本文介绍模型查看器组件的图表样式和各配置项的含义。
图表样式
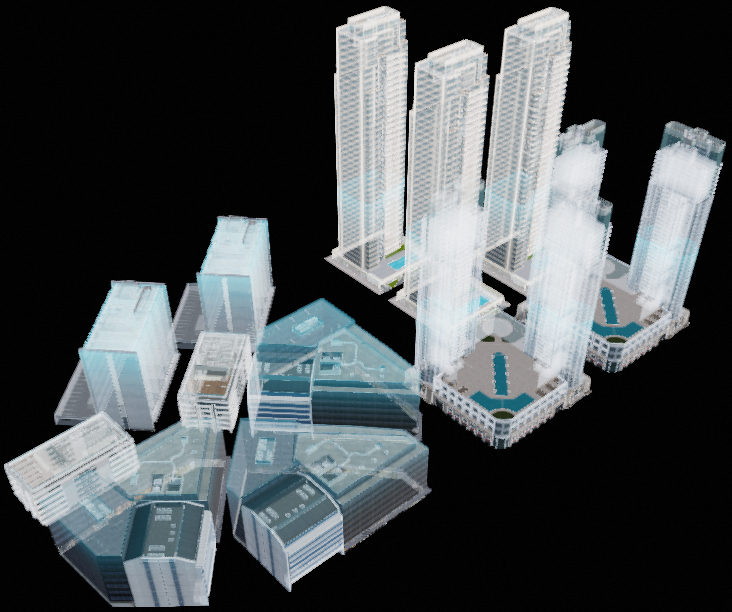
模型查看器是基于DataV团队自研webgl可视化渲染引擎datav.vangogh的三维动画模型加载器。组件支持加载gltf和glb格式模型、PBR贴图、实例化mesh解析、沉浸式动画编辑器、选择多种光源和后期特效配置。
配置面板

搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
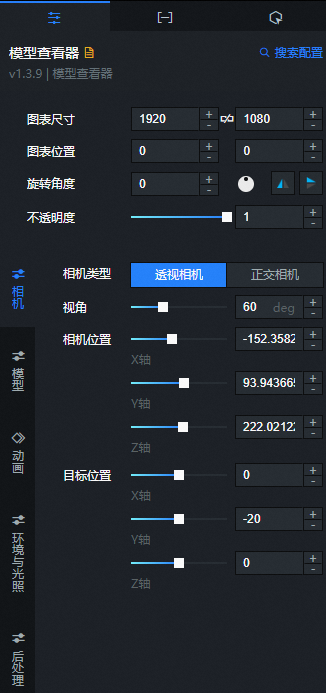
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
相机

参数
说明
视角
相机视角的fov值,指的是模型视野范围的角度值。拖动滑块调整视角的角度值大小,取值范围为0.1~180。
相机位置
模型查看器内相机在X、Y和Z轴方向上的位置。拖动滑块调整相机在三个方向轴上的位置值大小,取值范围为-1000~1000。
目标位置
模型查看器内相机在X、Y和Z轴方向上的朝向位置。拖动滑块调整相机在三个方向轴上的朝向位置值大小,取值范围为-1000~1000。
模型

参数
说明
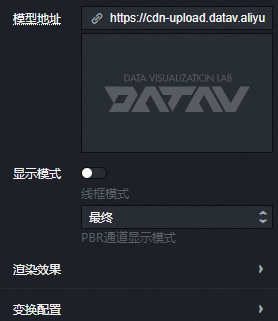
模型地址
模型地址配置项中默认配置一个模型地址URL链接。如您对默认配置模型不满意,可自定义上传所需模型。上传方式有两种:
方法一:在模型地址右侧链接输入框内直接自定义输入所需模型的URL地址。

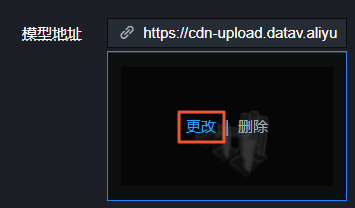
方法二:单击地址输入框下方的虚线框内的更改,在弹窗的请选择需要更改的资产对话框内,选择一个官方设计资产中的模型或我的设计资产中已上传的自定义模型,也可直接单击我的设计资产中的+号,上传一个本地模型。更改模型设计资产详细功能请参见使用界面功能说明。

说明如果在数据面板中配置了
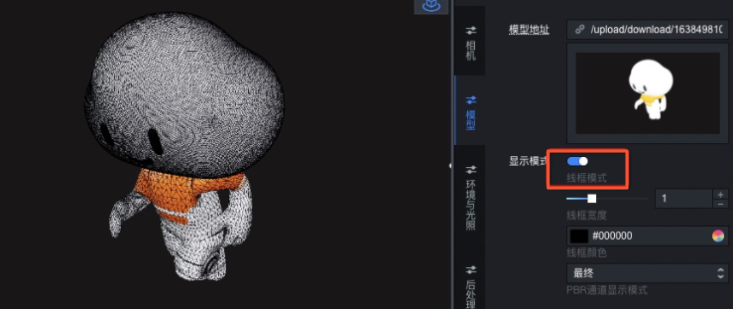
url字段内容,则优先读取数据面板中的模型地址内容。显示模式
打开开关,开启线框模式效果,可以在原模型纹理上叠加指定的纯色线框样式。

线框类型:设置线框模式的线框类型,包括三角形网格和四边形网格。
线框宽度:拖动滑块,调整线框的宽度粗细值,仅在打开线框模式时可配置。
线框颜色:设置线框的颜色,仅在打开线框模式时可配置。
PBR通道显示模式:模型查看器支持模型的PBR贴图显示,目前除了基础色外只支持Metal-Roughness(金属度-粗糙度)。单击PBR通道显示模式下拉框,选择查看模型的PBR通道中的各个贴图样式,可供查看的贴图样式可选最终、基础色、AO、金属度、粗糙度、法线和发光。
渲染效果
模型的渲染效果样式,包括:
阴影设置:设置模型的阴影样式,通过打开或关闭发射阴影和接收阴影的开关,控制模型的阴影效果样式。
说明发射阴影(cast shadow)表示对其他mesh投射阴影,接收阴影(receive shadow)表示显示其他mesh的投影。若需要模型本身显示mesh之间前后产生的阴影效果,则这两个阴影配置项需要同时打开;若只是想在投影平面上显示模型整体的阴影,就只需要打开发射阴影配置项即可,减少渲染性能损耗。
图 1. 只打开发射阴影效果图

图 2. 发射和接受阴影均打开效果图

不透明度:拖动滑块,调整模型整体的不透明度。
说明设置不透明度的功能,可能会影响到后处理中部分效果不显示,如果真需要模型部分对象是半透明的情况,更推荐在建模软件中提前将材质调整好。
变换配置
位置:拖动滑块,即可调整模型在X轴、Y轴和Z轴方向的位置,取值范围为-1000~1000。
旋转:拖动滑块,即可调整模型在X轴、Y轴和Z轴方向的选择角度,取值范围为0~100。
缩放:拖动滑块,即可调整模型在X轴、Y轴和Z轴方向的缩放大小,取值范围为0~100。
动画
参数
说明
模型动画
打开开关,开启播放模型动画的效果,组件动画支持加载模型本身的动画(morph动画和骨骼动画均支持)。
单动画模型:单击打开动画模型开关,即可一键开启动画播放效果。
多动画模型:当模型拥有多个动画效果时,打开动画模型后,默认播放模型列表上第一个动画,如您想要选择其他动画内容,可以单击使用位置及动画设置功能,指定选择所需的动画内容。
说明动画详情配置请单击画布中的模型组件右上角的
 图标,进入沉浸式编辑器内查看动画模式。
图标,进入沉浸式编辑器内查看动画模式。具体在沉浸式编辑器模式中配置动画详情的步骤如下:
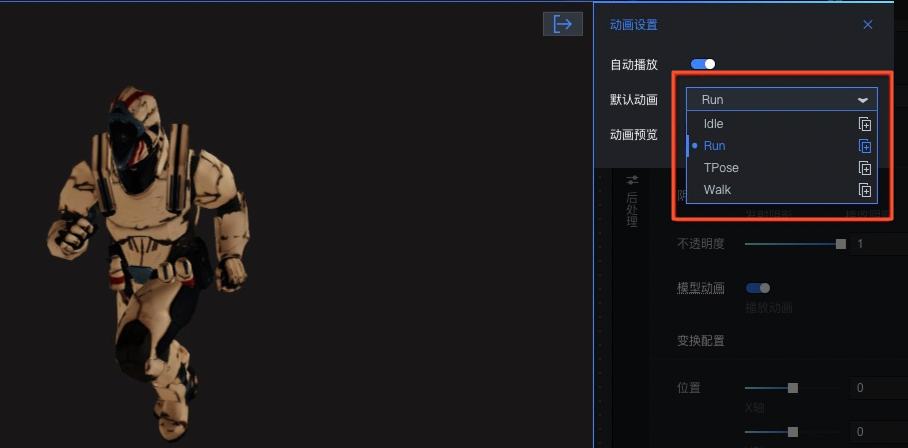
单击画布编辑器内模型组件右上角的位置及动画设置按键,打开动画设置对话框。
在对话框内,您可以配置打开动画的自动播放开关,开启自动播放效果,并且可以自定义预览或停止多动画模型的动画播放效果。
在对话框左侧模型预览面板,您可以拖动模型,调整模型的相机视角,选择一个最佳角度来展示模型。
单击默认动画右侧的下拉框,即可打开模型播放列表中的所有动画内容,选择您所需播放的某个动画内容即可指定模型的默认播放动画。

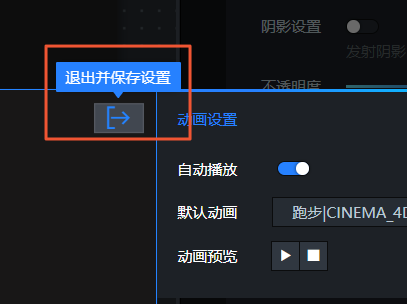
完成指定动画选择后,您可以单击左上角的退出并保存设置图标或右上角的
 图标,即可退出动画设置对话框。
图标,即可退出动画设置对话框。
扫光动画
单击左侧的
 图标,打开开关,即可配置模型额外叠加扫光动画效果,多种扫光配置项更能定制呈现酷炫效果。
图标,打开开关,即可配置模型额外叠加扫光动画效果,多种扫光配置项更能定制呈现酷炫效果。锋面类型:可选平面和曲面两种类型。
扫描轴向:选择一个扫光动画扫描的轴方向,可选X轴、Y轴和Z轴。
正负方向:选择一个扫光动画的方向,可选正向和负向。
颜色:设置扫光动画效果的颜色。
扫光长度:拖动滑块,设置扫光动画的扫光长度值,取值范围为0~100。
扫光速度:拖动滑块,设置扫光动画的扫光长速度值,取值范围为0~100。
绕轴旋转
单击左侧的
 图标,打开开关,即可配置模型绕轴旋转的效果。
图标,打开开关,即可配置模型绕轴旋转的效果。旋转轴:选择旋转轴的类型,可选X轴、Y轴、Z轴和自定义轴。
方向:设置绕轴旋转的方向,可选逆时针和顺时针。
转速:拖动滑块,设置绕轴的转速值。
环境与光照
参数
说明
背景
模型查看器内为了应对不同的使用场景,对模型的背景要求也不同,组件提供了3种背景类型的显示方式。单击左侧的
 图标,控制背景配置项的显隐。
图标,控制背景配置项的显隐。无:您可以选中背景配置项中的无选项或者关闭背景开关,即可不显示背景样式,画布内就可显示图层在模型查看器组件下方的组件。
颜色:选中该选项后,您可以设置模型查看器组件的背景为纯色,所选背景颜色和半透明度均可自定义调整。
环境贴图:选中该选项后,即可用于显示环境的贴图内容,以便更好的观察环境贴图的样式变化。
环境贴图
单击左侧的
 图标,打开开关,即可配置模型背景环境贴图样式的效果,环境贴图基于图像的光照,目前仅支持HDR格式。
图标,打开开关,即可配置模型背景环境贴图样式的效果,环境贴图基于图像的光照,目前仅支持HDR格式。环境贴图:您可以自定义输入贴图的URL链接或者在下方图片框内自定义更改贴图类型的设计资产内容,DataV系统提供了十种类型的贴图样式。
方向:拖动滑块,调整环境贴图的方向,取值范围为0~360,单位度。
强度:拖动滑块,调整环境贴图的强度值,取值范围为0~5。
环境光
环境光的效果是均匀照亮所有物体,不产生阴影。单击右侧的
 或
或 图标,添加或删除一个环境光系列。 单击
图标,添加或删除一个环境光系列。 单击 或
或 图标配置多个环境光系列的排列样式。单击
图标配置多个环境光系列的排列样式。单击 图标,即可复制当前选中环境光系列配置内容并新增一个同样配置的环境光系列样式。
图标,即可复制当前选中环境光系列配置内容并新增一个同样配置的环境光系列样式。颜色:该系列下环境光的颜色。
强度:该系列下环境光的强度值,取值范围0~10。
重要若模型材质金属度为1,整个组件的光源只有环境光的时候,模型显示是全黑的。
平行光
平行光是可设置用于产生阴影的唯一光源,平行光朝向方向(目标点)默认是模型的原点。单击右侧的
 或
或 图标,添加或删除一个平行光系列。 单击
图标,添加或删除一个平行光系列。 单击 或
或 图标配置多个平行光系列的排列样式。单击
图标配置多个平行光系列的排列样式。单击 图标,即可复制当前选中平行光系列配置内容并新增一个同样配置的平行光系列。
图标,即可复制当前选中平行光系列配置内容并新增一个同样配置的平行光系列。颜色:该系列下平行光的颜色。
强度:该系列下平行光的强度值,取值范围0~10。
位置:该系列下平行光在X、Y和Z三个方向上的位置值。
投影平面
单击左侧的
 图标,打开开关,即可设置投影平面的效果,可用于显示模型阴影的平面。只有打开并配置了平行光配置项,并且打开配置项时,投影平面配置项生效,才会显示阴影。
图标,打开开关,即可设置投影平面的效果,可用于显示模型阴影的平面。只有打开并配置了平行光配置项,并且打开配置项时,投影平面配置项生效,才会显示阴影。边缘淡出:拖动滑块,设置阴影边缘淡出的效果,取值范围为0~10。
高度:拖动滑块,设置阴影的高度值,取值范围为-5~5。
尺寸:拖动滑块,设置阴影的尺寸大小值,取值范围为1~10。
不透明值:拖动滑块,设置阴影的不透明值,取值范围为0~1。
后处理:后期处理是一种全屏特效,结合数字图像处理技术对渲染画面输出到屏幕前进行再加工,类似于滤镜的效果,达到提升视效目的。
参数
说明
抗锯齿类型
默认配置下模型查看器的抗锯齿类型是FXAA方法,您还可以选择SSAA方法,但是SSAA方法开销会比FXAA方法大很多,电脑性能不是特别优秀的前提,不建议选择。
锐化晕影
锐化晕影是一种将画面锐化和镜头晕影结合的后期效果配置项,适当的镜头晕影和锐化颗粒会让画面呈现出电影质感。单击锐化晕影左侧的
 图标,即可打开配置项开关。
图标,即可打开配置项开关。
锐利度:拖动滑块,调整锐利度的值,数值越大,画面越锐利。
晕影半径:拖动滑块,调整晕影半径的大小值,数值越大,晕影半径越大,暗角越小。
晕影柔和度:拖动滑块,调整晕影柔和度的值,数值越大,晕影暗角过渡效果越明显。
颗粒度:拖动滑块,调整颗粒度的值,数值越大,画面颗粒感更强。
SSR
SSR即屏幕空间反射,是模拟光线和场景物体相互作用形成的反射,可以产生微妙的效果,越光滑的平面效果越清晰。单击SSR左侧的
 图标,即可打开配置项开关。
图标,即可打开配置项开关。
反射范围:拖动滑块,调整反射范围的范围值,数值越大,范围越大,反射质量降低。
光线步进次数:拖动滑块,调整反射光线步进次数的值,数值越大,反射质量越高,计算开销越大。
光线步长:拖动滑块,调整反射光线步长的值,数值越大,光线能触及的场景范围更大。
反射面光泽度:拖动滑块,调整反射面光泽度的值,数值越大,表示平面越光滑,反射成像更清晰。
模糊度:拖动滑块,调整反射模糊度的值,数值越大,成像越模糊。
AO阴影
AO阴影为屏幕环境光遮蔽效果,通过每个像素点及其相邻像素的信息,计算相互之间的遮挡关系,增强边缘轮廓和缝隙处阴影的明暗效果,从而达到增强画面立体感的效果。单击AO阴影左侧的
 图标,即可打开配置项开关。
图标,即可打开配置项开关。
偏移:拖动滑块,调整AO阴影偏移值的大小,数值越大,阴影偏移变大。
AO强度:拖动滑块,调整AO强度的值,即可指数级调整明暗强度对比度。
锐利度:拖动滑块,调整锐利度的值,数值越大,越锐利。
AO半径:拖动滑块,调整AO半径的大小值,计算邻近遮挡关系范围,数值越大,范围越大。
模糊强度:拖动滑块,调整AO阴影模糊强度的值,数值越大,阴影越平滑,开销越大。
镜头虚化
设置镜头虚化产生画面虚化效果。单击镜头虚化左侧的
 图标,即可打开配置项。
图标,即可打开配置项。
模糊度:拖动滑块,调整镜头虚化模糊度的值,数值越大,画面越模糊。
光圈大小:拖动滑块,调整镜头虚化光圈的大小值,数值越小,画面越清晰。
焦距:拖动滑块,调整镜头虚化焦距的值,数值越大,画面越模糊。
焦点大小:拖动滑块,调整镜头虚化焦点大小的值,数值越大,画面越模糊。
辉光
设置辉光可以增强画面的明暗对比度,画面中亮度越大的地方会产生外发光效果。单击辉光左侧的
 图标,即可打开配置项。
图标,即可打开配置项。
遮罩:打开开关,即可设置遮罩超过模型范围的外发光效果。
强度:拖动滑块,调整辉光向外发光的强度值,数值越大,向外越扩张。
亮度:拖动滑块,调整辉光亮度的值,数值越大,辉光越亮。
亮度阈值:拖动滑块,调整辉光亮度阈值,数值越大,辉光效果越不明显。
平滑宽度:拖动滑块,调整辉光平滑宽度的值,数值越大,辉光过渡越平滑。
光斑半径:拖动滑块,调整光斑半径的值,数值越大,光斑效果越明显。
运动模糊
设置运动模糊可以用来模拟快速运动的物体模糊拖动效果。单击运动模糊左侧的
 图标,即可打开配置项。
图标,即可打开配置项。
模糊度:拖动滑块,调整运动模糊度的值,数值越大越模糊。
运动速率:拖动滑块,调整运动速率的值,数值越大越模糊。
颜色校正
设置颜色校正样式,可对最终输出画面进行色调、饱和度、亮度、对比度的调整。

