,多个数据项命中时,取消所有高亮。 } }清空组件
清空组件配置,不需要参数。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,不需要参数。
隐藏
隐藏组件,不需要参数。
切换显隐状态
切换组件显示或者隐藏。
移动
将组件移动到指定位置。参数示例如下。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }