待办事项管理平台的应用搭建是实现的方案设计的功能,下文会详细介绍每个部分的具体操作步骤。
搭建待办事项的增删改查功能
在应用开发界面,在左侧功能区单击
 ,在数据模型页签,单击全局数据模型,进入数据模型设计界面。
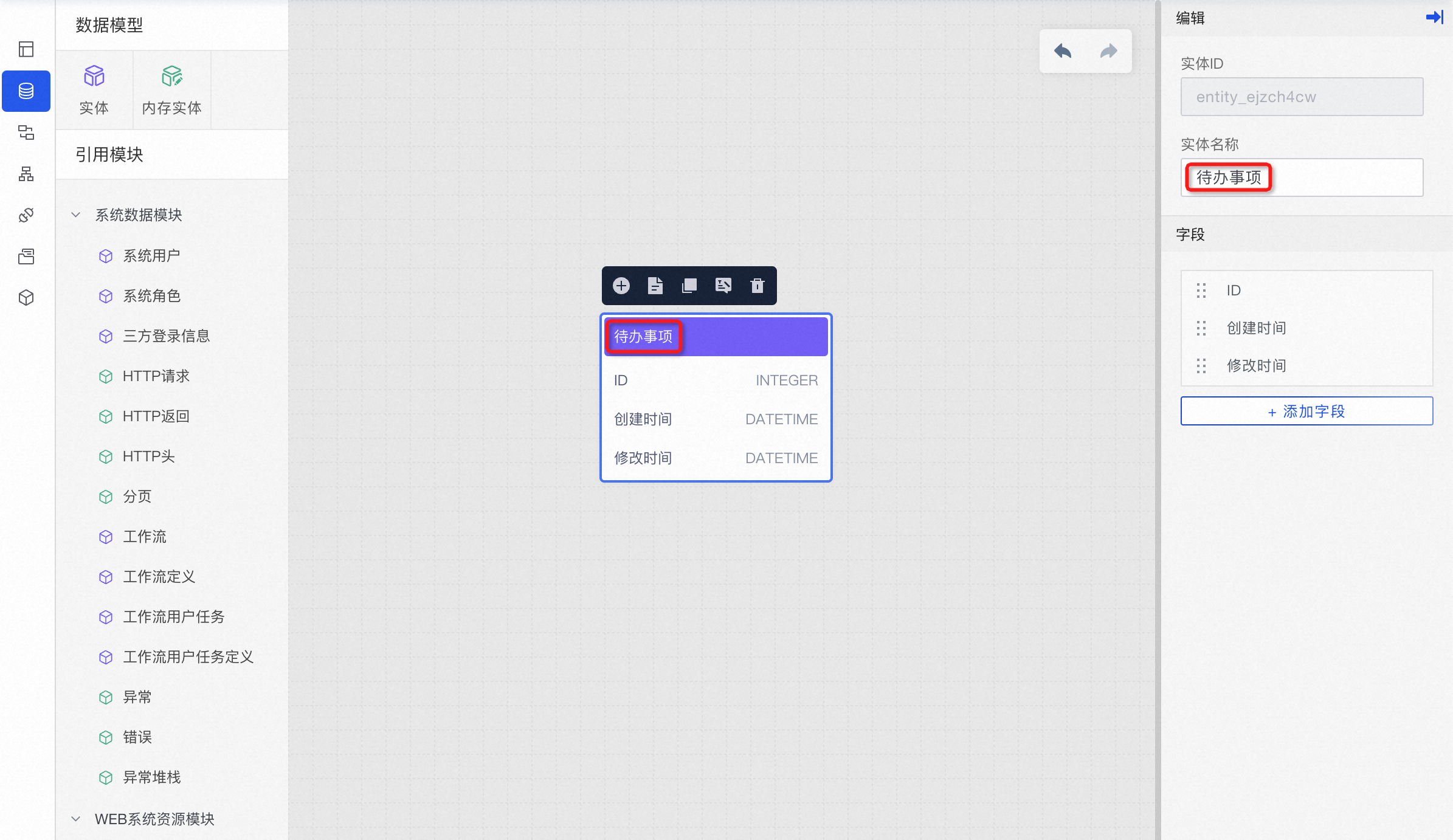
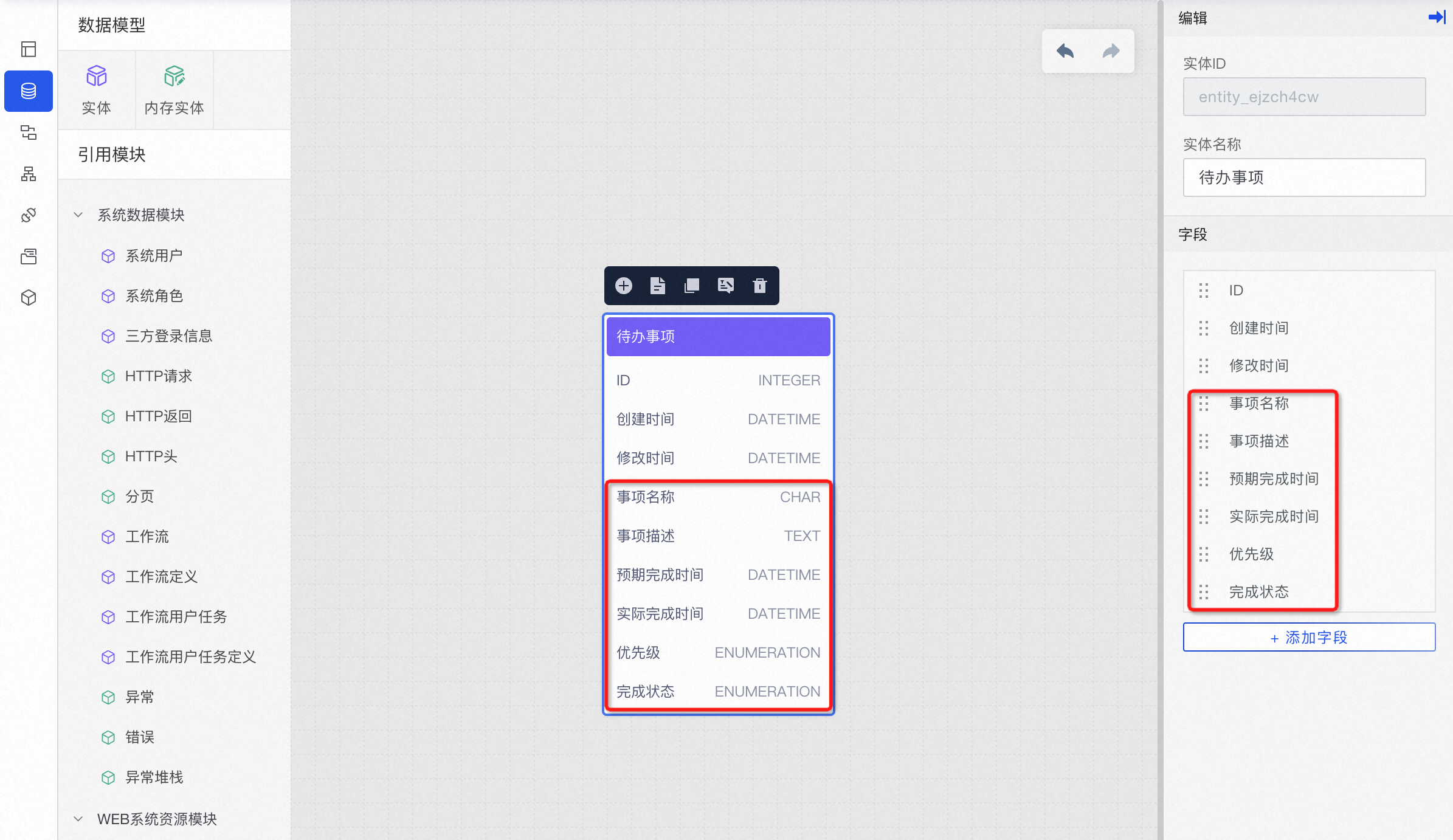
,在数据模型页签,单击全局数据模型,进入数据模型设计界面。在左侧组件区给画布中拖入一个实体,设置实体名称为待办事项。

在实体中添加需要的字段及字段类型:
添加简单字段。
单击实体,右侧单击+添加字段,填入字段名称如事项名称,选择对应字段属性,单击添加字段。
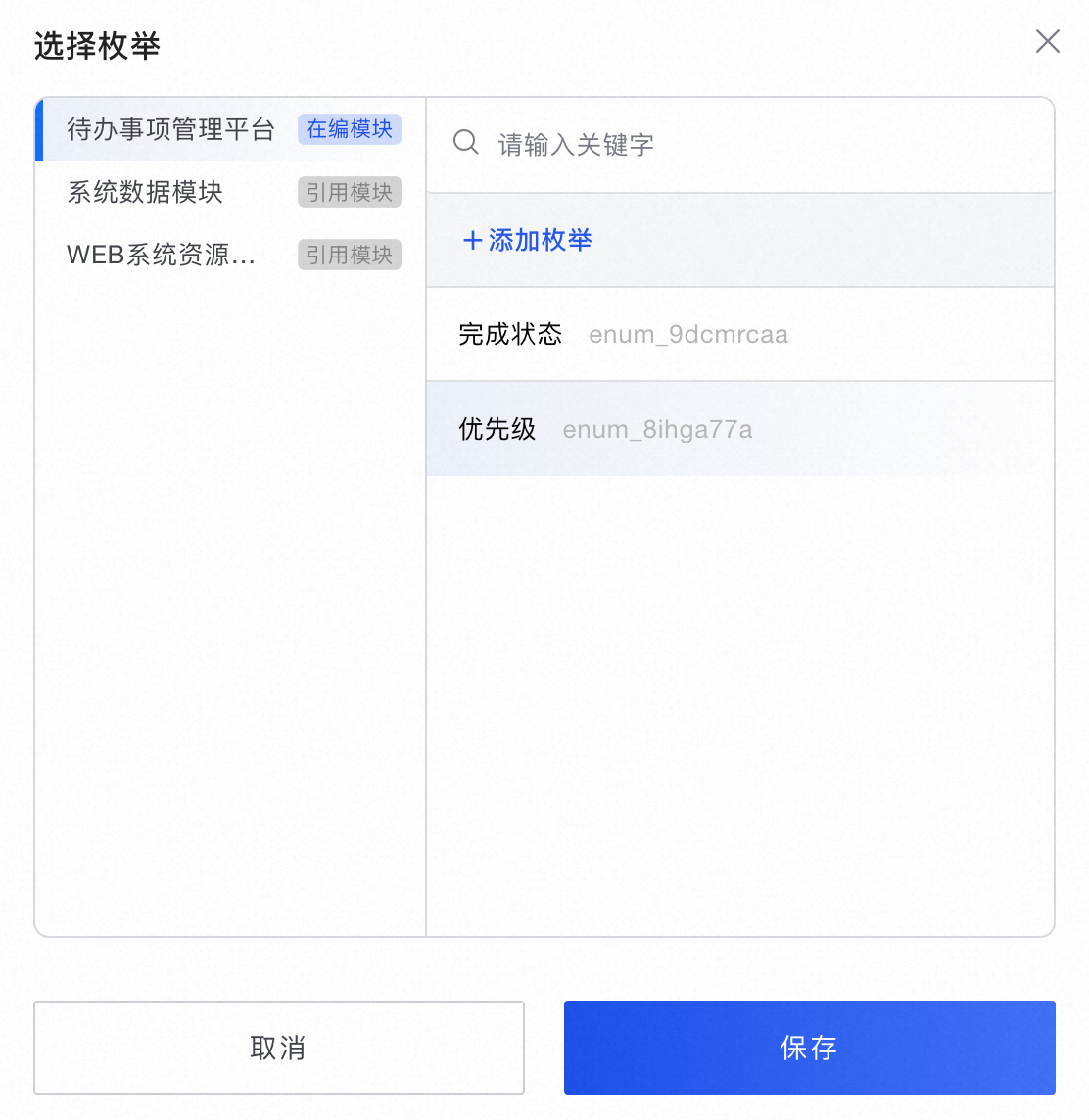
添加枚举字段(如优先级、完成状态),需先对枚举进行设置。
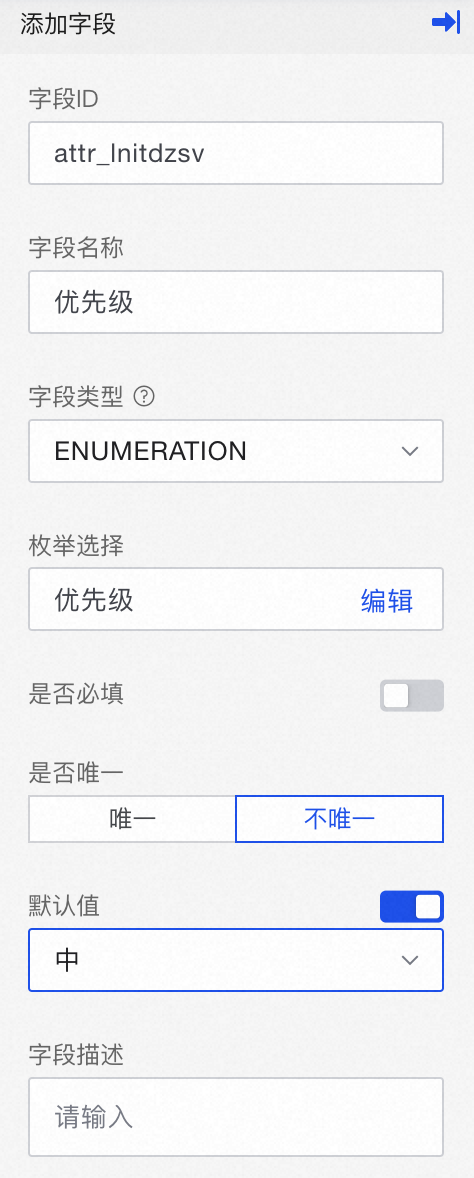
字段类型需选择ENUMERATION,单击+添加,设置枚举名和枚举值,单击确定。下文以创建优先级为例:
优先级枚举名和枚举值均为:高、中、低。

枚举值设置完成后,对应字段选中已创建的枚举,单击保存。

开启默认值开关(可选),设置默认值为中。

完成后,单击添加字段。
说明完成状态枚举值为:未开始、进行中、已完成、已取消。
已完成的字段如下图所示:

