1. 组件介绍
利用本组件可以获取Chrome、Edge、IE浏览器指定页面中目标控件的html网页源码。
2. 输入项
说明
请参照可视化编辑器内组件面板中各输入项的帮助信息
3. 输出项
说明
请参照可视化编辑器内组件面板中各输出项的帮助信息
4. 组件使用示例
4.1. 组件配置示例
4.2. 示例执行结果
该组件成功在Chrome浏览器的百度页面中获取指定元素的HTML网页源码,并输出给默认变量v_web_html_1
5. 流程搭建示例
搭建流程
利用打开新网页组件,在Chrome浏览器中选中百度页面
利用获取网页元素的HTML代码组件,获取网页中指定元素的HTML网页源码
利用弹出提示框组件,将指定内容通过提示框展示出来
执行结果
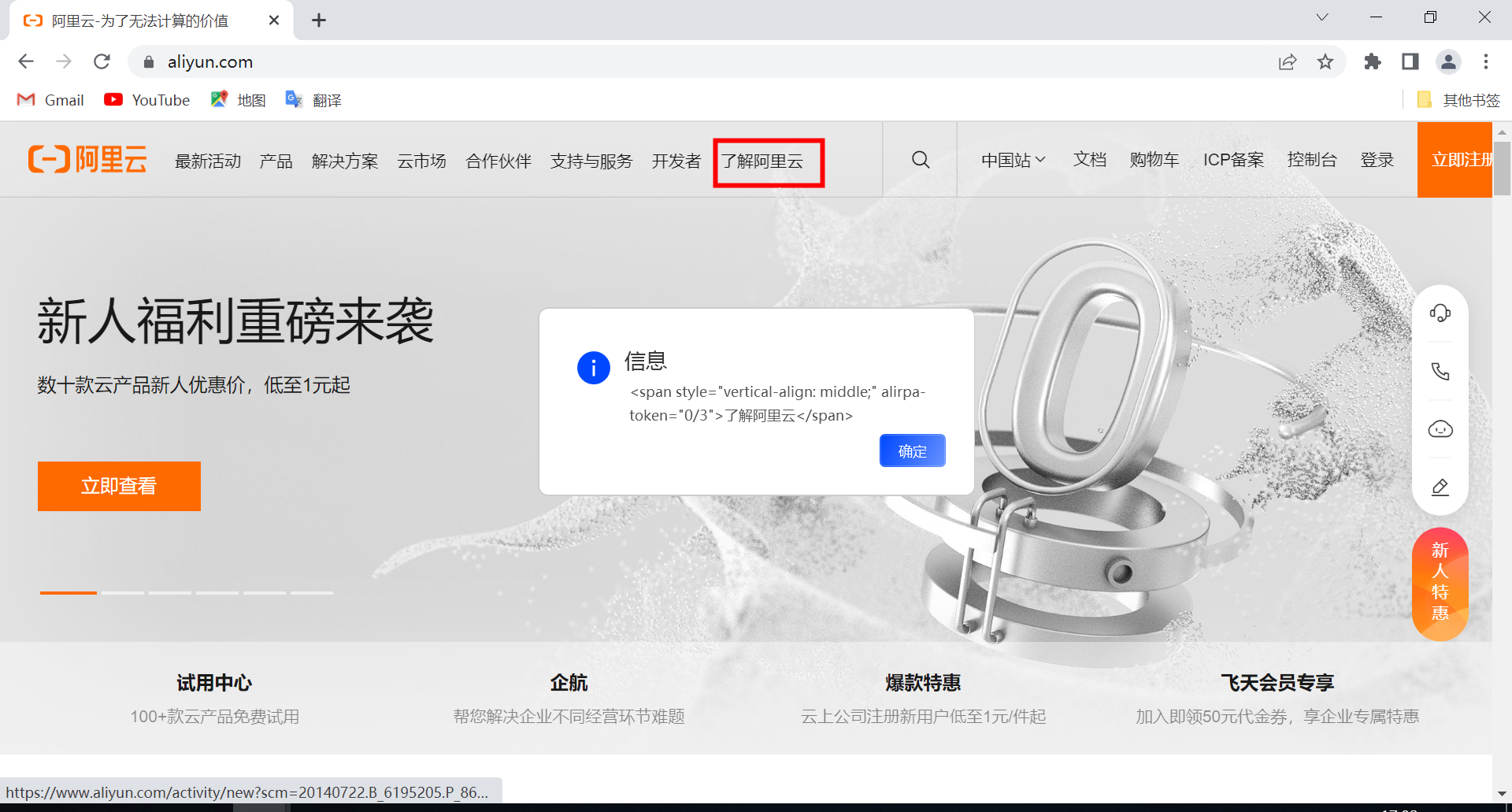
如下图所示,该流程成功将捕获网页元素的网页源码,通过提示框的形式展示。
该文章对您有帮助吗?
