进入数据大屏界面后,您可以使用Quick BI提供的大屏配置和组件配置工具,管理大屏和各个组件,本文为您介绍大屏的界面布局和功能配置,帮助您快速了解并使用大屏组件进行数据分析。
界面区域介绍

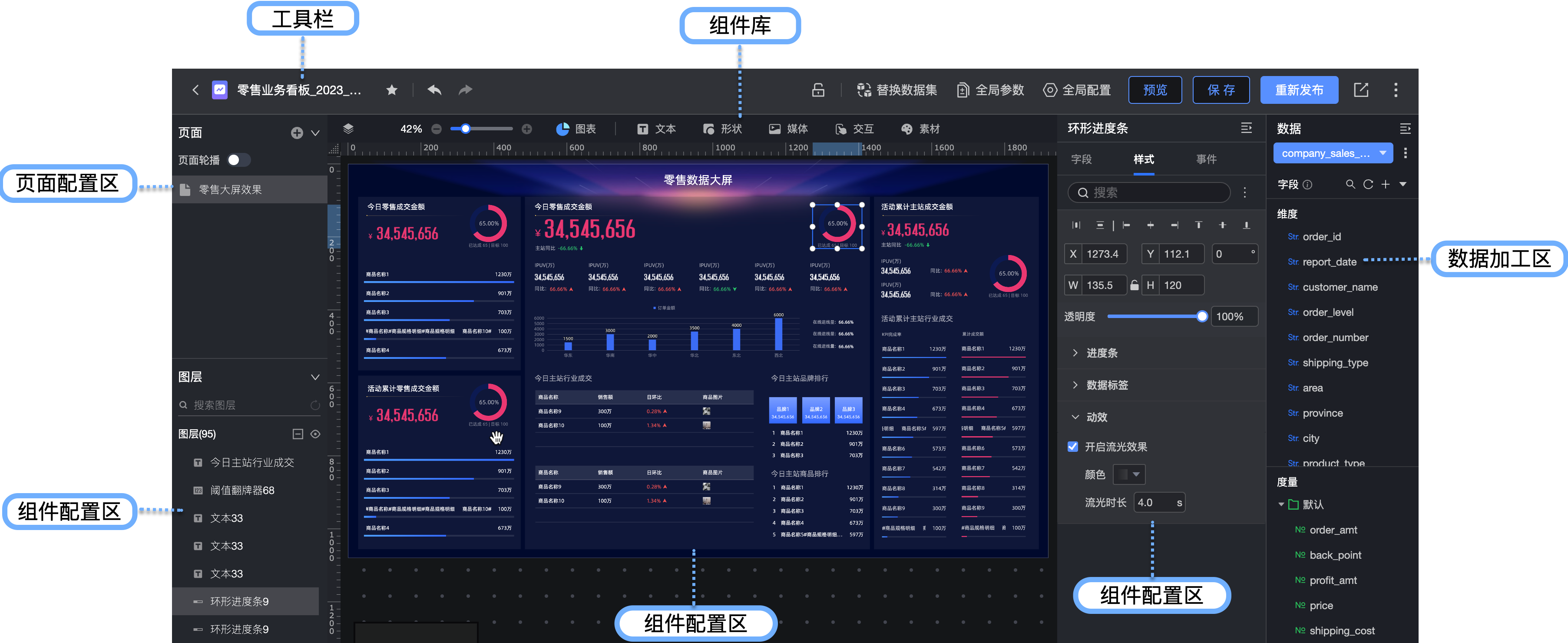
工具栏
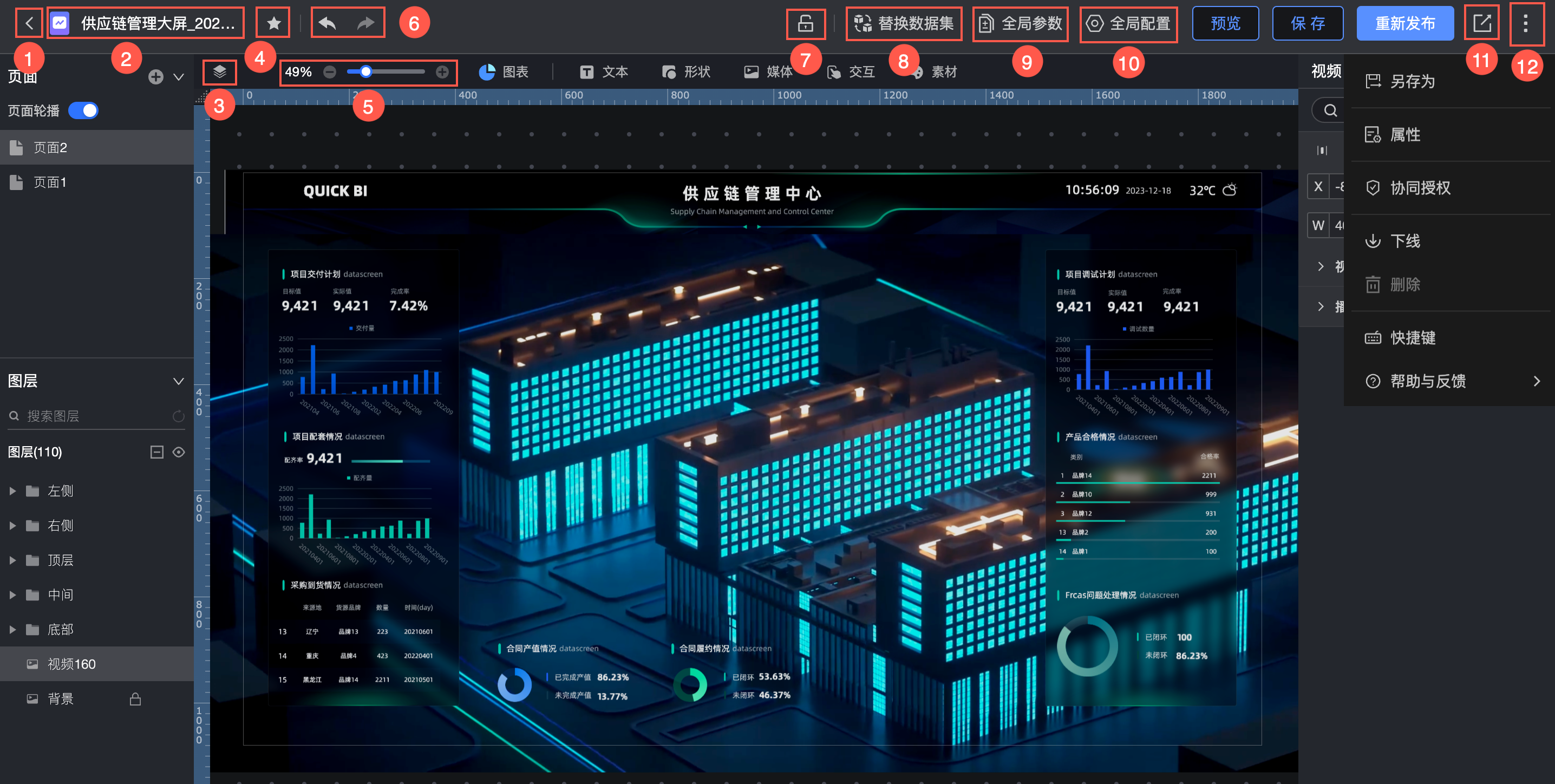
在工具栏,您可以进行以下操作:
返回。
编辑标题。
展开页面和图层。
添加收藏。
调整画布比例。
撤销/重做。
抢锁。
替换数据集。
全局参数。
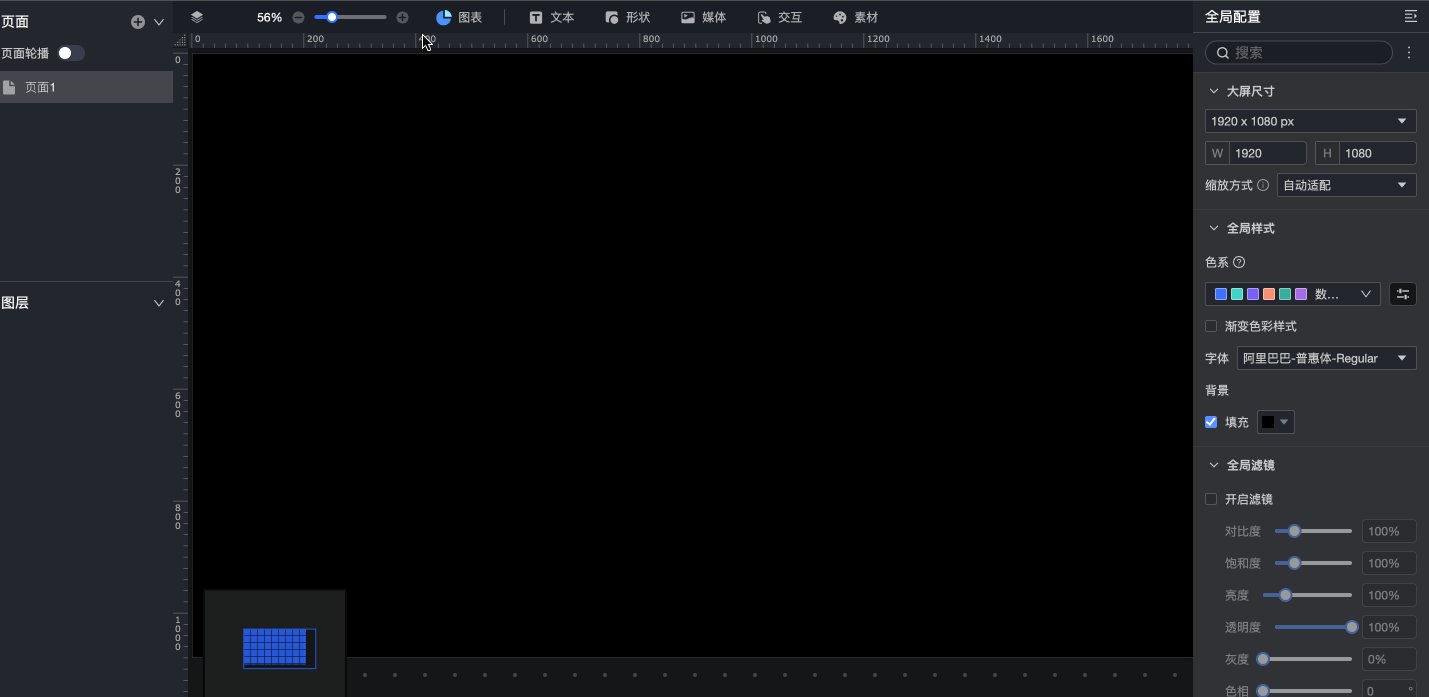
全局配置项。
链接分享
更多编辑后的操作。

编辑标题

展开页面和图层

调整画布比例

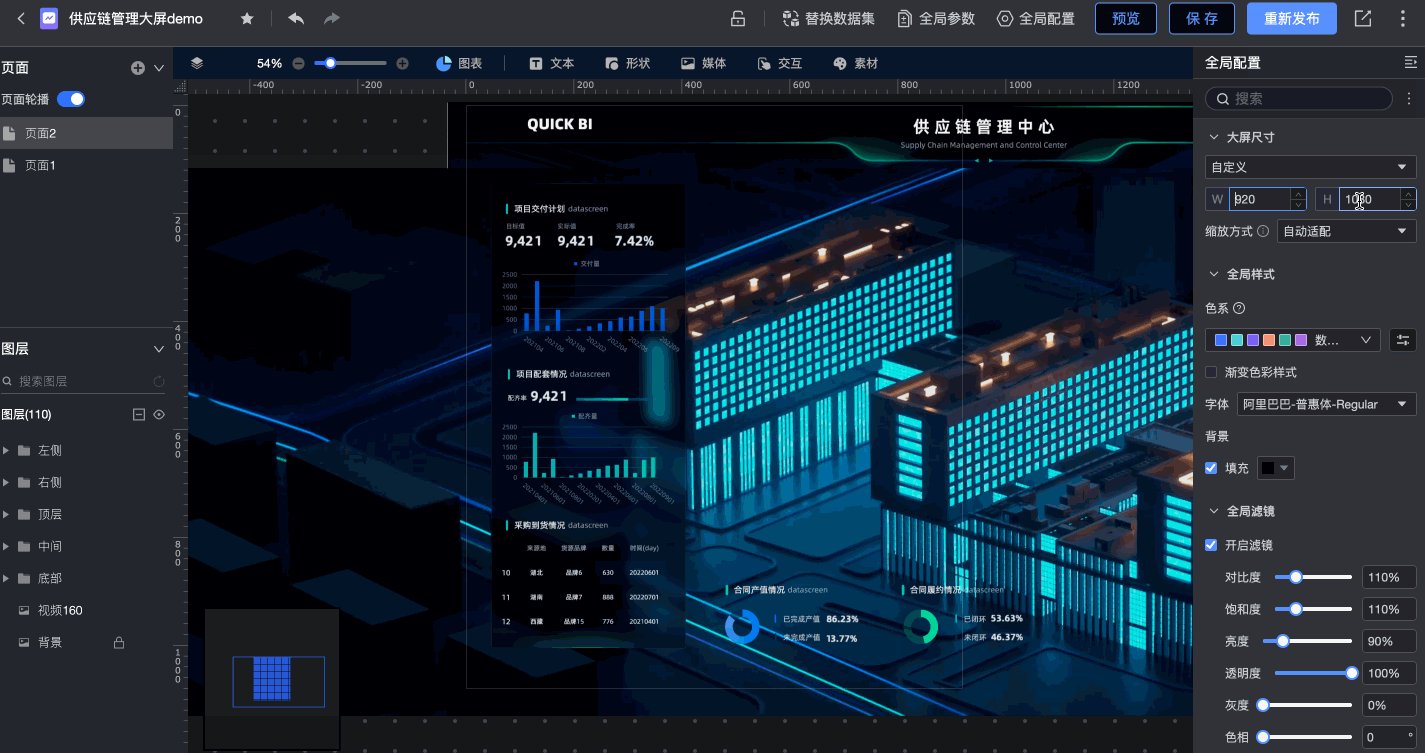
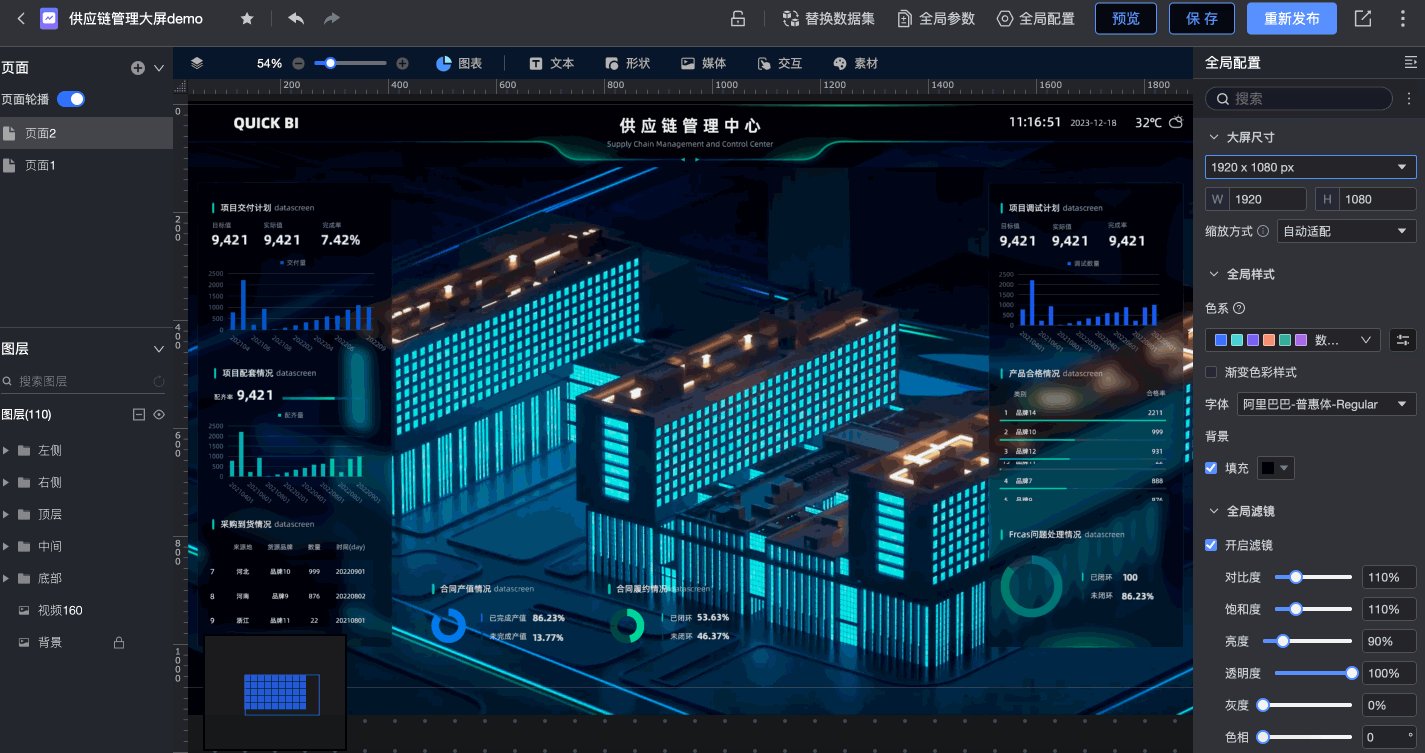
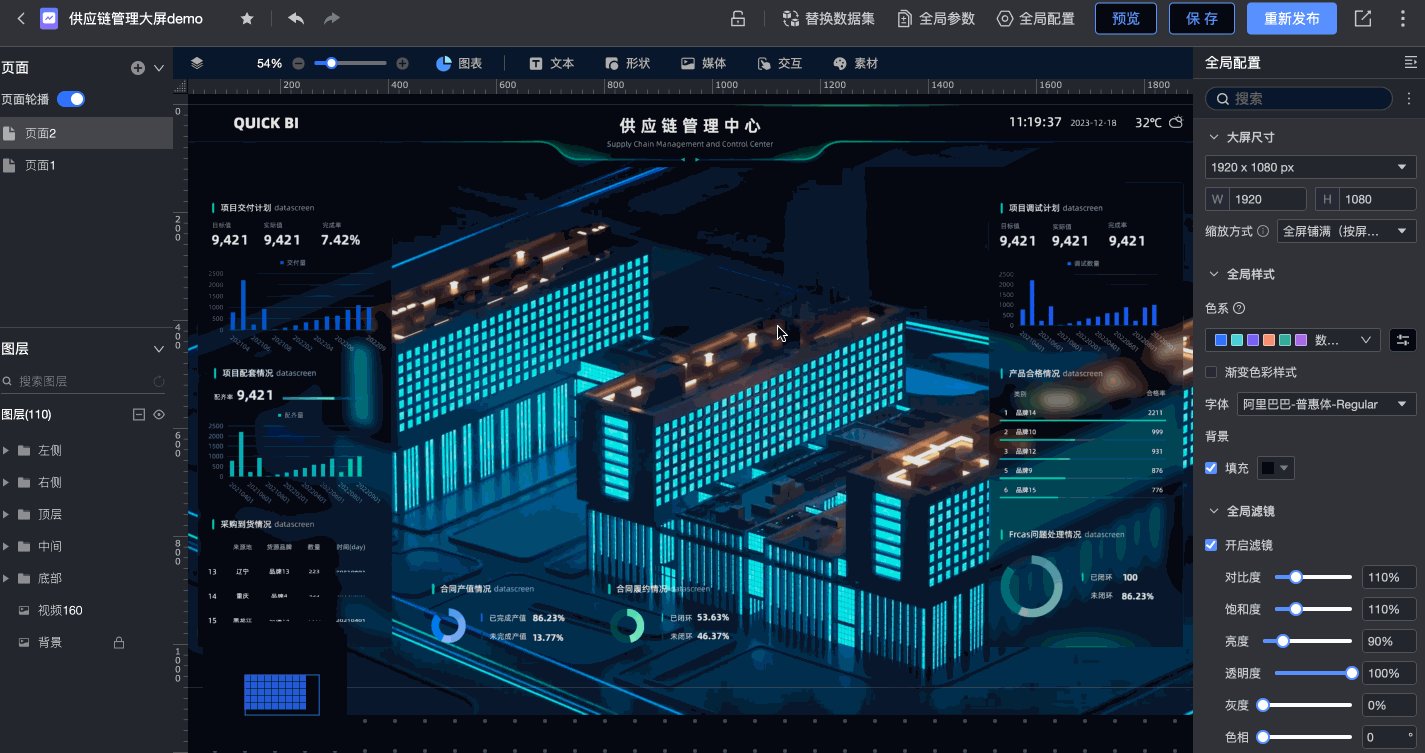
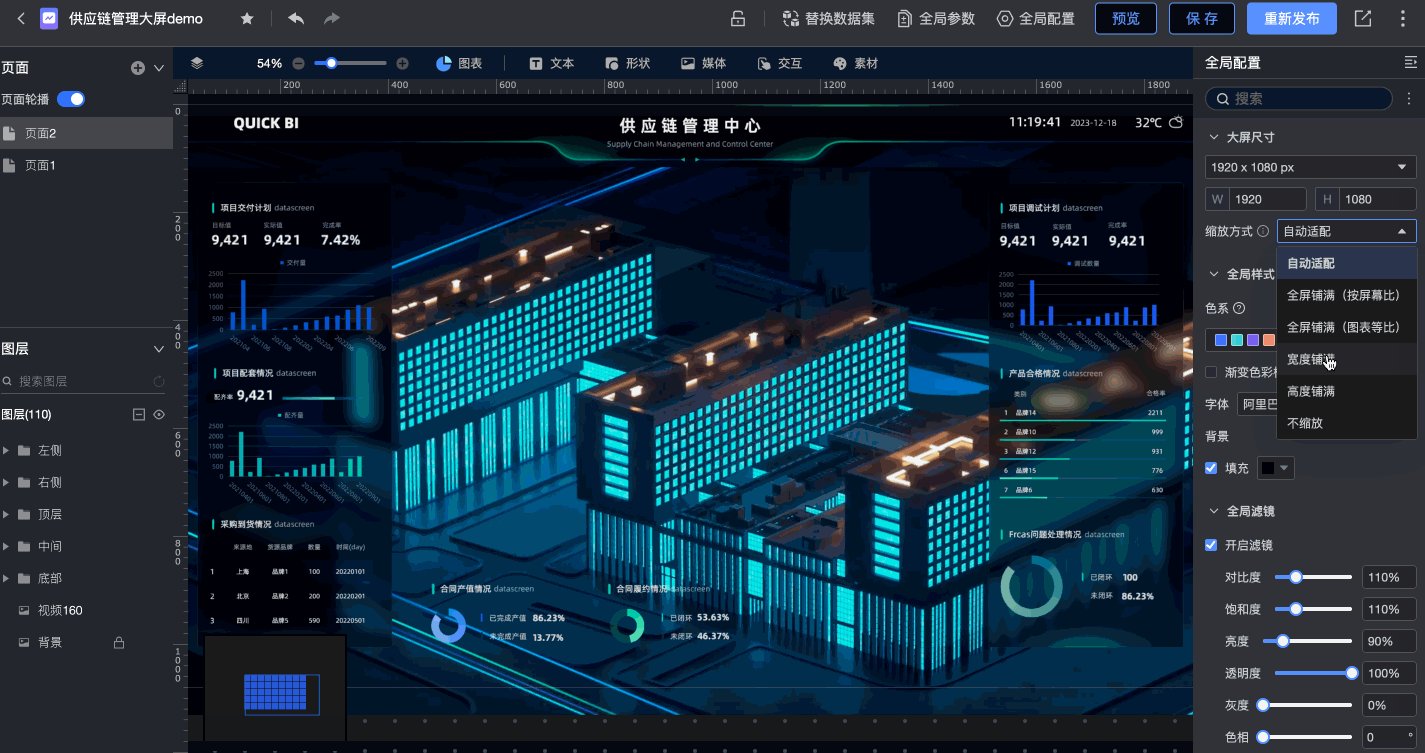
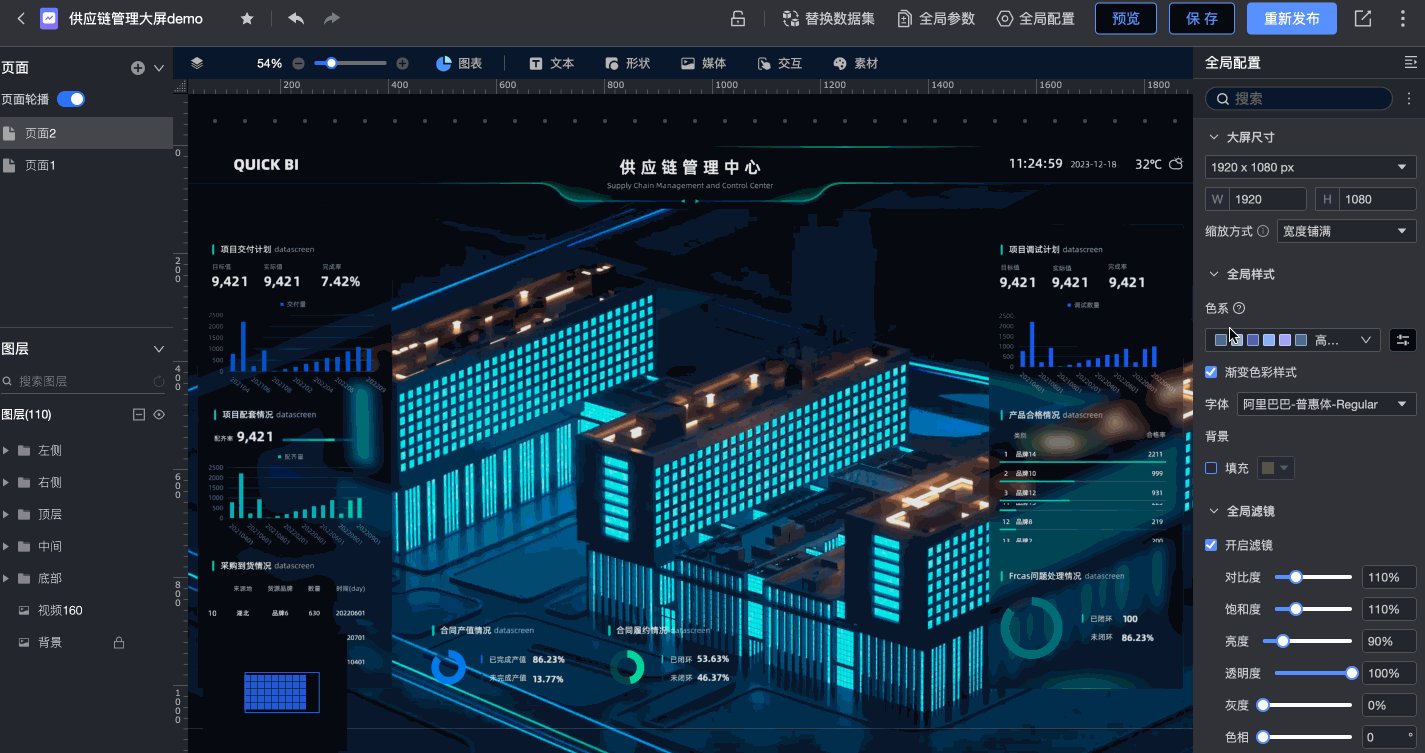
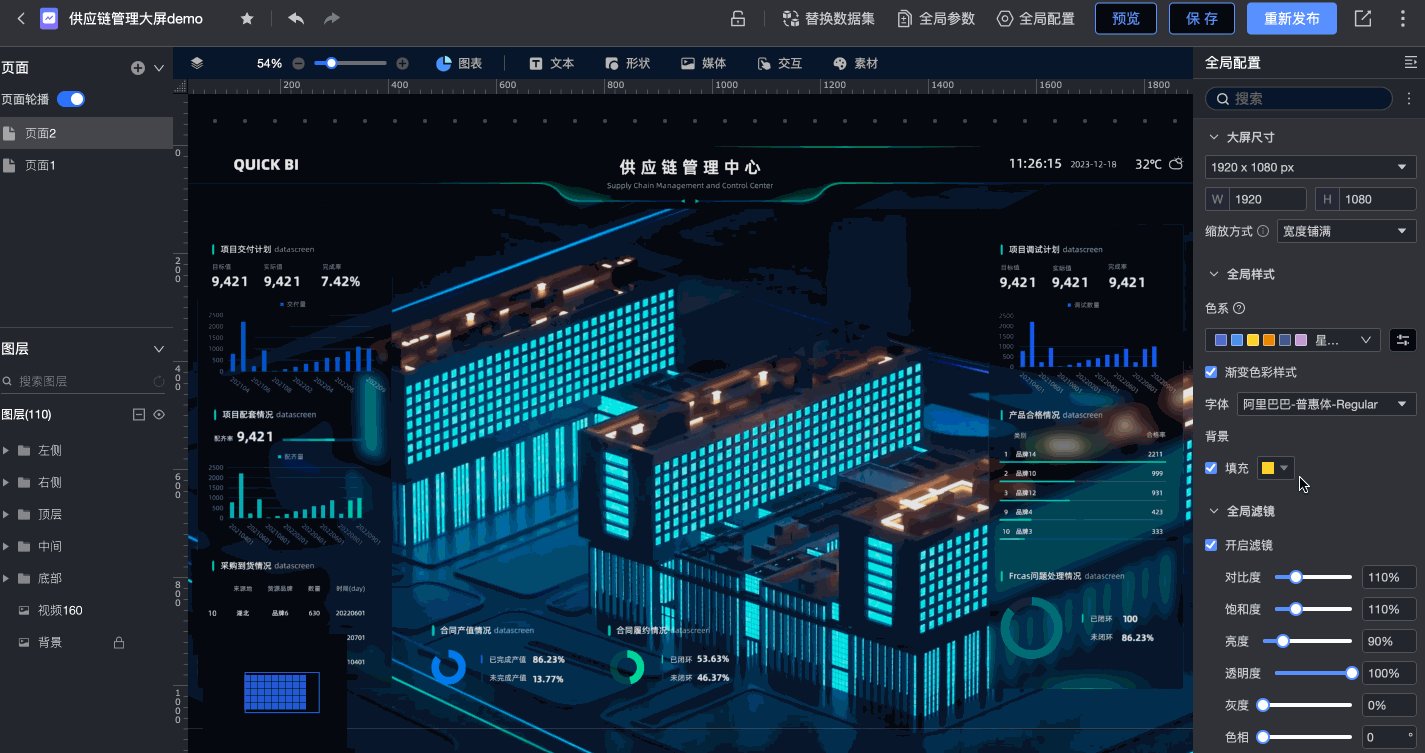
全局配置项
调整大屏尺寸

设置缩放方式

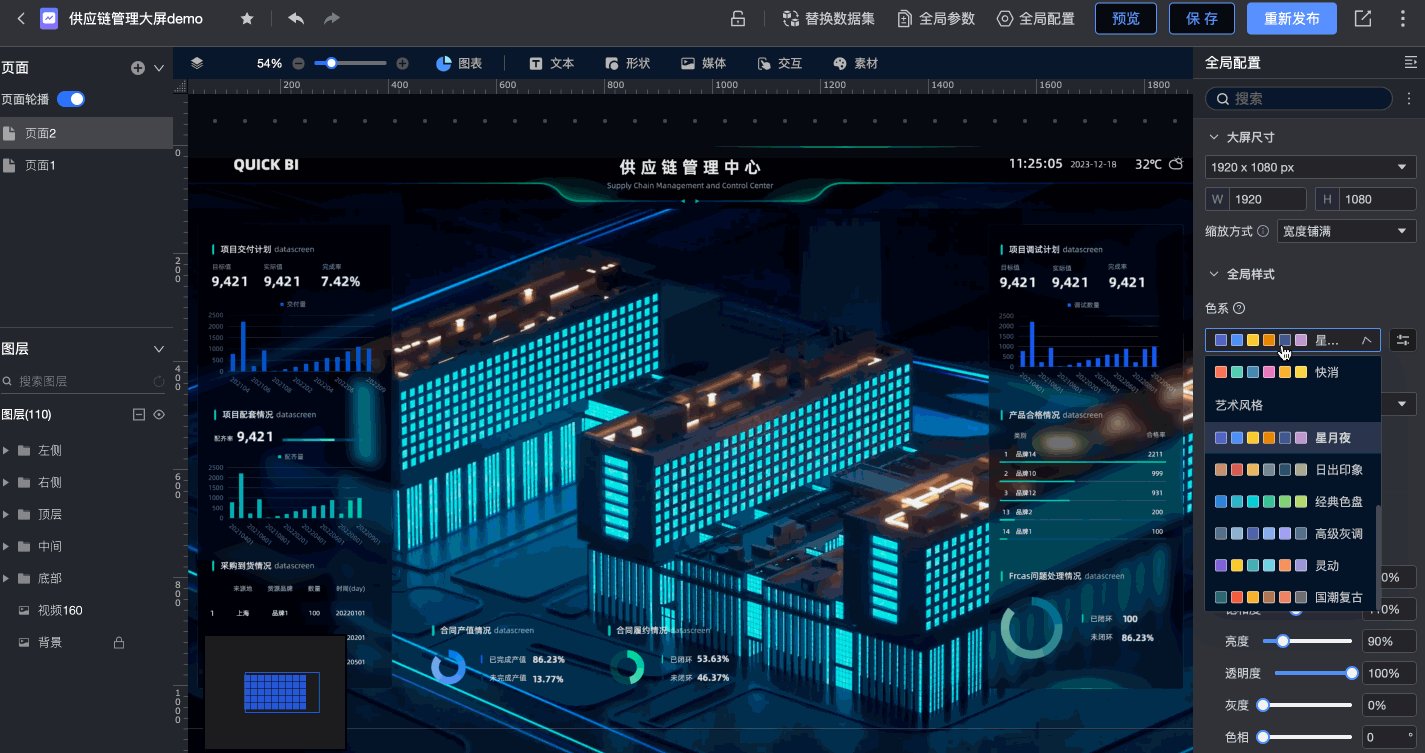
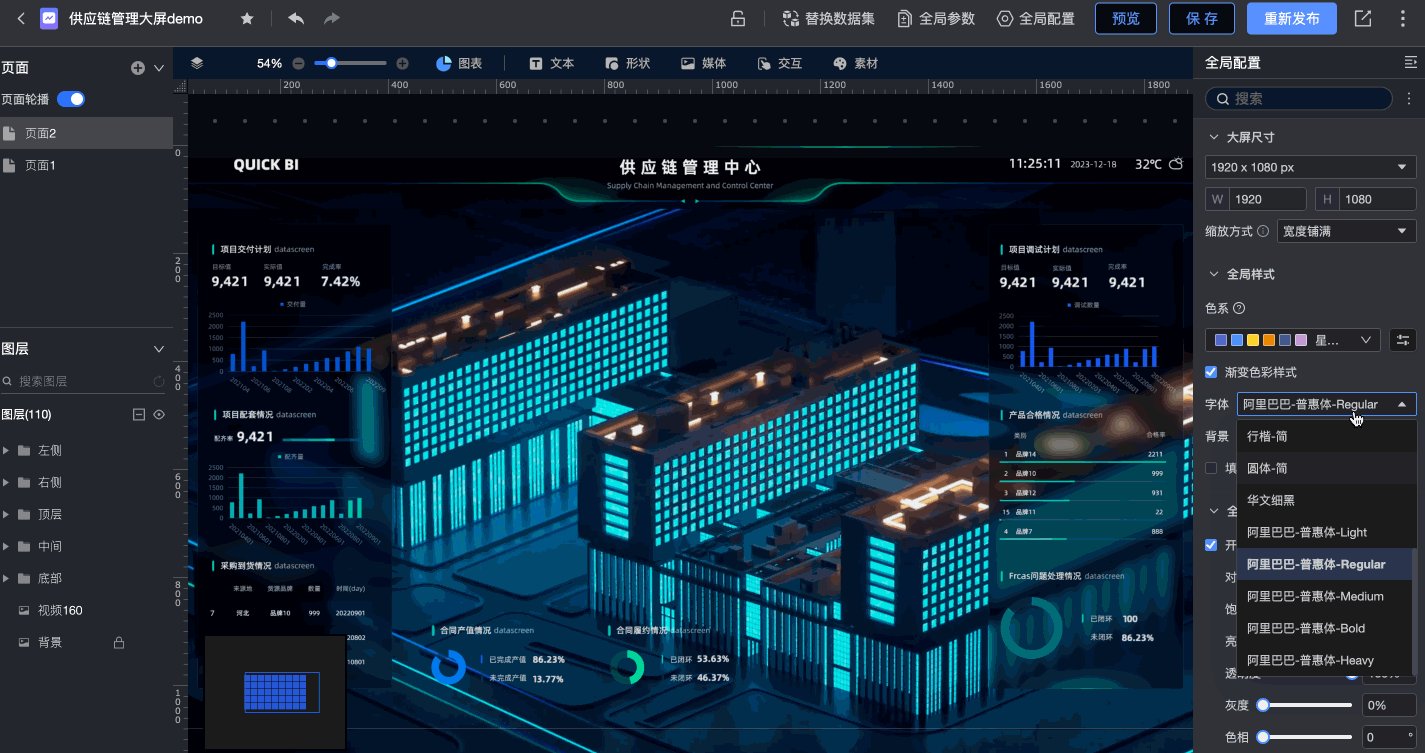
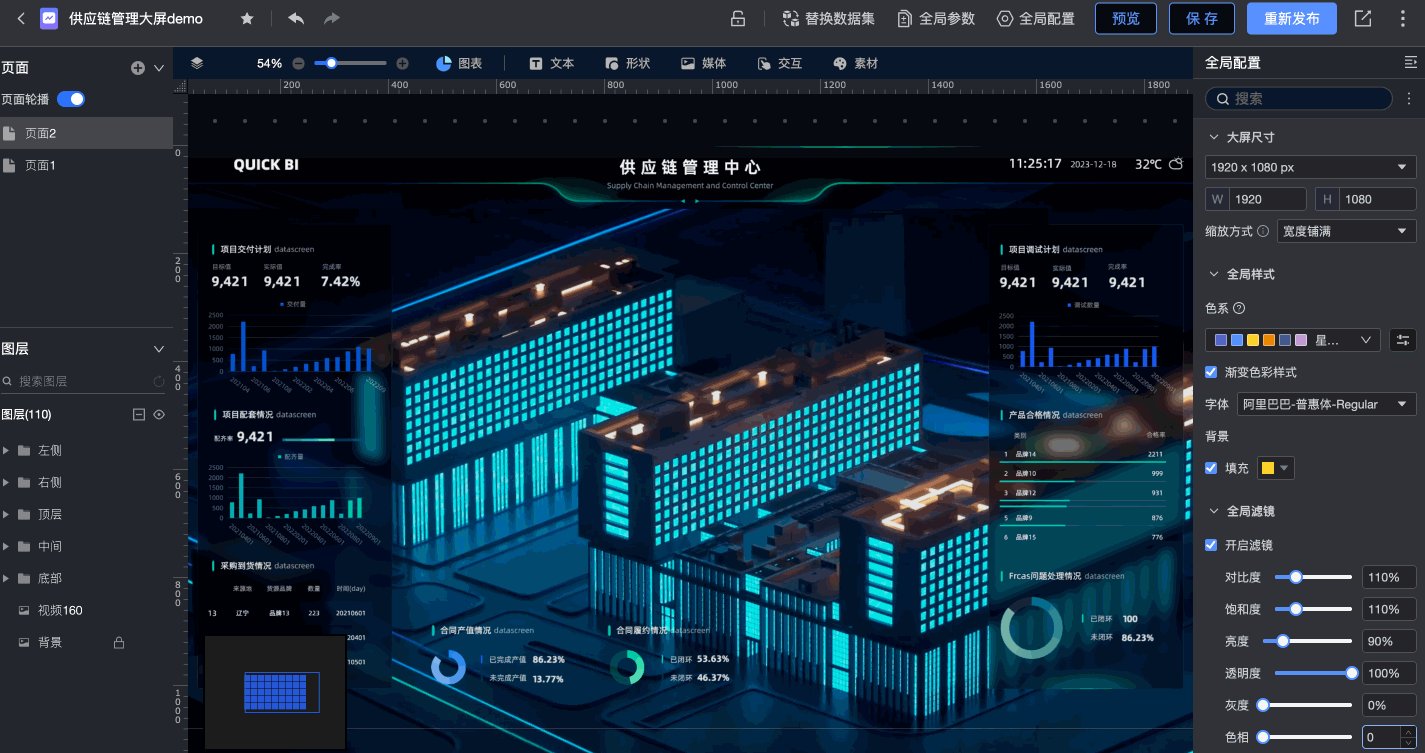
设置全局样式

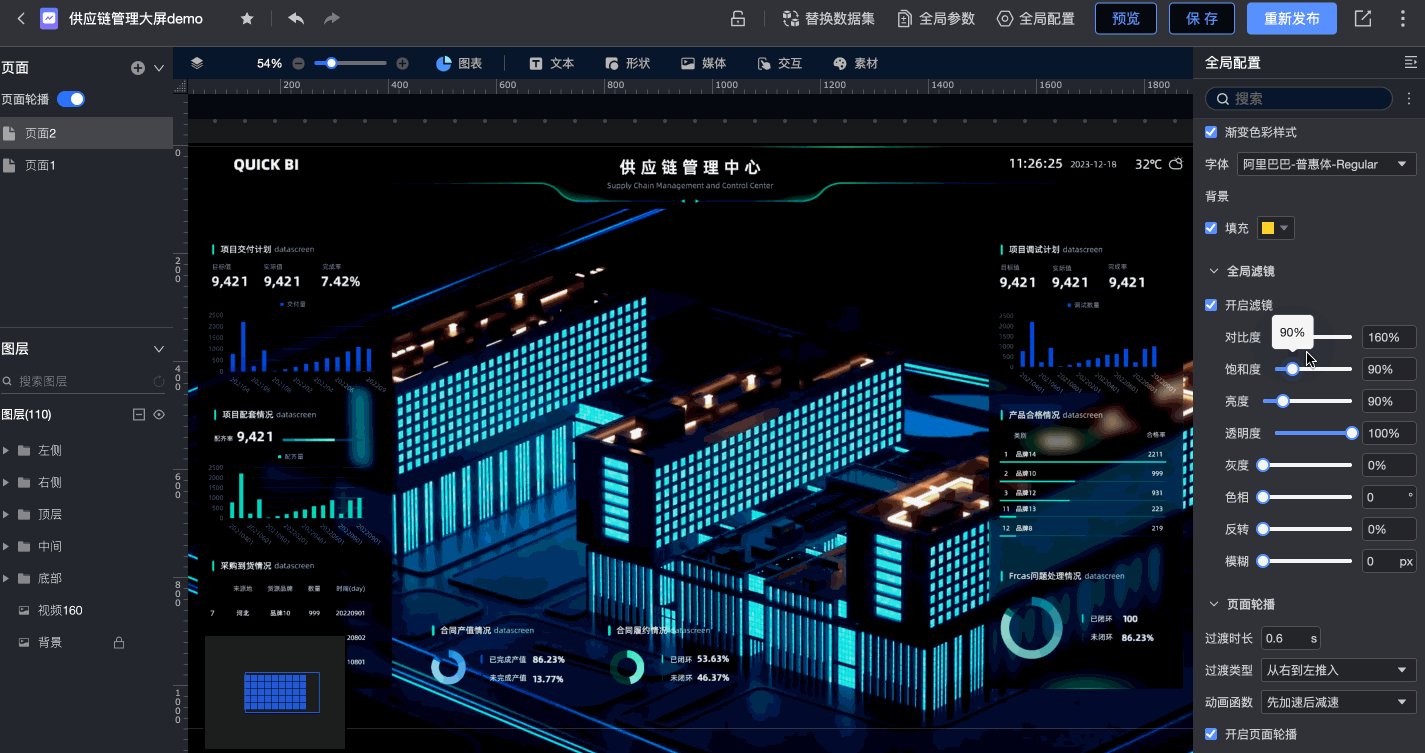
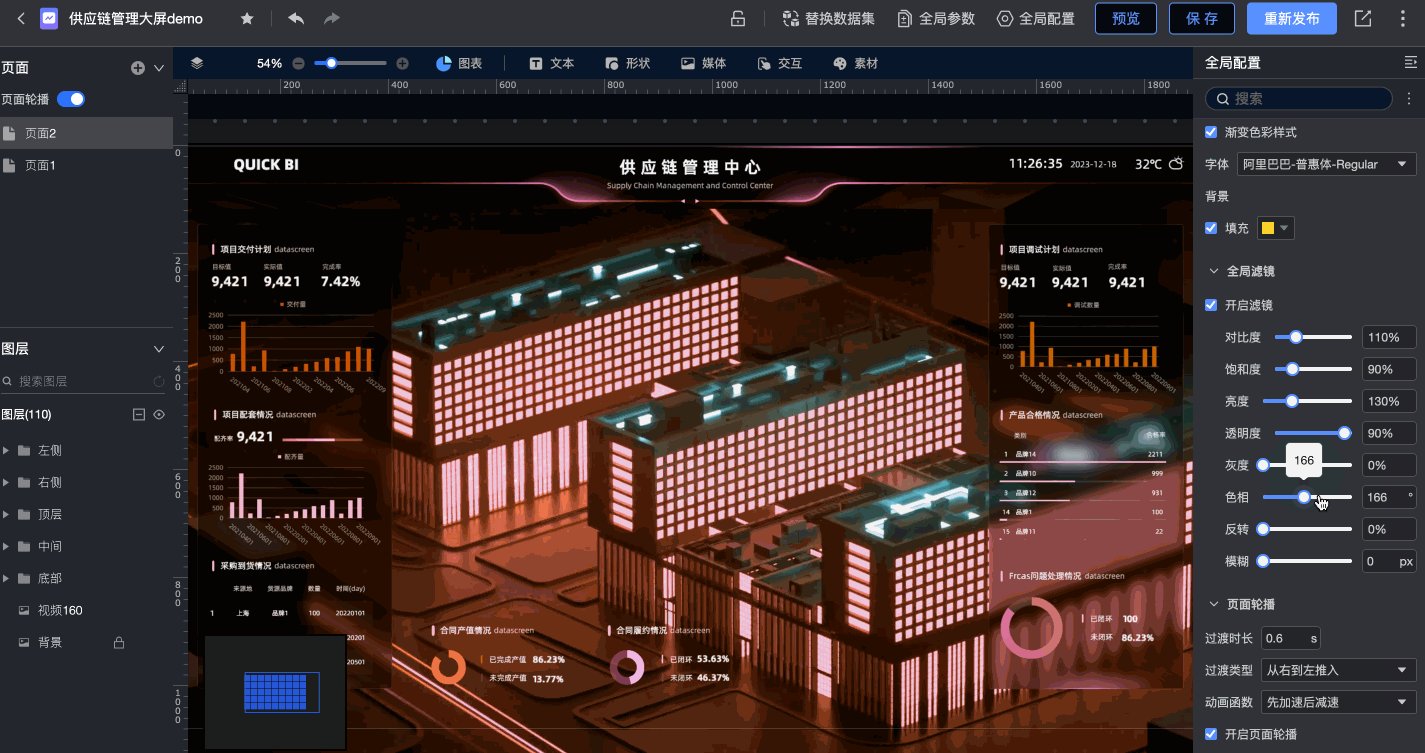
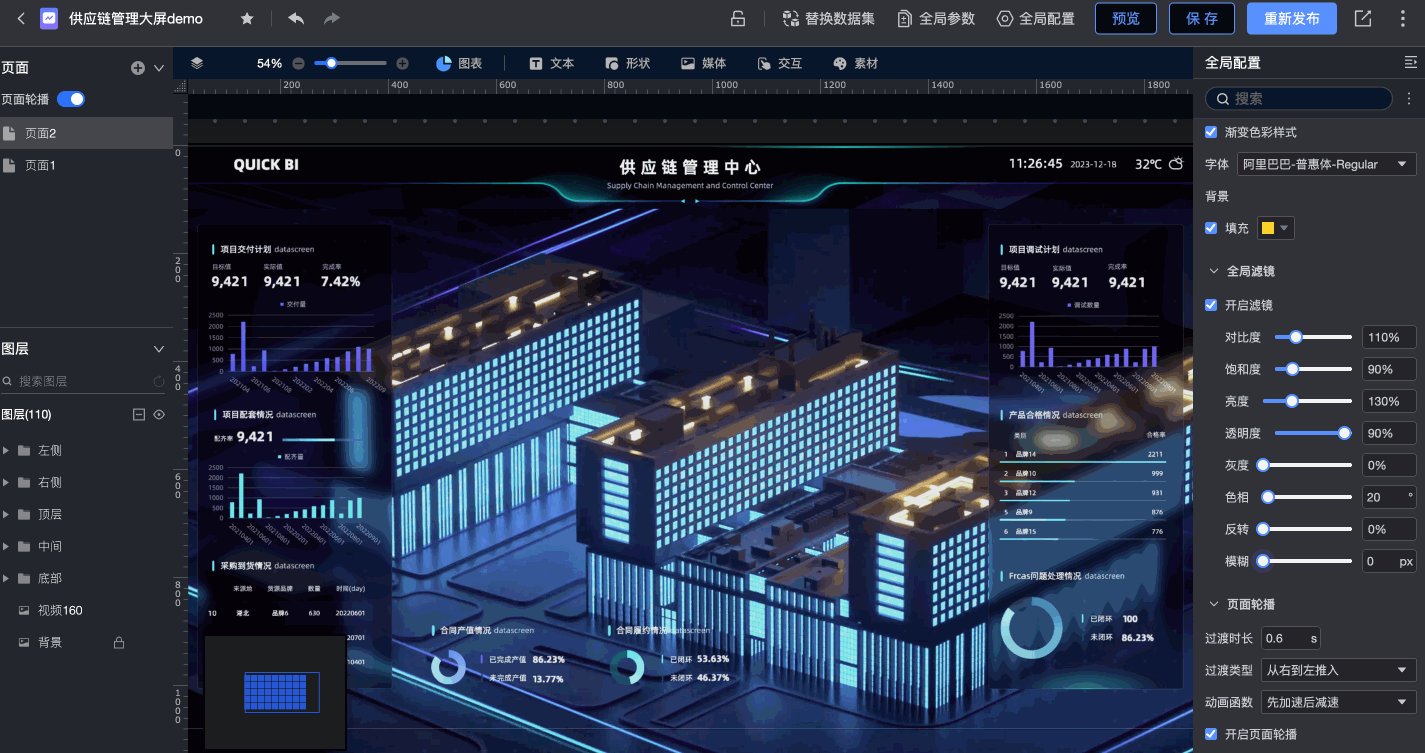
设置全局滤镜

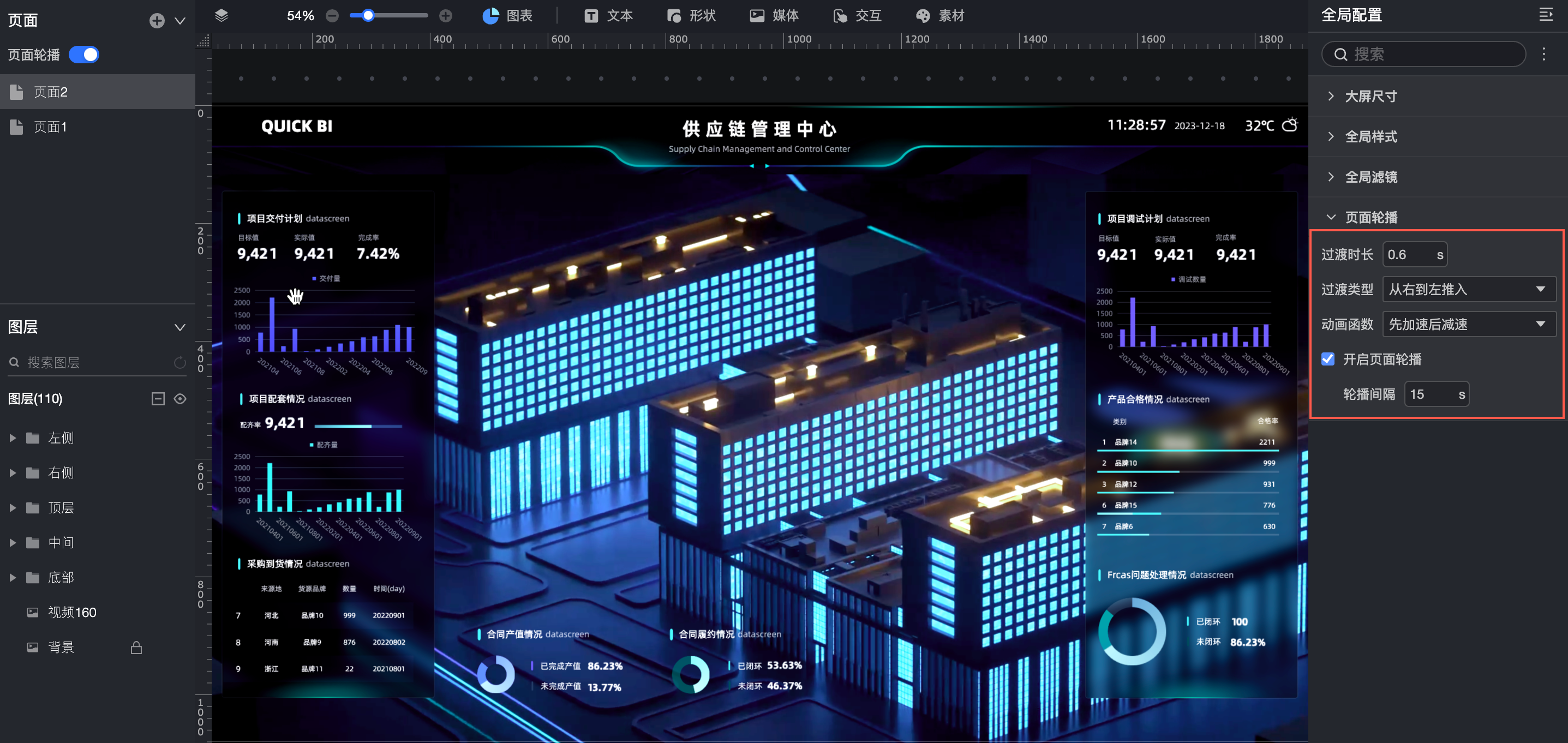
设置页面轮播

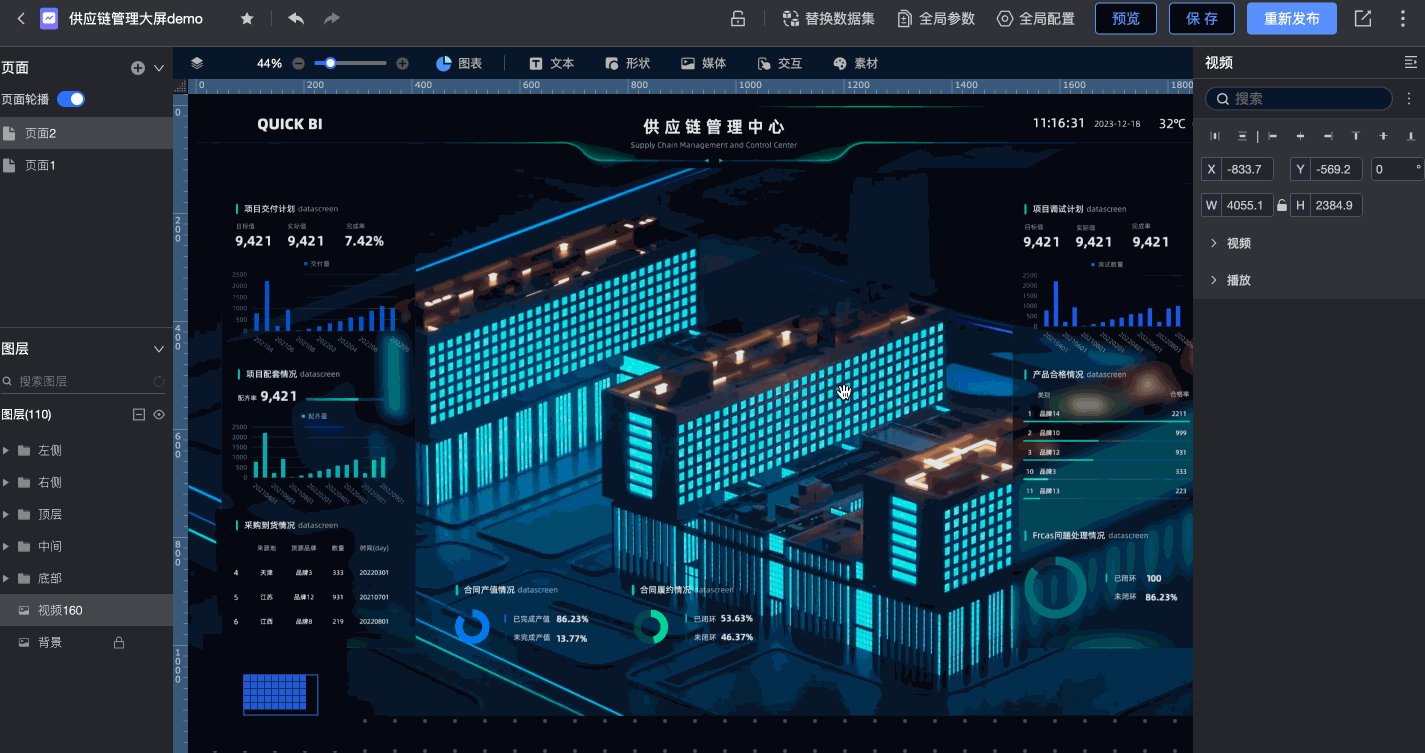
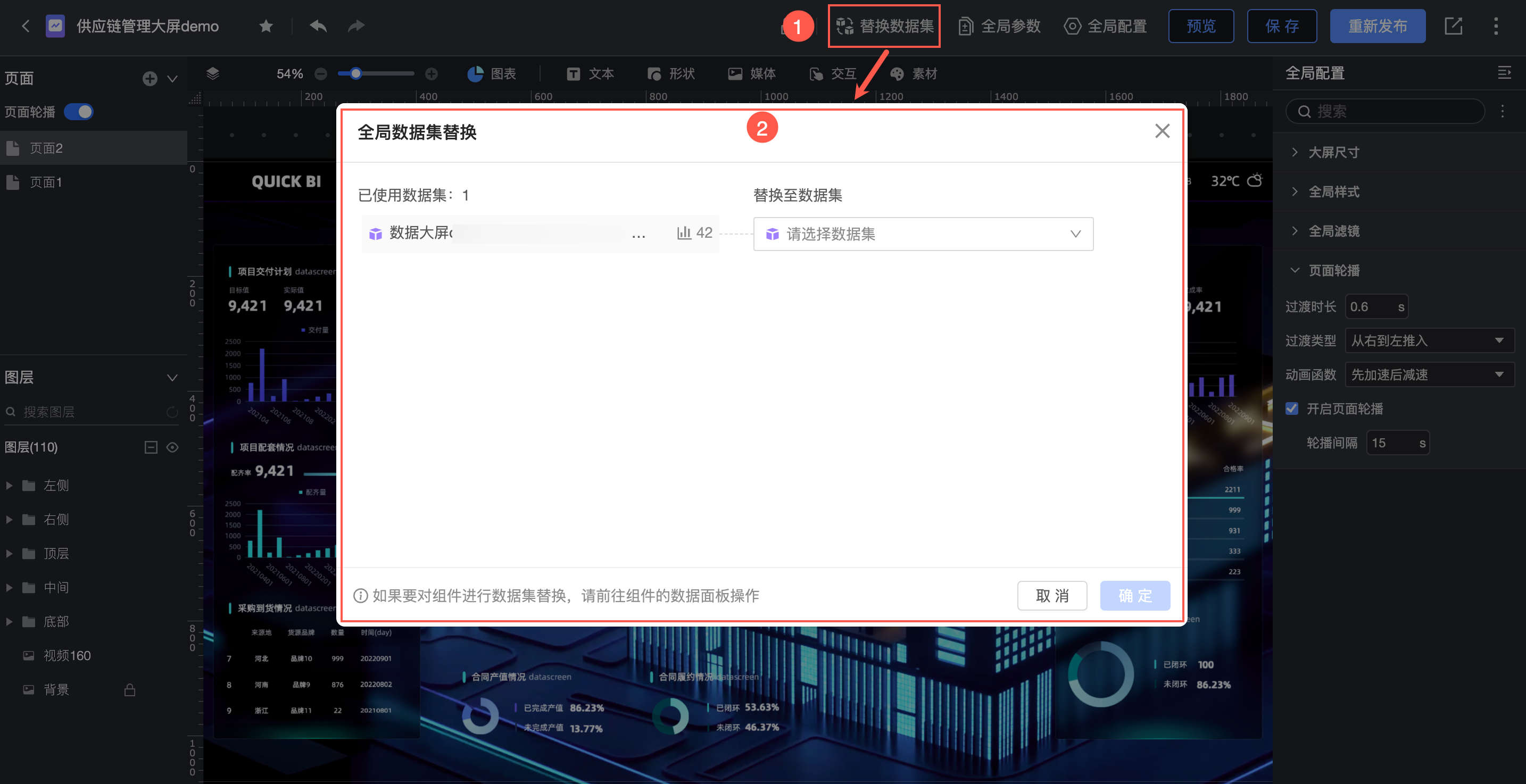
替换数据集
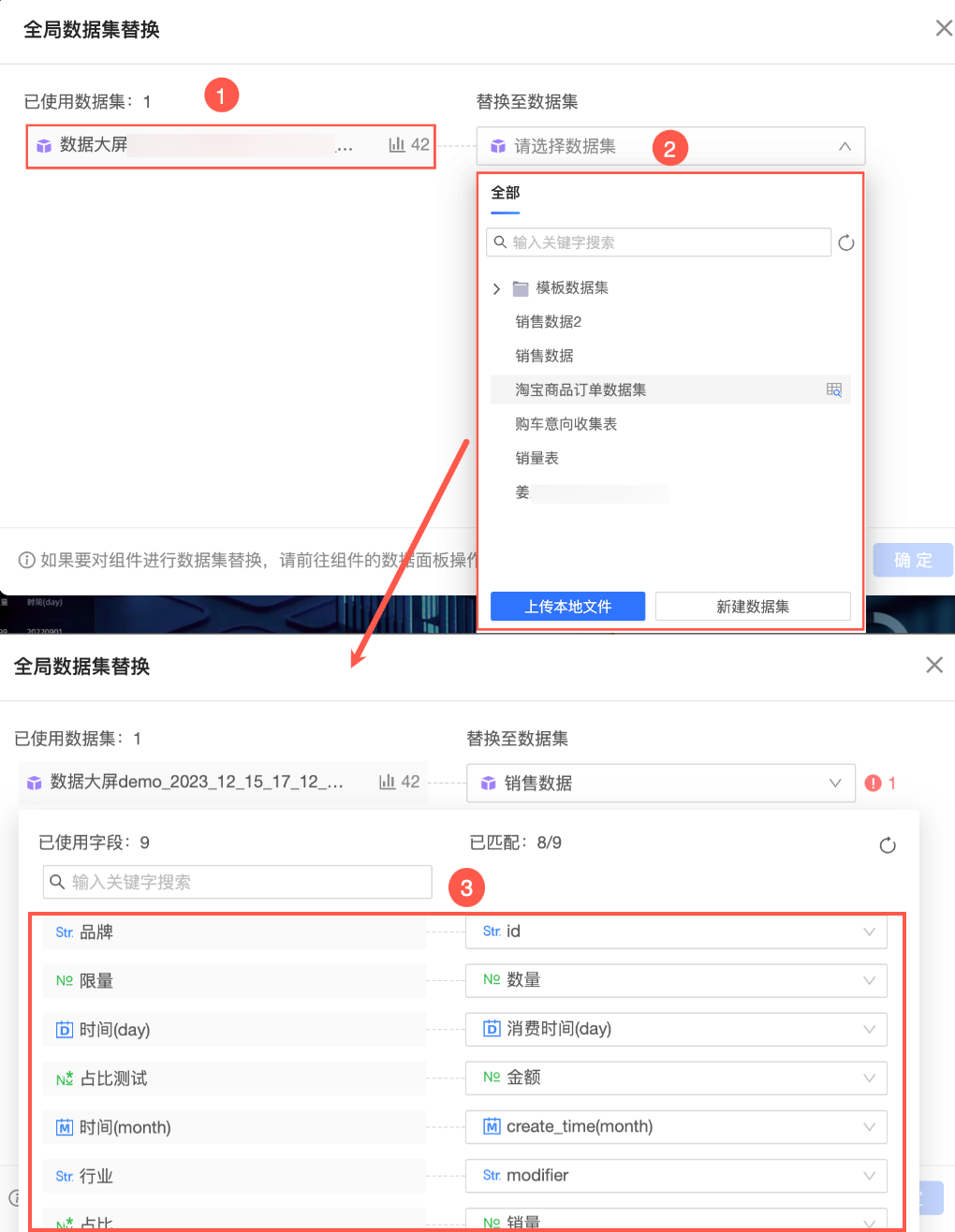
在数据大屏编辑页面,单击顶部菜单栏的![]() ,显示出当前大屏中的所有数据集列表。支持全局数据集替换操作。
,显示出当前大屏中的所有数据集列表。支持全局数据集替换操作。

已使用数据集列表中(①)某数据集需要进行替换时,可以直接在右侧替换数据集中选择该空间下的已有数据集(②)。选择完成后,需进行两个数据集中的字段匹配选择(③)。
字段匹配选择时字段类型需要一致。

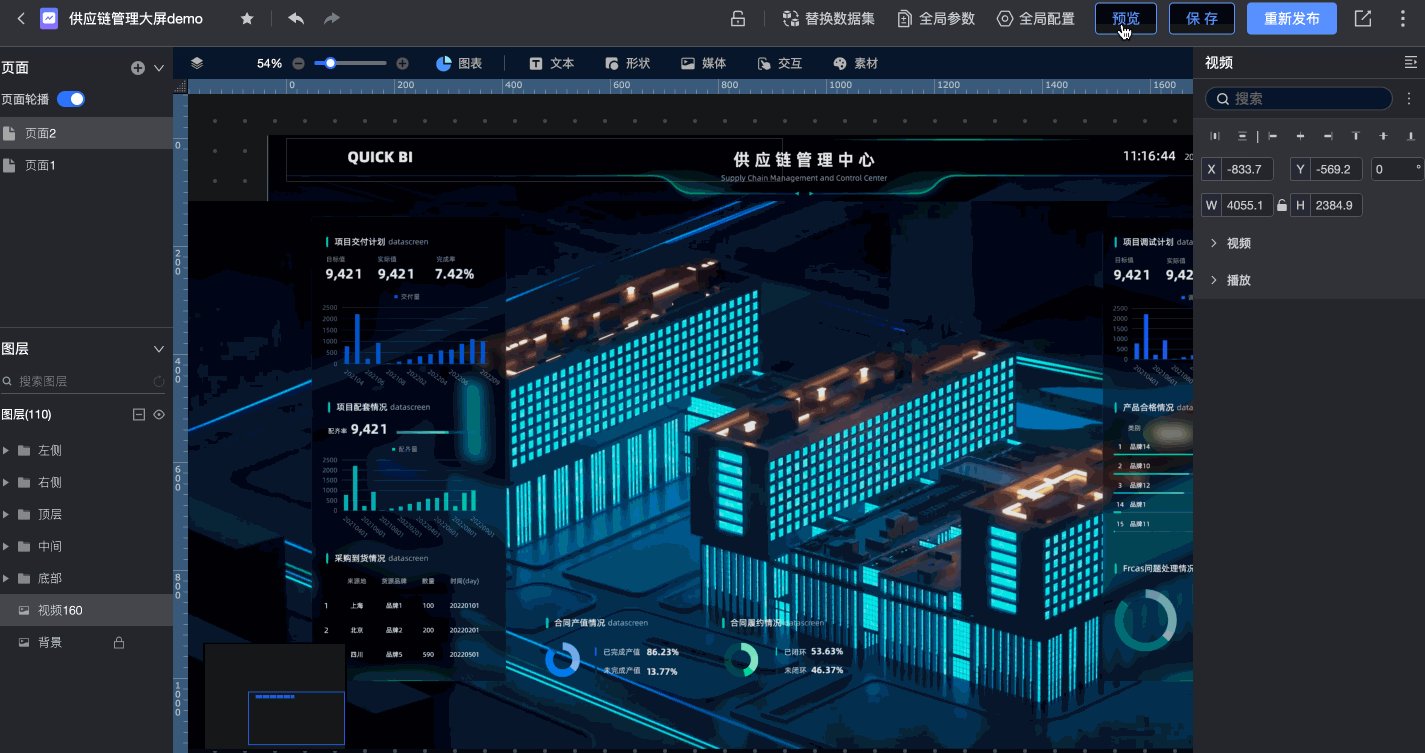
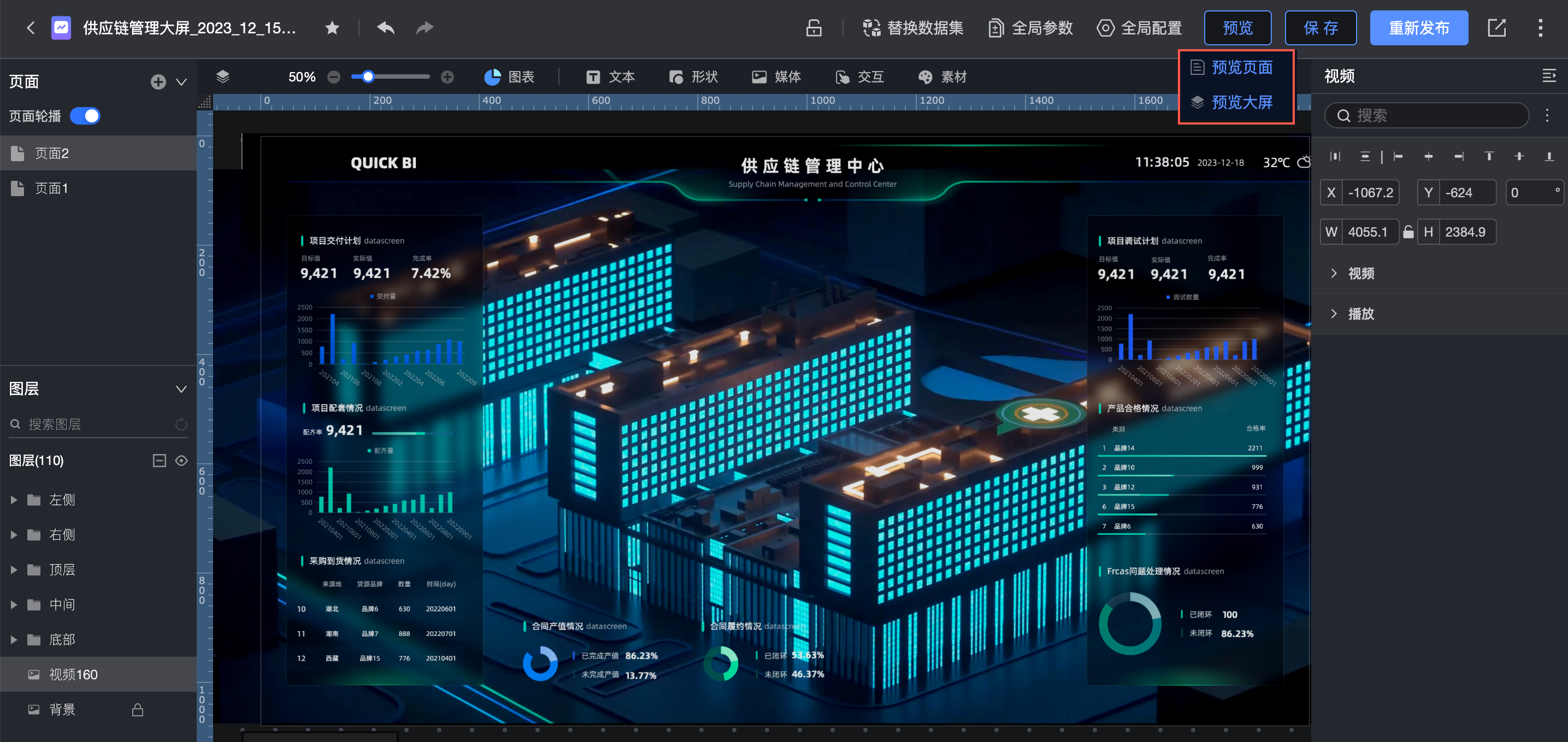
预览大屏
功能入口如下:
预览页面
仅预览当前页面,在此模式下,保留导航栏。

预览大屏
预览整个大屏,与投屏效果一致;若配置了多个页面,可在此查看多页面效果。

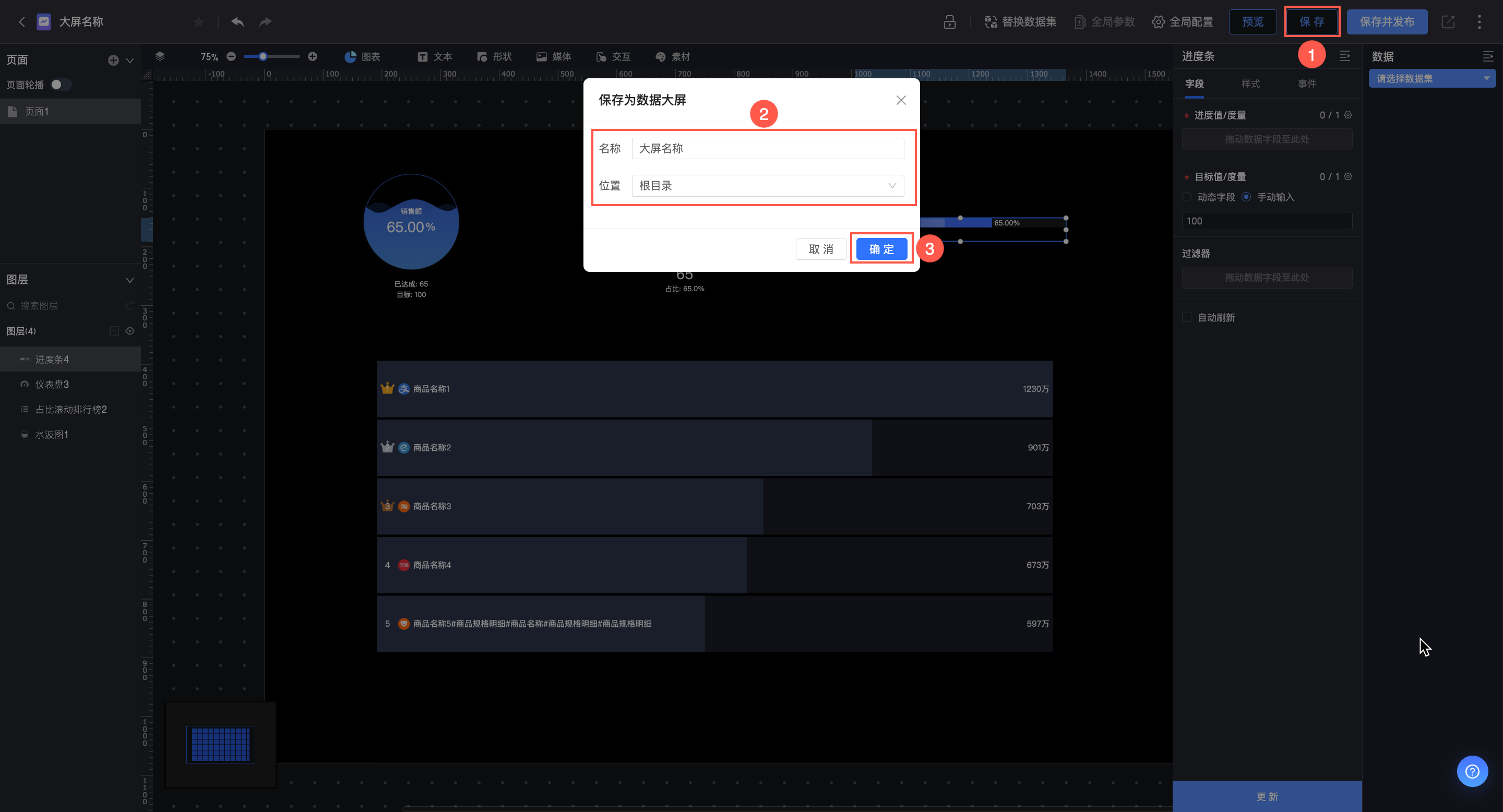
保存
单击页面右上角保存按钮(①),编辑报表名称、选择保存位置(②),并单击确定按钮(③)。

如果仅保存数据大屏,则该数据大屏的更新点对用户不可见:
当新增数据大屏时,保存后该数据大屏的状态为未发布,通过保存并发布发布数据大屏。
当更新已发布数据大屏时,通过重新发布将该更新点发布出去。
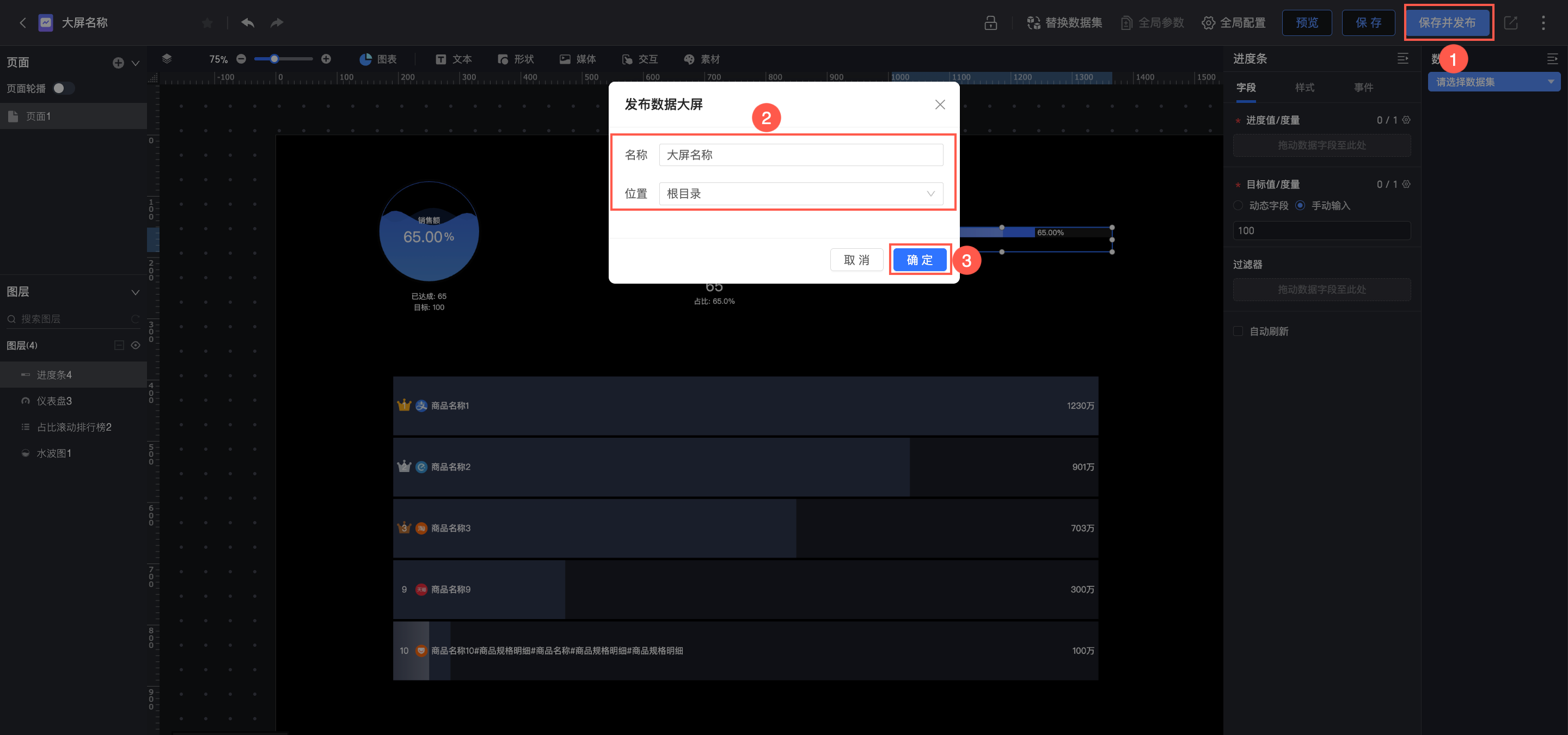
保存并发布
保存并发布功能可以保存当前操作并发布该数据大屏,单击右上角保存并发布按钮(①),编辑报表名称、选择保存位置(②),并单击确定按钮(③)。

