本文介绍与文字文档View相关的API。
属性
ActiveDocument.ActiveWindow.View.Reviewers
Reviewers属性,表示一个或多个文档的审阅者对象的集合。
JS-SDK V1.1.10及以上版本支持此功能。
语法
表达式.ActiveDocument.ActiveWindow.View.Reviewers表达式:文档类型应用对象
示例
async function example() { await instance.ready(); const app = instance.Application; // 表示一个或多个文档的审阅者对象的集合 const Reviewers = await app.ActiveDocument.ActiveWindow.View.Reviewers; }
ActiveDocument.ActiveWindow.View.RevisionsFilter
通过RevisionsFilter属性,您可以获取文档中审阅者的批注和修订标记的显示相关的当前设置。
JS-SDK V1.1.10及以上版本支持此功能。
语法
表达式.ActiveDocument.ActiveWindow.View.RevisionsFilter表达式:文档类型应用对象
示例
async function example() { await instance.ready(); const app = instance.Application; // 代表与文档中审阅者的批注和修订标记的显示相关的当前设置 const RevisionsFilter = await app.ActiveDocument.ActiveWindow.View.RevisionsFilter; }
ActiveDocument.ActiveWindow.View.ShowComments
通过ShowComments属性,您可以设置是否在正文中显示评论。
JS-SDK V1.1.10及以上版本支持此功能。
语法
表达式.ActiveDocument.ActiveWindow.View.ShowComments = Boolean表达式:文档类型应用对象
Boolean为true表示在正文中显示评论,Boolean为false表示在正文中隐藏评论。示例
async function example() { await instance.ready(); const app = instance.Application; //设置在正文中隐藏评论 app.ActiveDocument.ActiveWindow.View.ShowComments = false; }
ActiveDocument.ActiveWindow.View.ShowRevisionsAndComments
通过ShowRevisionsAndComments属性,您可以设置修订的标记状态,需要配合ActiveDocument.ActiveWindow.RevisionsFilter.View使用。
语法
表达式.ActiveDocument.ActiveWindow.View.ShowRevisionsAndComments表达式:文档类型应用对象
JS-SDK V1.1.10及以上版本支持此功能。

设置
参数值
参数值
状态
RevisionsFilter.View = 0
ShowRevisionsAndComments =true
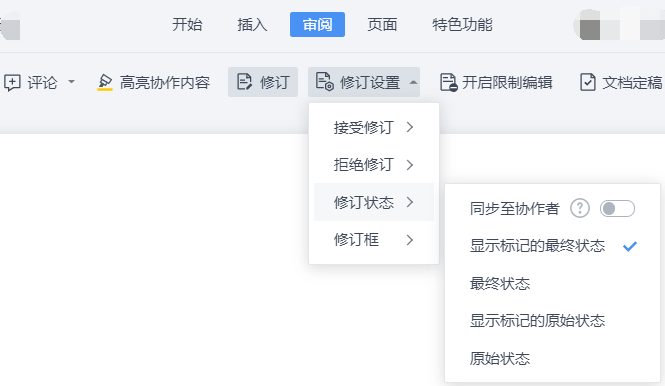
显示标记的最终状态
ShowRevisionsAndComments =false
最终状态
RevisionsFilter.View = 1
ShowRevisionsAndComments =true
显示标记的原始状态
ShowRevisionsAndComments =false
原始状态
示例
显示标记的最终状态
async function example() { await instance.ready(); const app = instance.Application; // 获取节对象 const View = await app.ActiveDocument.ActiveWindow.View; // 设置修订状态为最终状态 View.RevisionsFilter.View = 0; // 设置修订状态为 显示标记的最终状态 View.ShowRevisionsAndComments = true; }最终状态
async function example() { await instance.ready(); const app = instance.Application; // 获取节对象 const View = await app.ActiveDocument.ActiveWindow.View; // 设置修订状态为最终状态 View.RevisionsFilter.View = 0; // 设置修订状态为 最终状态 View.ShowRevisionsAndComments = false; }显示标记的原始状态
async function example() { await instance.ready(); const app = instance.Application; // 获取节对象 const View = await app.ActiveDocument.ActiveWindow.View; // 设置修订状态为原始状态 View.RevisionsFilter.View = 1; // 设置修订状态为 显示标记的原始状态 View.ShowRevisionsAndComments = true; }原始状态
async function example() { await instance.ready(); const app = instance.Application; // 获取节对象 const View = await app.ActiveDocument.ActiveWindow.View; // 设置修订状态为原始状态 View.RevisionsFilter.View = 1; // 设置修订状态为 原始状态 View.ShowRevisionsAndComments = false; }
ActiveDocument.View.Zoom
通过Zoom属性,可以获取包含窗口或者窗格的缩放选项。
JS-SDK V1.1.10及以上版本支持此功能。
语法
表达式.ActiveDocument.View.Zoom表达式:文档类型应用对象
示例
async function example() { await instance.ready(); const app = instance.Application; // 缩放对象 const Zoom = await app.ActiveDocument.View.Zoom; }
