本文介绍轮播饼图全量选择时各配置项的含义。
图表样式
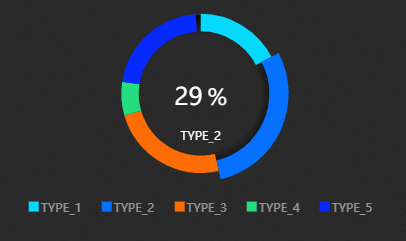
轮播饼图是饼图的一种,与其他类别的饼图相比,轮播饼图支持以轮播的方式展示各类别的占比或数值,支持自定义展示百分比值或实际数值,能够更加形象地在数据看板中展示数据的占比或变化情况。
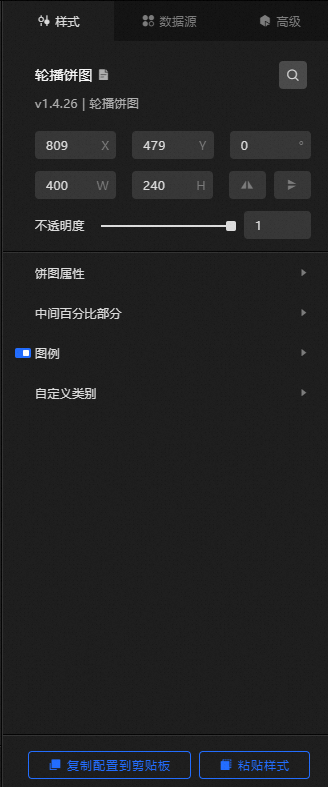
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
饼图属性:饼图的基本属性样式。
参数
说明
内半径
饼图的内半径,输入为占组件高度的百分比,取值范围为0~1。
外半径
饼图的外半径,输入为占组件高度的百分比,取值范围为0~1。
动画时长
各类别的扇形从饼图中向外突出移动时所需的时间,单位为ms。
轮播间隔
一个类别的饼图向外突出的动画完成,进行回缩并开始下一个类别的扇形向外突出动画的时间,单位为ms。
默认颜色
饼图的默认颜色,请参见颜色选择器说明进行修改。
中间百分比部分:饼图中间百分比部分的样式。
参数
说明
文本样式
中间百分比部分的文本样式,包括文本字体、颜色和粗细。
自动换行
打开开关,当中间百分比部分的文本超出其宽度后,内容会自动换行,否则文本会溢出。
显示真实值
打开开关,显示数据的真实数值;关闭开关,显示系统自动计算的数据所占的百分比值。
说明默认显示百分比值,打开开关后显示真实数据数值。
百分号
百分比数值的单位符号。
百分号字号
百分比数值的单位符号的文本大小。
百分号位置
百分比数值的单位符号的位置,可选:前置和后置。
百分号偏移值
百分号和百分数的距离。
说明以上四个百分号的相关配置仅在关闭显示真实值时有效。
小数点位数
数值所显示的小数点位数,百分比和真实数据都适用,取值范围为0~10。
外框占比
中间百分比部分的宽度,输入数值为所占饼图外半径的比例,取值范围为0~1。若设置的小,会导致数字和符号显示在两行,过小则会挤在一起。
数字占比
中间百分比部分的高度,输入数值为所占饼图外半径的比例,取值范围为0~1。
数字字号
数字文本的大小。
描述字号
数字下的类别名文本的大小。
图例:图表的图例样式,可单击
 图标控制图例的显隐。
图标控制图例的显隐。 文本:图例的文本样式。
参数
说明
字号
图例文本的大小。
颜色
图例文本的颜色。
字体粗细
图例文本字体的粗细。
布局:图例的布局样式。
间距:图例的间距样式。
参数
说明
左右间距
相邻图例之间左右两侧的距离,仅当有多个系列时该配置项才有效。
上下间隔
图例与组件上下边界的距离。
位置:图例相对于组件起始坐标的位置,可选顶部居中、顶部居左、顶部居右、底部居中、底部居左和底部居右。
自定义类别:单击右侧的
 或
或 图标,添加或删除一个自定义类别。 单击
图标,添加或删除一个自定义类别。 单击 或
或 图标配置多个类别的排列样式。单击
图标配置多个类别的排列样式。单击 图标,即可复制当前选中类别配置内容并新增一个同样配置的自定义类别。
图标,即可复制当前选中类别配置内容并新增一个同样配置的自定义类别。 标签
背景颜色:饼图中,该类别下的扇形的颜色。
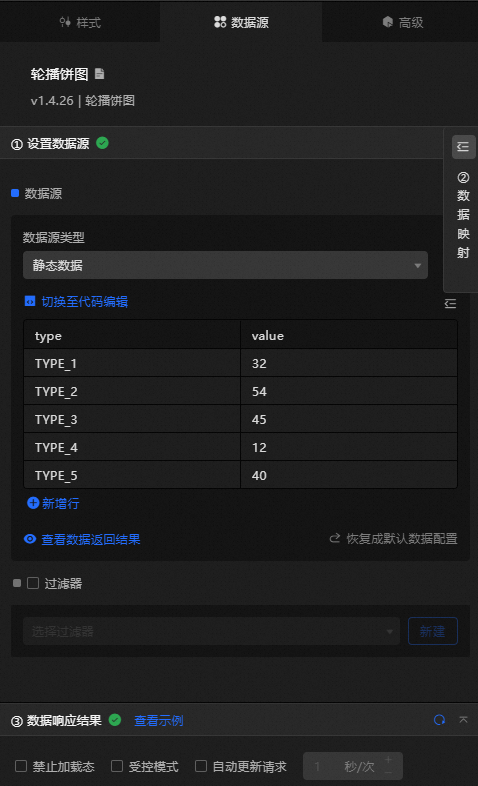
数据源面板
字段 | 说明 |
| 区分不同类别,与类别中的类别名对应。 |
| 类别值。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
高级面板
此组件没有交互事件。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

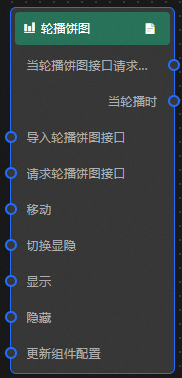
事件
事件
说明
当轮播饼图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
动作
动作
说明
导入轮播饼图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
请求轮播饼图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如轮播饼图配置了API数据源为
https://api.test,传到请求轮播饼图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时,单位ms。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。