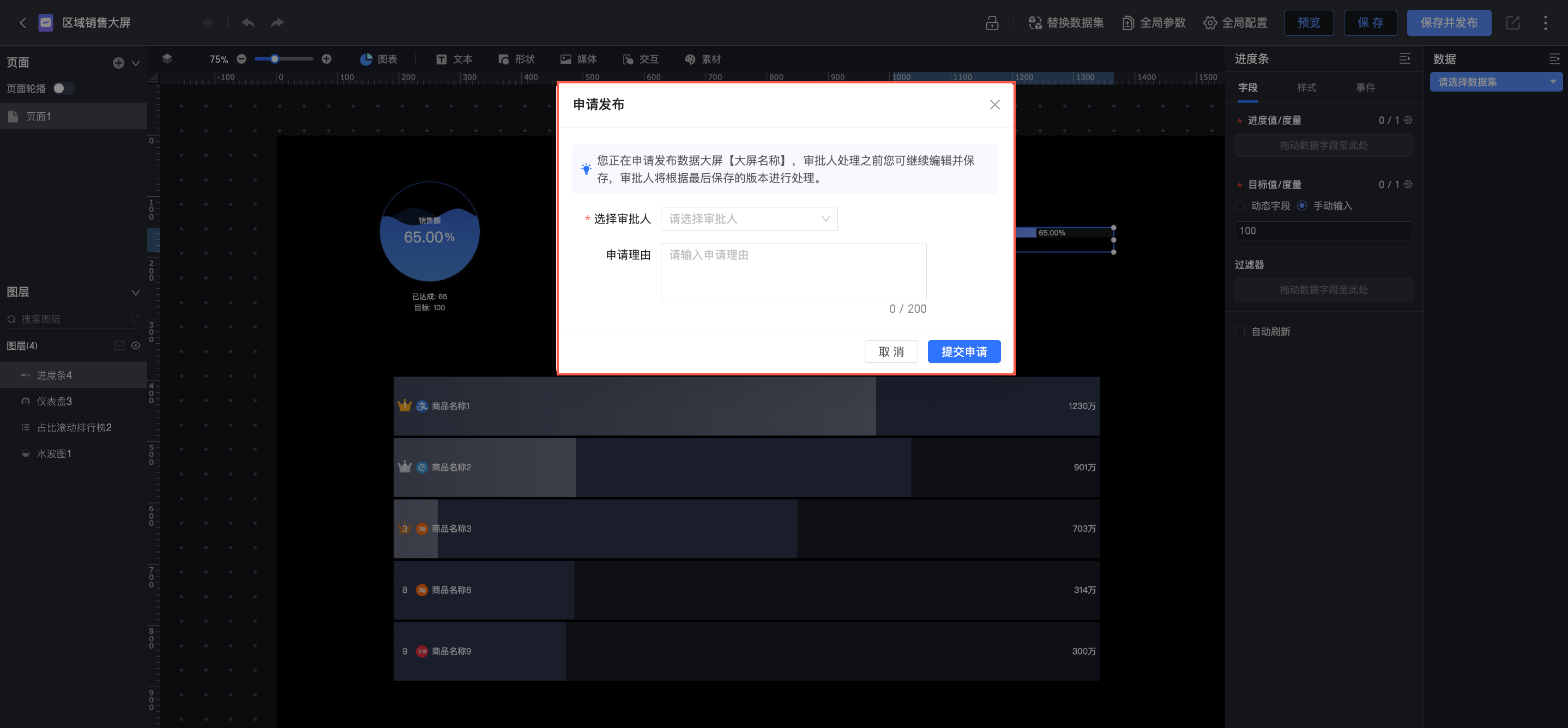
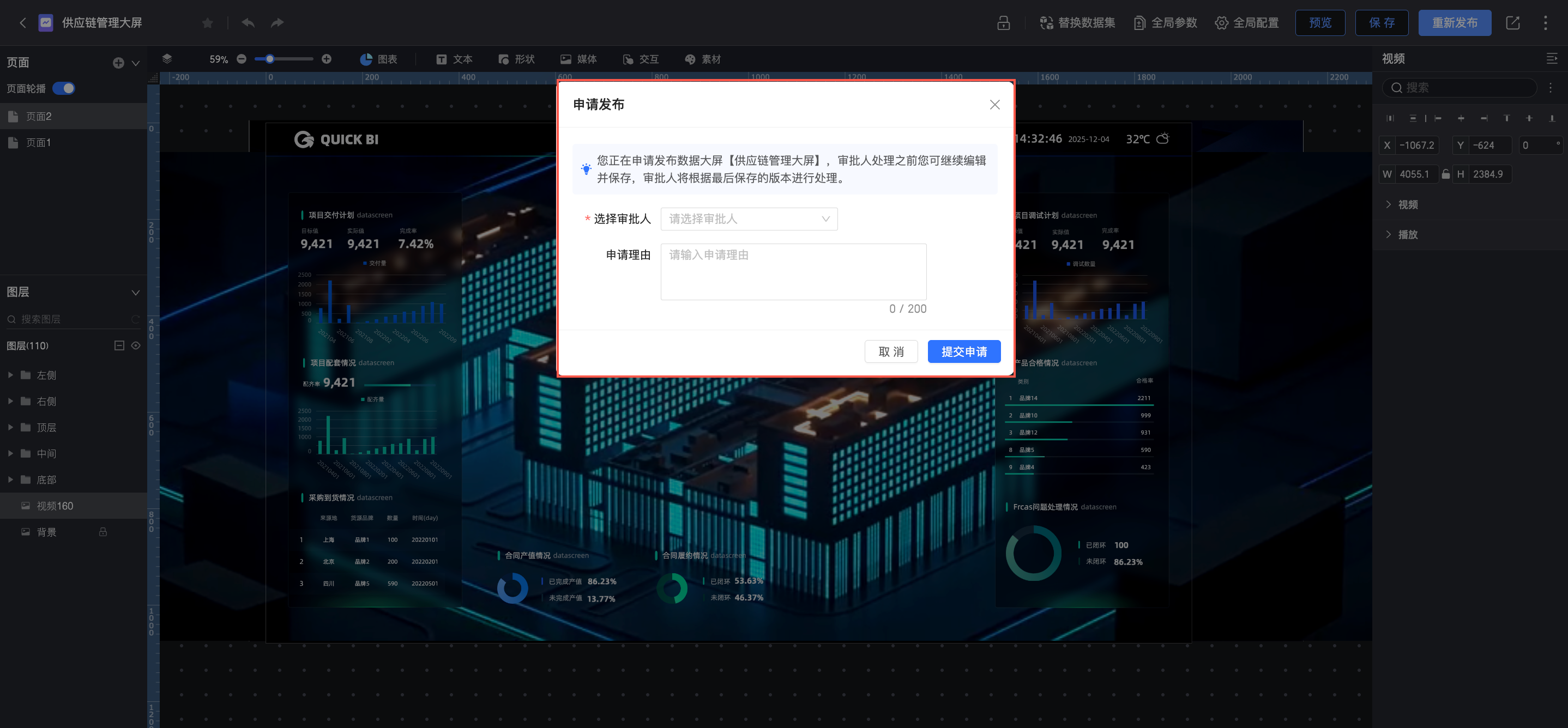
若数据大屏所在空间设置了发布审批,即在空间信息的审批设置里勾选了作品发布。 此时,需要选择审批人并根据需要填写申请理由后单击提交申请,申请通过后才能成功发布。具体操作请参见新建并管理工作空间。
此时,需要选择审批人并根据需要填写申请理由后单击提交申请,申请通过后才能成功发布。具体操作请参见新建并管理工作空间。

申请发布后可以继续编辑,若编辑后保存成功,则申请发布的版本为最后一个保存的版本。
空间管理员发布无需审批。
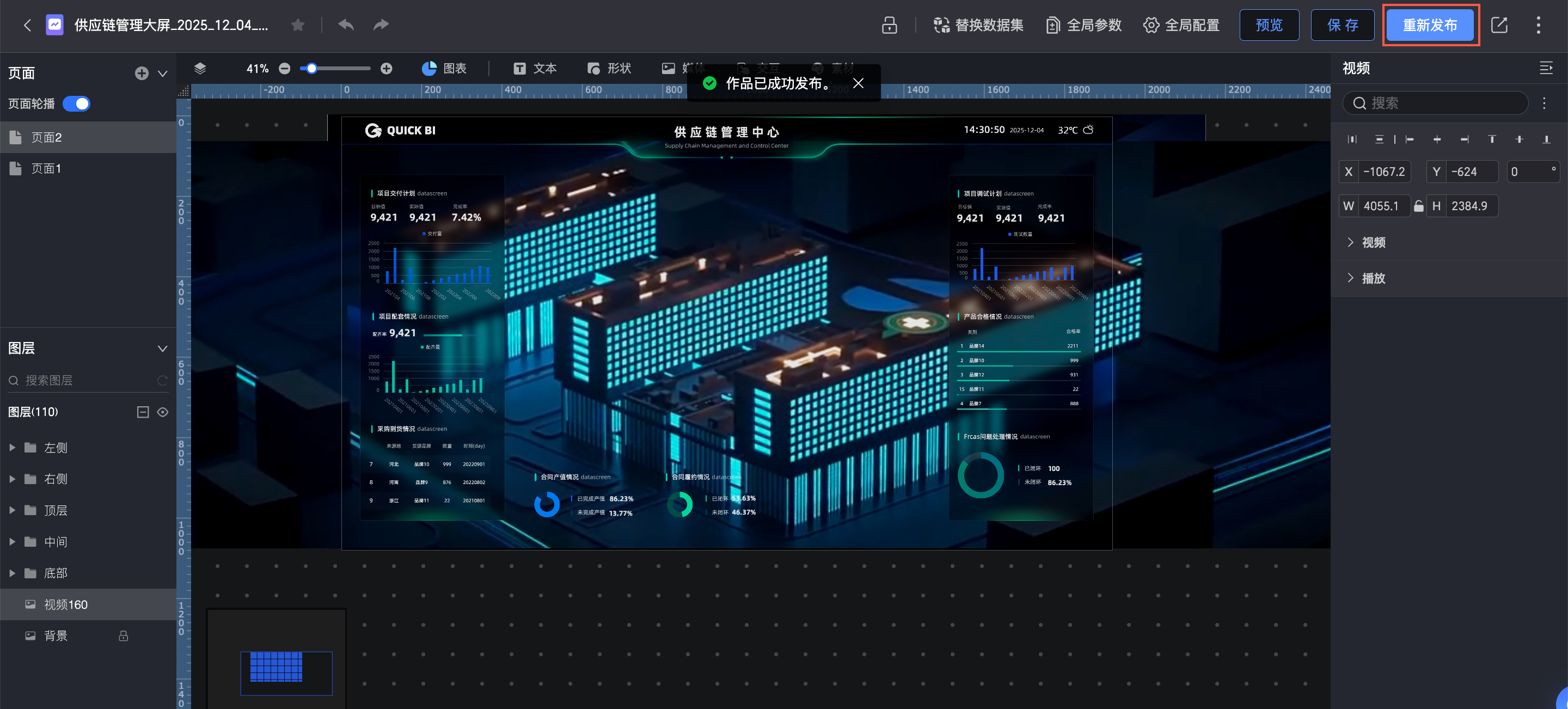
重新发布
对已发布的数据大屏进行更新操作后,通过重新发布功能将更新内容上线,同步给用户。在数据大屏的编辑页面会有更新提示,并且该数据大屏的状态为已保存未发布。
 若数据大屏所在空间设置了发布审批,即在空间信息的审批设置里勾选了作品发布。
若数据大屏所在空间设置了发布审批,即在空间信息的审批设置里勾选了作品发布。 此时,每次重新发布都将触发审批,审批通过后才能完成重新发布。具体操作请参见新建并管理工作空间。
此时,每次重新发布都将触发审批,审批通过后才能完成重新发布。具体操作请参见新建并管理工作空间。

申请发布后可以继续编辑,若编辑后保存成功,则申请发布的版本为最后一个保存的版本。
空间管理员发布无需审批。
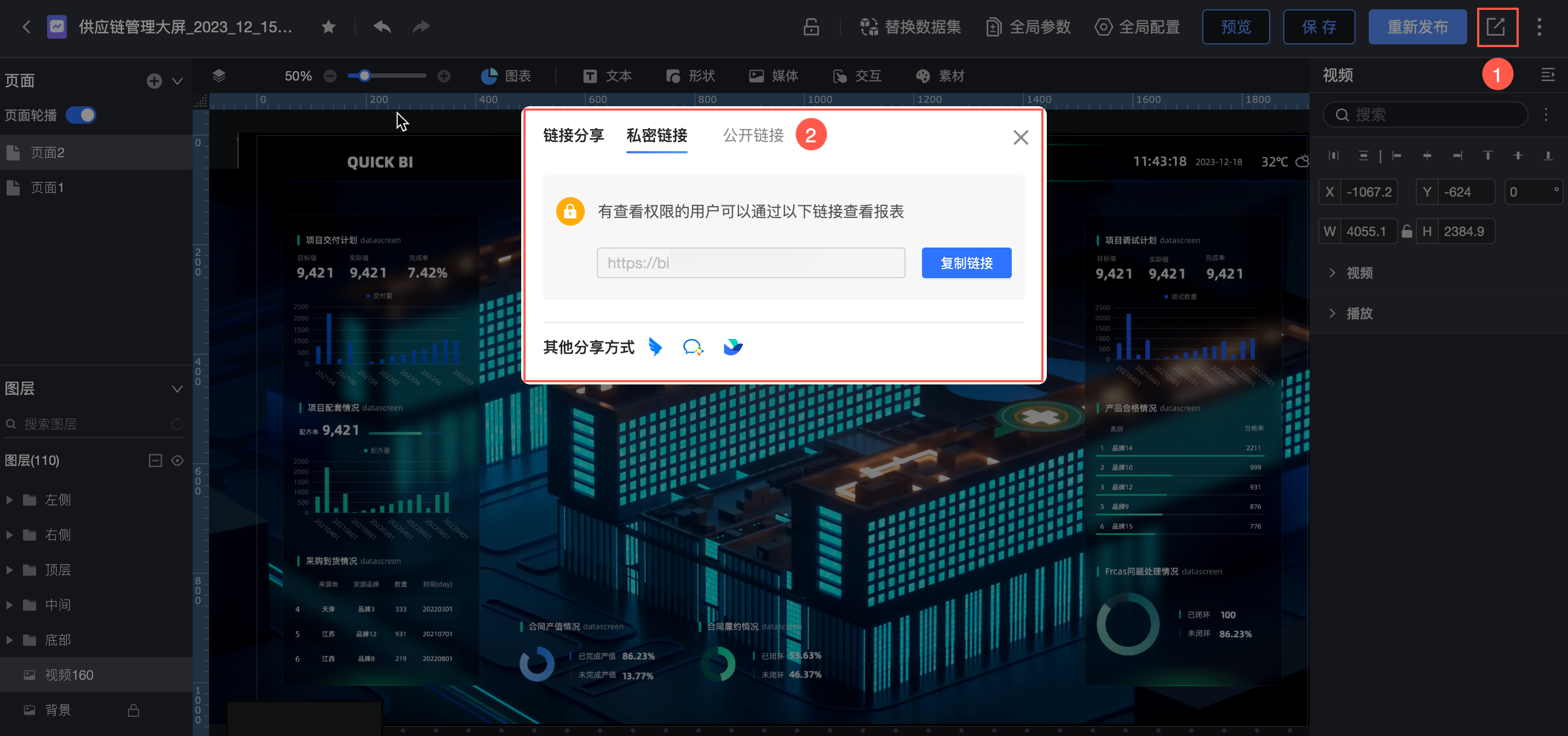
分享和公开
仅大屏在发布状态下,才支持分享或公开。

