本文介绍双11轮播列表柱状图的图表样式和配置面板的功能。
图表样式
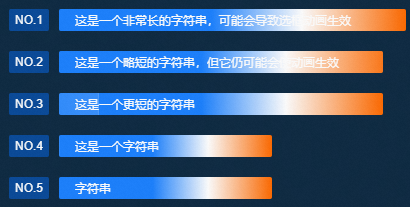
双11轮播列表柱状图是柱状图的一种,相比基本柱状图,双11轮播列表柱状图可以以翻页动画的形式展示多条内容信息,适用于双11期间各商品信息的轮播展示。
配置面板
搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
全局样式

参数
说明
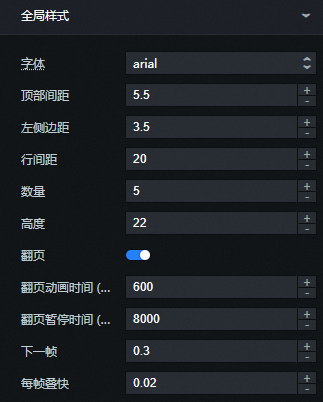
字体
组件中所有文本的字体系列,默认为微软雅黑。
顶部间距
柱状图中柱子距顶部的距离,单位为px。
左侧间距
柱状图中柱子距左侧的距离,单位为px。
行间距
柱状图中各柱子之间的间距,单位为px。
数量
每页显示的柱子数量,由此配置项和数据项共同决定。例如设置数量为5,当数据面板中的数据项≤5时,每页显示的柱子数量=数据项的数量;当数据面板中的数据项≥5时,每页显示的柱子数量=配置项的数量。
高度
柱状图中各柱子的高度,单位为px。
翻页
开启后,柱状图在轮播时展示翻页特效,仅在开启了自动轮播后有效。
翻页动画时间
翻页动画每播放一次持续的时间,单位为ms。仅在同时开启了自动轮播和翻页后有效。
翻页暂停时间
翻页动画每播放一次后等待的时间,单位为ms。仅在同时开启了自动轮播和翻页后有效。
下一帧
翻页动画中每一帧之间的间隔时间,一般设置为小数,表示占翻页动画时间的百分比。
每帧叠快
翻页动画中每一帧与前一帧重叠部分的时间,一般设置为小数,表示占翻页动画时间的百分比。
序列号:柱状图中每个柱子的序列号,单击
 图标可控制序列号的显隐。
图标可控制序列号的显隐。
文本:序列号的文本样式。
参数
说明
字号
序列号文本的字号大小。
颜色
序列号文本的颜色,请参见颜色选择器说明进行修改。
间隔
序列号背景块与轮播内容之间的距离,单位为px。
宽度
序列号背景块的宽度,单位为px。
圆角
序列号背景块的圆角大小,单位为px。数值为0的时候没有圆角,序列号背景块为方形,设置值越大,圆角弧度值越大。
背景色:序列号背景块的颜色。
样式:序列号文本的样式,可选:1、No.1和(1)。
内容:柱状图每个柱子中的文本样式。

参数
说明
文本
内容文本的字体大小和颜色。
跑马灯
超过柱子宽度的文本可以使用跑马灯样式效果展示所有的文本内容。设置跑马灯超过柱子宽度的文本跑完所需要的动画时间,单位为ms。单击
 图标可控制跑马灯的显隐。
图标可控制跑马灯的显隐。 柱状图:柱状图中柱子的样式,单击
 图标可控制柱状图样式的显隐。
图标可控制柱状图样式的显隐。
参数
说明
颜色
单击右侧的
 或
或 图标,添加或删除一个数据系列颜色,柱子按多个颜色从左到右进行渐变填充。单击
图标,添加或删除一个数据系列颜色,柱子按多个颜色从左到右进行渐变填充。单击 或
或 图标配置多个数据系列的排列样式。单击
图标配置多个数据系列的排列样式。单击 图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。
图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。位置:渐变带中颜色位置的比例,取值范围为0~1。
颜色:渐变中该位置的颜色。
圆角
柱子的圆角大小,单位为px。数值为0的时候没有圆角,柱子为方形,设置值越大,圆角弧度值越大。
颜色渐变范围
柱子的颜色渐变范围,可选:局部渐变和全局渐变。
流光:流光动画的样式,单击
 图标可控制流光样式的显隐。
图标可控制流光样式的显隐。
参数
说明
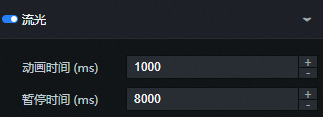
动画时间(ms)
轮播时流光动画播放总时长,单位为ms。
暂停时间(ms)
间隔多久在进行一次流光特效,单位为ms。
背景:柱状图的背景样式。

参数
说明
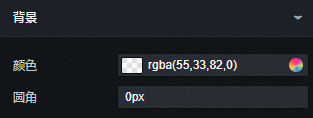
颜色
内容柱状图的背景颜色。
说明当数据中的value值比最大的value值小时,两者之差所占柱图的比例会使用该颜色填充。
圆角
柱状图背景的圆角大小,单位为px。数值为0的时候没有圆角,柱状图背景为方形,设置值越大,圆角弧度值越大。
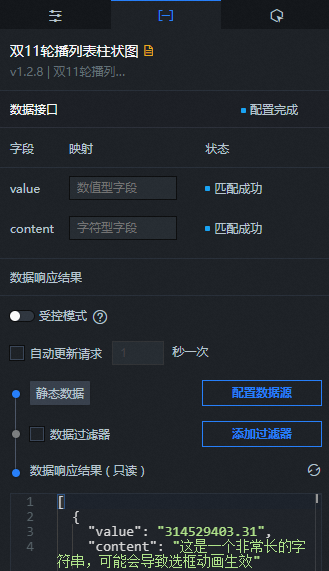
数据面板

配置字段说明
字段 | 说明 |
| 对应柱图的权重。权重越高,柱子长度占比越大。 |
| 对应每个柱状图实际显示的文本内容说明。 |
配置项 | 说明 |
受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板
此组件没有交互事件。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
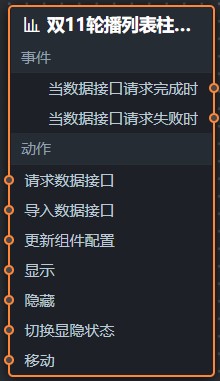
图标。 在蓝图编辑器配置页面,单击导入节点栏内的双11轮播列表柱状图组件,在画布中可以看到如下图所示的双11轮播列表柱状图的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如双11轮播列表柱状图配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
隐藏组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
显示组件,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置,参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