一键生成页面。
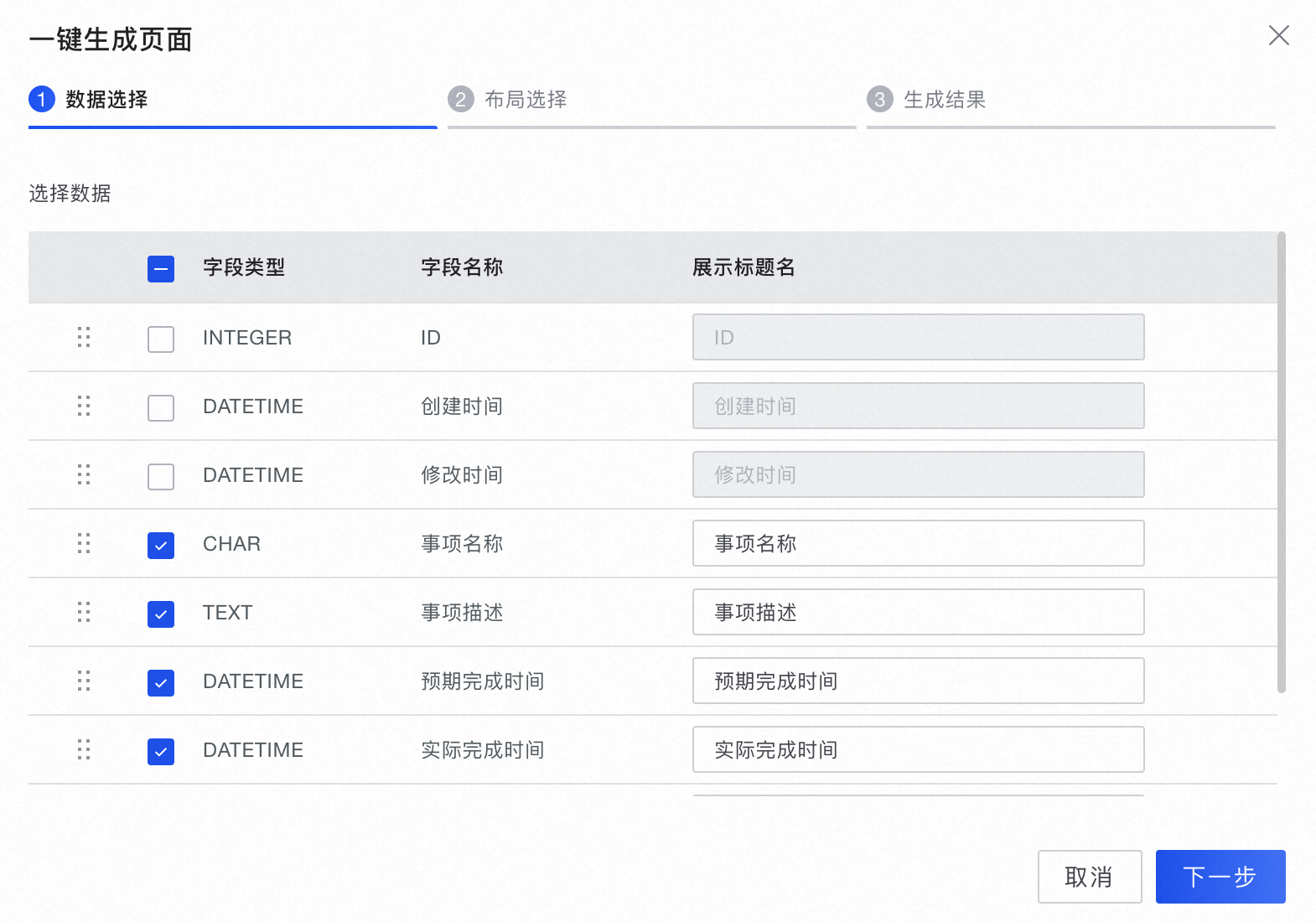
单击实体上面的一键生成页面。

在生成页面中选择要生成的实体字段。

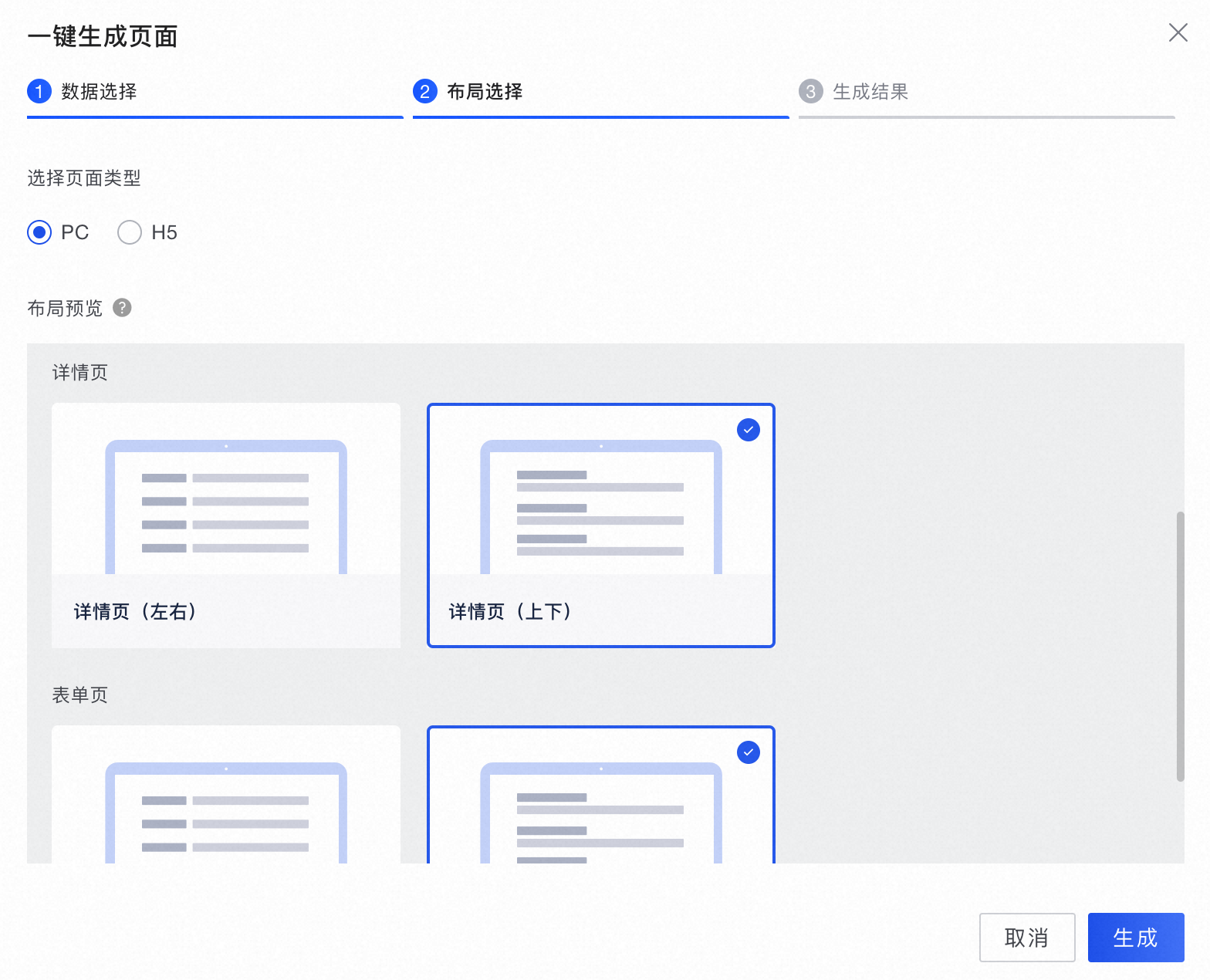
选择生成的页面类型和页面样式,单击生成。

确定后,生成对应页面。

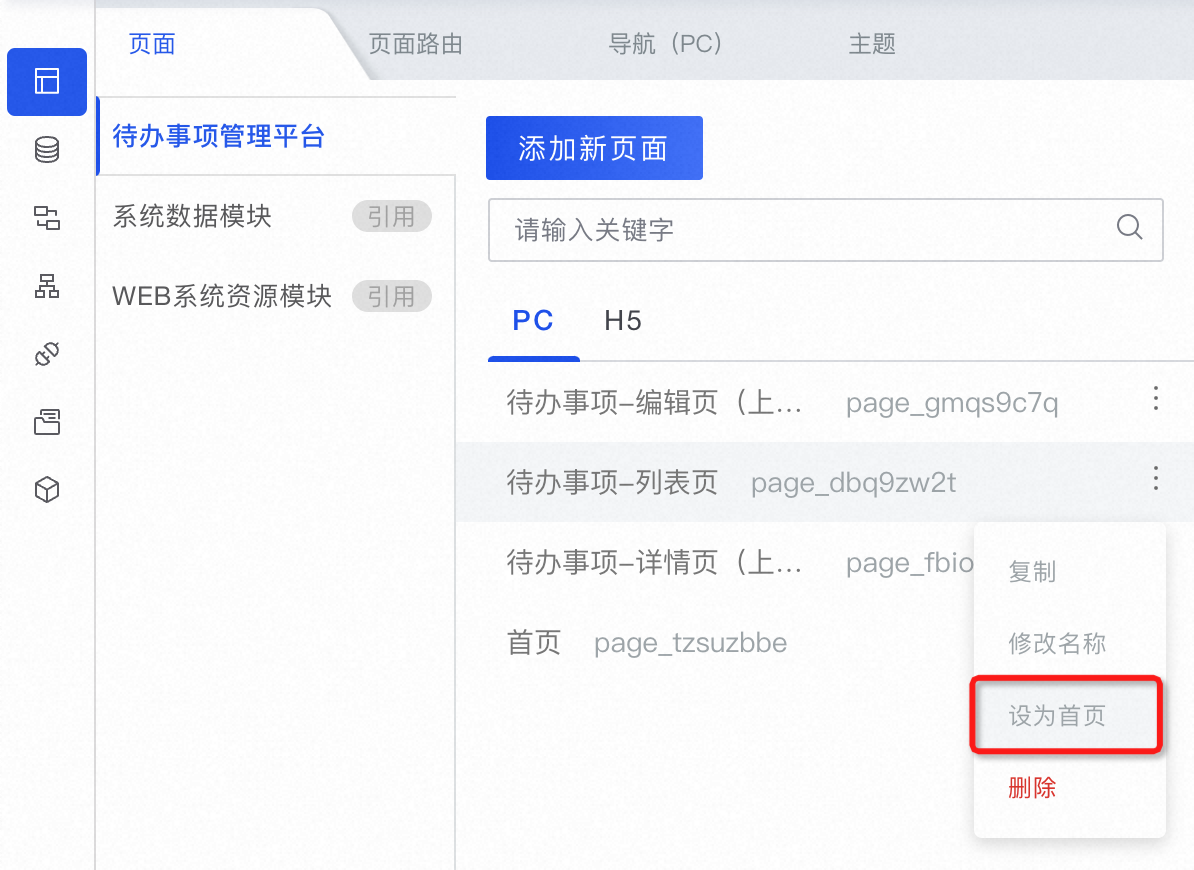
将列表页设为首页。

优化UI效果。
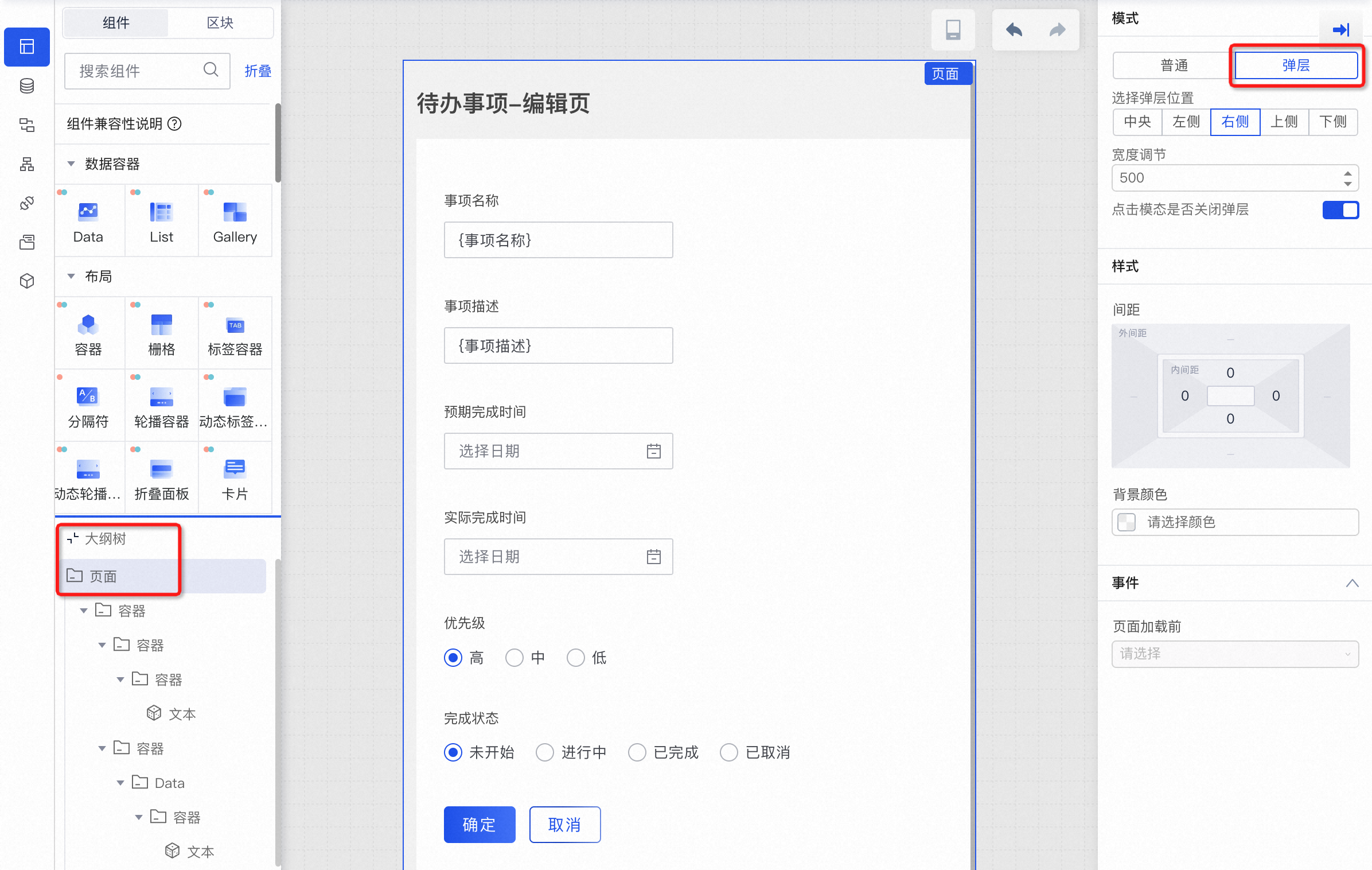
单击左侧组件区页面管理 > 待办事项编辑页。
打开页面大纲树,单击页面,将当前编辑页改为弹层,设置弹层的位置和尺寸。

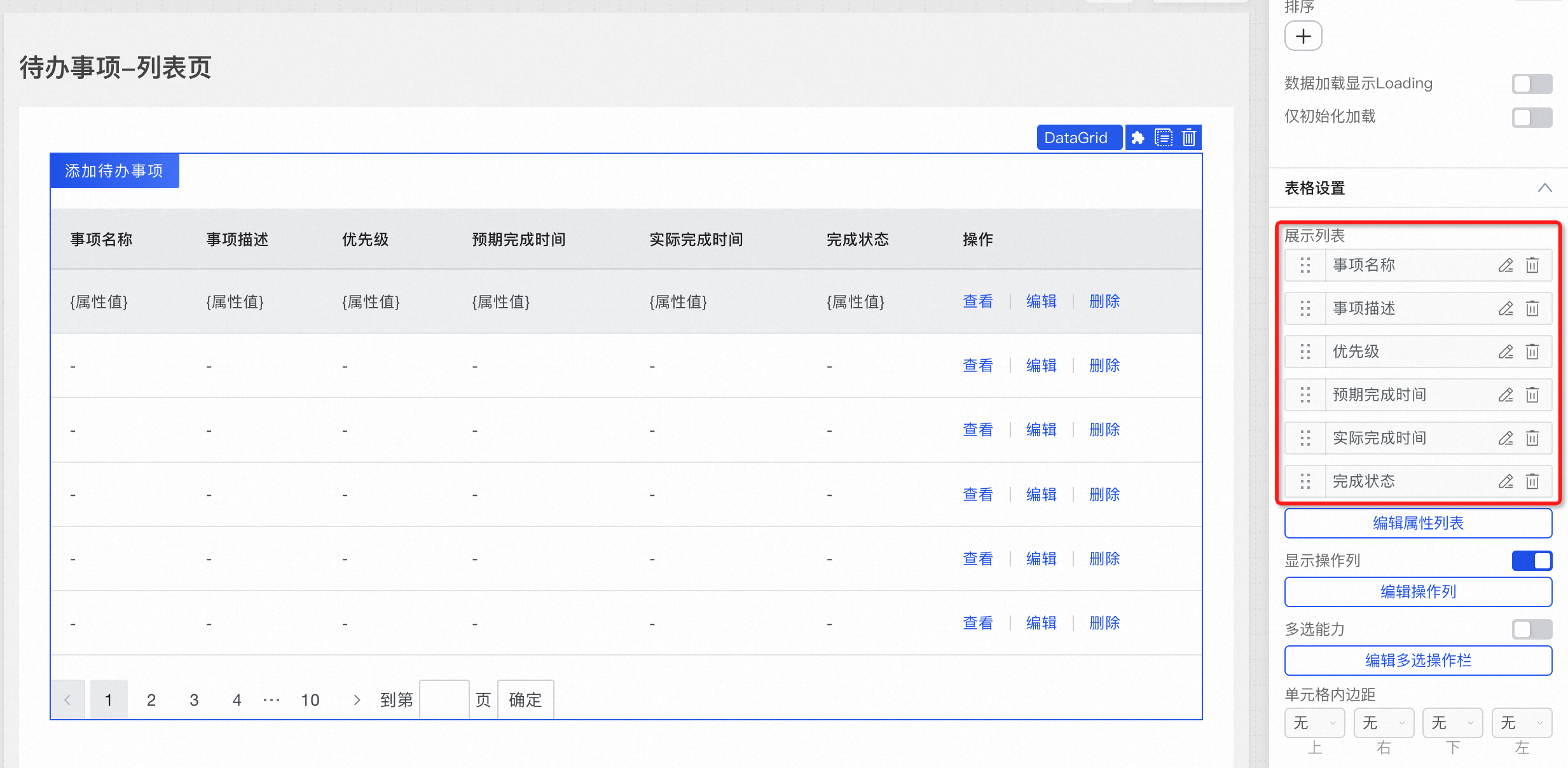
单击左侧组件区页面管理 > 待办事项列表页,单击DataGrid组件,调整展示的列表字段顺序。

一个有基础CRUD功能的待办事项管理平台已经搭建完毕了,单击预览看下搭建效果。
预览界面

单击访问应用,进入浏览器新tab内进行全屏访问。

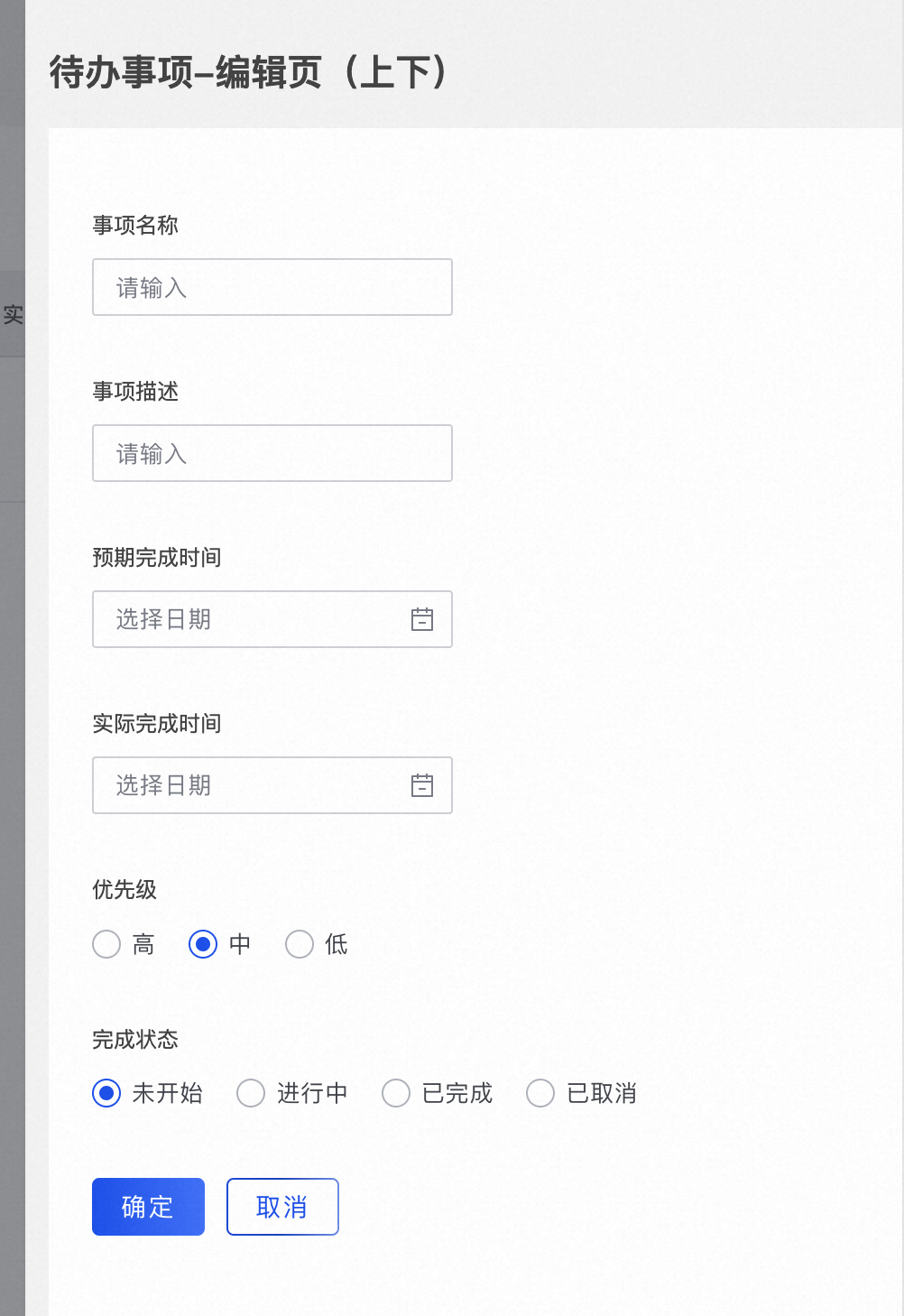
单击添加待办事项,进入待办事项编辑页,编辑数据填充。

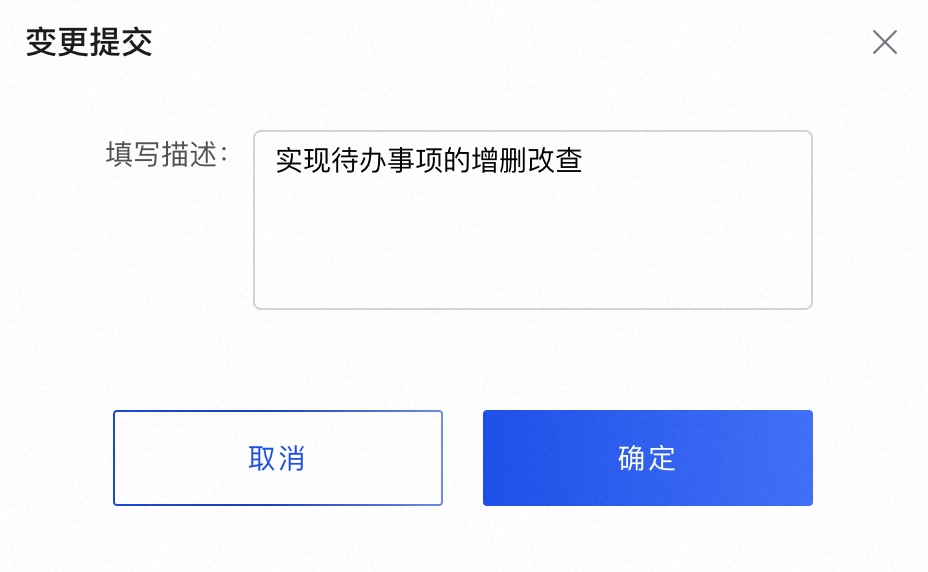
返回编辑器界面,右上角单击提交,填写变更描述,保存一个版本。

点击左侧面板最下方
 按钮,查看版本信息。
按钮,查看版本信息。
搭建登录功能
单击左侧功能区
 > 页面 > 添加新页面。
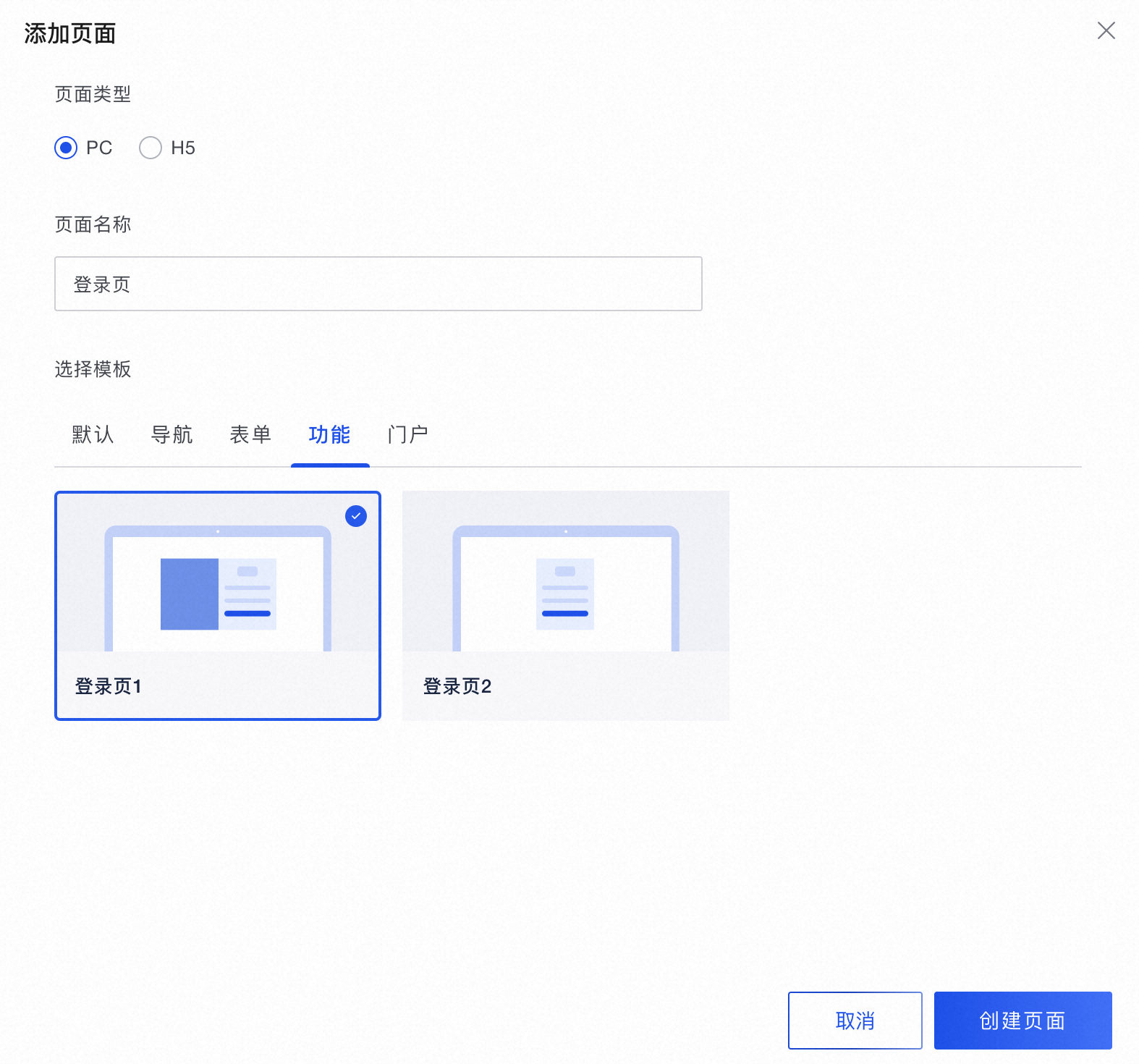
> 页面 > 添加新页面。在添加页面弹窗,选择页面类型为 PC,填入页面名称为登录页,选择模板为登录页1。

