本文介绍二维图标层各配置项的含义。
图表样式
二维图标层是3D平面地图(v3.x版本)的子组件,支持独立的样式、数据和交互配置,包括图标的形状、大小和颜色等,能够以二维图标的形式定位3D平面地图中的地理位置。
样式模板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。通用:设置二维图标层的通用配置项。
参数
说明
不透明度
二维图标层的不透明度,范围为0~100,单位%。数值越大二维图标层越不透明。
图形:设置二维图标层的图形配置项。
图标形状:设置二维图标层在3D平面地图上显示的图标形状,请参见形状映射器使用说明,配置不同图标的形状映射样式。
图标尺寸:二维图标层图标的尺寸样式参数。
参数
说明
宽度
二维图标层图标的宽度,范围为0~400,单位px。
高度
二维图标层图标的高度,范围为0~400,单位px。
标签:设置二维图标层内标签的样式参数。
显示标签:打开开关,显示二维图标层标签;关闭开关,不显示二维图标层标签。
显示方式:设置二维图标层标签的显示方式,包括全选和点击两种方式。
内容样式:设置标签内容的样式。
参数
说明
每行样式
单击每行样式右侧的
 或
或 图标,添加或删除一个每行内容样式。 单击
图标,添加或删除一个每行内容样式。 单击 或
或 图标配置多个每行内容样式的排列方式。单击
图标配置多个每行内容样式的排列方式。单击 图标,即可复制当前选中内容样式配置内容并新增一个同样配置的每行内容。
图标,即可复制当前选中内容样式配置内容并新增一个同样配置的每行内容。行字段:行内容的字段名称,需要和数据面板中的字段相匹配。
字段样式:设置行字段样式,包括字段的字体样式、字号大小、颜色和粗细值。
字段前缀:设置字段前缀的具体内容 、内容间隔值、字体、字号大小、颜色和粗细值。单击字段前缀左侧的
 图标,可控制字段前缀样式的显隐。
图标,可控制字段前缀样式的显隐。字段后缀:设置字段后缀的具体内容 、内容间隔值、字体、字号大小、颜色和粗细值。单击字段后缀左侧的
 图标,可控制字段后缀样式的显隐。
图标,可控制字段后缀样式的显隐。
字段宽度
设置字段的宽度,包括字段的适应类型和字段的最大宽度。其中字段的适应类型包括自适应和固定宽度
行高比例
标签的行高比例值,取值范围为1~2。
内容描边
设置标签内容边的颜色和粗细值,粗细值的取值范围为0~5。单击内容描边左侧的
 图标,可控制内容描边样式的显隐。
图标,可控制内容描边样式的显隐。内容阴影
设置标签内容的阴影,包括阴影的颜色、粗细值、X方向的偏移量和Y方向的偏移量,取值范围均为0~10,单位为px。单击内容阴影左侧的
 图标,可控制内容阴影样式的显隐。
图标,可控制内容阴影样式的显隐。背景样式
设置标签内容的背景样式。单击背景样式左侧的
 图标,可控制背景样式样式的显隐。
图标,可控制背景样式样式的显隐。背景类型:设置标签内容的背景类型,包括矢量和图片。当背景类型选择矢量时,按照如下参数设置背景样式。
背景颜色:设置标签内容的背景颜色。
边框样式:设置标签内容边框的样式,包括边框的线类型,线宽的值和颜色。
边框圆角:设置标签内容边框的圆角在四个方向的值,单位px。
内容边距:设置标签内容中的内容距离上下左右四个方向的边距值。
当背景类型选择图片时,按照如下参数设置背景样式。
