本文介绍下拉框选择器组件的图表样式和各配置项的含义。
图表样式
开关是控件组件的一种,可以用来仿照物理开关,让用户打开或关闭某个项目,并通过交互配置,定义开关打开或关闭状态下需要显示或隐藏的内容。
配置面板

- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
全局样式
默认选中状态:打开开关,开关默认显示为选中状态;关闭开关,开关默认显示为关闭状态。
背景样式

边框样式
参数
说明
边框宽度
边框的宽度。
边框颜色
边框的颜色,请参见颜色选择器说明进行修改。
边框圆角
边框的圆角,取值范围为0~360。数值为0的时候边框为方形,数值为360时边框为圆形。
线条类型
边框的线条类型。包括实线、虚线、点线、双实线、雕刻效果、浮雕效果、陷入效果和突出效果。
背景颜色
参数
说明
打开颜色
开关打开时的背景颜色。
关闭颜色
开关关闭时的背景颜色。
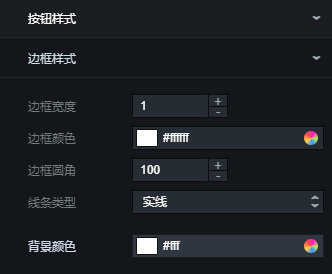
按钮样式

边框样式
参数
说明
边框宽度
开关按钮边框的宽度。
边框颜色
开关按钮边框的颜色。
边框圆角
开关按钮边框的圆角,取值范围为0~360。数值为0的时候按钮边框为方形,数值为360时按钮边框为圆形。
线条类型
开关按钮边框的线条类型。包括实线、虚线、点线、双实线、雕刻效果、浮雕效果、陷入效果和突出效果
背景颜色:开关按钮的背景颜色。
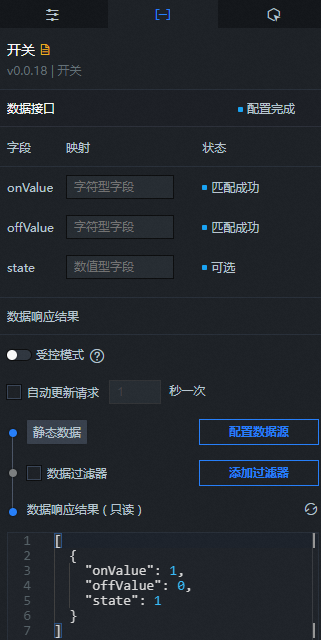
数据面板

配置字段说明
字段 | 说明 |
| 打开开关抛出数据值,默认数值为1。 |
| 关闭开关抛出数据值,默认数值为0。 |
| 开关的打开或关闭状态,只支持0或1,0表示关闭状态,1表示打开状态。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
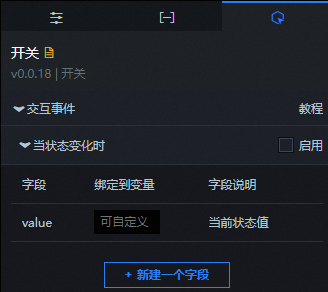
交互面板
选中当状态变化时右侧的启用,开启组件交互功能。开关组件拥有交互配置,但不能自定义其他回调变量,只可打开或关闭开关,触发数据请求,抛出一个回调值,然后在其他组件中配置使用。默认抛出数据面板中配置的value值,打开开关时会抛出onvalue值,关闭开关时会抛出offvalue值,具体配置请参见组件回调ID配置。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
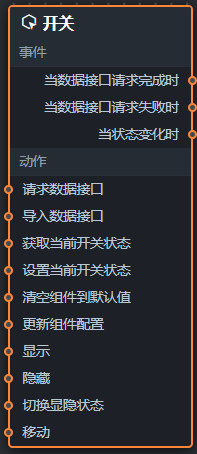
图标。 在蓝图编辑器配置页面,单击导入节点栏内的开关组件,在画布中可以看到如下图所示的开关的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当状态变化时
当状态发生变化时抛出的事件,同时抛出该状态下对应的数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如开关配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
获取当前开关状态
获取当前的开或关的状态。
设置当前开关状态
设置当前的开或关的状态。
清空组件到默认值
表示还原到默认值。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参见数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参见数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参见数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参见数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };