本文介绍场景管理器各配置项的含义。
图表样式
场景管理器是3D地球的子组件,支持独立的样式、数据和交互配置,能够使用数据定义镜头位置,通过移动和缩放的动效展示球体的不同位置。
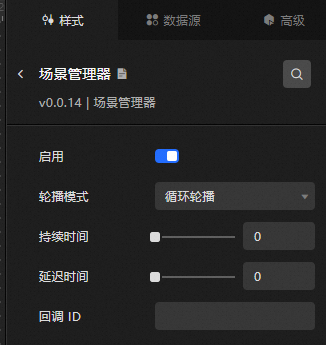
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。启用:打开开关,启用场景管理器。在进行下面的配置前,请首先开启此配置项。
轮播模式:场景动画轮播的模式,可选:单次轮播和循环轮播。
持续时间:单个场景动画的持续时间,取值范围为0~30000,单位为ms。如果数据中有duration字段,则优先使用数据中的配置。
延迟时间:一个场景动画结束到下一个场景动画开始所停留的时间,取值范围为0~30000,单位为ms。如果数据中有delay字段,则优先使用数据中的配置。
回调ID:设置组件之间数据联动的变量,需要配置为数据中的某一个字段。
重要此功能已更新到高级面板中,样式面板的该功能将弃用,请尽快升级。新版本的交互功能支持配置多个字段。
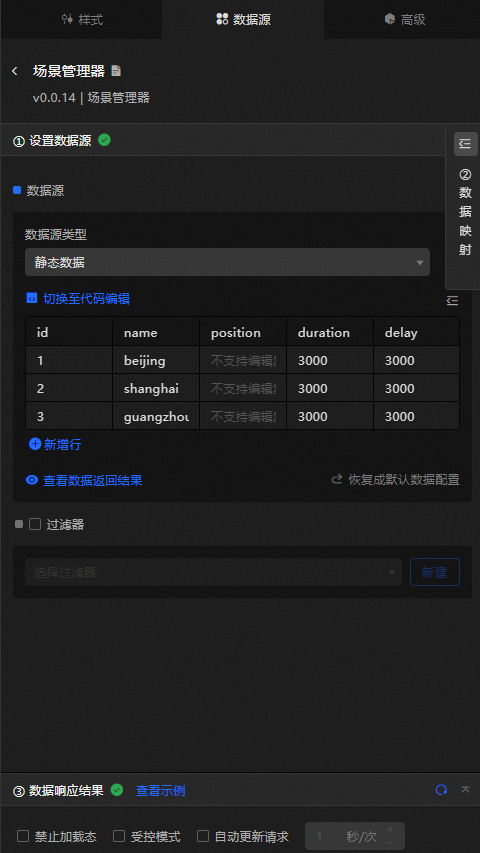
数据源面板
字段 | 说明 |
| 场景的名称。 |
| 场景的坐标位置以及相机角度距离,内部有4个属性值,分别为fov(相机角度)、lat(纬度)、lng(经度)、distance(相机距离)。 |
| (可选)场景动画的持续时间,与持续时间配置项作用相同,如果两者都进行了配置,则优先使用数据中的配置。 |
| (可选)不同场景动画的间隔时间,与延迟时间配置项作用相同,如果两者都进行了配置,则优先使用数据中的配置。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
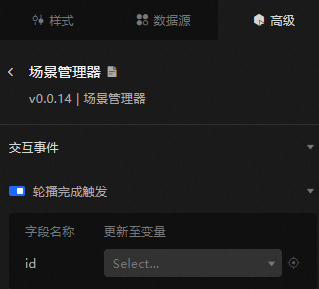
高级面板
打开开关,开启组件交互功能。可在某场景结束时抛出临时变量,默认抛出数据中的id字段。具体配置请参见组件交互配置。
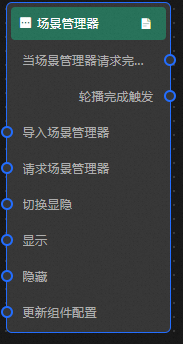
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

事件
事件
说明
当场景管理器请求完成时
场景管理器数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
轮播完成触发
当一段场景路径完成后,触发相应的事件。
动作
动作
说明
请求场景管理器
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如场景管理器配置了API数据源为
https://api.test,传到请求场景管理器动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入场景管理器
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。