本文介绍漏斗图全量选择时各配置项的含义。
图表样式
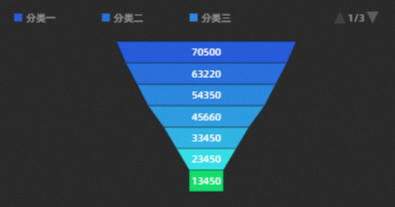
漏斗图适用于业务流程比较规范、周期长、环节多的单流程单向分析。通过漏斗各环节业务数据的比较能够直观地发现和说明问题所在的环节,进而做出决策。漏斗图用梯形面积表示某个环节业务量与上一个环节之间的差异。
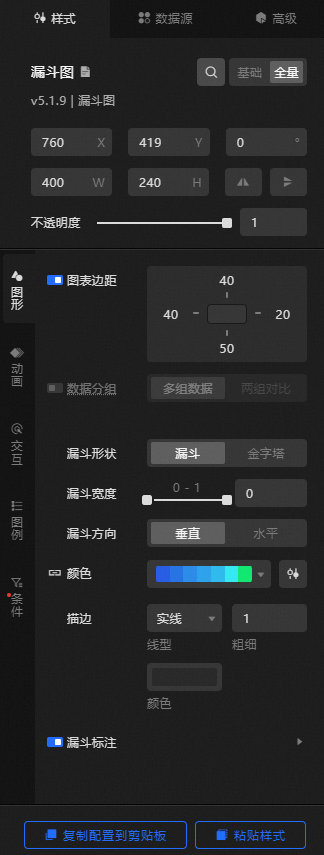
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图形
参数
说明
图表边距
单击
 图标,控制图表边距的显隐。打开开关后,可配置漏斗图区域与组件上下左右四个边界之间的距离,单位默认px。
图标,控制图表边距的显隐。打开开关后,可配置漏斗图区域与组件上下左右四个边界之间的距离,单位默认px。数据分组
设置组件数据分组的样式。可选多组数据和两组对比。单击
 图标,控制数据分组的显隐。说明
图标,控制数据分组的显隐。说明打开数据分组后,数据中需要配置两组及以上的trace字段。
漏斗形状
漏斗的形状样式,可选漏斗和金字塔样式。
说明仅在开启数据分组配置项并选择多组数据时可配置。当数据分组选择两组对比时,漏斗形状默认为漏斗。
漏斗宽度
漏斗的宽度大小,取值范围0~1。
漏斗方向
漏斗的方向,可选垂直和水平两种方向。
颜色
漏斗图的颜色,请参见颜色映射器使用说明,配置漏斗图组件中不同数据的映射颜色样式。
描边
漏斗图描边线的样式,包括描边线的类型、线粗细值和线的颜色。
漏斗标注
漏斗图梯形区域数据的标注样式,单击
 图标,控制数据点标注配置项的显隐。
图标,控制数据点标注配置项的显隐。标注字段:标注的内容需要和数据面板中字段的内容对应,可选
type、value和type+value。默认获取value字段内容。value:当标注字段选择
value时,可自定义配置标注字段为value字段内容的前缀和后缀内容和value格式样式,可选择设置value格式样式为具体数值或数值的占比样式。type:当标注字段选择
type时,可自定义配置标注字段为type字段内容的前缀和后缀。type+value:当标注字段选择
type+value时,可自定义配置标注字段为type+value两个字段内容的前缀和后缀、可选择设置value格式样式为具体数值或占比样式以及数值或占比对应的格式样式。说明当展示两个标签值时,可以打开是否折行配置项,可将标注折行展示。
value格式:设置标注字段的格式,包括数值和占比。
数值格式:设置标注的数值格式,可选默认、11(整数)、11.1(浮点数)、11.11(浮点数)、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位)。更多数据显示格式请参见数据显示格式说明,仅在标注字段选择
value或type+value时显示。相对偏移:漏斗标注相对梯形块区域在垂直和水平方向的偏移量,单位为px。
文本样式:漏斗标注的文本样式,包括文本的字体样式、文字粗细、字号和颜色。
文本描边:漏斗标注的文本描边样式,包括描边线的粗细值和颜色。
动画:漏斗图的动画效果样式。
参数
说明
动画开关
打开开关,可配置漏斗图的动画效果。
动画效果
