明细表一般反映指标在维度中的分布及排名顺序。本文为您介绍如何为明细表添加数据并配置样式。
效果图

配置数据
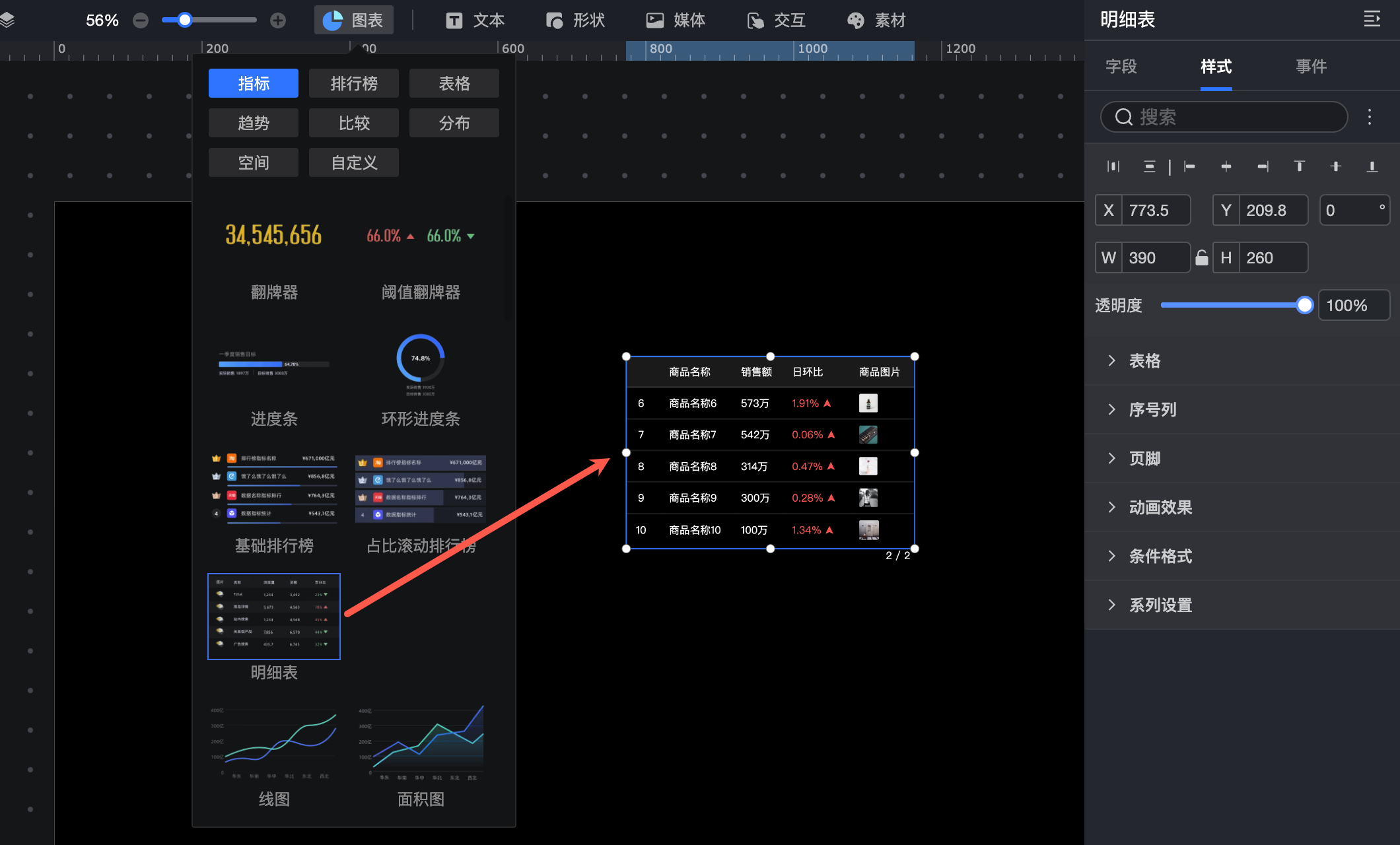
在组件库区域的图表中,找到明细表并拖至画布中。

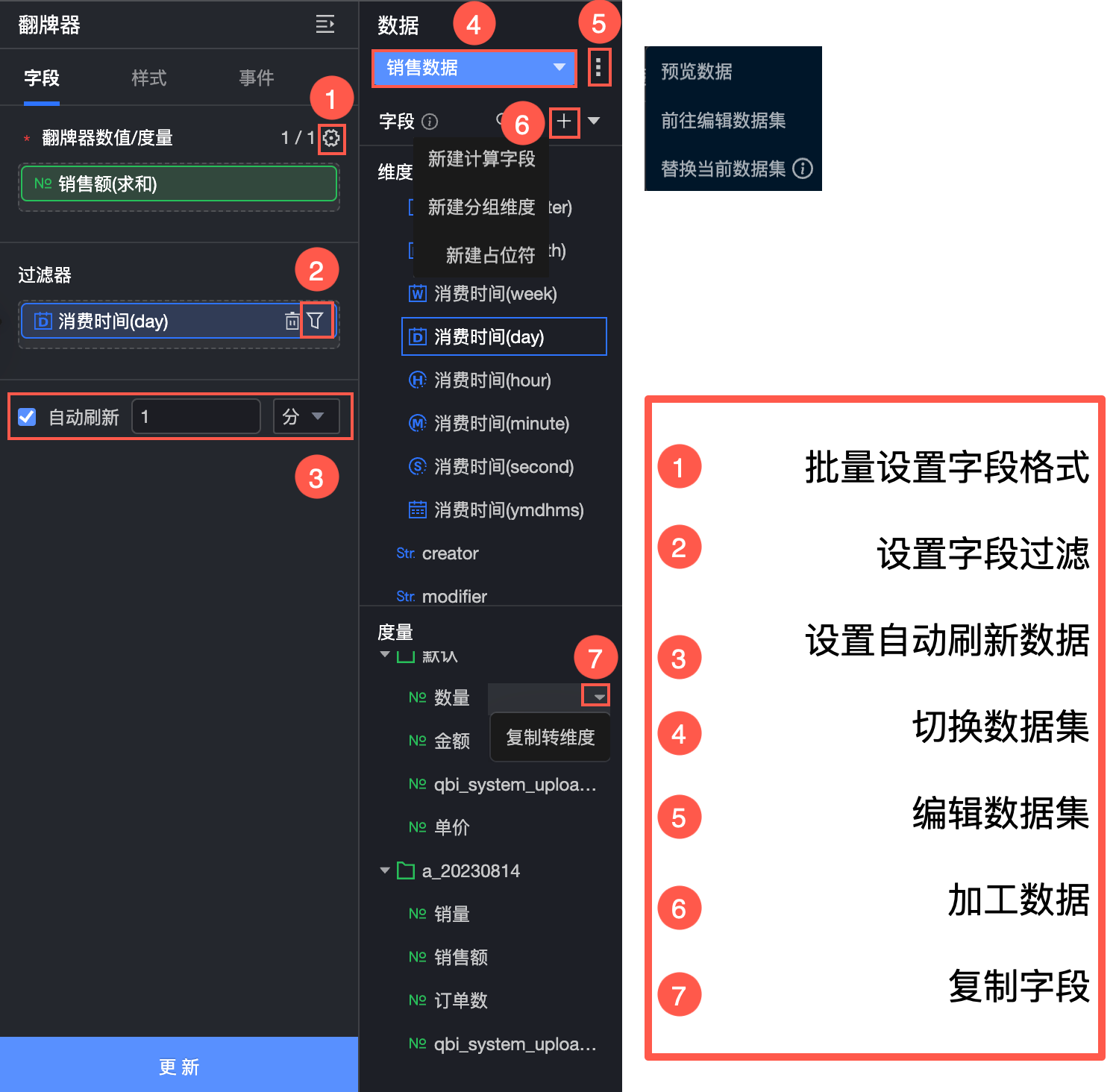
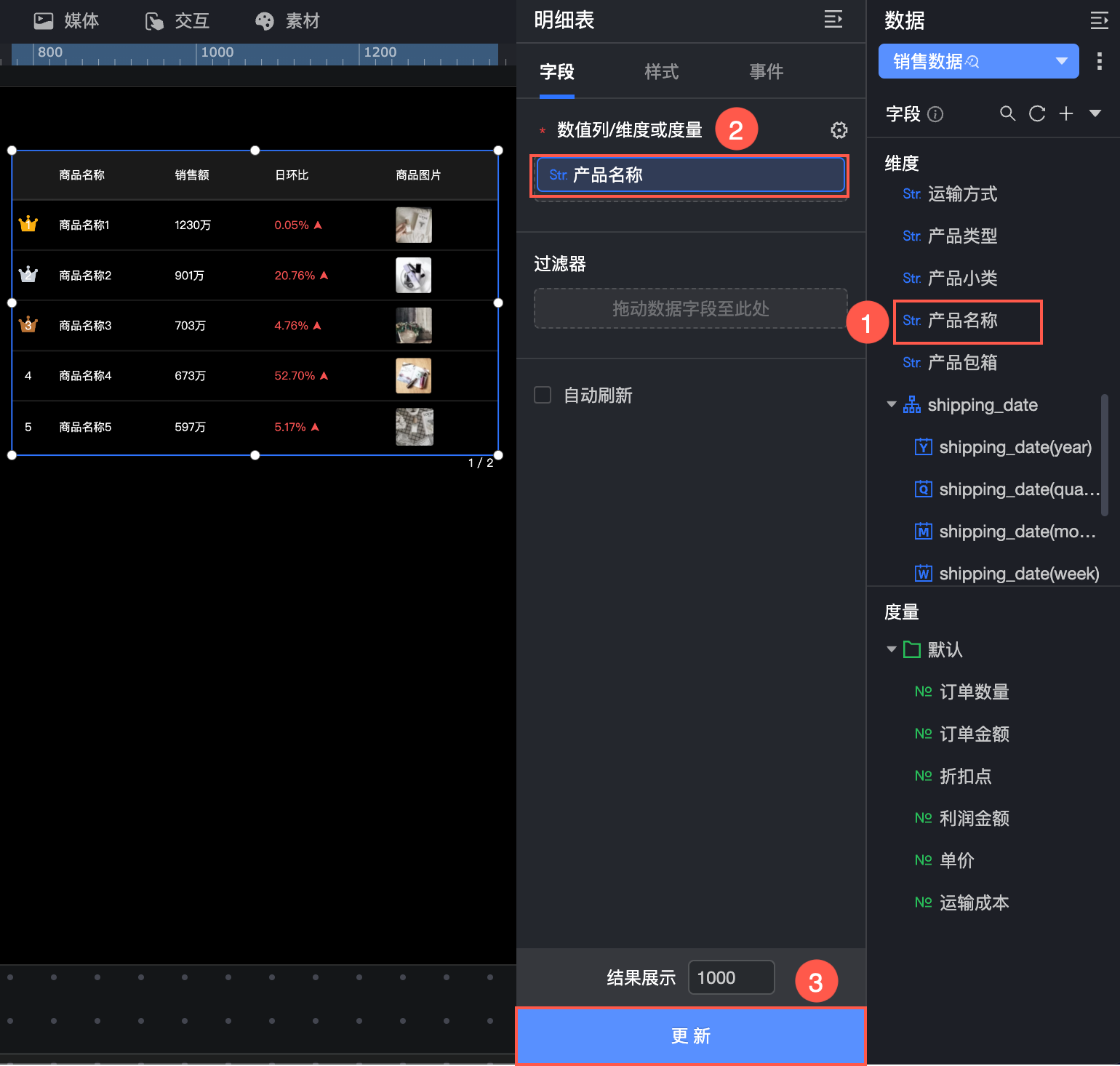
单击请选择数据集,并按照下图指引,添加数据。

配置样式
位置和尺寸
您可以在配置区对组件进行如下设置:
调整组件的对齐方式(①):支持左对齐、居中和右对齐等。
调整组件的尺寸(②):以左上角为原点,设置X和Y轴的值,调整位置。
调整组件的角度(③):设置旋转角度的值。
调整组件的大小(④):设置W和H的值,调整组件的宽度和高度。
锁定组件(⑤):锁定组件后,无法调整组件的大小。
调整透明度(⑥):设置组件的透明度。

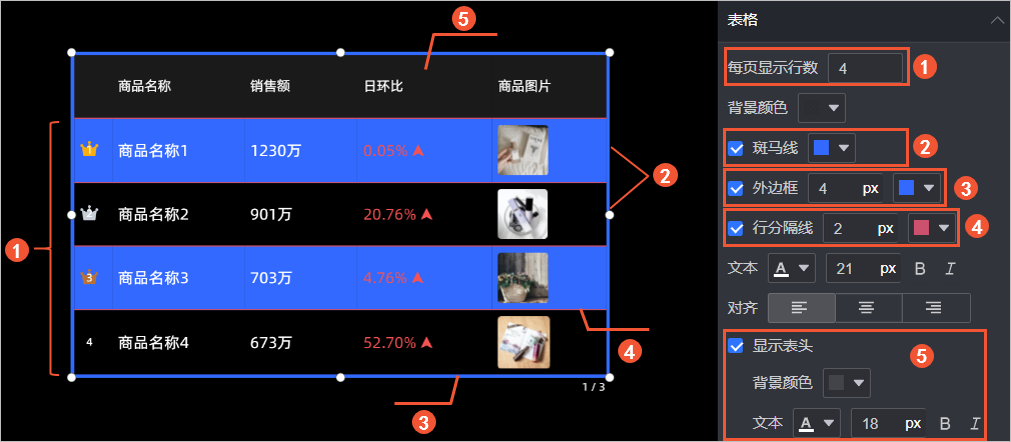
表格
您可以在表格区域,设置明细表样式。支持的操作如下:
每页显示行数:设置明细表每页显示的行数(①)。
背景颜色:设置明细表的背景颜色。
斑马线:设置斑马线颜色(②)
外边框:设置外边框的粗细、颜色(③)。
行分隔线:设置行分隔线的粗细、颜色(④)。
文本与对齐方式:设置明细表中文本样式和对齐方式(左对齐、居中对齐、右对齐)。
