本文详细介绍H5页面接入网页端SDK的方式及一键登录相关方法的说明。
在使用过程中如有疑问,可以提交工单联系阿里云技术工程师处理。
接入步骤
创建认证方案
您导入项目或调用API接口时,会用到方案Code等参数信息,请先在号码认证产品控制台,创建认证方案,获取方案Code等参数信息。
资源引入
npm包引入
下载npm资源,并将aliyun_numberauthsdk_web包添加依赖到package.json:
npm i aliyun_numberauthsdk_web -S在脚本中引入:
import { PhoneNumberServer } from 'aliyun_numberauthsdk_web'; 静态资源引入
登录号码认证产品控制台,在概览页面右侧API&SDK区域,单击立即下载,进入API&SDK页面,根据页面提示下载并解压对应SDK。
将网页端SDK上传到您的静态资源服务器上,获取能够访问到网页端SDK的URL,通过script标签的方式引入。
<script type="text/javascript" charset="utf-8" src="${your-sdk-asset-path}/numberAuth-web-sdk.js"></script>不可在业务代码中覆盖
window.PhoneNumberServer变量。未开启移动数据网络的用户无法通过一键登录完成认证:认证之前确保您的终端设备已关闭Wi-Fi连接且开启了SIM卡的4G移动数据网络(支持中国联通、中国移动的3G网络,但接口耗时会增加)。
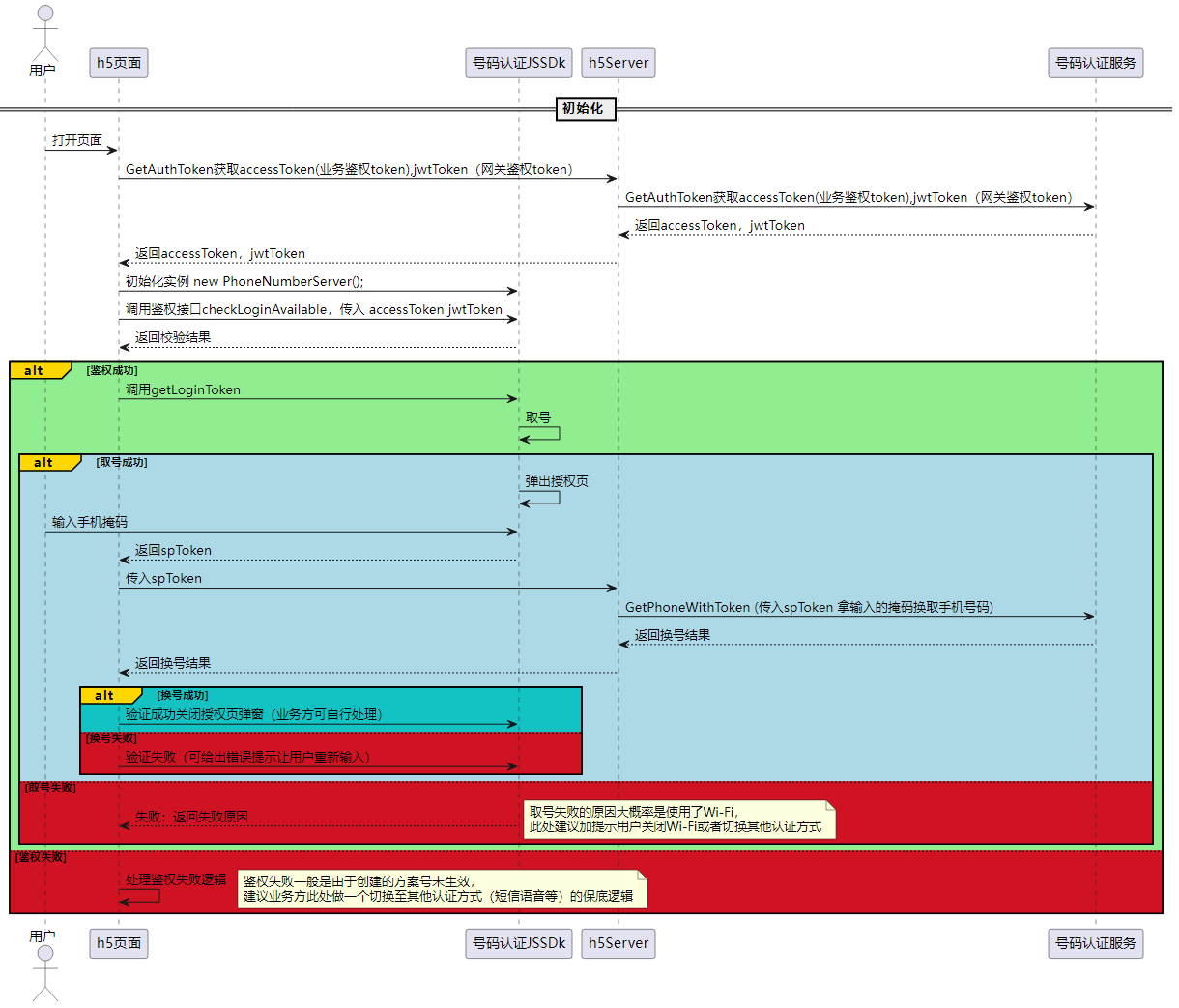
交互流程

初始化并鉴权
用户访问H5页面。
服务端:调用GetAuthToken接口获取业务鉴权
accessToken、API鉴权jwtToken。网页端:调用checkLoginAvailable方法发起身份鉴权。
鉴权成功后展示登录界面。
唤起授权页面
用户点击H5页面的“登录”按钮。
网页端:调用getLoginToken方法进行预取号。
获取到带有掩码的手机号后,唤起二次弹窗授权页,授权页会展示待补充完整的号码及运营商协议。
重要网页端SDK或注册需用户确认授权方可使用,且登录按钮文字描述必须包含“登录”、注册按钮文字描述必须包含“注册”等文字,不可诱导用户授权以及通过任何技术手段跳过或模拟此步骤,否则我方有权停止服务并追究相关法律责任。
阿里云将对接入移动认证SDK并上线的应用授权页面进行审查,若出现未按要求弹出或设计授权页面的,将停止应用的网页端SDK或注册服务。
用户同意授权并登录
用户输入手机号中间四位数字并同意相关协议。
单击授权页面的登录或注册按钮,SDK会根据用户输入的掩码返回一键登录spToken。
服务端取号
服务端:调用GetPhoneWithToken接口,换取用户完整手机号。
获取到用户完整手机号后,您可自行实现登录或注册业务逻辑,并将结果返回给H5页面。
H5页面获取到登录状态,关闭授权弹窗。
伪代码示例
var loginBtn = document.getElementById("loginBtn");
var phoneNumberServer = new PhoneNumberServer();
function getAuth() {
// 向后端发起请求,获取accessToken, jwtToken, 后端调用 getAuthToken 接口
return accessToken, jwtToken;
}
function checkLogin(accessToken, jwtToken) {
phoneNumberServer.checkLoginAvailable({
accessToken: accessToken,
jwtToken: jwtToken,
success: function (res) {
// 身份鉴权成功,调用 getLoginToken 接口
getToken();
},
// 身份鉴权失败,提示用户关闭Wi-Fi或者尝试其他登录方案
error: function (res) {},
});
}
function getToken() {
phoneNumberServer.getLoginToken({
success: function (res) {
// 成功回调,获取spToken
getPhone(res.spToken);
},
// 失败回调
error: function (res) {},
// 授权页状态监听函数
watch: function (status, data) {},
// 页面配置选项
authPageOption: {},
});
}
function getPhone(spToken) {
// 向后端发起请求,后端调用 GetPhoneWithToken接口,获取用户手机号, 完成登录
}
loginBtn.onclick = function () {
const {accessToken, jwtToken} = getAuth();
checkLogin(accessToken, jwtToken);
};H5接入Demo,请参见H5页面Demo体验。
SDK方法说明
初始化实例
var phoneNumberServer = new PhoneNumberServer();checkLoginAvailable(一键登录鉴权接口)
// 先在服务端调用getAuthToken接口, 获取accessToken, jwtToken
phoneNumberServer.checkLoginAvailable();checkLoginAvailable 方法参数
success/error 回调函数入参
getLoginToken(获取一键登录Token接口)
// 在checkLoginAvailable方法的success回调中调用本方法
phoneNumberServer.getLoginToken();getLoginToken 方法参数
success/error 回调函数入参
watch/protocolPageWatch/previewPrivacyWatch 回调函数入参
authPageOption 字段说明
prePageTypeOption 预授权页面配置
privacyAlertConfig 二次弹窗相关配置
其他方法说明
getConnection(网络类型检查接口)
本接口会判断当前用户的网络类型并返回netType:
wifi:Wi-Fi网络,建议对该类用户提醒关闭Wi-Fi或提供其他认证方式。cellular:移动数据网络。unknown:未知网络类型。
本接口与认证流程不相关联,您可自行选择是否调用。建议认证前调用此接口,拦截使用Wi-Fi网络的用户,节约资源并提升用户的认证体验。
const netType = phoneNumberServer.getConnection(); // 返回netType: wifi, cellular, unknowngetVersion(获取SDK版本号)
const sdkVersion = phoneNumberServer.getVersion(); // 返回SDK版本号,如'1.0.0' sendLoggerEnable(设置开启日志)
phoneNumberServer.setLoggerEnable(true); // true为开启,false为不开启。样式说明
以下为原始样式的层级,需增加样式权重才能对原有的样式进行覆盖。
一键登录授权页上的返回按钮、关闭按钮、导航栏、运营商协议、标题栏和登录按钮,请不要配置为隐藏。
授权页全屏样式
// 此处可修改导航栏整体样式:字体大小,字体颜色,背景颜色等
.page-type-container .nav {
}
// 此处可修改导航栏返回按钮的样式: 高度、宽度等
.page-type-container .nav .nav-back-icon-img {
}
// 此处可修改导航栏标题样式: 字体大小,颜色等
.page-type-container .nav .nav-title {
}
// 此处可修改logo容器的样式: 宽度 高度,圆角等
.page-type-container .logo {
}
// 此处修改电话号码的样式: 颜色、字体大小等
.page-type-container .number-con {
}
// 此处修改电话号码掩码的样式:宽度、高度、字体颜、色间距等
.page-type-container .number-con input {
}
// 此处修改协议勾选、选中时的颜色
.page-type-container .agreement .checke-1 svg g {
fill: blue;
}
// 此处修改协议区域的样式: 字体颜色,大小等
.page-type-container .agreement .agree-content {
}
// 此处修改协议名称的样式:颜色大小等
.page-type-container .agreement a {
}
// 此处修改登录按钮的样式:颜色大小背景色等
.page-type-container .submit-btn{
}授权弹窗样式
// 此处可修改标题栏整体样式:字体大小,字体颜色,背景颜色等
.dialog-type-container .nav {
}
// 此处可修改标题样式: 字体大小,颜色等
.dialog-type-container .nav .nav-title {
}
// 关闭按钮位置设置
.dialog-type-container .close-btn,
.dialog-type-container .close-img {
}
// 关闭按钮
div.dialog-type-container .close-btn::before, .dialog-type-container .close-btn::after{
}
// 此处可修改logo容器的样式: 宽度、高度、圆角等
.dialog-type-container .logo {
}
// 此处修改电话号码的样式: 颜色、字体大小等
.dialog-type-container .number-con {
}
// 此处修改电话号码掩码的样式:宽度、高度、字体颜、色间距等
.dialog-type-container .number-con input {
}
// 此处修改协议勾选、选中时的颜色
.dialog-type-container .agreement .checke-1 svg g {
fill: blue;
}
// 此处修改协议区域的样式: 字体颜色,大小等
.dialog-type-container .agreement .agree-content {
}
// 此处修改协议名称的样式:颜色大小等
.dialog-type-container .agreement a {
}
// 此处修改登录按钮的样式:颜色大小背景色等
.dialog-type-container .submit-btn{
}预授权模式
// 按钮样式
div.number-auth-demo .protocol-front-page-container .number-auth-btn-wrap {
