使用阿里云CDN产品加速OSS上的图片资源时,可以提升访问速度、节约数据传输成本,如果您需要分析用户访问行为,还可以利用CDN提供的监控查询、运营报表等功能帮助您及时调整业务策略。
业务场景
本最佳实践原文来自实战派的使用CDN来加速OSS上存储的文件资源分发。

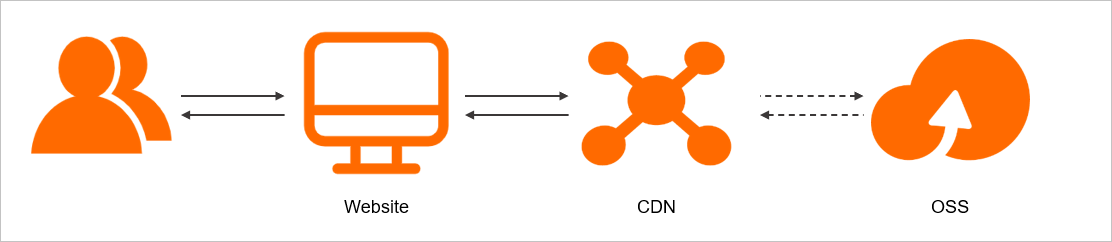
您在运营电商网站时除了需要上传和下载大量的产品图片,还需要保障所有用户能够流畅地访问网站。此时您可以将图片存储在OSS上以节省成本,同时,为提高访问速度和网站的稳定性,降低流量计费,您可以使用CDN进行加速。CDN会将OSS上的图片缓存到距离客户端最近的CDN节点上,当终端用户访问图片时,可直接从离用户最近的CDN缓存节点上获取,而无需从OSS获取,从而减少延迟和提高资源访问效率。
