本文介绍Tab列表的使用指南。
组件概述
Tab列表由多个标签组成,可通过交互配置与其他组件配合使用,实现将相关信息分组并以标签的形式呈现,快速切换不同视图或功能区域。
使用场景
Tab列表常用于信息组织、内容分类、数据展示等场景,方便您快速查找所需信息。具体如下:
信息组织:通过标签将相关内容分组。例如,设置“个人信息”、“账户设置”。
内容分类:通过标签区分不同内容类别。例如,电商平台的“电子产品”、“家居用品”。
数据展示:通过标签展示不同数据视图。例如,“某地区的小学分布”、“某地区的高中分布”。
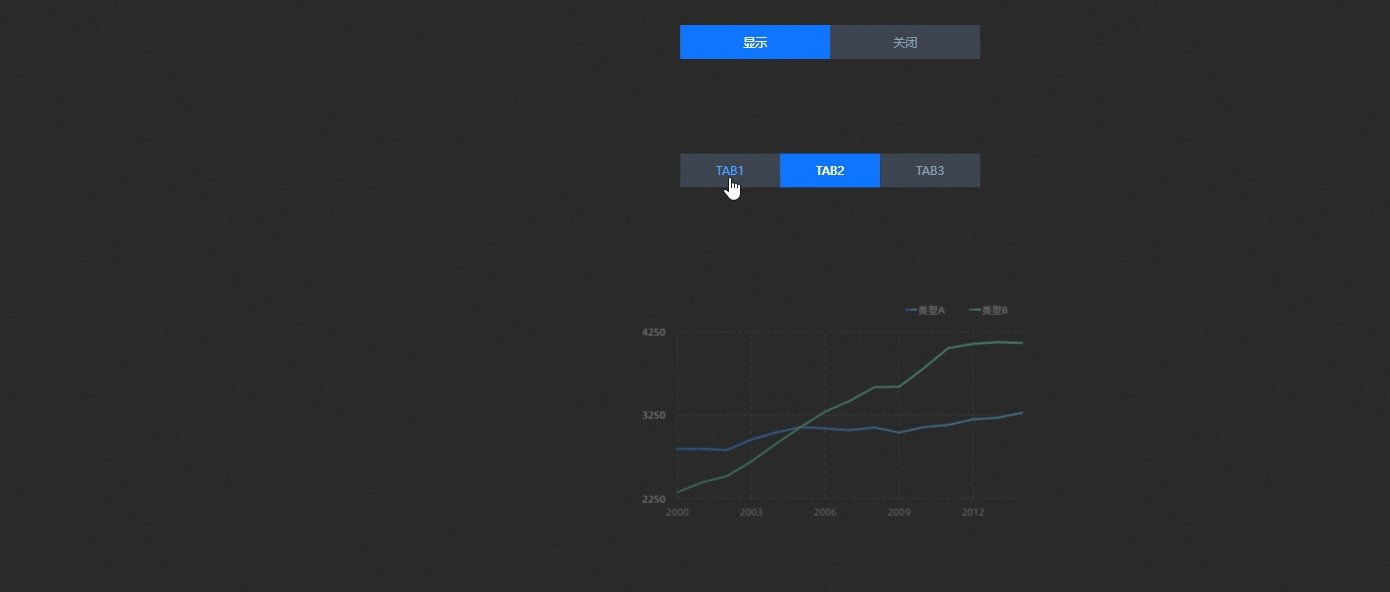
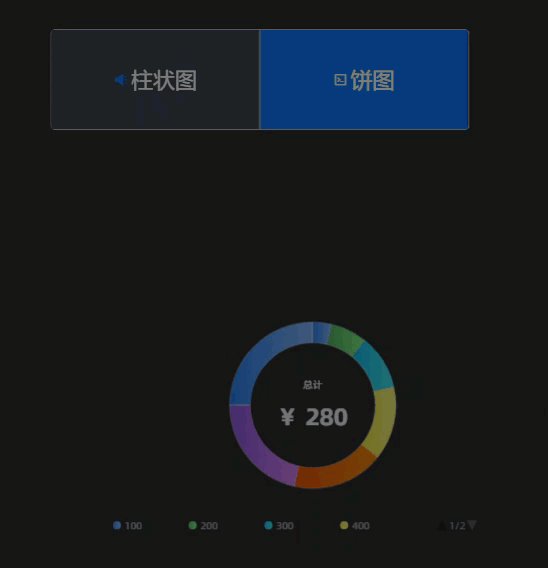
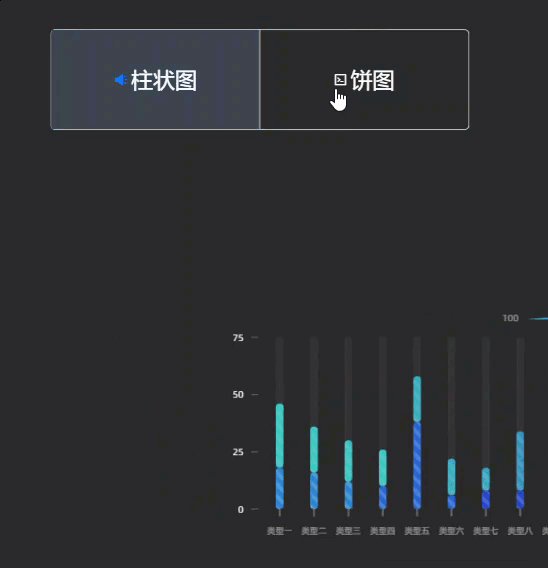
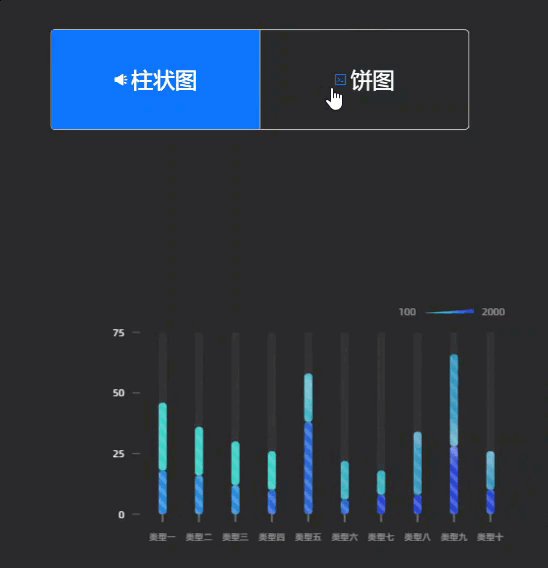
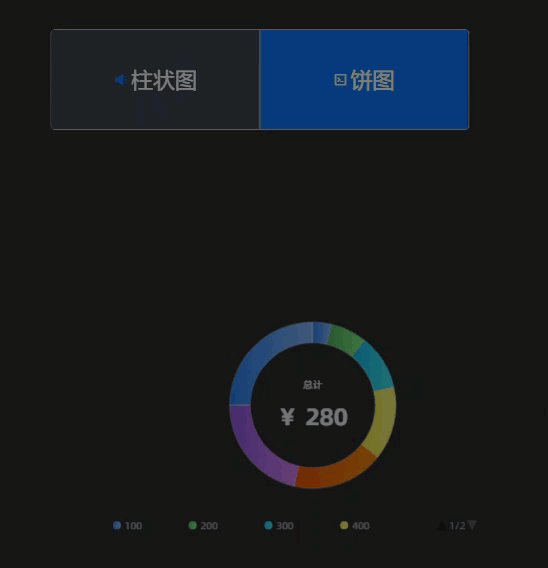
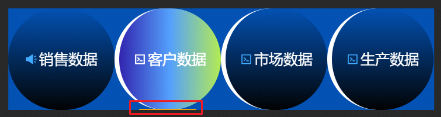
效果展示
示例通过Tab列表的不同标签展示不同图表。

