本文介绍轮播列表柱状图全量选择时各配置项的含义。
图表样式
轮播列表柱状图是表格组件的一种,支持根据数值大小映射柱子的长度,支持以跑马灯动画的形式展示溢出文本,能够以轮播列表柱图的形式在可视化应用中直观地展示多行、多页的文本内容。
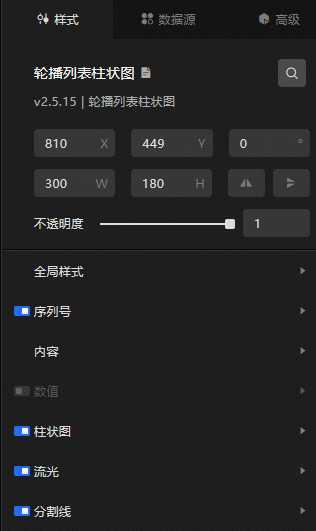
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
全局样式
参数
说明
字体
组件中所有文本的字体系列,默认为微软雅黑。
开启动画
打开开关,开启动画效果。
动画时间
轮播时文字翻转和柱状图闪光效果的总用时,单位为ms。
行间距
各柱子之间的距离。
数量
每页显示的文本行数。
自动轮播
打开开关,柱状图播完一次数据后自动重复播放。关闭开关,柱状图播完一次数据后不再播放。
说明开启自动轮播后,配置不会立即生效,将会在下一次轮播后生效。
轮播时间
列表从前一页切换到下一页所间隔的时间,单位为ms。
排序:组件数据根据value值大小进行的排序模式,可选降序或升序。单击
 图标控制排序的显隐。
图标控制排序的显隐。 序列号 :列表的序列号样式,可单击
 图标控制序列号的显隐。
图标控制序列号的显隐。 参数
说明
文本
序列号文本的大小、颜色和字体粗细。
宽度
序列号的宽度,单位为px或%,输入需要带单位。
间隔
序列号和轮播内容之间的间隔距离,单位为px。
样式
序列号的样式。
内容
参数
说明
文本
内容文本的大小、颜色和字体粗细。
跑马灯
对溢出文本使用跑马灯动画效果,可单击
 图标控制动画效果的开启或关闭。
图标控制动画效果的开启或关闭。 动画时间
溢出文本的跑马灯动画时间,单位为ms。
数值:数据中的value字段值的显示样式,可单击
 图标控制数值显隐。
图标控制数值显隐。 参数
说明
字号
数值文本的大小。
颜色
数值文本的颜色。
字体粗细
数值文本的字体粗细。
间隔
数值文本与内容文本之间的距离。
千分位分隔符
打开开关,数值每到一个千分位时添加一个分隔符。
前后缀
数值的前后缀样式,包括自定义输入前缀和后缀内容,数值与前后缀左侧和右侧的间距值,单位px。
柱状图:列表中柱状图的样式,可单击
 图标控制柱状图显隐。
图标控制柱状图显隐。 参数
说明
颜色
柱状图的颜色。
高度
柱状图的粗细。
流光:柱状图上的流光特效样式,可单击
 图标控制流光特效的开启或关闭。
图标控制流光特效的开启或关闭。 参数
说明
颜色
流光的颜色。
长度
流光的长度。
高度
流光的粗细,超过柱状图部分不会显示。
动画间隔
间隔多久进行展示一次流光特效,单位为ms。
分割线:各行之间的分割线样式,可单击
 图标控制分割线的显隐。
图标控制分割线的显隐。参数
说明
颜色
多行之间分割线的颜色。
高度
分割线的粗细。
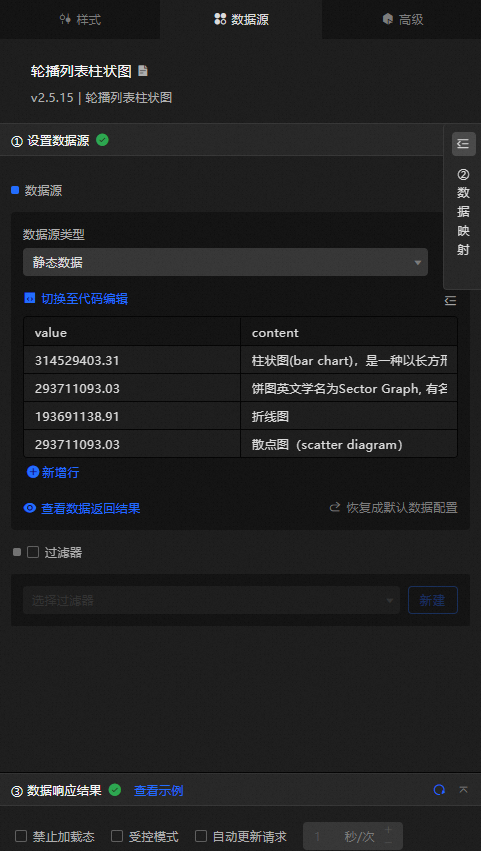
数据源面板
字段 | 说明 |
| 列表每行的值,对应柱状图的长度,数据会按照 |
| 对应轮播列表上每行的内容。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
高级面板
此组件没有关联全局变量事件。
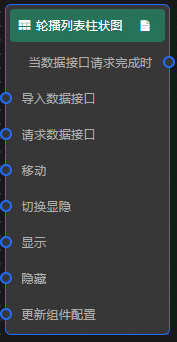
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
动作
动作
说明
导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据,参考数据示例。
[ { "value": 1, "content": "饼图英文学名为Sector Graph, 又名Pie Graph。" } ]请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如轮播列表柱状图配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时,单位ms。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标控制排序的显隐。
图标控制排序的显隐。 
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。 图标,进入蓝图页面。
图标,进入蓝图页面。