// border-radius: 30px;
// width: 300px;
// height: 80px;
// color: #666;
}二次弹窗样式
/**蒙层样式**/
.privacy-alert-container .privacy-alert-mask {
background: rgba(0, 0, 0, 0.75);
}
/**标题样式**/
.privacy-alert-container .page-type-tabs .page-type-list-nav span {
}
/**协议头标题样式**/
.privacy-alert-container .page-type-tabs .page-type-list-nav span {
}
/**协议内容 (弹窗模式) 如果按钮遮盖了协议内容建议减小协议内容的高度进行调整 **/
.privacy-alert-container .privacy-alert-modal.dialog .page-type-tabs iframe {
width: 100%;
height: 75vh; // 默认高度
}
/**二次弹窗按钮默认样式**/
.privacy-alert-container .privacy-alert-modal .privacy-alert-btn {
position: fixed;
bottom: 10px;
left: 0;
padding: 10px 0;
width: 92vw;
background: linear-gradient(90deg, #FF8101 3%, #FF6B01 100%);
border: none;
border-radius: 2px;
color: #fff;
font-size: 4.8vmin;
font-weight: 200;
margin: 4vw;
}
// 二次弹窗关闭按钮位置样式设置
.privacy-alert-container .privacy-alert-modal .close-btn,
.privacy-alert-container .privacy-alert-modal .close-img {
position: absolute;
top: 15px;
right: 0;
z-index: 20000;
width: 20px;
height: 20px;
}协议预览弹窗样式修改
/**弹窗样式 弹窗大小 位置等**/
.dialog-review-container .privacy-alert-modal{
}
/**蒙层样式**/
.dialog-review-container .privacy-alert-mask {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.75);
z-index: 18000;
}
/**标题样式**/
.dialog-review-container .privacy-alert-modal .privacy-alert-modal-title {
margin-top: 8vw;
font-size: 6vmin;
text-align: center;
line-height: 1.2;
width: 90%;
margin: 30px auto auto auto;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
/**协议式**/
.dialog-review-container .protocol-front-page-agree-content {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
margin-top: 8vw;
height: auto;
font-size: 4vmin;
color: #969494;
letter-spacing: 0;
line-height: 1.5;
vertical-align: middle;
text-align: center;
}
/**协议式**/
.dialog-review-container .protocol-front-page-agree-content a{
color: #1890FF;
}
/**协议议式**/
.dialog-review-container .privacy-alert-modal .privacy-alert-btn {
display: block;
padding: 10px 0;
width: 60%;
margin-top: 8vw;
margin-left: auto;
margin-right: auto;
margin-bottom: 0;
background: linear-gradient(90deg, #FF8101 3%, #FF6B01 100%);
border: none;
border-radius: 2px;
color: #fff;
font-size: 4.8vmin;
font-weight: 200;
}
/**关闭按钮位置样式设置**/
.dialog-review-container .privacy-alert-modal .close-btn,
.dialog-review-container .privacy-alert-modal .close-img {
position: fixed;
top: 15px;
right: 0;
z-index: 10000;
width: 20px;
height: 20px;
}