本文介绍交叉透视表全量选择时各配置项的含义。
图表样式
交叉透视表是一个功能强大的数据分析组件,它基于 AntV S2 表格引擎构建。该组件能够将扁平化的数据源进行多维度、多指标的交叉汇总分析,并通过交互式的表格界面直观地展示数据。其主要功能:
多维分析:支持将数据字段灵活配置为行维度、列维度和指标,实现数据的透视分析。
丰富的样式配置:提供对单元格、文本、边框、背景等元素的精细化样式控制。
强大的交互能力:支持单元格高亮、排序、圈选、提示框(Tooltip)、数据导出以及通过拖拽调整行列尺寸等。
条件格式:可根据数据值设置动态的条件样式,如改变背景色、文本样式或显示特定图标。
数据格式化:内置对数值、货币、百分比、日期等多种数据类型的格式化显示。
超链接:支持为单元格配置动态超链接,实现新开页面跳转。
分页:支持前端分页,轻松应对大量数据的展示。

样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
通用
参数
说明
尺寸
包括组件的宽度和高度,单位为px。
定位
包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转
以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度
取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
交互穿透
开启后,鼠标可穿透该组件,避免看板中组件较多时,该组件会遮挡鼠标与下层组件的交互。
对齐
组件在编辑器中的对齐方式。
快速样式:交叉透视表组件具备快速样式功能,您可以根据实际应用场景选择不同的样式。
图表颜色:设置交叉透视图表配色样式。
图表文字:设置图表文字样式,包括字体、字体粗细、文字粗细更大/更小切换和字体颜色暗淡切换。
图形:设置表格的整体布局和结构。
参数
说明
展示方式
设置表格行头的展示方式。包括平铺网格结构和树状结构。
说明平铺网格结构:行头以平铺方式展示,每个维度占一列。
树桩结构:行业以树状结构展示,更紧凑,适合层级关系强的维度。
布局
设置表格的平面布局方式。包括列等宽布局和紧凑布局。
说明列等宽:所有列根据内容自适应宽度。
紧凑:采用更紧凑的布局方式。
总计
设置表格中数据的行和列总计功能。您可单击
 控制总计的显隐,选择上(前)方和下(后)方两种显示位置。
控制总计的显隐,选择上(前)方和下(后)方两种显示位置。小计
设置表格中数据的各维度的小计功能。您可单击
 控制小计的显隐,选择上(前)方和下(后)方两种显示位置。
控制小计的显隐,选择上(前)方和下(后)方两种显示位置。背景色
整体背景:设置表格中总计和小计单元格的背景颜色。您可单击
 控制该功能的显隐。
控制该功能的显隐。行列样式:设置表格中各类单元格的视觉样式。
参数 | 说明 |
单元格尺寸 | 设置单元格的宽度和高度。您可单击
说明 您也可以直接拖动表格线调整单元格的行高和列宽。 |
数据单元格 | 设置单元格中数据的对齐方式、文本样式和线型样式等。
|
行头单元格 | 设置行维度表头的样式。
|
列头单元格 | 设置列维度表头的样式。
|
角斗单元格 | 设置左上角角头的样式。
|
分割线 | 设置表格中数据区与表头之间的分割线样式,包括线宽和颜色。 |
拖拽热区线 | 设置表格中拖拽调整尺寸时辅助线的样式,包括线型、粗细、颜色、长度和间距。 说明 当选择拖拽线的线型为实线时,没有长度和间距设置功能。 |
字段绑定,这是组件最核心的配置部分,用于将数据源中的字段分配到表格的不同区域,并进行详细的属性设置。
参数
说明
指标维度
设置指标维度对应的数据字段,作为表格的度量值。单击右侧的
 或
或 图标,添加或删除一个指标维度。 单击
图标,添加或删除一个指标维度。 单击 或
或 图标配置多个指标维度的排列样式。单击
图标配置多个指标维度的排列样式。单击 图标,即可复制当前选中的指标维度样式配置并新增一个同样配置的指标维度。
图标,即可复制当前选中的指标维度样式配置并新增一个同样配置的指标维度。字段名:设置对应数据源中的字段。
显示名:设置表格中实际显示的名称。
格式:设置数据格式化。
- 说明
通用:默认显示。
货币型:按千分位格式化,可设置小数精度。
百分比型:将数值乘以100后显示为百分比,可设置小数精度。
日期型:将合法的日期字符串格式化
YYYY/MM/DD。
精度:设置小数精度,仅在格式选择货币型和百分比型时可配置。
超链接:可通过
 图标,启用该功能。开启后,指定一个字段名,组件会读取该字段的值作为跳转链接。
图标,启用该功能。开启后,指定一个字段名,组件会读取该字段的值作为跳转链接。特定样式:为当前指标列设置专属样式。
填充色:可开启颜色映射,根据数值大小自动应用渐变色。
对齐:覆盖全局样式,设置当前列独有的对齐,包括左、中、右。
文本:设置文本样式,包括字体、文字粗细、字号、颜色。
图标:可通过
 图标,启用该功能。开启后,可以在单元格中显示图标(如上升/下降箭头),课配置图标形状、颜色和显示位置(左/右)
图标,启用该功能。开启后,可以在单元格中显示图标(如上升/下降箭头),课配置图标形状、颜色和显示位置(左/右)柱状图标记:可通过
 图标,启用该功能。开启后,会在单元格内内根据数值大小绘制一条背景条,形成类似柱状图的效果。仅在格式选择货币型和百分比型时可配置。
图标,启用该功能。开启后,会在单元格内内根据数值大小绘制一条背景条,形成类似柱状图的效果。仅在格式选择货币型和百分比型时可配置。自定义标记区间:可通过
 图标,启用该功能。开启后,可为柱状图标记设置一个最大值和最小值区间。仅在格式选择货币型和百分比型时可配置。
图标,启用该功能。开启后,可为柱状图标记设置一个最大值和最小值区间。仅在格式选择货币型和百分比型时可配置。
行维度
设置表格的行表头对应的数据字段。单击右侧的
 或
或 图标,添加或删除一个行维度。 单击
图标,添加或删除一个行维度。 单击 或
或 图标配置多个行维度的排列样式。单击
图标配置多个行维度的排列样式。单击 图标,即可复制当前选中的行维度样式配置并新增一个同样配置的行维度。
图标,即可复制当前选中的行维度样式配置并新增一个同样配置的行维度。字段名:设置表格的行表头的字段。
显示名:设置字段名对应的显示别名。
超链接:可通过
 图标,启用该功能,并设置超链接对应的字段名。
图标,启用该功能,并设置超链接对应的字段名。
列维度
设置表格的列表头对应的数据字段。单击右侧的
 或
或 图标,添加或删除一个列维度。 单击
图标,添加或删除一个列维度。 单击 或
或 图标配置多个列维度的排列样式。单击
图标配置多个列维度的排列样式。单击 图标,即可复制当前选中的列维度样式配置并新增一个同样配置的列维度。
图标,即可复制当前选中的列维度样式配置并新增一个同样配置的列维度。字段名:设置表格的列表头的字段。
显示名:设置字段名对应的显示别名。
超链接:可通过
 图标,启用该功能,并设置超链接对应的字段名。
图标,启用该功能,并设置超链接对应的字段名。
分页,当数据量较大时,可开启分页功能。
参数
说明
开启
可通过
 图标,启动分页功能。
图标,启动分页功能。通用
设置分页功能的通用样式,包括尺寸、对齐方式和是否为简单模式。
尺寸:设置分页器的尺寸,选项包括小、默认。
对齐方式:设置分页器的位置,包括左对齐、居中对齐、右对齐。
简单分页:可通过
 图标,开启简单分页功能。
图标,开启简单分页功能。
每页数量
设置每页显示的数据条数。
单页隐藏
可通过
 图标,启动单页隐藏功能,当总页数只有一页时,自动隐藏分页器。
图标,启动单页隐藏功能,当总页数只有一页时,自动隐藏分页器。样式配置
可设置符号样式、默认/悬停/当前页码样式、总计样式和边距。
符号样式:设置符号样式,包括默认色、悬停色和禁用色。
页码样式:设置当前页码/默认页码/悬停页码的样式,包括文字颜色和背景色。
总计样式:设置总计的文字颜色。
边距:设置页码器距离上下左右四个方向的边距值。
