本文以通用标题组件请求数据,分发给数字翻牌器和多行文本组件,完成数据更新为例,介绍如何通过合并请求进行数据分发。
效果展示
使用场景
多个组件的数据可以通过API或SQL数据源等一次获取,再进行数据分发,减少数据请求次数。
操作步骤
登录DataV控制台。
选择任一数据看板,单击编辑,进入画布编辑器页面。
添加通用标题组件、多行文本组件和数字翻牌器组件到画布中。
选择数字翻牌器组件,清空标题名、前缀内容和后缀内容。
单击多行文本组件,选择数据源页签,打开受控模式开关。
移动通用标题组件到画布外,并修改静态数据。
说明通用标题组件只用于请求数据,放置于画布外,在预览发布时不会显示在数字大屏上。
[{ "num": "123", "text": "这是多行文本组件", "value": "接收数据组件" }]切换到蓝图编辑器。
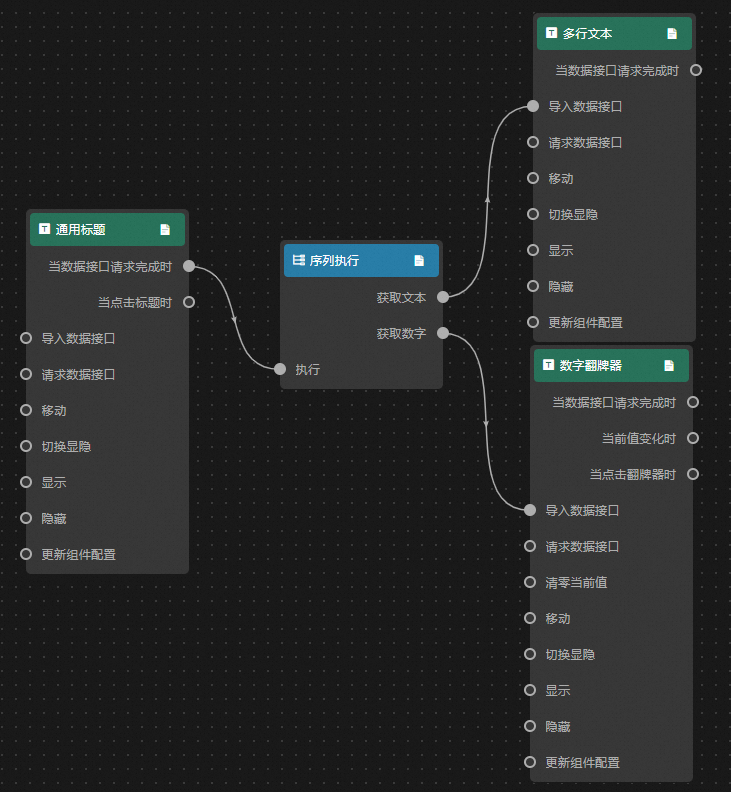
添加所有图层节点到蓝图主画布中。
单击逻辑节点,添加1个序列执行节点到蓝图主画布中,新增一个事件接口并重命名。

连接组件。

配置序列执行节点的处理方法。
获取文本
return [{value: data[0].text}];获取数字
return [{value: data[0].num}];
单击页面右上角的预览图标,预览展示结果。

文档内容是否对您有帮助?