本文提供互动直播项目的体验Demo,本文为您介绍互动直播Demo的体验方式。
下载Demo
场景 | 样式 | 平台 | 角色 | 源码下载 | 体验入口 |
互动直播 | 竖屏样式 | Android |
|
| |
iOS |
| ||||
Web | 观众端 | - | |||
微信小程序 | 观众端 | - | |||
横屏样式 | Windows | 主播端 | 暂未开源。 | 下载地址请参见Windows端开播小助手。 | |
macOS | 主播端 | 暂未开源。 | 下载地址请参见macOS端开播小助手。 | ||
Android | 观众端 | 和竖屏样式的Android端和iOS端入口一致,请扫上面的二维码。 | |||
iOS | 观众端 | ||||
Web | 观众端 | - |
体验流程
竖屏样式
主播扫描并安装Demo。
输入手机号码获取验证码进行登录。

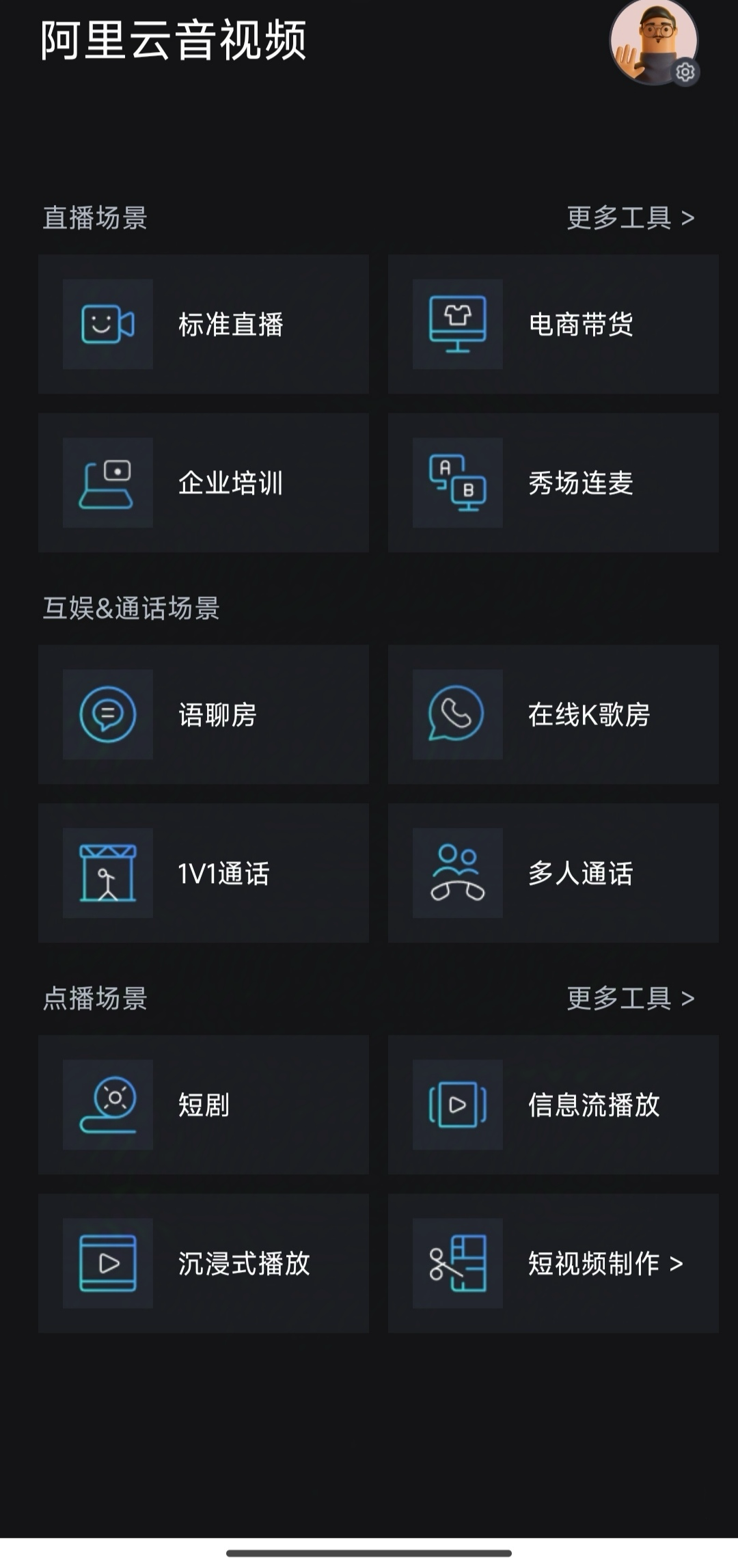
选择标准直播,单击创建标准直播间。

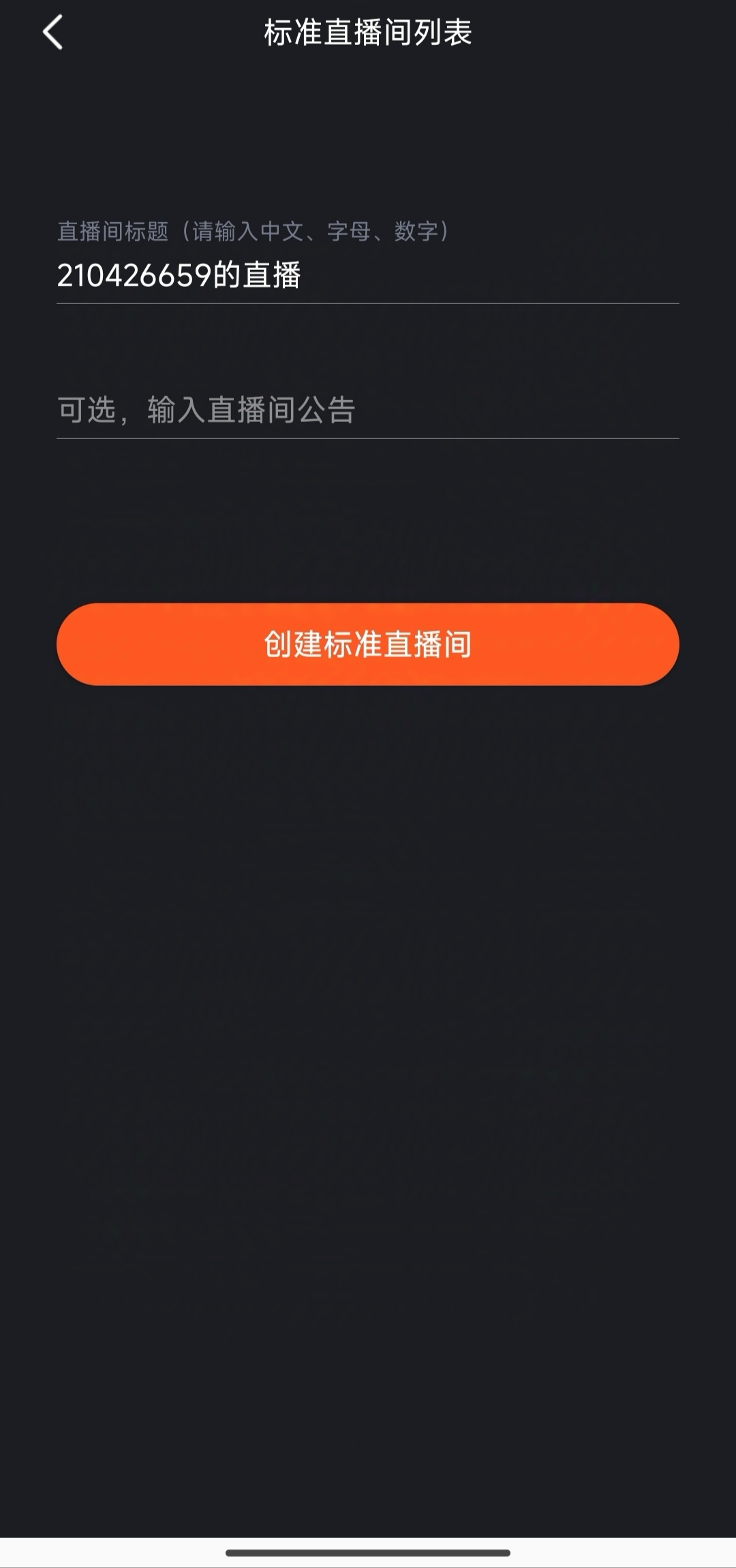
填写直播间的标题和公告。

点击右侧选择美颜,可以选择使用的美颜特效。