图片模板:设置标签内容背景的图片模板。
不透明度:设置背景图片的不透明度,范围为0~100。
内容边距:设置标签内容中的内容距离上下左右四个方向的边距值。
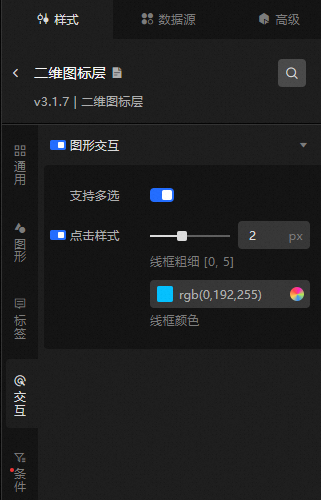
交互:二维图标层交互参数说明。
图形交互:打开图形交互左侧的
 图标,可控制图形交互样式的显隐。
图标,可控制图形交互样式的显隐。支持多选:打开开关,支持多选交互效果;关闭开关,关闭多选交互效果。
点击样式:打开点击样式左侧的
 图标,可控制点击样式样式的显隐。
图标,可控制点击样式样式的显隐。参数
说明
线框粗细
设置单击图标时,交互线框的粗细值,范围0~5,单位px。
线框颜色
设置单击图标时,交互线框的颜色。
条件:条件样式说明。
条件样式:单击右侧的
 或
或 图标,添加或删除一个条件样式。 单击
图标,添加或删除一个条件样式。 单击 或
或 图标配置多个条件样式的排列样式。单击
图标配置多个条件样式的排列样式。单击 图标,即可复制当前选中条件样式配置内容并新增一个同样配置的条件样式。具体样式配置说明,请参见条件树使用说明。
图标,即可复制当前选中条件样式配置内容并新增一个同样配置的条件样式。具体样式配置说明,请参见条件树使用说明。图形:设置该条件下二维图标层内的图形样式。单击图形左侧的
 图标,可控制该条件下二维图标层内对应图形的显隐。
图标,可控制该条件下二维图标层内对应图形的显隐。图标形状:设置该条件下二维图标层的图标形状。单击左侧
 图标,可控制图标形状的开启或关闭。
图标,可控制图标形状的开启或关闭。图标尺寸:设置该条件下二维图标层图标的尺寸,包括图标的宽度和高度,取值范围均为0~400,单位px。单击左侧
 图标,可控制图标尺寸按钮的显隐。
图标,可控制图标尺寸按钮的显隐。
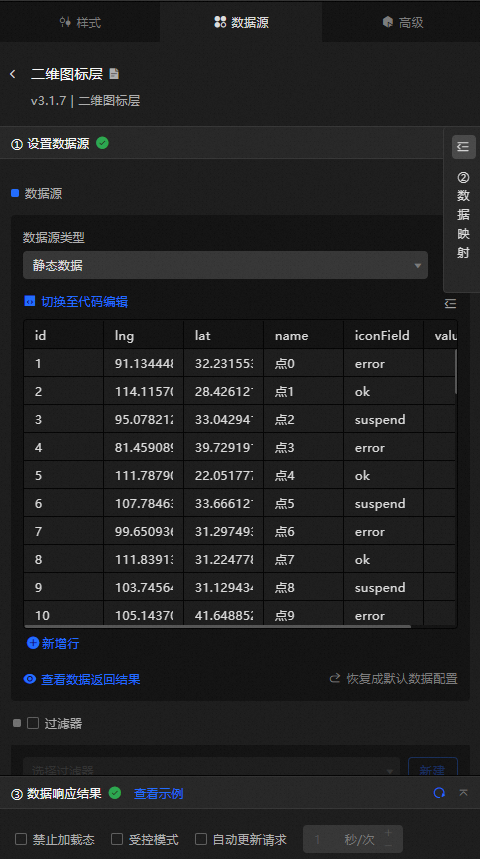
数据源面板
字段 | 说明 |
| 二维图标层的经度。 |
| 二维图标层的纬度。 |
| 二维图标层的名称。 |
| 二维图标层的唯一标识符。 |
| 二维图标层的自定义图标路径。 |
| 二维图标层的形状映射字段。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
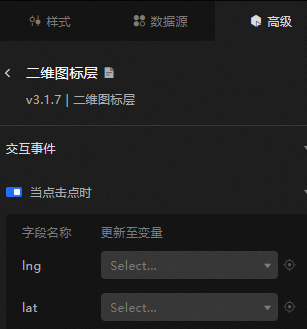
高级面板
打开开关,开启组件交互功能。单击某个点时,触发数据请求,抛出临时变量,实现在单击点时,动态加载不同点的数据。默认抛出所单击区域的lng和lat值,具体配置请参见组件交互配置。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

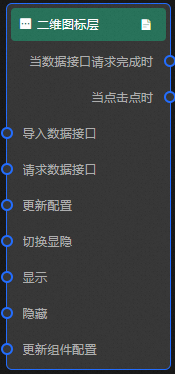
事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当点击点时
当单击二维图标层内某一个点时抛出数据。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如二维图标层配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。