本文介绍导航菜单栏全量选择时各配置项的含义。
导航菜单栏暂时无法在移动端兼容显示,后续变化请及时关注DataV官网信息。
图表样式
导航菜单栏是高级控件组件的一种,支持自定义设置菜单的布局方式、子菜单样式、选项图标、背景颜色以及文本等样式,将用户的输入提交到后端进行处理。
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
菜单
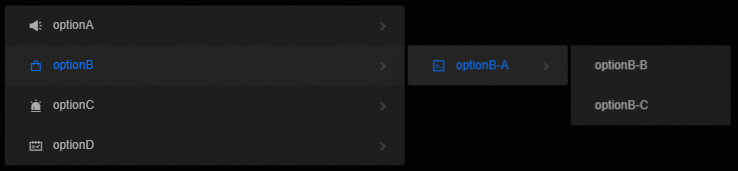
菜单布局:导航栏的菜单布局样式,可选,包括内嵌、垂直和水平。
参数
说明
默认展示
表示默认显示的导航菜单栏选项数目,使用数据中的id字段的值。仅在菜单布局为内嵌时可显示配置。
选项高度
导航栏每个选项的高度值,单位px。仅在菜单布局为内嵌和垂直时可显示配置。
子菜单宽度
导航栏子菜单的宽度,单位px。仅在菜单布局为垂直和水平时可显示配置。
子菜单高度
导航栏子菜单的高度,单位px。仅在菜单布局为垂直和水平时可显示配置。
选项右间距
选项距离右侧的间距值,单位px。仅在菜单布局为内嵌时可显示配置。
选项边距
选项的边距,包括距离左侧和距离右侧的边距,单位px。仅在菜单布局为垂直和水平时可显示配置。
选项图标
为导航栏选中选项设置自定义图标,包括图标的链接、图标的尺寸大小、图标距离左侧和右侧的距离,单位为px。
文本样式
设置选项文本的字体样式、文本的粗细、文本的字号大小和文本的颜色,包括文本的默认颜色、鼠标悬停在选项上文本的颜色以及选中选项后文本的颜色。
背景颜色
设置选项的背景颜色,包括选项默认的背景颜色、鼠标悬停在选项上的背景颜色以及选中选项后的背景颜色。
向右箭头
设置向右箭头距离右侧的边距、尺寸的大小和箭头的颜色。仅在菜单布局为内嵌和垂直时可显示配置。
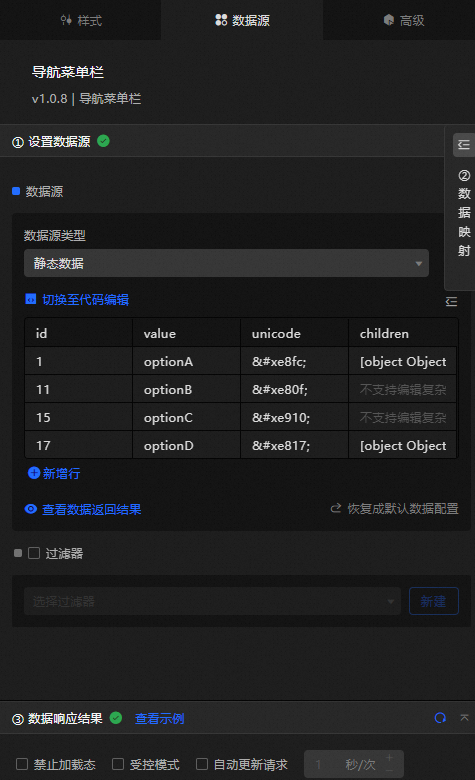
数据源面板
字段 | 说明 |
| 导航栏选项的唯一标识符。 |
| 导航栏选项实际显示的值。 |
| 导航栏选项的图标。 |
| 子集嵌套数据。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
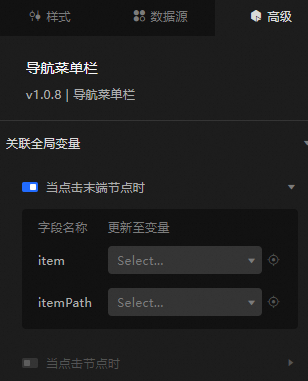
高级面板
打开开关,开启关联全局变量功能。单击末端节点或单击节点时,触发数据请求,抛出临时变量,在其他组件中配置使用。默认抛出数据源面板中配置的item和itemPath值,具体配置请参见组件交互配置。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

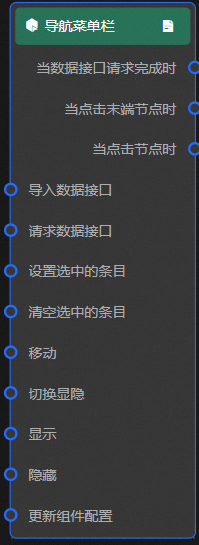
事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当点击末端节点时
当点击末端节点时抛出的事件,同时抛出该值对应的数据项,参考数据示例。
{ "item": { "id": "4", "value": "optionA-I" }, "itemPath": [ "4", "3", "2", "1" ], "key": { "id": "4", "value": "optionA-I" }, "keyPath": [ "4", "3", "2", "1" ] }当点击节点时
当点击节点时抛出的事件,同时抛出该值对应的数据项,参考数据示例。
{ "item": { "id": "12", "value": "optionB-A", "unicode": "" }, "itemPath": [ "11" ] }动作
动作
说明
导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据,参考数据示例。
[ { "id": "15", "value": "optionC", "unicode": "", "children": [ { "id": "16", "value": "optionC-A" } ] } ]请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如导航菜单栏配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。设置选中的条目
设置导航菜单栏选中的条目,参考数据示例。
{ "value": "optionA-C" }清空选中的条目
清空导航菜单栏选中的条目,不需要参数。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。


 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
 图标,进入蓝图页面。
图标,进入蓝图页面。