动画的效果类型,系统提供多种常见的动画效果供您选择,包括缩放渐入、划动进入、渐隐渐现、水平生长和垂直生长,仅在打开动画开关后可配置。
动画时长
组件动画效果的持续时间,单位为ms,仅在打开动画开关后可配置。
交互:漏斗图组件的交互效果样式。
提示框:在预览或发布页面,鼠标悬浮或单击漏斗梯形块时出现的提示框的样式,单击
 图标可开启或关闭提示框 。
图标可开启或关闭提示框 。参数
说明
模式
提示框的选择模式,可选,包括简洁和通用。
触发方式
提示框被触发的方式,可选,包括悬浮和点击。
显示位置
提示框显示时的位置方向,可选上、下、左和右。
内容显示
单击右侧的
 或
或 图标,添加或删除一个提示框内容显示系列。 单击
图标,添加或删除一个提示框内容显示系列。 单击 或
或 图标配置多个提示框内容显示系列的排列样式。单击
图标配置多个提示框内容显示系列的排列样式。单击 图标,即可复制当前选中提示框内容显示系列配置内容并新增一个同样配置的提示框内容显示系列。
图标,即可复制当前选中提示框内容显示系列配置内容并新增一个同样配置的提示框内容显示系列。显示字段:提示框显示内容的字段名称,需要和数据面板中的字段相匹配。
显示文案:提示框的显示文案内容。
后缀:提示框的文案后缀内容。
内容间距
提示框中内容之间的距离。
内容文本
提示框中内容文本的样式,包括文字字体样式、文字粗细、字号和颜色。
弹框样式
提示框的弹框样式。
弹框尺寸:提示框弹框的尺寸,包括水平边距和垂直边距的值,单位px。
弹框圆角:提示框弹框圆角的数值,单位px。
弹框样式:提示框弹框的颜色样式。
弹框描边:提示框弹框的描边线样式,包括描边线的线类型、线粗细和线的颜色。
选中态:当漏斗梯形块区域被选中时候的状态样式,单击
 图标可开启或关闭选中态样式。
图标可开启或关闭选中态样式。参数
说明
触发方式
漏斗梯形块被选中触发的方式,可选,包括悬浮和点击。
选中方式
选中漏斗梯形块的方式,可选,包括单选和多选。
选中样式
漏斗梯形块被选中状态下的颜色。单击
 图标可开启或关闭选中样式。
图标可开启或关闭选中样式。选中描边
漏斗梯形块描边线的样式,包括描边线条的类型、线条的粗细和描边线的颜色。
说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
图例:漏斗图的图例样式。
参数
说明
图例开关
打开开关,可配置图例样式;关闭开关,无法配置图例样式。
图例位置
图例相对于组件起始坐标的位置,可选顶部居左、顶部居中、顶部居右、底部居左、底部居中、底部居右、左侧居顶、左侧居中、左侧居底、右侧居顶、右侧居中和右侧居底。
文本样式
图例文本的字体样式、文字粗细、字号和颜色。
分类图例
分类型图例的样式。
图例标记:图例标记的形状和尺寸之大小。
图例间距:不同分类图例之间在横向和纵向的距离。
最大宽度:设置图例的最大宽度,单位为px。
允许翻页:打开开关,开启图例翻页功能,可配置图例数量过多需要翻页显示时的页码样式和箭头样式;关闭开关,图例内容全部展示在一页中,无法翻页显示。
页码样式:翻页页码的样式,包括页码的字体、文字粗细、字号大小和颜色。
箭头样式:翻页样式内箭头的尺寸大小、箭头默认颜色及禁用颜色。
条件:条件样式说明。
条件样式:单击右侧的
 或
