本文介绍矢量散点层各配置项的含义。
图表样式
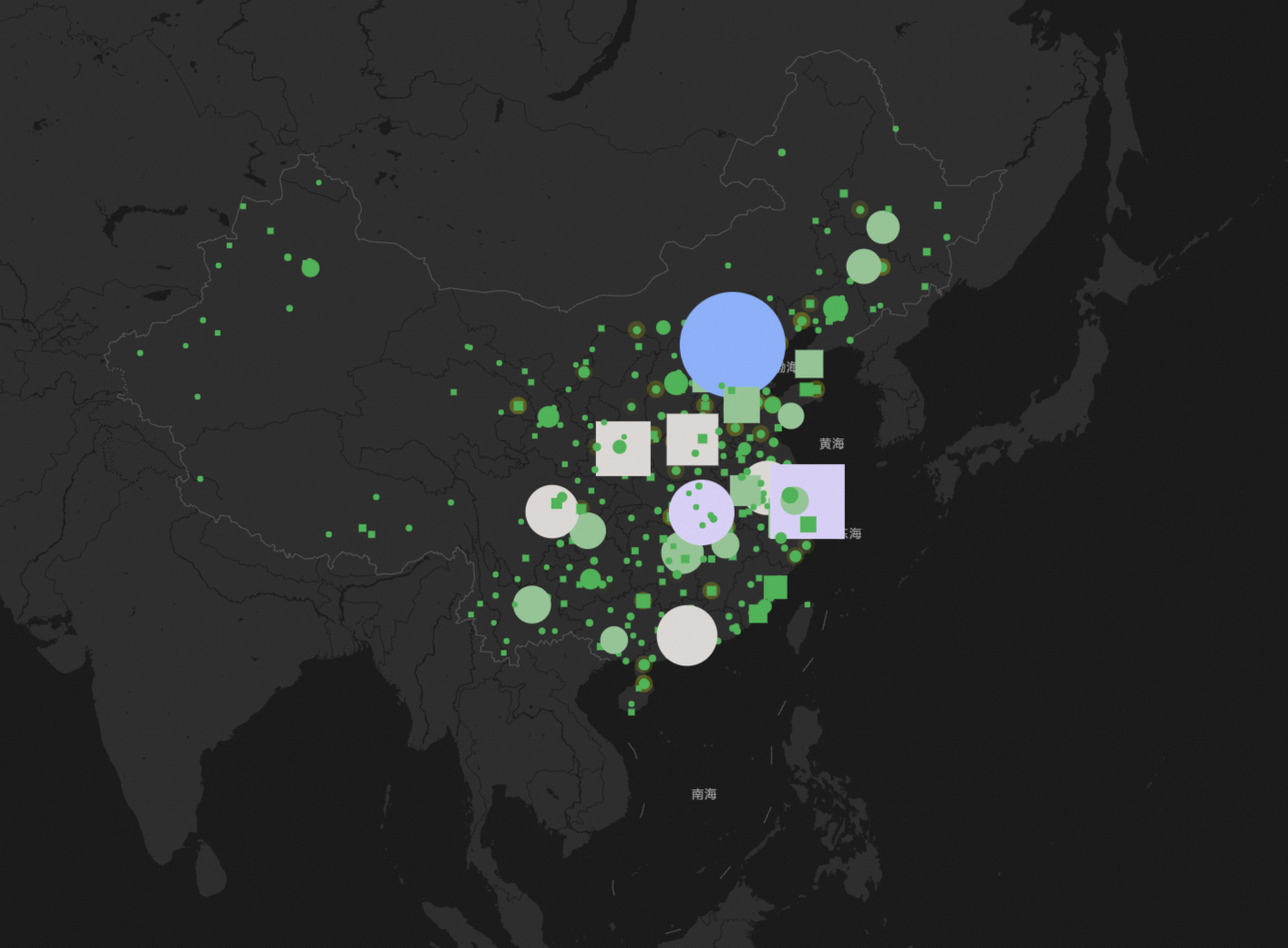
矢量散点层是基础平面地图 3.0的子组件,能够以矢量散点的形式表现地理位置上的点数据信息。矢量散点层支持独立的样式、数据和交互配置。
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。通用:设置矢量散点层的通用配置项。
参数
说明
可见级别
设置矢量散点层的可见级别值,在设定的级别范围内矢量散点层可见,级别之外不可见。
不透明度
设置矢量散点层的不透明度值,取值范围为0~100,单位%,数值越大图层越不透明。
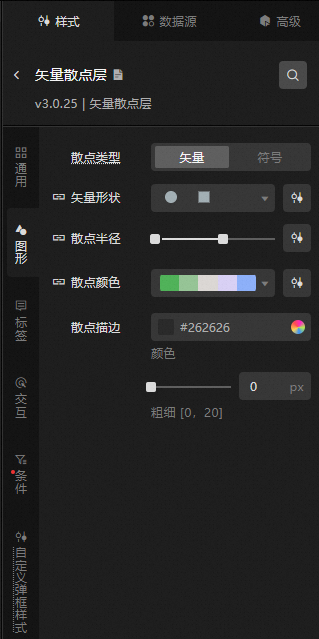
图形:设置矢量散点层的图形配置项。
参数
说明
散点类型
散点的类型,可选矢量和符号。
说明矢量类型支持描边;符号类型不支持描边。
矢量形状
设置矢量散点的形状,请参见形状映射器使用说明,配置不同矢量散点的映射形状样式。仅在散点类型选择矢量时可配置。
符号形状
设置符号散点的形状,请参见形状映射器使用说明,配置不同符号散点的映射形状样式。仅在散点类型选择符号时可配置。
散点半径
设置散点的形状半径大小值,请参见尺寸映射器使用说明,配置不同散点的映射半径尺寸样式。
散点颜色
设置散点的颜色,请参见颜色映射器使用说明,配置不同散点的映射颜色样式。
散点描边
设置散点的描边线的颜色和描边线的粗细值,取值范围为0~20,单位px。仅在散点类型选中为矢量时可配置。
标签:设置矢量散点层内标签的样式参数。
参数
说明
显示标签
打开开关,矢量散点层显示标签样式。
显示方式
设置矢量散点层的标签显示的方式,可选,包括全显、点击和悬浮三种方式。
相对位置
设置矢量散点层的标签的相对位置样式,可选,包括左侧、中心、右侧、顶部和底部。
相对偏移
设置矢量散点层的标签在水平和垂直方向的相对偏移值,单位px,取值范围为-100~100。
内容样式
设置矢量散点层标签的内容样式。单击每行样式右侧的
 或
或 图标,添加或删除一个每行内容样式。 单击
图标,添加或删除一个每行内容样式。 单击 或
或 图标配置多个每行内容样式的排列方式。单击
图标配置多个每行内容样式的排列方式。单击 图标,即可复制当前选中的每行样式配置并新增一个同样配置的每行样式。
图标,即可复制当前选中的每行样式配置并新增一个同样配置的每行样式。行字段:行内容的字段名称,需要和数据面板中的字段相匹配。
字段样式:设置行字段样式,包括字段的字体样式、字号大小、颜色和粗细值。
字段前缀:设置字段前缀的具体内容 、内容间隔值、字体、字号大小、颜色和粗细值。单击字段前缀左侧的
 图标,可控制字段前缀样式的显隐。
图标,可控制字段前缀样式的显隐。字段后缀:设置字段后缀的具体内容 、内容间隔值、字体、字号大小、颜色和粗细值。单击字段后缀左侧的
