本文将以一个简单的电商网站作为演示示例,为您介绍如何利用的边缘函数实现网站动静分离加速。通过本方案,您不仅能够了解边缘函数的工作原理及其应用场景,还能获得一份详尽的操作指南,帮助您轻松部署和配置,从而显著提升您网站的加载速度与用户体验。
方案概览

实现动静分离加速网站,需要以下几步:
配置站点:将主域名配置在中,方便后续对域名的加速。
部署静态资源:在OSS中放置所需要的图片资源,并且在中配置加速域名来访问这些图片资源。
部署动态资源:在ECS服务器中部署Python服务,并且需要在中配置域名来对动态请求进行加速。
配置边缘函数:配置一个边缘函数并且给它配置一个域名,通过边缘函数,可以得到更快的页面渲染响应。

用户发起的请求经过极速DNS解析后,图片、视频等静态资源会直接从边缘节点的缓存中获取;若缓存未命中,则回源站拉取数据。对于网页渲染所需的动态请求,边缘函数会回源站获取动态商品信息,并在边缘节点完成页面渲染,最终将结果返回给客户端。
注意事项
本方案中以源站域名www.example.com,加速域名shopping.example.com,静态资源域名images.example.com为例,在后续的方案实践,您需要将上述的示例域名替换为您真实备案通过的域名。
1. 配置站点
您需要将您的站点接入,以便对您站点中的动静态资源进行加速。
在ESA控制台,选择站点管理,单击新增站点。
在输入站点页面中输入站点,如:
example.com,点击下一步。在选择区域和接入方式页面,在获得加速与保护的区域处选择您的站点需要获得安全加速服务的区域,并在接入方式处选择CNAME方式,单击下一步。
在选择套餐类型页面,可以通过新购套餐和绑定已购套餐两种方式选择合适的套餐,按照控制台指引完成套餐订购。
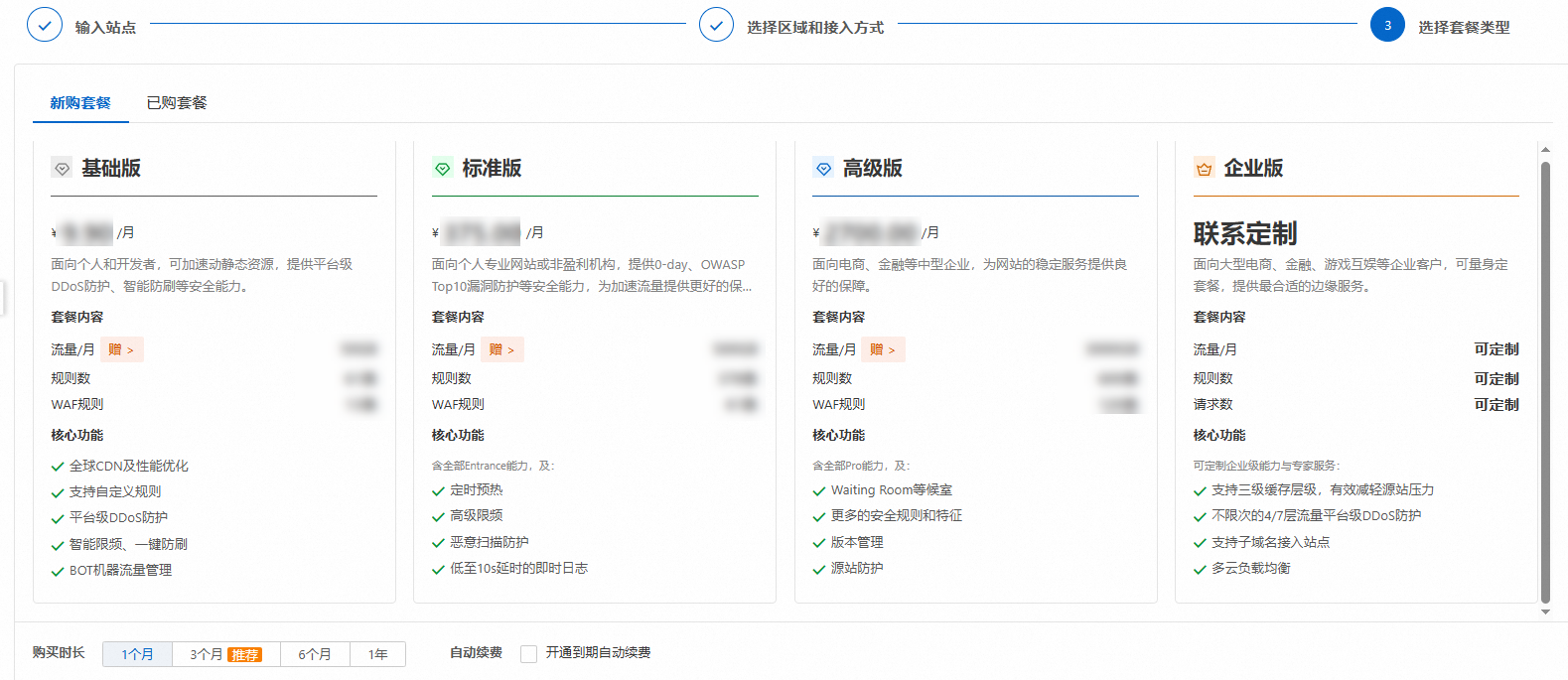
新购套餐
在新购套餐页面根据实际需要选择合适的套餐。

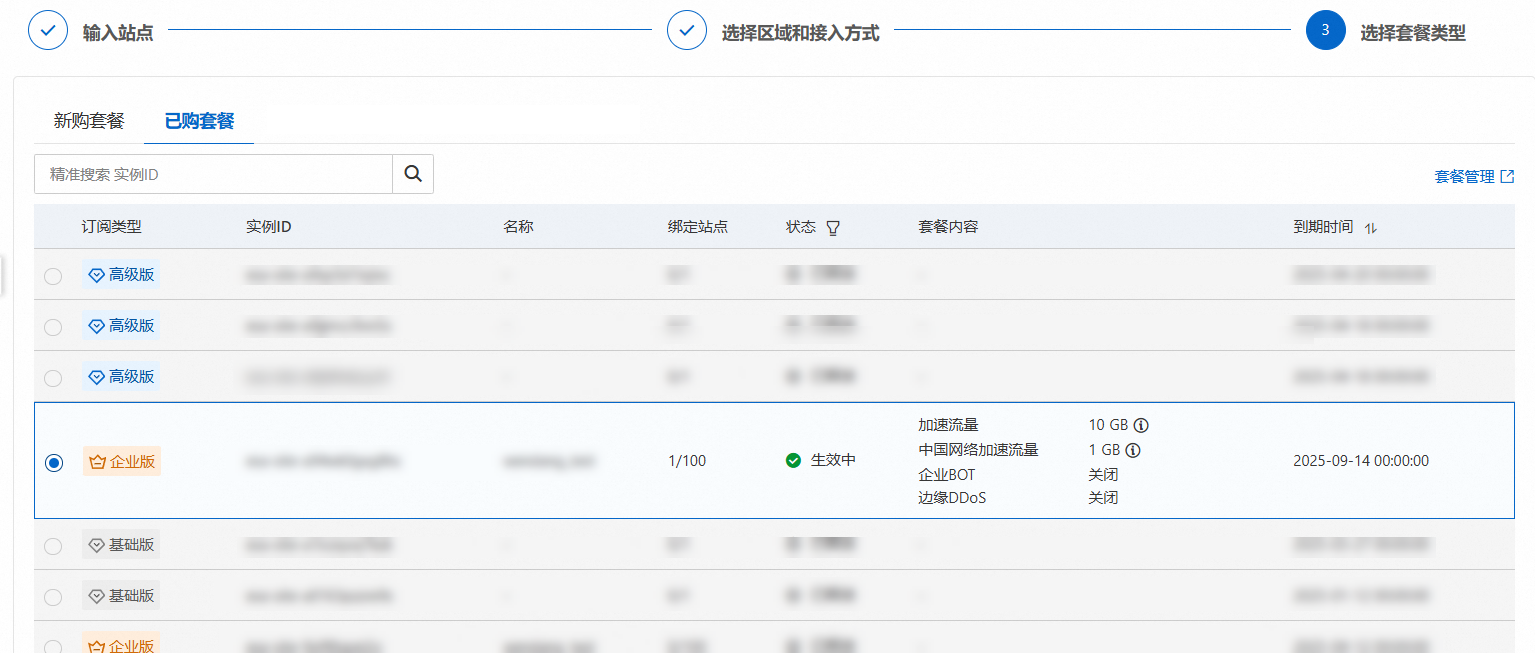
绑定已购套餐
如果当前已购买套餐,可在已购套餐页签中选择该套餐进行绑定。
 说明
说明如果您未参与过免费试用活动,则可以登录阿里云官网-试用中心,搜索
ESA即可领取1个月ESA基础版。在ESA控制台,在左侧导航栏单击站点管理,进入站点管理页面后单击目标站点,在站点概况页面,对域名归属权进行验证。
2. 配置静态资源
2.1 准备环境和资源
2.2 配置静态资源的加速域名
在ESA控制台,选择站点管理,在站点列单击目标站点。
左侧导航栏,单击,根据不同的记录类型添加解析记录。
配置项
示例值
记录类型
CNAME主机记录
images代理状态
开启
记录值/源站
OSS
回源类型
私有访问-同账号
授权
默认会自动授权同账号的私有访问
OSS地址
website-resources-shopping.*******.aliyuncs.com回源HOST
跟随源站域名
TTL
自动
记录类型选择图片视频,点击完成。
DNS记录创建成功后,复制CNAME配置向导页面中的主机记录和记录值。

进入云解析DNS控制台,在左侧菜单栏单击,在权威域名页签下找到目标站点的域名,单击解析设置。
在解析设置中点击添加记录,按以下配置添加记录,单击确定。
配置项
示例值
记录类型
CNAME主机记录
images记录值
images.example.com.**.*******.comTTL
10分钟
返回步骤4所在的CNAME配置向导页面,在步骤CNAME验证生效中单击查询。当提示内容出现CNAME已生效,则证明CNAME配置完成。
 说明
说明CNAME生效时间可能需要数分钟,配置完成之后,如果没有及时生效,请耐心等待。
通过在浏览器上输入
http://{加速域名}/1.png来测试是否可以正常显示图片。说明如果访问出现了404的错误,请修改URL,按照文件目录路径访问即可。例如,如果您的图片没有放置在根目录,而是放置在images目录下,则此时您的访问路径应该为
http://{加速域名}/images/1.png。
3. 部署动态资源
3.1 准备环境
登录ECS管理控制台。
在左侧导航栏,选择实例与镜像>实例,在顶部菜单栏,选择华东1(杭州)地域。
在实例页面,单击创建实例。然后在云服务器ECS购买页面,创建云服务器ECS。
项目 | 示例值 |
付费类型 | 按量付费 |
地域 | 华东1(杭州) |
网络及可用区 | 默认vpc、可用区默认交换机 |
实例 | ecs.e-c1m1.large(2 vCPU 2 GiB) |
镜像 | 在公共镜像中选择 Alibaba Cloud Linux |
镜像版本 | Alibaba Cloud Linux 3.2104 LTS 64位 |
系统盘类型 | ESSD云盘 |
系统盘容量 | 40 GiB |
公网IP | 选中分配公网 IPv4 地址 |
带宽计费模式 | 按使用流量 |
带宽峰值 | 5 Mbps |
安全组 | 新建安全组(在开通IPv4端口/协议中勾选 |
管理设置 | 自定义密码(自行设置密码) |
3.2 部署动态资源
登录ECS控制台。
在左侧导航栏选择实例与镜像>实例,在顶部菜单栏,选择华东1(杭州)地域。
在实例页面找到目标实例,单击实例ID进入实例详情页。
单击远程连接,选择通过Workbench远程连接,单击立即登录,输入登录密码完成登录。

将文件素材中的网站代码和网站商品数据下载到本地,解压之后,将其中的两个文件上传到ECS服务器中。
将ItemInfo.json中的域名
images.example.com更换为实际配置的静态资源的加速域名(即步骤2.2中配置的域名)。然后依次单击左上方的文件>打开新文件管理>上传文件,然后将下载的两个文档上传到服务器中。

在Workbench控制台中输入下面的命令,在本地启动一个简单的HTTP服务器。
cd / #进入系统根界面 nohup python -m http.server 80 & #后台启动一个端口号为80的HTTP服务在浏览器中输入
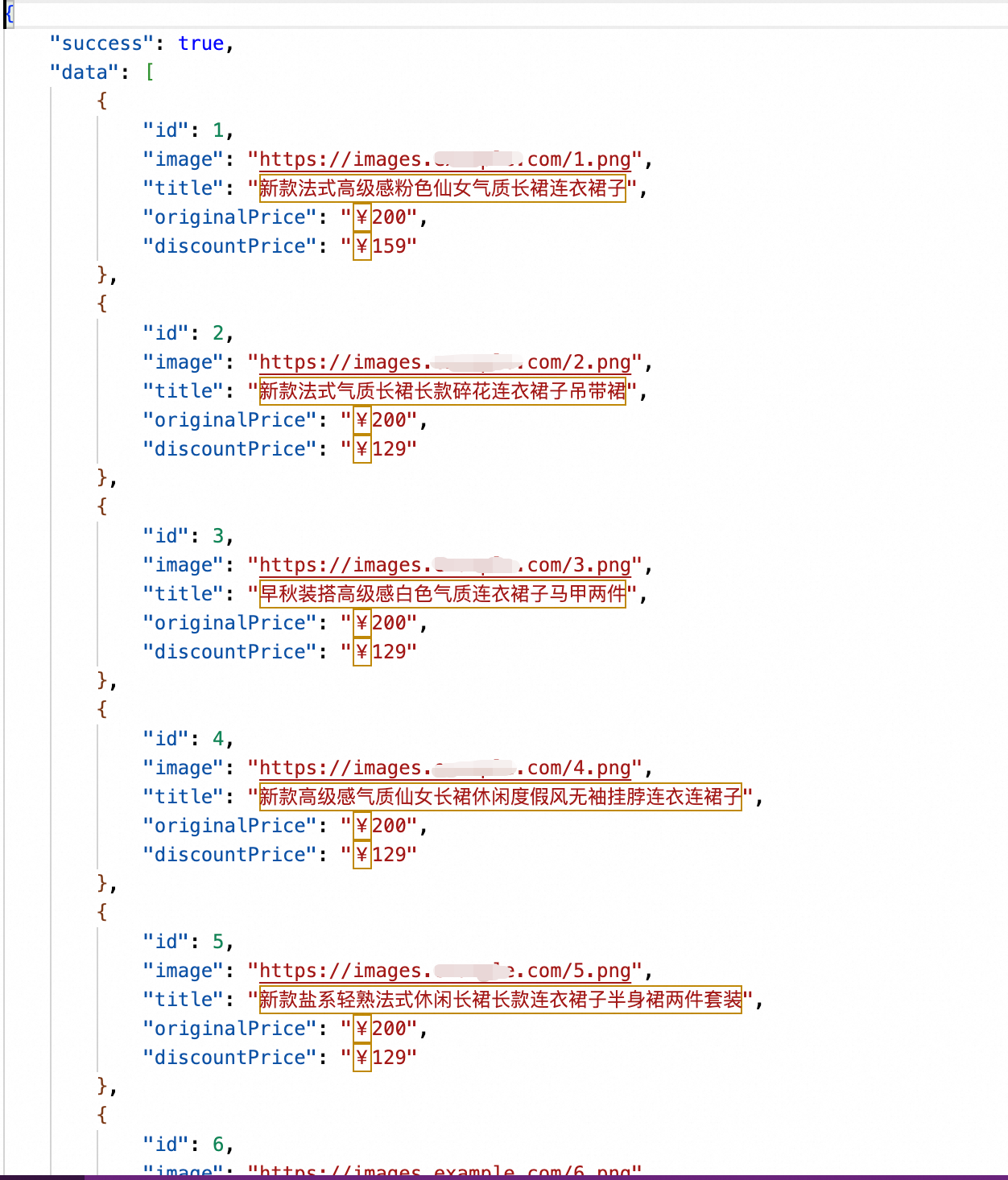
http://<公网IP>/ItemsInfo.json查看是否正确返回商品动态信息。
3.3 配置动态资源的加速域名
在ESA控制台,选择站点管理,单击目标站点操作列的配置DNS记录。
在左侧导航栏,选择。
在记录列表页面中单击添加记录,根据以下信息完成参数配置,单击下一步。
配置项
示例值
记录类型
A/AAAA主机记录
www
代理状态
开启
记录值/源站
10.0.x.x(目标云服务器 ECS 的公网 IP 地址)
TTL
自动
记录类型选择API接口,点击完成。
DNS记录创建成功后,单击CNAME配置向导,复制CNAME配置向导页面中的主机记录和记录值。
说明在配置完成之后,请暂勿关闭当前页面,步骤8中需要回到当前页面对CNAME记录是否生效进行验证。

进入云解析DNS控制台,在左侧菜单栏单击,在权威域名页签下找到目标站点的域名,单击解析设置。
在解析设置中点击添加记录,按以下配置添加记录,单击确定。
配置项
示例值
记录类型
CNAME主机记录
www记录值
www.example.com.**.*******.com(CNAME配置向导中的记录值)TTL
10分钟
返回步骤5所在的CNAME配置向导页面,在步骤CNAME验证生效中单击查询。当提示内容出现CNAME已生效,则证明CNAME配置完成。
 说明
说明CNAME生效时间可能需要数分钟,配置完成之后,如果没有及时生效,请耐心等待。
4. 配置边缘函数
4.1 创建边缘函数
登录ESA控制台,在左侧导航栏选择。
在边缘函数页面右侧账户信息区域单击更改。
在更改模式弹窗中选择付费模式,单击确认更改。
点击创建函数,选择Hello World模板,单击下一步。
填写函数名称,根据需要填写描述信息,单击提交。
为边缘函数添加访问域名。
在左侧菜单栏单击,在边缘函数列表页面选择目标函数,在操作列单击详情。
在函数详情页面,切换至触发器页签,单击添加域名。为边缘函数分配访问域名
shopping.example.com,单击确定。在域名绑定区域找到上一步所创建的边缘函数域名,在操作列单击查看DNS记录,在DNS记录管理页面复制边缘函数域名对应的CNAME值。

登录云解析DNS控制台,在左侧菜单栏单击,在权威域名页签下找到目标站点的域名,单击解析设置。
在解析设置中单击添加记录,按以下配置添加记录,单击确定。
配置项
说明
示例值
记录类型
选择域名指向的类型。
CNAME主机记录
根据域名前缀填写主机记录。
shopping记录值
填写边缘函数域名对应的CNAME值。
shopping.example.com.**.*******.comTTL
域名的更新周期,保留默认值。
10分钟
刷新DNS记录页面,检查边缘函数域名对应CNAME状态是否从待配置转变为已配置。
说明CNAME生效时间可能需要数分钟,配置完成之后,如果没有及时生效,请耐心等待。
4.2 配置边缘证书
边缘安全加速 ESA支持HTTPS安全加密服务,您可以在ESA的边缘证书中配置SSL证书并开启SSL/TLS功能,实现客户端与ESA节点间请求的加密传输。在该实践中,推荐您申请免费证书。更多边缘证书的内容您可以参考如何配置边缘证书。
在ESA控制台,单击左侧站点管理,在站点管理页面中单击目标站点。
在目标站点管理页面,在左侧菜单栏中单击。
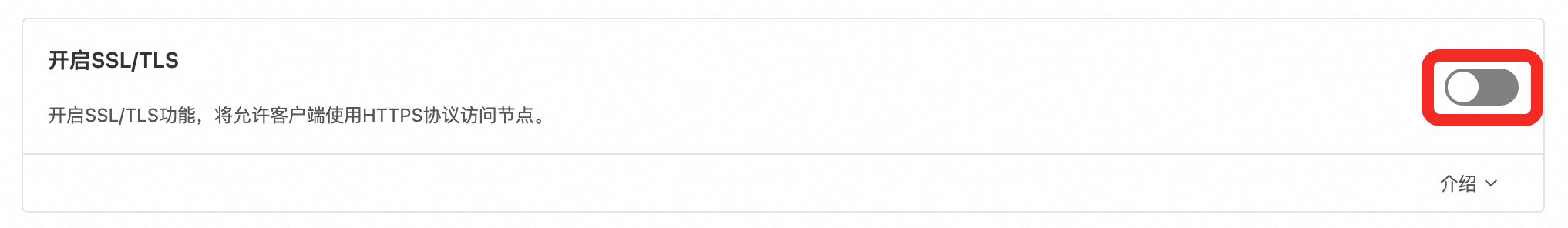
在边缘证书中找到开启SSL/TLS,点击右侧的按钮,开启该功能。

在边缘证书中找到证书管理,点击申请免费证书,根据以下信息完成参数配置,单击确定。
配置项
说明
示例值
证书颁发机构
此处选择默认值。
Let's Encrypt证书域名
填写前几个步骤中静态资源域名、动态资源域名和边缘函数域名。
images.example.comwww.example.comshopping.example.com免费证书的申请大约需要5-10分钟,待证书申请完成之后,会自动部署到ESA平台,无需您再手动操作。
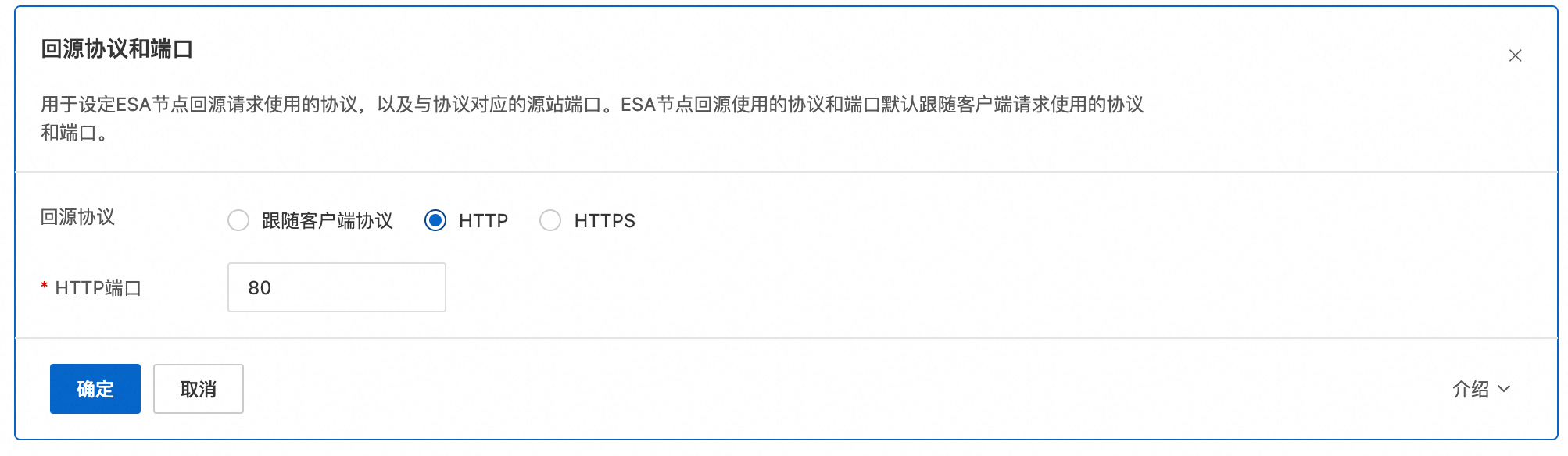
4.3 配置回源协议和端口
当SSL证书配置完成之后,ESA默认跟随客户端协议(HTTPS)回源。但此实践中,源站并不支持HTTPS协议,此时以HTTPS协议回源会导致回源失败。因此需要在ESA上指定以HTTP协议回源。
在ESA控制台,单击左侧站点管理,在站点管理页面中单击目标站点。
在目标站点管理页面,在左侧菜单栏中单击。
在源站证书中找到回源协议和端口,点击配置,根据以下信息完成参数配置,单击确定。
配置项
说明
示例值
回源协议
因为源站并不支持HTTPS协议,此处选择
HTTP。HTTPHTTP端口
此处保持默认值
80。80
4.4 调试并发布边缘函数
登录ESA控制台,在左侧导航栏选择。
在边缘函数列表页面选择目标函数,在操作列单击详情。
在边缘函数详情页面,切换至代码页签,使用以下JavaScript代码并将变量
urlPrefix替换为源站域名www.example.com,单击保存 。async function handleRequest(request) { const urlPrefix = 'www.example.com'; // HTML文件的请求地址 const staticDataUrl = 'http://' + urlPrefix + '/index.html'; // 动态数据的请求地址 const dynamicDataUrl = 'http://' + urlPrefix + '/ItemsInfo.json'; // 利用CacheAPI查询页面骨架数据 const htmlCache = await cache.get(staticDataUrl); let html = ''; if (htmlCache === undefined) { const htmlResponse = await fetch(staticDataUrl); html = await htmlResponse.text(); await cache.put(staticDataUrl, new Response(html, { headers: [["cache-control", "max-age=1000"]] })); } else { html = await htmlCache.text(); } // 回源查询商品数据 const jsonResponse = await fetch(dynamicDataUrl); const json = await jsonResponse.json(); // 将动态数据封装成div数据块 let itemsHtml = ''; for (const item of json.data) { const itemHtml = ` <div class="bg-white overflow-hidden shadow rounded-lg"> <div class="p-4"> <img class="h-48 w-full object-cover" src="${item.image}" alt="Placeholder image of a product"> <h3 class="mt-2 text-gray-900 text-sm font-medium">${item.title}</h3> <div class="mt-4"> <span class="original-price">${item.originalPrice}</span> </div> <div class="mt"> <span class="text-gray-900 font-semibold">${item.discountPrice}</span> </div> </div> </div>`; itemsHtml += itemHtml; } // 将静态HTML中的#(itemsHtml)替换为动态数据 const finalHtml = html.replace("#(itemsHtml)", itemsHtml); // 将边缘节点渲染后的html页面返回给浏览器 return new Response(finalHtml, { headers: { "content-type": "text/html;charset=UTF-8", }, }); } export default { async fetch(request) { return handleRequest(request); }, };在代码编辑器中,单击右上角请求进行本地调试,在编辑器左下方区块会对执行过程的日志进行输出。
在本地调试通过之后,单击快速发布即可将代码部署至线上环境。
5. 验证及清理资源
5.1 方案验证
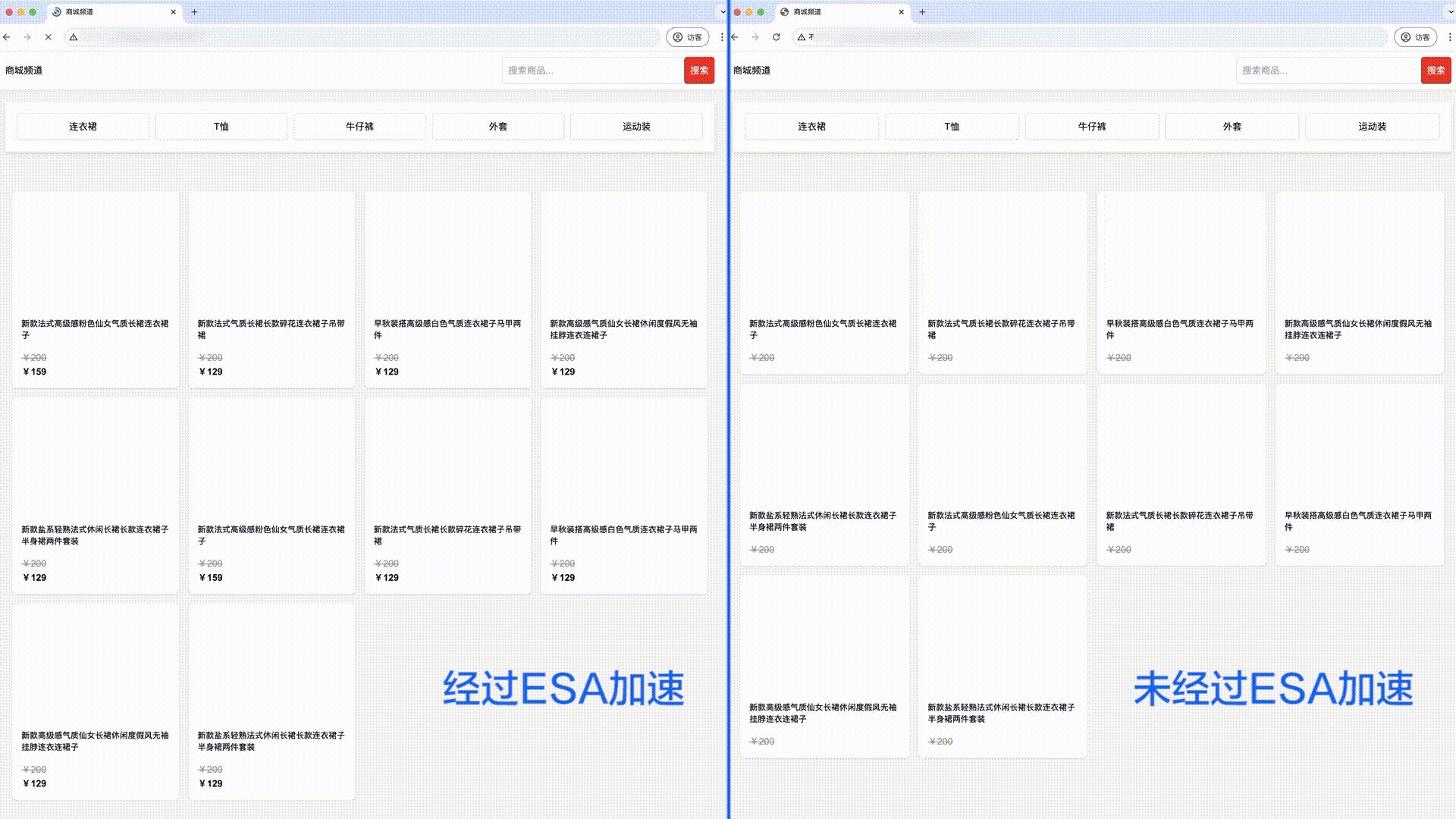
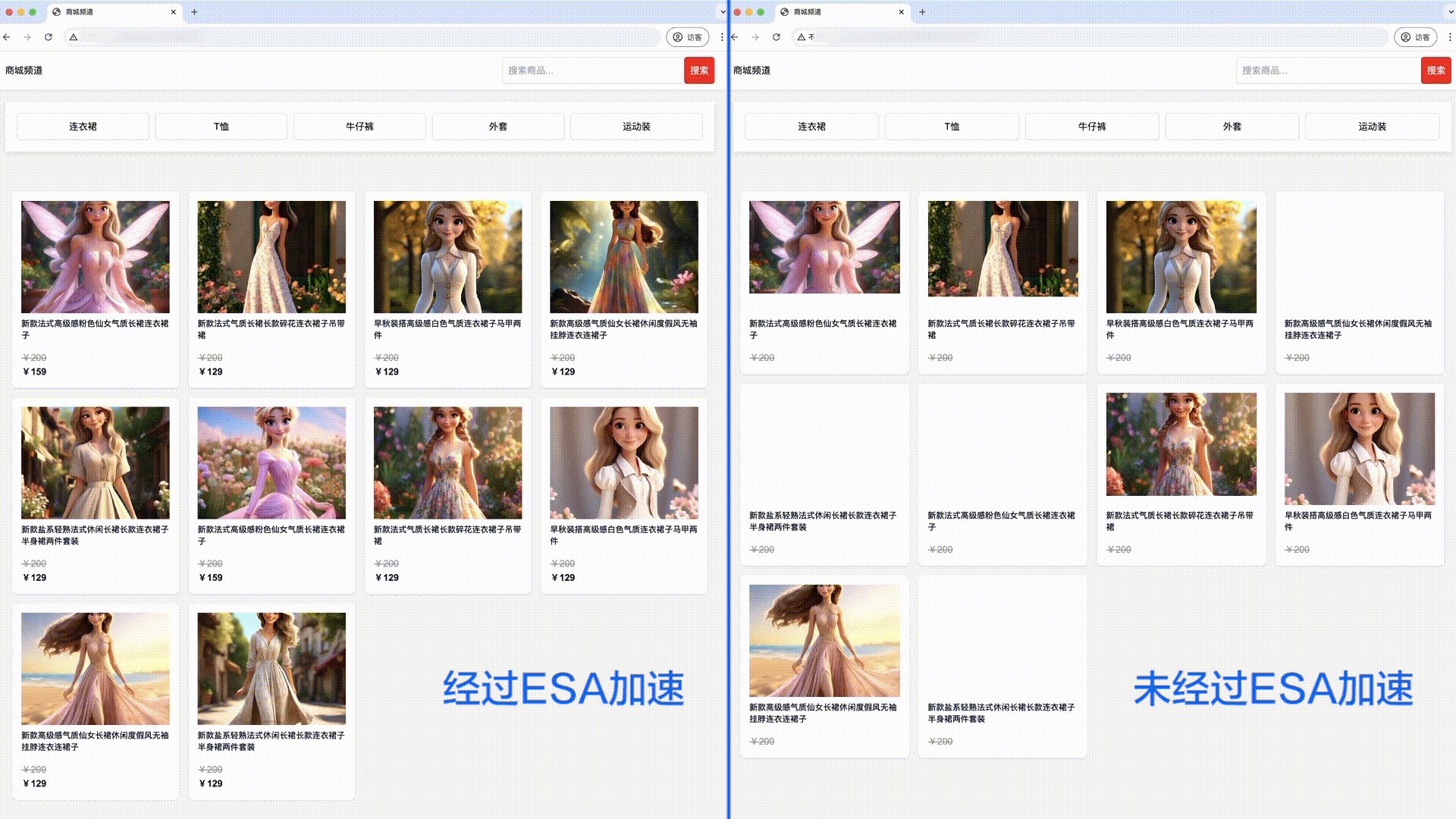
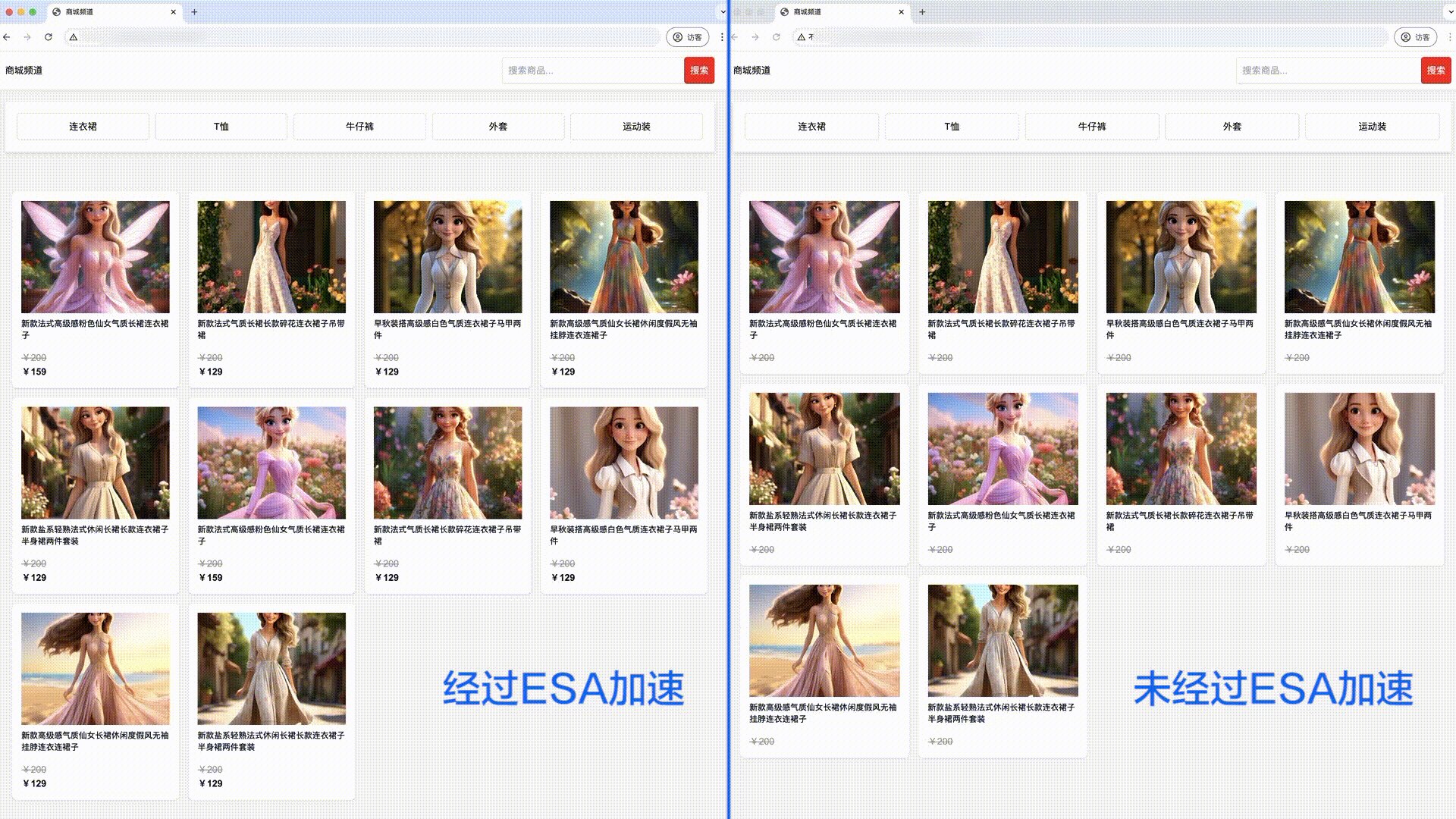
完成边缘函数的发布后,您可以通过以下方式验证其效果:
打开浏览器,访问您在步骤4.1中创建的边缘函数域名(https://<您的边缘函数域名>)。
检查页面是否正常加载,商品信息是否动态渲染。
使用开发者工具查看网络请求,确认静态资源是否命中缓存,动态数据是否通过边缘节点加速。


5.2 清理资源(可选)
在本方案中,您创建多个云资源实例。测试完方案后,如果不再需要这些资源,您可以参考以下规则处理对应产品的实例,避免继续产生费用:
文件素材
商品图片集 | |
网站代码和商品数据 |


