模型加载器是三维城市构建器创建模型的图层,支持独立的样式配置,包括模型加载器的通用样式、动效样式和交互样式等。本文介绍模型加载器各配置项的含义。
在场景编辑器左侧图层列表中,单击模型加载器图层,进入配置面板配置模型加载器图层的样式和数据。
如果图层列表中没有模型加载器,说明您还未添加模型加载器图层,请参见添加子组件进行添加。
样式面板
请您避免添加多个模型加载器,防止因性能开销过大导致页面卡顿或加载缓慢。

搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
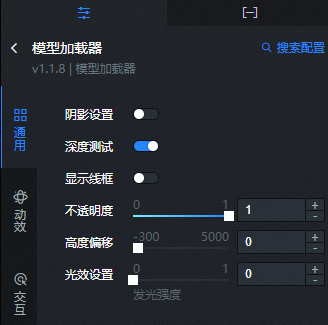
通用
参数
说明
阴影设置
打开开关,模型加载器加载的模型可以设置阴影效果;关闭开关,模型加载器加载的模型不能进行阴影设置。
深度测试
打开开关,模型加载器加载的模型可以进行深度测试;关闭开关,模型加载器加载的模型不可以进行深度测试。
说明深度测试打开可能后会导致该对象被其后面的对象遮挡。
显示线框
打开开关,显示模型加载器加载的模型的线框;关闭开关,不显示模型加载器加载的模型线框。
不透明度
设置模型加载器加载的模型的不透明度系数,取值范围为0~1。
高度偏移
模型加载器加载的模型距离地平面高度的偏移值 ,取值范围为-300~5000。
光效设置
拖动滑块设置模型加载器加载的模型的发光强度,取值范围为0~1。
动效
参数
说明
播放动画
打开开关,可以播放模型动画;关闭开关,关闭模型动画播放。
循环模式
设置模型动画播放的循环模式,可选重复播放、单次播放和反向播放。
动画速率
拖动滑块设置模型加载器加载的模型动画速率,取值范围为-1.5~1.5。
扫光动画
打开开关,设置扫光动画样式。
锋面类型:设置扫光动画的锋面类型,包括平面类型和曲面类型。
扫描轴向:当锋面类型选择平面时,扫描轴向包括X、Y和Z轴。
正负方向:设置扫光动画的正负方向,包括正方向和负方向。
颜色:设置扫光动画的颜色,请参见颜色选择器说明修改颜色。
扫光长度:拖动滑块设置扫光动画的长度比例,取值范围为0.01~1。
扫光速度:拖动滑块设置扫光动画的速度比例,取值范围为0~0.05。
模型展开
单击右侧的
 或
或 图标,添加或删除一个模型展开样式。 单击
图标,添加或删除一个模型展开样式。 单击 或
或 图标配置多个模型展开样式。单击
图标配置多个模型展开样式。单击 图标,即可复制当前选中模型展开样式并新增一个同样配置的模型展开样式。
图标,即可复制当前选中模型展开样式并新增一个同样配置的模型展开样式。面id:输入模型需要展开的对象名称。
偏移量:拖动滑块设置模型需要展开对象的偏移量。
偏移方向:设置模型需要展开的对象在X轴、Y轴和Z轴的偏移方向。
持续时间:拖动滑块设置模型展开动画的持续时间。
交互:设置模型加载器的交互样式。
参数
说明
鼠标交互
打开开关,开启鼠标控制交互的效果;关闭开关,鼠标无法控制交互。
点击区域
设置鼠标单击模型加载器加载模型的区域选项,包括可单击模型加载器的局部和整体两个选择。
点击颜色
单击模型加载器加载的模型时,选中对象的颜色。
数据面板
字段 | 说明 |
url | 模型加载器加载模型的URL地址。 |
position | 模型位置设置。 |
rotation | 模型旋转设置。 |
scale | 模型缩放设置。 |
encrypted | 模型是否加密。 |
配置项 | 说明 |
受控模式 | 打开开关,组件初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果。 |
数据结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
还可将图层数据接口作为区块数据接口,在数据看板中配置更丰富的数据源类型或实现与普通图表组件的数据交互,详情请参见一键生成区块接口。
如果您在创建三维城市构建器项目时,使用了空间数据项目模式,并且项目内包含了数据图元图层数据内容。在场景编辑器内配置数据面板时,您还可以使用空间构建数据源获取空间地图数据, 具体步骤如下:
在图层配置面板中选择数据页签,单击面板下方的数据源类型下拉框,选择空间构建数据源。
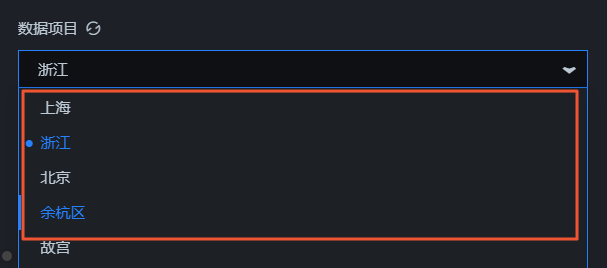
在面板下方的数据项目下拉列表中,选择一个空间构建平台内已有的数据项目。

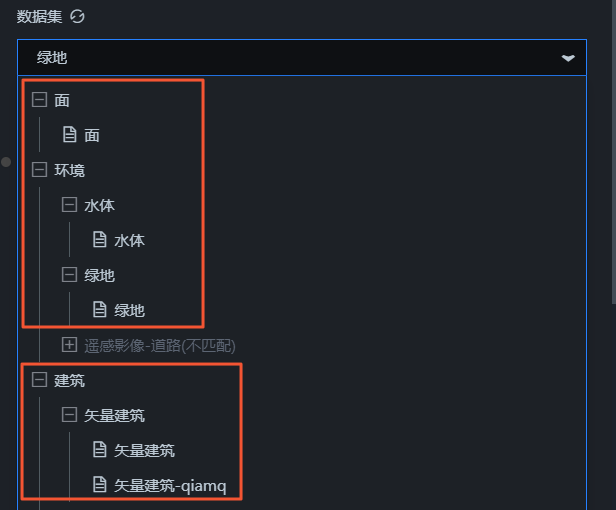
选择完数据项目后,在数据集下拉列表中,选择一个匹配的数据。
 说明
说明如果数据项目和数据集配置项内没有任何可供配置数据类型的内容,请您单击面板内前往空间构建平台管理数据处,进入空间构建平台配置数据。详情请参见空间数据管理概览。
蓝图交互
在当前场景编辑器页面,单击左侧图层列表中模型加载器右侧的
 图标。
图标。单击页面左上角的
 图标。
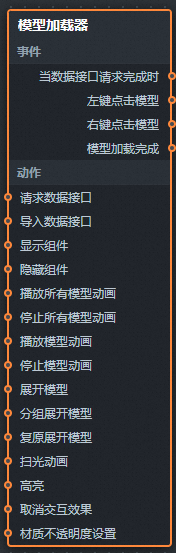
图标。在蓝图编辑器配置页面,单击导入节点栏内的模型加载器图层,在画布中可以看到如下图所示的模型加载器的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
左键点击模型
当鼠标左键单击模型时的事件,抛出单击的对象、对象名和对象实例id。
右键点击模型
当鼠标右键单击模型时的事件,抛出单击的对象、对象名和对象实例id。
模型加载完成
当模型加载完成时的事件,抛出类型为object的数据。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如模型加载器配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
显示组件
显示组件,不需要参数。
隐藏组件
隐藏组件,不需要参数。
播放所有模型动画
播放所有模型动画,不需要参数。
停止所有模型动画
停止所有模型动画,不需要参数。
播放模型动画
通过动画名称,播放指定模型动画。
停止模型动画
通过动画名称,停止指定模型动画。
展开模型
展开模型,动作传入数据为object类型,包含的字段有模型分组id、偏移量、偏移方向和持续时间。
分组展开模型
分组展开模型,动作传入数据为array类型,包含的字段有模型分组id、偏移量、偏移方向和持续时间。
复原展开模型
复原展开模型,不需要参数。
扫光动画
更新扫光动画配置,动作传入数据为object类型。数据示例如下。
{ "enable": false, //开启或关闭扫光动画,默认值false。 "frontier": 1, //锋面类型,默认值1。 "axisType": 1, //扫描轴向,默认值1。 "direction": 1, //扫描方向,默认值1。 "color": "#6699ff",//扫光颜色。 "length": 0.05, //扫光长度。 "speed": 0.05 //扫光速度。 }高亮
高亮模型指定对象以及子对象,动作传入数据为object类型。数据示例如下。
{ "id": "",//对象名 "color": "#ff0000",//高亮颜色 "opacity": 1//不透明度 }取消交互效果
取消交互效果,不需要参数。
材质不透明度设置
材质不透明度配置,动作传入数据为object类型。数据示例如下。
{ "id": [],//模型分组id "opacity": 0//不透明度 }