私密链接分享:生成的链接可以被有权限的用户访问。
公开链接分享:生成的链接在有效期内可以被所有人访问,且无需登录阿里云账号。
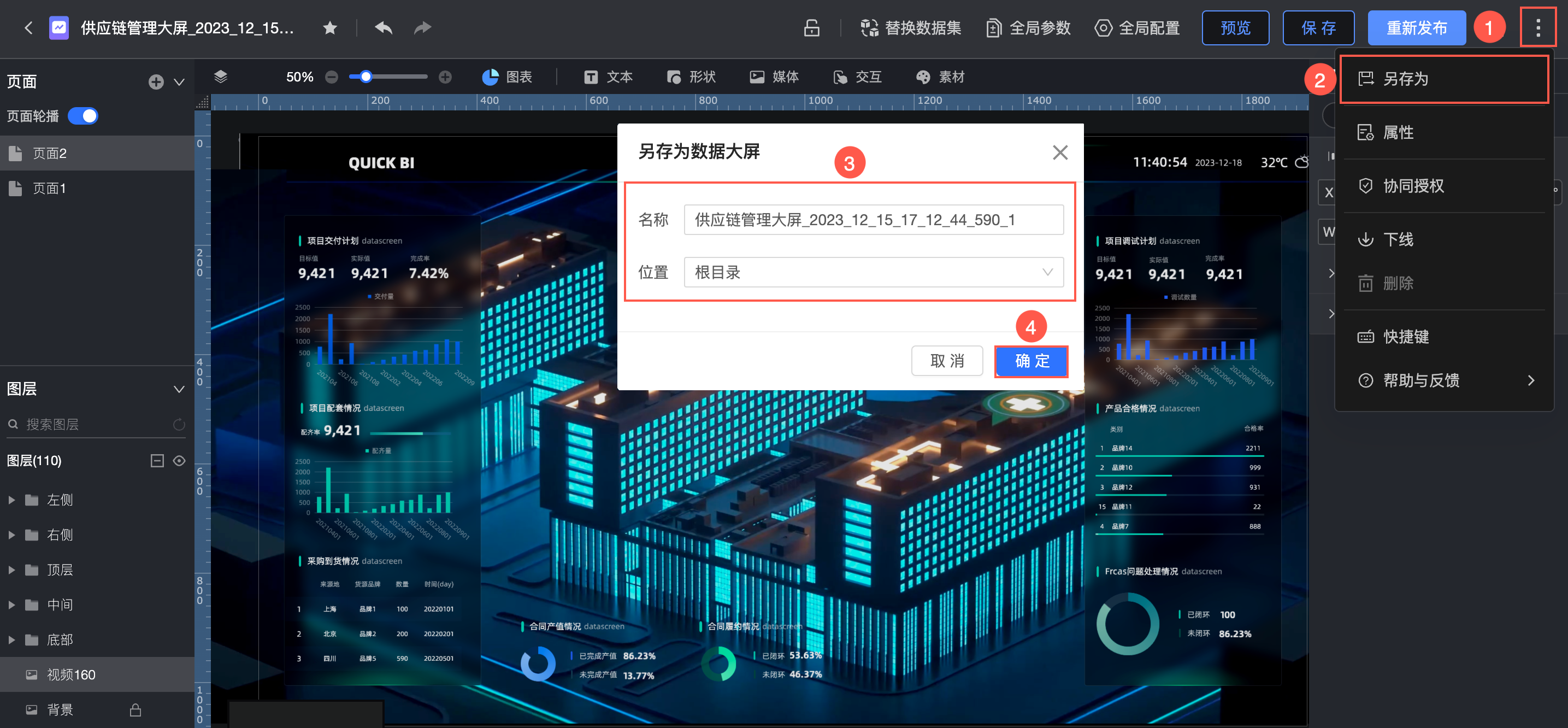
另存为
您可以修改大屏的命名和存放位置。
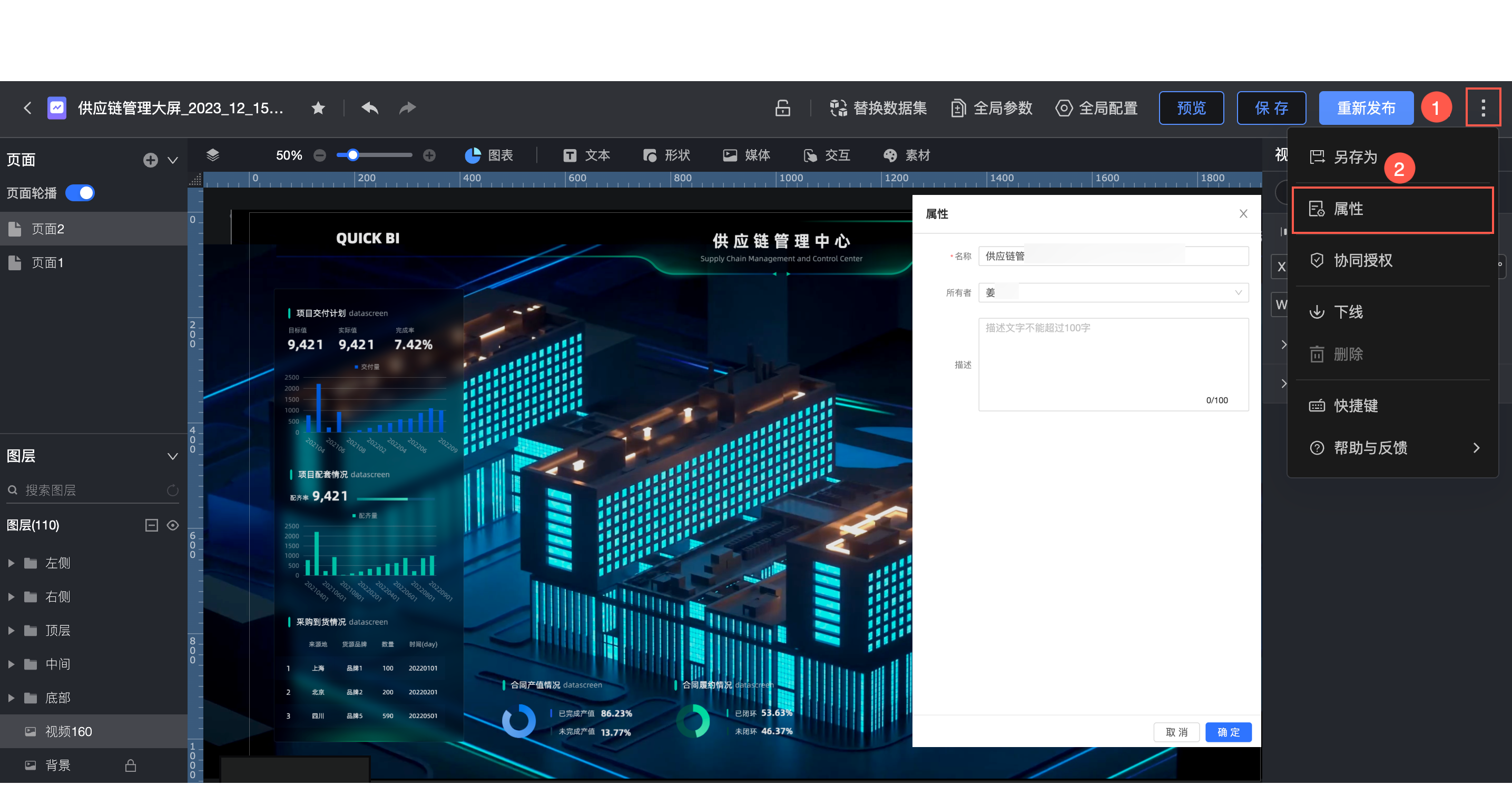
属性
您可以修改标题名称、修改所有者或添加大屏备注。
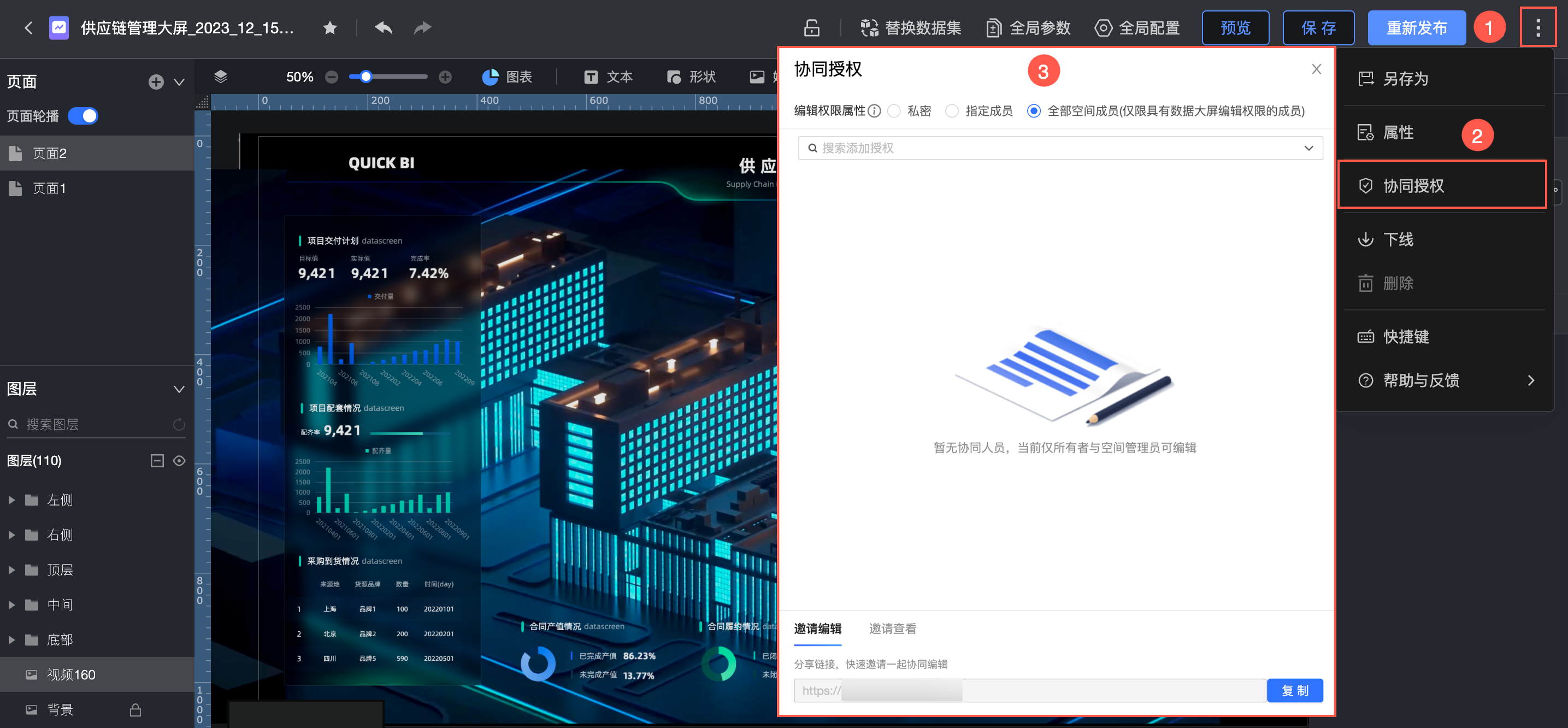
协同授权
支持自定义设置编辑权限,详细请参见协同授权全局配置。

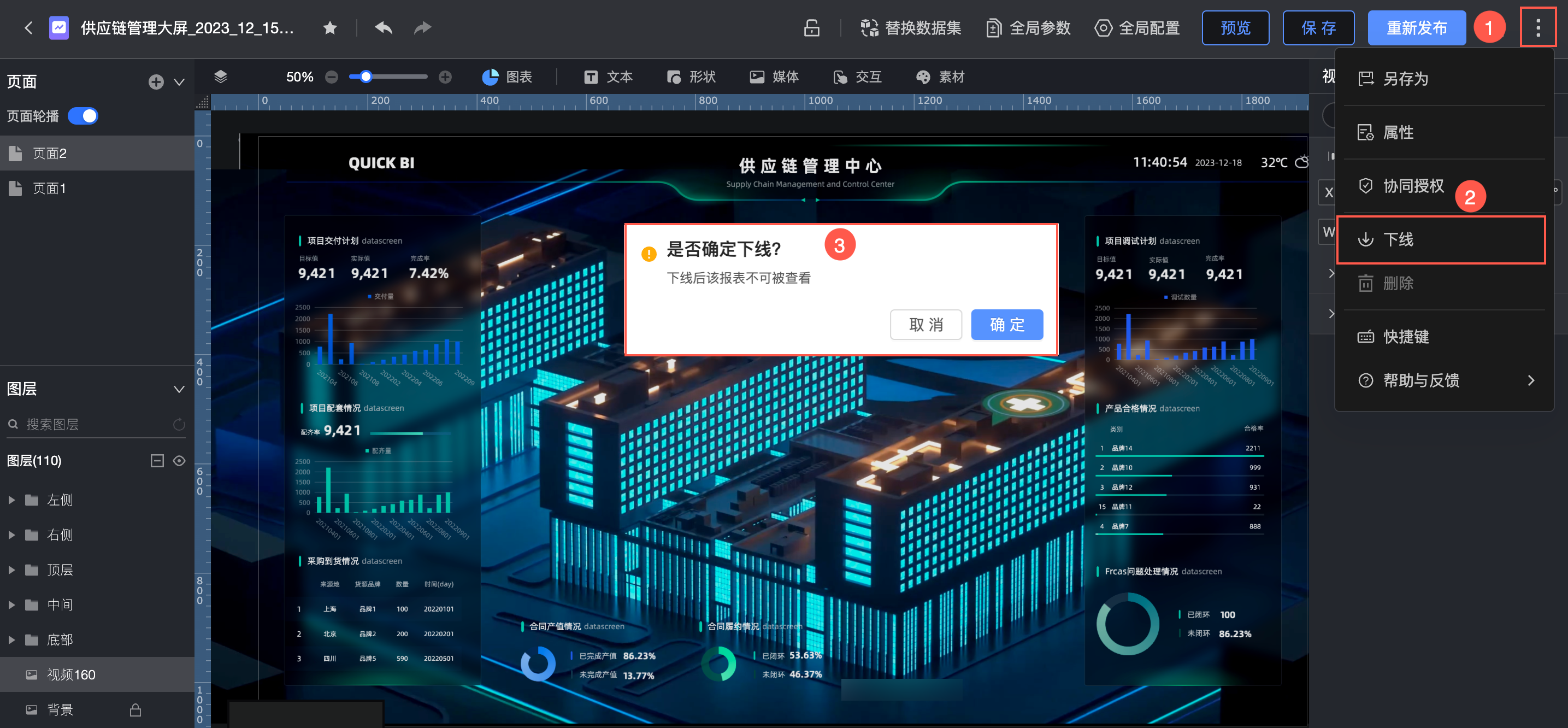
下线
仅大屏在发布状态下,才支持下线。

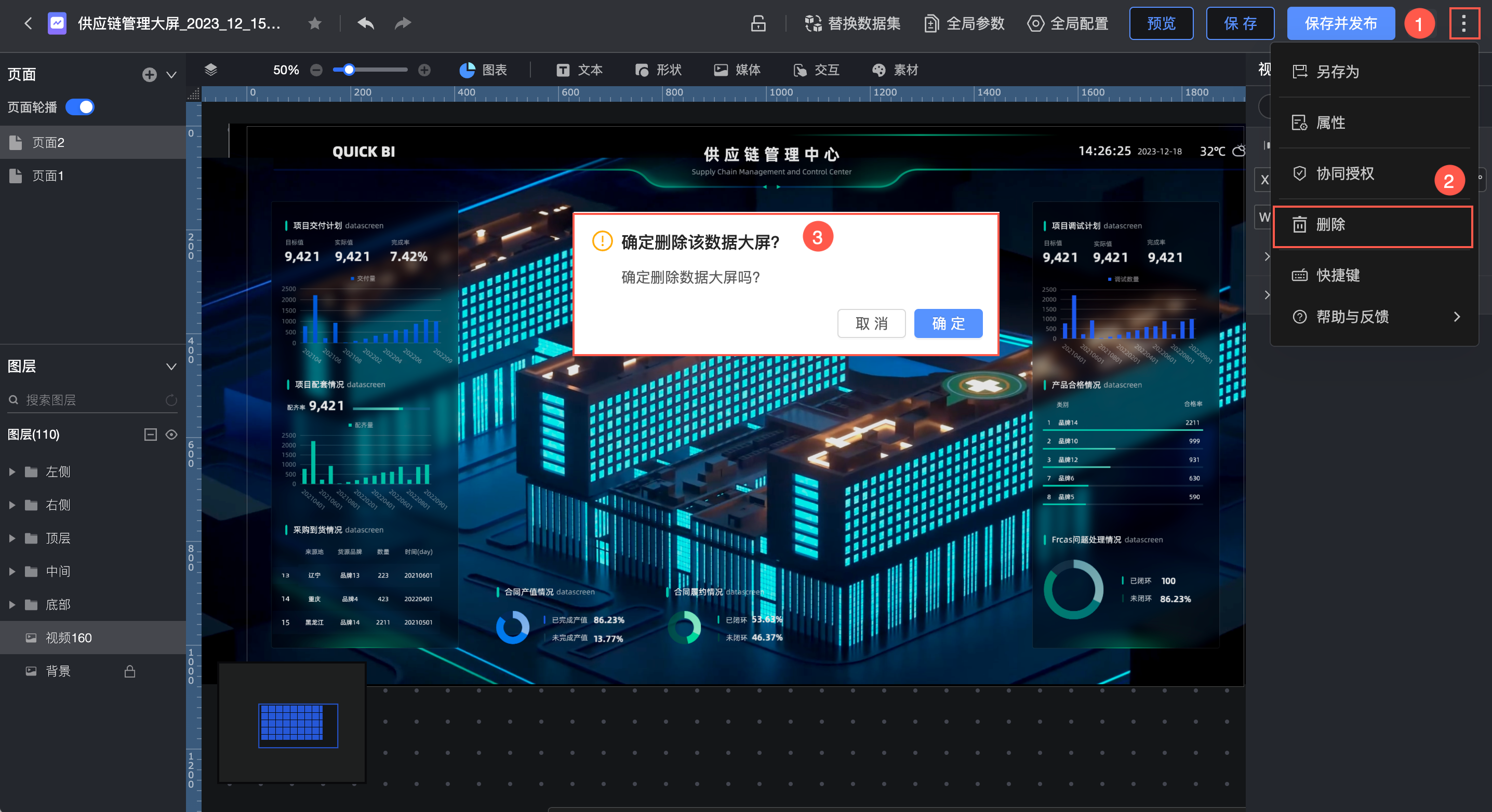
删除
仅大屏在下线或保存未发布状态下,才支持删除。

快捷键
不同操作系统下,快捷键有所差异。
功能 | 快捷键(Windows系统) | 快捷键(Mac系统) |
多选 | Ctrl+鼠标左键 | Command(⌘)+鼠标左键 |
撤销 | Ctrl+Z | Command(⌘)+Z |
重做 | Ctrl+Shift+Z | Command(⌘)+Shift(⇧)+Z |
组合 | Ctrl+G | Command(⌘)+G |
取消组合 | Ctrl+Shift+G | Command(⌘)+Shift(⇧)+G |
上移一层 | Ctrl+] | Command(⌘)+] |
下移一层 | Ctrl+[ | Command(⌘)+[ |
移到最前面 | Ctrl+Shift+] | Option(⌥ )+Command(⌘)+] |
移到最后面 | Ctrl+Shift+[ | Option(⌥ )+Command(⌘)+[ |
剪切 | Ctrl+X | Command(⌘)+X |
拷贝 | Ctrl+C | Command(⌘)+C |
粘贴 | Ctrl+V | Command(⌘)+V |
锁定 | Ctrl+L | Command(⌘)+L |
隐藏 | Ctrl+H | Command(⌘)+H |
删除 | Backspace(←) | Delete(⌫) |
帮助与反馈
当您在刚入门操作数据大屏过程中,可以在帮助与反馈功能内查阅帮助文档、答疑机器人、操作视频、新手引导等入门教程。

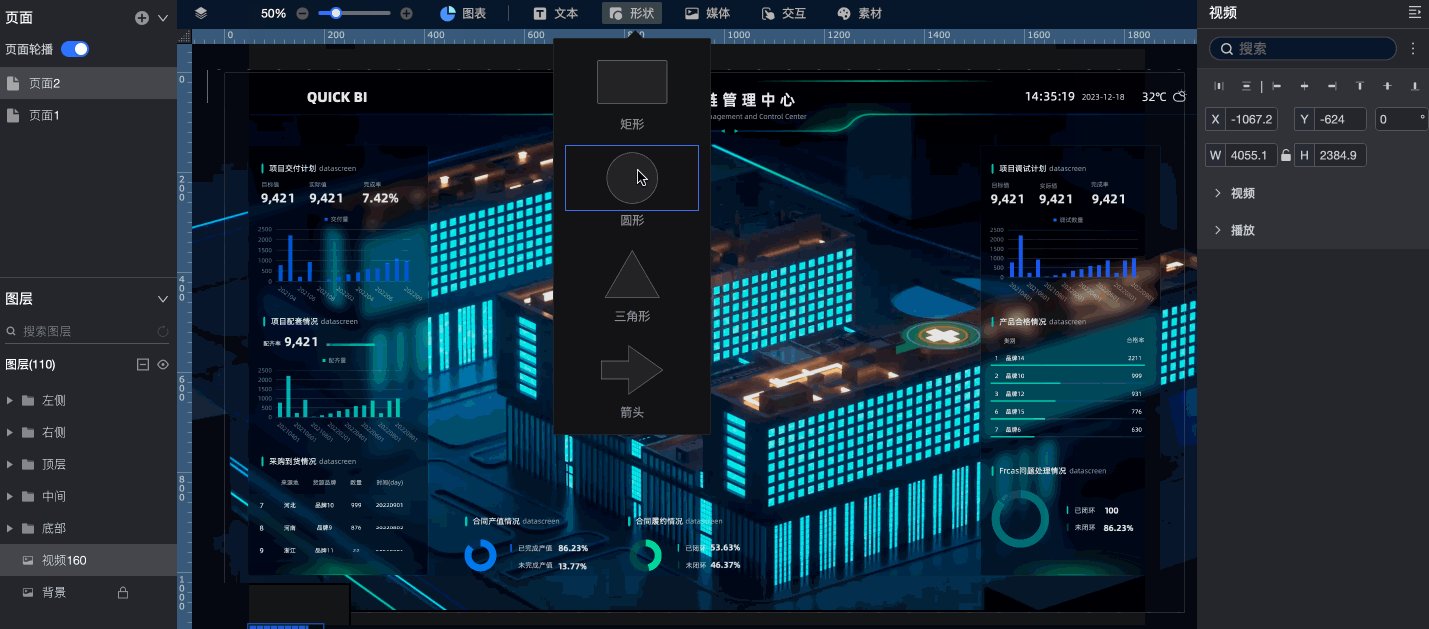
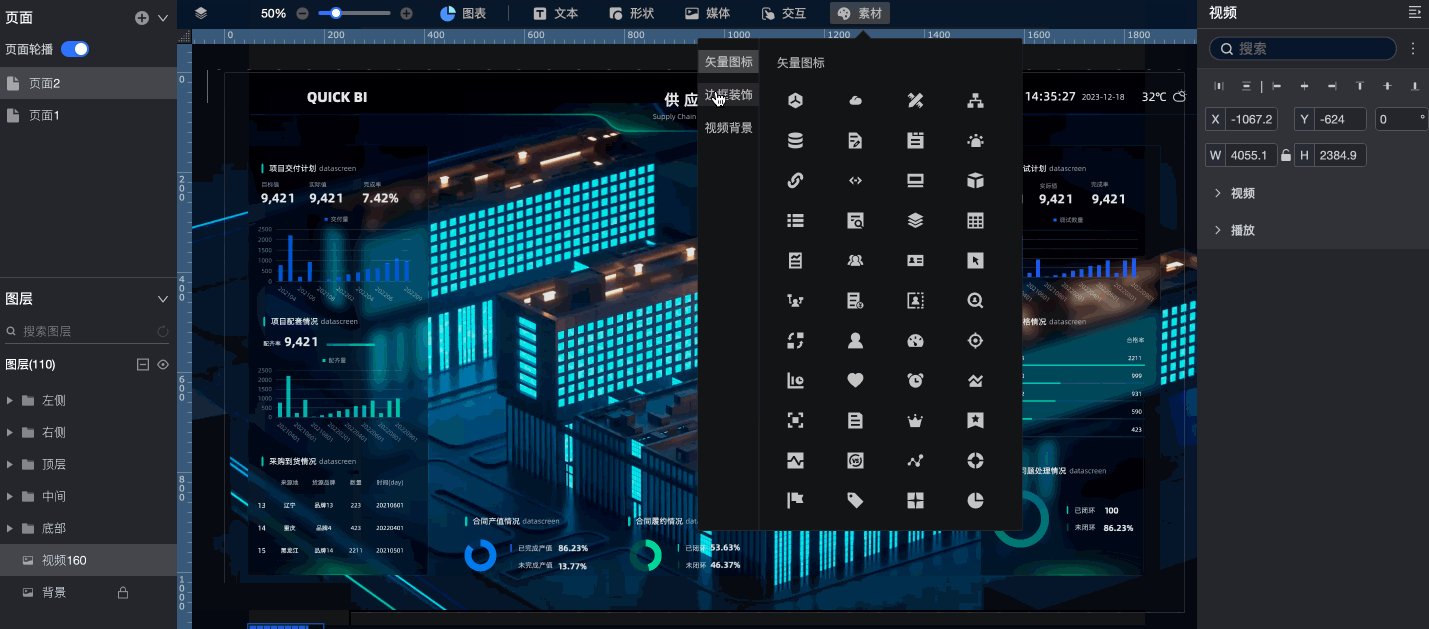
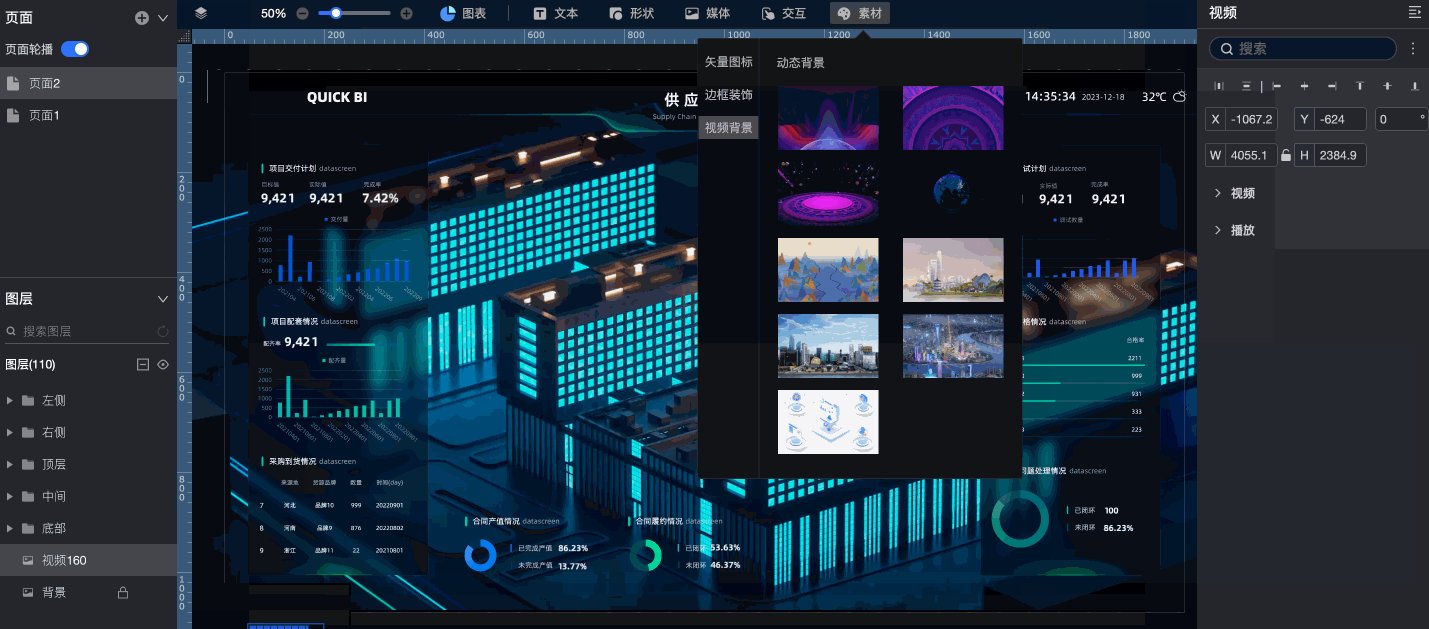
组件库
数据大屏提供8种类型的图表,以及丰富的文本、形状、媒体、交互控件、素材,满足多样化大屏搭建需求。
功能入口:
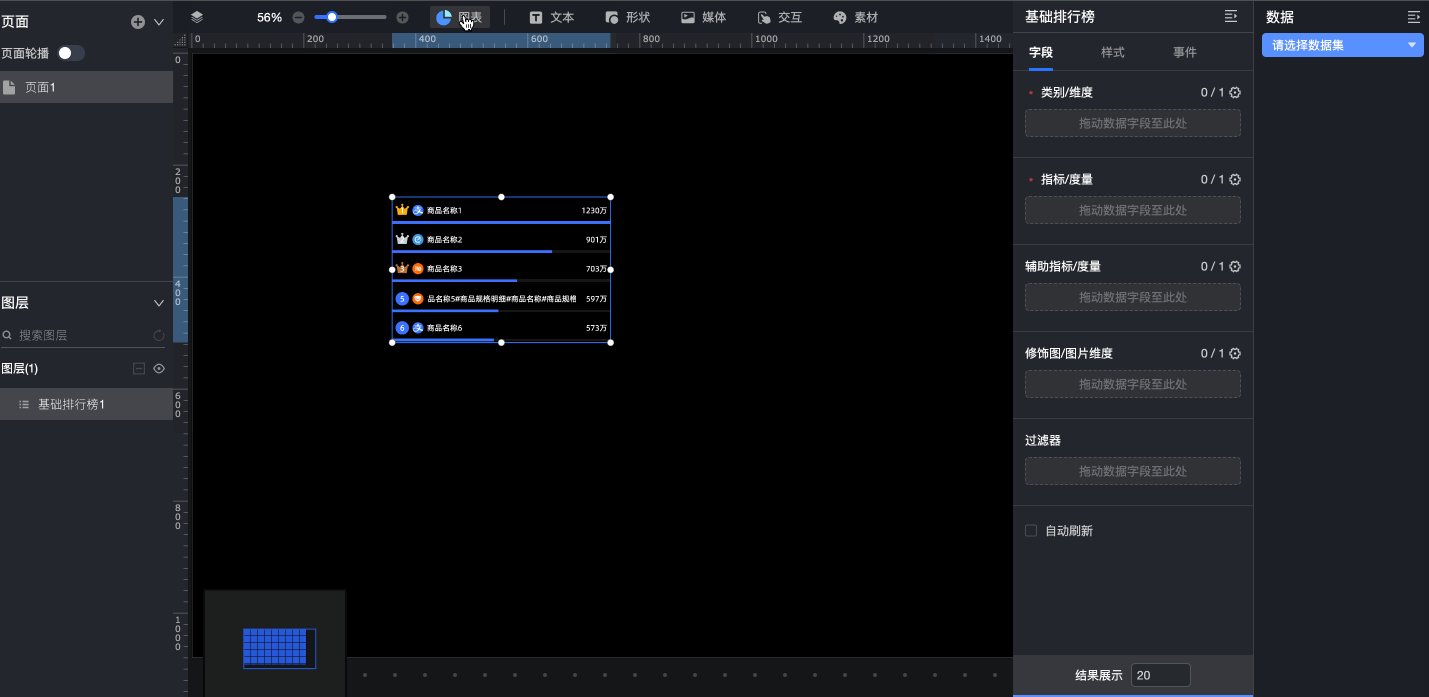
图表
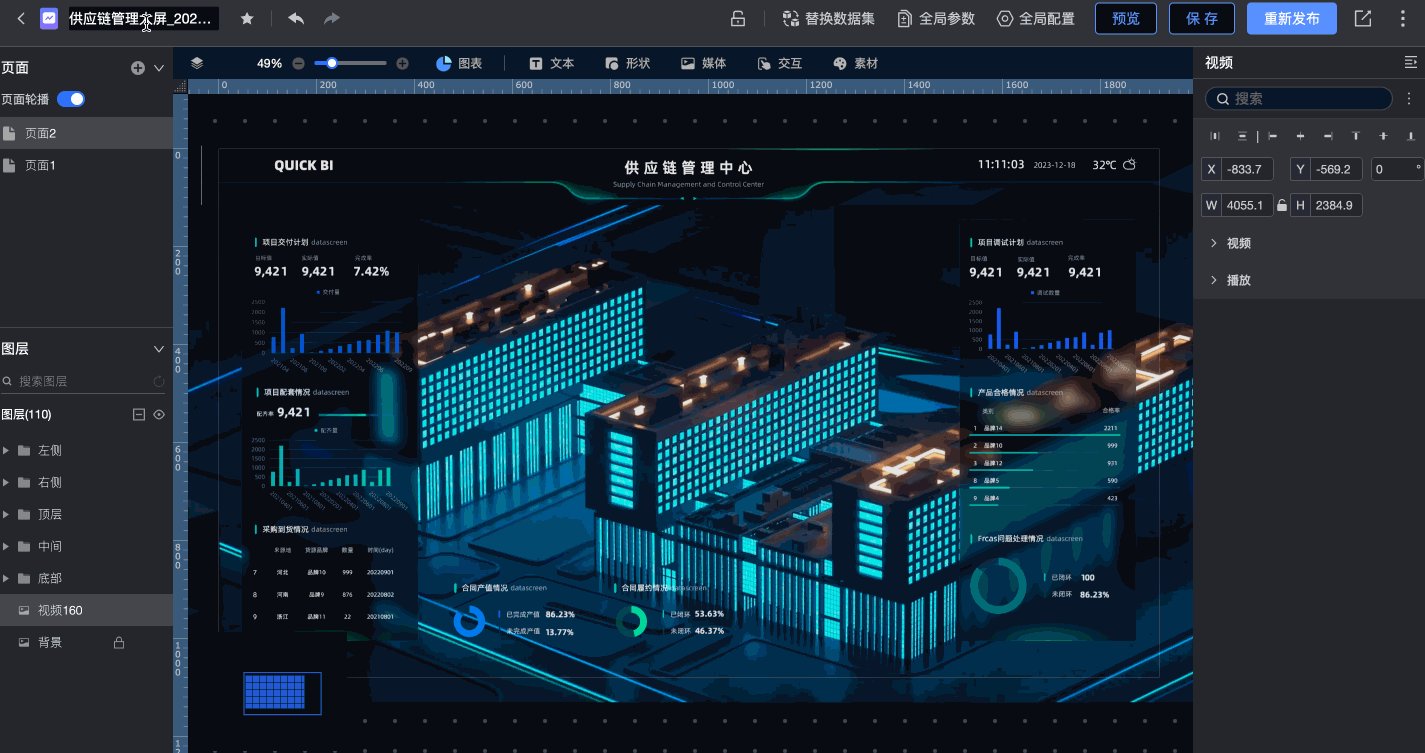
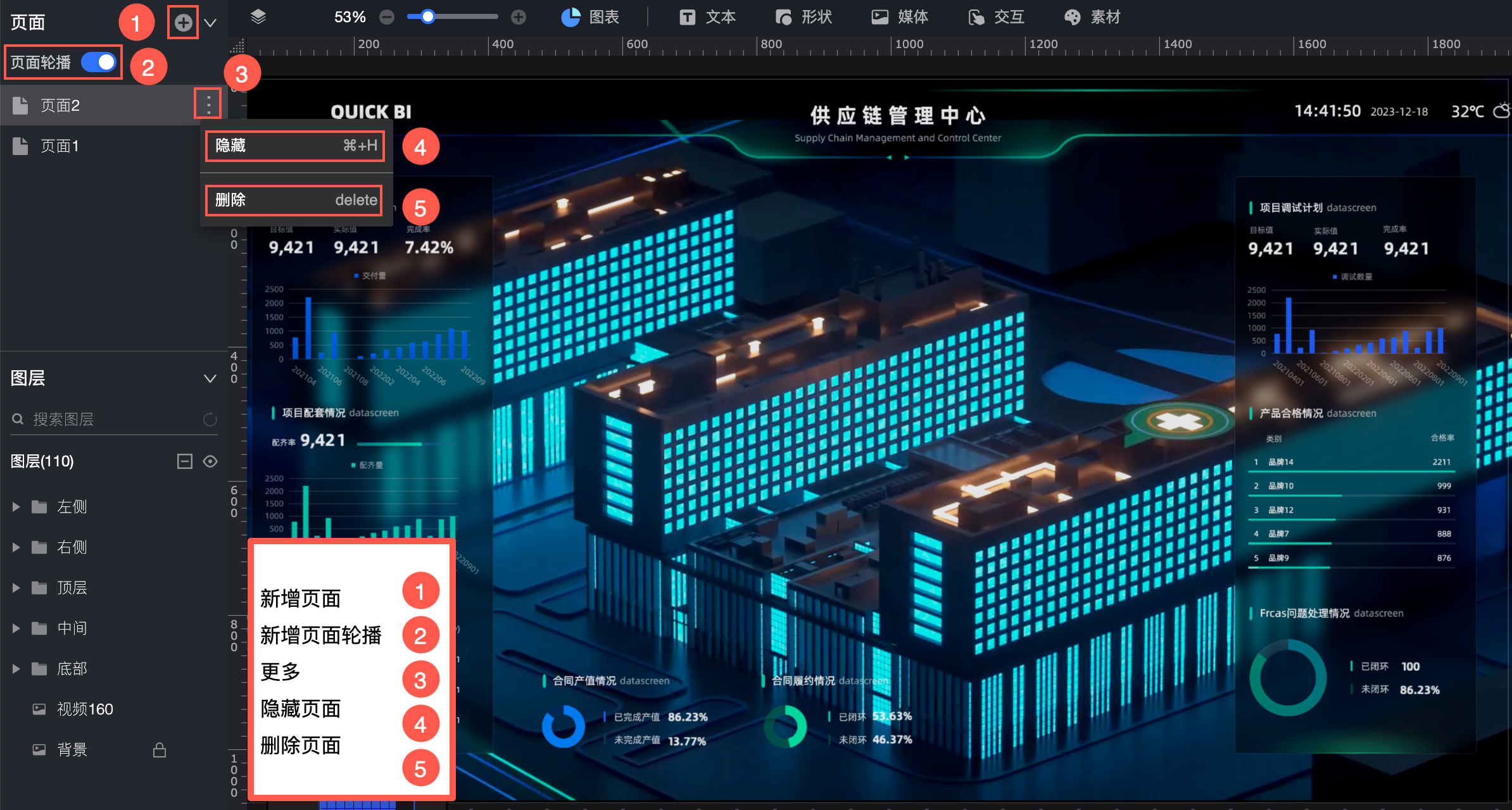
页面配置区
最多支持添加10个页面。
支持添加页面、设置页面轮播和隐藏/删除页面。
效果图展示如下。
图层配置区
支持多图层;可配置图层组、图层轮播、锁定和隐藏图层等。
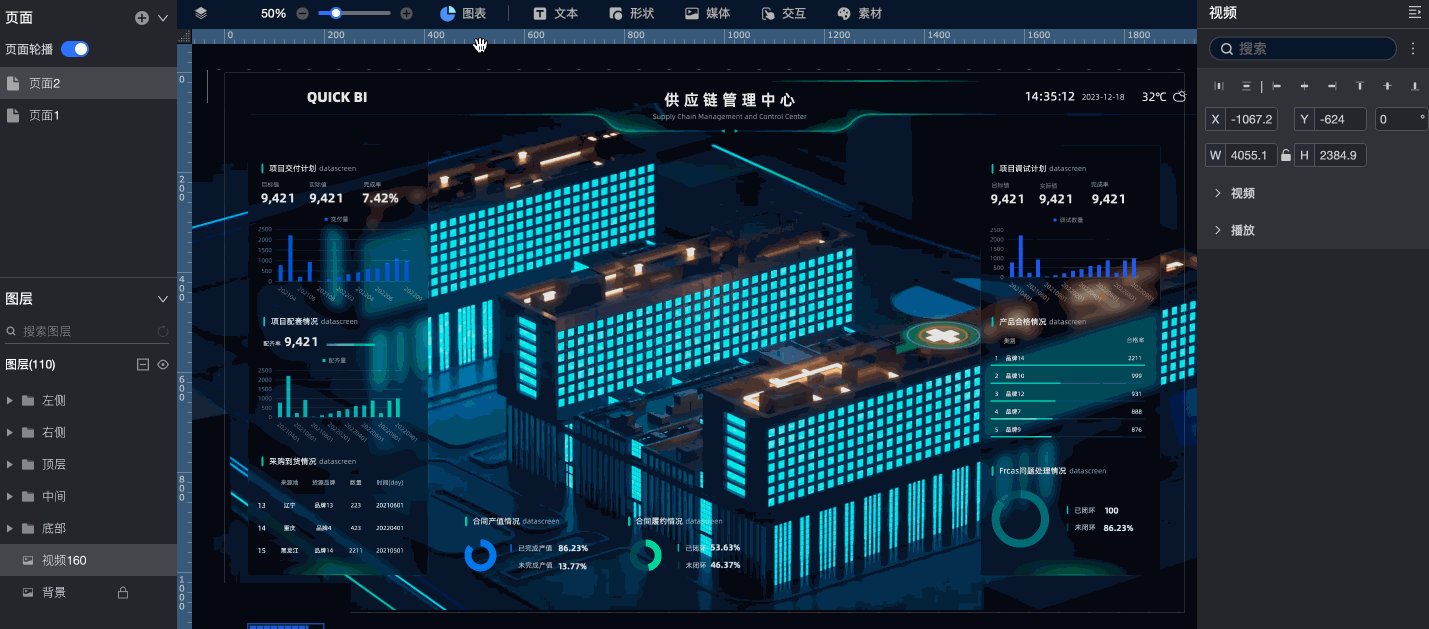
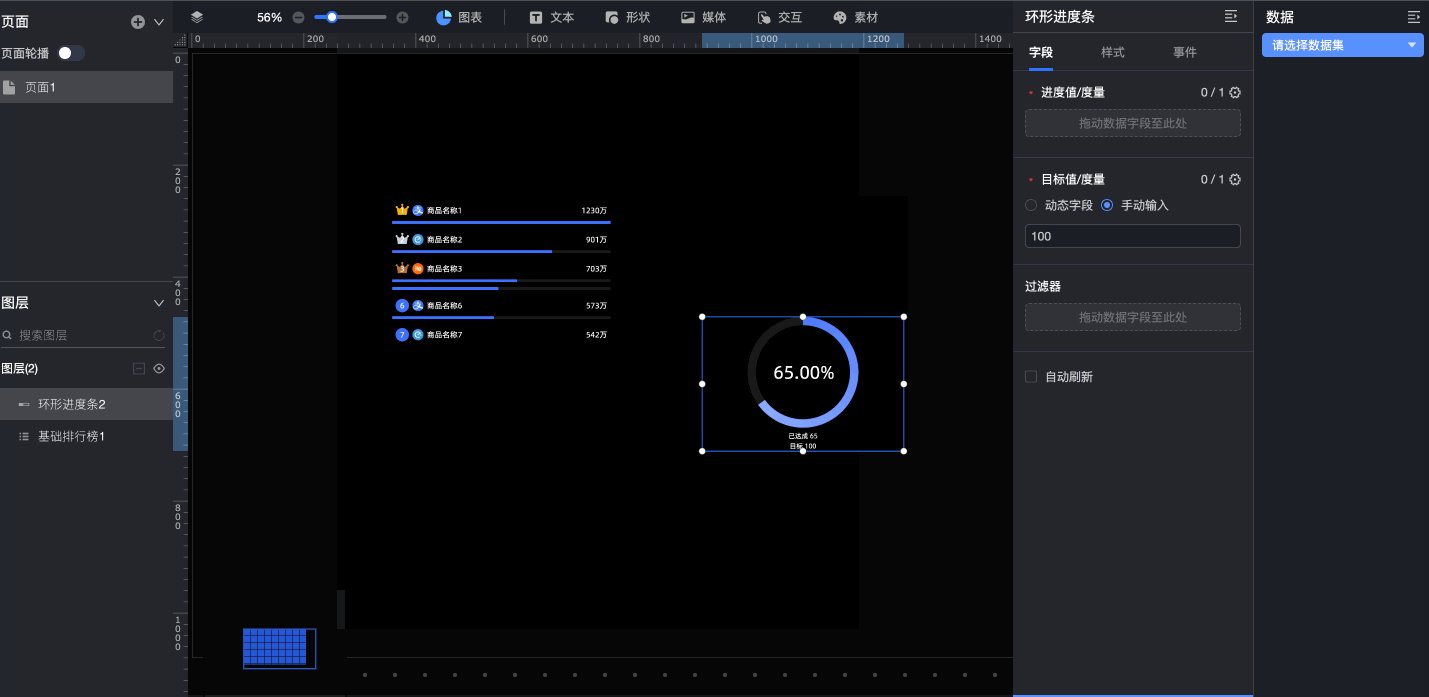
画布配置区
在头部导航栏中,把需要的组件拖拽至画布中。
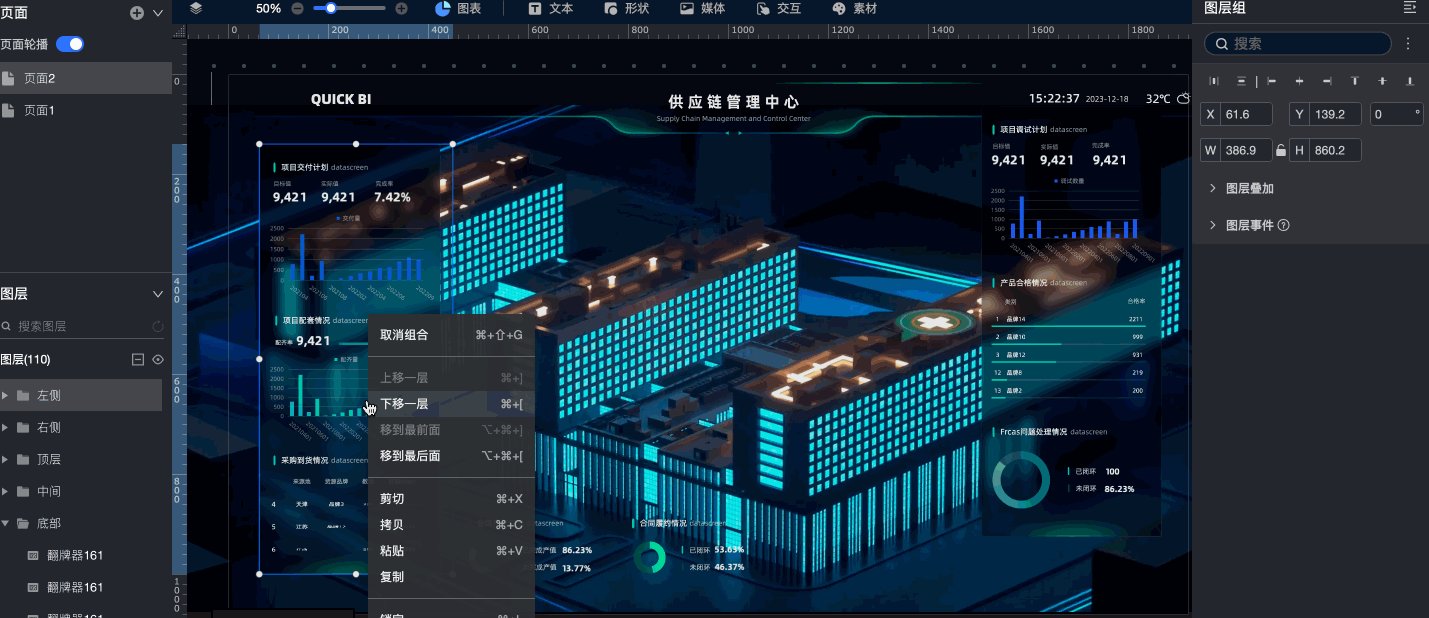
灵活调整画布布局:数据大屏采用更加灵活的方式调整画布。用户可以在大屏中,自由拖入组件、像素级别地移动组件位置,进行剪切、拷贝、锁定、隐藏、组合等操作,自由掌控画布的布局。
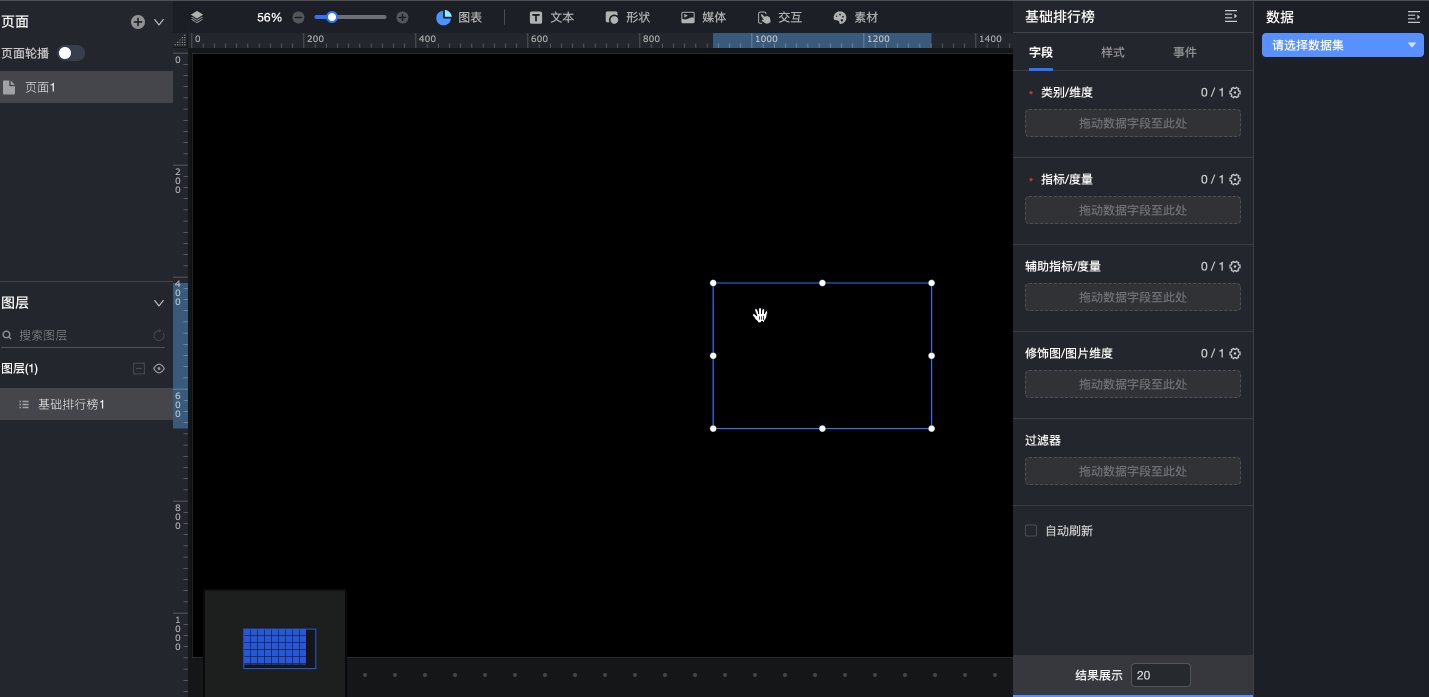
组件配置区
添加字段
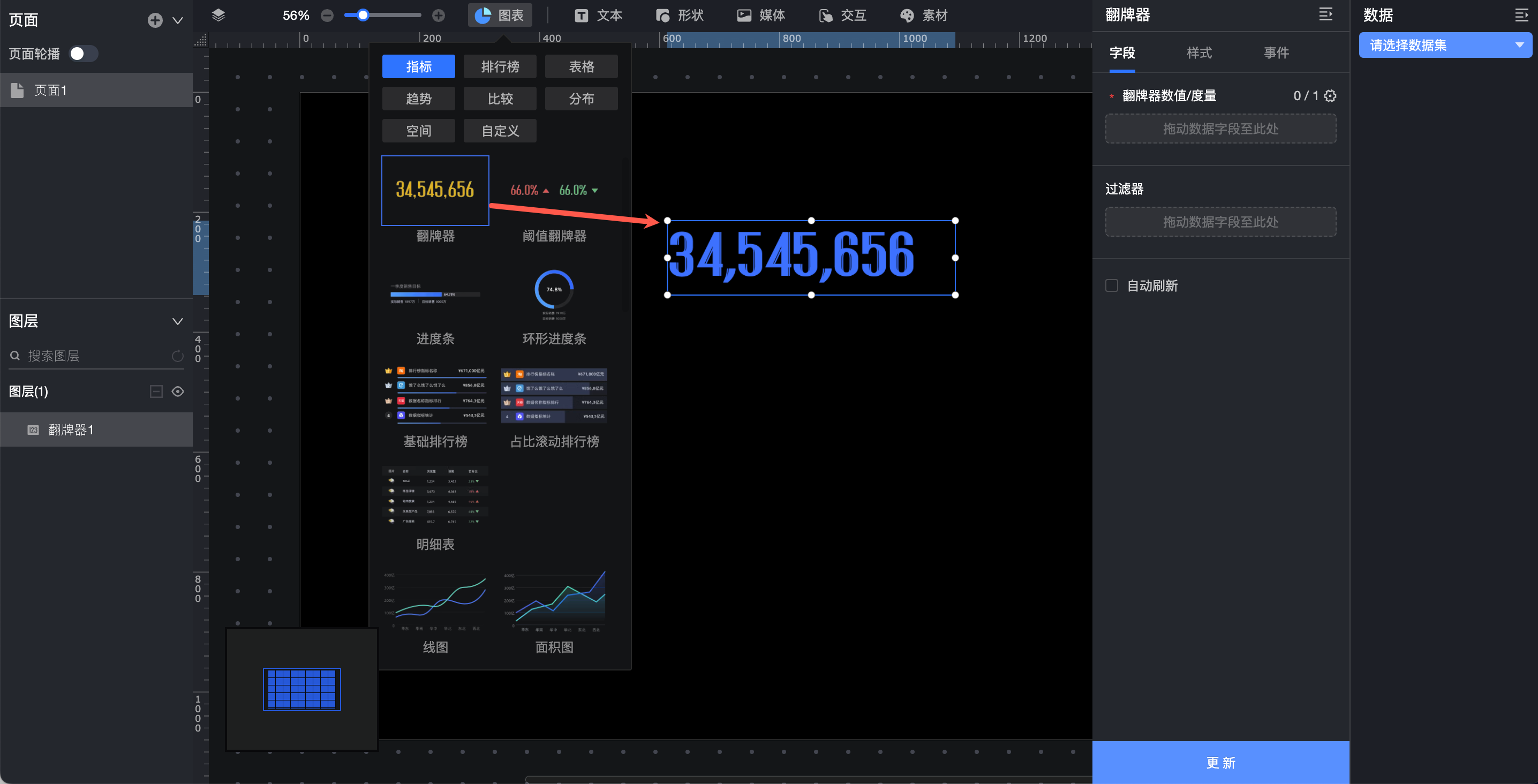
以翻牌器为例介绍。
在组件库区域的图表中,找到翻牌器并拖至画布中。

