性能诊断功能是用于分析和优化性能的关键工具,通过性能诊断功能可以帮助您发现和解决报表和数据分析操作中的性能问题,提高报表查询的速度和响应性能,提升您对数据的分析效率和准确性。
使用限制
仪表板、电子表格和数据大屏模块支持性能诊断。
前提条件
您已创建仪表板、电子表格、数据大屏。
您已选定目标数据集,并配置好图表字段。
功能入口
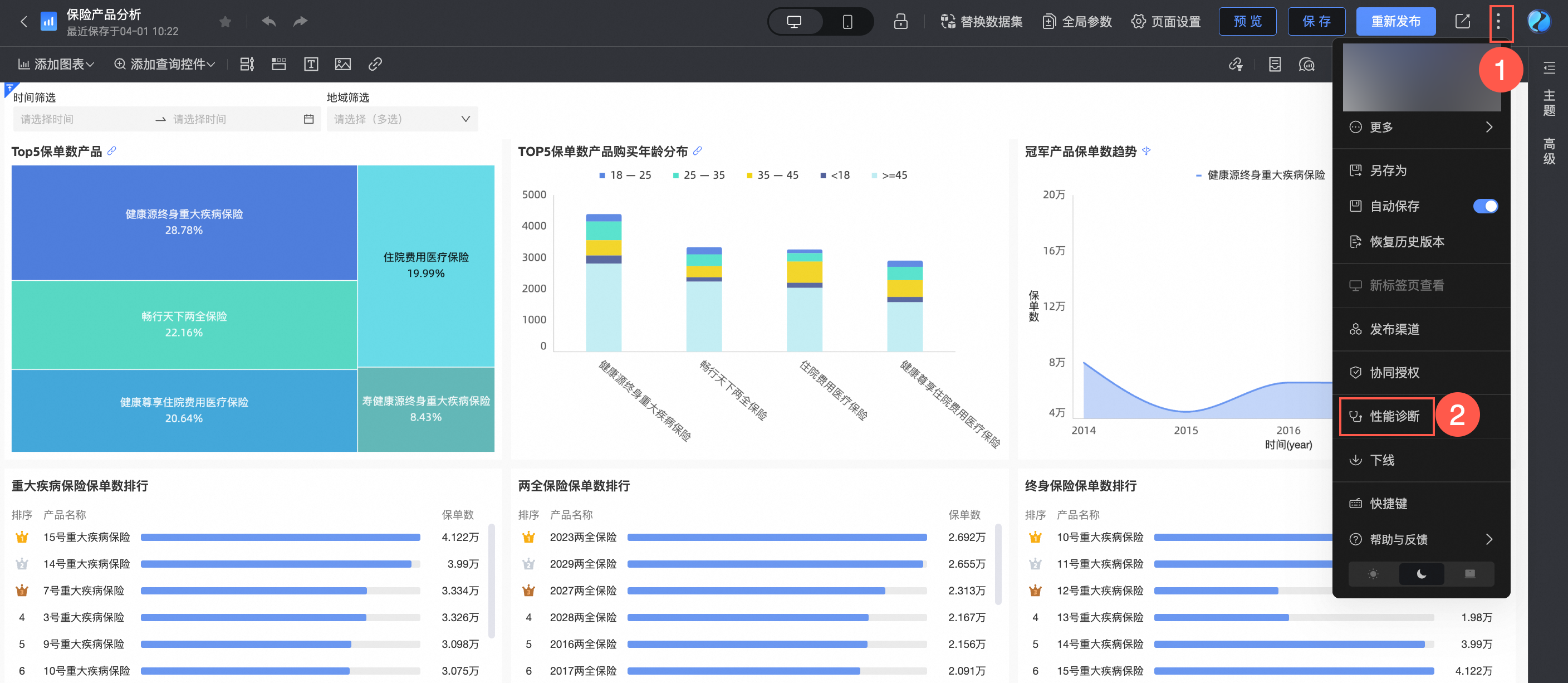
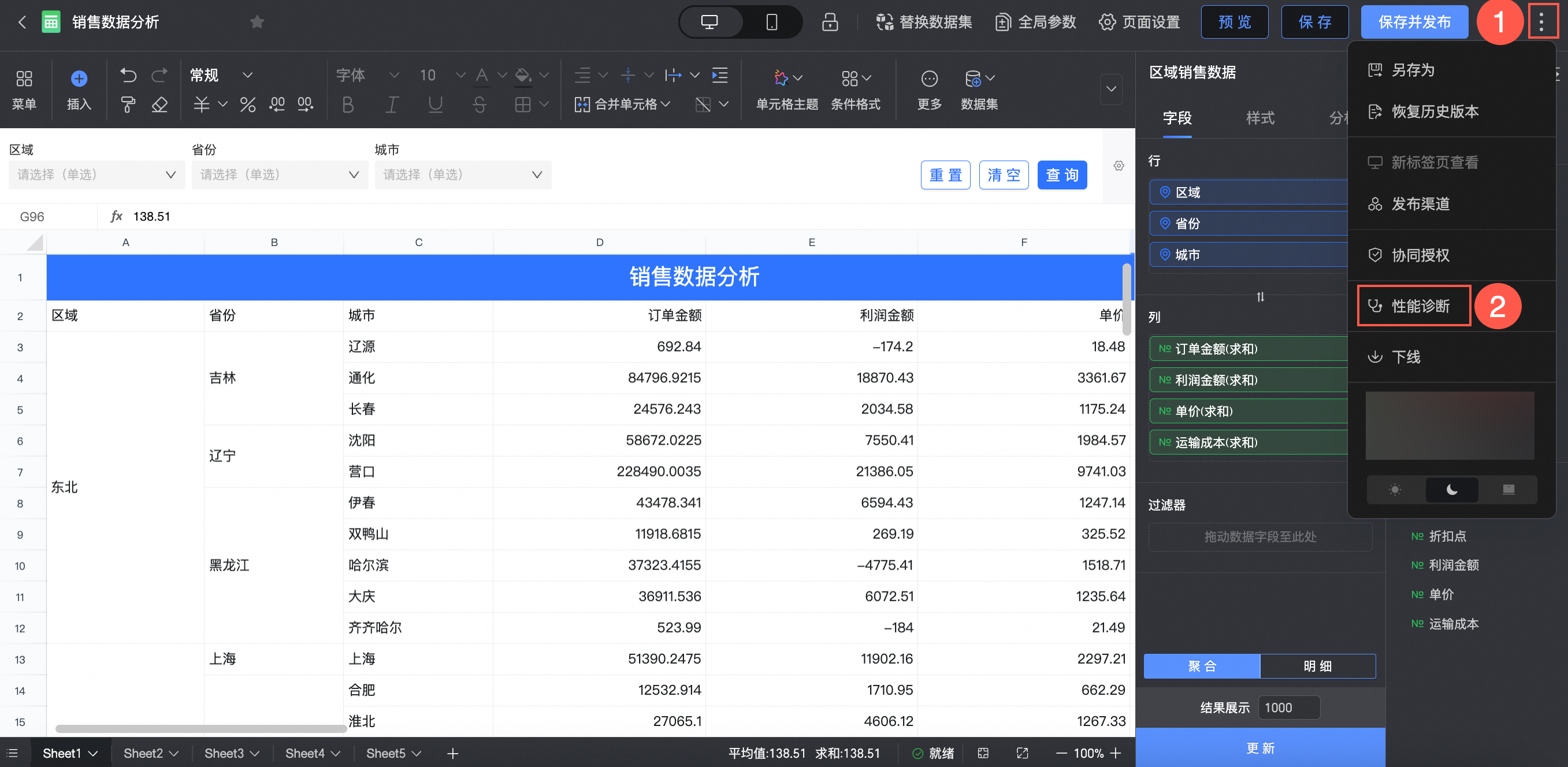
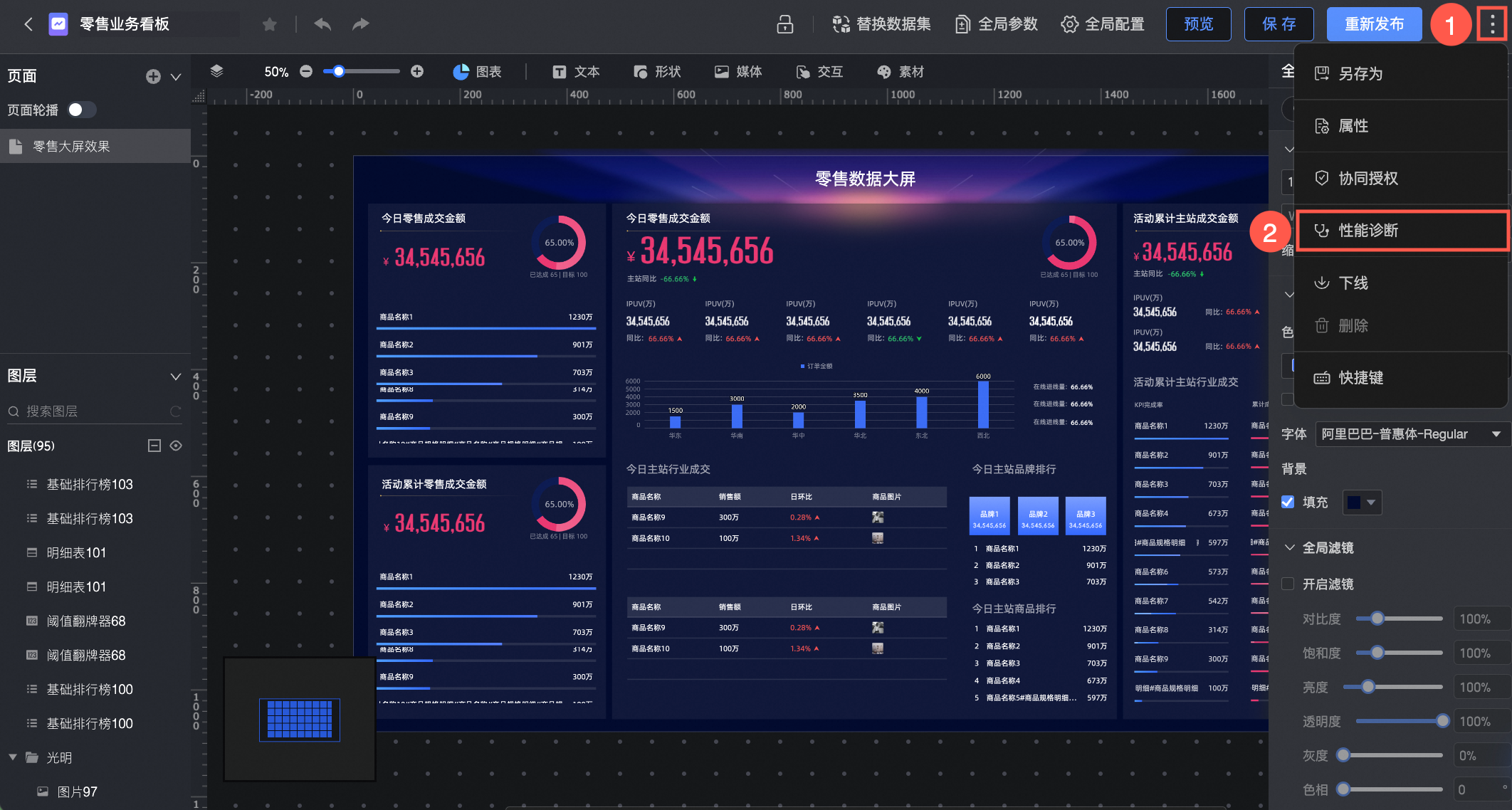
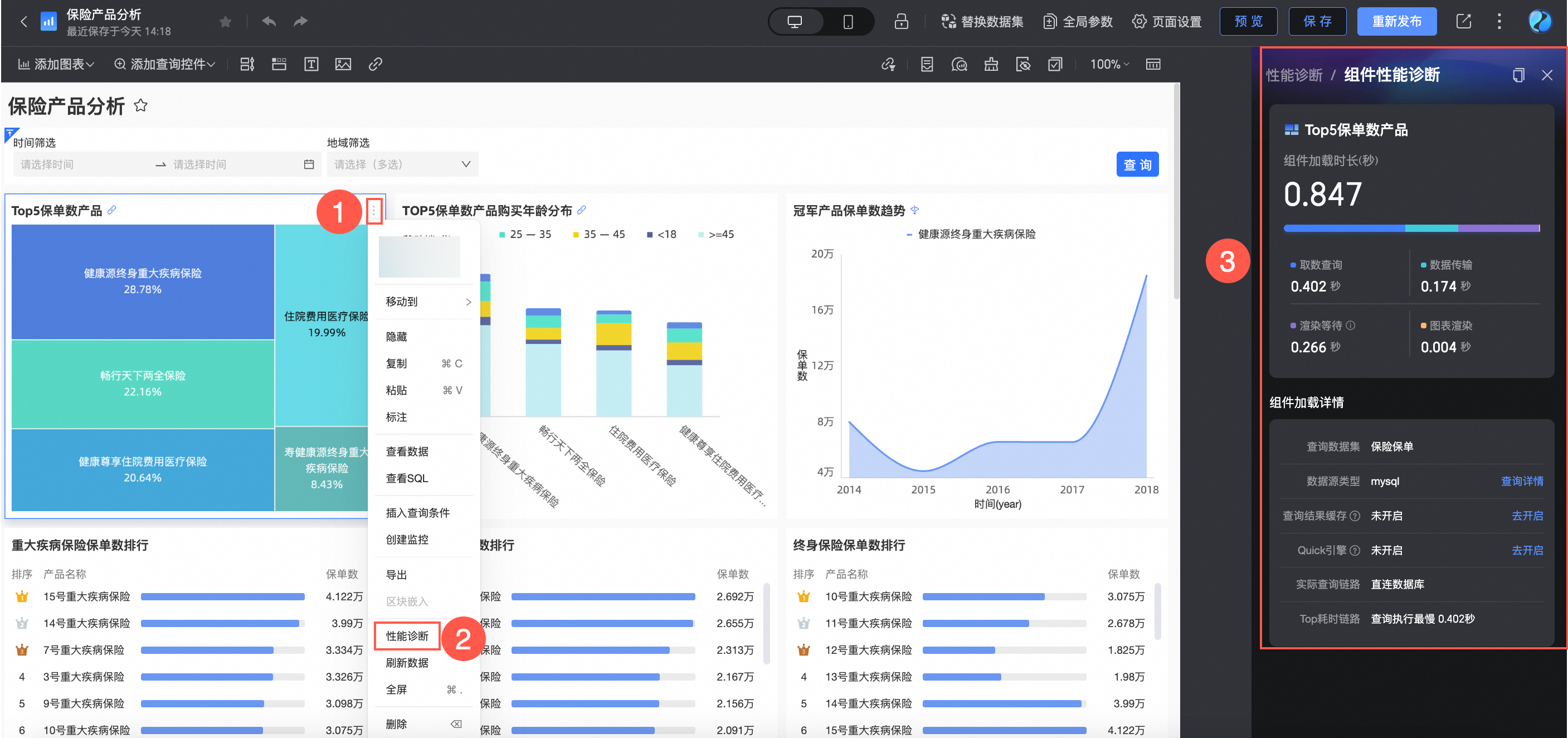
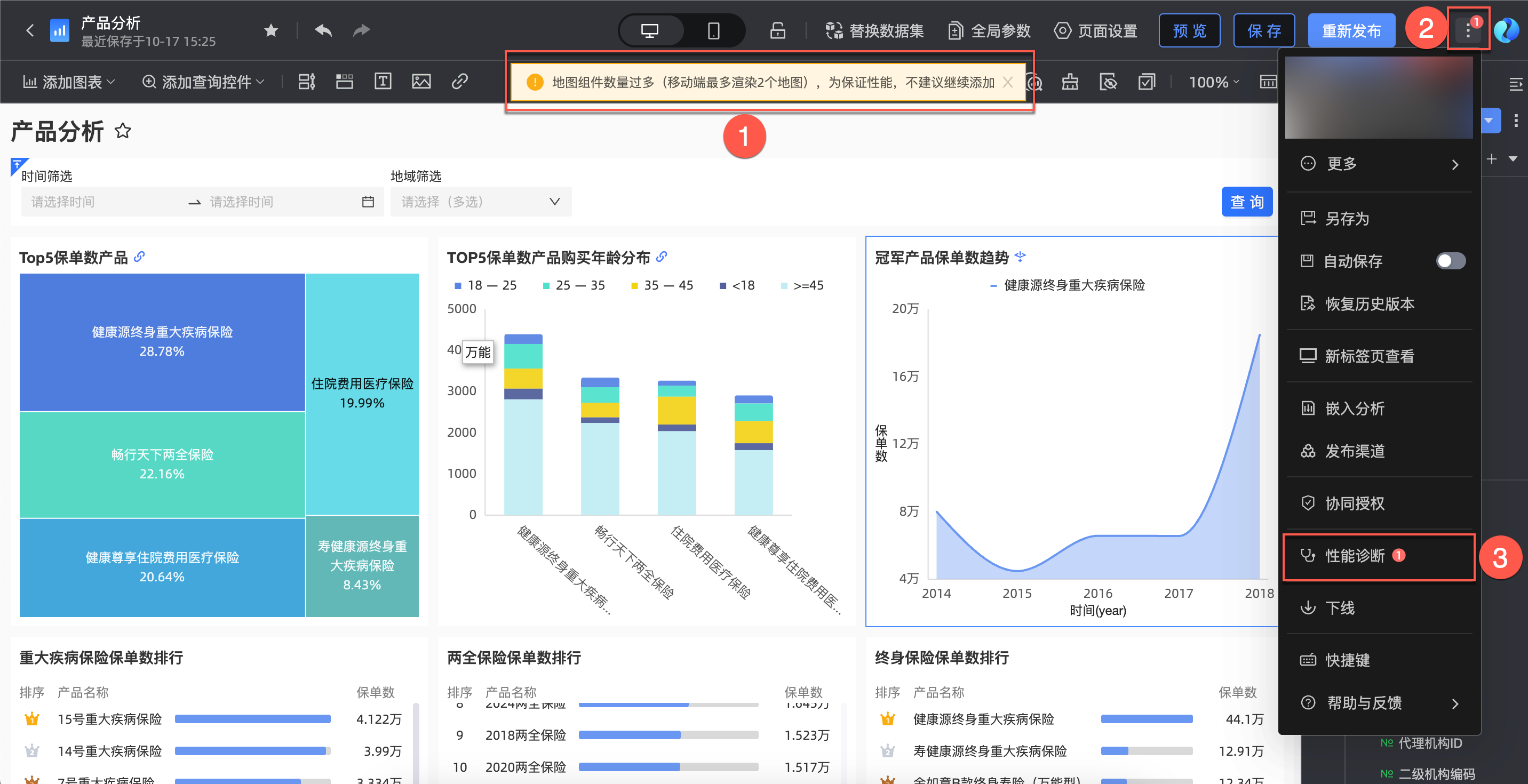
您可以按照图示步骤单击性能诊断,进入仪表板、电子表格和数据大屏的性能诊断界面。
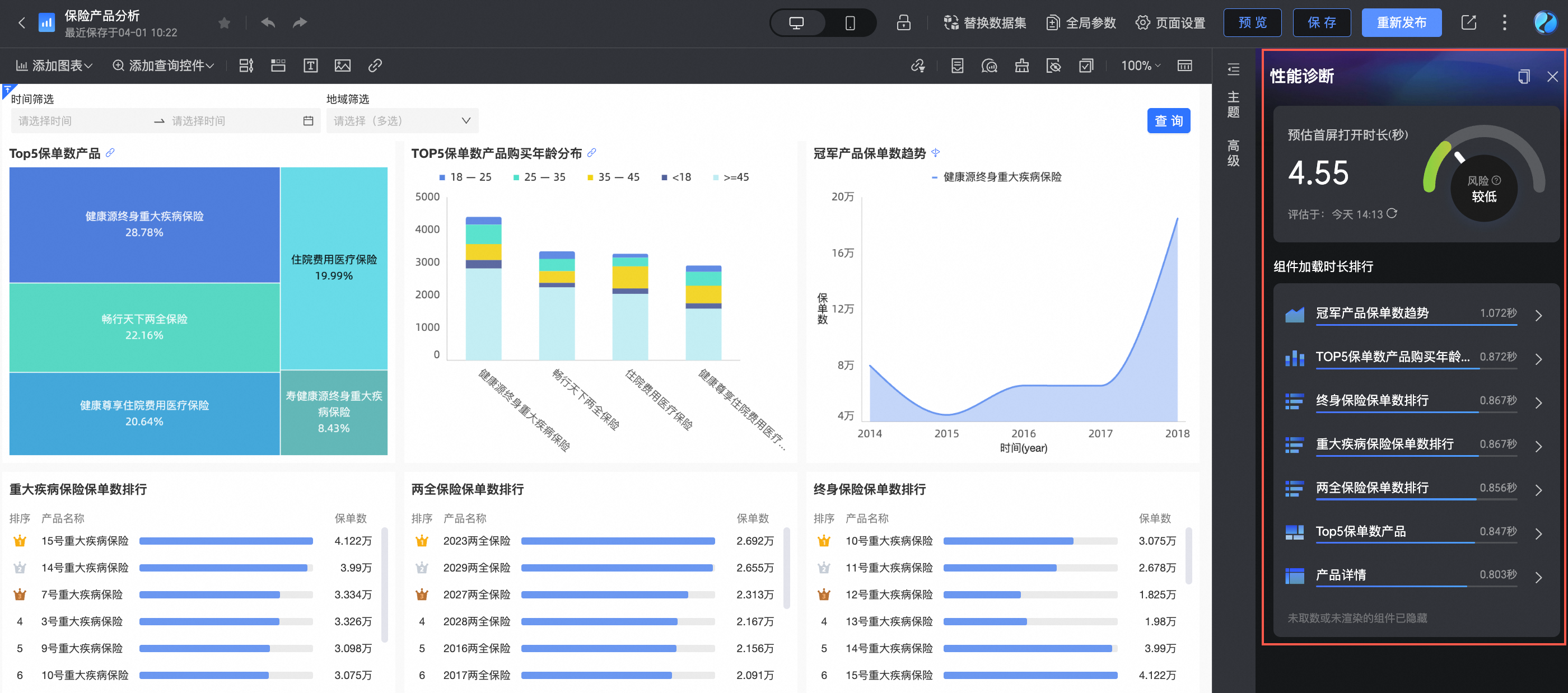
仪表板性能诊断入口。