或 图标,添加或删除一个条件样式系列。 单击
图标,添加或删除一个条件样式系列。 单击 或
或 图标配置多个条件样式系列的排列样式。单击
图标配置多个条件样式系列的排列样式。单击 图标,即可复制当前选中条件样式系列配置内容并新增一个同样配置的条件样式系列。具体每个系列下的条件样式配置说明,请参见条件树使用说明。
图标,即可复制当前选中条件样式系列配置内容并新增一个同样配置的条件样式系列。具体每个系列下的条件样式配置说明,请参见条件树使用说明。颜色:打开开关,配置该系列条件样·式中的漏斗梯形块的颜色;关闭开关,无法配置该系列条件下的漏斗梯形块的颜色。
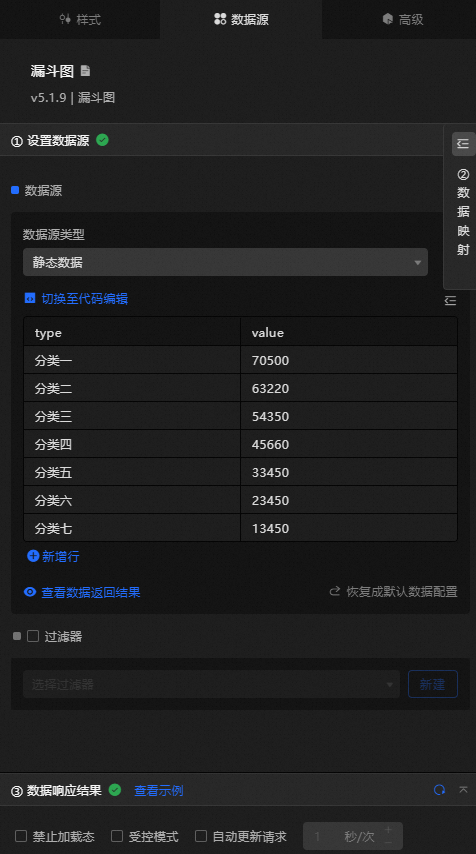
数据源面板
字段 | 说明 |
| 用于配置漏斗图中每个梯形块的类目。 |
| 用于配置漏斗图中每个梯形块的值。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
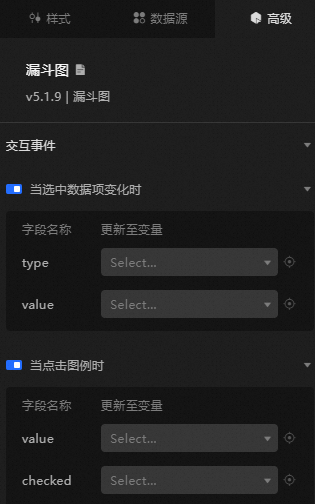
高级面板
交互 | 说明 |
当选中数据项变化时 | 打开开关,开启组件交互功能。当某个数据项发生变化时抛出临时变量,默认抛出数据中的 |
当点击图例时 | 打开开关,开启组件交互功能。当单击某个图例时抛出临时变量,默认抛出数据中的 |
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

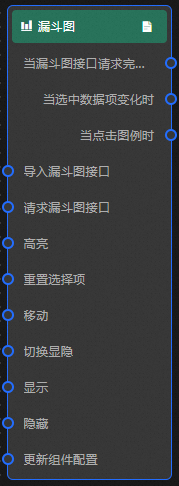
事件
事件
说明
当漏斗图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当选中数据项变化时
当漏斗图的梯形块数据发生变化时抛出事件,同时抛出该梯形块对应的数据项。
当点击图例时
当单击漏斗图的图例时抛出事件,同时抛出该图例对应的数据项。
动作
动作
说明
导入漏斗图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
请求漏斗图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如漏斗图配置了API数据源为
https://api.test,传到请求漏斗图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。高亮
data:需要高亮的数据项。
单个高亮
{ type: '分类一', value: 70500 }批量高亮
[ { type: '分类一', value: 70500 }, { type: '分类二', value: 63220 } ]
style:选中样式。如:fillStyle、stroke、opacity等;高亮样式不传入时,使用默认样式(配置中选中态的样式)。
参考数据示例
{ "data": {}, "style": {} }重置选择项
清空重置组件选择项数据,不需要参数。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时,单位ms。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。