色调:拖动滑块,调整色调的值,数值越大,画面色调越暖。
饱和度:拖动滑块,调整饱和度的值,数值越小,画面饱和度越大。
亮度:拖动滑块,调整亮度的值,数值越大,画面越亮。
对比度:拖动滑块,调整对比度的值,数值越大,画面对比度越大。
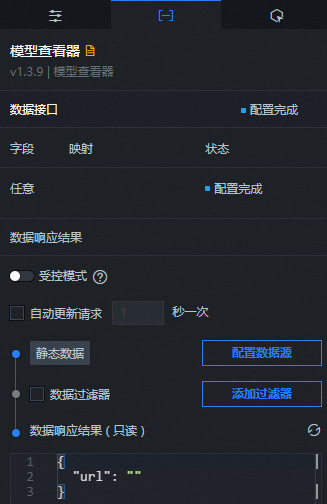
数据面板

url:模型的URL链接。
交互面板
此组件没有交互事件。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
图标。 在蓝图编辑器配置页面,单击导入节点栏内的模型查看器组件,在画布中可以看到如下图所示的模型查看器的蓝图编辑器配置参数。

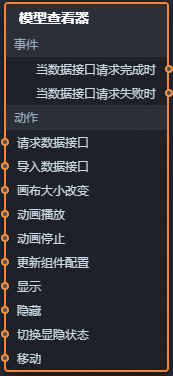
事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如模型查看器配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
画布大小改变
画布大小改变,动作传入数据为number类型。
动画播放
动画播放,动作传入数据为object和string类型。
动画停止
动画停止,动作传入数据为object和string类型。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参考数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };








 图标,进入沉浸式编辑器内查看动画模式。
图标,进入沉浸式编辑器内查看动画模式。
 图标,即可退出动画设置对话框。
图标,即可退出动画设置对话框。
 图标,打开开关,即可配置模型额外叠加扫光动画效果,多种扫光配置项更能定制呈现酷炫效果。
图标,打开开关,即可配置模型额外叠加扫光动画效果,多种扫光配置项更能定制呈现酷炫效果。