本文介绍Echarts 玫瑰图的图表样式和配置面板的功能。
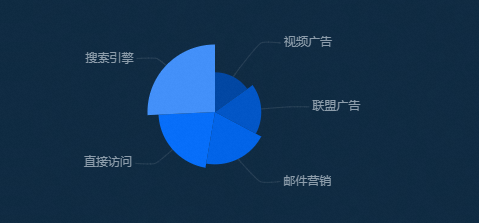
图表样式

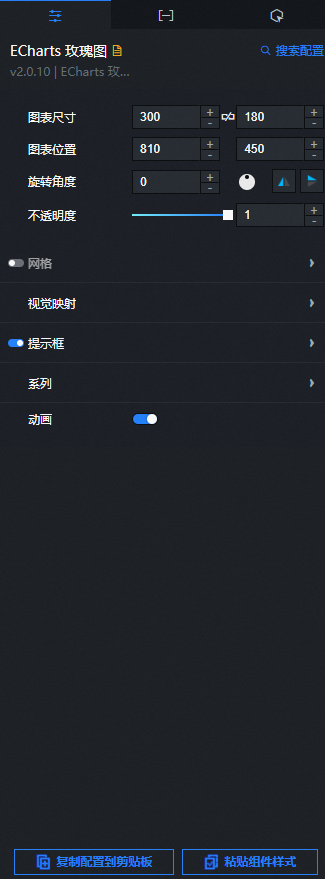
配置面板
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
网格:单击右侧的眼睛图标显示网格样式。

左侧:网格与组件左侧边界的距离,默认为 3%。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
顶部:网格与组件上侧边界的距离,默认为 60。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
右侧:网格与组件右侧边界的距离,默认为 4%。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
底部:网格与组件下侧边界的距离,默认为 3%。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
宽度:网格的宽度,值默认值为 auto,宽度自适应。
高度:网格的高度,值默认值为 auto,高度自适应。
自适应布局:勾选后,柱状图进行自适应布局;去勾选,柱状图根据您配置的样式进行布局。
背景色:单击下拉列表,选择网格背景颜色的填充样式,包括颜色填充和渐变填充。参考颜色选择器说明,修改网格的背景颜色,默认透明。
边框色:单击下拉列表,选择网格边框颜色的填充样式,包括颜色填充和渐变填充。参考颜色选择器说明,修改网格的边框颜色,默认透明。
边框粗细:单击+或-号,或手动输入数值,调整网格边框粗细。
视觉映射:视觉映射组件用于进行视觉编码,即将数据映射到视觉元素。
开启:勾选后开启视觉映射。
最小值:自定义视觉映射允许的最小值。
最大值:自定义视觉映射允许的最大值。
提示框:单击右侧的眼睛图标显示提示框。

提示标题:鼠标hover时,显示的提示标题。
坐标轴指示器
类型:指示器类型,可选 直线指示器、阴影指示器或十字准星指示器。
自动吸附:勾选后,坐标轴指示器自动吸附到点上。这个功能在数值轴和时间轴上比较有意义,可以自动寻找细小的数值点。
标签:单击右侧的眼睛图标显示坐标轴指示器的标签。
小数精度:文本标签中数值的小数点精度,默认根据当前轴的值自动判断,也可以指定一个整数值,如 2,表示保留两位小数。
外间距:勾选后,坐标轴指示器标签与坐标轴之间有一定间距。去勾选,坐标轴指示器标签与坐标轴之间没有间距。
文本样式
颜色:参考颜色选择器说明,修改坐标轴指示器标签文本的颜色。
字体样式:坐标轴指示器标签文本的字体风格。
字体粗细:坐标轴指示器标签文本的字体粗细。
字体:坐标轴指示器标签文本的字体系列。
字号:坐标轴指示器标签文本的字体大小。
背景色:参考颜色选择器说明,修改坐标轴指示器文本标签的背景颜色。
边框色:参考颜色选择器说明,修改坐标轴指示器文本标签的边框颜色。
边框粗细:坐标轴指示器文本标签的边框粗细。
轴线样式
颜色:参考颜色选择器说明,修改轴线的颜色。
宽度:单击+或-号,或手动输入数值,修改轴线的宽度。
类型:坐标轴轴线的类型。可选,包括实线和虚线。
透明度:单击+或-号,或手动输入数值,修改轴线的透明度。范围为 [0,1]。
阴影样式
颜色:参考颜色选择器说明,修改阴影的颜色。
透明度:单击+或-号,或手动输入数值,修改阴影的透明度。范围为 [0,1]。
十字准星样式
颜色:参考颜色选择器说明,修改十字准星的颜色。
宽度:单击+或-号,或手动输入数值,修改十字准星的宽度。
类型:十字准星的类型。可选,包括实线和虚线。
透明度:单击+或-号,或手动输入数值,修改十字准星的透明度。范围为 [0,1]。
触发条件:自定义触发类型,可选,包括鼠标移动触发、鼠标点击触发和鼠标移动点击同时触发。
背景色:参考颜色选择器说明,修改提示框的背景颜色。
边框色:参考颜色选择器说明,修改提示框的边框颜色。
边框粗细:单击+或-号,或手动输入数值,修改背景框的边框粗细。
内边距:单击+或-号,或手动输入数值,修改背景框的内边距,单位px,默认各方向内边距为5。
文本样式
颜色:参考颜色选择器说明,修改提示框文本的颜色。
字体样式:提示框文本的字体风格。
字体粗细:提示框文本的字体粗细。
字体:提示框文本的字体系列。
字号:提示框文本的字体大小。
系列

图例联动高亮:勾选后,启动图例hover时的联动高亮。
悬浮动画:勾选后,开启鼠标hover时的动画效果。
选择模式:单击右侧的眼睛图标显示选择模式。
选中位移:单击+或-号,或手动输入数值,修改选中扇区时元素的位置距离。
顺时针:扇区按照数据升序顺时针依次排列。
起始角度:单击+或-号,或手动输入数值,修改扇区的起始角度。
最小角度:单击+或-号,或手动输入数值,修改扇区的最小角度。
南丁格尔:单击右侧的眼睛图标显示南丁格尔模式。
防标签重叠:单击右侧的眼睛图标显示防标签重叠模式
显示零扇区:单击右侧的眼睛图标显示零扇区。
静态:勾选后,坐标轴为静态无法交互。
标签
标签引导线
普通项:单击右侧的眼睛图标显示普通项(没有响应鼠标事件的柱子)标签文本。
长度:单击+或-号,或手动输入数值,修改标签引导线的长度。
第二段长度:单击+或-号,或手动输入数值,修改标签引导线的第二段长度。
平滑曲线:单击+或-号,或手动输入数值,修改平滑曲线的平滑程度。
轴线样式
颜色:参考颜色选择器说明,修改轴线的颜色。
宽度:单击+或-号,或手动输入数值,修改轴线的宽度。
类型:坐标轴轴线的类型。可选,包括实线和虚线。
透明度:单击+或-号,或手动输入数值,修改轴线的透明度。范围为 [0,1]。
重点项:单击右侧的眼睛图标显示重点项(响应鼠标事件的柱子)标签文本。
轴线样式
颜色:参考颜色选择器说明,修改轴线的颜色。
宽度:单击+或-号,或手动输入数值,修改轴线的宽度。
类型:坐标轴轴线的类型。可选,包括实线和虚线。
透明度:单击+或-号,或手动输入数值,修改轴线的透明度。范围为 [0,1]。
元素样式
动画:勾选后,开启动画效果。
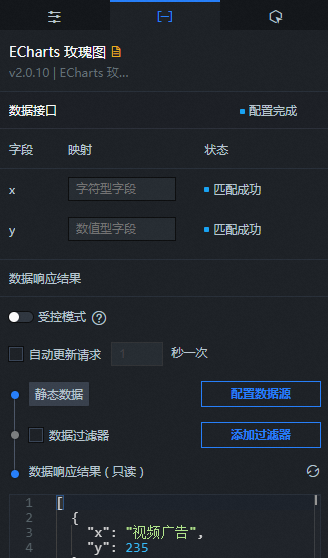
数据面板

配置字段说明
字段 | 说明 |
| 用于配置玫瑰图中每个轴向的类目,即x轴的值。 |
| 用于配置玫瑰图中每个轴向的类目,即y轴的值。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板

交互说明
交互 | 说明 |
当点击饼图时 | 选中启用,开启组件交互功能。玫瑰图组件拥有交互配置,当单击选中某个数据项时抛出回调值,默认抛出数据中的value和name字段。具体配置请参见组件回调ID配置。 |
当选择饼图时 | 选中启用,开启组件交互功能。玫瑰图组件拥有交互配置,当单击某个图例时抛出回调值,默认抛出数据中的selected和name字段。具体配置请参见组件回调ID配置。 |
蓝图编辑器交互配置
在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
单击页面左上角的
 图标。
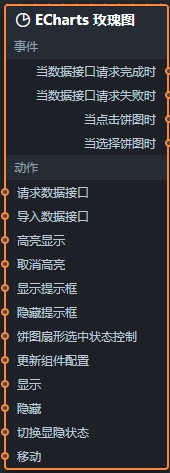
图标。在蓝图编辑器配置页面,单击导入节点栏内的玫瑰图组件,在画布中可以看到如下图所示的玫瑰图的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当点击饼图时
当单击玫瑰图的扇区时抛出的事件,同时抛出该扇区对应的数据项。
当选择饼图时
当选择饼图时抛出的事件,同时抛出该扇区对应的数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如玫瑰图配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
高亮显示
动作传入数据为object类型,参数包括
seriesName(系列名)、seriesIndex(系列索引)、dataIndex(数据索引)和name(数据名)。数据示例:{ "seriesName": "", "seriesIndex": 1, "dataIndex": 1, "name": "" }取消高亮
动作传入数据为object类型,参数包括
seriesName(系列名)、seriesIndex(系列索引)、dataIndex(数据索引)和name(数据名)。数据示例:{ "seriesName": "", "seriesIndex": 1, "dataIndex": 1, "name": "" }显示提示框
动作传入数据为object类型,参数包括
dataindex(数据索引)、name(数据名)、x(横坐标位置)和y(纵坐标位置)。数据示例:{ "dataIndex": 1, "name": "", "x": 1, "y": 1 }隐藏提示框
隐藏提示框,不需要参数。
饼图扇形选中状态控制
动作传入数据为object类型,参数包括
type(扇形动作类型)和seriesName(系列名)等。数据示例:{ "type": "pieToggleSelect", "seriesName": "", "seriesIndex": 1, "dataIndex": 1, "name": "" }更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
隐藏组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置,参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