电子表格性能诊断入口

数据大屏性能诊断入口

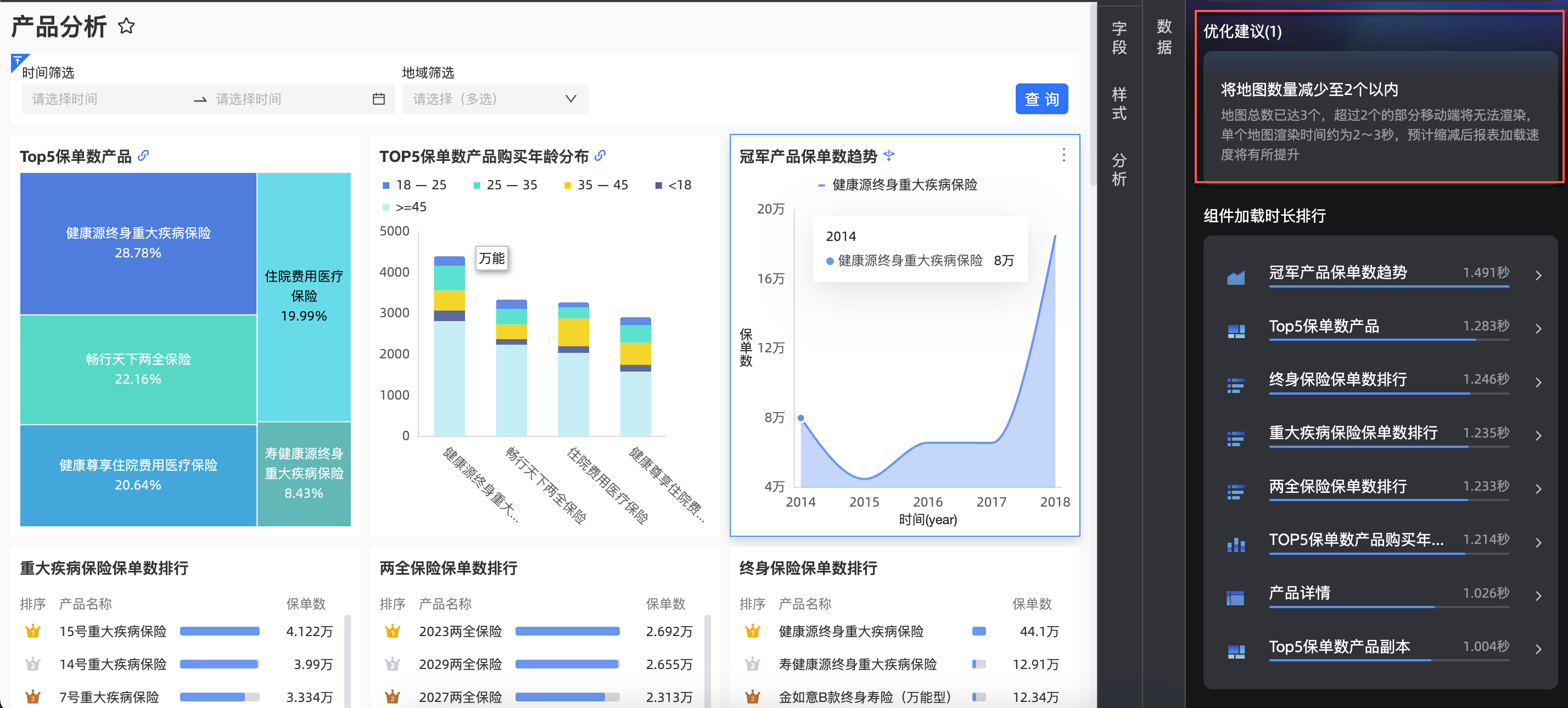
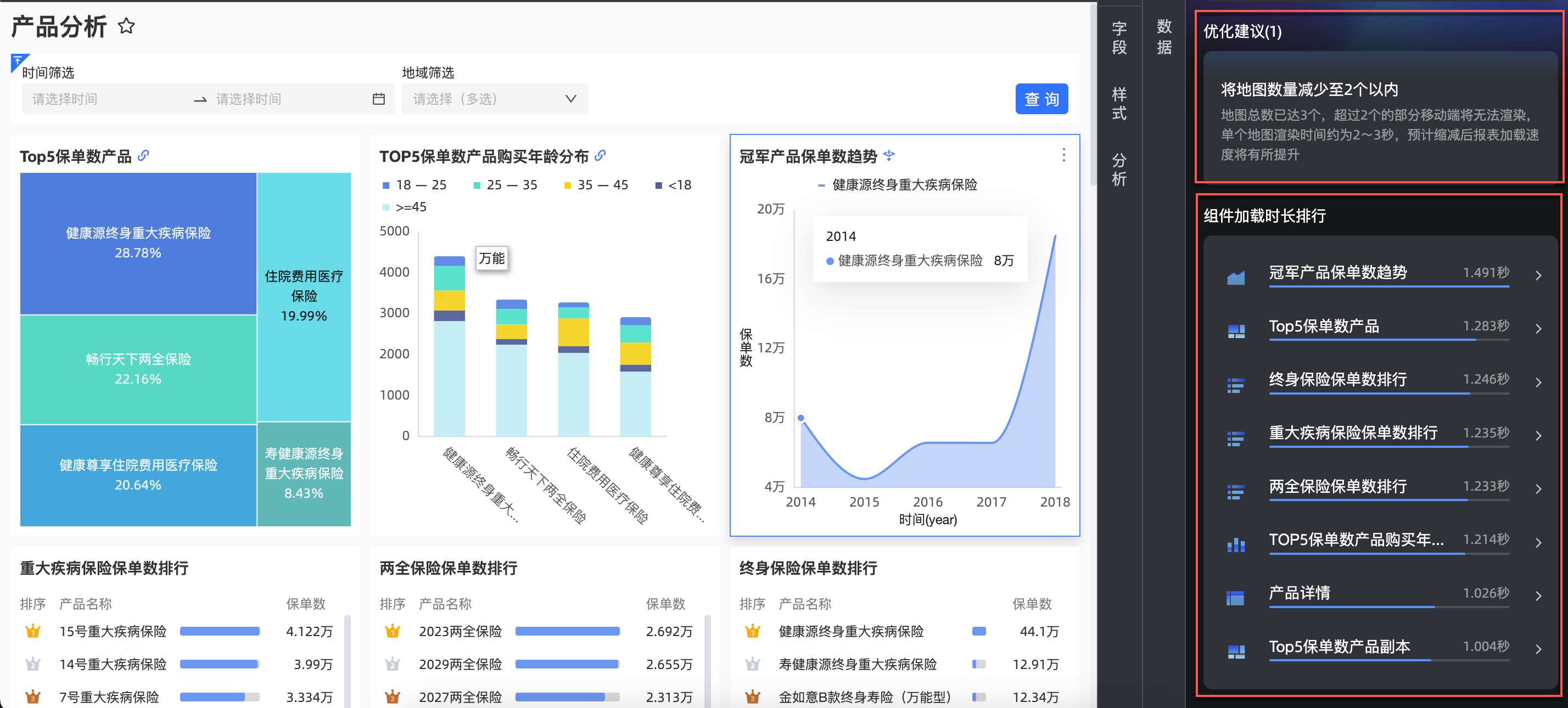
