本文介绍Echarts 漏斗图的图表样式和配置面板的功能。
图表样式

配置面板
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图例:单击右侧的眼睛图标显示图例样式。

左侧:图例与组件左侧边界的距离,默认为 auto。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
顶部:图例与组件上侧边界的距离,默认为 auto。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
右侧:图例与组件右侧边界的距离,默认为 auto。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
底部:图例与组件下侧边界的距离,默认为 auto。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
宽度:手动输入数值,调整图例的宽度。默认值为auto,自适应图例的宽度。
高度:手动输入数值,调整图例的高度,默认值为auto,自适应图例的高度。
朝向:单击下拉列表,选择图例的布局朝向。
水平:图例水平分布。
垂直:图例垂直分布。
对齐:单击下拉列表,选择图例标记和文本的对齐方式。
自动:默认自动,根据组件的位置和朝向决定。
左对齐:当图形在文字左边时,为左对齐。
居中对齐:当图例的图形与文字重叠时,为居中对齐。
右对齐:当图形在文字右边时,为右对齐。
内边距:单击+或-号,或手动输入数值,调整图例内边距,单位px,默认各方向内边距为5。
元素间距:单击+或-号,或手动输入数值,调整图例每项之间的距离。横向布局时为水平间隔,纵向布局时为纵向间隔。
图形宽度:单击+或-号,或手动输入数值,调整图例标记的图形宽度。
图形高度:单击+或-号,或手动输入数值,调整图例标记的图形高度。
选择模式:单击右侧的眼睛图标显示选择模式。
关闭颜色:参考颜色选择器说明,修改图例关闭时的颜色。仅在预览或发布页面,单击图例元素时,可看到效果。
文本样式
颜色:参考颜色选择器说明,修改图例文本的颜色。
字体样式:图例文本的字体风格。
字体粗细:图例文本的字体粗细。
字体:图例文本的字体系列。
字号:单击+或-号,或手动输入数值,改变图例字体的大小。
背景色:参考颜色选择器说明,修改图例的背景颜色。
边框色:参考颜色选择器说明,修改图例的边框颜色。
边框粗细:单击+或-号,或手动输入数值,调整图例边框的粗细。
提示框:单击右侧的眼睛图标显示提示框。

坐标轴指示器
类型:指示器类型,包括直线指示器和阴影指示器。
自动吸附:勾选后,坐标轴指示器自动吸附到点上。这个功能在数值轴和时间轴上比较有意义,可以自动寻找细小的数值点。
标签:单击右侧的眼睛图标显示坐标轴指示器的标签。
小数精度:文本标签中数值的小数点精度,默认根据当前轴的值自动判断,也可以指定一个整数值,如 2,表示保留两位小数。
外间距:勾选后,坐标轴指示器标签与坐标轴之间有一定间距。去勾选,坐标轴指示器标签与坐标轴之间没有间距。
文本样式
颜色:参考颜色选择器说明,修改坐标轴指示器标签文本的颜色。
字体样式:坐标轴指示器标签文本的字体风格。
字体粗细:坐标轴指示器标签文本的字体粗细。
字体:坐标轴指示器标签文本的字体系列。
字号:坐标轴指示器标签文本的字体大小。
背景色:坐标轴指示器文本标签的背景颜色。
边框色:坐标轴指示器文本标签的边框颜色。
边框粗细:坐标轴指示器文本标签的边框粗细。
轴线样式
颜色:参考颜色选择器说明,修改轴线的颜色。
宽度:单击+或-号,或手动输入数值,修改轴线的宽度。
类型:轴线的类型。可选,包括实线和虚线。
透明度:单击+或-号,或手动输入数值,修改轴线的透明度。范围为 [0,1]。
触发条件:自定义触发类型,可选,包括鼠标移动触发、鼠标点击触发和鼠标移动点击同时触发。
背景色:参考颜色选择器说明,修改提示框的背景颜色。
边框色:参考颜色选择器说明,修改提示框的边框颜色。
边框粗细:单击+或-号,或手动输入数值,修改背景框的边框粗细。
内边距:单击+或-号,或手动输入数值,修改背景框的内边距,单位px,默认各方向内边距为5。
文本样式
颜色:参考颜色选择器说明,修改提示框文本的颜色。
字体样式:提示框文本的字体风格。
字体粗细:提示框文本的字体粗细。
字体:提示框文本的字体系列。
字号:提示框文本的字体大小。
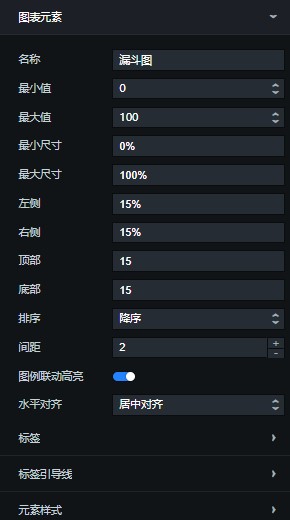
图表元素