Tab列表内置多种快速样式可供选择。

前提条件
添加Tab列表
登录DataV控制台。
在工作台页面的数据看板区域,鼠标悬停至目标看板,单击编辑,进入看板的画布编辑页面。
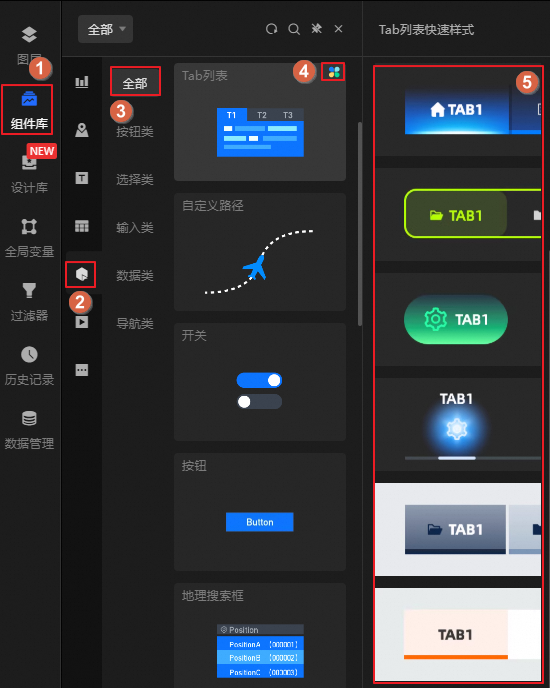
在左侧导航栏,按下图步骤添加Tab列表组件至画布。
 说明
说明平台提供了多种内置的Tab列表样式(即快速样式)可直接使用,鼠标悬停至组件上的
 图标,即可按需选择。若快速样式不符合需求,您也可在添加组件后自定义组件样式,详情请参见样式配置。
图标,即可按需选择。若快速样式不符合需求,您也可在添加组件后自定义组件样式,详情请参见样式配置。
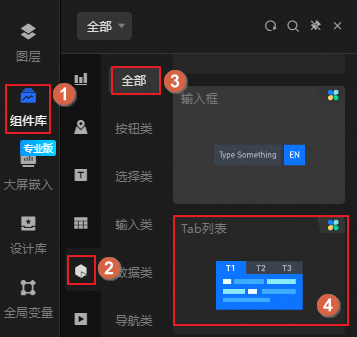
您也可使用全局搜索添加相关组件。
接入业务数据
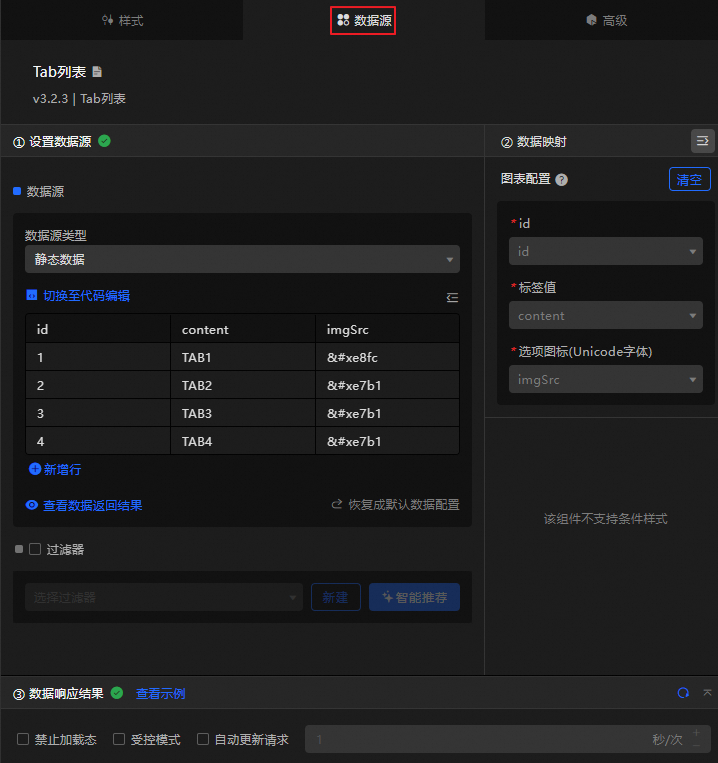
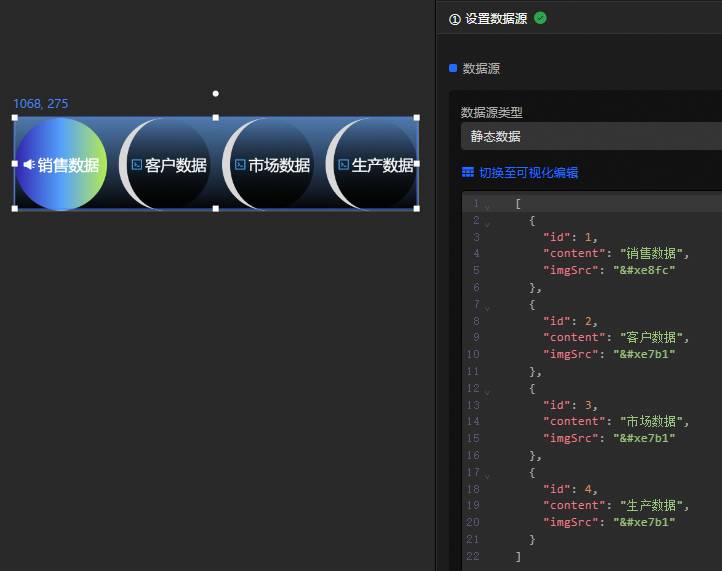
添加组件后,您可将已准备的业务数据接入组件进行显示。单击Tab列表,在右侧的数据源页签,即可选择该组件所要呈现的数据。
Tab列表接收的数据字段介绍如下。
字段
描述
idTab列表中的标签ID。样式面板中的配置项,需要使用此变量值来定义组件初始化时选中哪个标签。
contentTab列表中的标签名称。
imgSrcTab列表中标签的图标URL地址。此处配置图标后,可在样式面板的中修改图片的大小、位置等信息。
数据源的核心配置项介绍如下。
配置项
描述
选择数据源
Tab列表支持接入CSV文件、API、各类数据库等多种类型数据,详情请参见支持的数据源类型。您可使用可视化表格或代码方式编辑数据字段。
配置过滤器(可选)
用于自定义过滤代码,实现数据的结构转换、筛选、展示和简单的计算,详情请参见管理数据过滤器。
配置数据映射
用于将所选数据源中的字段映射至组件对应的字段上,实现数据的实时匹配。单击
 图标可配置字段样式。
图标可配置字段样式。查看响应结果
用于实时展示组件所接入的数据。当组件数据源发生变化时,此处会对应展示最新数据。
单击数据响应结果,可查看编写的数据字段代码。
单击查看示例,可查看数据源接收的数组类型及代码示例。您可参考示例编写相关字段。
其他数据请求配置:
禁止加载态:勾选后,在组件更新或预览数据看板时,将不呈现组件初始化时的加载内容。
受控模式:勾选后,组件在初始化状态下不会请求数据。此时仅支持通过蓝图编辑器或全局变量事件发起数据请求。
自动更新请求:勾选后,平台会根据您设置的轮询时间,动态轮询更新数据;不勾选,则需手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。
配置Tab列表
单击Tab列表组件,即可在右侧面板配置组件的基础样式、全局变量和交互事件等高级配置,以及蓝图交互配置。
样式配置
在样式面板,可配置Tab列表的文字大小、背景、动画效果等样式,相关配置项介绍如下。
您也可单击 图标,通过关键词搜索,快速定位到所需配置项,搜索支持模糊匹配。详情请参见搜索配置项。
图标,通过关键词搜索,快速定位到所需配置项,搜索支持模糊匹配。详情请参见搜索配置项。
配置项 | 描述 | 图示 |
全局配置 | 定义组件在数据看板中的位置分布、透明程度、交互穿透。
|
|
通用配置 | 定义Tab列表的整体显示样式,包括Tab容器的背景、边框,标签的尺寸、排布位置等。
|
|
未选中配置 | 预览Tab列表时,选中某个标签则会显示该标签的相关内容,其他标签将视为未选中。此处用于定义未选中标签的显示样式。
说明 支持上传本地图片作为背景。 |
|
选中配置 | 预览Tab列表时,选中某个标签则会显示该标签的相关内容,其他标签将视为未选中。此处用于定义选中标签的显示样式。
说明 支持上传本地图片作为背景。 |
|
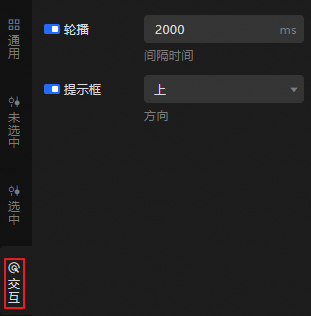
交互配置 | 设置Tab列表的轮播间隔时长,以及提示框位于各个标签的相对位置。 |
|
高级配置
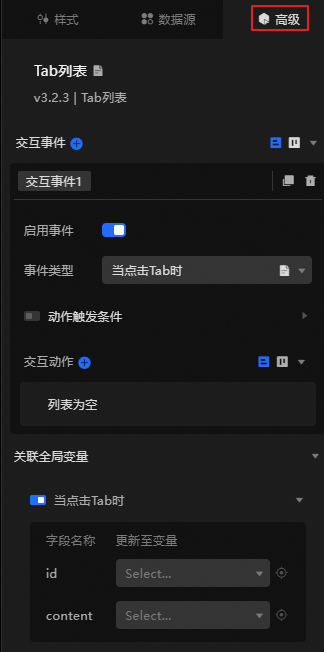
可定义Tab列表与其他组件间的交互,以及数据传递关系,相关配置项介绍如下。
配置项 | 描述 | 图示 |
交互事件 | 定义与其他组件间的交互行为,实现组件联动。例如,可使用Tab列表和折线图展示某企业的经营状况,通过单击不同标签,展示销售数据、客户数据、市场数据、生产数据的波动情况。 单击 |
|
关联全局变量 | 可在组件中关联全局参数,实现组件间的参数传递,进行组件交互。全局变量的介绍,请参见全局变量。 单击 |
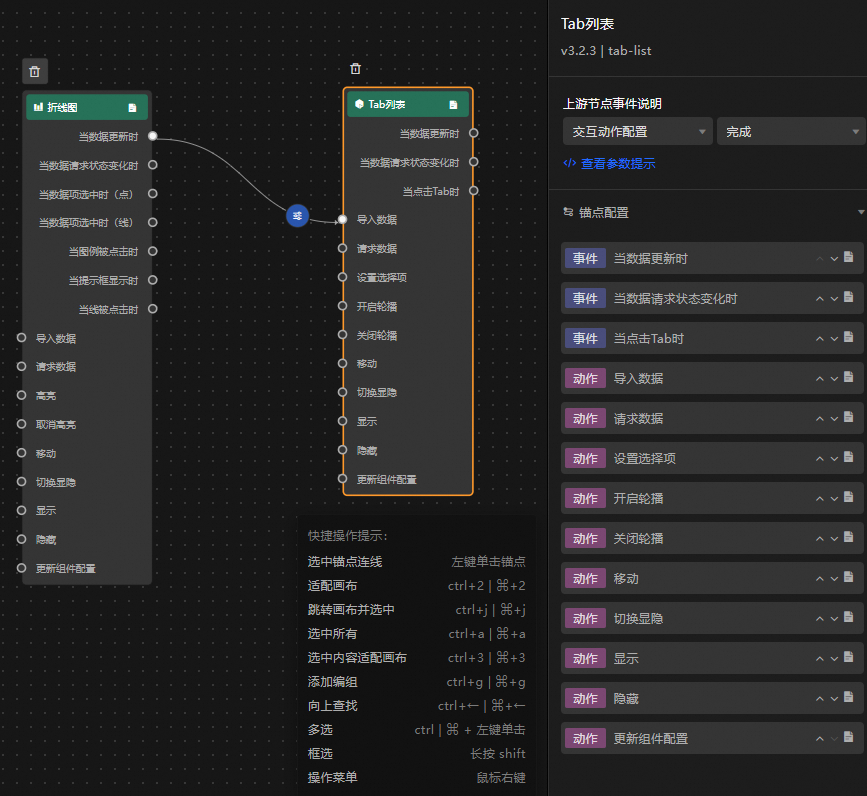
蓝图交互
可通过蓝图编辑器使用可视化连线方式,定义组件间的交互关系及行为逻辑。
操作步骤
在画布编辑页面,单击顶部菜单栏左侧的
