本文介绍Echarts 仪表盘的图表样式和配置面板的功能。
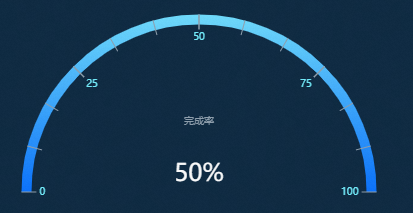
图表样式

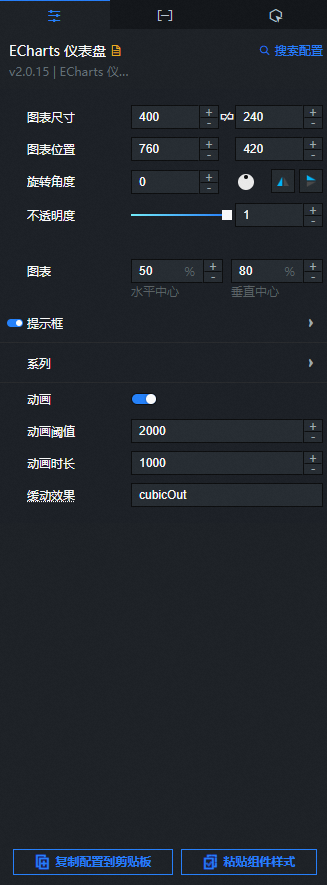
配置面板
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图表:单击+或-号,或手动输入数值,调整仪表盘的水平中心和垂直中心,单位为%。
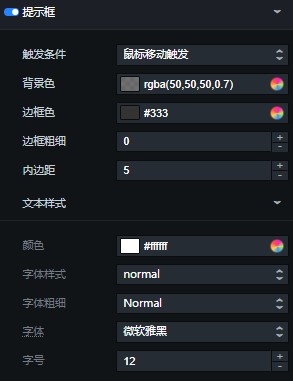
提示框:单击右侧的眼睛图标显示提示框。