名称:设置漏斗图的名称。
最小值:设置图表的最小值。包括0,数据最小值和自动。
最大值:设置图表的最大值。包括100,数据最大值和自动。
最小尺寸:设置图表的最小尺寸。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
最大尺寸:设置图表的最大尺寸。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
左侧:元素与组件左侧边界的距离。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
右侧:元素与组件右侧边界的距离。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
顶部:元素与组件上侧边界的距离。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
底部:元素与组件下侧边界的距离。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
排序:设置图表的排序方式。包括无、降序和升序。
间距:单击+或-号,或手动输入数值,修改图表元素之间的间距。
图例联动高亮:勾选后,启动图例hover时的联动高亮。
水平对齐:可选,支持左对齐、居中对齐和右对齐。
标签
普通项:单击右侧的眼睛图标显示标签普通项。
标签内容:单击右侧的眼睛图标显示标签内容。
数值
千分位分隔符:勾选中,打开数值的千分位分隔符。
数值后缀:自定义输入,为数值添加后缀。
占比
标签折行:单击右侧的眼睛图标显示标签折行。
标签样式
名称:单击+或-号,或手动输入数值,修改名称标签的大小。
数值:单击+或-号,或手动输入数值,修改数值标签的大小。
占比:单击+或-号,或手动输入数值,修改占比标签的大小。
位置:设置标签位于漏斗图的位置。包括左侧、内部和右侧。默认为内部。
文本样式
颜色:参考颜色选择器说明,修改标签的颜色。
字体样式:标签文字的字体风格。
字体粗细:标签文字的字体粗细。
字体:标签文字的字体系列。
字号:标签文字的字体大小。
重点项:单击右侧的眼睛图标显示标签重点项。
标签内容:单击右侧的眼睛图标显示标签内容。
数值
千分位分隔符:勾选中,打开数值的千分位分隔符。
数值后缀:自定义输入,为数值添加后缀。
占比
标签折行:单击右侧的眼睛图标显示标签折行。
标签样式
名称:单击+或-号,或手动输入数值,修改名称标签的大小。
数值:单击+或-号,或手动输入数值,修改数值标签的大小。
占比:单击+或-号,或手动输入数值,修改占比标签的大小。
位置:设置标签位于漏斗图的位置。包括左侧、内部和右侧。默认为内部。
文本样式
颜色:参考颜色选择器说明,修改标签的颜色。
字体样式:标签文字的字体风格。
字体粗细:标签文字的字体粗细。
字体:标签文字的字体系列。
字号:标签文字的字体大小。
标签引导线
普通项:单击右侧的眼睛图标显示标签普通项。
长度:单击+或-号,或手动输入数值,修改标签引导线的长度。
轴线样式
颜色:参考颜色选择器说明,修改标签引导线的颜色。
宽度:单击+或-号,或手动输入数值,修改标签引导线的宽度。
类型:标签引导线的类型。可选,包括实线和虚线。
透明度:单击+或-号,或手动输入数值,修改标签引导线的透明度。范围为 [0,1]。
重点项:单击右侧的眼睛图标显示标签重点项。
轴线样式
颜色:参考颜色选择器说明,修改标签引导线的颜色。
宽度:单击+或-号,或手动输入数值,修改标签引导线的宽度。
类型:标签引导线的类型。可选,包括实线和虚线。
透明度:单击+或-号,或手动输入数值,修改标签引导线的透明度。范围为 [0,1]。
元素样式
数据系列:单击右侧的
 或
或 图标,添加或删除一个条件样式。 单击
图标,添加或删除一个条件样式。 单击 或
或 图标配置多个条件样式的排列样式。单击
图标配置多个条件样式的排列样式。单击 图标,即可复制当前选中的条件样式配置并新增一个同样配置的条件样式。
图标,即可复制当前选中的条件样式配置并新增一个同样配置的条件样式。颜色:参考颜色选择器说明,修改数据系列的颜色。
动画:勾选后,开启动画效果。
动画阈值:单击+或-号,或手动输入数值,修改动画的阈值,单位为毫秒。当单个系列显示的图形数量大于您设置的阈值后,系统会关闭动画效果,防止组件崩溃。
动画时长:单击+或-号,或手动输入数值,修改初始动画的时长,单位为毫秒。
缓动效果:单击下拉框,选择数据更新动画的缓动效果,默认为cubicOut。
数据面板

配置字段说明
字段 | 说明 |
| 用于配置漏斗图中每部分的名称。 |
| 用于配置漏斗图中每部分的值。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板

交互说明
交互 | 说明 |
当点击数据项时 | 选中启用,开启组件交互功能。漏斗图组件拥有交互配置,当单击选中某个数据项时抛出回调值,默认抛出数据中的name和value字段。具体配置请参见组件回调ID配置。 |
当图例点击时 | 选中启用,开启组件交互功能。漏斗图组件拥有交互配置,当单击某个图例时抛出回调值,默认抛出数据中的selected字段。具体配置请参见组件回调ID配置。 |
蓝图编辑器交互配置
在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
单击页面左上角的
 图标。
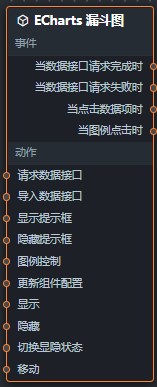
图标。在蓝图编辑器配置页面,单击导入节点栏内的漏斗图组件,在画布中可以看到如下图所示的漏斗图的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当点击数据项时
当单击漏斗图的数据项时抛出的事件,同时抛出对应的数据项。
当图例点击时
当单击漏斗图的图例时抛出的事件,同时抛出对应的数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如漏斗图配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
显示提示框
动作传入数据为object类型,参数包括
dataindex(数据索引)、name(数据名)、x(横坐标位置)和y(纵坐标位置)。数据示例:{ "dataIndex": 1, "name": "", "x": 1, "y": 1 }隐藏提示框
隐藏提示框,不需要参数。
图例控制
动作传入数据为object类型,参数包括
type(图例动作类型)和name(图例名称)。数据示例:{ "type": "legendToggleSelect", "name": "" }更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
隐藏组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置。参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }