本文介绍旭日图的图表样式和配置面板的功能。
图表样式
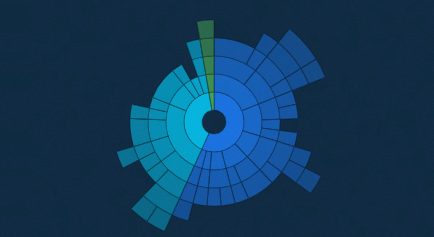
旭日图适合用于展示不同层级的数据,能在通过饼图表示占比关系的基础上,增加表达了数据的层级和归属关系,能清晰的表达具有父子层次结构类型的数据。旭日图不适用于数据分类过多、有负值和有零值的数据展示。

配置面板
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图形

参数
说明
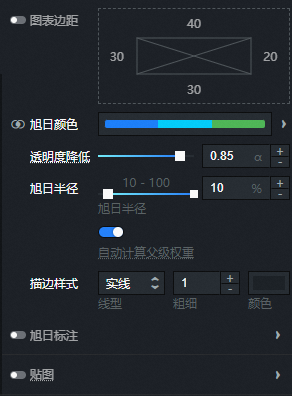
图表边距
单击
 图标,控制图表边距的显隐。打开开关后,可配置柱图区域与组件上下左右四个边界之间的距离,单位默认px。
图标,控制图表边距的显隐。打开开关后,可配置柱图区域与组件上下左右四个边界之间的距离,单位默认px。旭日颜色
旭日图内饼图块的颜色,请参见颜色映射器使用说明,配置不同饼图块的映射颜色样式。
透明度降低
旭日图子级饼图块的透明度逐级降低的程度,取值范围为0~1,数值越大透明度越低,单位α。
旭日半径
拖动左右两侧滑块,控制旭日图内外半径的值,单位%。当打开自动计算父级权重开关,父节点的权重由子元素决定;当关闭开关,父节点的权重由父节点决定。
描边样式
旭日图的描边线样式,包括线的类型、线的粗细和线的颜色。
说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
旭日标注
旭日图图块内的标注样式,单击
 图标,控制图块标注配置项的显隐。
图标,控制图块标注配置项的显隐。标注字段:标注的内容需要和数据面板中字段的内容对应,可选name、value和name+value。默认获取name字段内容。
name:当标注字段选择name时,可自定义配置前缀和后缀内容,也可以使用省略号样式,当字符太长时,可开启省略号开关。
value:当标注字段选择value时,可自定义配置前缀和后缀内容,以及数值格式样式,可选择设置多种类型的数值显示格式。
name+value:当标注字段选择name+value时,可自定义配置name+value两个字段的前缀和后缀内容,还可选择设置数值格式样式,配置多种类型的数值显示格式。
说明当展示两个标签值时,可以打开是否折行配置项,可将标注折行展示。
相对偏移:柱子标注相对柱子在垂直和水平方向偏移量,单位为px。
文本样式:柱子标注的文本样式,包括文本的字体样式、文字粗细、字号和颜色。
文本描边:柱子标注的文本描边样式,包括描边线的粗细值和颜色。
贴图
柱子的贴图样式,单击
 图标,控制贴图配置项的显隐。
图标,控制贴图配置项的显隐。动画:旭日图的动画效果样式。

参数
说明
动画开关
打开开关,可配置旭日图的动画效果。
动画效果
动画的效果类型,系统提供多种常见的动画效果供您选择,包括水平生长、垂直生长、缩放渐入和划动进入,仅在打开动画开关后可配置。
动画时长
组件动画效果的持续时间,单位为ms,仅在打开动画开关后可配置。
交互:旭日图组件的交互效果样式。
提示框:在预览或发布页面,鼠标悬浮或单击旭日图块时出现的提示框的样式,单击
 图标可开启或关闭提示框。
图标可开启或关闭提示框。
参数
说明
触发方式
提示框被触发的方式,可选,包括悬浮和点击。
标题间距
提示框标题的间距距离值,单位为px。
提示框标题
提示框标题的文本内容。单击
 图标可开启或关闭提示框标题样式。
图标可开启或关闭提示框标题样式。标题样式
提示框中标题文本的样式,包括文字字体样式、文字粗细、字号和颜色。
内容显示
单击右侧的
 或
或 图标,添加或删除一个提示框内容显示系列。 单击
图标,添加或删除一个提示框内容显示系列。 单击 或
或 图标配置多个提示框内容显示系列的排列样式。单击
图标配置多个提示框内容显示系列的排列样式。单击 图标,即可复制当前选中提示框内容显示系列的配置内容并新增一个同样配置的提示框内容显示系列。
图标,即可复制当前选中提示框内容显示系列的配置内容并新增一个同样配置的提示框内容显示系列。字段名:提示框内容的字段名称,需要和数据面板中的字段相匹配。
显示名:提示框内容的显示名称。
前后缀:提示框内容的前后缀内容。
数值格式
提示框内容的数值格式类型,仅对value字段数值生效。
内容间距
提示框内容文本之间的间距,单位px。
内容文本
提示框中内容文本的样式,包括文字字体样式、文字粗细、字号和颜色。
弹窗背景
提示框的弹窗背景样式。
背景边距:提示框弹窗背景在水平和垂直方向的边距值。
背景颜色:提示框的背景颜色。
边框样式:提示框边框的样式,包括边框线的类型、圆角大小、线宽大小和边框线的颜色。
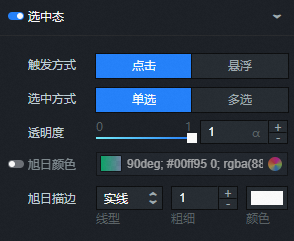
选中态:当旭日图块被选中时候的状态样式,单击
 图标可开启或关闭选中态样式。
图标可开启或关闭选中态样式。
参数
说明
触发方式
旭日图块被选中触发的方式,可选,包括悬浮和点击。
选中方式
选中旭日图块的方式,可选,包括单选和多选。当选择单选时,单击事件只抛出一条数据,数据格式为对象,只能高亮一个旭日图块;当选择多选时,单击事件可抛出多条数据,数据格式为数组,可高亮多个旭日图块。
透明度
选中旭日图块的透明度值,取值范围为0~1,单位α。
旭日颜色
旭日图块被选中状态下的颜色。单击
 图标可开启或关闭旭日颜色样式。
图标可开启或关闭旭日颜色样式。旭日描边
旭日图块描边线的样式,包括描边线条的类型、线条的粗细和描边线的颜色。
说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
条件:数据条件样式说明。

条件样式:单击右侧的
 或
或 图标,添加或删除一个数据条件样式。 单击
图标,添加或删除一个数据条件样式。 单击 或
或 图标配置多个数据条件样式的排列样式。单击
图标配置多个数据条件样式的排列样式。单击 图标,即可复制当前选中条件样式配置并新增一个同样配置的条件样式。具体配置请参见条件树使用说明。
图标,即可复制当前选中条件样式配置并新增一个同样配置的条件样式。具体配置请参见条件树使用说明。旭日颜色:打开开关,配置该系列条件样式中的旭日图块颜色;关闭开关,无法配置该系列条件下的旭日图块颜色。
描边样式:打开开关,配置该系列条件样式中的旭日图描边样式;关闭开关,无法配置该系列条件下的旭日图描边样式。
数据面板

配置字段说明
字段 | 说明 |
name | 旭日图的名称。 |
value | 旭日图的值。 |
colorField | 颜色映射字段,用于设置旭日图块各种颜色系列下的映射配置样式。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板

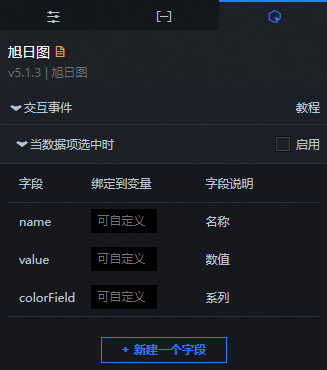
交互说明
交互 | 说明 |
当数据项选中时 | 选中启用,开启组件交互功能。旭日图组件拥有交互配置,当单击选中某个数据项时抛出回调值,默认抛出数据中的name、value和colorField字段。具体配置请参见如何配置数字翻牌器组件的回调ID。 |
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
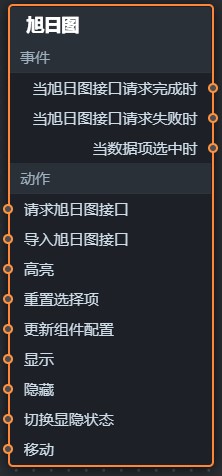
图标。 在蓝图编辑器配置页面,单击导入节点栏内的旭日图组件,在画布中可以看到如下图所示的旭日图的蓝图编辑器配置参数。

事件
事件
说明
当旭日图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当旭日图接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据项选中时
当单击旭日图的图块时抛出的事件,同时抛出该图块对应的数据项。
动作
动作
说明
请求旭日图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如旭日图配置了API数据源为
https://api.test,传到请求旭日图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入旭日图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
高亮
高亮数据项对应的元素,参考数据示例如下。
return { "data": { "x": data.x,//高亮的数据项 "colorField": data.colorField }, "style": { "fillStyle": "#f00"//填充颜色 } }重置选择项
清空重置组件选择项数据,不需要参数。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
隐藏组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置,参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }


 图标,控制图表边距的显隐。打开开关后,可配置柱图区域与组件上下左右四个边界之间的距离,单位默认px。
图标,控制图表边距的显隐。打开开关后,可配置柱图区域与组件上下左右四个边界之间的距离,单位默认px。