本文介绍3D环图全量选择时各配置项的含义。
图表样式
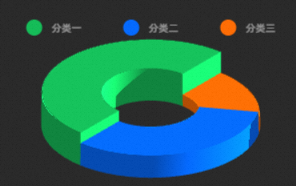
3D环图是饼图的一种,能够清晰智能地展示各类别在环圈内的占比情况。3D环图支持图表内外多位置的标签展示,支持指标卡样式展示,支持自定义多系列数据配置。
样式面板
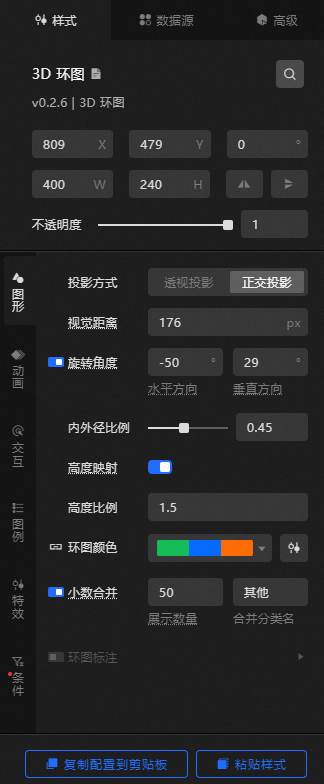
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图形
投影方式:环图3D的投影方式,可选透视投影和正交投影。
视觉距离:环图3D视觉的距离,用于调节环图的整体大小,单位默认px。
旋转角度:环图在水平方向左右旋转和垂直方向上下旋转的角度值。单击
 图标控制旋转角度的显隐。说明
图标控制旋转角度的显隐。说明旋转角度打开后,对鼠标交互中的旋转有影响。
内外径比例:拖动滑块设置环图内外径比例值。
高度映射:设置3D环图的高度映射,当开启高度映射开关时,环图各部分高度根据数据中的value值进行映射;当关闭高度映射开关时,环图各部分高度都相等。
高度比例:设置3D环图的高度比例。
环图颜色:设置3D环图的颜色,请参见颜色映射器使用说明,配置不同环形饼块的映射颜色样式。
小数合并:限制展现的切片数量,并将剩下的切片合并成一个总的切片,同时可以设置合并后的分类名。单击
 图标可开启或关闭小数合并 。
图标可开启或关闭小数合并 。环图标注:环图的标注样式,单击
 图标,控制环图标注配置项的显隐。
图标,控制环图标注配置项的显隐。参数
说明
类型
标注的数据类型和展示类型,数据类型可选百分比和默认值,展示类型可选普通型和蜘蛛。
说明当数据量超过3条时, 建议标注的展示类型转化为普通型。
标注字段
环图的标注字段,可选name+value、name和value。
分隔符
设置环图标柱的分隔符号,输入br可以折行。仅在环图的标柱字段选择name+value时可配置。
小数位
设置标注字段的小数位,单位为位。
行高
设置标注字段的行高值,单位px。仅在环图的标柱字段选择name+value时可配置。
间距
设置标注字段距离环图的间距值,单位px。
文本样式
标柱字段的文本样式,包括字体样式、文字粗细、字号和颜色。
动画:3D环图的动画样式。
自动旋转:打开开关,环图即可自动旋转,关闭开关,环图不旋转。
说明自动旋转配置只支持标注展示类型为普通型。
旋转方向:设置3D环图动画的旋转方向,可选逆时针和顺时针,仅在打开自动旋转开关时可配置。
旋转速度:设置3D环图动画的旋转速度,仅在打开自动旋转开关时可配置。
交互
鼠标交互:支持通过鼠标操作实现旋转、缩放和移入放大等多个交互,其中的旋转和缩放只支持标注展示类型为普通型。
提示框:在预览或发布页面,鼠标悬浮或单击环图时出现的提示框的样式,单击
 图标,控制提示框配置项的显隐。
图标,控制提示框配置项的显隐。参数
说明
触发方式
提示框被触发的方式,可选,包括悬浮和点击。
显示位置
提示框显示的位置样式,可选,包括上、下、左和右。
标题间距
提示框中标题之间的间距,单位px。
标题文本
提示框中标题文本的样式,包括文字字体样式、文字粗细、字号和颜色。
内容文本
提示框中内容文本的样式,包括文字字体样式、文字粗细、字号和颜色。
弹窗背景
提示框的弹窗背景样式。
背景边距:提示框弹窗背景在水平和垂直方向的边距值。
背景颜色:提示框的背景颜色。
边框样式:提示框边框的样式,包括边框线的线宽大小和边框线的颜色。
图例:环图的图例样式。
参数
说明
图例开关
打开开关,可配置图例样式;关闭开关,无法配置图例样式。
方向
图例的方向,可选横向和纵向。
水平对齐
图例在水平方向的对齐样式,可选左侧、居中和右侧。
