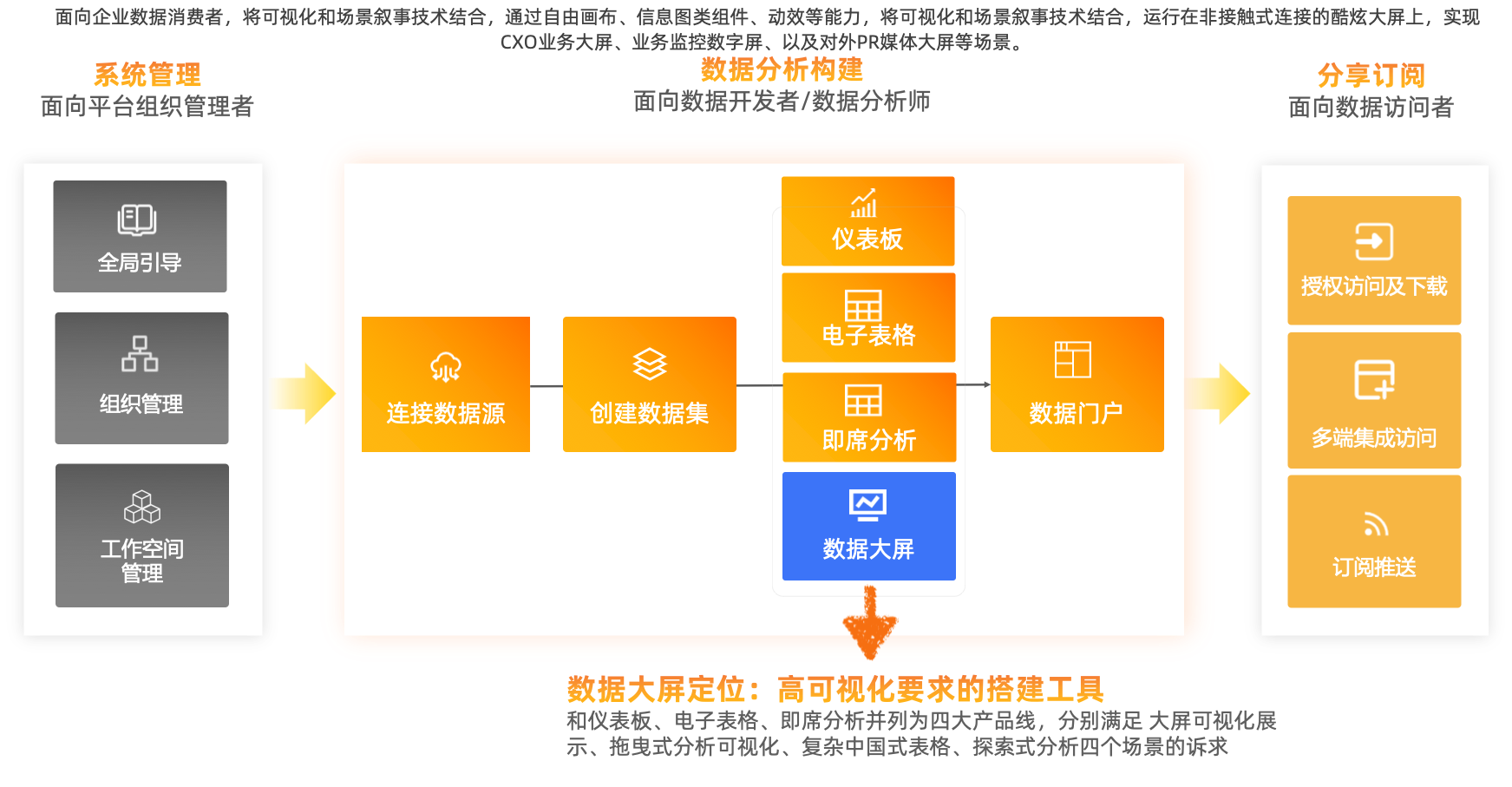
数据大屏是面向企业数据消费者,将可视化和场景叙事技术结合,运行在智能设备上,非接触式连接的酷炫大屏,满足CXO大盘、业务监控、以及对外PR等场景、从而推动企业数据群体消费。
数据大屏的常见应用场景包括CXO驾驶舱、活动数据监控、项目会议演示、对外接待或PR等,是Quick BI四大数据分析场景的重要组成部分,致力于满足企业高可视化要求的数据展示场景。
您可以按照以下步骤完成快速入门:
使用限制
数据大屏仅适用于高级版和专业版的群空间。
新建数据大屏
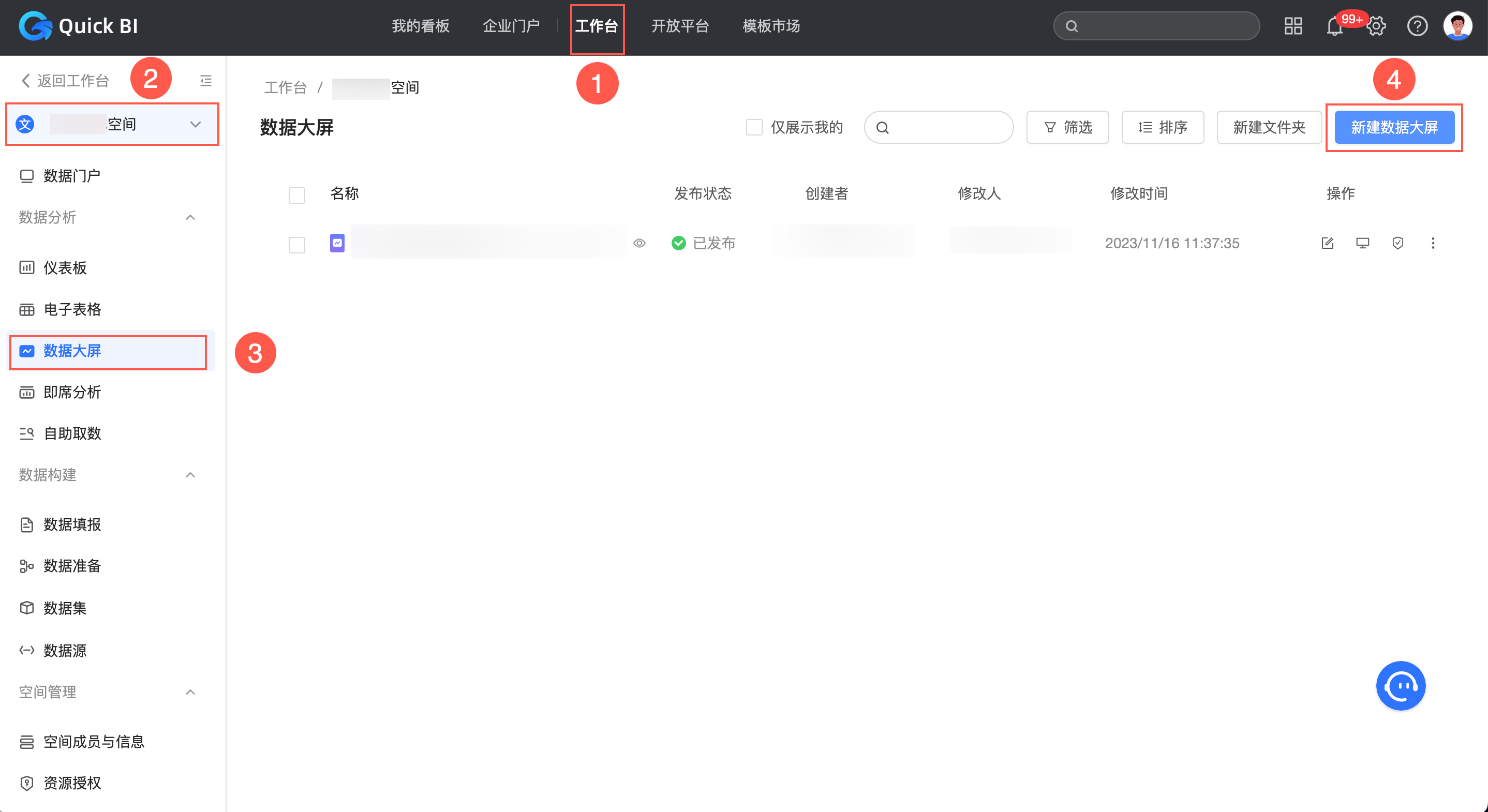