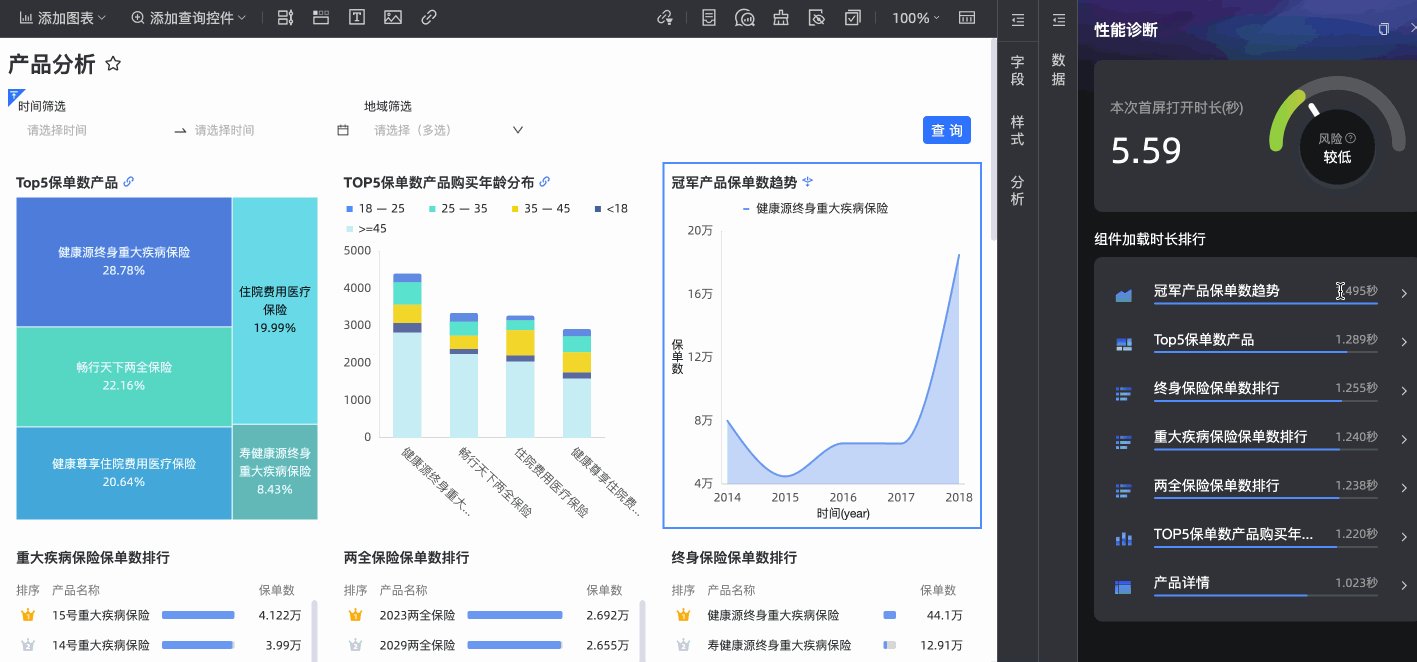
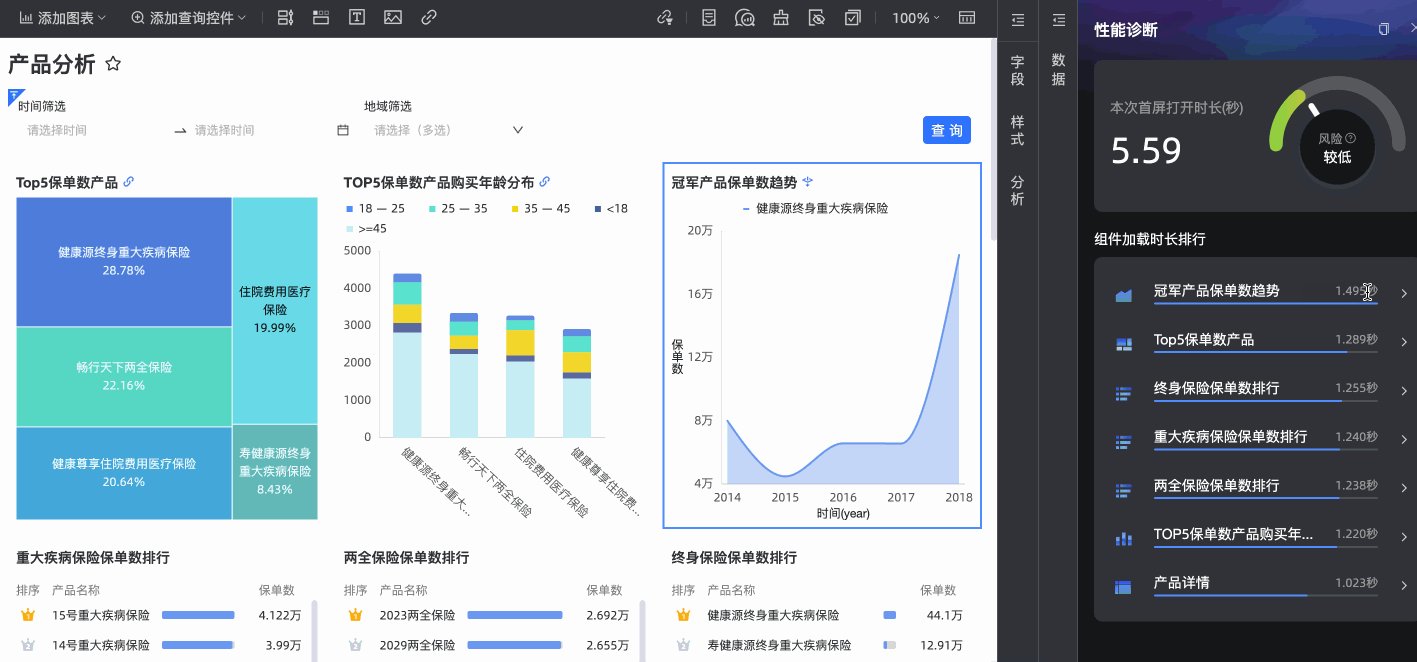