垂直对齐
图例在垂直方向的对齐样式,可选顶部、居中和底部。
文本样式
图例文本的字体样式、文字粗细、字号和颜色。
分类图例
分类型图例的样式。
图例标记:图例标记的形状和尺寸之大小。
图例间距:不同分类图例之间在横向和纵向的距离。
允许翻页
打开开关,开启图例翻页功能,可配置图例数量过多需要翻页显示时的页码样式和箭头样式;关闭开关,图例内容全部展示在一页中,无法翻页显示。
页码样式:翻页页码的样式,包括页码的字体、文字的粗细、字号的大小和颜色。
箭头样式:翻页样式内箭头的尺寸大小、箭头默认颜色及禁用颜色。
特效:展示三维图形的着色效果。
参数
说明
明暗效果
可选,包括只显示颜色和明暗效果。
光照效果
当明暗效果选择明暗效果时展示。
主光源:设置主光源的光照强度、光照颜色、水平旋转和垂直旋转、投影和阴影质量。
环境光:设置主光源的光照强度和光照颜色。
后期效果
设置三维图形的后期效果。
高光:设置后期效果中高光的光晕强度。
景深:设置后期效果中景深的大小和模糊半径。
条件:条件样式说明。
条件样式:单击右侧的
 或
或 图标,添加或删除一个条件样式。 单击
图标,添加或删除一个条件样式。 单击 或
或 图标配置多个条件样式的排列样式。单击
图标配置多个条件样式的排列样式。单击 图标,即可复制当前选中条件样式配置并新增一个同样配置的条件样式。具体每个条件样式配置说明,请参见条件树使用说明。
图标,即可复制当前选中条件样式配置并新增一个同样配置的条件样式。具体每个条件样式配置说明,请参见条件树使用说明。扇形颜色:打开开关,配置该系列条件样式中的扇形颜色;关闭开关,无法配置该系列条件下的扇形颜色。
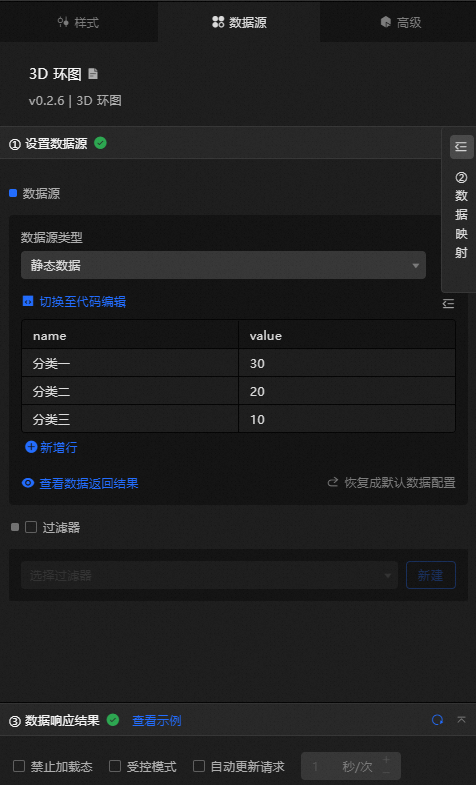
数据源面板
字段 | 说明 |
| 各环形块的类目。 |
| 各环形块的值,决定各3D环图块占整个3D环图的百分比。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
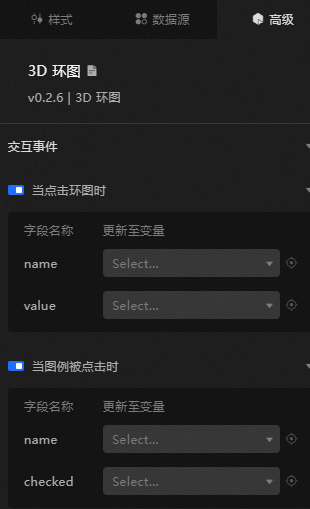
高级面板
参数 | 说明 |
当点击环图时 | 打开开关,开启组件交互功能。当单击3D环图的环形块时,会触发数据请求,抛出临时变量,动态加载不同扇形的数据。默认抛出数据中的 |
当图例被点击时 | 打开开关,开启组件交互功能。当单击3D环图的图例时,会触发数据请求,抛出临时变量,动态加载不同图例的数据。默认抛出数据中的 |
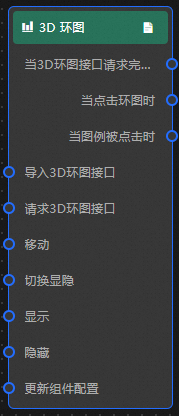
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

事件
事件
说明
当3D环图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当点击环图时
当单击3D环图的环形块时抛出的事件,同时抛出该扇形对应的数据项。
当图例被点击时
当单击3D环图的图例时抛出的事件,同时抛出该图例对应的数据项。
动作
动作
说明
导入3D环图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
请求3D环图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如3D环图配置了API数据源为
https://api.test,传到请求3D环图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时,单位ms。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。