 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。在图层节点列表,鼠标悬停至Tab列表组件,单击
 图标,添加该组件至主画布。
图标,添加该组件至主画布。通过连线方式,按需配置相关组件的蓝图交互效果。
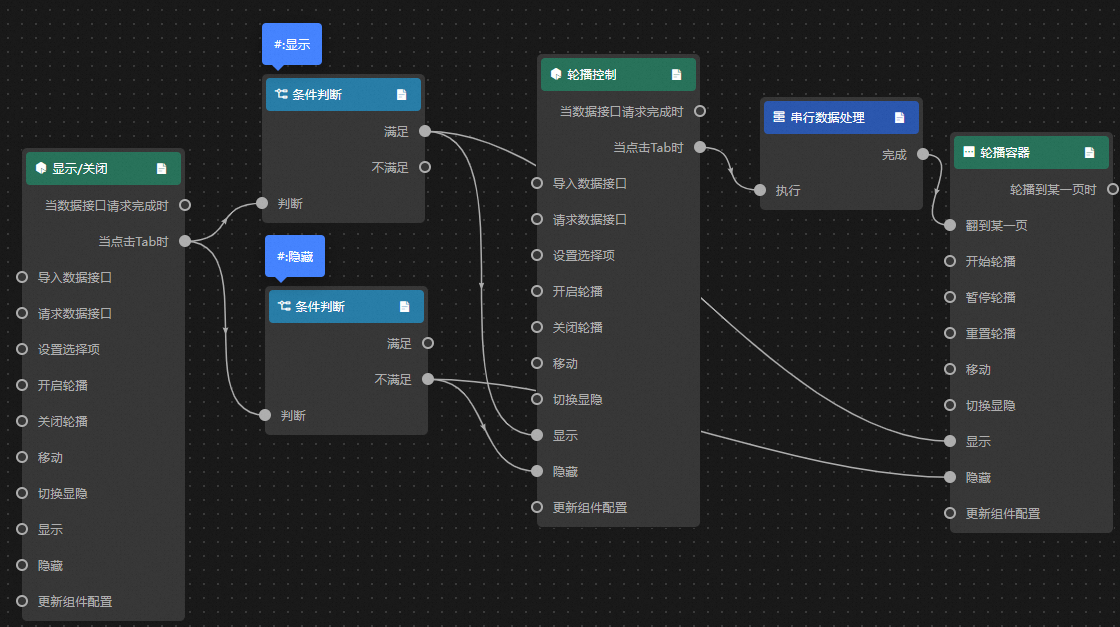
示例如下。

配置项介绍
案例演示
本案例通过Tab列表控制组内轮播和组的显示隐藏,实现组件的动态展示效果。
登录DataV控制台。
选择任一数据看板,单击编辑,进入画布编辑器页面。
添加柱状图、折线图、进度环图和两个Tab列表组件到画布中。
将柱状图、折线图和环图成组,设置轮播容器的触发方式为事件触发。
单击任意一个Tab列表组件,选中数据源面板,修改静态数据,同步修改名称为显示/关闭。
[ { "id": 1, "content": "显示" }, { "id": 2, "content": "关闭" } ]单击另一个Tab列表,修改名称为轮播控制。
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加轮播容器、显示/关闭和轮播控制至主画布中。
在逻辑节点页签下,添加1个串行数据处理节点和2个条件判断节点到主画布中。