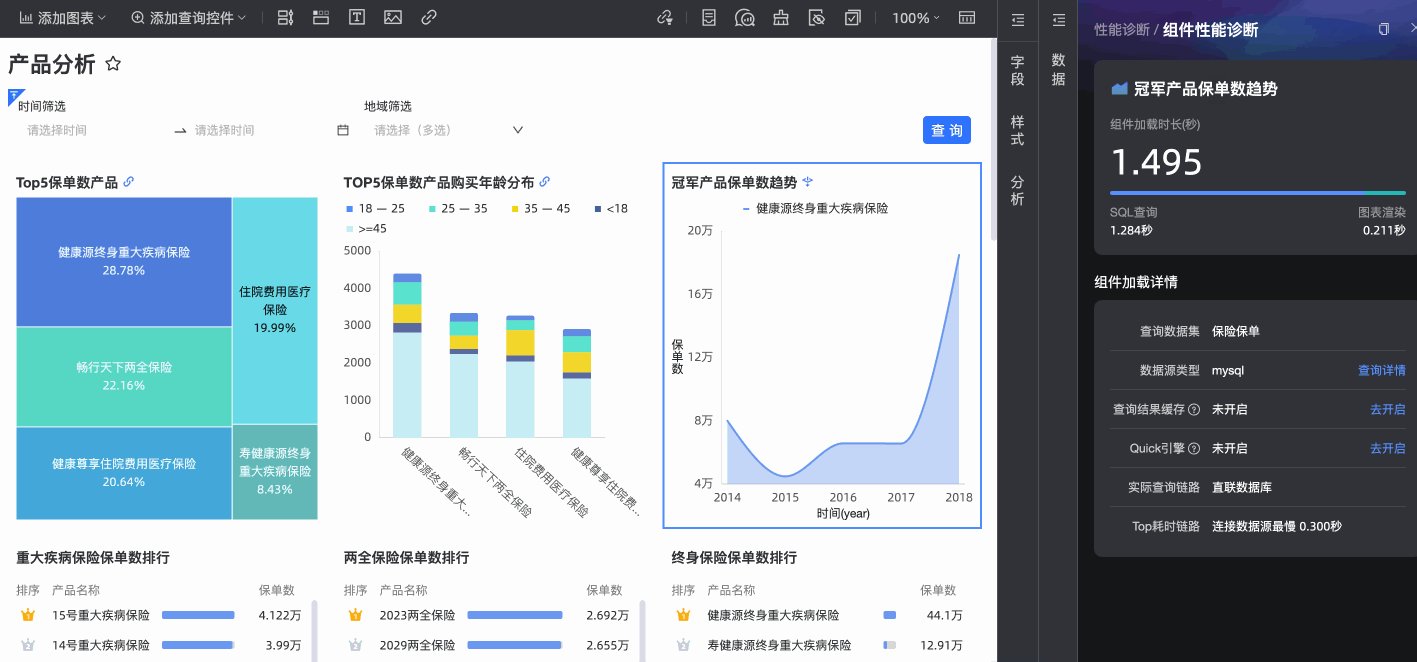
在性能诊断界面,您可以看到该报表的预估首屏打开时长、风险评估等级和组件加载时长排行。

