客户端接入常见问题
Q1:一个页面有多处用到验证码怎么处理?
方法1:使用弹出式模式(popup),将传入initAliyunCaptcha方法的button元素设置为一个隐藏元素,然后在需要触发验证码的元素上绑定相关事件(一般为点击事件),在事件回调函数中用JavaScript触发上述button元素的点击事件,即可触发验证码弹窗,整个页面共享一个验证码实例。
方法2:将验证码封装为一个组件,在需要调用的地方使用,初始化相关参数可作为props传入,验证流程完毕后需要将验证码组件卸载(从dom中移除)。更多详情,请参见客户端V3架构Demo示例下载、客户端V2架构Demo示例下载。
Q2:手机验证码发送场景怎么接入验证码?
Q3:V2客户端架构如何手动刷新/销毁验证码,或者手动弹出/关闭验证码弹窗?
调用验证码实例对应方法。其中无痕模式首次验证不支持下列方法。
方法名 | 说明 | 示例 |
show | 显示验证码元素/蒙板 | captcha.show() |
hide | 隐藏验证码元素/蒙板 | captcha.hide() |
refresh | 刷新验证码(无痕形态不支持) | captcha.refresh() |
destroyCaptcha | 销毁验证码(实例及元素) | captcha.destroyCaptcha() |
Q4:APP端接入,如何在APP侧进行验证请求?
仅针对V2架构客户端接入。
可以在captchaVerifyCallback中调用自定义Java接口testJsInterface(安卓)或通过WkScriptMessageHandler协议实现JavaScript与WKWebView交互的方法(iOS),将captchaVerifyParam透给APP侧,然后关闭验证码H5窗口并发起验证请求,获取到验证结果后APP侧自行提示验证是否通过,如不通过则再次弹出H5窗口重新验证即可。该场景下不支持使用无痕验证模式,因为每次验证均会重新初始化验证码(新的验证码周期),导致每次均为无痕验证,即使无痕不通过下次验证也不会进入二次验证形态,因此防护效果稍弱。
Q5:在触发验证码弹窗之前需要做自定义业务操作怎么处理?(手机号格式校验通过才会触发拼图验证码)
自定义业务操作校验通过后,再使用验证码实例方法captcha.show弹出验证码进行验证,button元素可设置为隐藏元素,必须传初始化button参数(参考Q15)。
Q6:Uncaught TypeError: Cannot set properties of undefined (setting 'onclick') 报错如何解决?
没找到element或者button元素,这两个元素需要在DOM中存在,初始化参数需要传入正确的元素id。
Q7:设置了slideStyle参数,怎么拼图下的滑块没有生效?
slideStyle参数只对滑块验证码生效,拼图验证码不受该参数影响。拼图验证码的答案为固定的,前端不可以修改图片/滑块的长度和宽度,否则会造成验证异常。
Q8:captchaVerifyCallback里返回了验证结果信息,但是为什么验证码没有反应呢?
仅针对V2架构客户端接入。
可能的原因如下:
return语句是在如ajax的success回调函数中声明的,而外面的captchaVerifyCallback是没有return出去的,因此验证码SDK获取不到验证结果,造成验证流程阻塞。因此,需要将返回体封装成一个promise,然后在回调中将结果resolve出去即可。
嵌入式下,如果需要滑动完成/图片点选完成后立即发送请求,则需要在初始化方法中添加
immediate: true参数。
Q9:参考demo代码接入了,为什么验证码没有渲染出来?
可能的原因如下:
初始化请求失败,初始化请求即
https://prefix.captcha-open.aliyuncs.com这个接口的请求,可能是因为网络原因导致的请求失败或者超时;或者返回值中有Forbidden.AccountAccessDenied时,可能为阿里云账号异常或欠费导致的请求失败。此时浏览器开发者工具的console中会有相应的网络报错信息。若浏览器开发者工具的
console中没有报错信息,且初始化请求成功了,则有可能是请求返回值中CaptchaType字段是为TRACELESS,此时是无痕验证模式,首次初始化不会渲染图形验证。
Q10:微信小程序接入上传代码提示代码包过大,如何解决?