系列

名称:设置仪表盘的名称。
半径:设置仪表盘的半径,即相对于容器高宽中较小一项的百分比。
起始角度:单击+或-号,或手动输入数值,修改仪表盘的起始角度。
终点角度:单击+或-号,或手动输入数值,修改仪表盘的终点角度。
顺时针:勾选中,仪表盘按照顺时针方向升序展示。
最小值:单击+或-号,或手动输入数值,修改仪表盘的最小值。
最大值:单击+或-号,或手动输入数值,修改仪表盘的最大值。
分割段数:单击+或-号,或手动输入数值,修改仪表盘的分割段数。
静态:勾选后,仪表盘为静态无法交互。
轴线
轴线样式
轴线分段:单击右侧的
 或
或 图标,添加或删除一个分段样式。 单击
图标,添加或删除一个分段样式。 单击 或
或 图标配置多个分段样式的排列样式。单击
图标配置多个分段样式的排列样式。单击 图标,即可复制当前选中的分段样式配置并新增一个同样配置的分段样式。
图标,即可复制当前选中的分段样式配置并新增一个同样配置的分段样式。位置:单击+或-号,滑动或手动输入数值,修改仪表盘的分段显示位置。
颜色:参考颜色选择器说明,修改分段的颜色。
宽度:单击+或-号,或手动输入数值,修改分段的宽度。
透明度:单击+或-号,或手动输入数值,修改分段的透明度。范围为 [0,1]。
分割线:单击右侧的眼睛图标显示分割线。
长度:单击+或-号,或手动输入数值,修改分割线的长度。
轴线样式
颜色:参考颜色选择器说明,修改分割线的颜色。
宽度:单击+或-号,或手动输入数值,修改分割线的线宽。
类型:分割线轴线的类型。可选,包括实线和虚线。
透明度:单击+或-号,或手动输入数值,修改分割线的透明度,范围为 [0,1]。
刻度:单击右侧的眼睛图标显示刻度。
分割段数:单击+或-号,或手动输入数值,修改坐标轴刻度的显示间隔,在类目轴中有效。
长度:单击+或-号,或手动输入数值,修改坐标轴刻度的长度。
轴线样式
颜色:参考颜色选择器说明,修改刻度线的颜色。
宽度:单击+或-号,或手动输入数值,修改刻度线的宽度。
类型:刻度线的类型。可选,包括实线和虚线。
透明度:单击+或-号,或手动输入数值,修改刻度线的透明度。范围为 [0,1]。
刻度标签:单击右侧的眼睛图标显示刻度标签。
距离:刻度标签与轴线之间的距离。
文本样式
颜色:参考颜色选择器说明,修改刻度标签的颜色。
字体样式:刻度标签文字的字体风格。
字体粗细:刻度标签文字的字体粗细。
字体:刻度标签文字的字体系列。
字号:刻度标签文字的字体大小。
仪表盘指针:单击右侧的眼睛图标显示仪表盘指针。
长度:设置仪表盘指针的长度。
宽度:设置仪表盘指针的宽度。
元素样式
普通项
重点项
标题:单击右侧的眼睛图标显示标题。
水平偏移:单击+或-号,或手动输入数值,修改标题的水平偏移,范围为[-200~200]。
垂直偏移:单击+或-号,或手动输入数值,修改标题的垂直偏移,范围为[-200~200]。
文本样式
颜色:参考颜色选择器说明,修改标题文本的颜色。
字体样式:标题文本的字体风格。
字体粗细:标题文本的字体粗细。
字体:标题文本的字体系列。
字号:标题文本的字体大小。
详情:单击右侧的眼睛图标显示标题。
单位:设置详情信息的单位。
宽度:单击+或-号,或手动输入数值,修改详情的宽度。
高度:单击+或-号,或手动输入数值,修改详情的高度。
水平偏移:单击+或-号,或手动输入数值,修改详情的水平偏移,范围为[-200~200]。
垂直偏移:单击+或-号,或手动输入数值,修改详情的垂直偏移,范围为[-200~200]。
背景色:参考颜色选择器说明,修改详情的背景颜色,默认透明。
边框粗细:单击+或-号,或手动输入数值,调整详情边框粗细。
边框色:参考颜色选择器说明,修改详情的边框颜色,默认透明。
文本样式
颜色:参考颜色选择器说明,修改详情文本的颜色。
字体样式:详情文本的字体风格。
字体粗细:详情文本的字体粗细。
字体:详情文本的字体系列。
字号:详情文本的字体大小。
动画:勾选后,开启动画效果。
动画阈值:单击+或-号,或手动输入数值,修改动画的阈值,单位为毫秒。当单个系列显示的图形数量大于您设置的阈值后,系统会关闭动画效果,防止组件崩溃。
动画时长:单击+或-号,或手动输入数值,修改初始动画的时长,单位为毫秒。
缓动效果:单击下拉框,选择数据更新动画的缓动效果,默认为cubicOut。
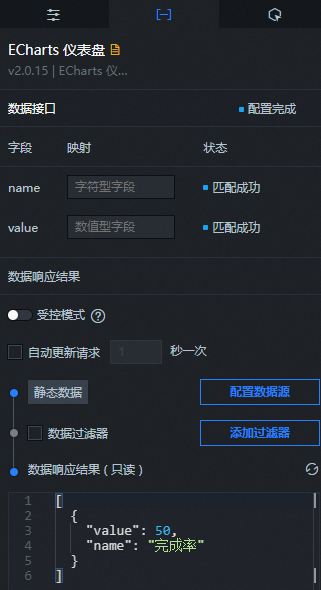
数据面板

配置字段说明
字段 | 说明 |
| 用于配置仪表盘中每部分的名称。 |
| 用于配置仪表盘中每部分的值。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板
该组件没有交互事件。
蓝图编辑器交互配置
在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
单击页面左上角的
 图标。
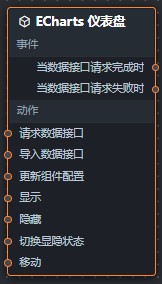
图标。在蓝图编辑器配置页面,单击导入节点栏内的仪表盘组件,在画布中可以看到如下图所示的仪表盘的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如仪表盘配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
隐藏组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置,参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