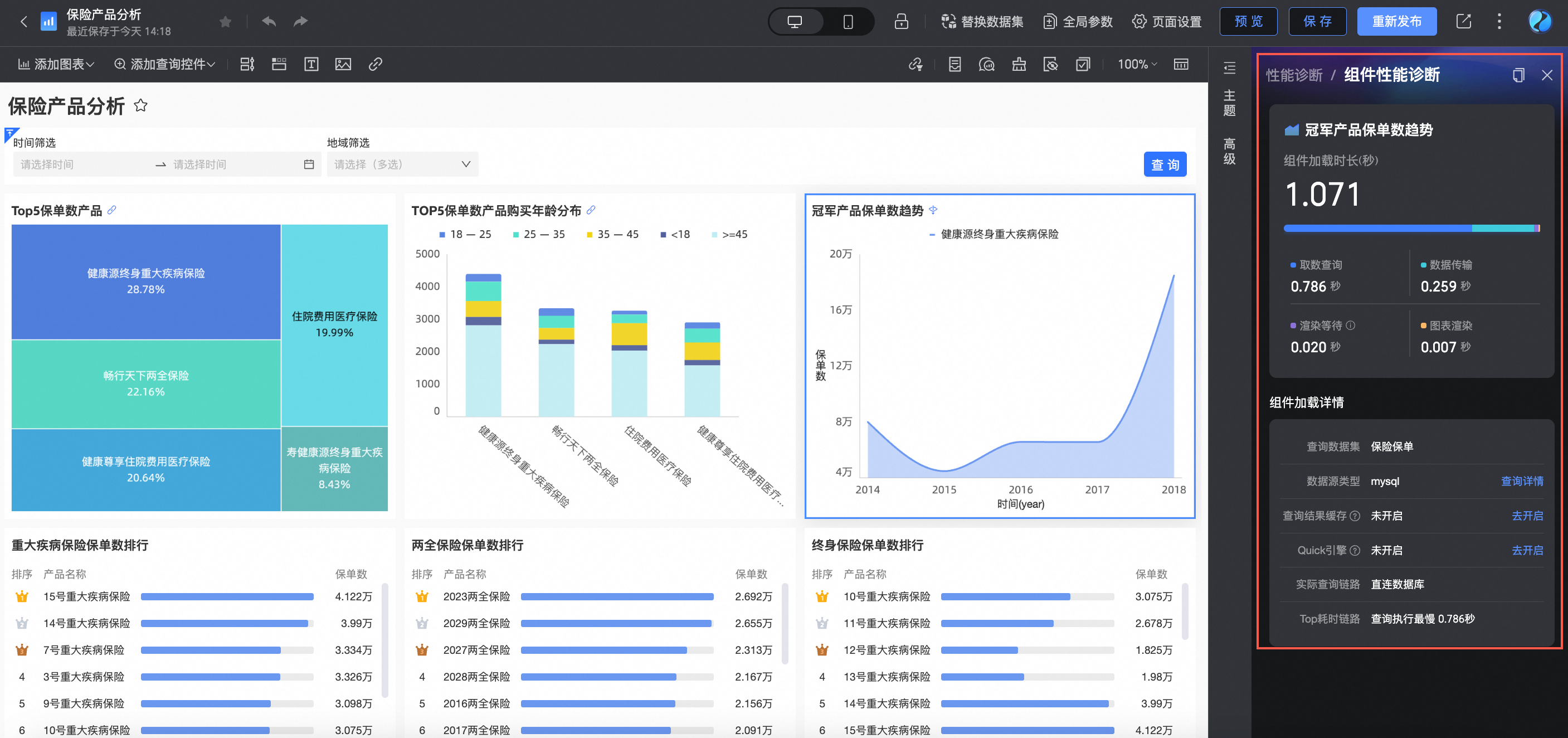
单击组件加载时长排行中的某个图表,可以进入到对应图表的组件性能诊断页面。

仪表板支持从单个组件进入组件性能诊断界面,您可以单击图表右侧的
 图标,按照图示步骤进入某个图表的组件性能诊断界面。
图标,按照图示步骤进入某个图表的组件性能诊断界面。
功能介绍
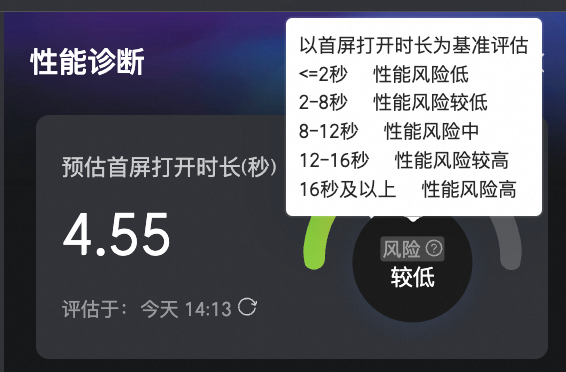
预估首屏打开时长指的是打开报表并渲染首屏报表需要的时长,您可以通过预估首屏打开时长及风险基准评估值来判断该报表的性能风险。

单击评估时间右侧的
 图标可进行重新评估。
图标可进行重新评估。当报表内存在可能影响性能的因素时,性能诊断会给出具体的优化建议,您可以根据描述进行对应的优化,报表加载速度将会有所提升,组件加载时长排行列举出了报表内的组件加载时长,您可以重点关注加载时长较长的图表并针对性地进行优化。