单击请选择数据集,并按照下图指引,添加数据。

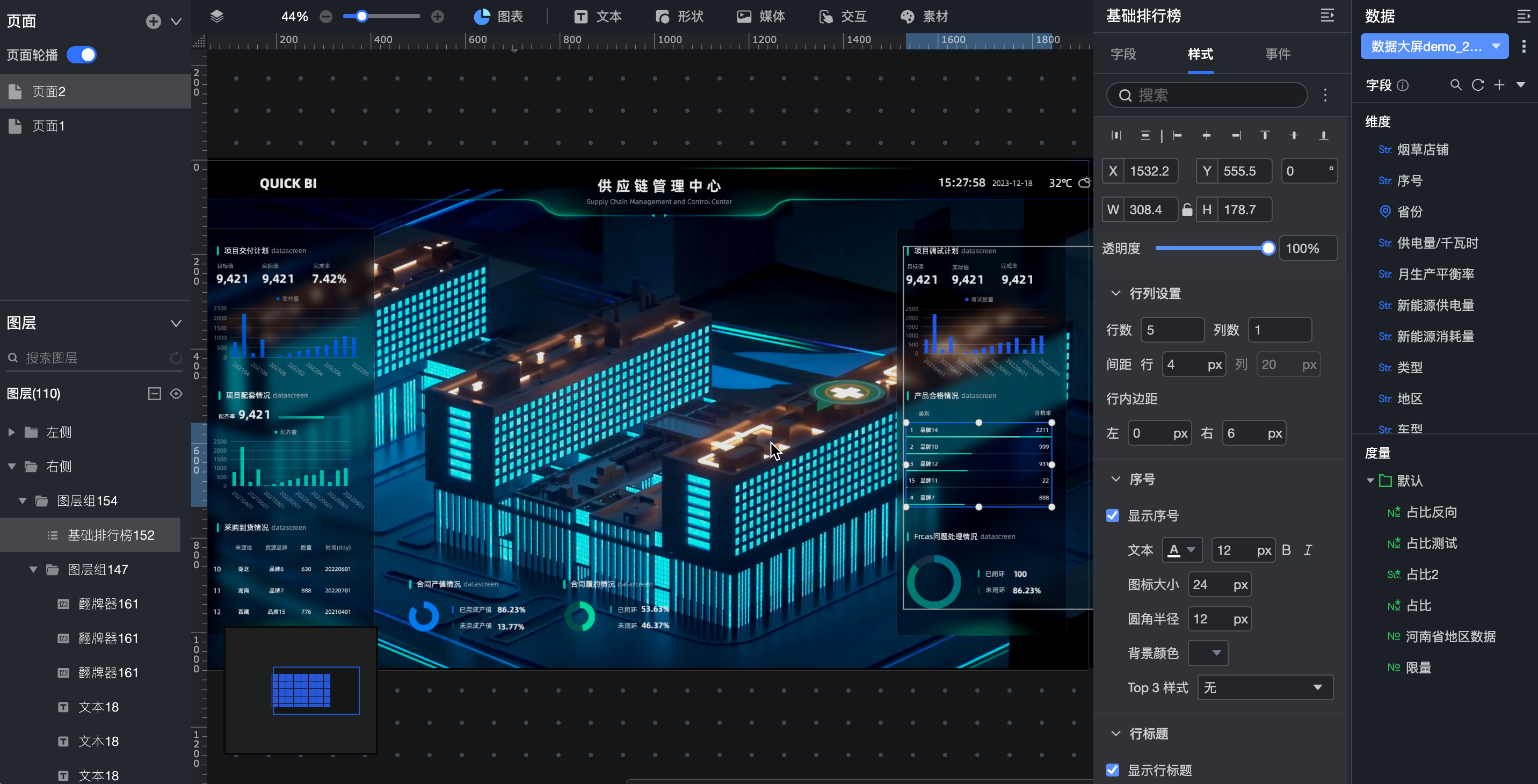
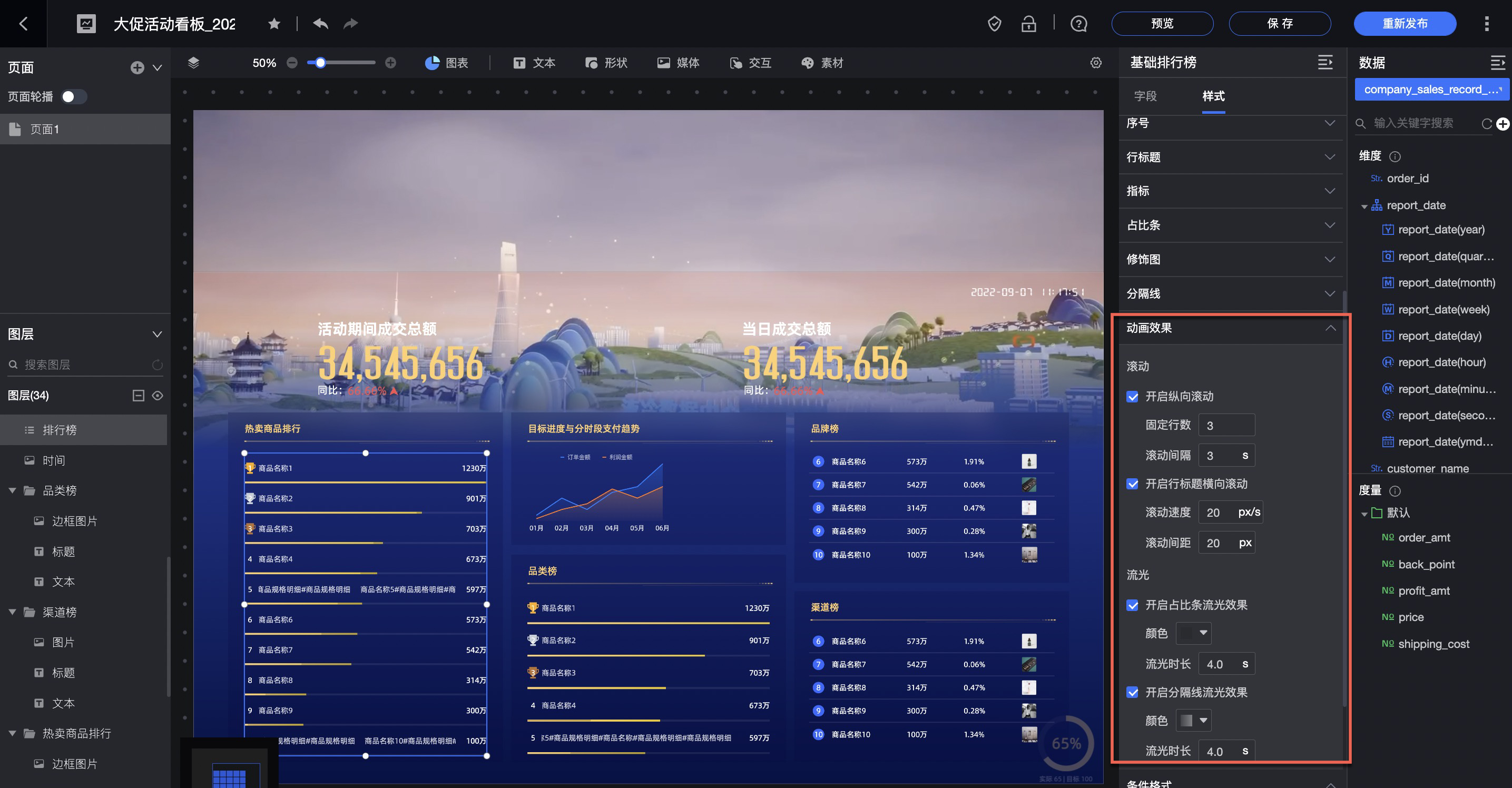
配置样式
精细化的样式配置属性:支持图表元素级别的样式配置,颜色、字体、位置、排列方式、宽高、透明度等均可自由配置。

丰富的动画效果:支持流光、翻页、滚动、等动画效果。

请参见配置图表样式。
数据加工区
支持选择数据集、添加数据、修改数据格式、加工数据等。 更多操作请参见配置图表数据。
更多操作请参见配置图表数据。