 图标,可控制字段后缀样式的显隐。
图标,可控制字段后缀样式的显隐。字段宽度:标签的显示字段的宽度样式,包括字段的适应类型方式,可选自适应或固定宽度,并根据适应类型设置字段宽度的值,单位px。
行高比例:标签的行高比例值,取值范围为1~2。
内容描边:标签的内容描边样式,包括设置描边的颜色和描边粗细值,单击内容描边左侧的
 图标量,可控制内容描边的显隐。
图标量,可控制内容描边的显隐。内容阴影:标签的内容阴影样式,包括设置阴影的颜色、阴影模糊值和阴影偏移度在x和y方向上的值,单击内容阴影左侧的
 图标,可控制内容阴影的显隐。
图标,可控制内容阴影的显隐。
背景样式
设置矢量散点层内标签的背景样式参数,单击背景样式左侧的
 图标,可控制背景样式的显隐。
图标,可控制背景样式的显隐。背景类型:标签背景的类型,可选矢量和图片。
背景颜色:设置标签的背景颜色,仅在背景类型选择矢量时可配置。
边框样式:设置标签边框的样式,包括边框的线类型,线宽的值和颜色。仅在背景类型选择矢量时可配置。
边框圆角:设置标签边框的圆角在四个方向的值,单位px。仅在背景类型选择矢量时可配置。
图片模板:选择背景图片的模板样式,仅在图片模板选择图片时可配置。
不透明度:设置背景图片的不透明度值,取值范围为0~100,仅在图片模板选择图片时可配置。
内容边距:设置标签中的内容距离上下左右四个方向的边距值。
交互:矢量散点层的交互配置项。
图形交互:在预览或发布页面,单击矢量散点时出现的图形交互样式。单击图形交互左侧的
 图标,可控制图形交互的显隐。
图标,可控制图形交互的显隐。尺寸缩放:拖动滑块设置矢量散点尺寸缩放的范围,取值范围为1~2。
条件:条件样式说明。
条件样式:单击右侧的
 或
或 图标,添加或删除一个条件样式。 单击
图标,添加或删除一个条件样式。 单击 或
或 图标配置多个条件样式的排列样式。单击
图标配置多个条件样式的排列样式。单击 图标,即可复制当前选中条件样式配置内容并新增一个同样配置的条件样式。具体样式配置说明,请参见条件树使用说明。
图标,即可复制当前选中条件样式配置内容并新增一个同样配置的条件样式。具体样式配置说明,请参见条件树使用说明。图形:打开开关,配置该样式中的图形配置项;关闭开关,无法配置该样式下的图形配置项。
参数
说明
散点形状
单击散点形状左侧的
 图标,可控制该条件下的矢量散点形状样式的显隐。
图标,可控制该条件下的矢量散点形状样式的显隐。散点半径
单击散点半径左侧的
 图标,可控制该条件下的矢量散点半径值的样式显隐。
图标,可控制该条件下的矢量散点半径值的样式显隐。散点颜色
单击散点颜色左侧的
 图标,可控制该条件下的矢量散点颜色样式显隐。
图标,可控制该条件下的矢量散点颜色样式显隐。散点描边
单击相对偏移左侧的
 图标,可控制该条件下的矢量散点的描边样式的样式显隐,包括描边线的颜色和粗细值。