出于安全考虑,插件代码使用了较为复杂的混淆机制,代码体积较大。目前可使用微信小程序的分包机制来解决,即将使用到验证码的页面分包。可参考微信原生使用分包、Taro微信小程序独立分包、uni-app中分包内引入插件代码包。
Q11:在接入过程中Web端验证码出现验证码资源加载失败的情况怎么办?
请检查您的系统是否开启了域名过滤或网址过滤,开启以上功能会导致访问验证码重要资源或接口失败。如果开启了以上功能,请将以下域名加入访问白名单。
接口域名 |
说明 ****是客户身份标。 |
资源域名 |
|
Q12:接入验证码时出现'Console was cleared'开发者工具Console中日志被清除,如何解决?
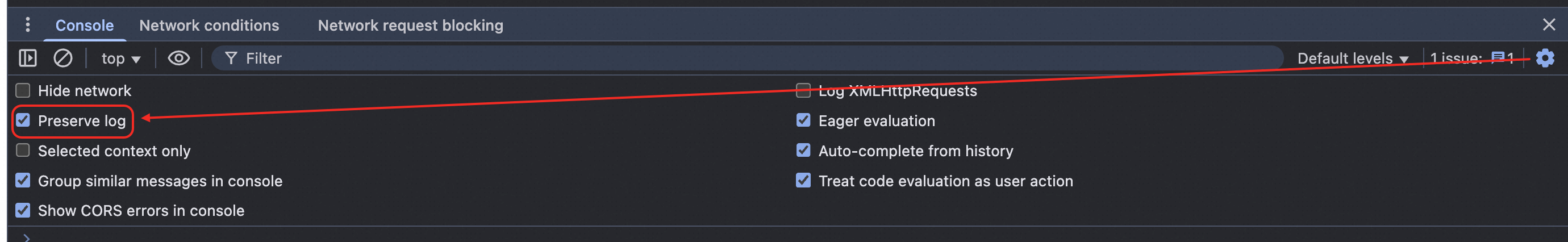
清除开发者工具日志为验证码安全采集动作,不影响正常功能,开发阶段可以在Console设置中开启Preserve log保留日志即可。
Q13:App内使用Webview+H5接入验证码可以使用无痕形态吗?
App内使用Webview+H5接入验证码(V2或V3架构)时:
如果Webview内包含业务页面(有业务操作),且通过Webview内的实体按钮触发验证,可以使用无痕验证。
如果Webview内没有业务操作,仅包含验证码验证时,无痕形态会导致全量拦截,请选择其他交互式验证码形态(滑块、一点即过、拼图验证、图像复原)。
Q14:实际业务中存在需要JS直接拉起验证码的场景,如何触发验证码?
可以使用验证码实例的show方法弹出验证码(无痕形态首次验证不会渲染图形验证,不支持show方法弹出)。不建议使用模拟点击的方式触发,会在某些场景被识别为自动化工具导致拦截。
Q15:使用验证码实例show方法弹出验证码后,业务上没有实体的按钮,初始化参数button可以不传吗?
不可以。接入文档中button参数为必传,可作为隐藏元素使用,不传该参数可能会引起某些场景下的验证码报错(如:无痕形态)。
Q16:V3架构下验证通过后,需要重新验证,如何刷新验证码?
验证码验证通过后,一个验证生命周期已经结束,如需再次验证,需要调用初始化方法重新初始化验证码进行验证。请参考Web和H5客户端V3架构接入中代码示例的success回调函数说明。
Q17:为什么initAliyunCaptcha初始化超时后会发起success回调?
在验证码2.0的默认容灾机制中,初始化调用失败后将发起success回调,支持在产品接口异常场景下跳过验证环节,避免阻塞业务。