交互,设置用户交互行为和相关样式。
参数
说明
提示框
设置提示框的交互信息。可单击
 控制该功能的显隐。
控制该功能的显隐。触发方式:设置提示框的触发方式,包括悬浮和点击。
内容显示:设置提示框的内容。单击右侧的
 或
或 图标,添加或删除一个内容信息。 单击
图标,添加或删除一个内容信息。 单击 或
或 图标配置多个内容信息的排列样式。单击
图标配置多个内容信息的排列样式。单击 图标,即可复制当前选中内容样式配置并新增一个同样配置的内容样式。
图标,即可复制当前选中内容样式配置并新增一个同样配置的内容样式。内容间距:设置提示框的内容间距,单位为px。
内容文本:设置内容的文本样式,包括字体样式、颜色、字号和字体粗细。
弹窗背景:设置提示框的弹窗背景。
背景边距:设置水平边距和垂直边距,单位为px。
填充色:设置背景颜色。
边框样式:设置边框样式,包括线型、圆角、线宽和颜色。
标记:设置提示框的标记。
形状:设置标记的形状。
尺寸:设置标记的尺寸,单位为px。
自定义颜色:设置标记的颜色,单击
 图标,可控制自定义颜色的显隐。
图标,可控制自定义颜色的显隐。
导出数据
开启后,表格右上角会出现一个导出按钮,点击可将当前表格数据下载为
.csv文件,可单击 控制该功能的启用。
控制该功能的启用。图标:设置图表颜色和字号。
单元格交互
对表格的交互操作。
鼠标操作:设置鼠标操作类型。
合并单元格:开启后,按住
Ctrl或Command多选单元格,会出现合并操作提示。联动高亮:鼠标悬浮时,对应行列会高亮显示。
点击高亮:鼠标点击或圈选时,选中的单元格会高亮。
取消高亮:在鼠标移出表格区域后,取消高亮状态。
组内排序:开启后,点击列头可以进行组内排序。
悬停样式:设置鼠标悬停时,单元格背景和列头背景。
框选样式:设置鼠标框选时,单元格背景颜色。
条件,设置条件格式,当数据满足特定条件时应用指定样式。
条件样式:单击右侧的
 或
或 图标,添加或删除一个条件样式。 单击
图标,添加或删除一个条件样式。 单击 或
或 图标配置多个条件样式的排列样式。单击
图标配置多个条件样式的排列样式。单击 图标,即可复制当前选中的条件样式配置并新增一个同样配置的条件样式。具体样式配置说明,请参见条件树使用说明。
图标,即可复制当前选中的条件样式配置并新增一个同样配置的条件样式。具体样式配置说明,请参见条件树使用说明。参数
说明
条件名称
设置条件样式的条件名称,双击修改条件名称,可通过
 图标,确认在符合当前条件时是否应用当前样式。
图标,确认在符合当前条件时是否应用当前样式。限定列
设置对应条件限定的列对应的列字段名,可通过
 图标,确认在符合当前条件时是否应用当前样式。
图标,确认在符合当前条件时是否应用当前样式。文本
设置当前条件样式下的字号、文字粗细和颜色,可通过
 图标,确认在符合当前条件时是否应用当前样式。
图标,确认在符合当前条件时是否应用当前样式。填充色
设置当前条件样式下的背景颜色,可通过
 图标,确认在符合当前条件时是否应用当前样式。
图标,确认在符合当前条件时是否应用当前样式。图标
设置当前条件样式下图标的形状和颜色,可通过
 图标,确认在符合当前条件时是否应用当前样式。
图标,确认在符合当前条件时是否应用当前样式。
数据源面板

组件接收一个透视表接口作为其数据源。数据格式要求为一个数组(Array),数组中的每个元素都是一个扁平的 JSON 对象。
字段 | 类型 | 必填 | 说明 |
|
| 是 | 用于行维度的第一个字段。 |
|
| 否 | 用于行维度的第二个字段。 |
|
| 是 | 用于列维度的第一个字段。 |
|
| 否 | 用于列维度的第二个字段。 |
|
| 是 | 用于数据指标的字段。 |
|
| 否 | 其他自定义字段,可用于超链接、条件判断等。 |
注意:以上字段名(如 row1, value1)仅为示例。您可以使用任何字段名,然后在组件的 配置项中将它们正确地映射到行、列或指标。数据示例如下:
[
{
"row1": "浙江省",
"row2": "杭州市",