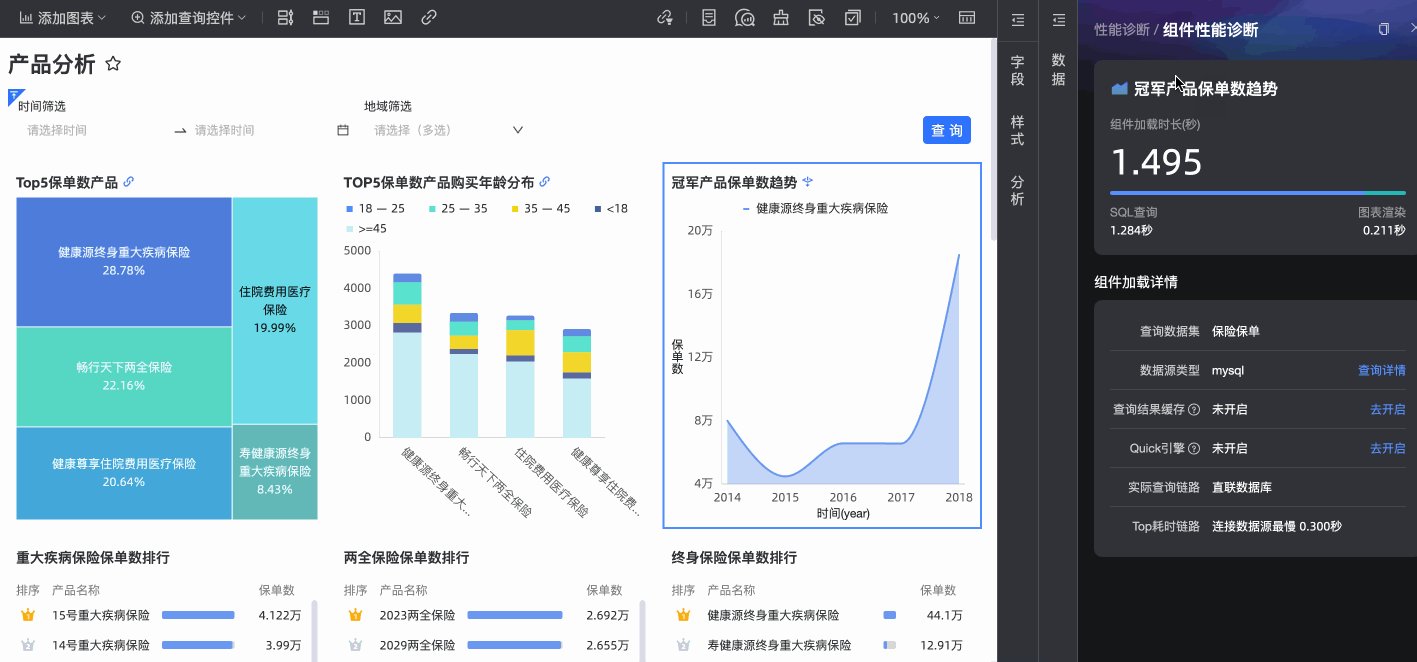
点击组件加载时长排行中的某个图表,将进入到组件加载详情页面。

参数名称
参数描述
查询数据集
当前组件使用的数据集的名称。
数据源类型

当前组件使用的数据源类型,例如:mysql。
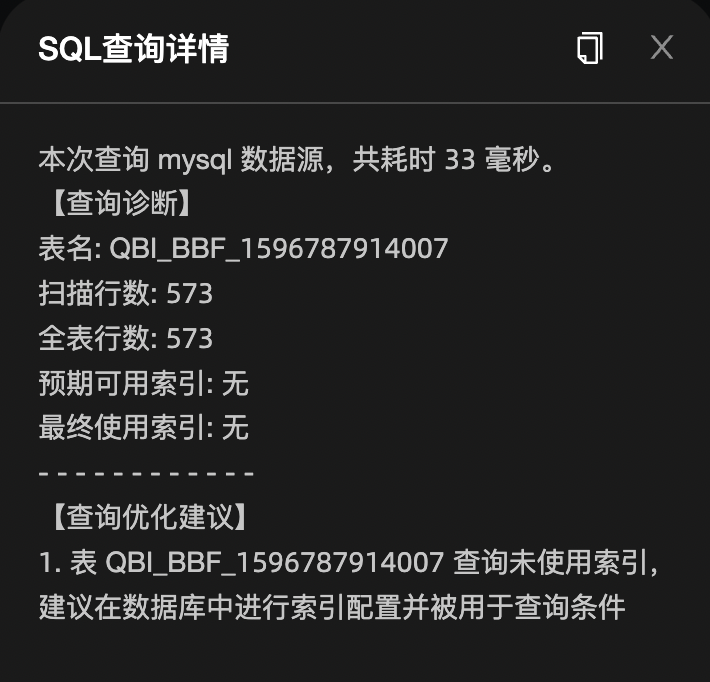
点击查询详情后,可以看到数据源耗时、查询诊断、查询优化建议等信息。

查询结果缓存
查询缓存:数据集缓存机制可以加速报表访问,降低数据库的压力。
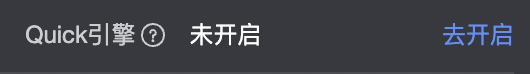
若未开启,如下图出现「去开启」的选项。

配置方式可参考配置Quick引擎内的查询缓存文档。
Quick引擎
Quick引擎:周期性抽取数据到Quick引擎中,实现数据的高速查询。
若未开启,如下图出现「去开启」的选项。

加速配置可参考配置Quick引擎。
实际查询链路
组件数据的实际查询链路,例如:直连数据库。

若Quick引擎开启,但实际查询链路为直连数据库,您可以查看未加速原因。

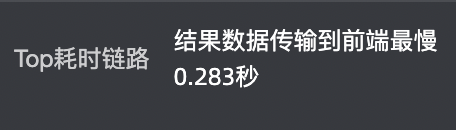
Top耗时链路
数据查询和数据处理过程中,耗时最长的一段链路及其对应的时长,例如:

规格建议
在您编辑仪表板的过程中,若出现了可能会影响到报表性能的操作(比如:添加了过多的图表、Tab组件等),性能诊断将会给出提示,并且入口处会显示当前已有的风险项的数量。
创建模块时,若组件创建数量过多,会有如下图的提醒报错:
 并在性能诊断列表内提示优化建议。
并在性能诊断列表内提示优化建议。
为了保证报表的性能和使用流畅度,建议您在搭建报表的时候不要超过如下规格。
模块
内容
规格建议值
仪表板
图表
图表及控件数量少于100个。
地图
地图数量少于2个。
Tab标签
Tab标签少于50个。
交叉表字段
交叉表字段数量少于100个。
明细表字段
明细表字段少于100个。
指示趋势图字段
指标趋势图少于100个。
iframe
内嵌页面数量少于5个。
查询控件
查询控件元素数量少于100个。
电子表格
Sheet
Sheet页数量少于100个。
图表
每个Sheet页图表数量少于20个。
图表总数少于100个。
浮动图片
每个Sheet页的浮动图表数量少于50个。
数据集
每个Sheet页的数据集数量少于50个。
数据大屏
页面
页面数量少于5个。
图表
每个页面的图表数量少于100个。
iframe
内嵌页面数量少于5个。











 并在性能诊断列表内提示优化建议。
并在性能诊断列表内提示优化建议。