连接组件。

配置处理方法。
显示
return data.id == 1;隐藏
return data.id == 2;串行数据处理
return { index: data.id - 1 };
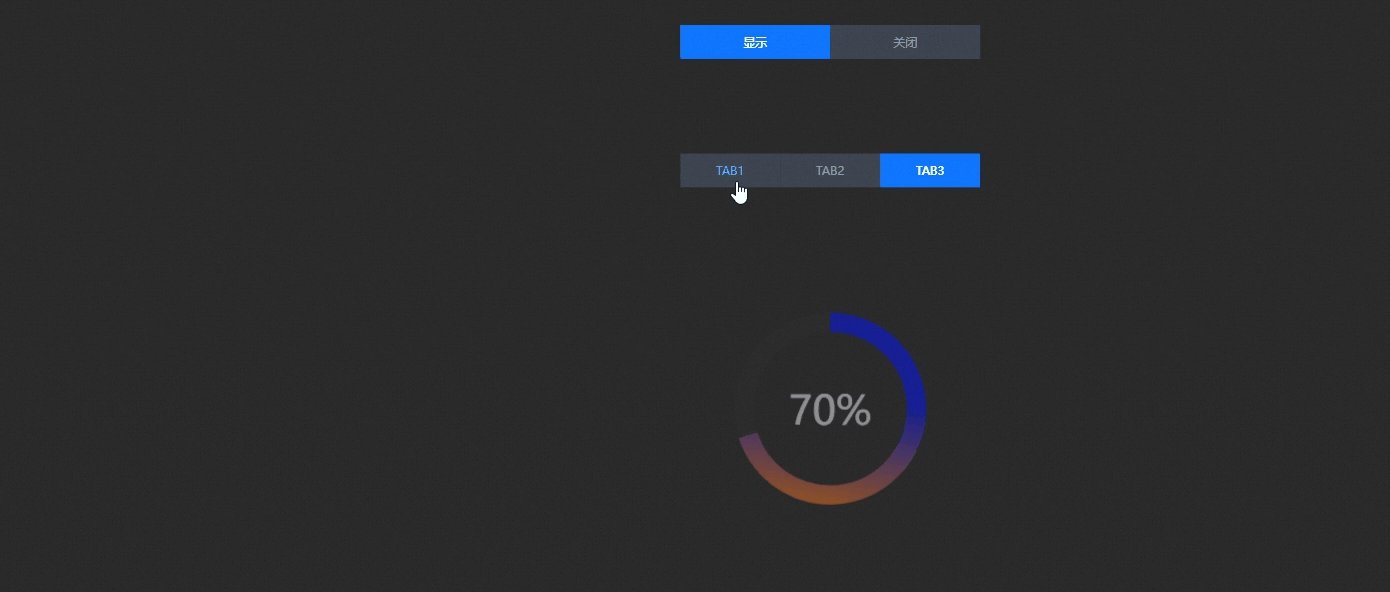
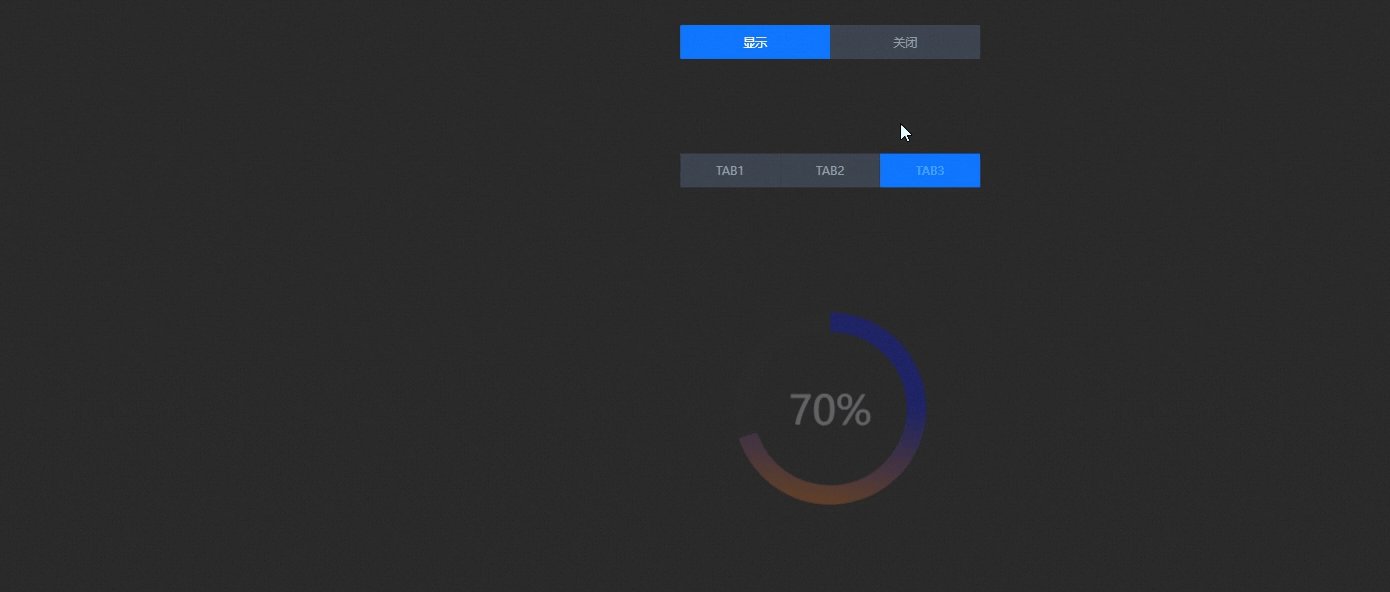
单击页面右上角的预览,预览展示结果。



 图标可配置字段样式。
图标可配置字段样式。





 图标,即可定义相关交互事件及交互动作。
图标,即可定义相关交互事件及交互动作。
 图标,即可开启相应指令。当单击Tab标签时,会触发数据请求,抛出临时变量,动态加载标签内容。默认抛出数据中的
图标,即可开启相应指令。当单击Tab标签时,会触发数据请求,抛出临时变量,动态加载标签内容。默认抛出数据中的 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。 图标,添加该组件至主画布。
图标,添加该组件至主画布。
 图标,查看相关参数详细介绍。
图标,查看相关参数详细介绍。 图标,进入蓝图页面。
图标,进入蓝图页面。