本文介绍滑动范围选择器全量选择时各配置项的含义。
图表样式
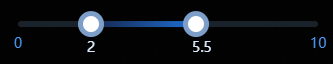
滑动范围选择器是高级控件组件的一种,支持自定义设置滑动范围选择器全局样式和滑动条样式,可用于实现滑动选取数值范围效果。
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
全局样式
参数
说明
最小值
自定义输入设置滑动范围选择器的最小值数据。
最大值
自定义输入设置滑动范围选择器的最大值数据。
步幅
自定义输入滑动范围选择器滑块滑动步幅的值大小,默认为0.5。
默认透明度
滑动范围选择器默认状态下整体的透明度值,取值范围0~1。
默认透明度
滑动范围选择器在鼠标悬浮到滑动范围选择器时的透明度值,取值范围0~1。
对齐方式
滑动范围选择器的对齐方式,可选水平或垂直。
滑动条样式
参数
说明
轨迹条样式
滑动范围选择器的轨迹条样式。
边框样式:轨迹条的边框样式,包括边框的宽度值、边框的颜色和边框的圆角值。
背景色:轨迹条的背景颜色。
选中条样式
设置滑动范围选择器内选中条的背景颜色。
手柄样式
滑动范围选择器的手柄样式。
大小:手柄的大小值。
背景色:手柄的背景颜色。
边框样式:手柄的边框样式,包括边框的宽度值、边框的颜色和边框的圆角值。
当前数值
滑动范围选择器当前选中区域的数值样式。
背景色:当前数值的背景颜色。
偏移值:设置当前数值的偏移值数据。
内间距:当前数值之间的内部间距值。
边框样式:当前数值的边框样式,包括边框的宽度值、边框的颜色、边框的圆角值和边框的线条类型。
文本样式:设置当前数值的文字样式,包括文本的颜色、文字字体的样式、文字的粗细值和文字字号的大小值。
始末数值
滑动范围选择器开始和末端数值的样式。
背景色:始末数值的背景颜色。
偏移值:设置始末数值的偏移值数据。
内间距:始末数值之间的内部间距值。
边框样式:始末数值的边框样式,包括边框的宽度值、边框的颜色、边框的圆角值和边框的线条类型。
文本样式:设置始末数值的文字样式,包括文本的颜色、文字字体的样式、文字的粗细值和文字字号的大小值。
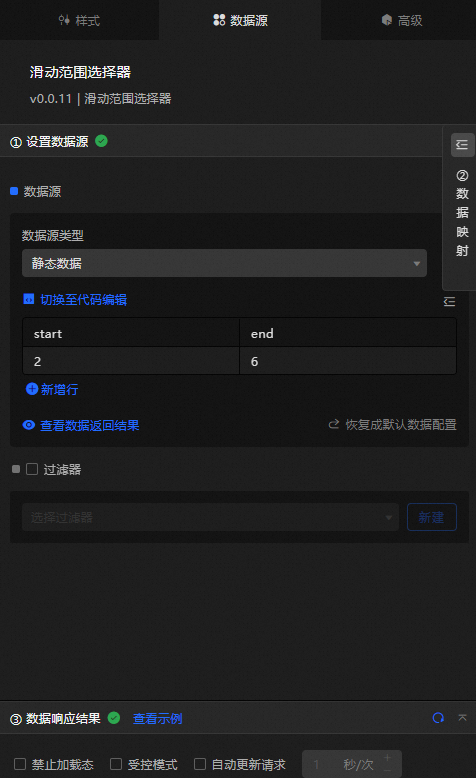
数据源面板
字段 | 说明 |
| 滑动范围选择器的选中条内开始值数据。 |
| 滑动范围选择器的选中条内结束值数据。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
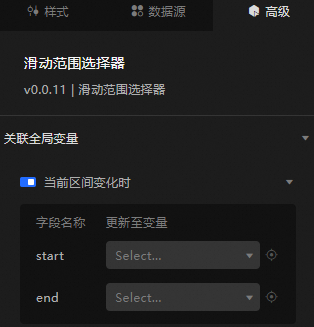
高级面板
打开开关,开启关联全局变量功能。可在滑动调整区间的数值时,触发数据请求,抛出临时变量,在其他组件中配置使用。默认抛出数据源面板中配置的start和end值,具体配置请参见组件交互配置。
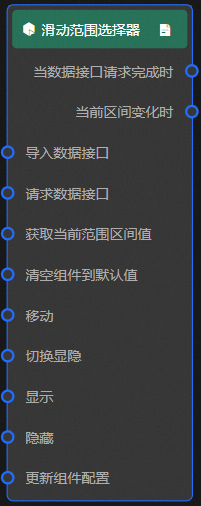
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当前区间变化时
当前区间范围值发生变化时抛出的事件,同时抛出该值对应的数据项,参考数据示例。
{ "start": 2, "end": 6.5 }动作
动作
说明
导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据,参考数据示例。
[ { "start": 1, "end": 4.5 } ]请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如滑动范围选择器配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。获取当前范围区间值
获取当前范围内的区间数值,不需要参数。
清空组件到默认值
清空组件数据到默认值,不需要参数。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。


 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
 图标,进入蓝图页面。
图标,进入蓝图页面。