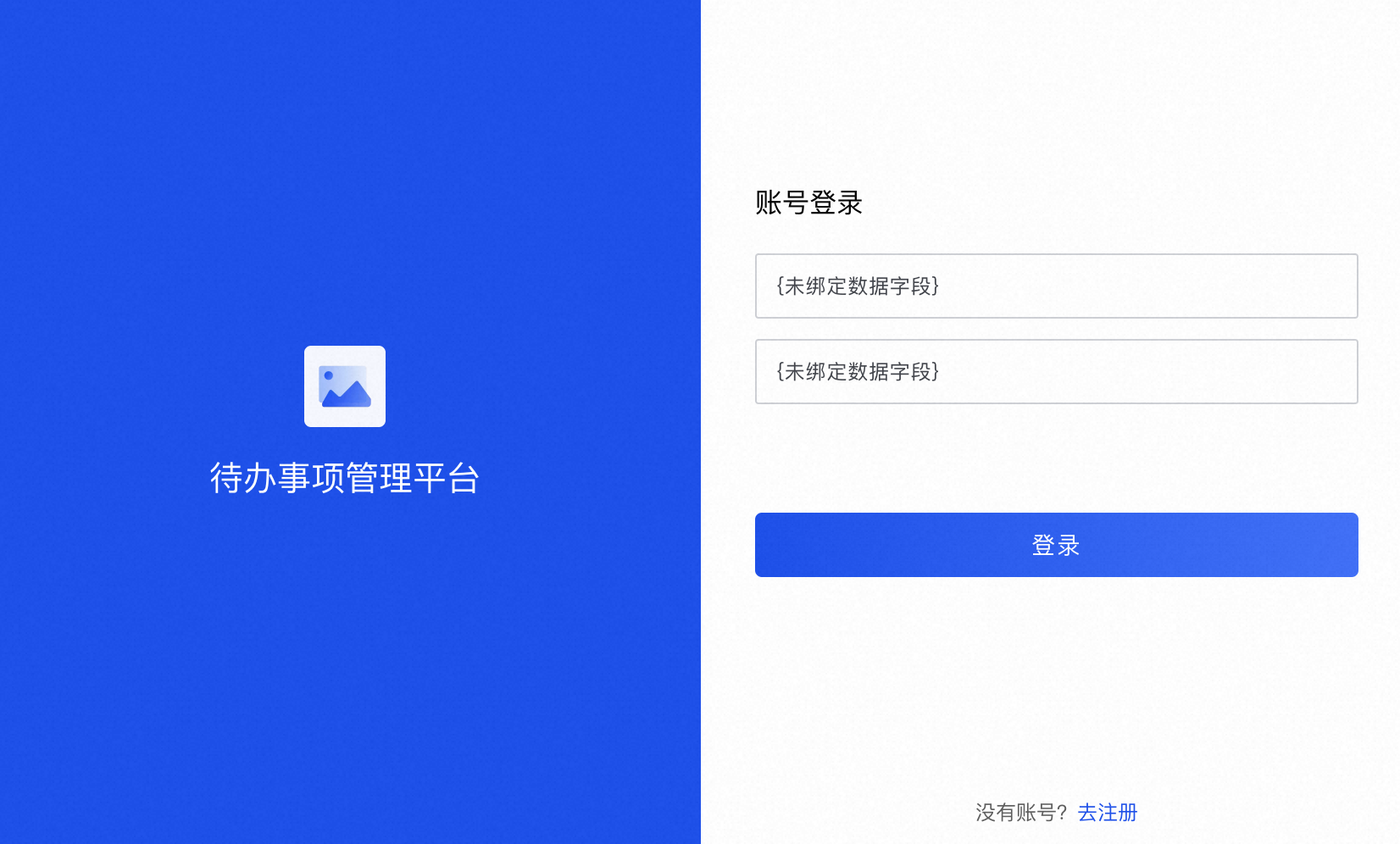
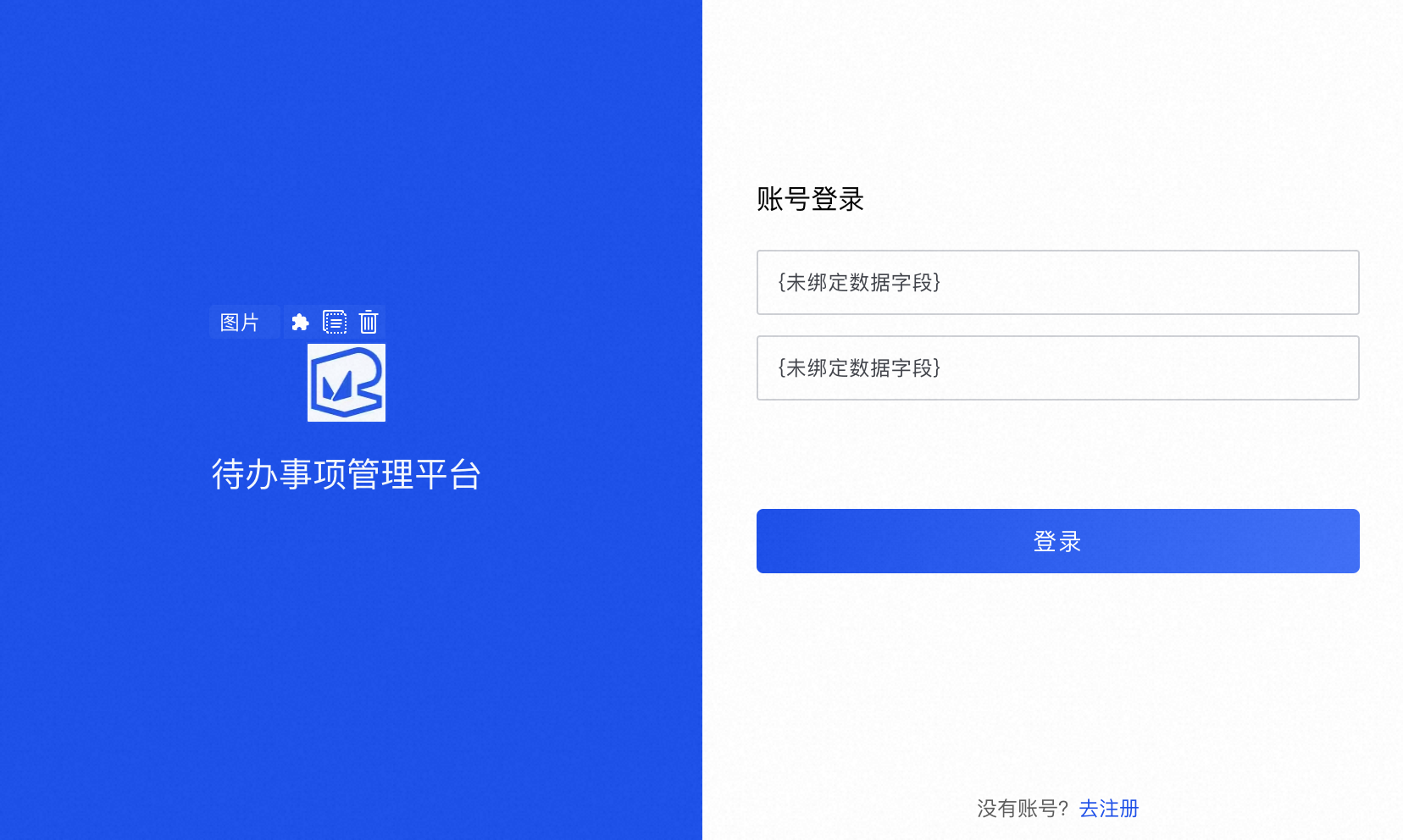
进入登录页面的设计器,设置登录页面。
修改文本,删除不需要的元素,调整样式,页面最终如下所示。

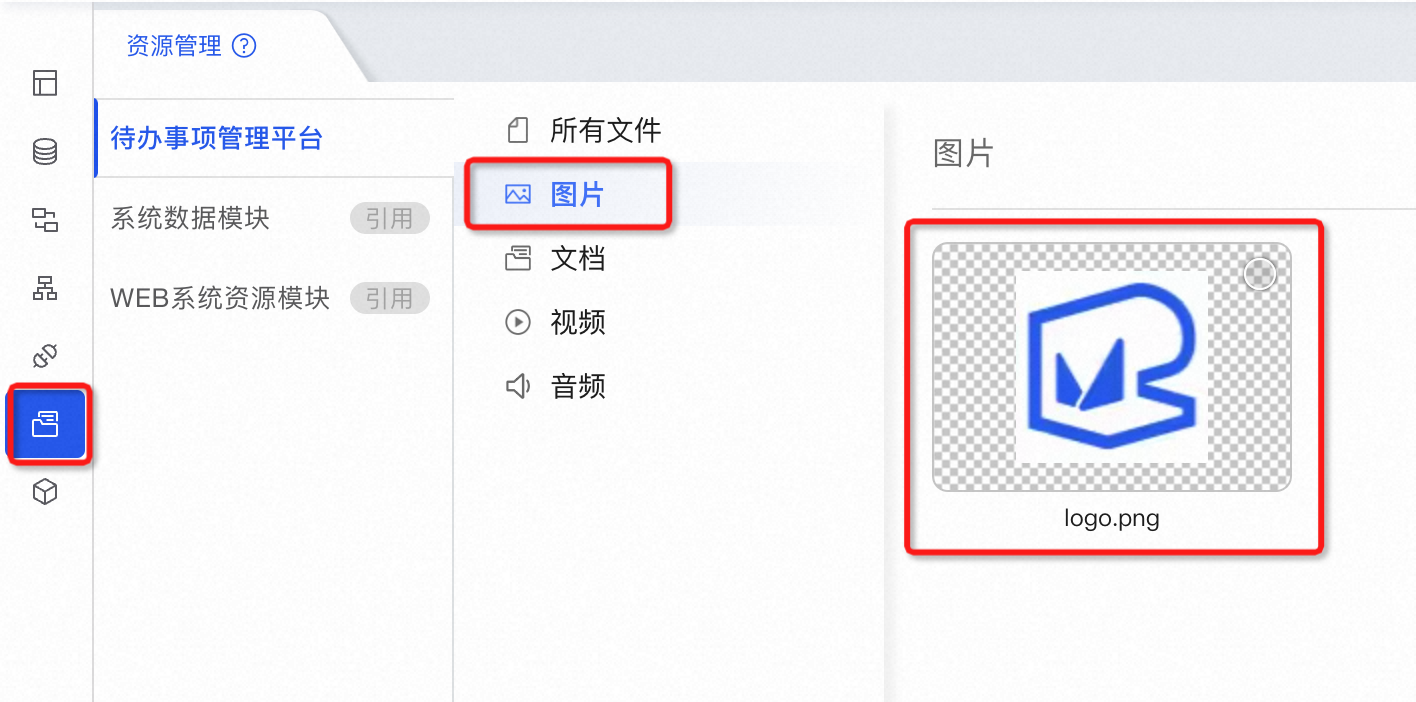
准备一个图标上传,设置名称为logo.png,【点我下载图标】。
说明单击下载图标后,右键单击复制图片地址,在上传时,选择URL链接,输入图片地址。

设置图标。

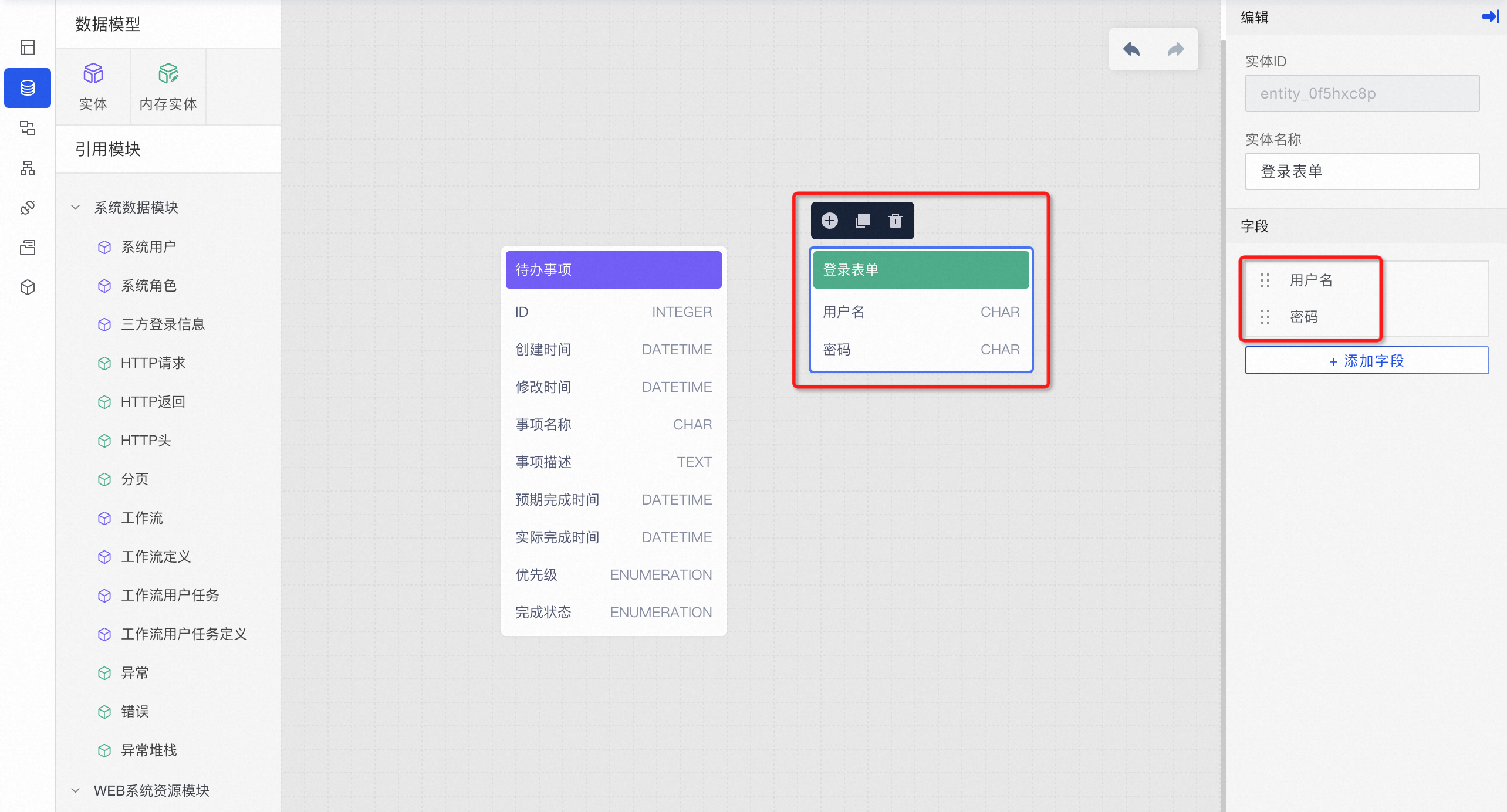
设置登录功能的数据建模。单击左侧数据模型,在画布中拖入内存实体,设置实体名称为登录表单,添加用户名和密码字段。

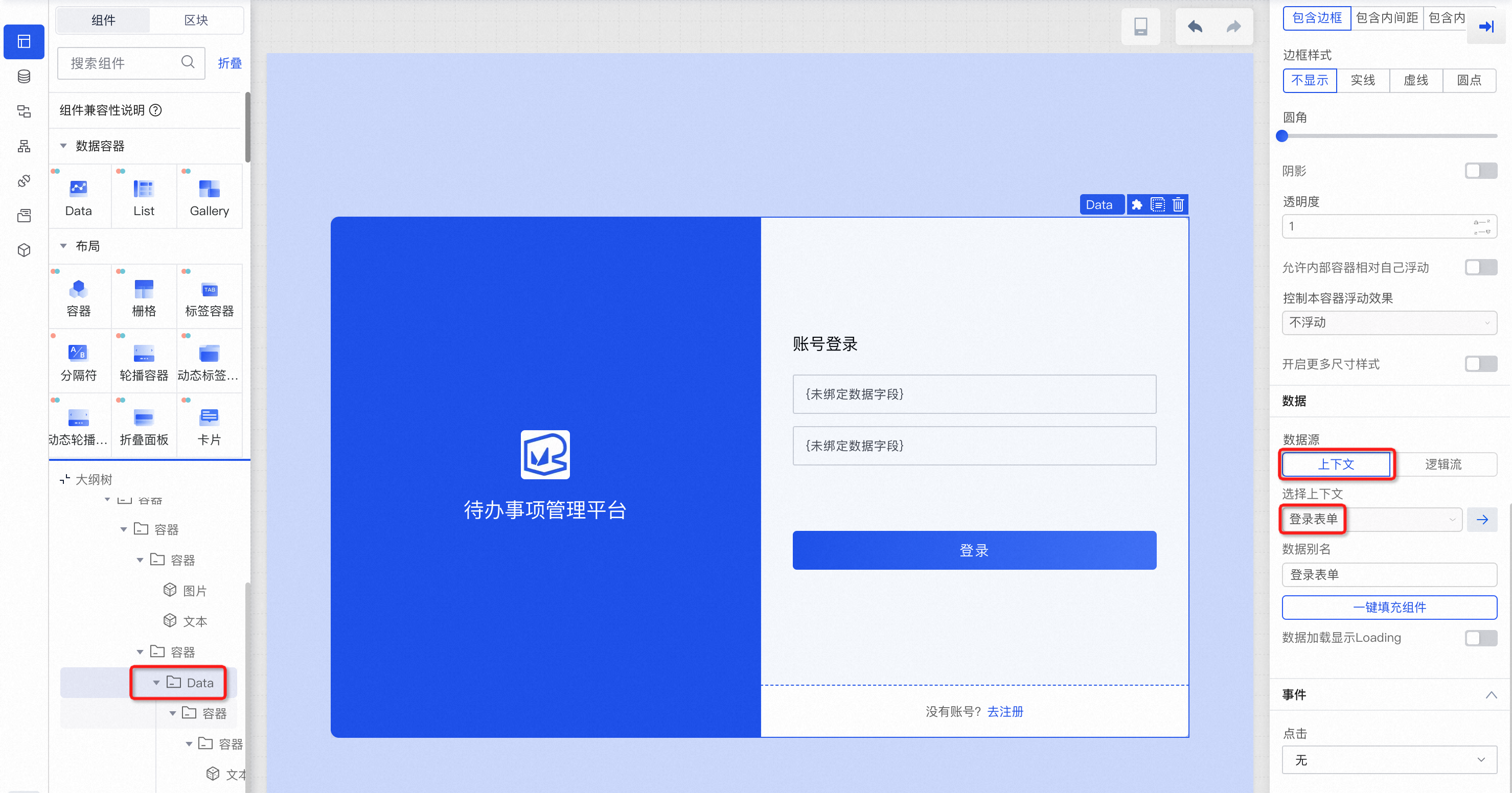
给登录表单页面绑定数据。
在大纲树中选中文本等组件的上层数据容器组件Data,设置其数据绑定类型为上下文,选择上下文为登录表单。