图标,可控制该条件下的矢量散点的描边样式的样式显隐,包括描边线的颜色和粗细值。自定义弹框样式:设置矢量散点层内自定义弹框的样式参数。
参数
说明
弹框开关
打开开关,可以通过点击或悬浮触发弹框。
显示方式
设置矢量散点层弹框显示的方式,可选,包括点击和悬浮两种方式。
相对偏移
设置弹窗在水平和垂直方向的相对偏移像素距离,取值范围为-1000~1000,单位px。
文本样式
设置弹框内的文本样式,包括文本的字体样式、字号大小、颜色和文本粗细值。
显示空值
打开开关,在无
info字段或空info字段对象上可以弹框显示为“无数据”。弹框样式
内边距:设置弹框文本的内容距离上下左右四个方向的边距值。
边框样式:设置弹框边框的圆角值、线宽和颜色。
背景颜色:设置弹框的背景颜色。
投影样式:设置弹框投影的模糊色、模糊半径、X偏移和Y偏移。
关闭按钮:打开开关,矢量散点层的弹框显示关闭按钮和按钮的颜色。
指向箭头:打开开关,矢量散点层的弹框显示指向箭头。
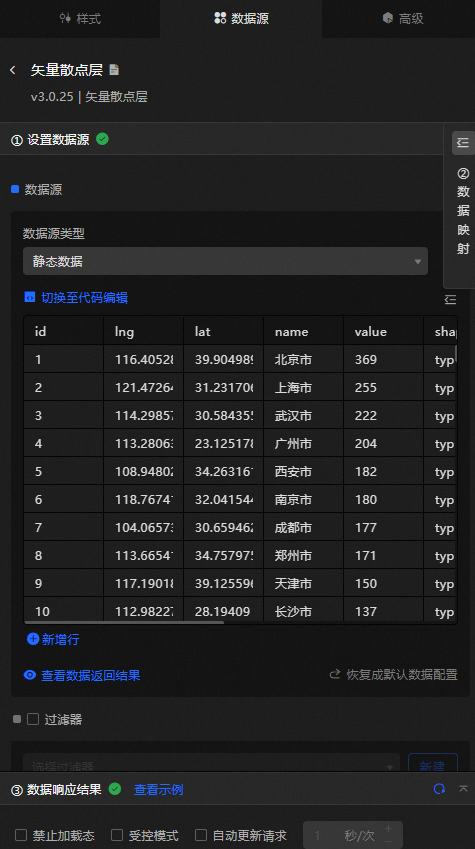
数据源面板
字段 | 说明 |
| (可选)散点的唯一标识信息。 |
| 散点的经度。 |
| 散点的纬度。 |
| (可选)散点的标注名称。 |
| (可选)散点在配置项内用于数据映射的值,缺失则按无数据配置渲染。 |
| (可选)散点的形状映射字段。 |
| (可选)散点的半径大小映射字段。 |
| (可选)散点的颜色映射字段。 |
| (可选)弹窗类型(需要搭配二次开发功能使用)。 |
| (可选)自定义弹窗内容。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
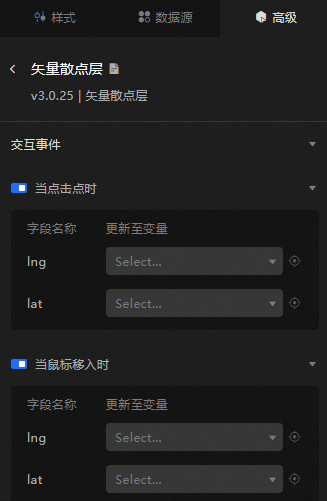
高级面板
交互 | 说明 |
当点击点时 | 打开开关,开启组件交互功能。当单击某个散点时抛出临时变量,默认抛出数据中的 |
当鼠标移入时 | 打开开关,开启组件交互功能。当鼠标移入到散点位置时抛出临时变量,默认抛出数据中的 |
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当点击点时
当单击矢量散点层的散点时抛出的事件,同时抛出该散点对应的经纬度数据项。
当鼠标移入时
当鼠标移入矢量散点层的散点时抛出的事件,同时抛出该散点对应的经纬度数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如矢量散点层配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
- 本页导读 (0)
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。