本文介绍RTS直播延时高的原因及解决方法。
RTS直播延时产生的常见原因
推流侧
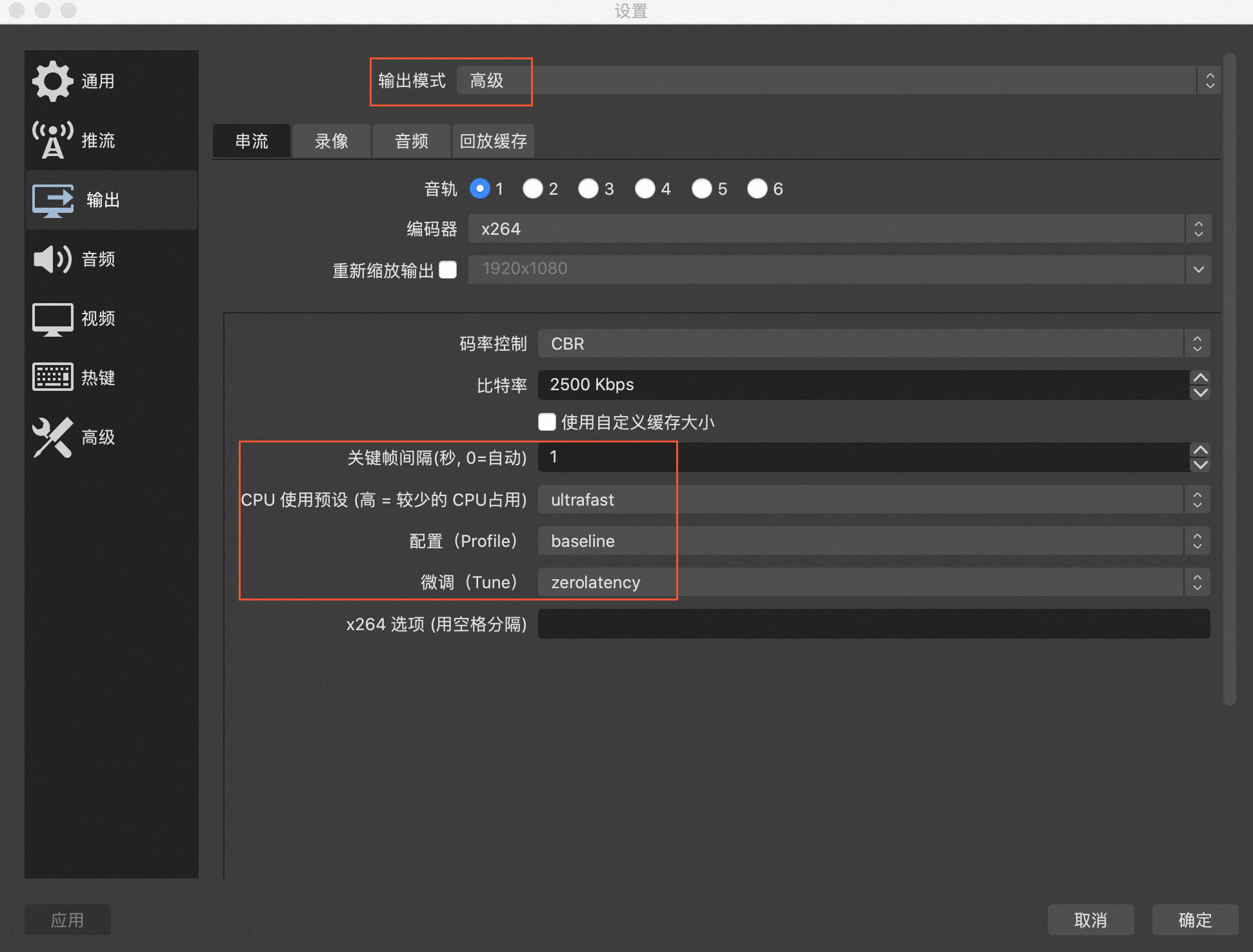
OBS工具推流最佳配置推荐
按下图框中参数配置OBS推流工具:

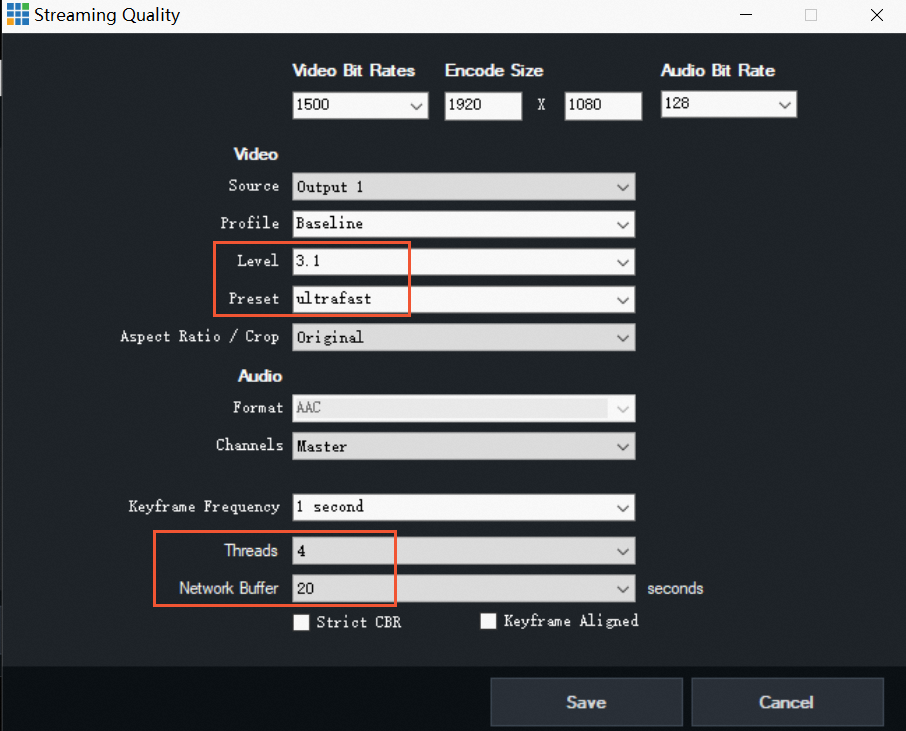
vMix工具推流最佳配置推荐
按下图框中参数配置vMix工具:

推流SDK最优配置
将推流配置的视频GOP设置为1,其他配置保持默认:
mAlivcLivePushConfig = new AlivcLivePushConfig();
mAlivcLivePushConfig.setVideoEncodeGop(AlivcVideoEncodeGopEnum.GOP_ONE);AlivcLivePushConfig *pushConfig = [[AlivcLivePushConfig alloc] init];
pushConfig.videoEncodeGop = AlivcLivePushVideoEncodeGOP_1;Web端推流SDK ,默认为最优配置。
推流网络环境检查
推流时请确保网络环境良好。如果直播延时较高且无法确认是否由网络原因导致,建议切换网络并使用相同设备重新推流。如果切换网络后延迟现象消失,则之前的网络质量可能存在问题。
推流设备负载检查
若推流设备负载过高(如CPU或内存消耗过高),会影响视频采集和编解码效率,进而影响直播延时。若确认设备过载,请及时更换设备;若无法确认设备是否过载,建议保持相同网络和推流配置,更换设备进行验证。
播放侧
Native播放器SDK最优配置
阿里云RTS直播采用WebRTC协议,具有良好的抗丢包和抗抖动能力。通过优化播放器的缓冲控制策略,可以获得更低的延时。
使用阿里云播放器SDK 5.5.6.0及以上版本或播放器Demo播放,系统已默认生成延时最优配置,无需额外调整。
若完成上述配置后直播延时未得到改善,您可以进一步分析RTS SDK:
分析直播延时:打开Android端阿里云播放器SDK日志开关或iOS端阿里云播放器SDK日志开关,在日志code=154中查询端到端延时,单位:ms,字段详细解释如下:
gd:globalDelayMS,端到端时延。
td:transDelayMS,推流端延时+CDN传输延时,如果大于800ms,可能是推流延时或者CDN延时过大。
nd: network delay,CDN到播放端的网络延时,如果大于800ms,可能是网络问题。
jd:jitterDelayMS,视频抗抖动缓冲区延时,如果大于800ms,可能是网络问题。
ud:用户缓冲区长度,一般为0,可忽略。
dd:decoder delay,从播放器获取到的解码延时,如果大于800ms,可能是播放器解码问题。
rd:render delay,从播放器获取到的渲染延时,如果大于800ms,可能是播放器渲染问题。
ut: 可忽略。
分析首帧延时:在SDK日志code=161中查询以下关键字:
st:0,init:1,sdns:0,rdns:2,sc:0,ced:12,sub:5,frsp:309,si:8,fp:13,ffc:5,ffo:416,sum:763如果sum与您的首帧差别很大,则为播放器解码、渲染的问题;如果sum与您的首帧差别不大,则看具体哪个字段耗时多,如果ced、frsp、ffc大,一般为网络问题。
Web播放器SDK最优配置
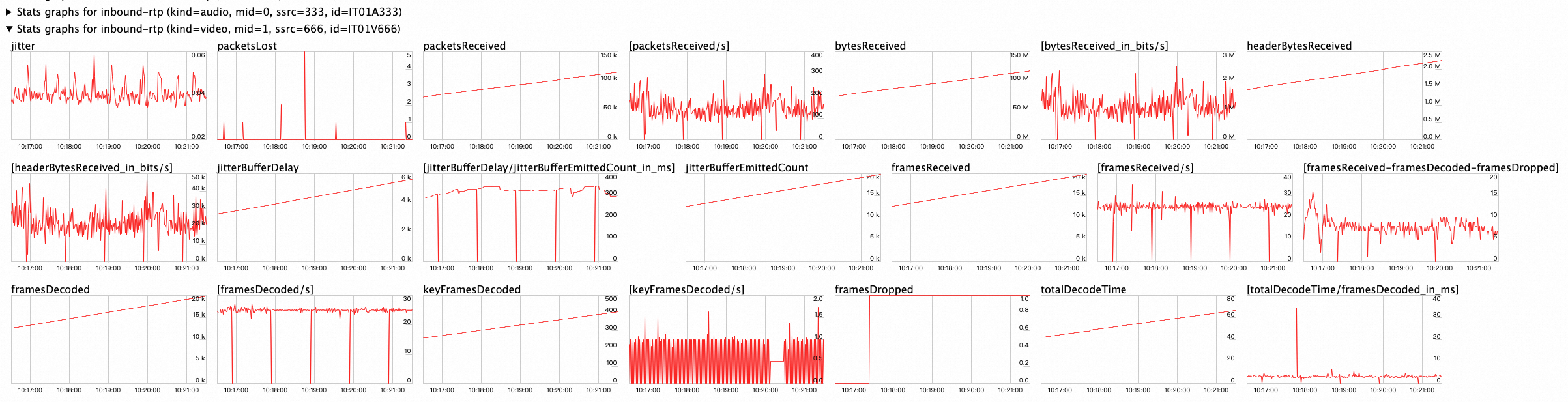
在Web播放器中进行RTS直播,缓冲Buffer由浏览器默认策略控制,无需额外设置。若使用Web SDK播放时出现延时高、首帧高等情况,您可以通过Chrome浏览器访问chrome://webrtc-internals查看WebRTC数据是否异常。

您可以关注以下两个指标:
inbound-rtp(kind=audio)和inbound-rtp(kind=video):分别表示实时数据接收和帧解码状态,如果framesDropped比较高,或framesDecoded/s和您预期的码率不符,则解码有问题,请检查推流或转码环节。
candidate-pair:表示连接状态,如果currentRoundTripTime(往返时间)比较高,或inbound-rtp 中的packetsLost(丢包)比较高,可能是您的网络存在问题。
播放仅音频或仅视频时产生的延时
如果源流只有视频或只有音频时,阿里云会默认等待5秒用于获取完整的音视频数据,因此会导致5秒的黑屏。您可以手动设置不订阅视频/音频,即在拉流URL最后直接添加@subvideo=no或@subaudio=no:
如果一个流只有视频,拉流地址为
artc://example.aliyundoc.com/app/stream?auth_key={鉴权串},则拉流地址改写成artc://example.aliyundoc.com/app/stream?auth_key={鉴权串}@subaudio=no。如果一个流只有音频,拉流地址为
artc://example.aliyundoc.com/app/stream?auth_key={鉴权串},则拉流地址改写成artc://example.aliyundoc.com/app/stream?auth_key={鉴权串}@subvideo=no。
播放网络环境检查
推流时请确保您的播放侧网络环境良好,若您的网络不稳定,播放器SDK将自动加大本地缓冲区的大小,通过增大延时的方式获取更平滑的播放 。
转码侧
在直播流传输过程中,若涉及转码,预计会增加300~500ms的直播延时,RTS直播的转码分为以下两种:
H5自动转码:发生于RTMP推流,网页播放的场景。由自动转码产生的延时将不可避免,自动转码产生的延时较小,通常对直播延时影响较小。
自定义转码模板:您为直播流配置了多个规格的转码模板,在播放转码流时最多产生两部分的延时:
转码处理的延时:预计300~500ms延时,播放转码流时无法避免.
启动转码的延时:若您的转码模板开启了触发转码,则该转码默认不启动,仅当有用户首次拉流时才启动转码,因此第一个拉流的用户将产生额外的转码启动延时,预计为200ms。
触发转码是在创建转码模板的设置,若您需要关闭该配置,需要重新创建转码模板并断流重推,然后重新测试直播延时。
联系我们
如果通过上述教程仍然无法改善您的延时的问题,请提交工单联系我们。为了提升交流效率,请您在工单中添加以下信息:
测试推流URL和播放URL。
推流和播放工具:如推流是OBS,播放是Web播放器SDK等。
参照本文已经做过的自查信息。
- 本页导读 (1)
- RTS直播延时产生的常见原因
- 推流侧
- OBS工具推流最佳配置推荐
- vMix工具推流最佳配置推荐
- 推流SDK最优配置
- 推流网络环境检查
- 推流设备负载检查
- 播放侧
- Native播放器SDK最优配置
- Web播放器SDK最优配置
- 播放仅音频或仅视频时产生的延时
- 播放网络环境检查
- 转码侧
- 联系我们