点击开始直播。
观众端可以进入直播间观看主播直播。
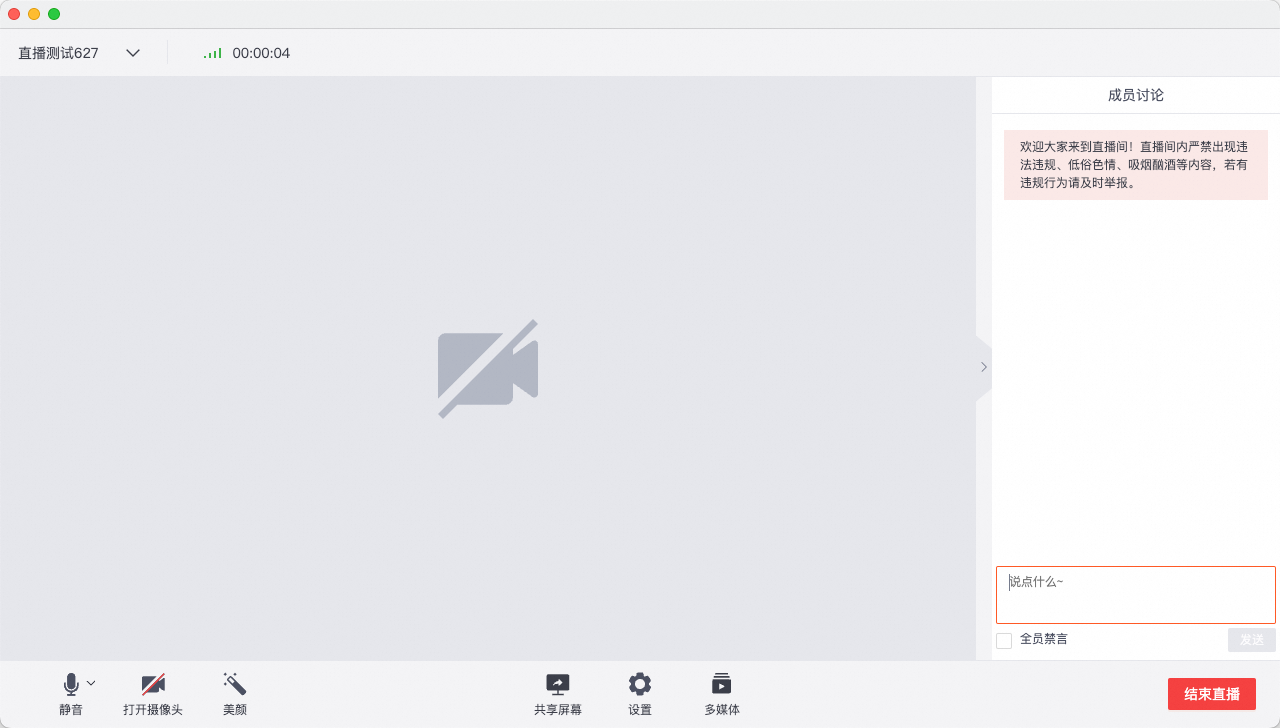
横屏样式
主播下载开播小助手。
参考获取开播链接创建直播间获取到开播链接后,创建直播间发起直播。

主播还可以共享屏幕和共享多媒体文件。
主播可以进入设置调节美颜功能。
观众端可以进入直播间观看主播直播。
跑通Demo
这部分主要介绍开发者如何将提供的Demo在自己的环境上跑通。这一部分的详细内容要参照服务端集成和客户端集成的文档。
竖屏样式
横屏样式
文档内容是否对您有帮助?