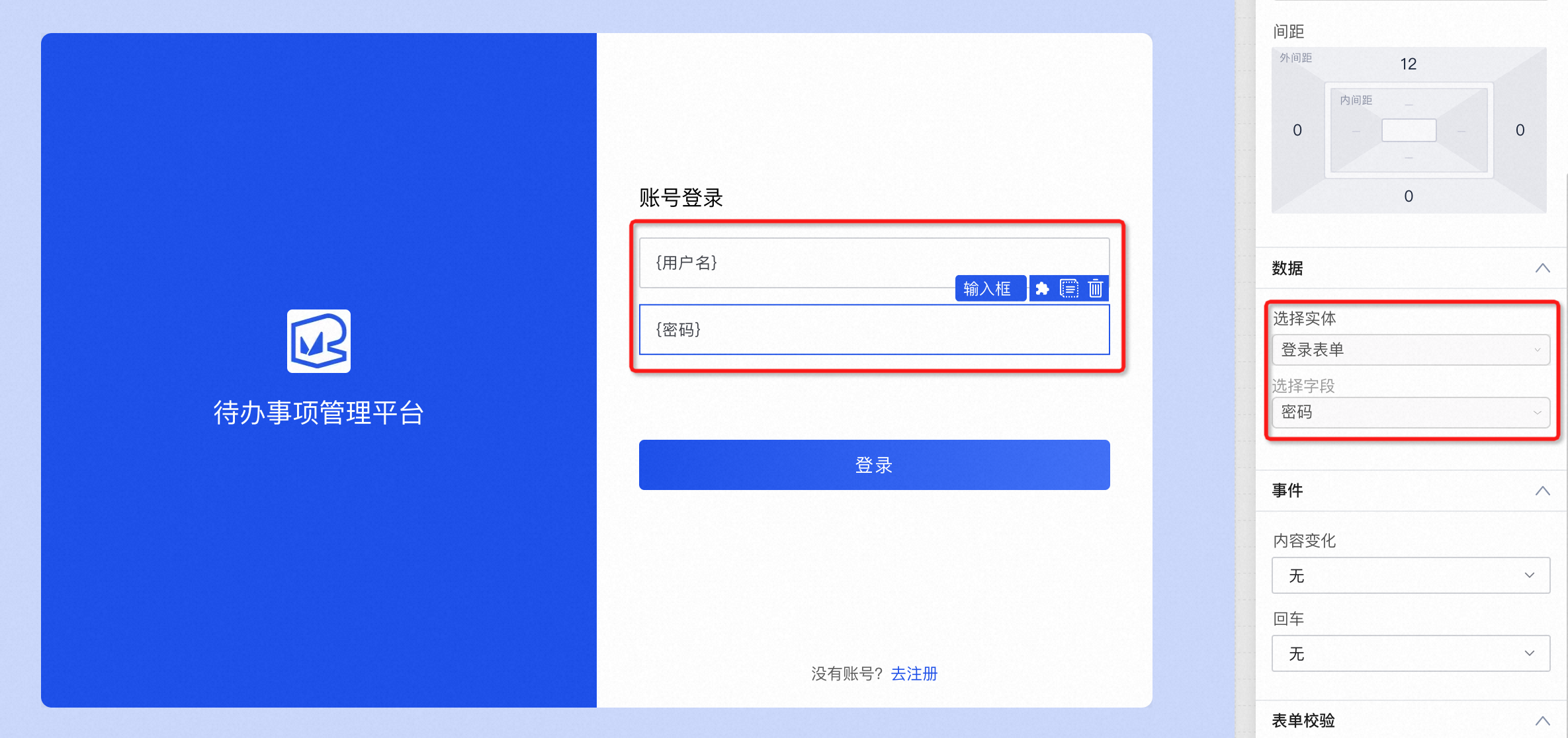
选中文本,设置其绑定的字段,分别是用户名和密码。

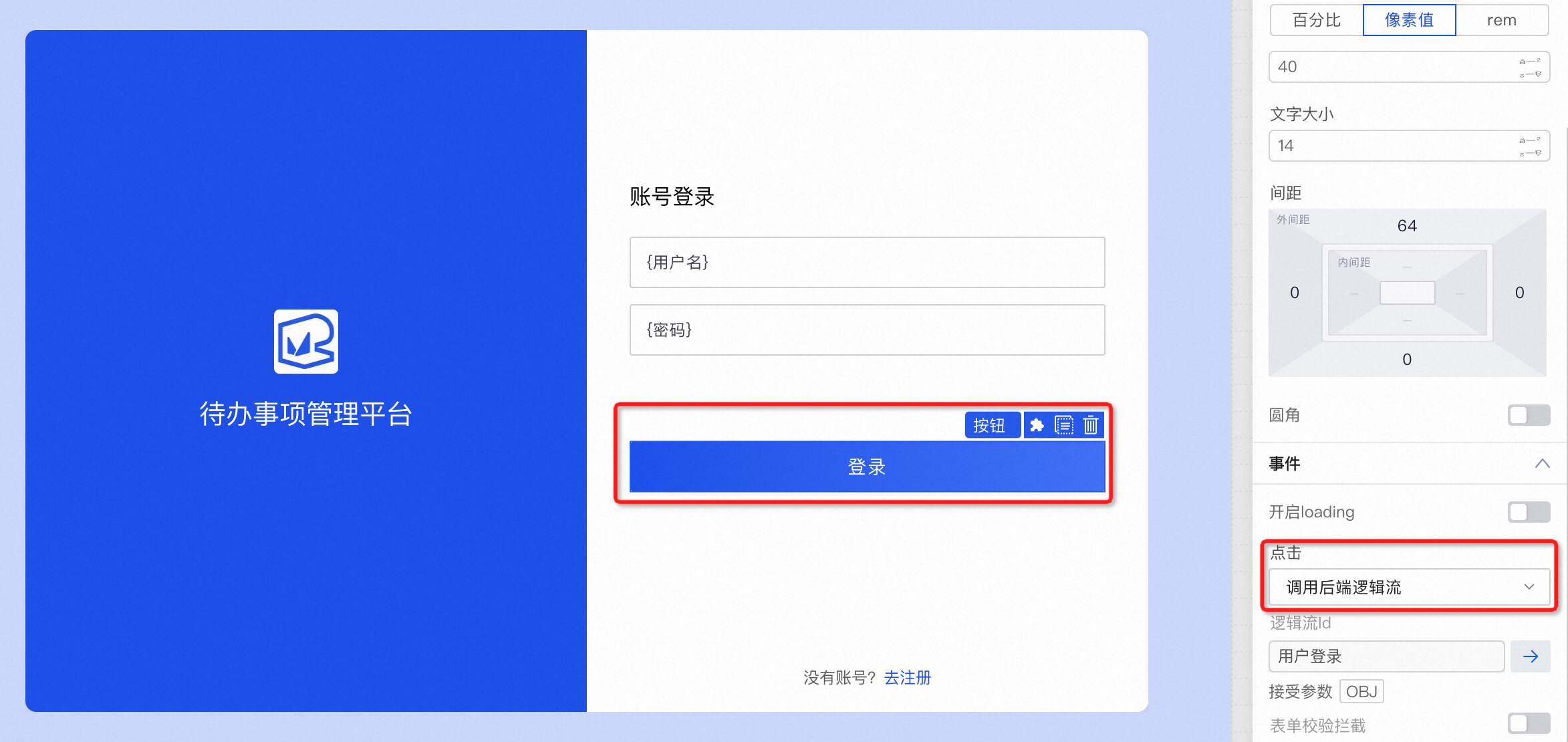
选中登录按钮,设置点击事件为调用后端逻辑流。

创建后端逻辑流,命名为用户登录,并与登录按钮绑定。

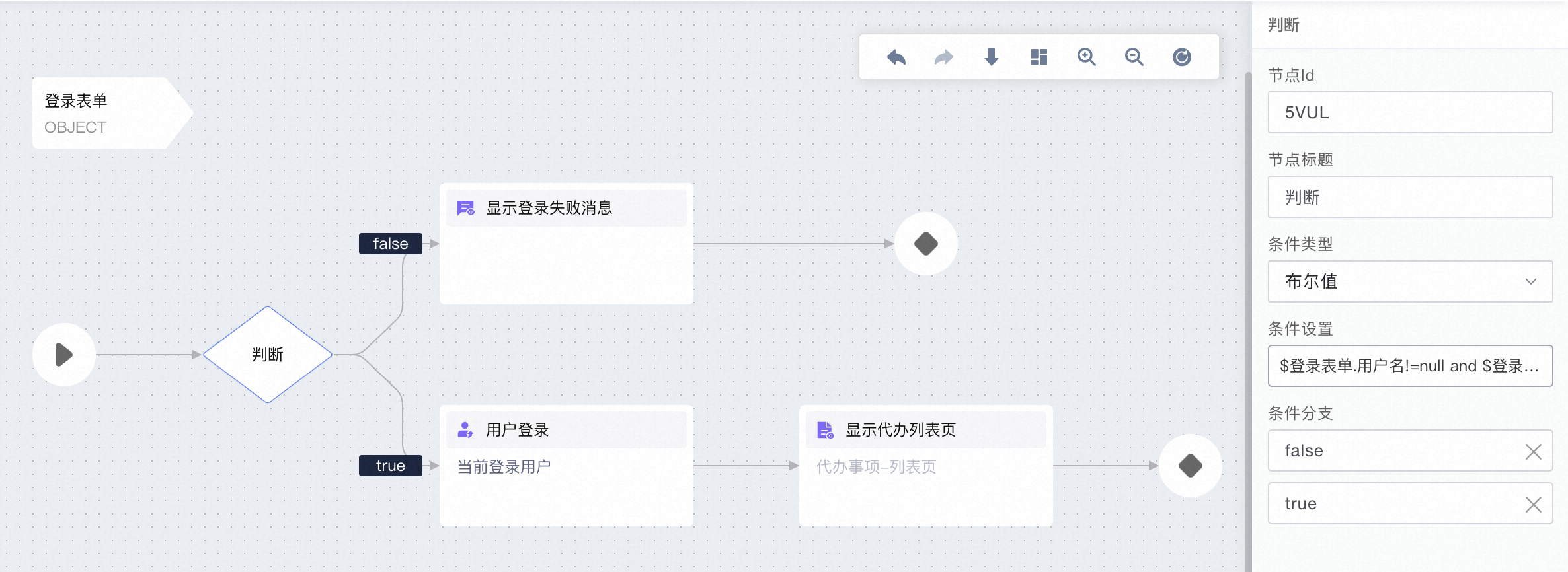
编排逻辑流,将登录表单设置为入参的对象类型,在左侧面板事件 > 判断拖入画布,并对用户对象进行非空判断。
说明以“用户名及密码为非空”作为判断条件进行演示:
若为true,则打开列表页。
若为false,则显示错误消息:“您登录的用户名或密码为空,请重新尝试!”。
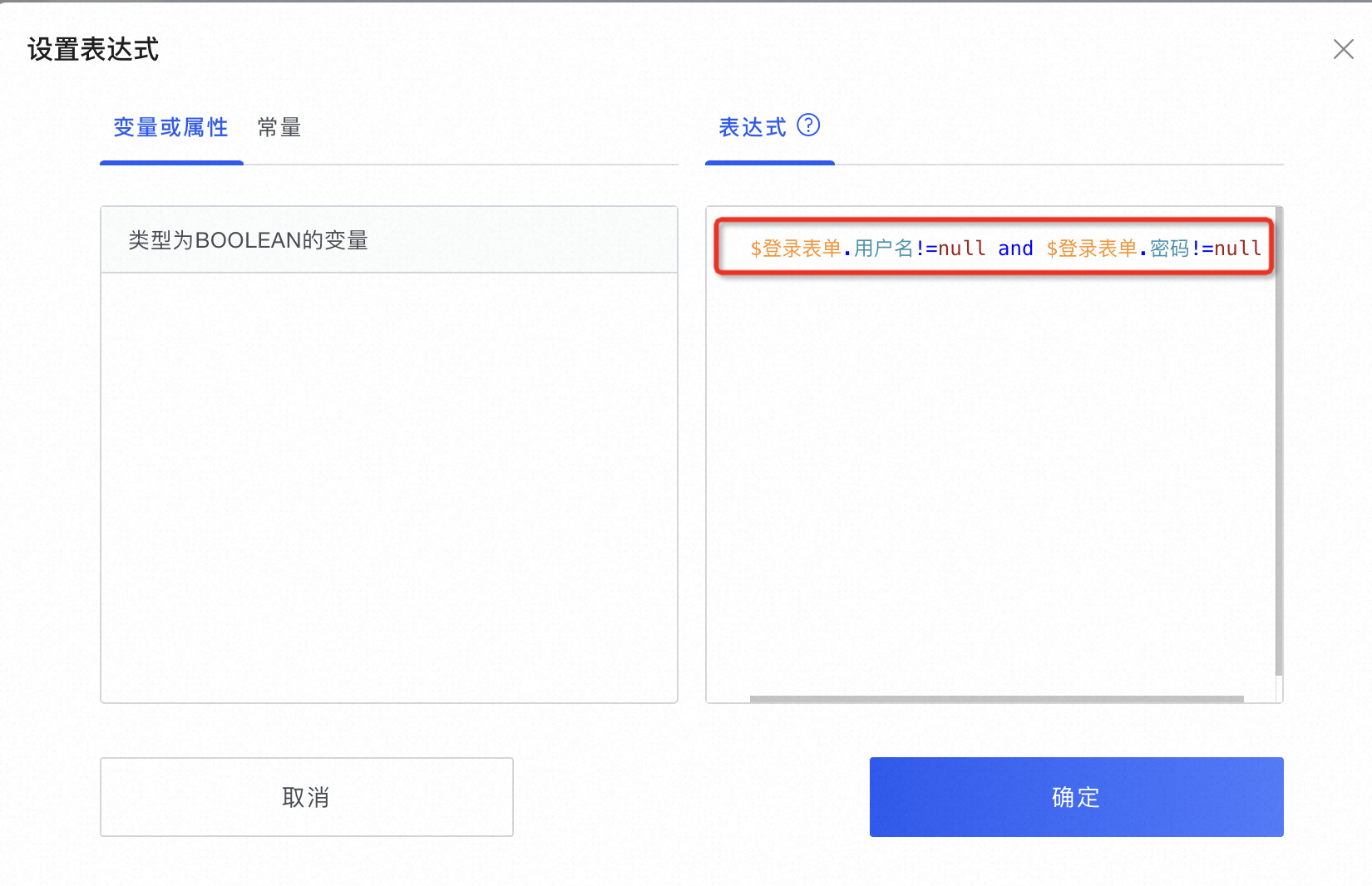
点击判断,条件设置为如下图所示,点击确定。

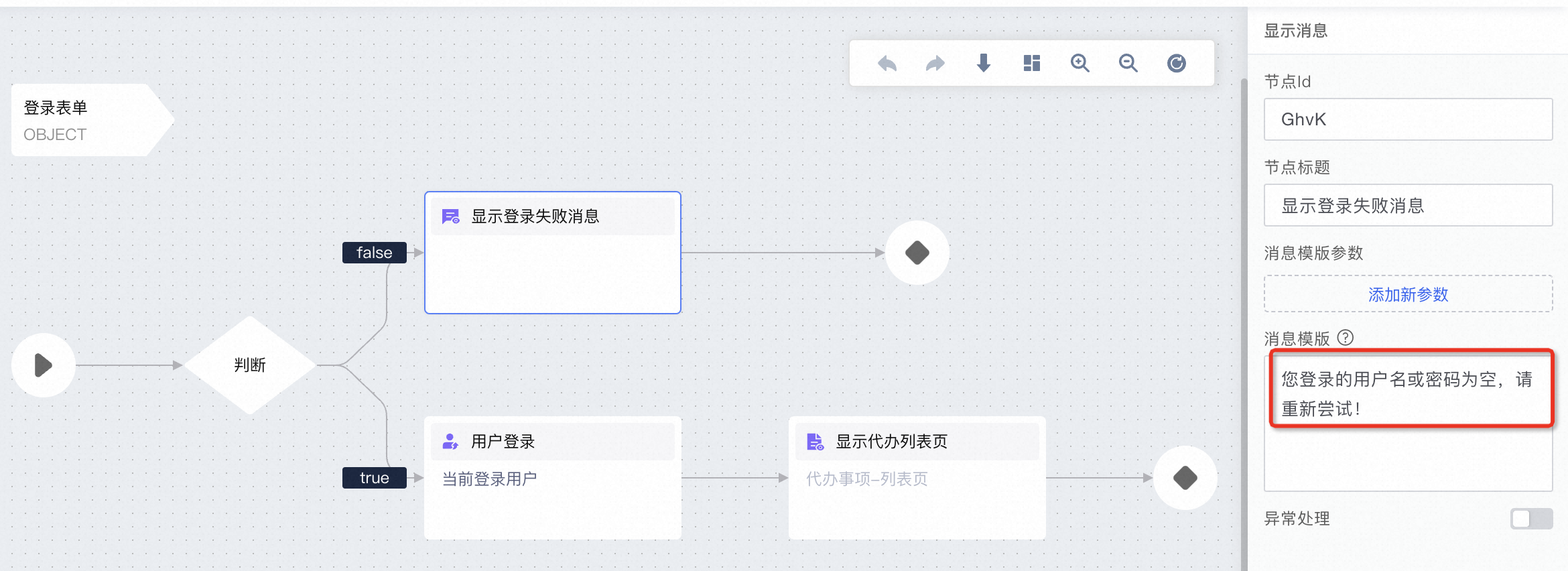
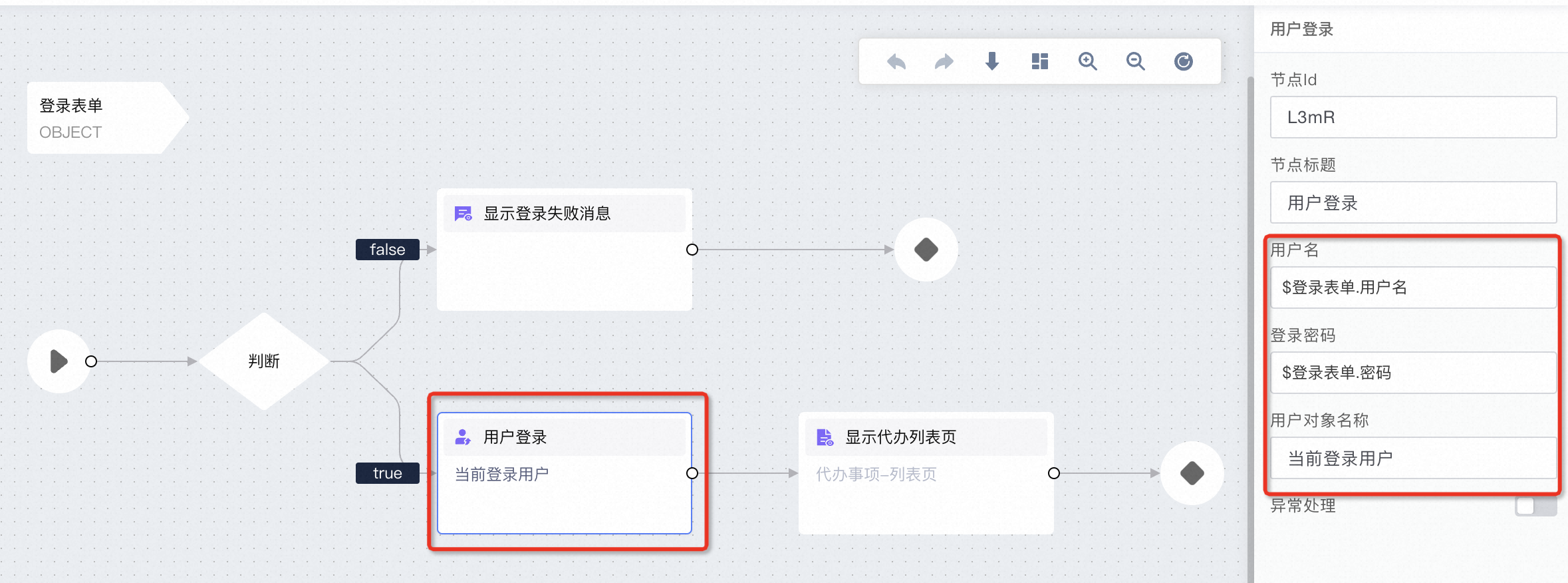
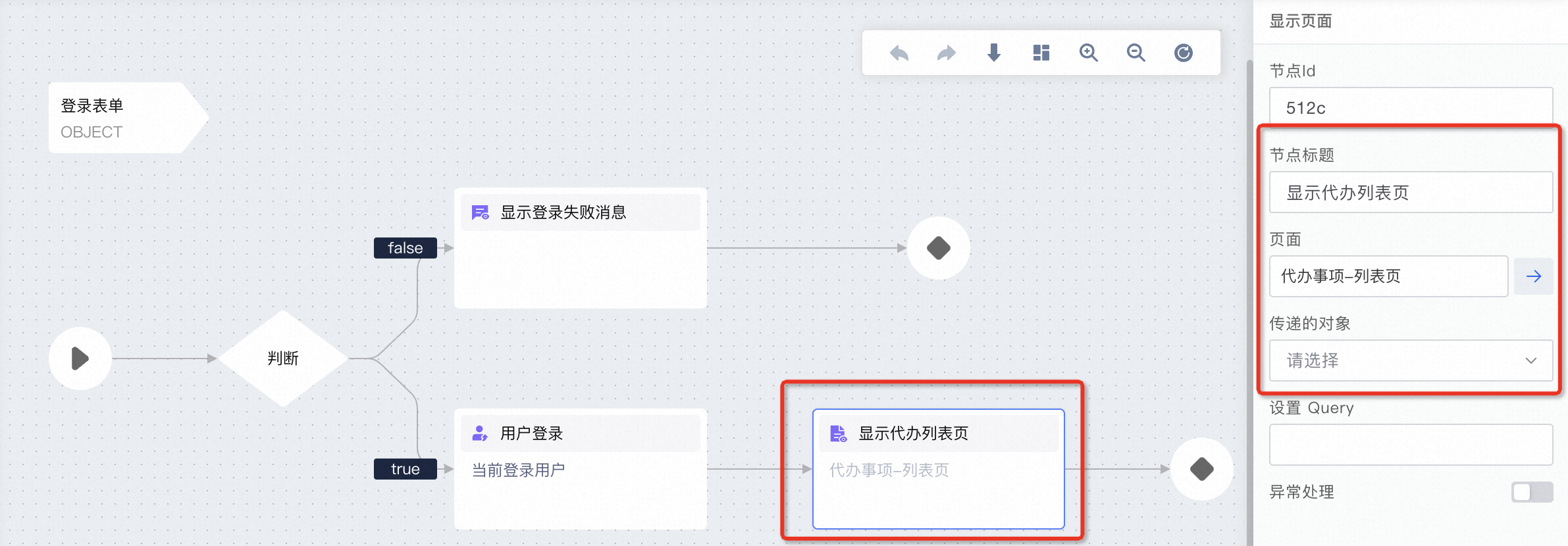
在左侧面板拖入前端操作 > 显示消息、账号操作 > 用户登录、前端操作 > 显示页面到相应位置,如下图所示:

显示登录失败消息。

获取用户登录信息。

显示登录成功后的列表页。

搭建注册页。
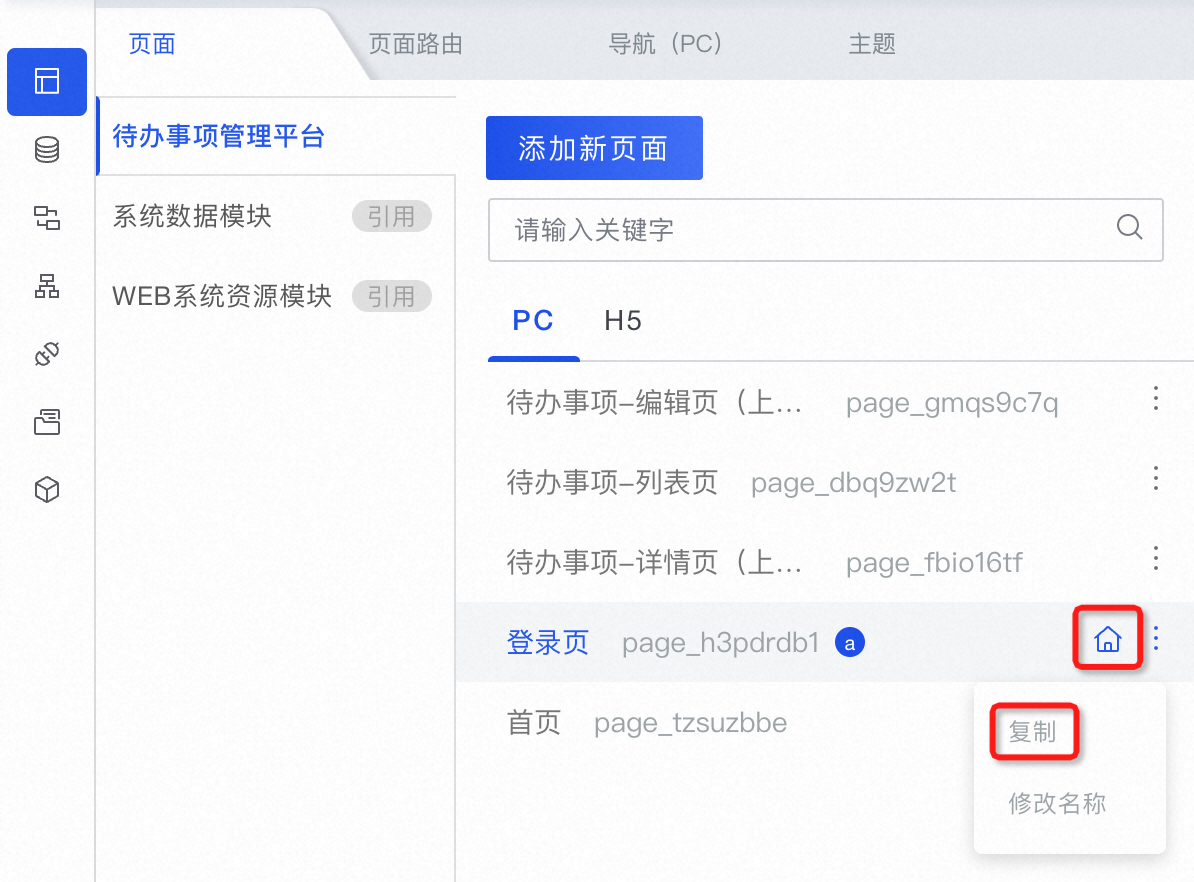
回到页面管理,将登录页面设置为首页,复制一个登录页,在此基础上搭建注册页。

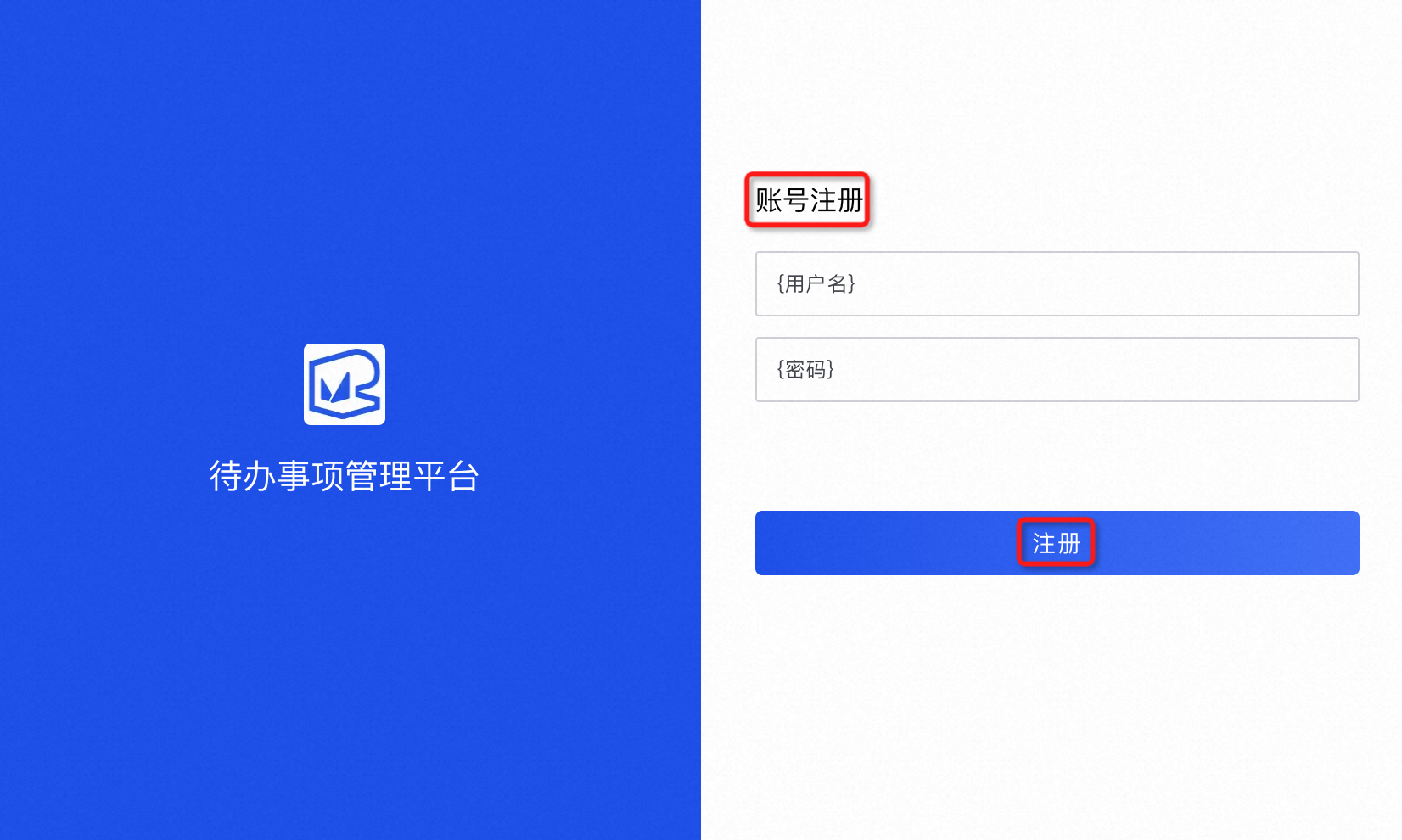
单击进入注册页,修改页面UI,如下图所示:

单击注册按钮,设置点击事件为调用后端逻辑流,创建一个用户注册的逻辑流并完成绑定。

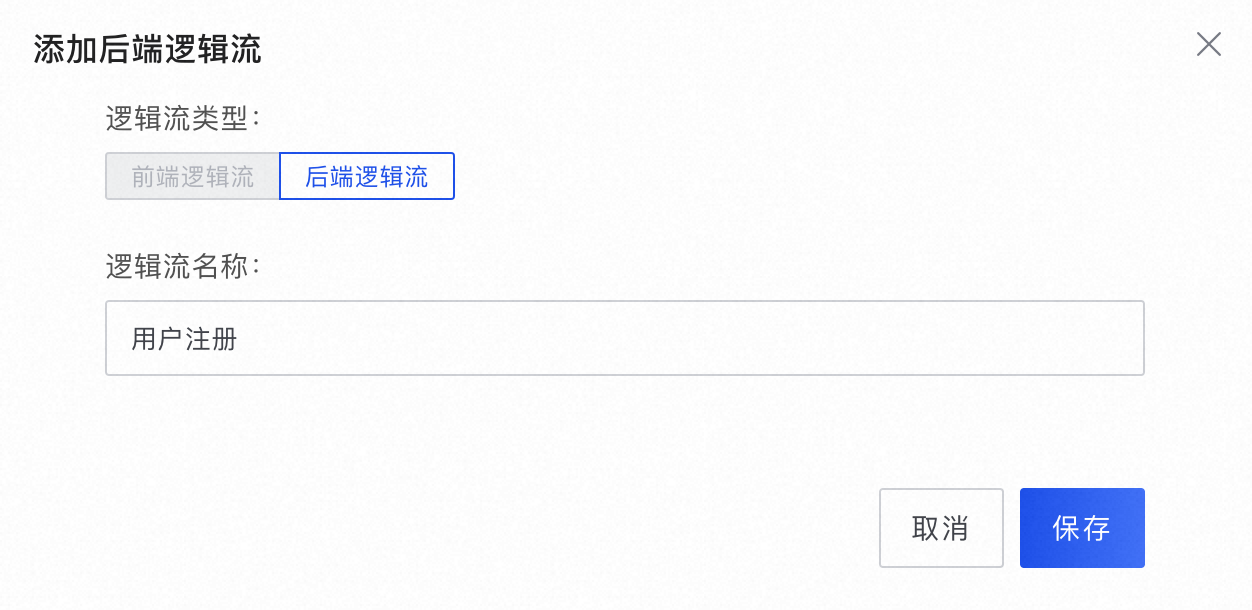
搭建用户注册的后端逻辑流。
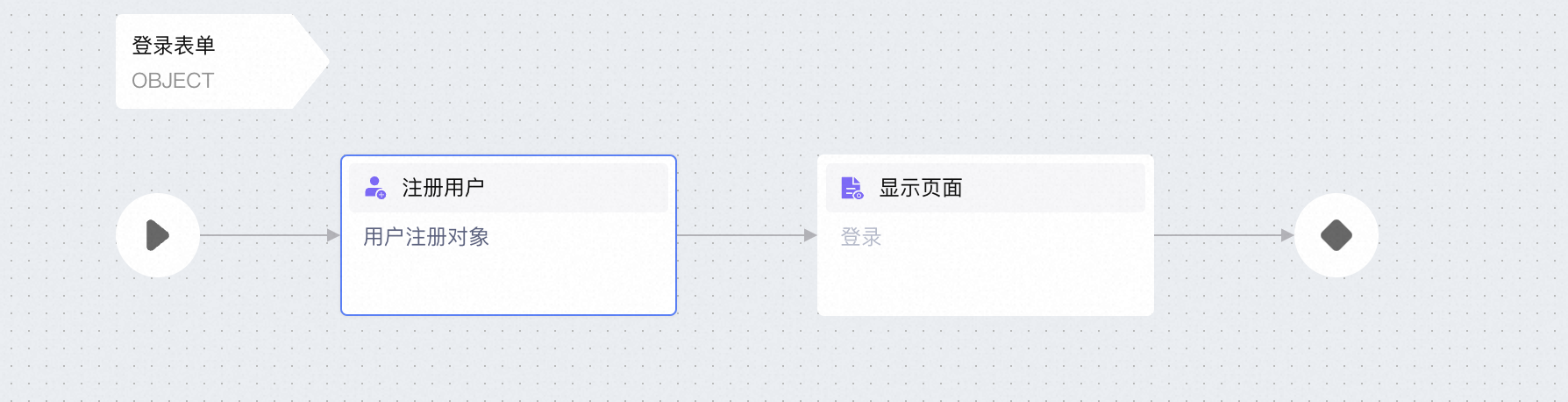
将左侧栏账号操作 > 注册用户、前端操作 > 显示页面组件拖入面板,如下图所示:

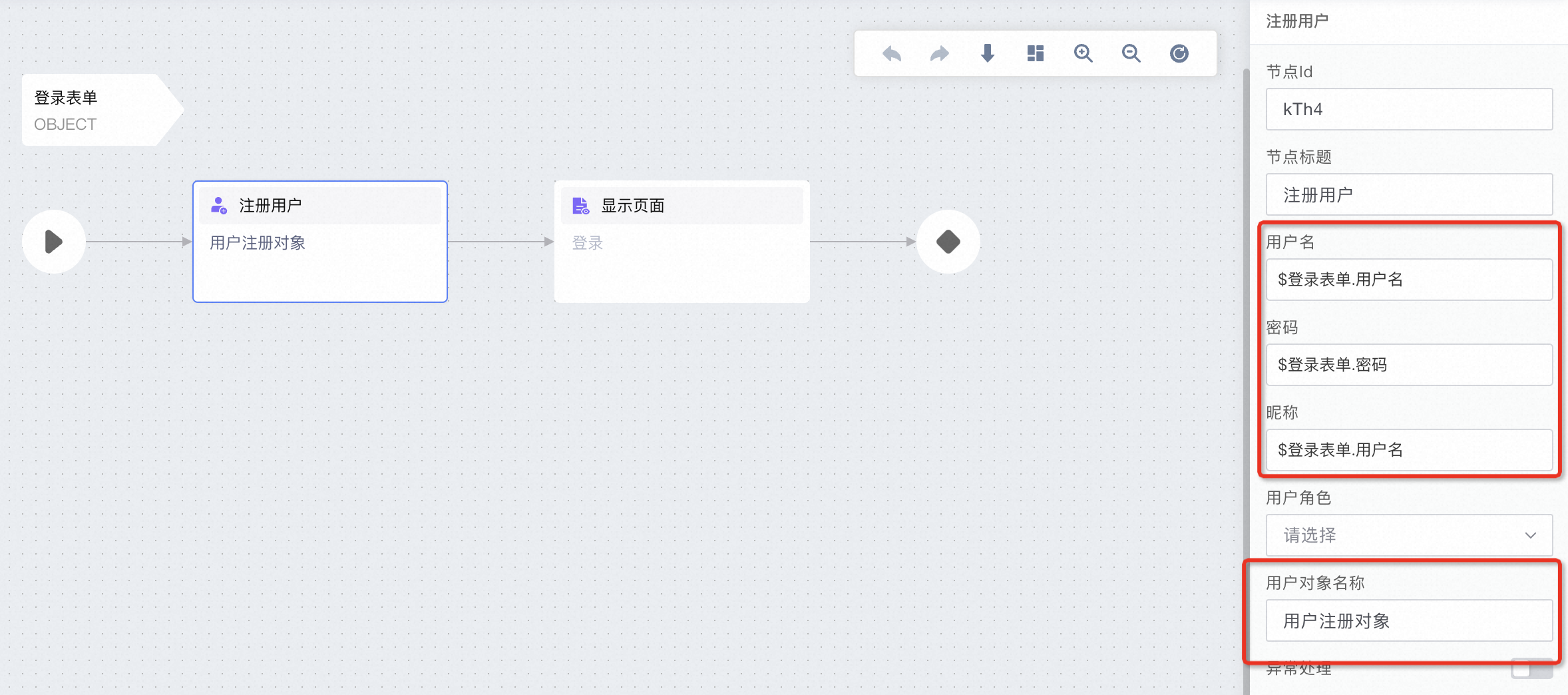
单击注册用户,设置其属性。

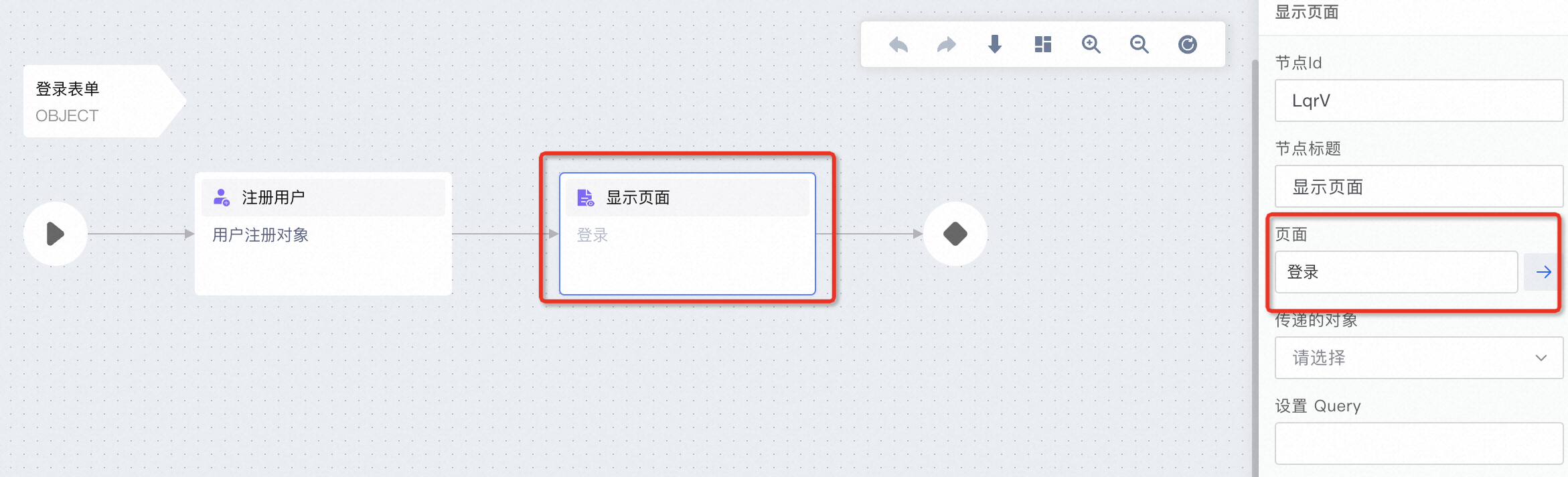
单击显示页面,页面选择登录。

对待办事项列表页进行优化。
添加动态姓名及友好引导。
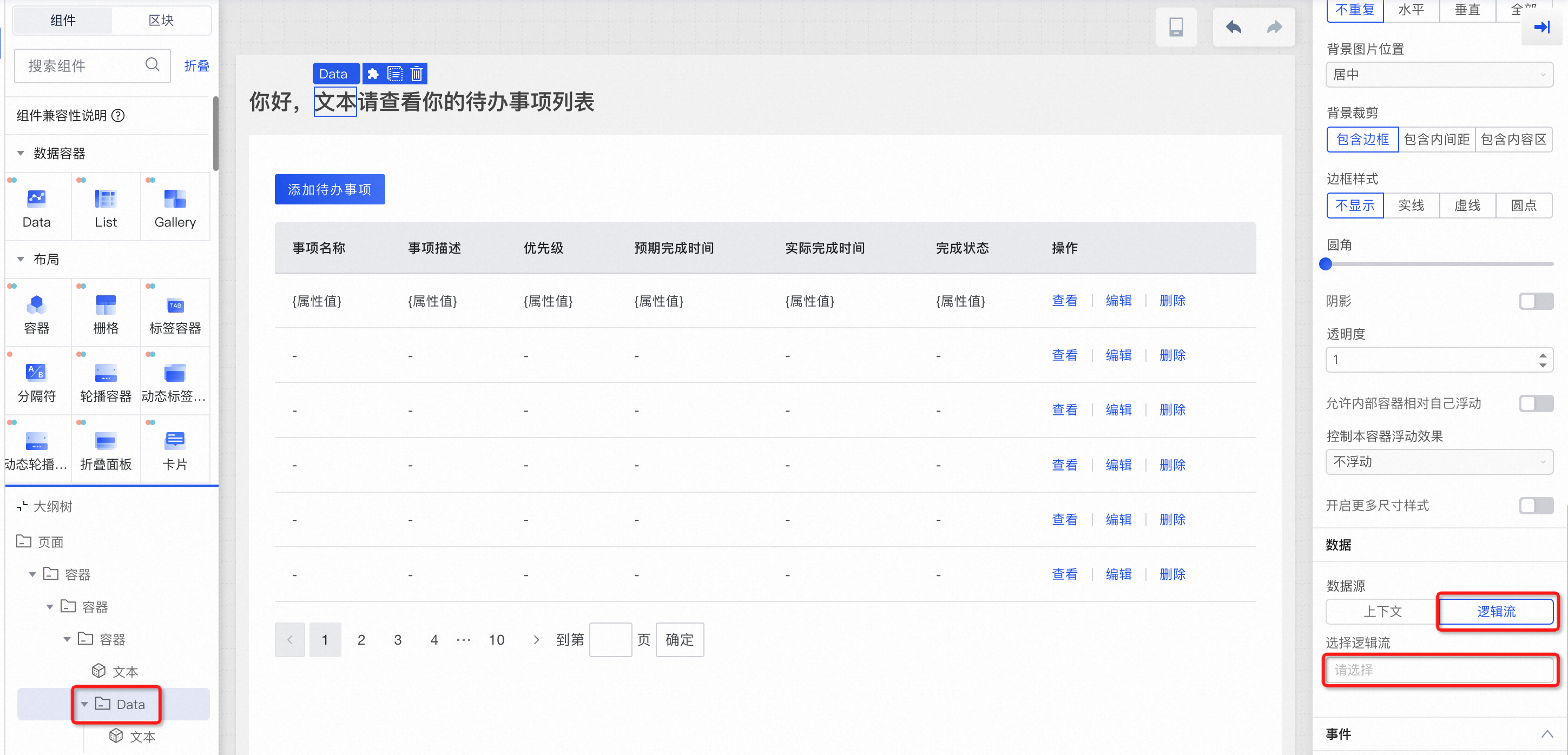
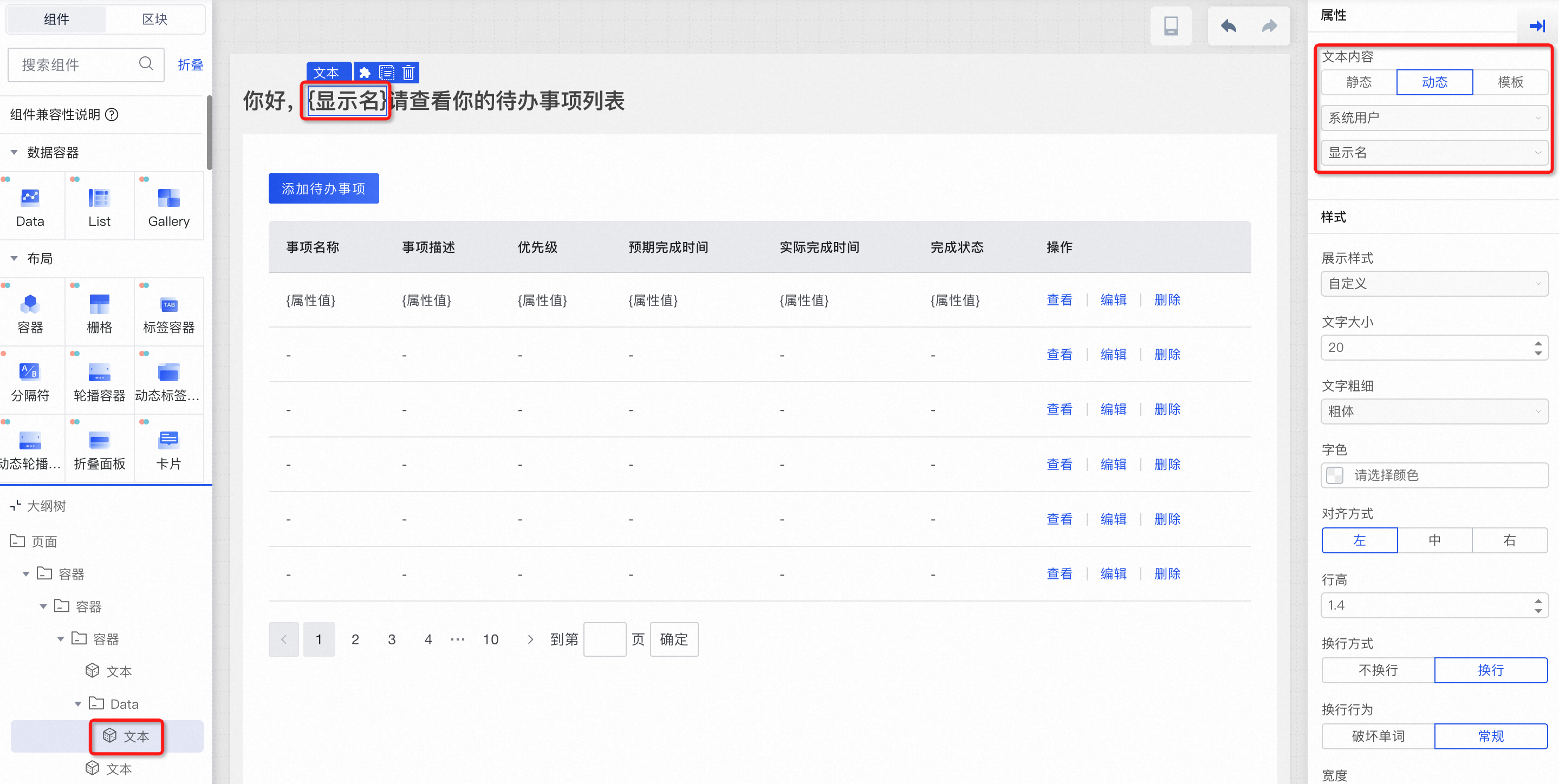
在列表左上角拖入三个文本,并将第二个文本外面包裹一个Data数据容器:

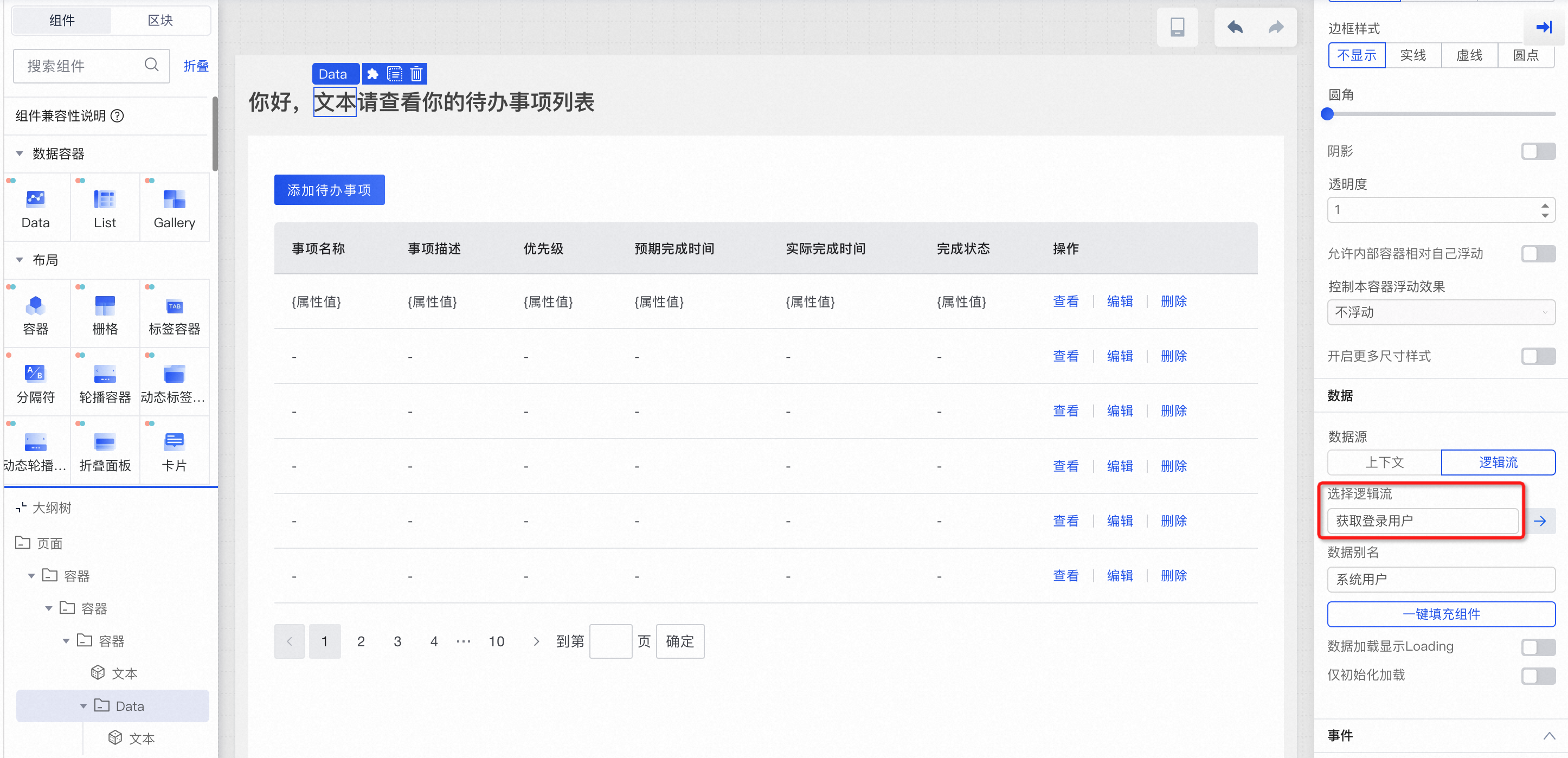
点击右侧逻辑流选择框,添加一个后端逻辑流:获取登录用户,逻辑流返回值设置为 系统数据模块 中的 系统用户 数据模型。

单击保存,创建逻辑流,自动完成逻辑流绑定。

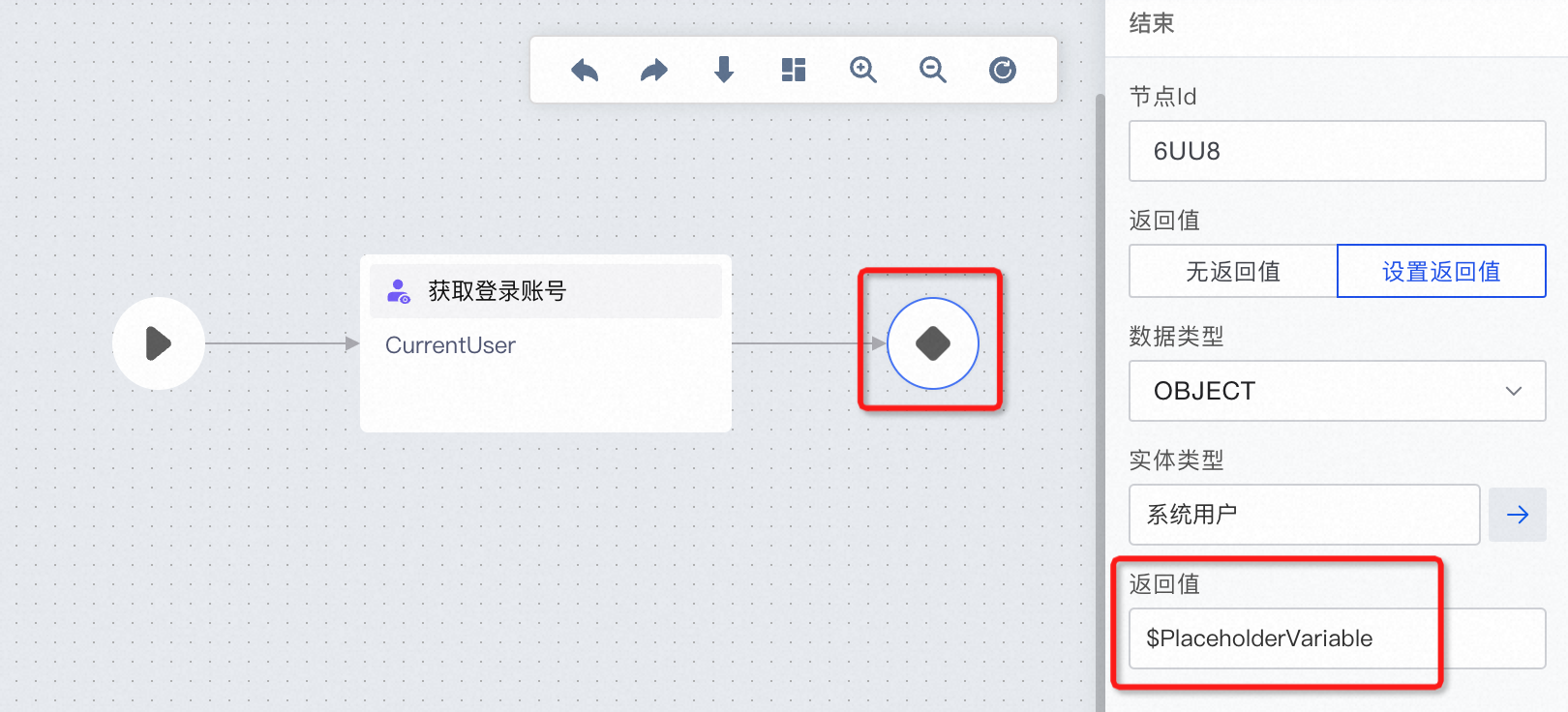
创建获取登录用户的后端逻辑流。
将左侧账号操作 > 获取登录账号组件拖入面板,并单击结束按钮进行返回值设置。

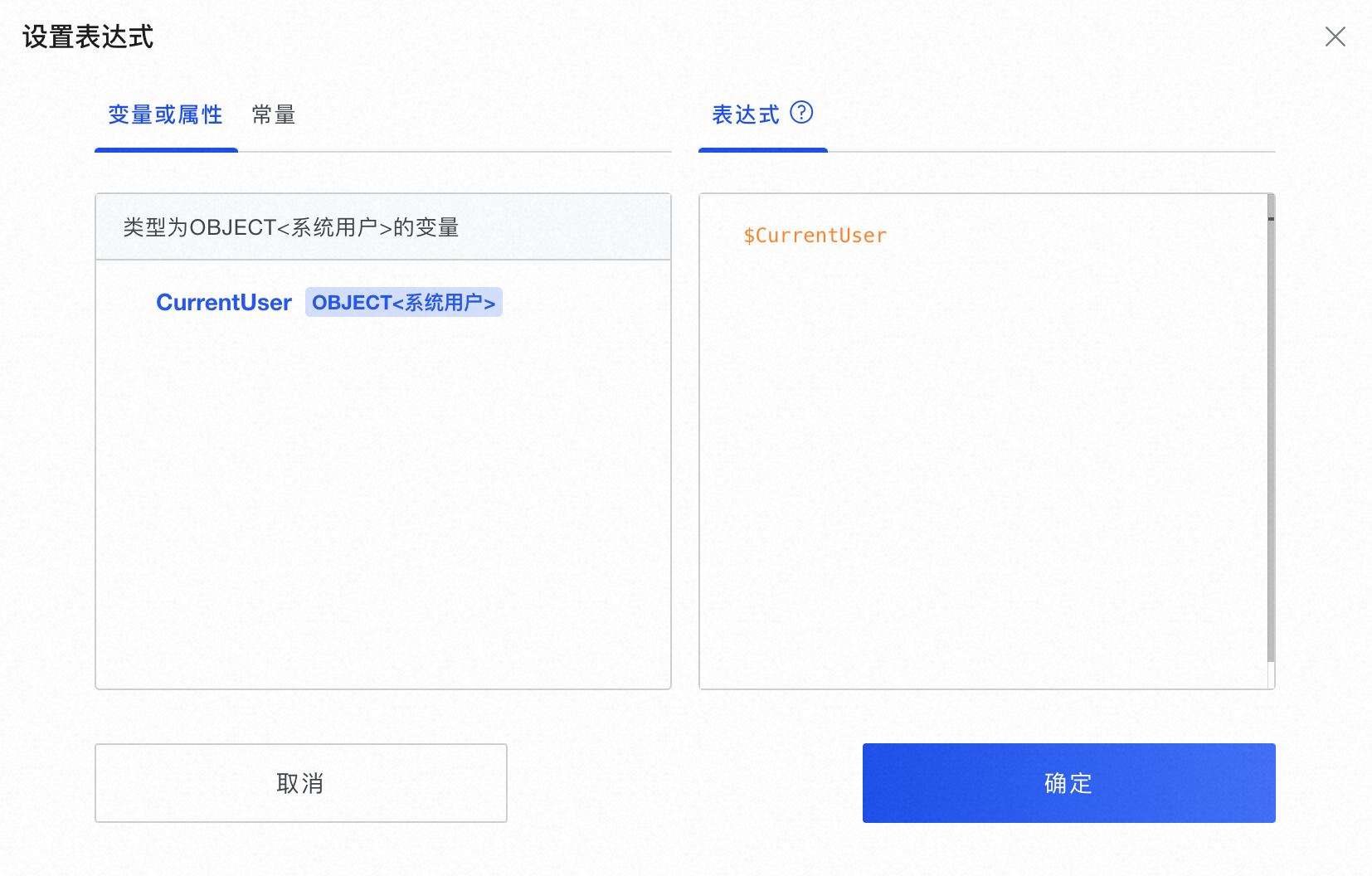
单击返回值,设置表达式,单击左侧CurrentUser,点击确定。

单击Data包裹的文本,选择动态显示名。

添加用户登出功能。
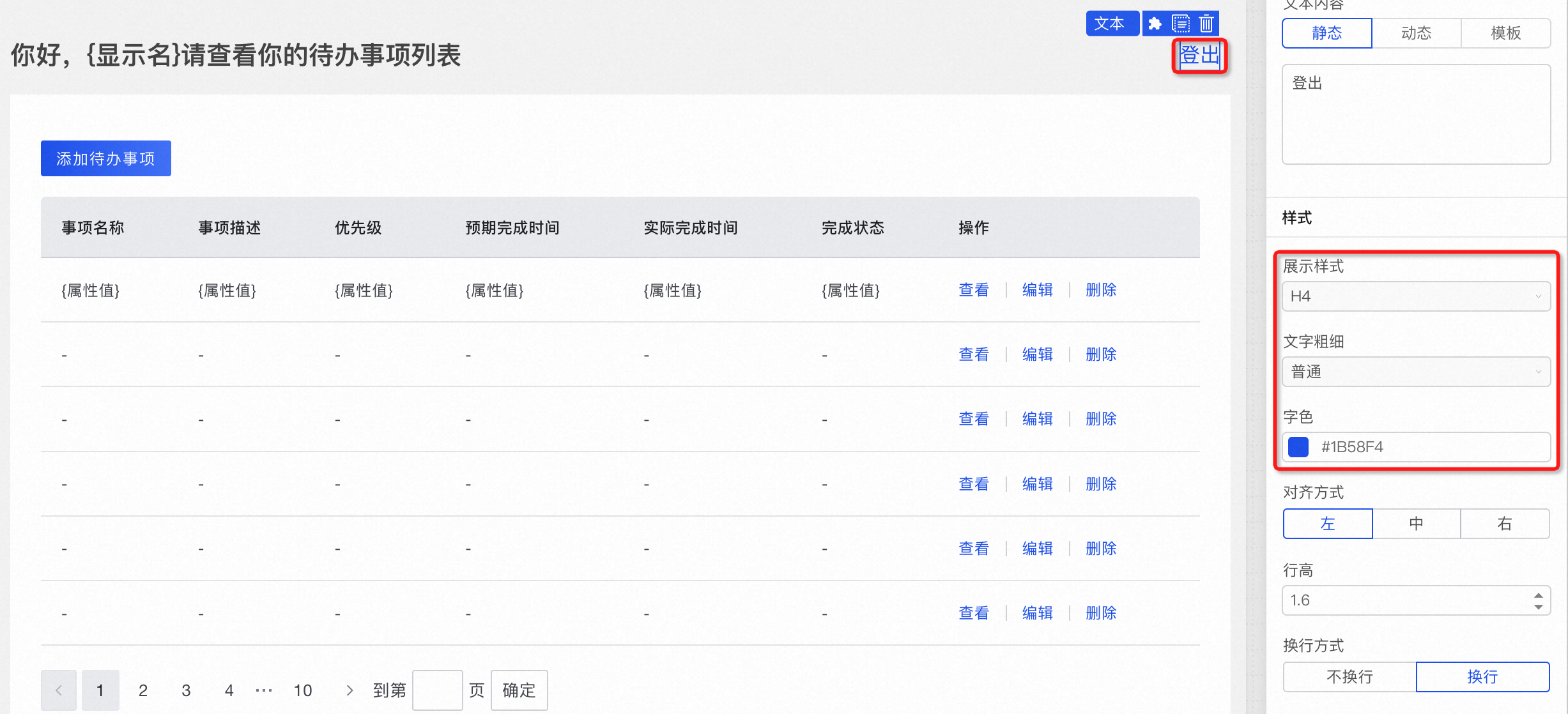
在列表左上角拖入一个文本,命名为登出,调整文字样式。

为登出创建后端逻辑流,命名为用户登出。
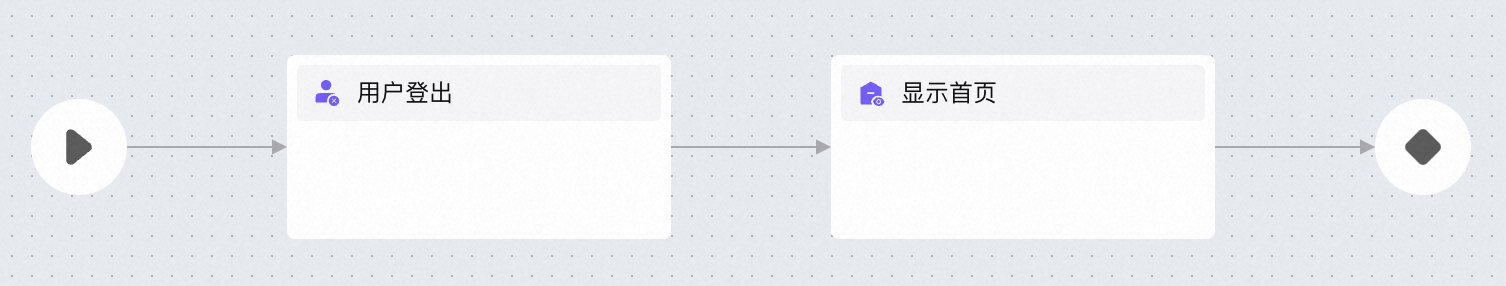
进入用户登出的后端逻辑流,依次拖入账号操作 > 用户登出、前端操作 > 显示首页组件。

