本文以Tab列表控制数字翻牌器组件样式更新为例,实现组件样式的动态变化。
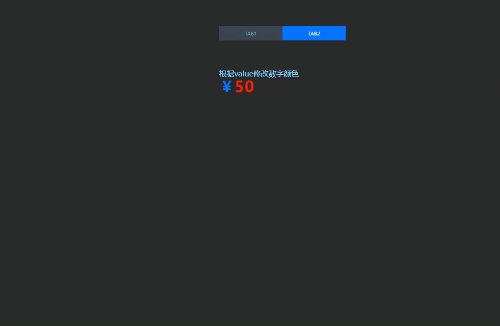
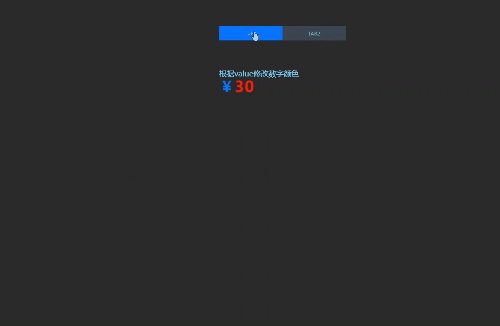
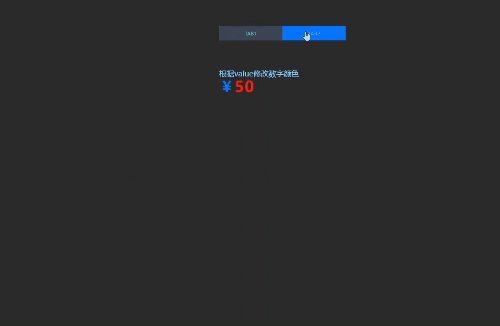
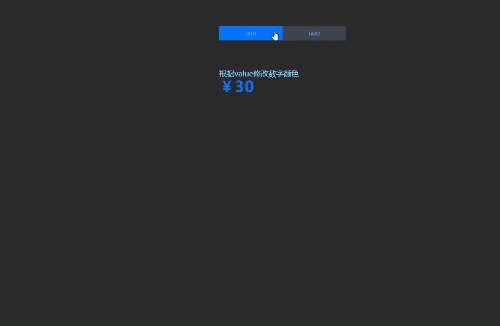
效果展示
操作步骤
登录DataV控制台。
选择任一数据看板,单击编辑,进入画布编辑器页面。
添加Tab列表组件和数字翻牌器组件到画布中。
选择Tab列表组件,单击数据源面板,修改数据内容。
[ { "id": 1, "content": "TAB1" }, { "id": 2, "content": "TAB2" } ]选择数字翻牌器组件,单击样式面板,修改标题为
根据value修改数字颜色。切换到蓝图编辑器。
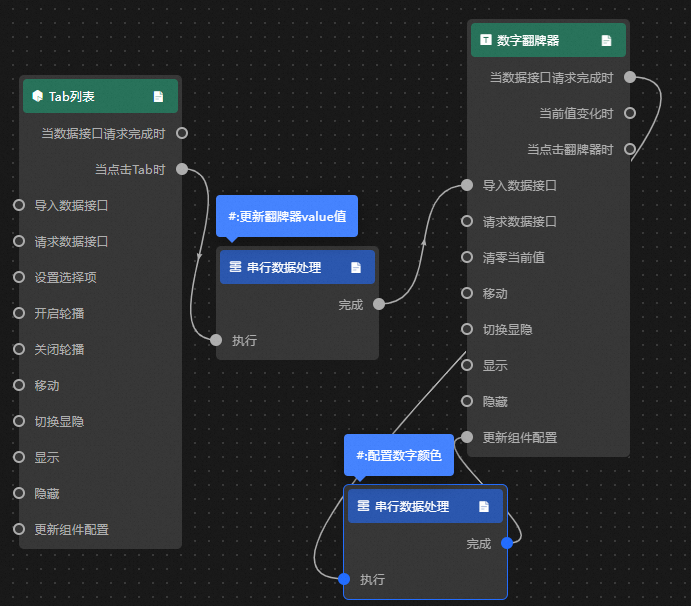
将图层节点添加到蓝图主画布中。
单击逻辑节点,添加2个串行数据处理节点到蓝图主画布中。
连接组件,为串行数据处理节点增加说明。

配置串行数据处理节点处理方法。
更新翻牌器value值
return [{value: data.id == 1 ? 30 : 50}];配置数字颜色
返回画布编辑器页面。单击数字翻牌器组件,在右侧的样式面板中,单击下方的复制配置到剪贴板。
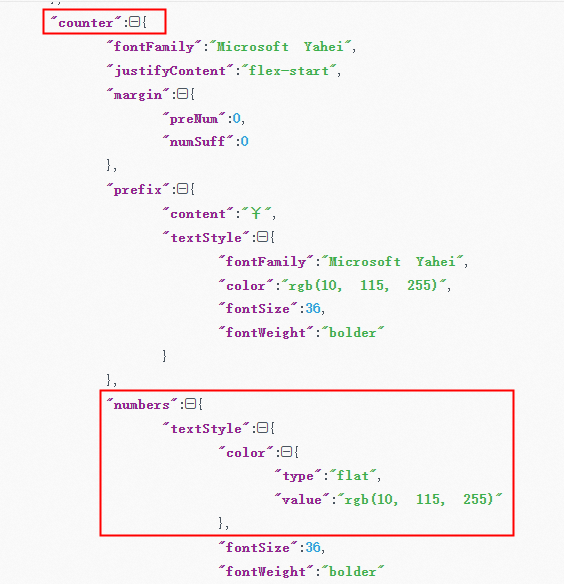
将复制的内容粘贴到任意的代码编辑器中,观察数据层级关系,并找到需要更新的配置字段。

根据上图的数据结构,编写要传入数字翻牌器的样式配置脚本。
return data[0].value - 40 >= 0 ? { "counter": { "numbers": { "textStyle": { "color": { "type":"flat", "value":"red"//将要修改的数据颜色 } } } } } : { "counter": { "numbers": { "textStyle": { "color": { "type":"flat", "value":"rgb(10,115,255)"//初始颜色 } } } } }
单击页面右上角的预览图标,预览展示结果。

文档内容是否对您有帮助?