方案优势
节省费用
CDN流量单价低于直接访问OSS产生的外网流出流量,使用CDN加速图片资源访问时,在忽略回源费用的情况下,以1个月1TB流量为例,如果您购买了资源包,相对于直接使用OSS下行流量,费用降低约78.6%(505元->108元)。更多信息请参考:网站静态资源访问加速。

将OSS作为CDN源站时,可能会产生CDN下行流量费用以及OSS流出到CDN流量费用。具体请参见CDN加速OSS计费说明。
提升用户访问体验
CDN会将OSS上的图片缓存到距离客户端最近的CDN节点上,您的用户始终会通过最近距离的节点获取资源,从而大幅减少网站加载时间。
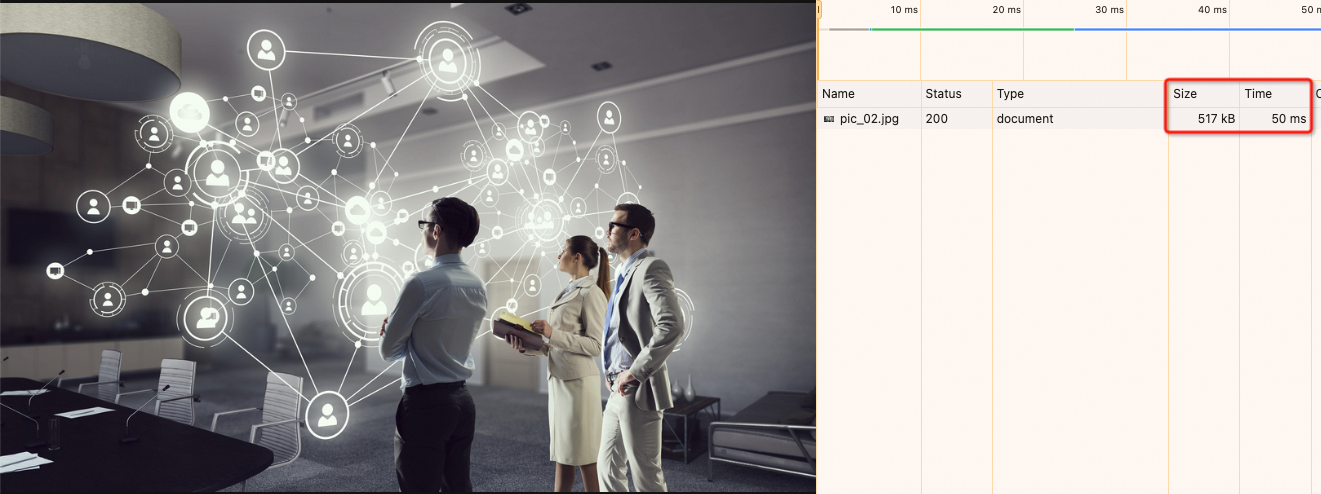