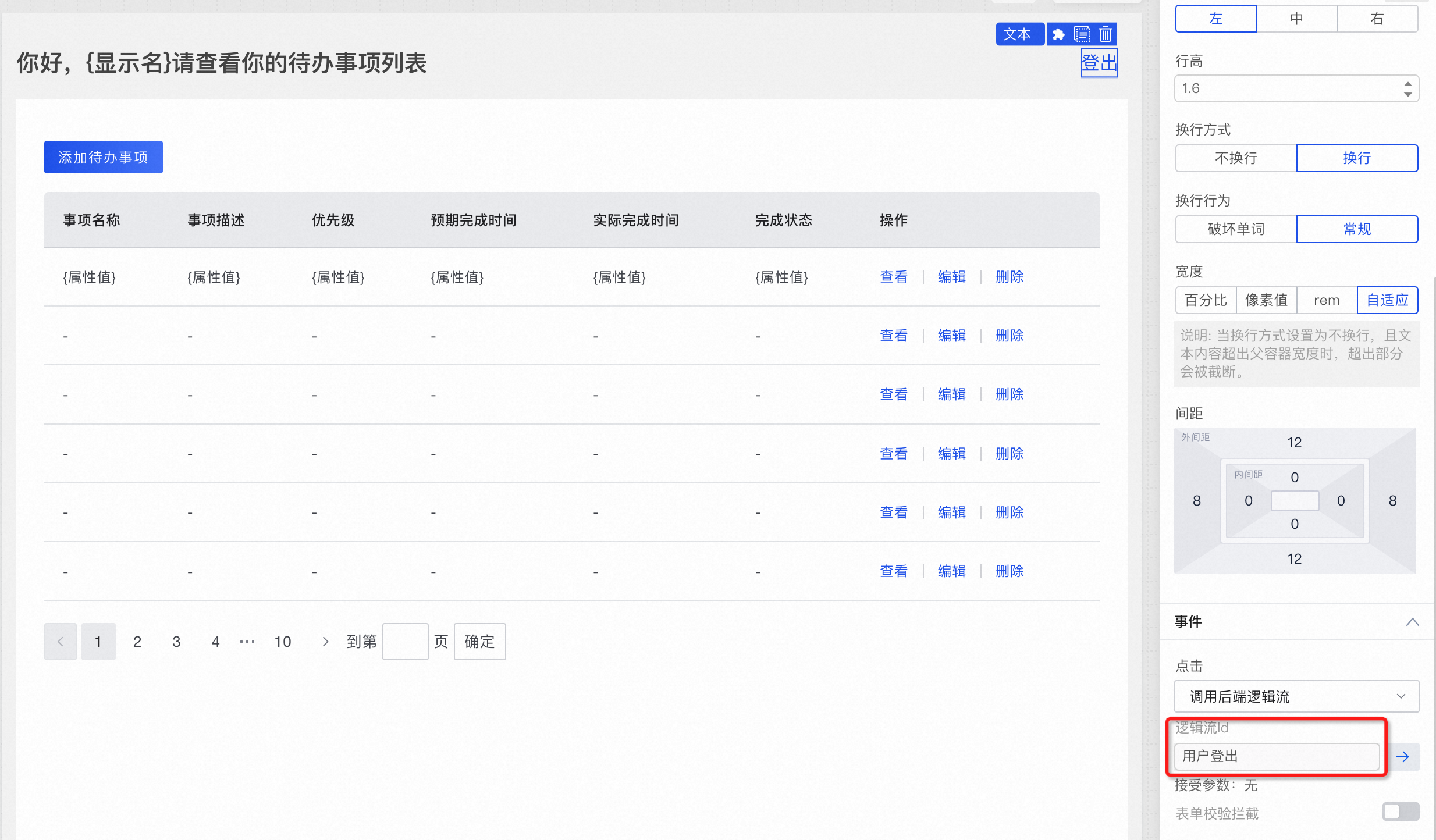
单击登出,选择调用后端逻辑流,选择用户登出。

搭建完毕,单击预览,查看效果,并发布版本:登录注册,查看提交历史。

列表页集成今日天气接口
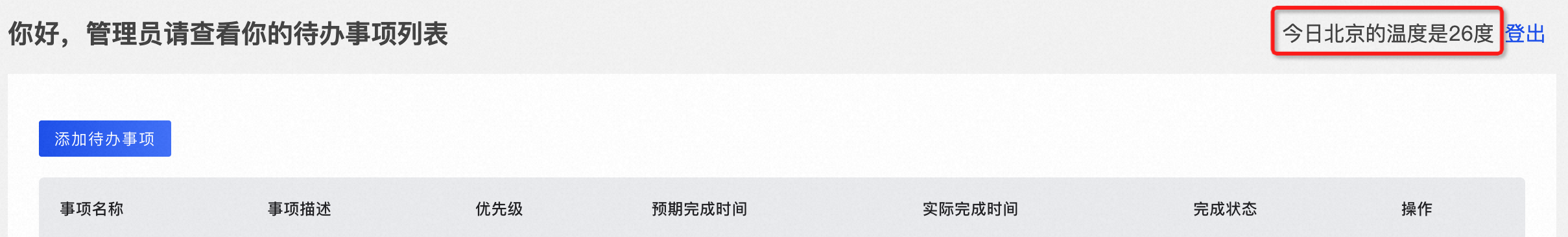
为了使待办事项管理平台界面显示更丰富友好,我们可以在页面标题位置,增加显示当日天气信息。如下图所示:

搭建过程如下:
首先需要在高德控制台申请一个key。
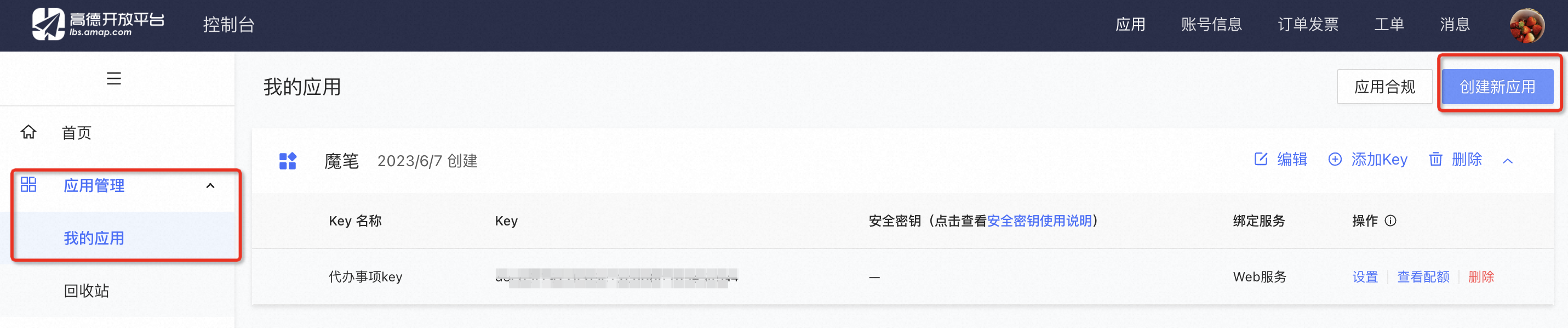
点击进入高德控制台,注册并登录认证后,创建一个应用。

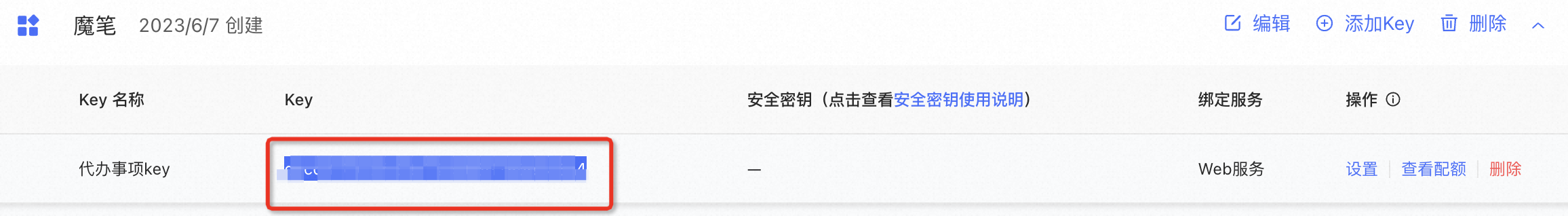
应用创建好后,添加key,点击提交,会得到一个key。


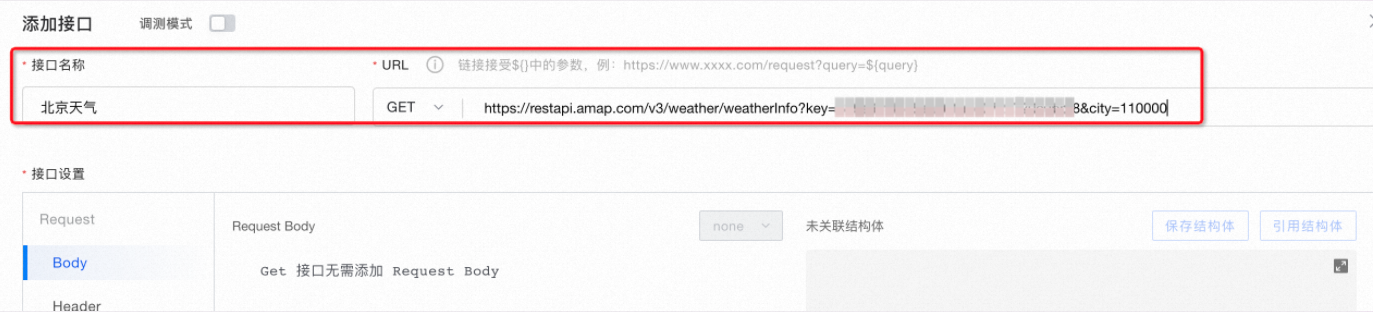
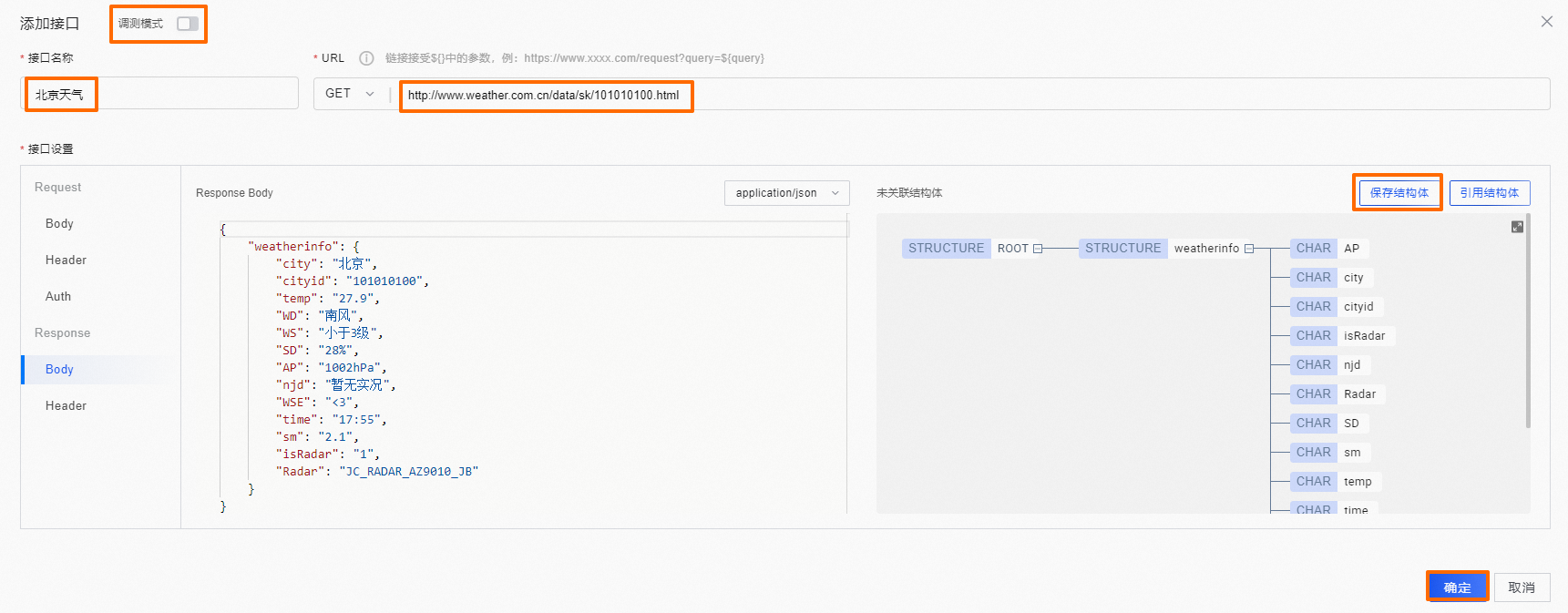
复制key,回到魔笔控制台,单击左侧功能区的集成管理,单击添加连接器,选择API集成,添加高德天气的接口:https://restapi.amap.com/v3/weather/weatherInfo?key=申请的key&city=110000,该接口定点提供北京地区的天气情况。

设置结构体。
打开调测模式,点击测试,获得接口返回信息,单击解析至Response Body。
将接口返回信息回填至接口定义中,平台会自动生成对应的结构体文件,确认无误后单击保存结构体,并单击确定保存接口定义。

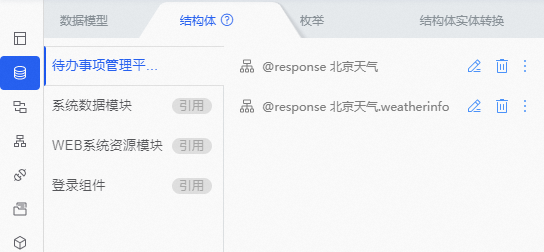
在数据模型中单击结构体,可看到对应保存的结构体文件。

设置结构体实体转换。
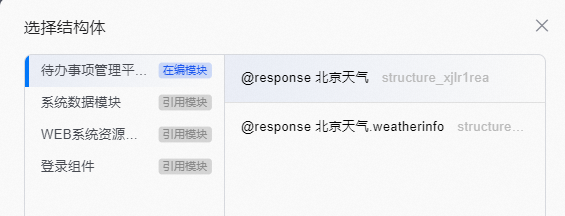
因页面只能与实体进行绑定,故需要对结构体与实体进行映射转换操作。单击数据模型 > 结构体实体转换 > 添加结构体转实体的映射。输入名称为北京天气,选择结构体为@Response 北京天气,单击确定。

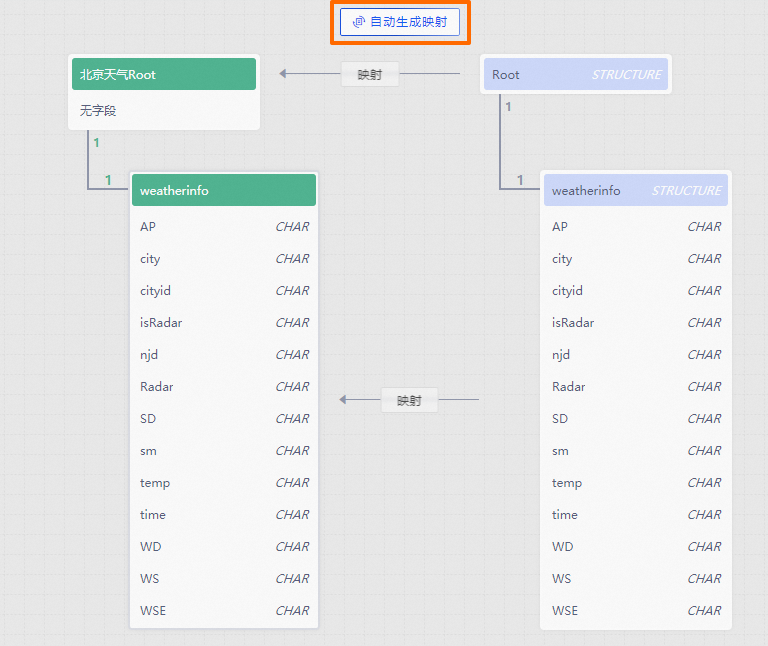
进入北京天气的结构体转实体的映射文件设置,单击自动生成映射,选择内存实体。完成后,单击完成。

因该数据不需保存至数据库,故选择内存实体,确定之后,平台根据结构体关系生成对应的实体关系。

绑定天气信息。
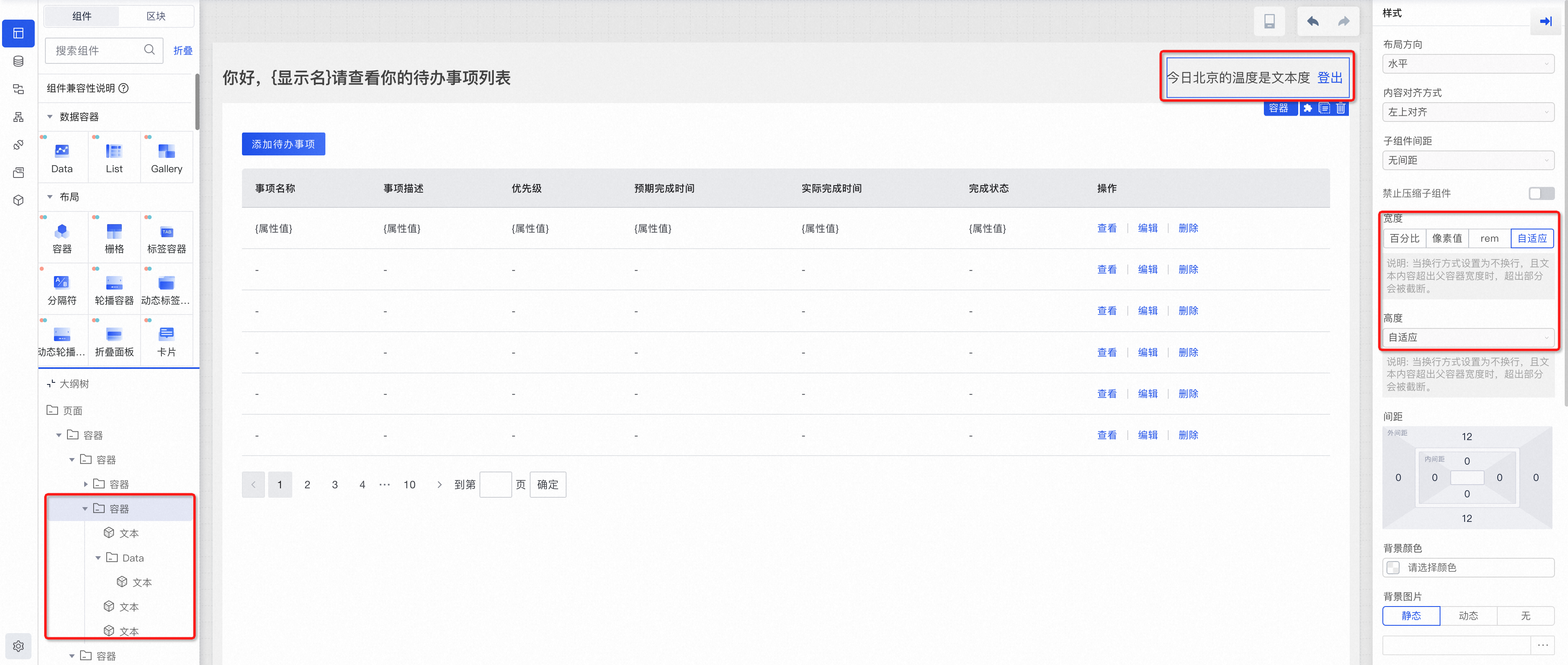
打开待办事项列表页,在该页的标题栏中进行页面扩展,重点是在登出左侧拖入文本组件用于展示温度信息。
拖入3个文本组件到相应位置,将第二个文本用Data数据容器包裹起来,将3个文本组件和1个登出文本组件外面包裹一个容器,并设置容器宽度高度为自适应。

创建获取天气对象的前端逻辑流。
左侧选择逻辑编排
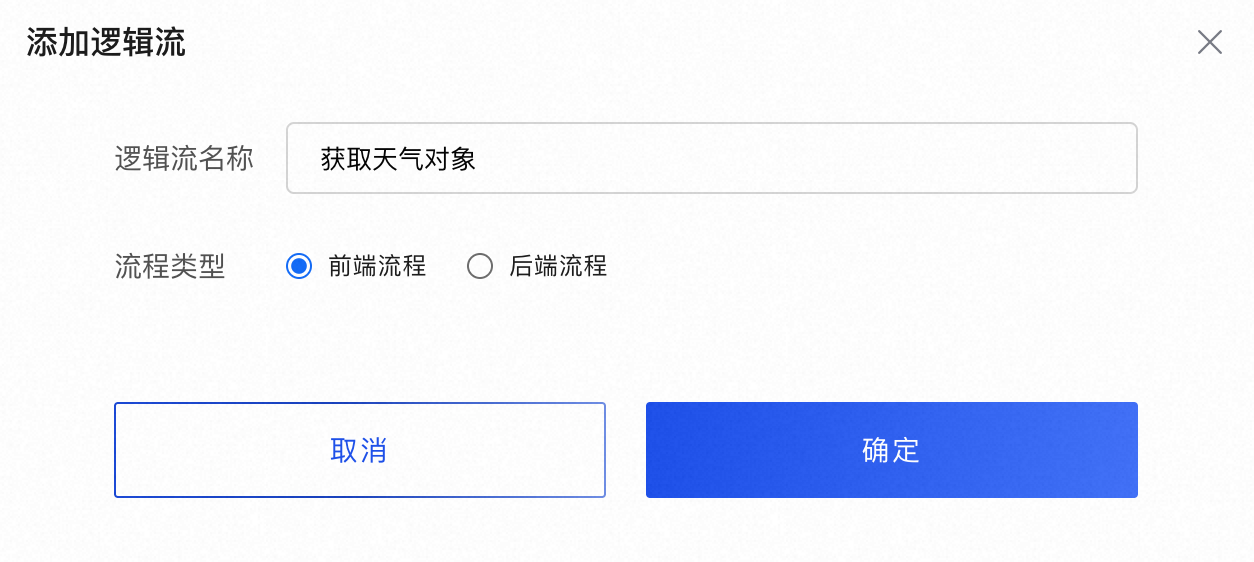
 ,单击添加逻辑流,命名为获取天气对象,选择前端流程,单击确定。
,单击添加逻辑流,命名为获取天气对象,选择前端流程,单击确定。
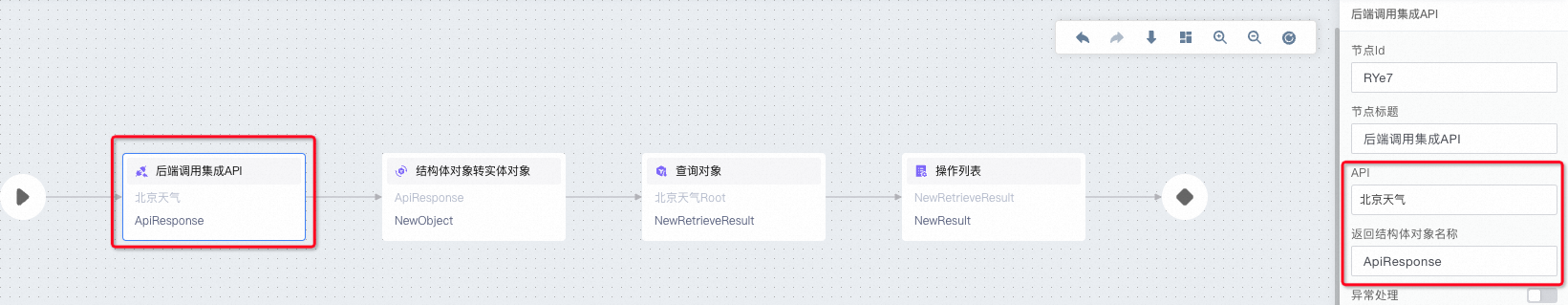
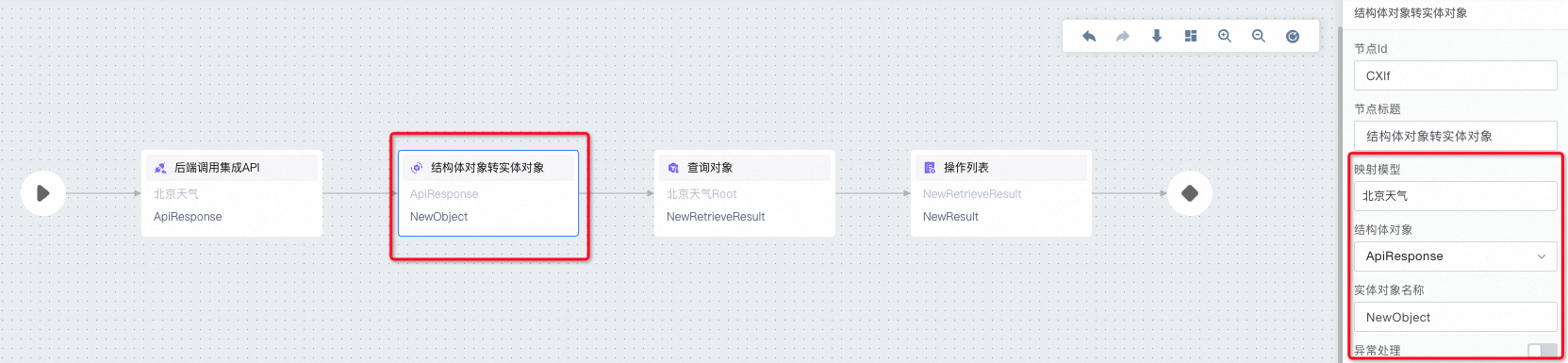
进入逻辑流面板,依次拖入其他操作 > 后端调用指定的集成API、结构体操作 > 结构体对象转实体对象、对象操作 > 查询对象、列表操作 > 操作列表,如下图所示:

单击后端调用指定的集成API,设置属性。

单击结构体对象转实体对象,设置属性。

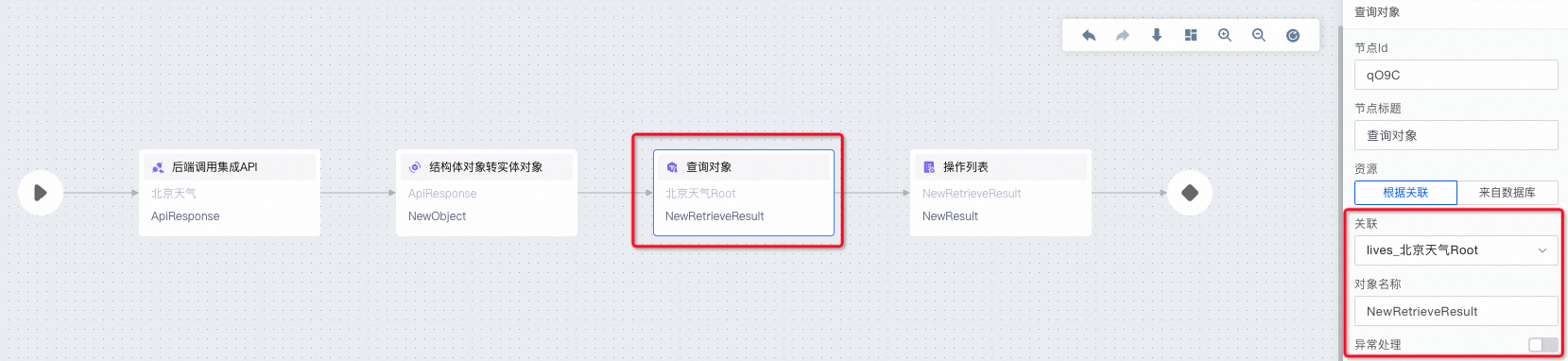
单击查询对象,关联北京天气。

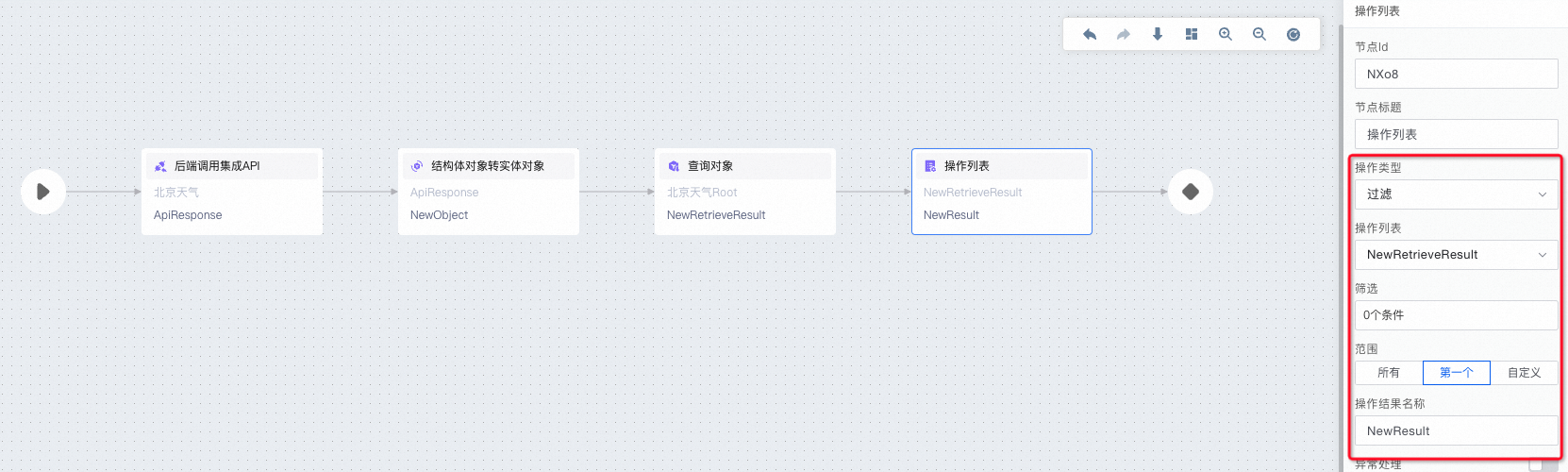
单击操作列表,设置属性。

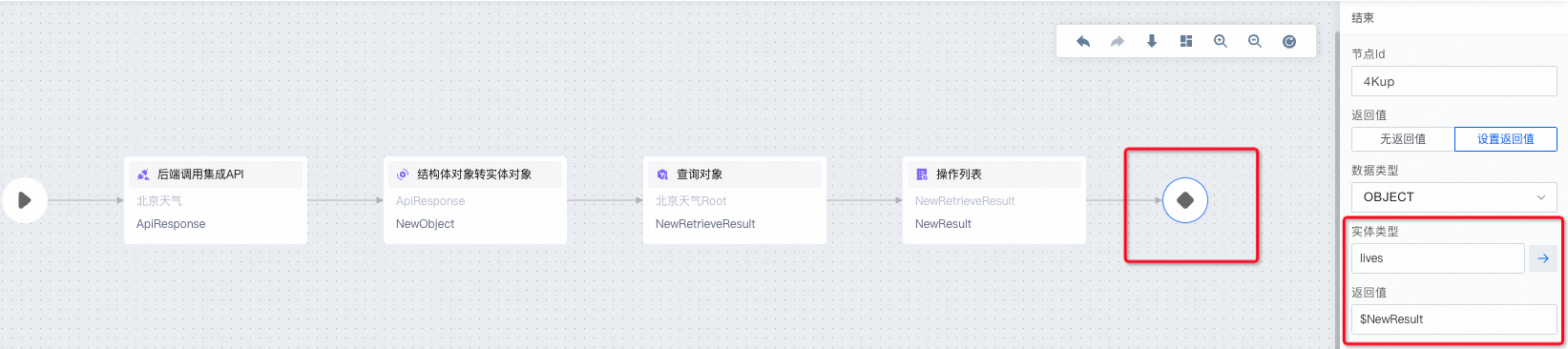
单击结束按钮,设置实体类型及返回值。

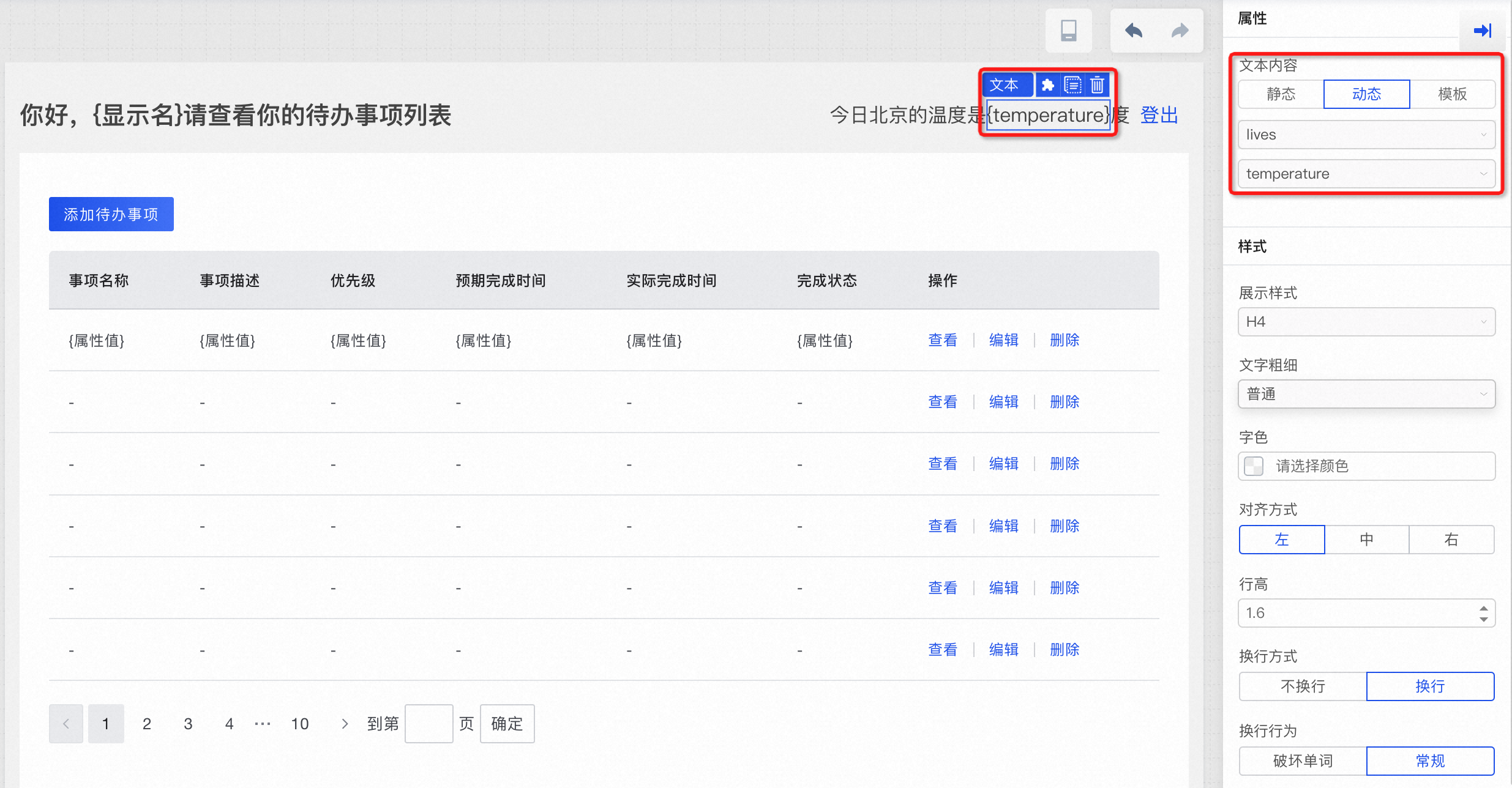
前端文本动态显示温度。
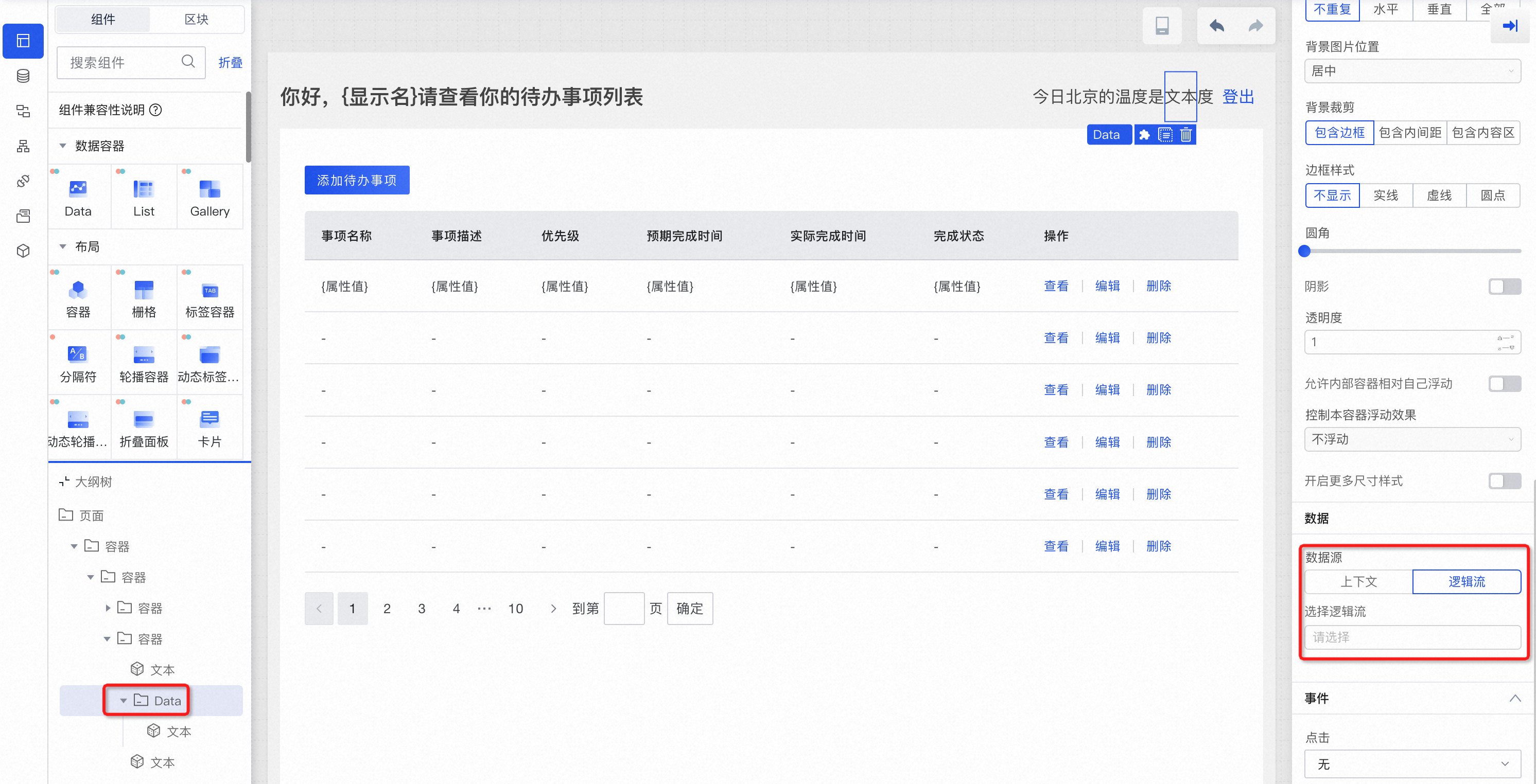
返回待办事项列表页,点击文本的Data数据容器,选择逻辑流,选择获取天气对象。

单击文本,选择动态,选择temperature。

搭建完毕,进入预览,已经成功展示来自接口的信息。

单击预览,查看效果,并提交版本:集成天气。
点击左侧面板最下方按钮
 ,查看版本信息。
,查看版本信息。