"column1": "家具",
"column2": "桌子",
"value1": 7789,
"value2": 0.34,
"link1": "https://www.aliyun.com"
},
{
"row1": "浙江省",
"row2": "绍兴市",
"column1": "家具",
"column2": "桌子",
"value1": 2367,
"value2": 0.54
},
{
"row1": "四川省",
"row2": "成都市",
"column1": "办公用品",
"column2": "笔",
"value1": 2335,
"value2": 0.10
}
]数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
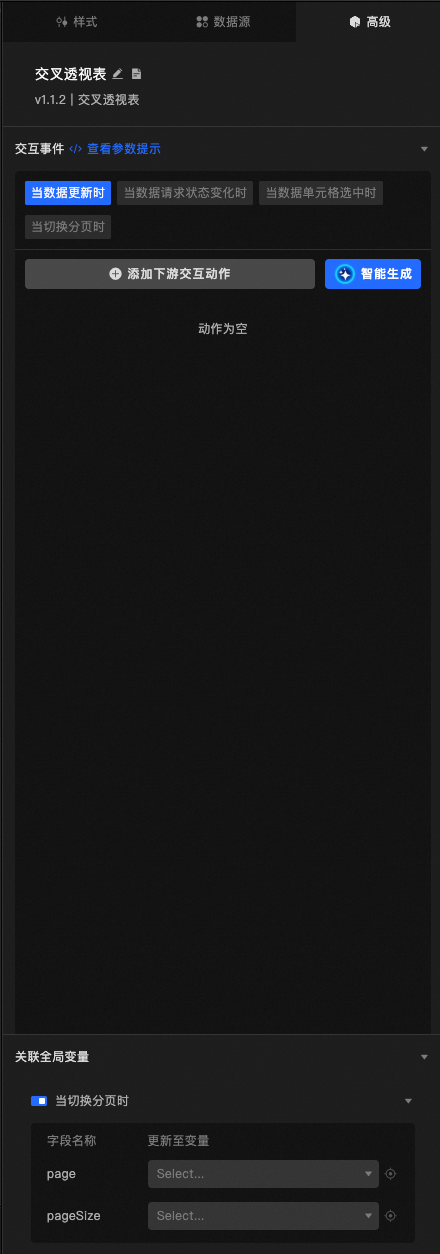
高级面板

交互事件 | 说明 |
当数据更新时 | 当数据返回结果发生变化时触发事件并抛出数据。 |
当数据请求状态变化时 | 当数据请求状态变化时抛出该事件,回调参数为当前状态。 |
当数据单元格选中时 | 当用户点击或圈选一个或多个数据单元格时触发,返回一个对象或对象数组,每个对象包含选中单元格对应的整行原始数据,如果只选中一个单元格,返回单个对象;如果多选,返回对象数组。 |
当切换分页时 | 当开启分页功能后,用户点击页码进行翻页时触发,返回一个包含当前页码和每页数量的对象。 |
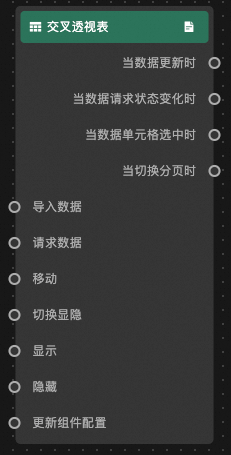
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

事件
事件
说明
当数据更新时
当数据返回结果发生变化时触发事件并抛出数据。
当数据请求状态变化时
当数据请求状态变化时抛出该事件,回调参数为当前状态。
当数据单元格选中时
当用户点击或圈选一个或多个数据单元格时触发,返回一个对象或对象数组,每个对象包含选中单元格对应的整行原始数据,如果只选中一个单元格,返回单个对象;如果多选,返回对象数组,参考数据示例。
[ { "value1": 632, "row1": "浙江省", "row2": "绍兴市", "column1": "家具", "column2": "沙发" } ]当切换分页时
当开启分页功能后,用户点击页码进行翻页时触发,返回一个包含当前页码和每页数量的对象,参考数据示例。
{ "page": 2, // 当前页码 "pageSize": 50 // 每页数量 }动作
动作
说明
请求数据
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如,交叉透视列表配置了API数据源为
https://api.test,传到请求透视表接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据
透视表接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时,单位ms。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 控制总计的显隐,选择上(前)方和下(后)方两种显示位置。
控制总计的显隐,选择上(前)方和下(后)方两种显示位置。 或
或 图标,添加或删除一个宽度或高度信息。 单击
图标,添加或删除一个宽度或高度信息。 单击 或
或 图标配置多个宽度或高度的排列样式。单击
图标配置多个宽度或高度的排列样式。单击 图标,即可复制当前选中样式配置内容并新增一个同样配置的样式。
图标,即可复制当前选中样式配置内容并新增一个同样配置的样式。 图标,确认功能是否启用。
图标,确认功能是否启用。 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。 图标,进入蓝图页面。
图标,进入蓝图页面。