当使用Web播放器SDK播放视频出现Access-Control-Allow-Origin或提示资源允许跨域访问等相关报错时,您需要启用播放域名允许跨域访问。本文为您介绍web播放器、OSS播放如何配置跨域访问。
H5播放FLV、M3U8视频的跨域配置
当出现以下错误时,需要启用播放域名允许跨域访问。
No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
Origin ‘http://localhost:9030‘ is therefore not allowed access.添加允许跨域访问的HTTP消息头。更多信息,请参见自定义HTTP响应头。
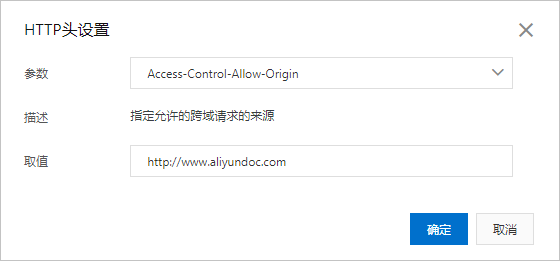
Access-Control-Allow-Origin:指定允许的跨域请求的来源。取值为播放视频网站的域名,例如网站为https://www.aliyundoc.com,那么参数取值为https://www.aliyundoc.com。示例图如下所示。

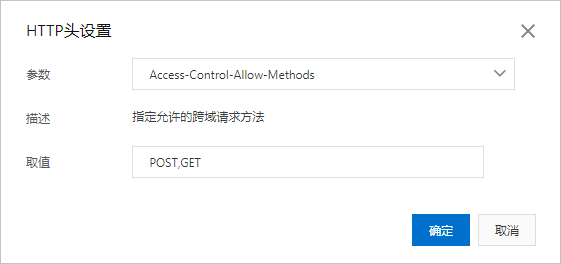
Access-Control-Allow-Methods:指定允许的跨域请求方法。取值为POST或GET,如果您需要同时添加POST和GET,请使用半角逗号(,)隔开。示例图如下所示。

如果ts分片地址的域名和M3U8的地址的域名不一样,那么ts分片地址的域名也需要添加允许跨域访问的HTTP消息头。
播放OSS存储视频的跨域设置
从播放器直接访问OSS需要开通Bucket的跨域资源共享。更多信息,请参见设置跨域资源共享。
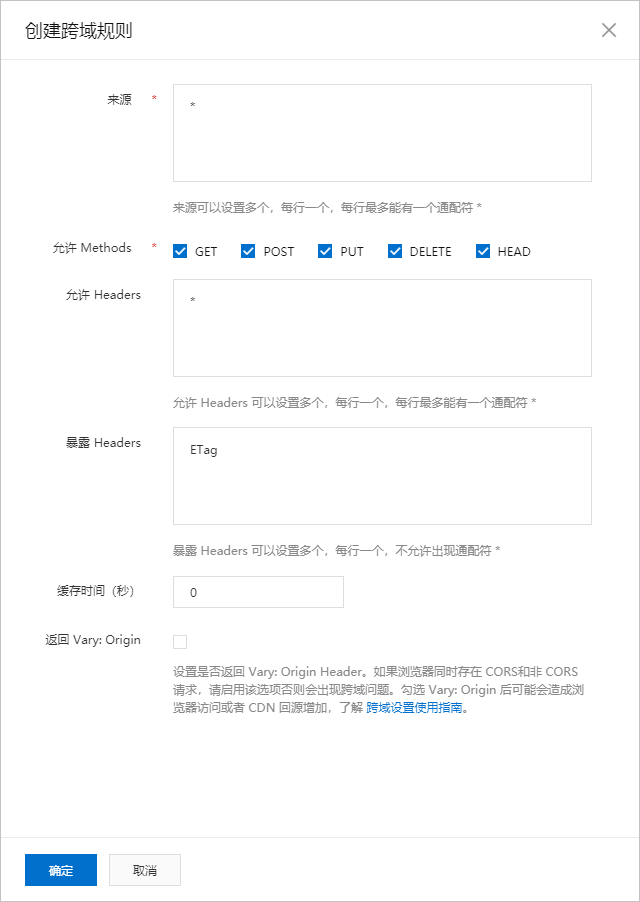
创建跨域规则参数配置。
来源:*。
允许 Methods: 选择GET,POST,PUT,DELETE,HEAD。
允许 Headers:*。
暴露Headers:ETag。
请将该条CORS规则设置成所有CORS规则的第一条。
示例图如下所示。
该文章对您有帮助吗?
- 本页导读
- H5播放FLV、M3U8视频的跨域配置
- 播放OSS存储视频的跨域设置