显示表头:设置表头的背景颜色以及文本样式(⑤)。

序号列
您可以在序号列区域,设置序号的文本样式、大小、圆角半径、背景颜色以及Top3的样式。
页脚
您可以在页脚区域,设置页脚的位置(左、中、右)、边距和文本样式。
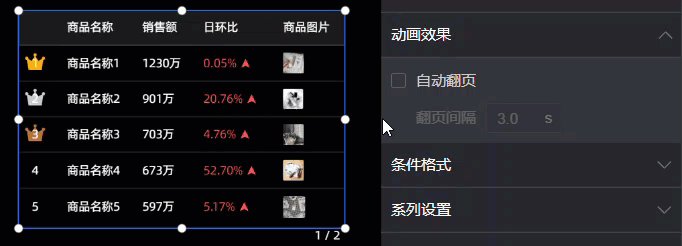
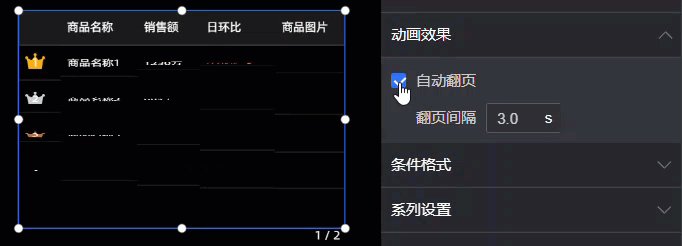
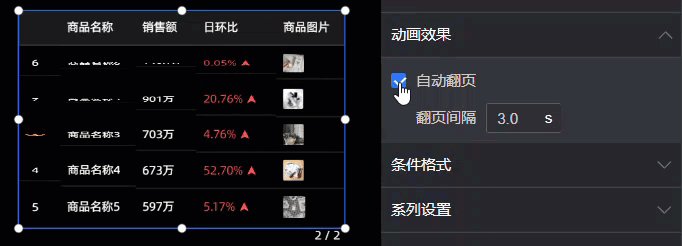
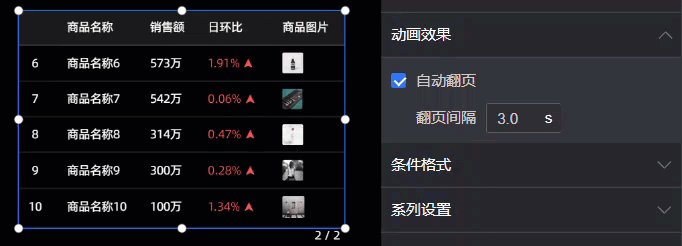
动画效果
您可以在动画效果区域,设置翻页的间隔时间。
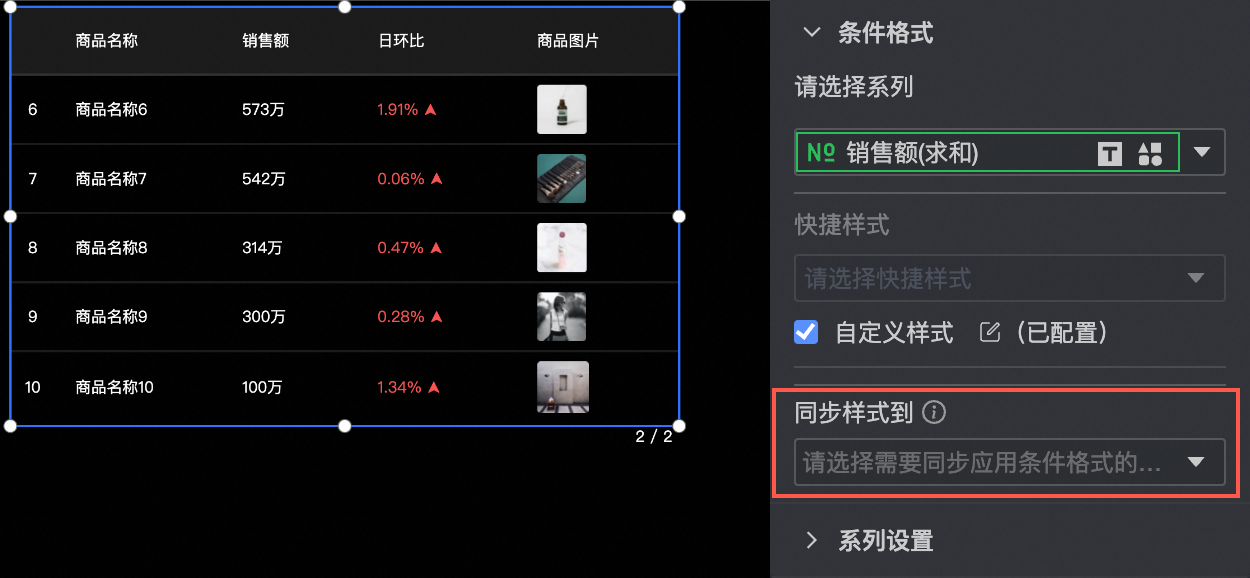
条件格式
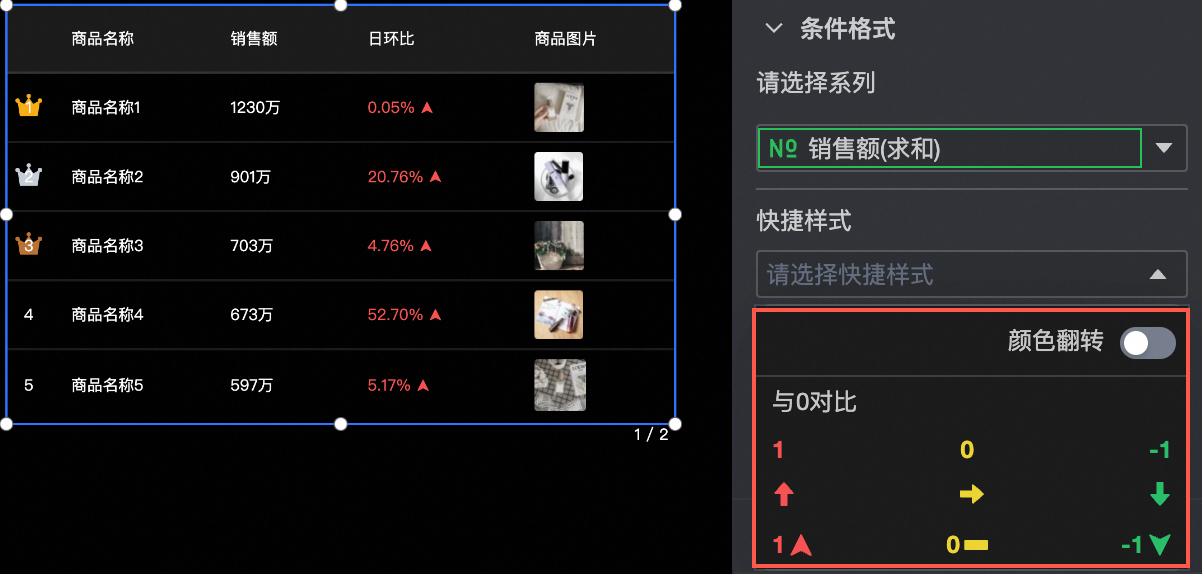
您可以在条件格式区域,设置明细表度量的条件格式。
请选择系列:添加到指标/度量区域的度量项均可选择。
快捷样式:从指定的样式中,设置标记图标和字体显示颜色。

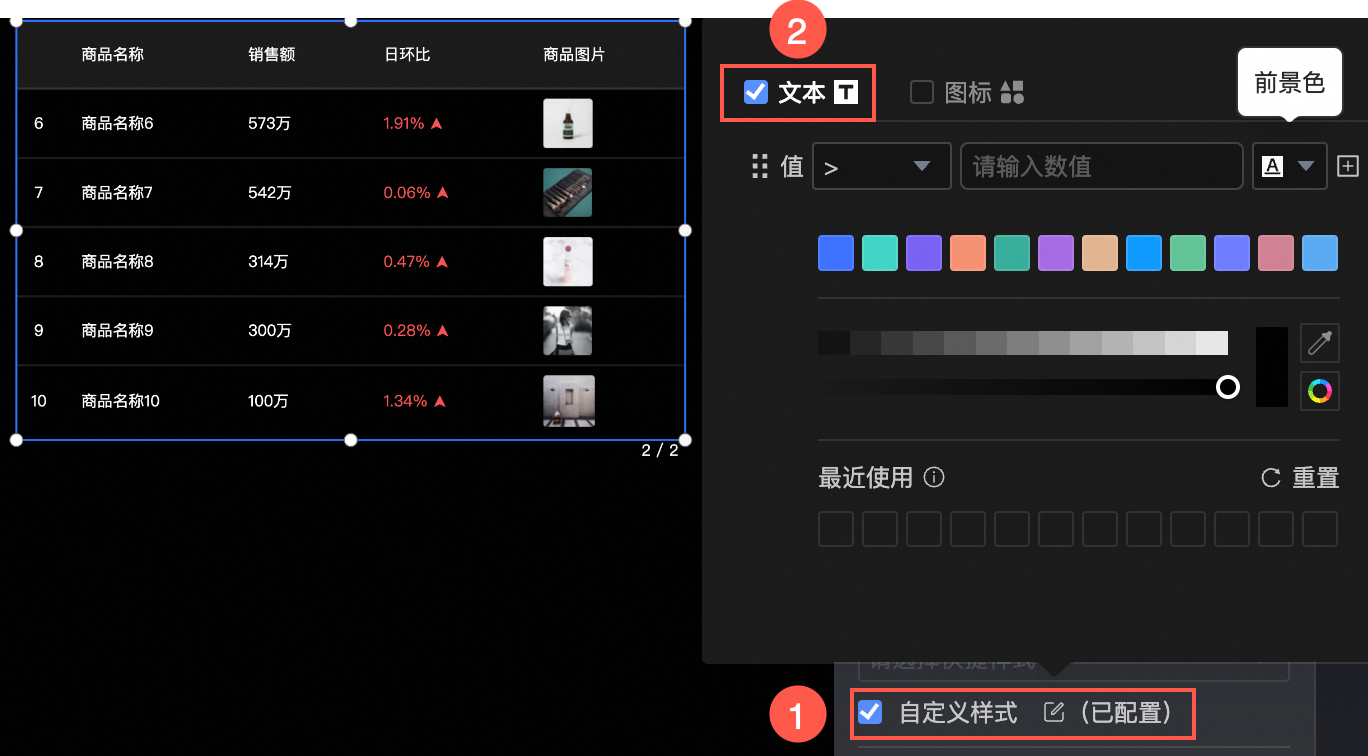
自定义样式:自定义文本和图标样式,并设置条件选择、标记图标、范围值和字体显示颜色等。
自定义文本:可支持自定义设置条件值、前景色。

自定义图标:支持自定义设置条件值、组合样式。

同步样式到:同步当前的条件格式到其他度量指标中。

系列设置
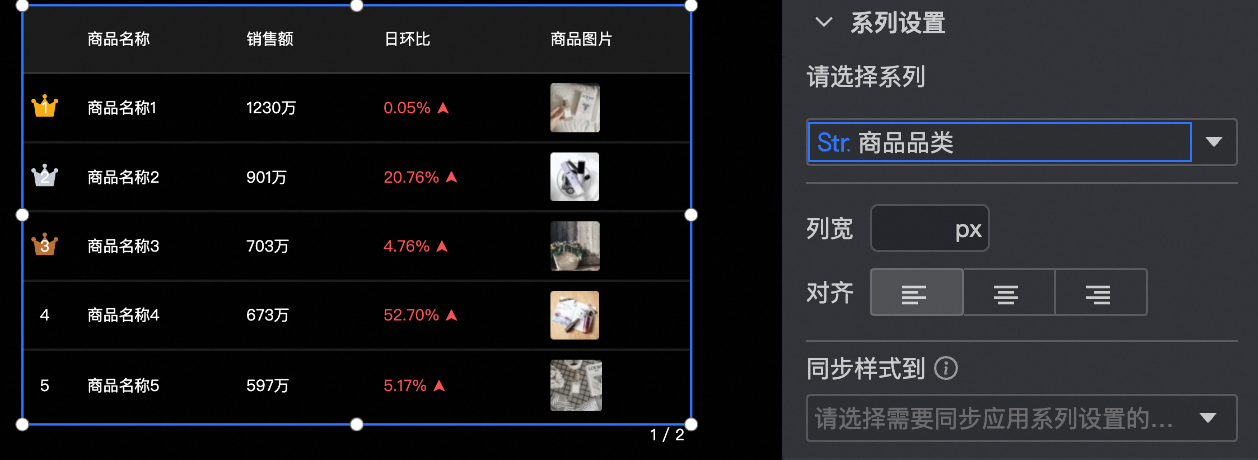
您可以在系列设置区域,设置明细表的系列。
请选择系列:选择指标/度量区域的度量项。
列宽:设置明细表目标系列所在的列宽。
对齐:设置明细表目标系列文本的对齐方式(左对齐、居中对齐、右对齐)。
同步样式到:同步当前的系列设置到其他度量指标中。