本节介绍新建数据大屏的入口和2种方式。
登录Quick BI控制台。
在Quick BI产品首页,按照下图指引,新建数据大屏。

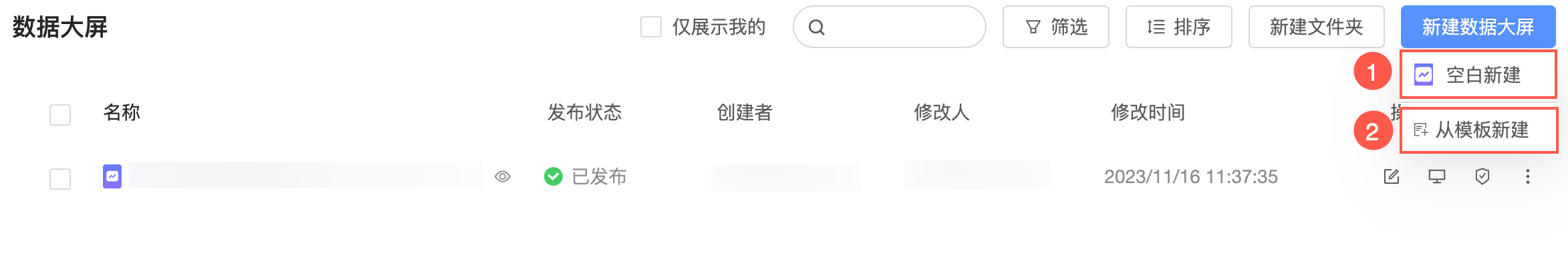
支持基于模板新建(①)和空白新建(②)两种模式。

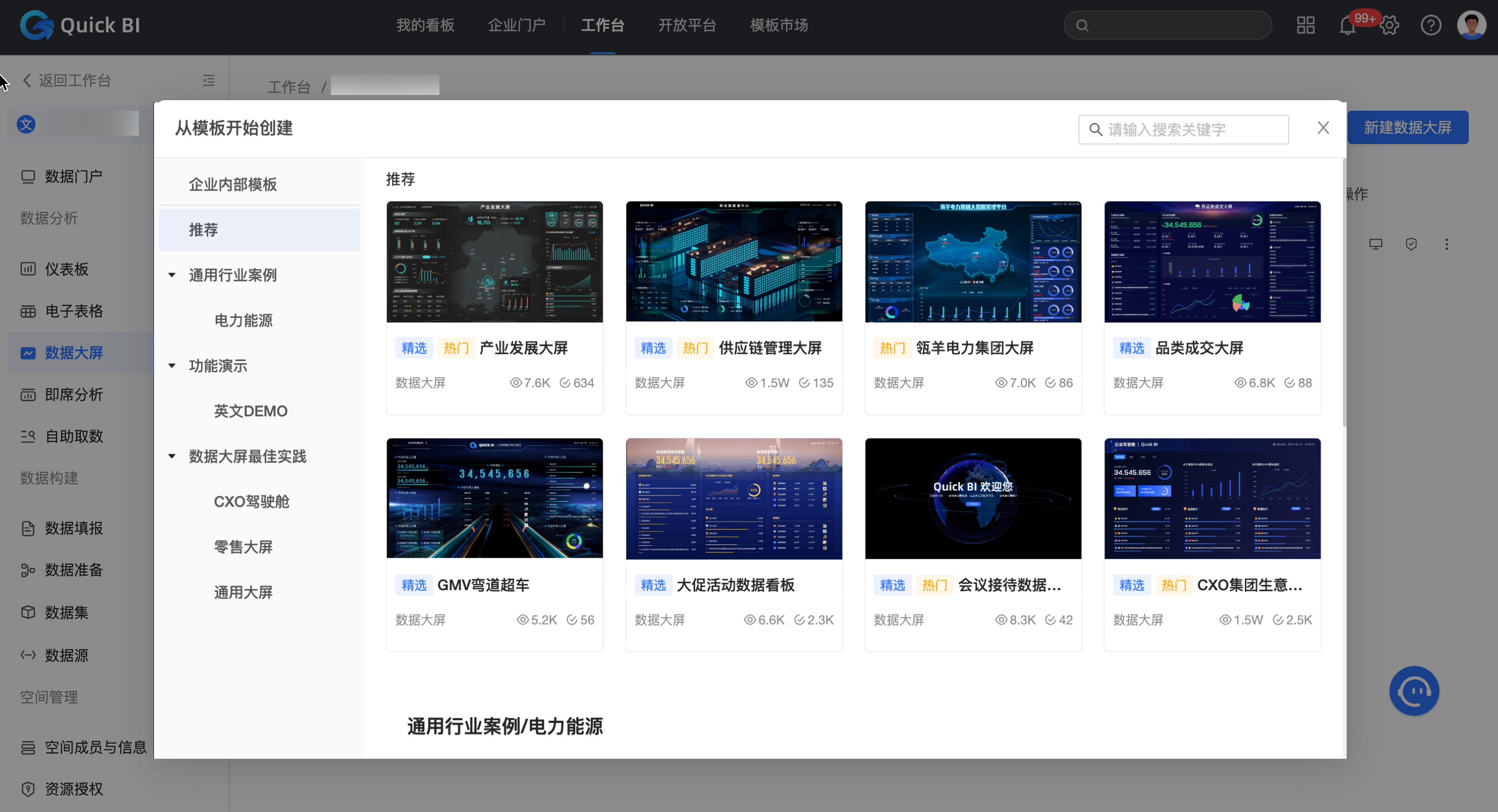
基于模板新建(推荐):支持选取大屏模板,快速搭建;Quick BI面向不同行业,提供丰富的大屏模板样式。

空白新建:自定义创建数据大屏样式。
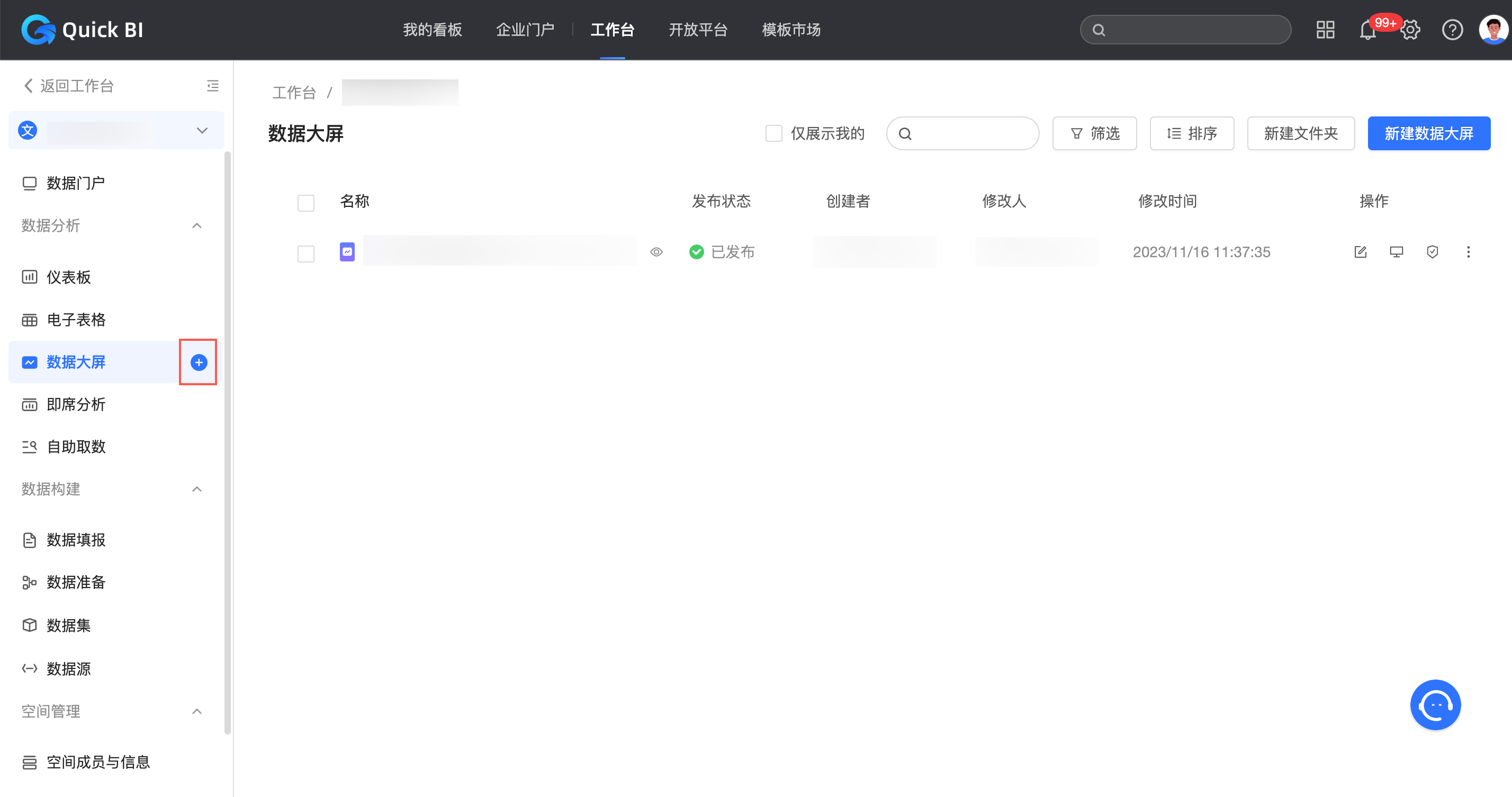
您也可以快速创建数据大屏。

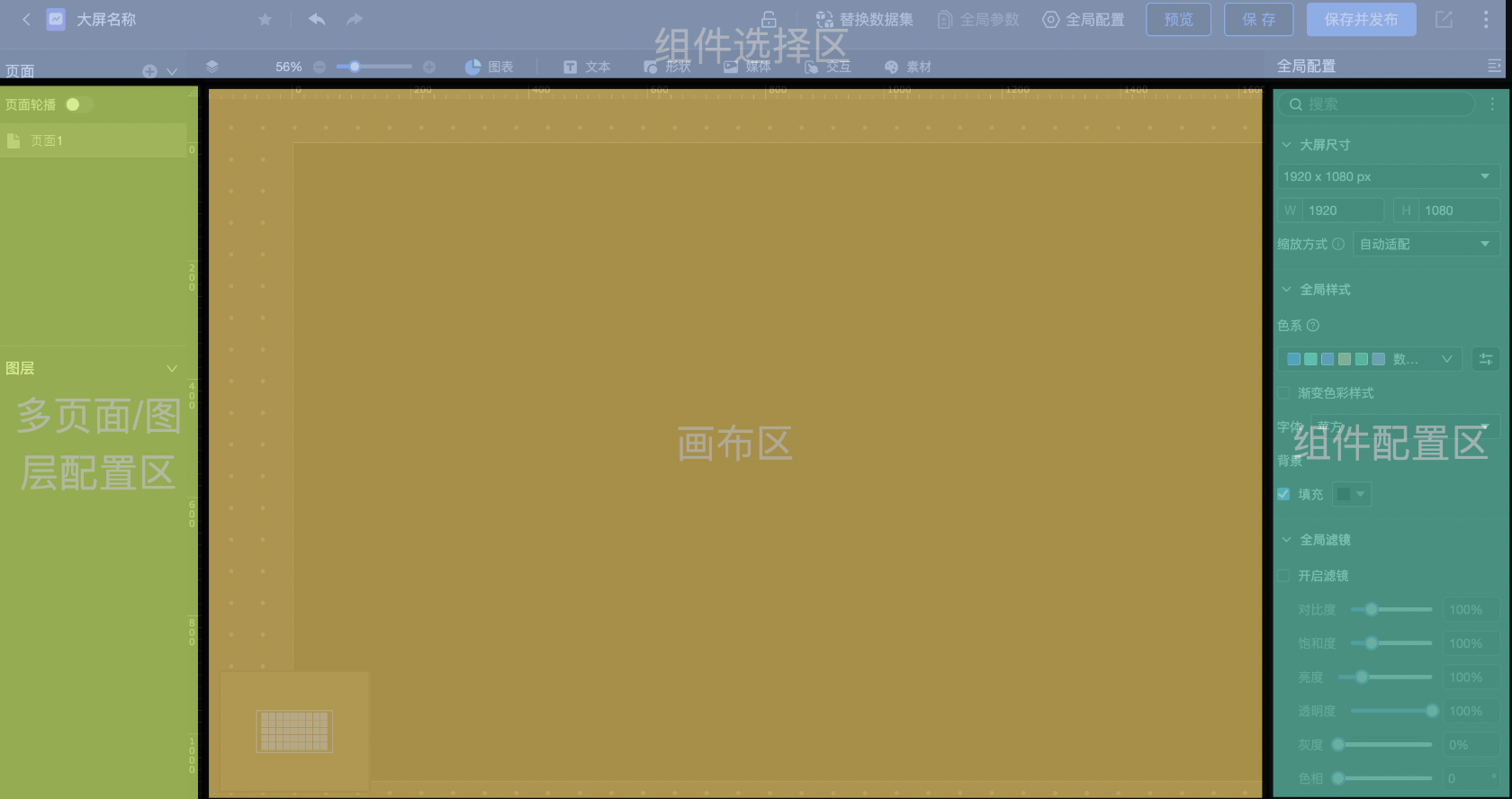
新建完成后,进入数据大屏配置区域。
设置数据大屏参数
本节介绍如何新建多个大屏页面、制作屏幕组,进行画布缩放,并调整全局样式。
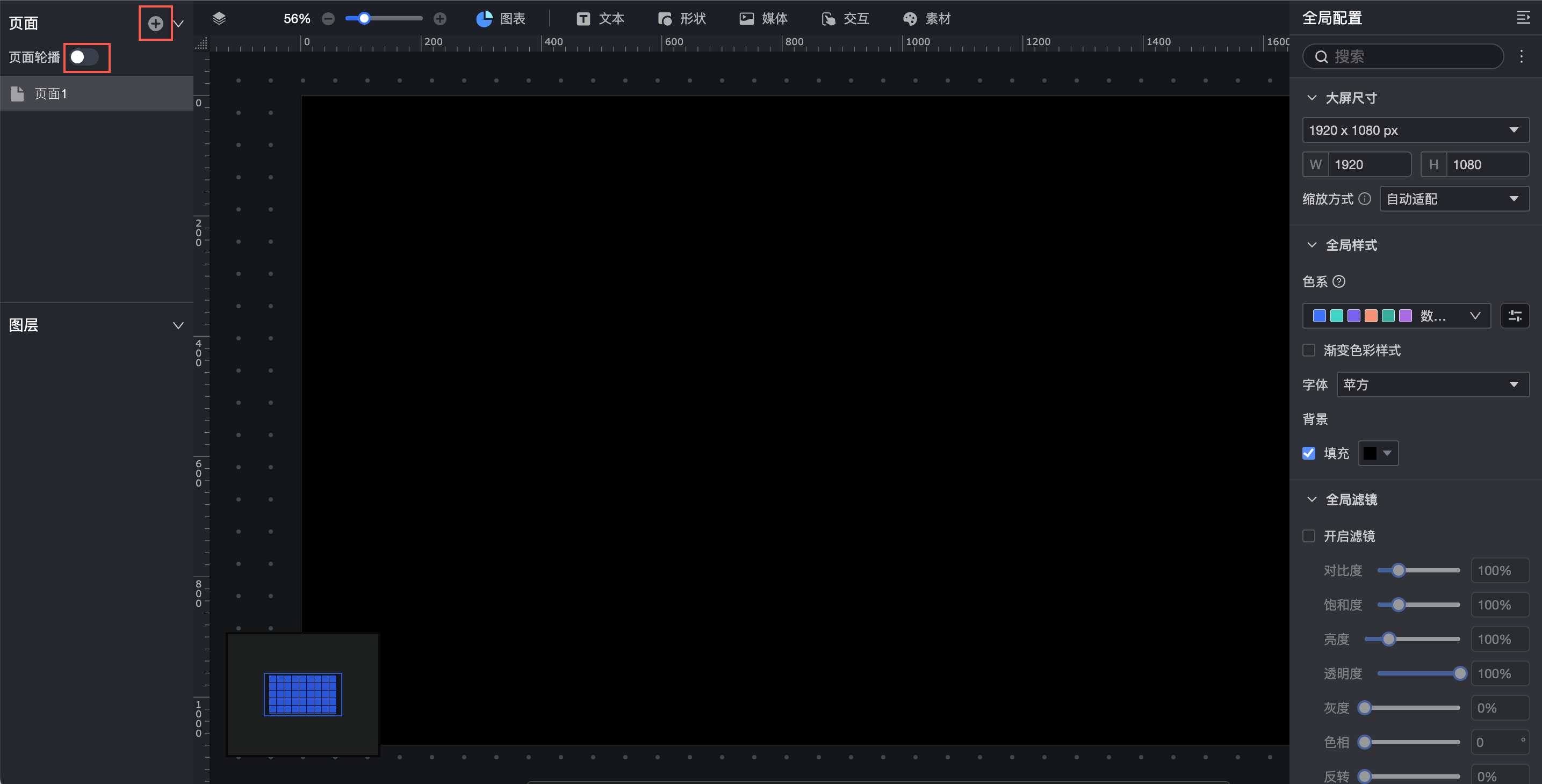
单击新增页面图标(
 ),打开页面轮播开关。
),打开页面轮播开关。支持配置多个页面,页面间的顺序可自由调整。
支持开启页面自动轮播,可在全局配置调整相关参数。

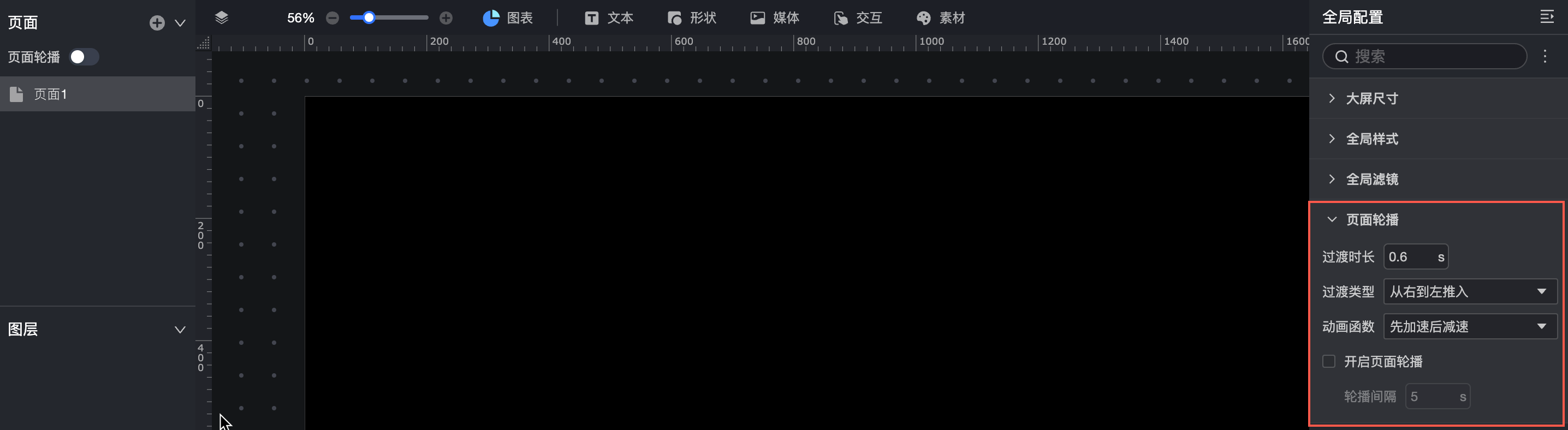
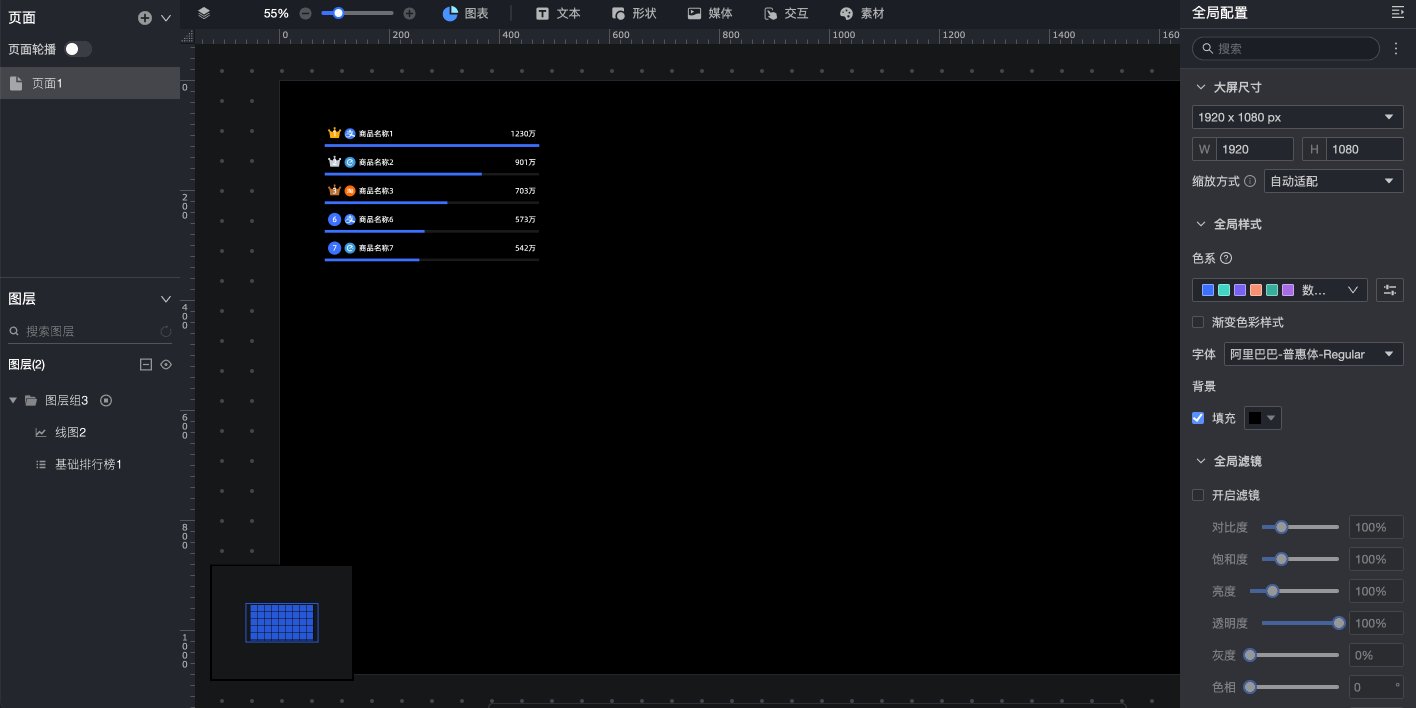
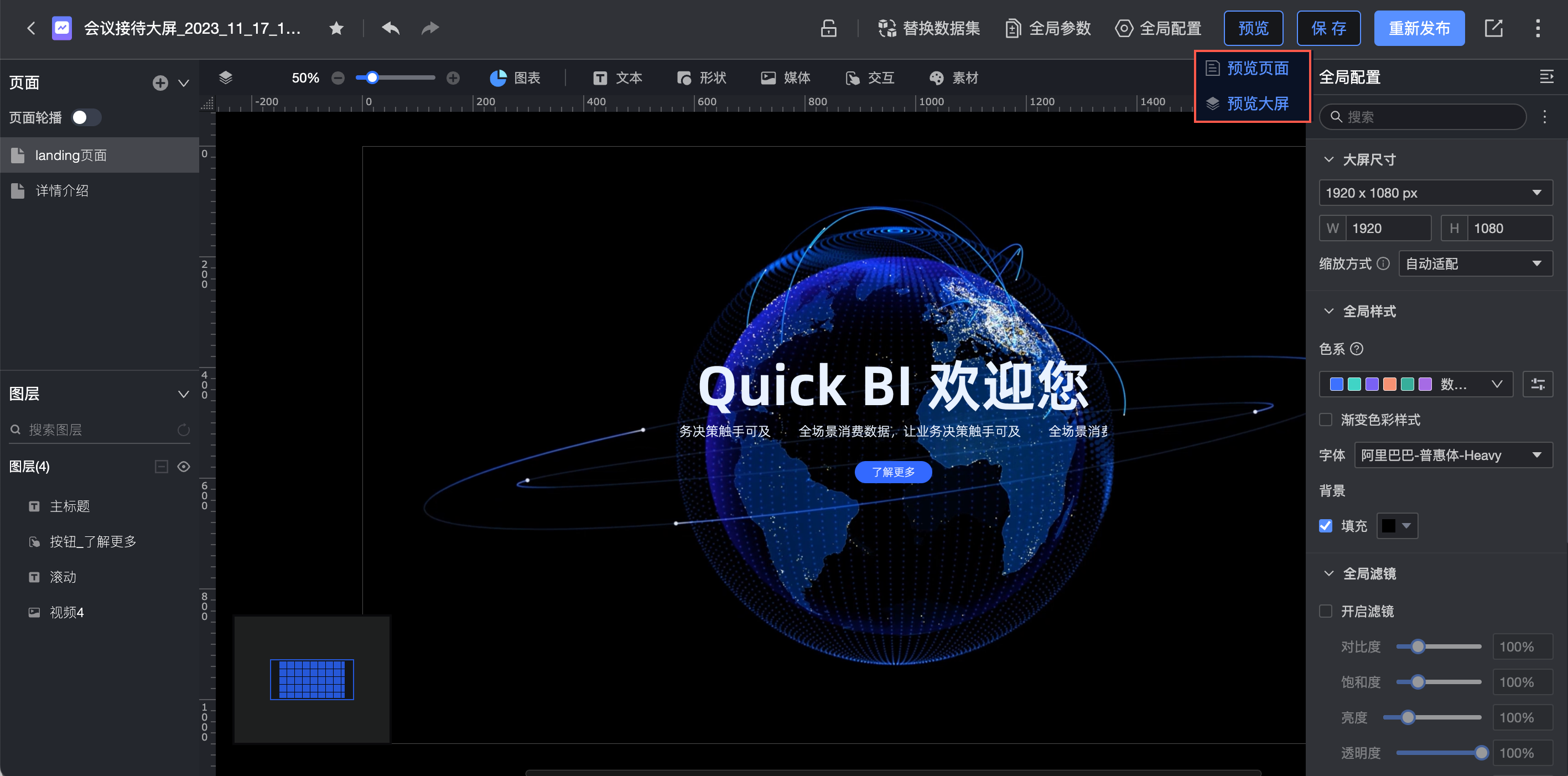
支持在全局配置里设置大屏尺寸、全局样式、全局滤镜和页面轮播。
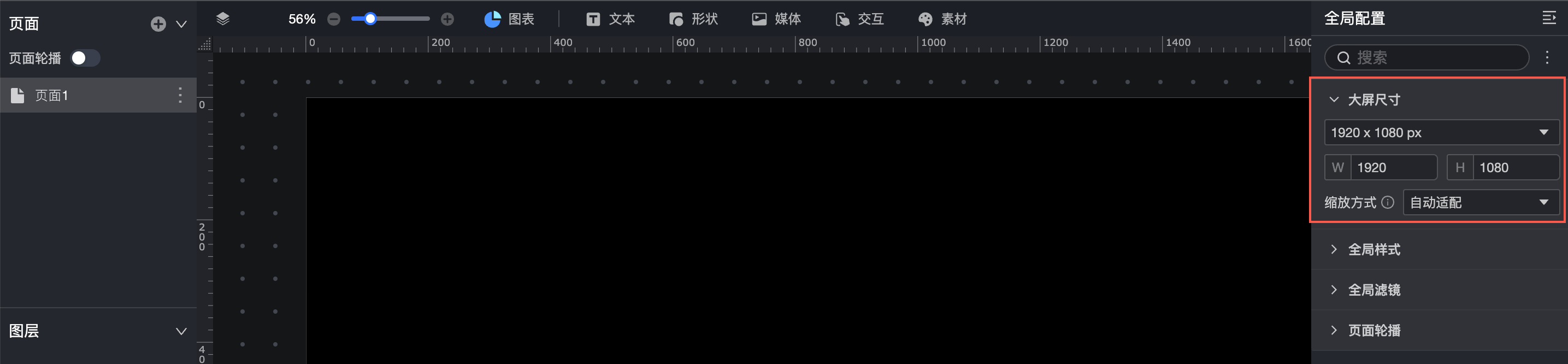
大屏尺寸
支持调整画布缩放比例,可根据屏幕大小,将画布调整至想要的缩放比例,方便在各类屏幕中编辑和查看数据。

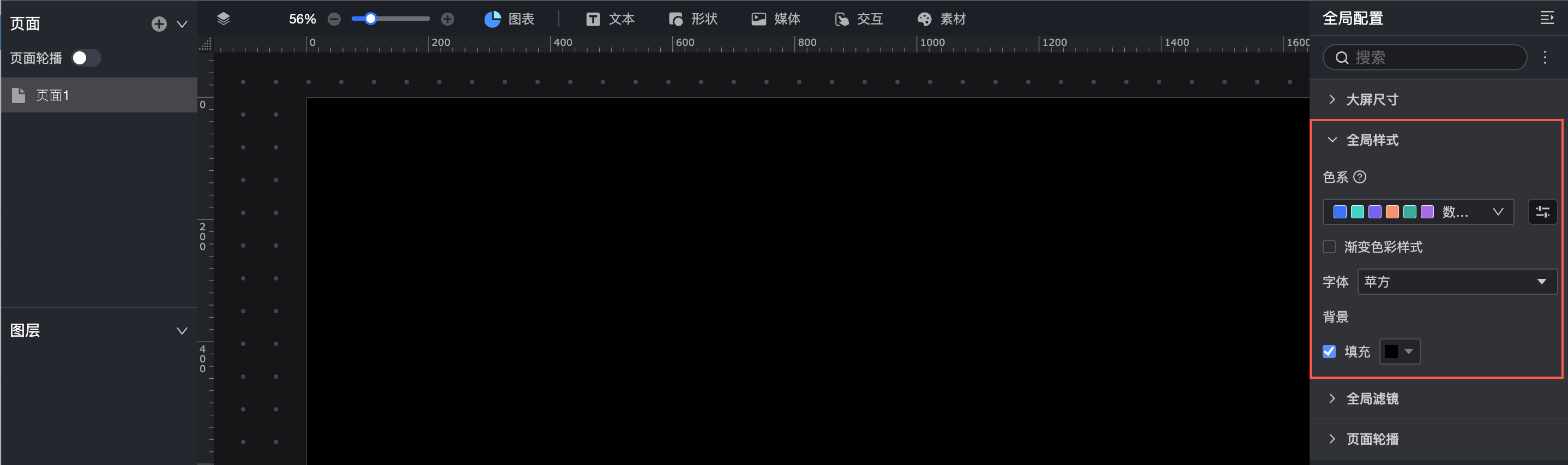
全局样式
支持配置色系、渐变色彩样式、字体及背景填充。

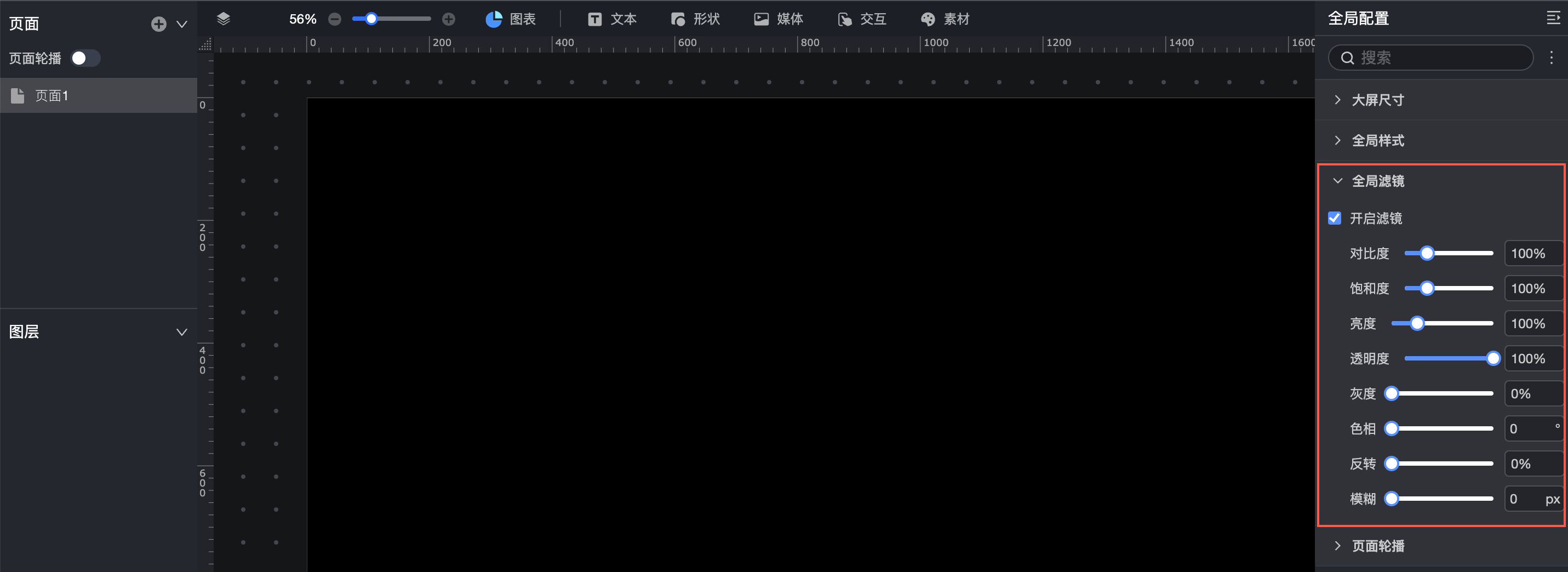
全局滤镜
支持配置对比度、饱和度、亮度、透明度等。

页面轮播
支持设置过渡时长、过渡类型、动画函数和开启页面轮播及轮播间隔。

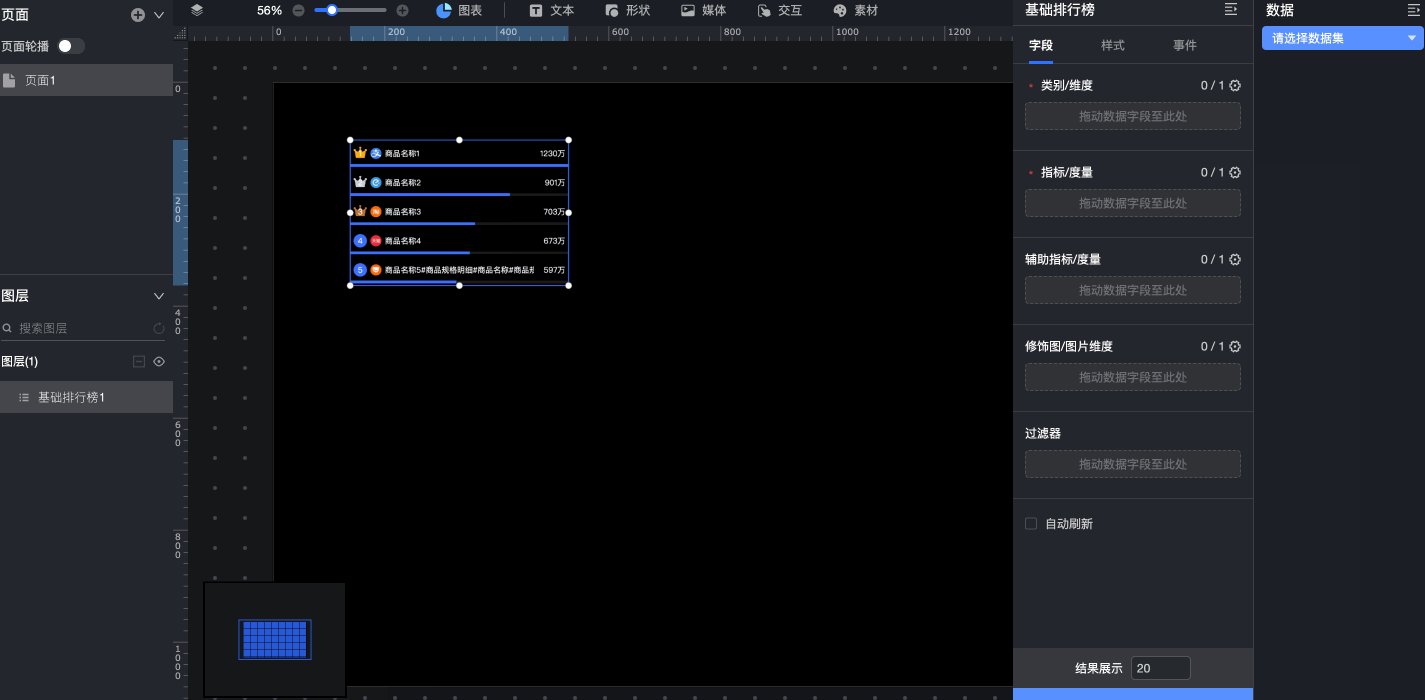
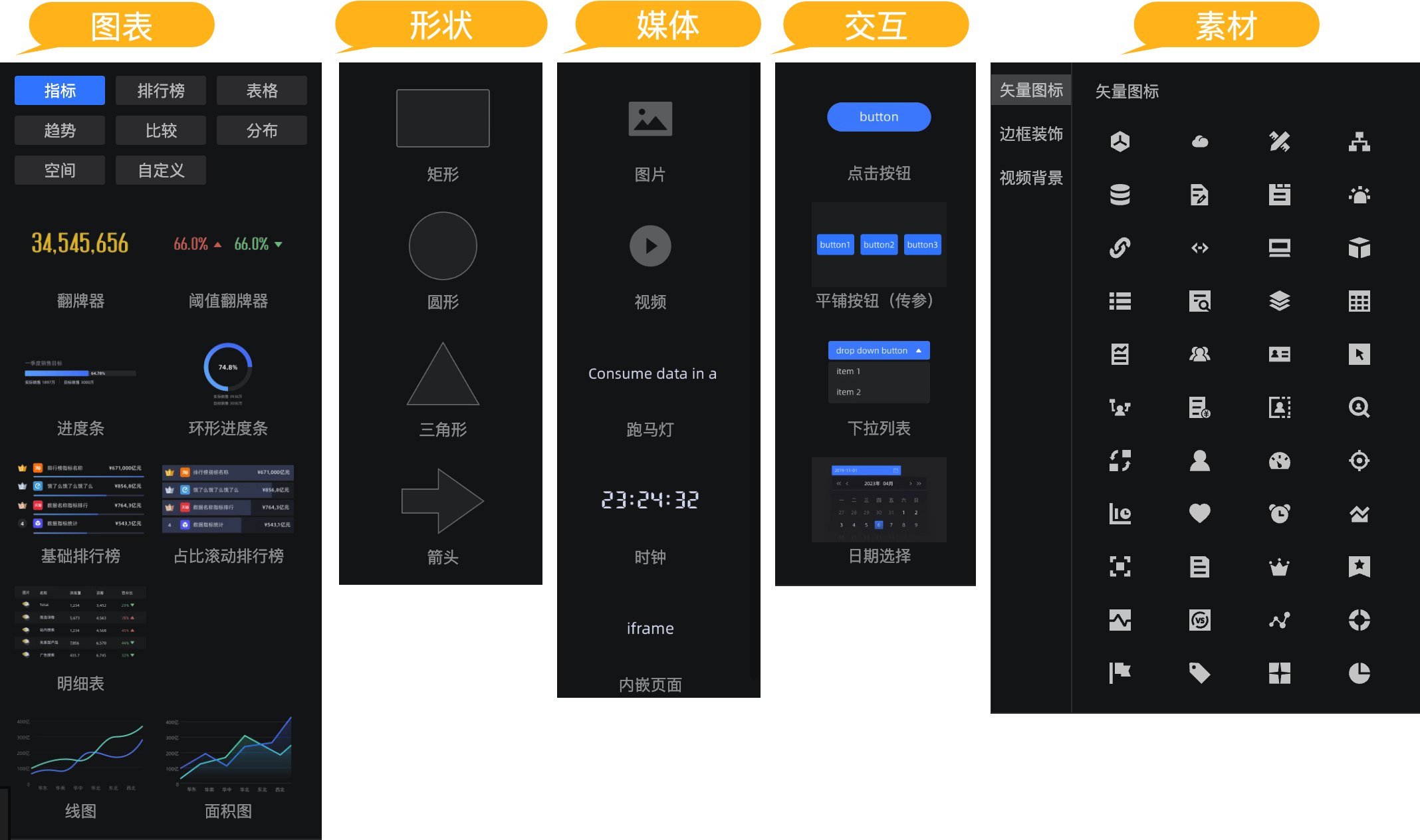
创建数据大屏组件
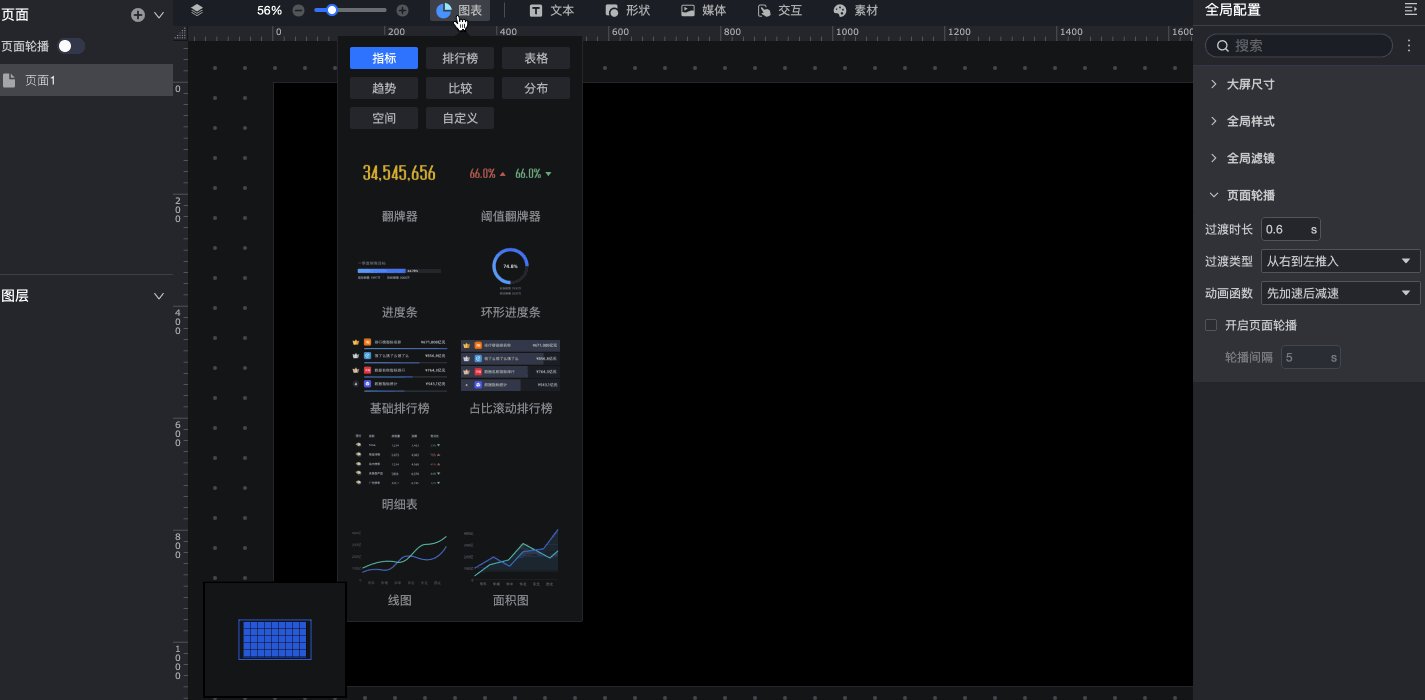
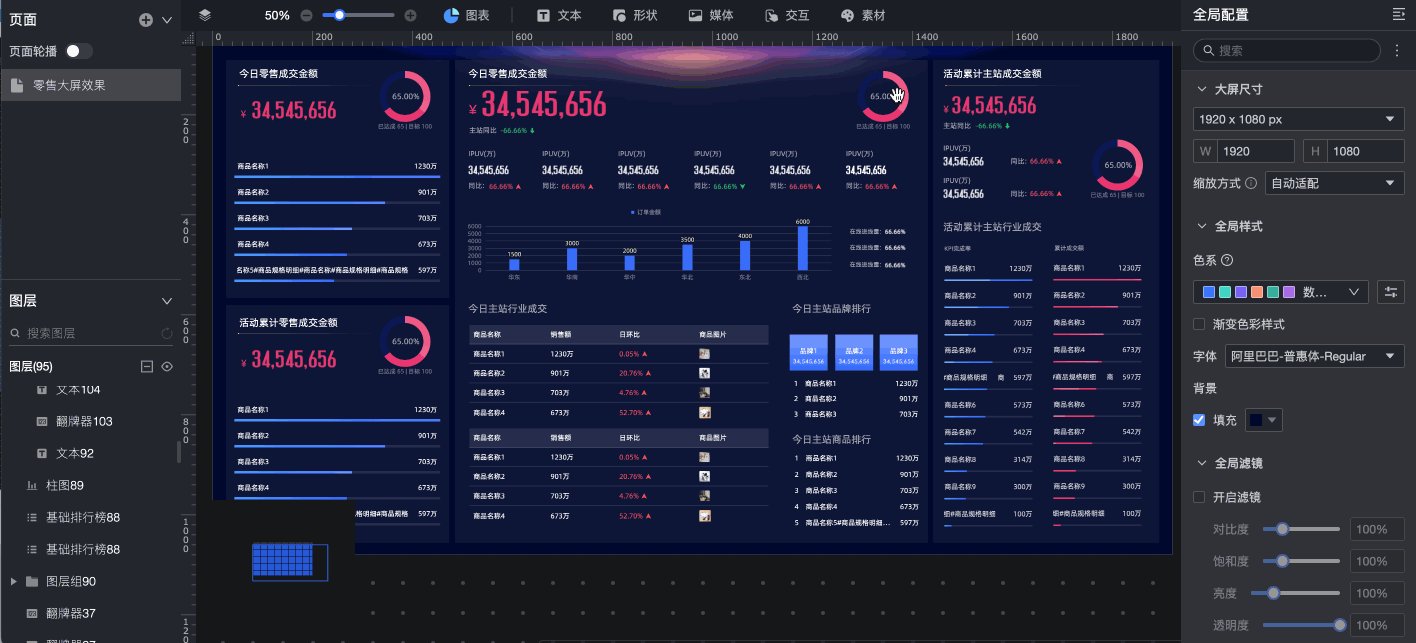
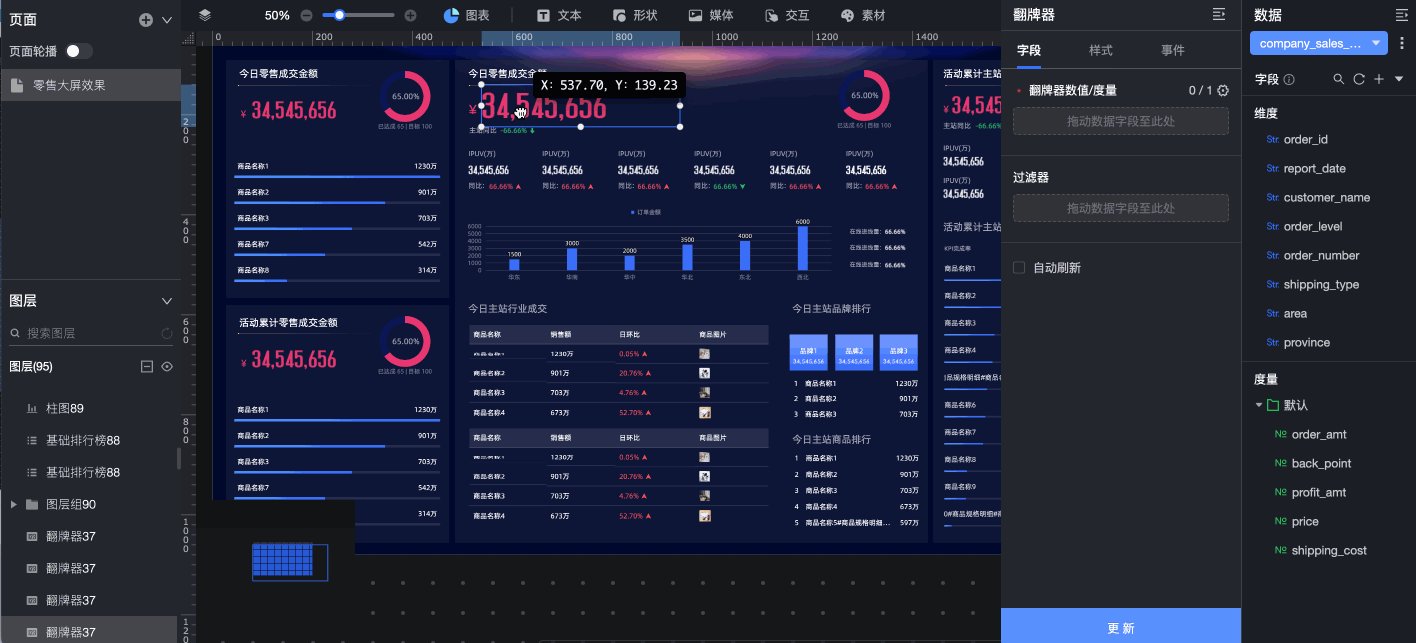
数据大屏提供8种类型的图表,以及丰富的文本、形状、媒体、交互控件、素材,满足多样化大屏搭建需求。本节为您介绍如何创建并配置大屏组件。
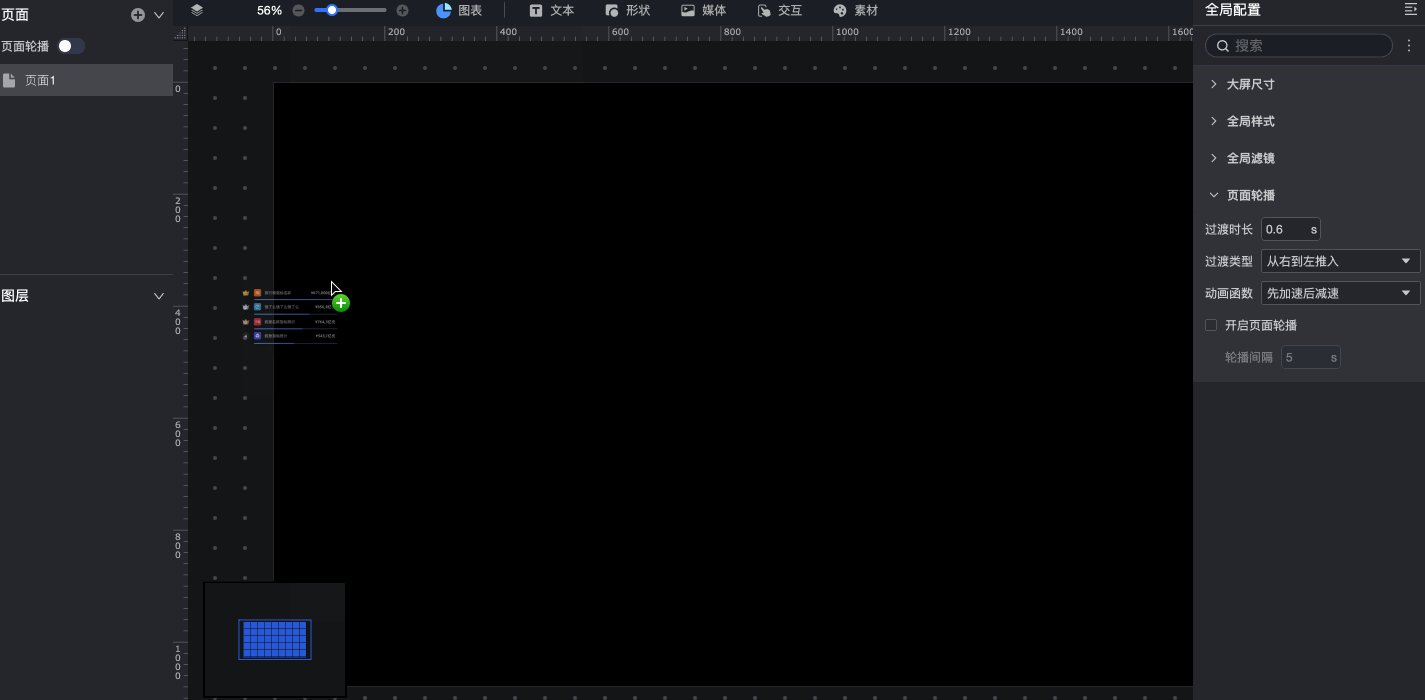
在头部导航栏中,将需要的组件拖拽至画布中。

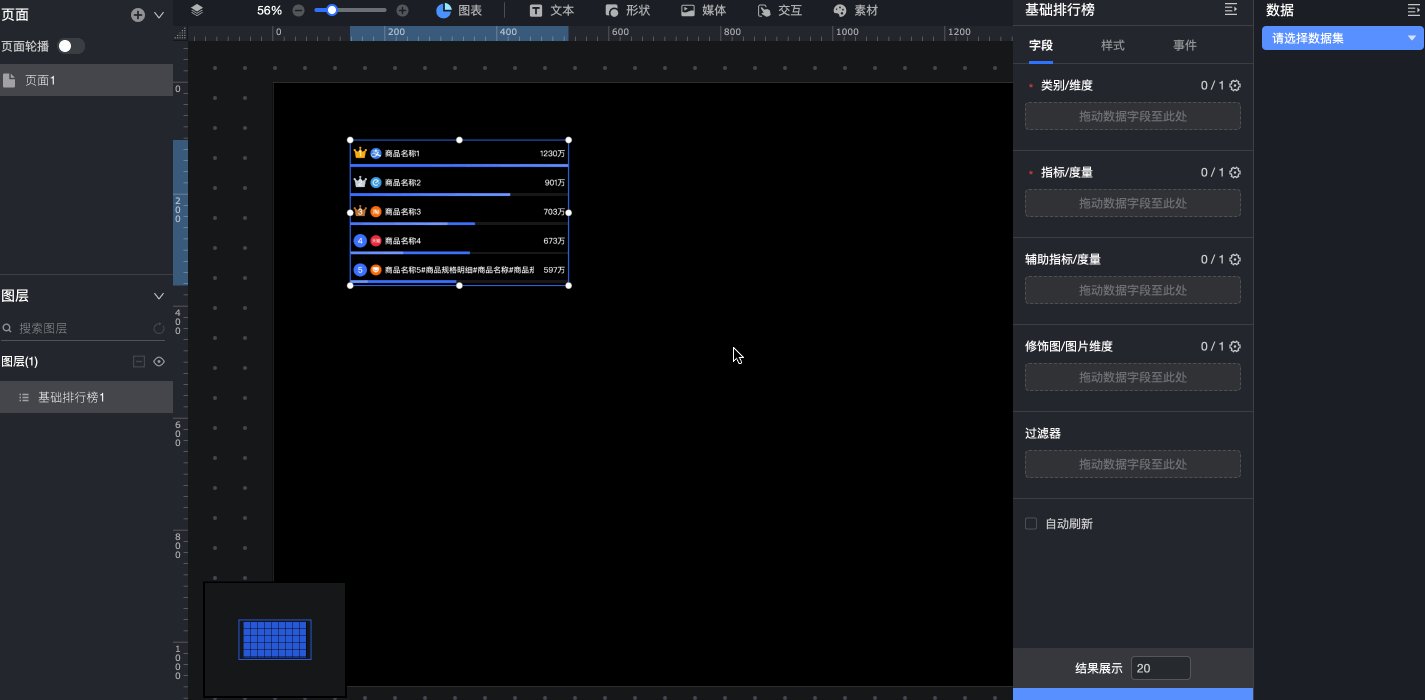
引入数据集数据,配置图表字段。
使用方式与仪表板中,图表字段的配置方式相同,请参见配置图表字段。
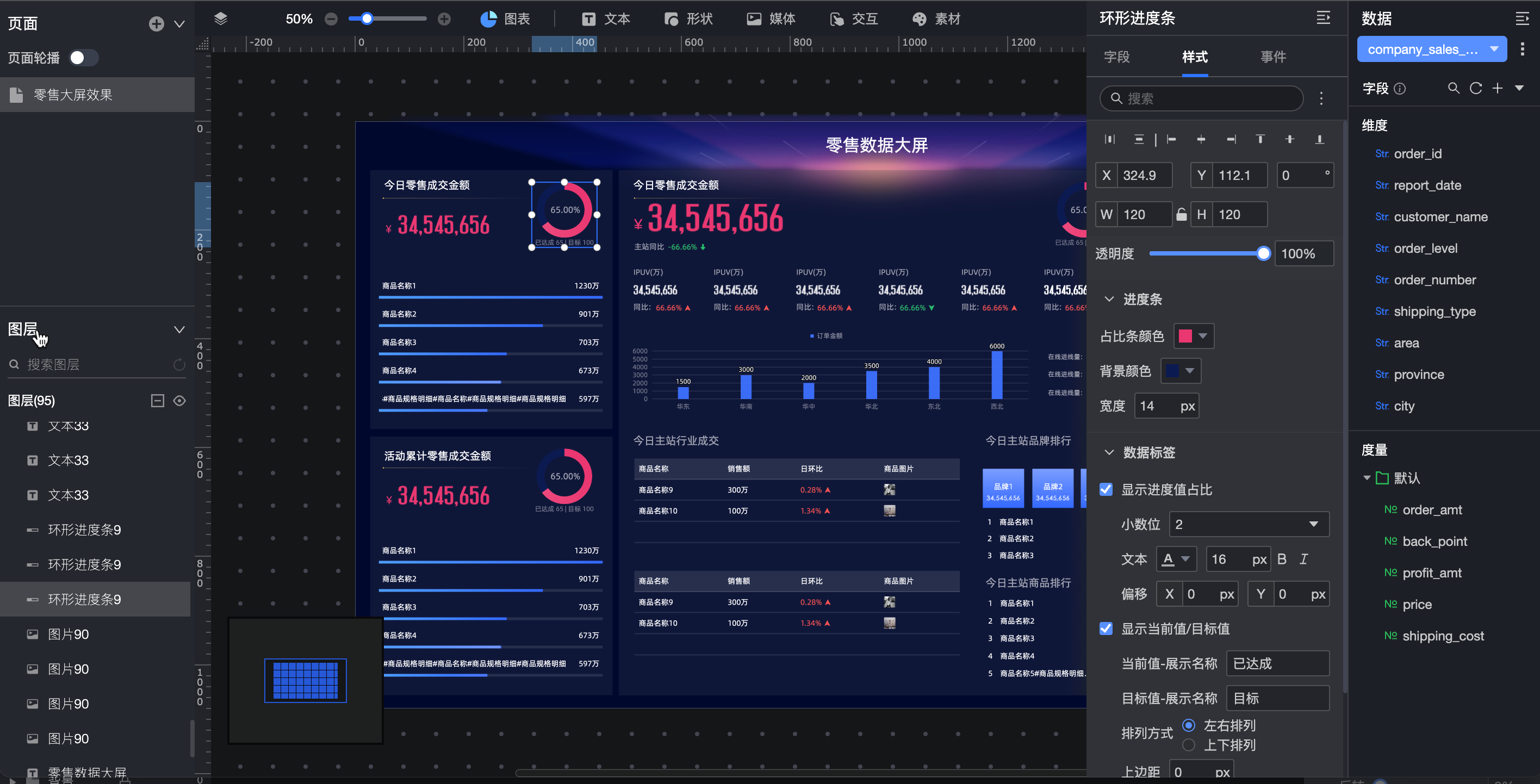
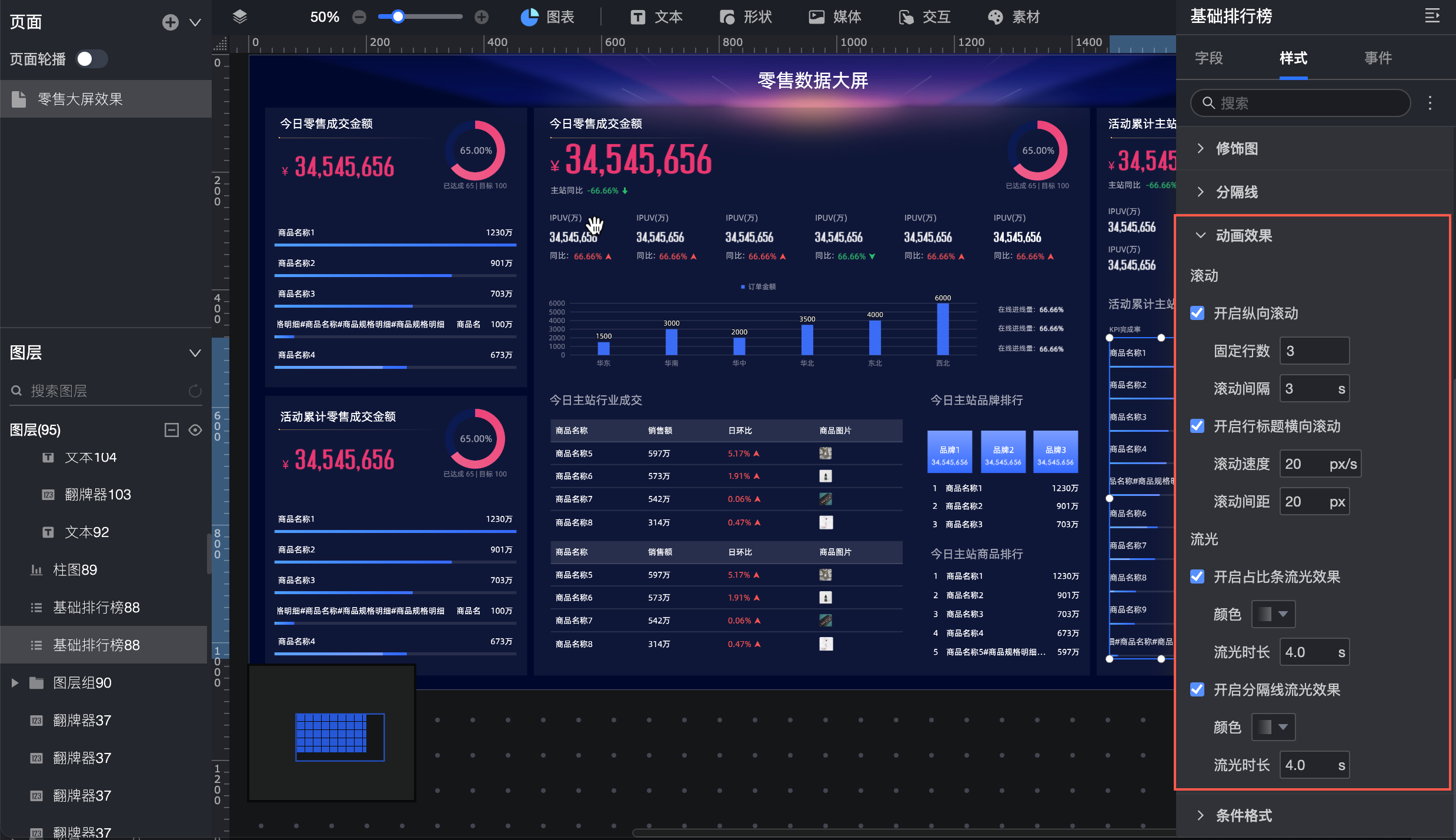
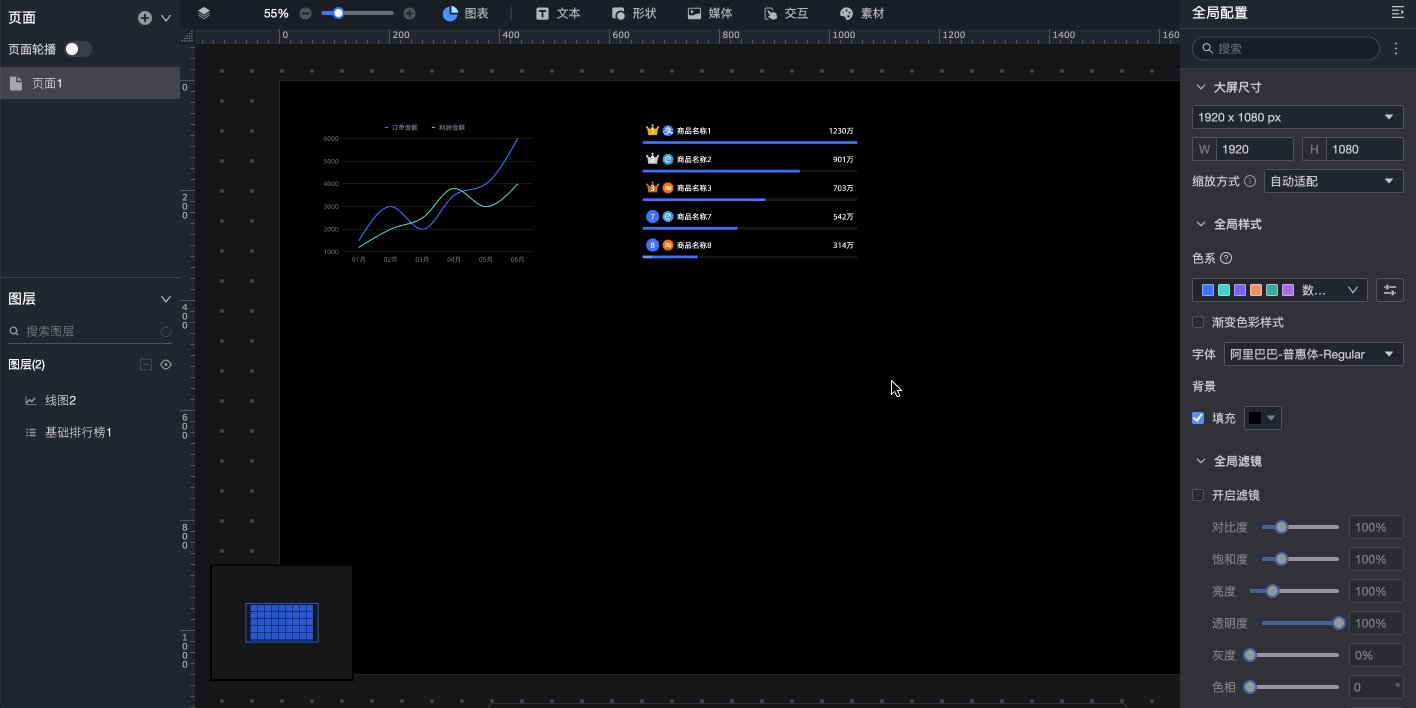
配置图表样式。
精细化的样式配置属性:支持图表元素级别的样式配置,颜色、字体、位置、排列方式、宽高等均可自由配置。

丰富的动画效果:支持流光、翻页、滚动、等动画效果。

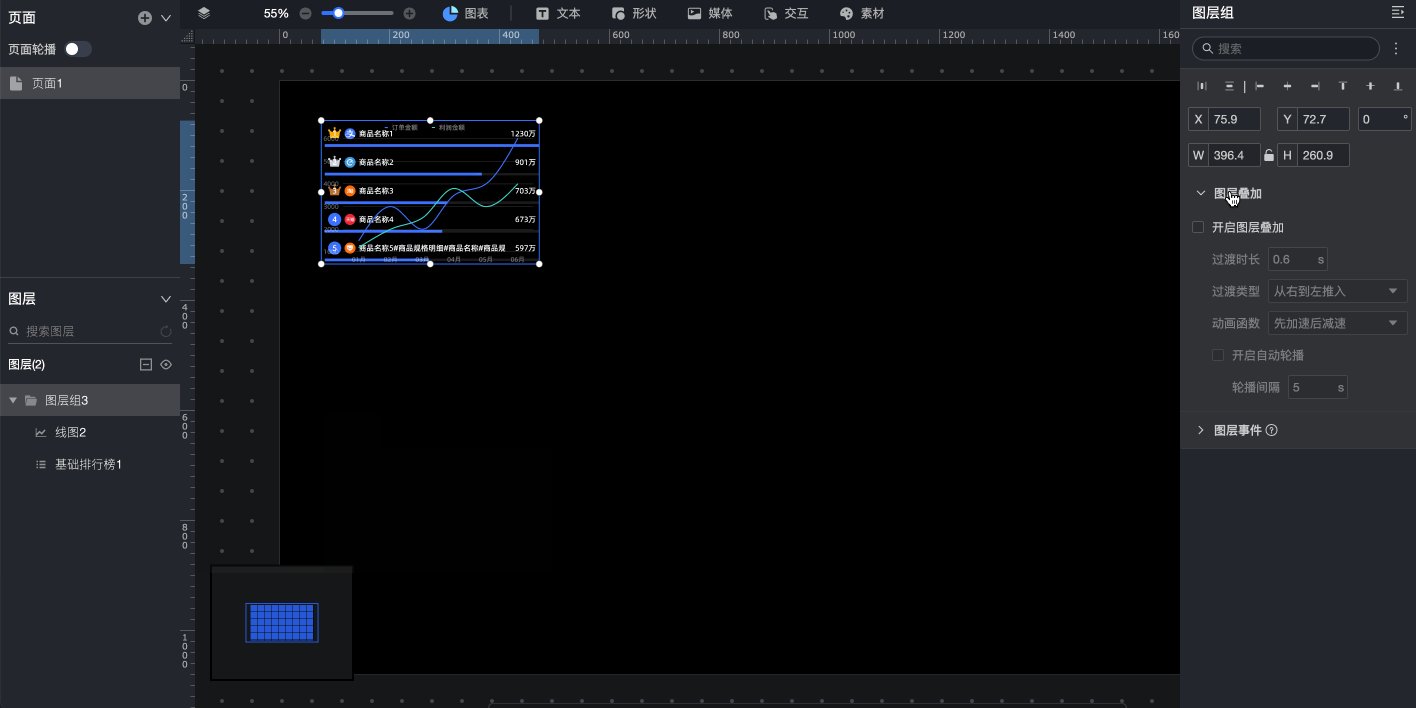
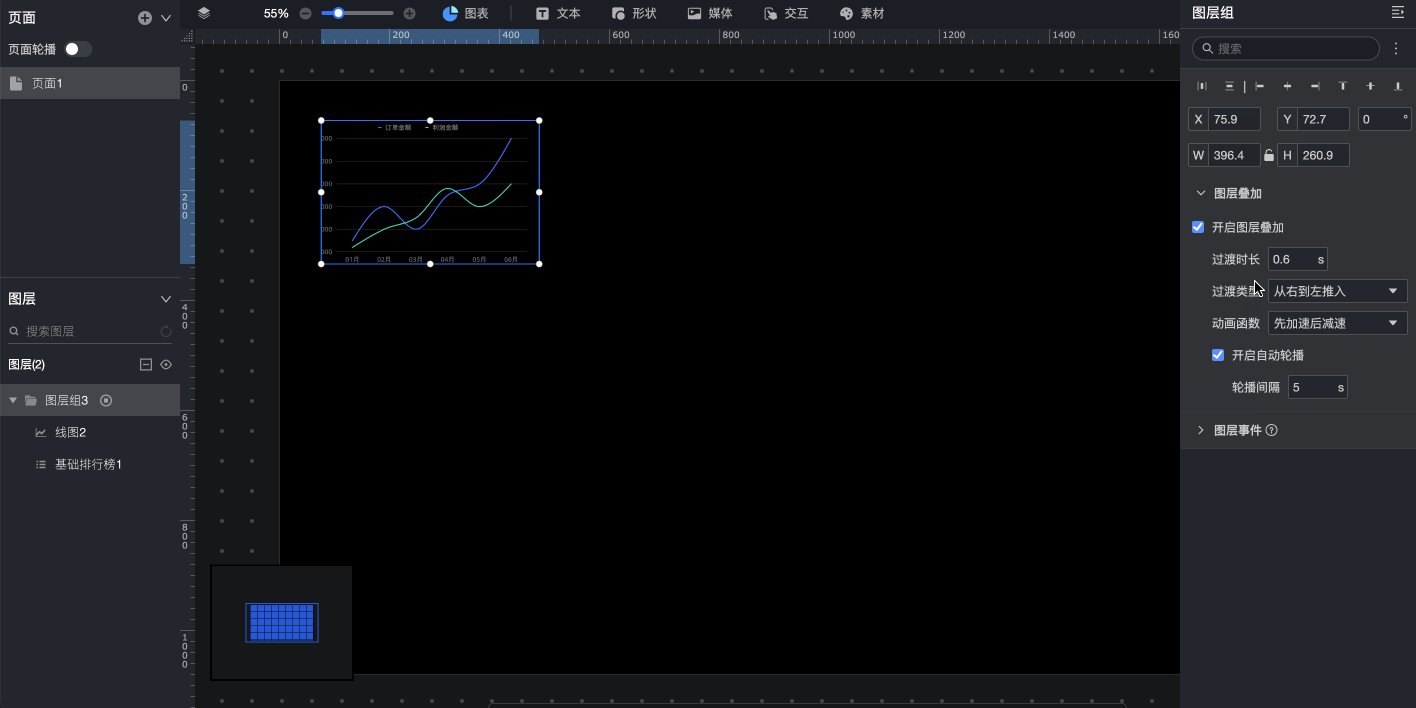
配置图层组
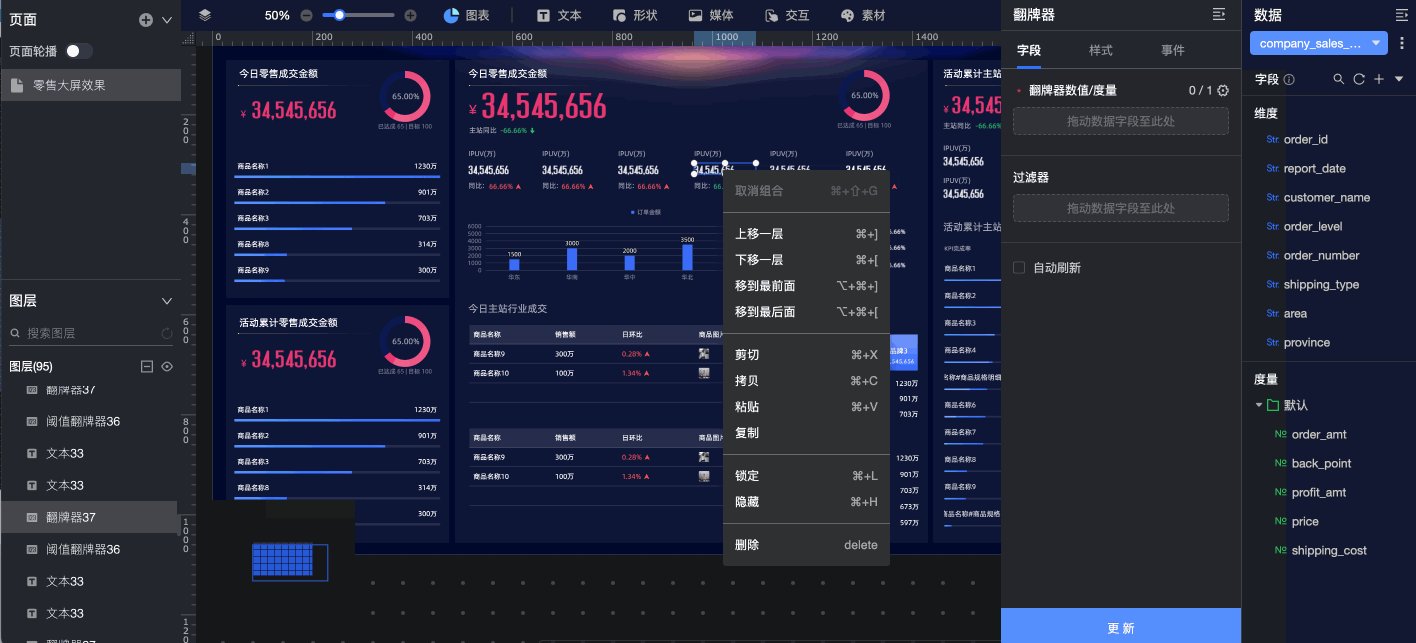
画布中的1个元素为1个图层,本节将介绍如何配置图层组,并开启图层轮播。
将2个图层重叠,选中并单击右键进行组合,形成图层组。
在右侧的图层组中,选中开启图层叠加,并调节过渡时长、过渡类型、动画函数等参数。
选中开启自动轮播,并设置轮播间隔时长。

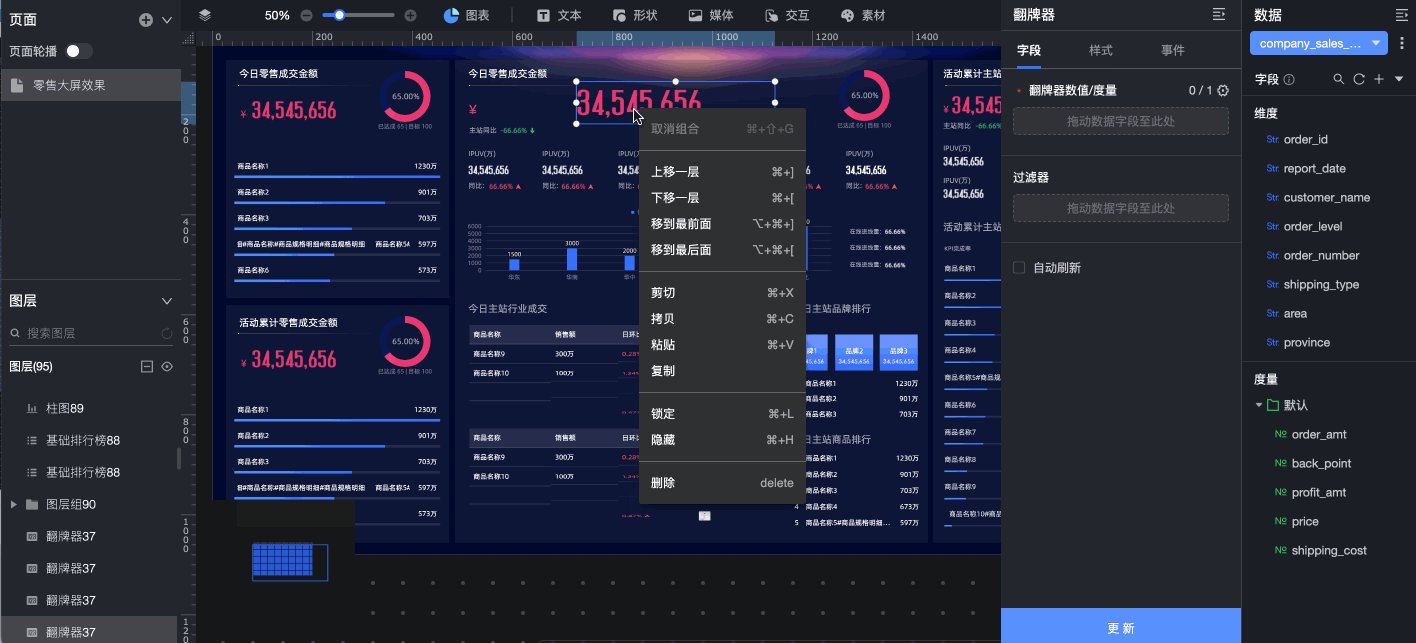
灵活调整画布布局
本节将为您介绍数据大屏的布局方式。
与仪表板相比,数据大屏采用更加灵活的方式调整画布。用户可以在大屏中,自由拖入组件、像素级别地移动组件位置,进行剪切、拷贝、锁定、隐藏、组合等操作,自由掌控画布的布局。
预览大屏效果
本节将为您介绍如何预览大屏,包含预览页面、预览大屏2种模式。
功能入口

预览页面
仅预览当前页面,在此模式下,导航栏将保留。
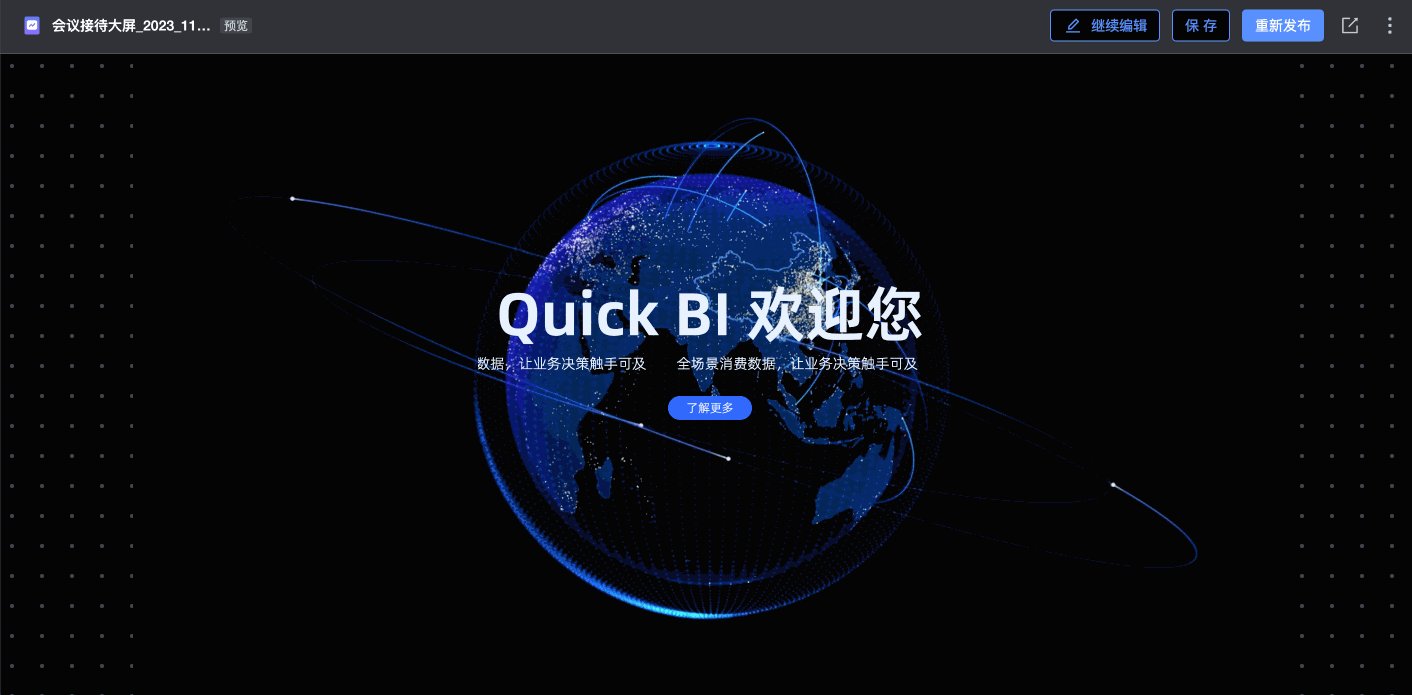
预览大屏
预览整个大屏,与投屏效果一致;若配置了多个页面,可在此查看多页面效果。