本文介绍目标占比饼图全量选择时各配置项的含义。
图表样式
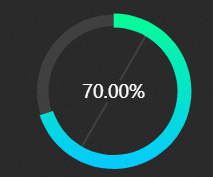
目标占比饼图是饼图的一种,与基本饼图相比,目标占比饼图能够同时展示预期目标和当前进度的真实值,以及当前进度占预期目标的百分比值,适用于展示当前任务的完成情况。
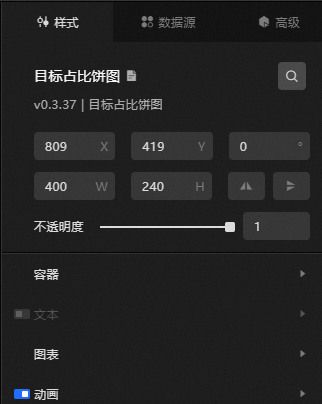
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
容器:饼图组件容器大小。
内边距:饼图上下端和容器上下边线的距离值。
文本:饼图中上下标签文本的样式。单击
 图标可以开启或关闭文本样式。
图标可以开启或关闭文本样式。参数
说明
字体
组件中所有文本的字体系列,默认为微软雅黑。
字体颜色
饼图上方和下方标签文本的颜色。
目标文案
饼图下方标签的显示文字。
当前进度文案
饼图上方标签的显示文字。
字号
饼图上方和下方标签文本的大小,取值范围为12~100。
字体粗细
饼图上方和下方标签文本的粗细。
图表
参数
说明
内半径
饼图环圈内边的半径值。
外半径
饼图环圈外边的半径值。
进度环颜色
进度环的颜色,支持颜色填充和渐变填充,请参见颜色选择器进行修改。
目标环颜色
目标环(进度环下面的底环)的颜色,请参见颜色选择器进行修改。
越界环颜色
越界环的颜色,当进度大于目标时,会显示成一圈越界环,请参见颜色选择器进行修改。
内环颜色
内环的颜色,请参见颜色选择器进行修改。
环内斜线颜色
环内斜线的颜色,请参见颜色选择器进行修改。
环内指标颜色
环内指标文本的颜色,请参见颜色选择器进行修改。
字号
环内指标文本的大小,取值范围为12~100。
字体粗细
环内指标文本的粗细。
圆圈粗细
内环的粗细,单位为px。
边距
饼图外环上下方标签的距离。
上边距:饼图外环与上方标签的距离,单位为px。
下边距:饼图外环与下方标签的距离,单位为px。
自动小数位数
打开开关,不可以设置小数点位数;关闭开关,可以自定义设置小数点位数。
小数点位数
目标占比数值的小数点位数。
动画:组件的动画效果样式,可单击
 图标控制动画效果的开启或关闭。
图标控制动画效果的开启或关闭。参数
说明
初始动画时长
组件第一次渲染动画的时长,单位为ms。
缓动效果
动画的缓动效果,系统提供多种常见的动画缓动效果供您选择。
更新动画时长
组件数据更新时的动画时长,单位为ms。
更新时是否从之前位置开始
打开开关,组件数据更新时,从上一个数据的位置开始播放动画;关闭开关,组件数据更新时,从初始位置开始播放动画。
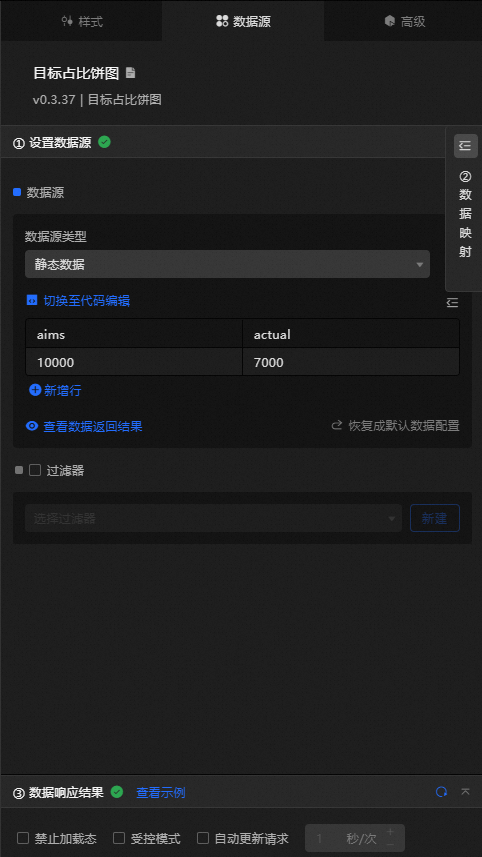
数据源面板
字段 | 说明 |
| 预期的目标值。 |
| 当前的进度值。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
高级面板
此组件没有交互事件。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

事件
事件
说明
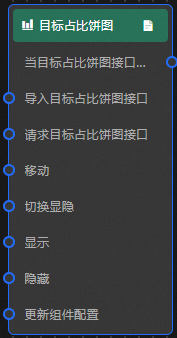
当目标占比饼图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
动作
动作
说明
导入目标占比饼图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
请求目标占比饼图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如目标占比饼图配置了API数据源为
https://api.test,传到请求目标占比饼图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时,单位ms。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。