本文介绍导航菜单栏组件的图表样式和各配置项的含义。
导航菜单栏暂时无法在移动端兼容显示,后续变化请及时关注DataV官网信息。
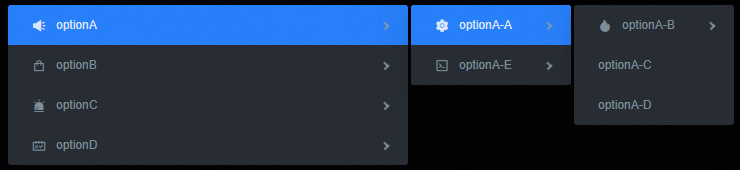
图表样式
导航菜单栏是控件组件的一种,支持自定义设置菜单的布局方式、子菜单样式、选项图标、背景颜色以及文本等样式,将用户的输入提交到后端进行处理。
配置面板

- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
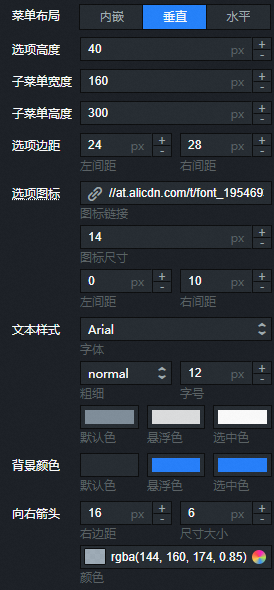
菜单

菜单布局:导航栏的菜单布局样式,可选,包括内嵌、垂直和水平。
参数
说明
默认展示
表示默认显示的导航菜单栏选项数目,使用数据中的id字段的值。仅在菜单布局为内嵌时可显示配置。
选项高度
导航栏每个选项的高度值,单位px。仅在菜单布局为内嵌和垂直时可显示配置。
子菜单宽度
导航栏子菜单的宽度,单位px。仅在菜单布局为垂直和水平时可显示配置。
子菜单高度
导航栏子菜单的高度,单位px。仅在菜单布局为垂直和水平时可显示配置。
选项右间距
选项距离右侧的间距值,单位px。仅在菜单布局为内嵌时可显示配置。
选项边距
选项的边距,包括距离左侧和距离右侧的边距,单位px。仅在菜单布局为垂直和水平时可显示配置。
选项图标
为导航栏选中选项设置自定义图标,包括图标的链接、图标的尺寸大小、图标距离左侧和右侧的距离,单位为px。
说明您可以在www.iconfont.cn网页中制作所需的图标,在此输入图标项目生成的Unicode字体文件( .woff),即可在DataV中使用该自定义图标。
文本样式
设置选项文本的字体样式、文本的粗细、文本的字号大小和文本的颜色,包括文本的默认颜色、鼠标悬停在选项上文本的颜色以及选中选项后文本的颜色。
背景颜色
设置选项的背景颜色,包括选项默认的背景颜色、鼠标悬停在选项上的背景颜色以及选中选项后的背景颜色。
向右箭头
设置向右箭头距离右侧的边距、尺寸的大小和箭头的颜色。仅在菜单布局为内嵌和垂直时可显示配置。
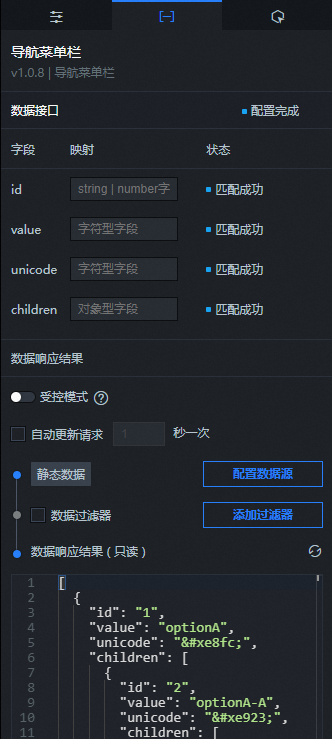
数据面板

配置字段说明
字段 | 说明 |
| 导航栏选项的唯一标识符。 |
| 导航栏选项实际显示的值。 |
| 导航栏选项的图标。 |
| 子集嵌套数据。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
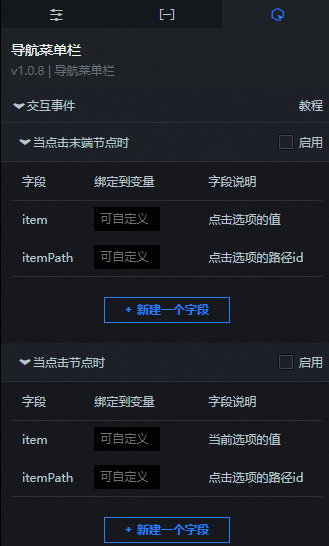
交互面板
选中当点击末端节点时或当点击节点时右侧的启用,开启组件交互功能。导航菜单栏组件拥有交互配置,可改变导航菜单栏中的内容,触发数据请求,抛出回调值,然后在其他组件中配置使用。默认抛出数据面板中配置的 item和itemPath 值,具体配置请参见组件回调ID配置。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
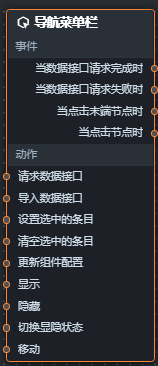
图标。 在蓝图编辑器配置页面,单击导入节点栏内的导航菜单栏组件,在画布中可以看到如下图所示的导航菜单栏的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当点击末端节点时
当点击末端节点时抛出的事件,同时抛出该值对应的数据项。
当点击节点时
当点击节点时抛出的事件,同时抛出该值对应的数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如导航菜单栏配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
设置选中的条目
设置导航菜单栏选中的条目。
清空选中的条目
清空导航菜单栏选中的条目。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参考数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };