本文介绍抽奖轮播图组件全量选择时各配置项的含义。
图表样式
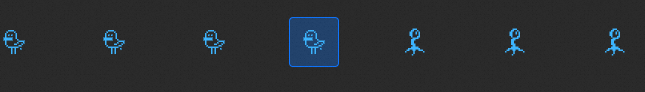
抽奖轮播图用于模拟轮播随机抽取奖品的组件。
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
内容:设置抽奖轮播图组件内容部分的样式。
参数
说明
奖品
奖品的样式。
布局方式:奖品的布局方式,可选水平和垂直。
运动方向:轮播抽奖时奖品的运动方向,可选左或右。
显示数量:自定义设置轮播抽奖时奖品的显示数量,默认值为7。
奖品尺寸:设置奖品展示时的宽度和高度值,单位px。
奖品内容:设置展示奖品内容的样式,单击右侧的
 或
或 图标,添加或删除一个奖品。 单击
图标,添加或删除一个奖品。 单击 或
或 图标配置多个奖品的排列样式。单击
图标配置多个奖品的排列样式。单击 图标,即可复制当前选中奖品配置内容并新增一个同样配置的奖品。
图标,即可复制当前选中奖品配置内容并新增一个同样配置的奖品。标识:设置奖品的标识数值。
名字:自定义输入奖品的名称。
图片:自定义设置奖品内容的图片。如果您需要使用远程服务器上的图片,请在上方的输入框中输入图片的URL地址;单击图片框内的预览,即可预览按钮图片的大图样式;单击图片输入框下方的虚线框内的更改,更改图片设计资产详细功能请参见使用界面功能说明。
说明当数据源面板中的data字段中配置了数据,则优先展示数据源面板中的内容。
抽中区域
设置抽中区域的样式。
模式:选择抽中区域的模式,可选调试模式和正常模式。
位置:选择抽中区域的位置,可选头部、中间和尾部,仅在自定义位置关闭开关时可配置。
自定义位置:您可以自定义设置抽中区域的水平位置,单位px。单击
 图标控制自定义位置的显隐。
图标控制自定义位置的显隐。 尺寸:抽中区域的尺寸大小,包括宽度和高度值,单位px。
圆角:设置抽中区域的圆角值,单位px。
填充色:自定义设置抽中区域的填充色。
边框:设置抽中区域的边框样式,包括边框线的线类型、线的粗细和线的颜色。
未抽中
设置未抽中奖品时的样式。
标识:设置未抽中奖品时的标识数值。
名字:自定义设置未抽中时的展示名称。
图片:自定义设置未抽中奖品时的图片。如果您需要使用远程服务器上的图片,请在上方的输入框中输入图片的URL地址;单击图片框内的预览,即可预览按钮图片的大图样式;单击图片输入框下方的虚线框内的更改,更改图片设计资产详细功能请参见使用界面功能说明。
说明未抽中奖品时,数据抛出值配置。
动画:设置抽奖轮播图的动画样式。
参数
说明
奖品速度
设置奖品每一项滚动花费的时间,单位s。
递增速度
设置每次抽中奖品后,递增速度的值,清空动画或重新开始动画,速度会还原。单击
 图标控制递增速度的显隐。
图标控制递增速度的显隐。中间区域动画
设置中间区域动画的播放方式,可选固定和滚动。
交互:抽奖轮播图组件按钮的样式。
参数
说明
抽奖难度
设置抽奖的难度选项,可选简单、普通和地狱。
说明简单指的是只要抽中区域和奖品有任何重合,就算抽中;普通指的是抽中区域和奖品有三分之一的重合,才算抽中;地狱指的是抽中区域和奖品要有五分之四的重合才算抽中。
抽奖后暂停
打开开关,即可设置每次抽奖后就会暂停抽奖的功能;关闭开关,不暂停抽奖。
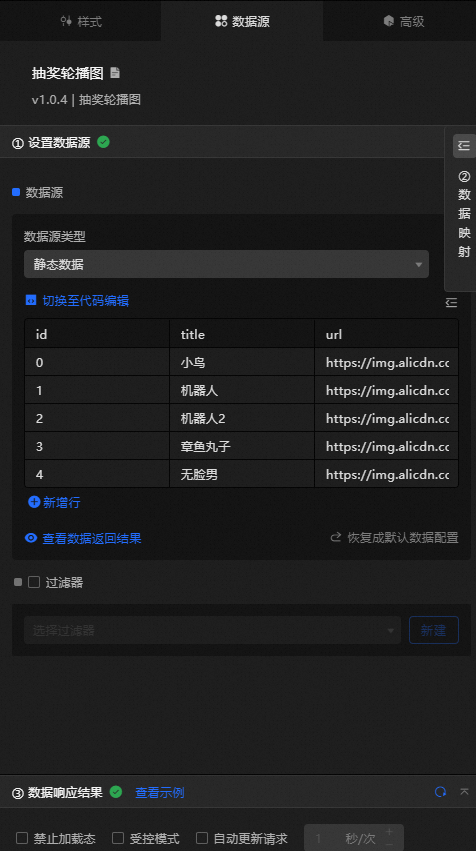
数据源面板
字段 | 说明 |
| 奖品的标识ID数值。 |
| 奖品的名称。 |
| 奖品图片的URL链接地址。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
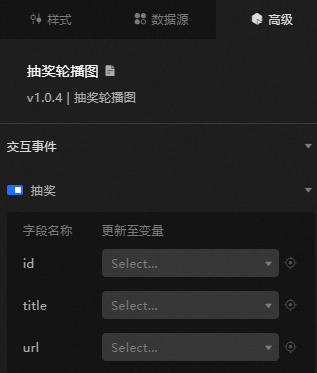
高级面板
打开开关,开启组件交互功能。当抽奖时,会触发数据请求,抛出临时变量,动态加载抽奖轮播图中的数据。默认抛出数据中的id、title和url值,具体配置请参见组件交互配置。
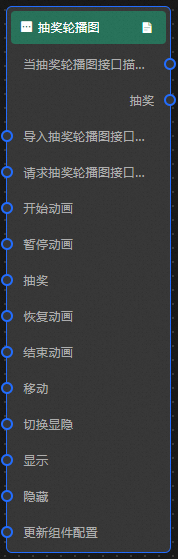
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

事件
事件
说明
当抽奖轮播图接口描述请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
抽奖
当抽奖时,抛出抽中数据的事件,同时抛出该事件对应的object类型数据项,参考数据示例。
{ "id": "", //奖品标识id "title": "", //奖品的名称 "url": "" //奖品的图片url链接地址 }动作
动作
说明
请求抽奖轮播图接口描述
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如抽奖轮播图配置了API数据源为
https://api.test,传到请求抽奖轮播图接口描述动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入抽奖轮播图接口描述
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
开始动画
开始轮播抽奖动画,不需要参数。
暂停动画
暂停轮播抽奖动画,不需要参数。
抽奖
抽奖,不需要参数。
恢复动画
恢复动画,不需要参数。
结束动画
结束动画,不需要参数。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐状态
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。