本文介绍按钮组件的使用指南。
组件概述
按钮是一种控件组件,通过单击触发执行指定操作(例如,跳转、提交、选择/取消等)。按钮支持自定义颜色、大小、标签内容以及跳转链接等,可通过交互配置,与其他组件配合使用,在可视化应用中展示链接页面或提示信息。
使用场景
常用于在可视化应用中使用按钮进行界面切换、链接跳转、执行提交/确认等多种指令。
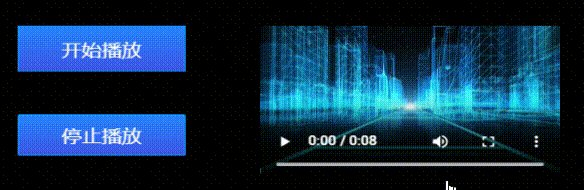
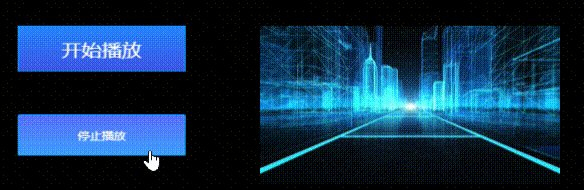
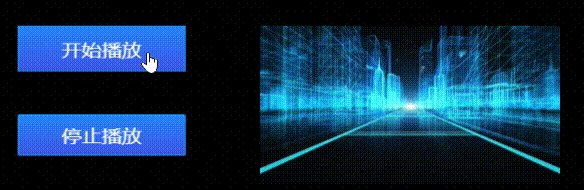
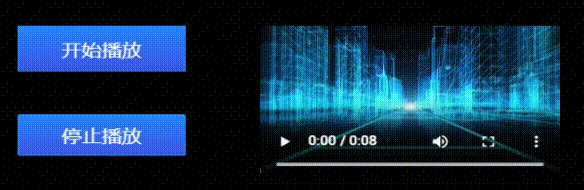
效果展示
静态按钮

链接跳转

交互场景

前提条件
添加按钮
登录DataV控制台。
在工作台页面的数据看板区域,鼠标悬停至目标看板,单击编辑,进入看板的画布编辑页面。
在左侧导航栏的列表下,单击按钮组件,添加该组件至画布。
您也可使用全局搜索添加相关组件。
接入业务数据
添加组件后,您可将已准备的业务数据接入组件进行显示。单击按钮,在右侧的数据源页签,即可选择该组件所要呈现的数据。
按钮接收的数据字段介绍如下。
字段
说明
value触发点击按钮事件时会输出该数据。更多事件介绍,请参见蓝图交互。
示例数据结构如下。
[ { "value": "提交" } ]数据源的核心配置项介绍如下。
配置项
描述
选择数据源
支持接入CSV文件、API、各类数据库等多种类型数据,详情请参见支持的数据源类型。您可使用可视化表格或代码方式编辑数据字段。
配置过滤器(可选)
用于自定义过滤代码,实现数据的结构转换、筛选、展示和简单的计算,详情请参见管理数据过滤器。
配置数据映射
用于将所选数据源中的字段映射至组件对应的字段上,实现数据的实时匹配。单击
 图标可配置字段样式。
图标可配置字段样式。查看响应结果
用于实时展示组件所接入的数据。当组件数据源发生变化时,此处会对应展示最新数据。
单击数据响应结果,可查看编写的数据字段代码。
单击查看示例,可查看数据源接收的数组类型及代码示例。您可参考示例编写相关字段。
其他数据请求配置:
禁止加载态:勾选后,在组件更新或预览数据看板时,将不呈现组件初始化时的加载内容。
受控模式:勾选后,组件在初始化状态下不会请求数据。此时仅支持通过蓝图编辑器或全局变量事件发起数据请求。
自动更新请求:勾选后,平台会根据您设置的轮询时间,动态轮询更新数据;不勾选,则需手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。
配置按钮
单击按钮组件,即可在右侧面板配置组件的基础样式、全局变量和交互事件等高级配置,以及蓝图交互配置。
样式配置
在样式面板,可配置按钮在不同状态下的文字、背景、边框等样式,相关配置项介绍如下。
您也可单击 图标,通过关键词搜索,快速定位到所需配置项,搜索支持模糊匹配。详情请参见搜索配置项。
图标,通过关键词搜索,快速定位到所需配置项,搜索支持模糊匹配。详情请参见搜索配置项。
相关配置项介绍如下。
配置项 | 描述 | 图示 |
全局配置 | 定义组件在数据看板中的位置分布、透明程度、交互穿透。
|
|
全局样式配置 | 定义按钮在默认状态下的显示样式,包括文字内容,文字样式、背景样式及边框样式。相关说明如下:
|
|
点击样式配置 | 定义鼠标点击按钮时,当前按钮的显示样式。具体配置详情,请参见全局样式配置中的配置内容。 |
|
悬停样式配置 | 定义鼠标悬停至按钮时,当前按钮的显示样式。具体配置详情,请参见全局样式配置中的配置内容。 |
|
高级配置
可定义按钮与其他组件间的交互。相关配置项介绍如下。
配置项 | 描述 | 图示 |
交互事件 | 定义与其他组件间的交互行为,实现组件联动。单击 |
|
关联全局变量 | 可在组件中关联全局参数,实现组件间的参数传递,进行组件交互。单击 单击按钮会触发数据请求,默认抛出数据源面板中配置的 |
蓝图交互
可通过蓝图编辑器使用可视化连线方式,定义组件间的交互关系及行为逻辑。
操作步骤
在画布编辑页面,单击顶部菜单栏左侧的
 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。在图层节点列表,鼠标悬停至按钮组件,单击
 图标,添加该组件至主画布。
图标,添加该组件至主画布。通过连线方式,按需配置相关组件的蓝图交互效果。
示例如下。






 图标,即可定义相关交互事件及交互动作。
图标,即可定义相关交互事件及交互动作。
 图标,即可开启相应指令,并为该指令关联所需
图标,即可开启相应指令,并为该指令关联所需 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。 图标,添加该组件至主画布。
图标,添加该组件至主画布。
 图标,查看相关参数详细介绍。
图标,查看相关参数详细介绍。