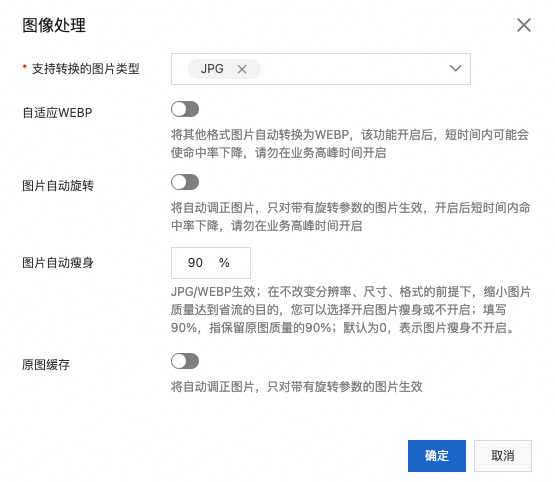
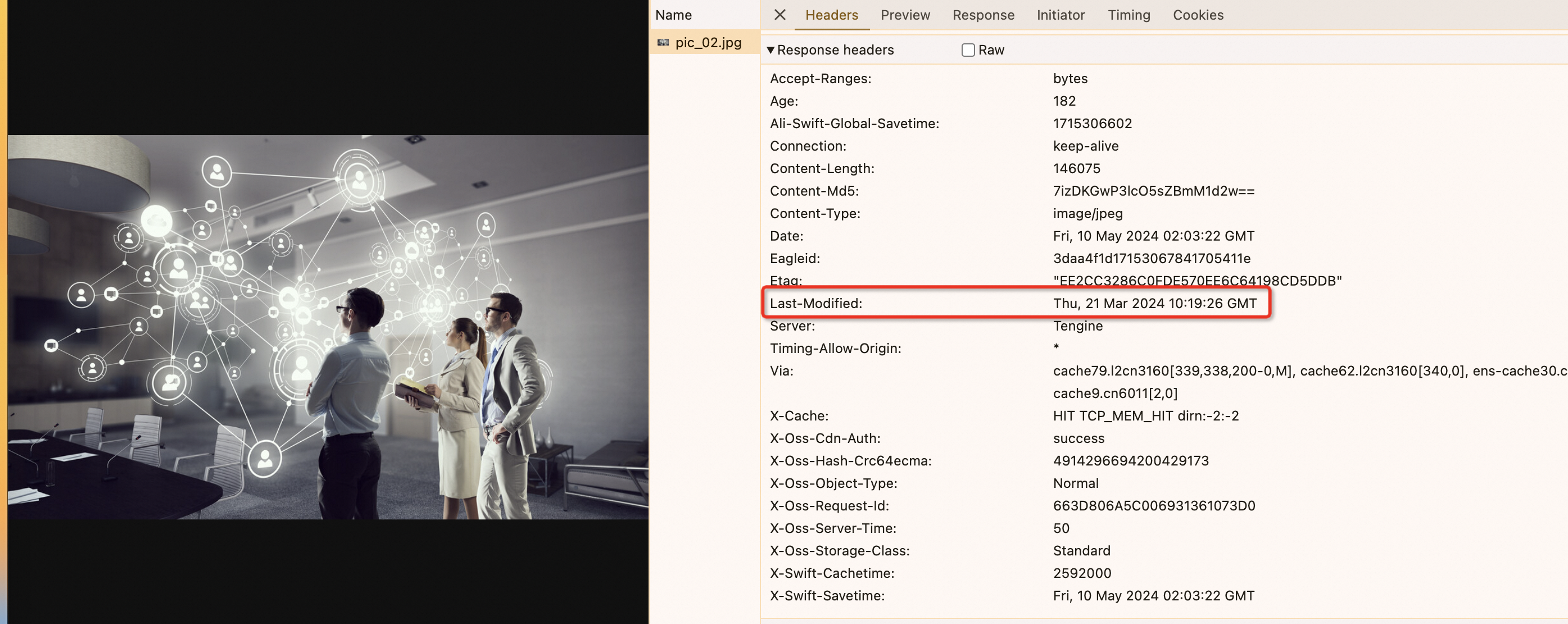
CDN还提供了图像处理等优化图片访问性能的功能,例如您可以配置在CDN节点对图片进行瘦身,图片瘦身后大小减少,可提升访问速度。以大小为516kB的图片为例,开启图片自动瘦身90%后,在不改变分辨率、尺寸和格式的前提下对图片进行压缩,图片加载时间缩短50%(50ms->25ms)。更多信息请参考:优化图片访问性能。

分析用户访问行为
以运营电商网站为例,CDN产品提供了监控查询、运营报表等功能,可分析网站的访问PV、UV以及区域分布等,帮助您分析流量走势、流量来源,便于您及时调整投放策略。
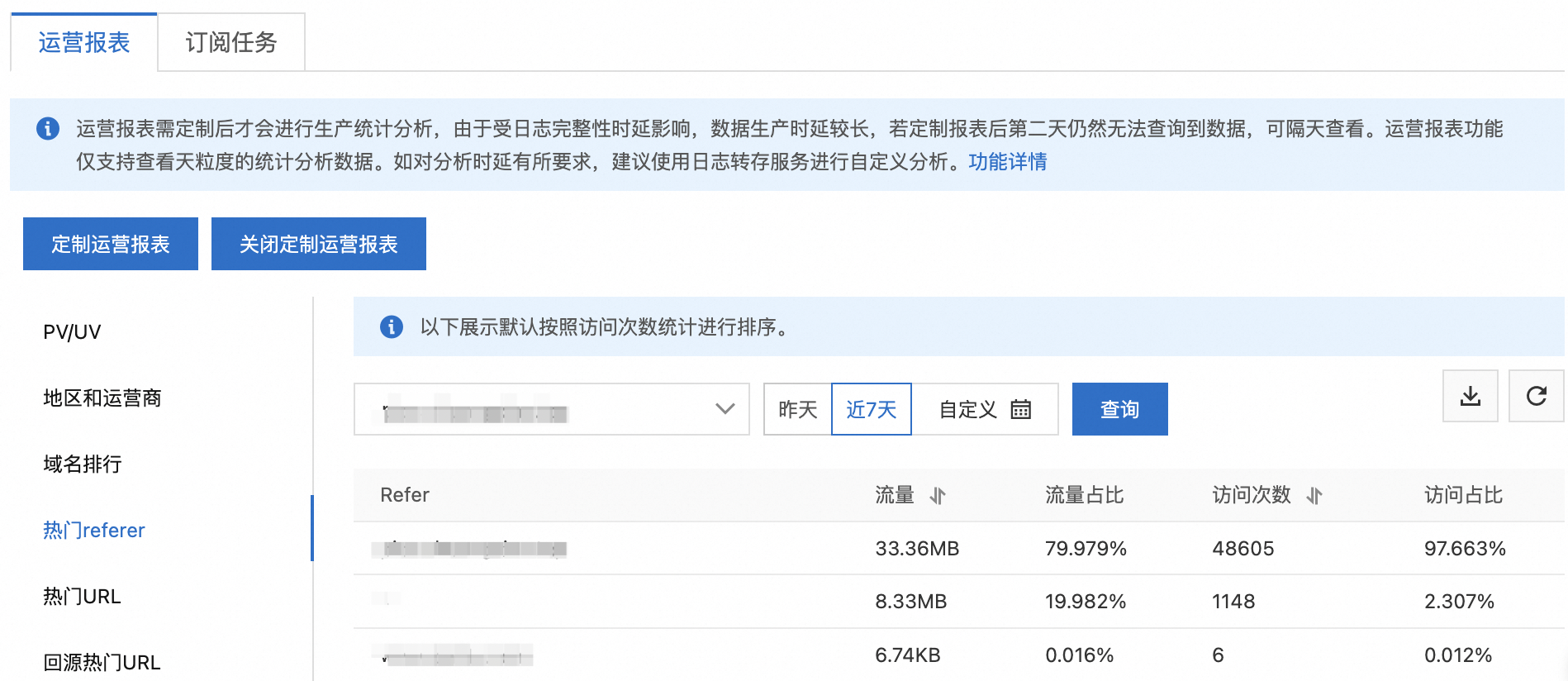
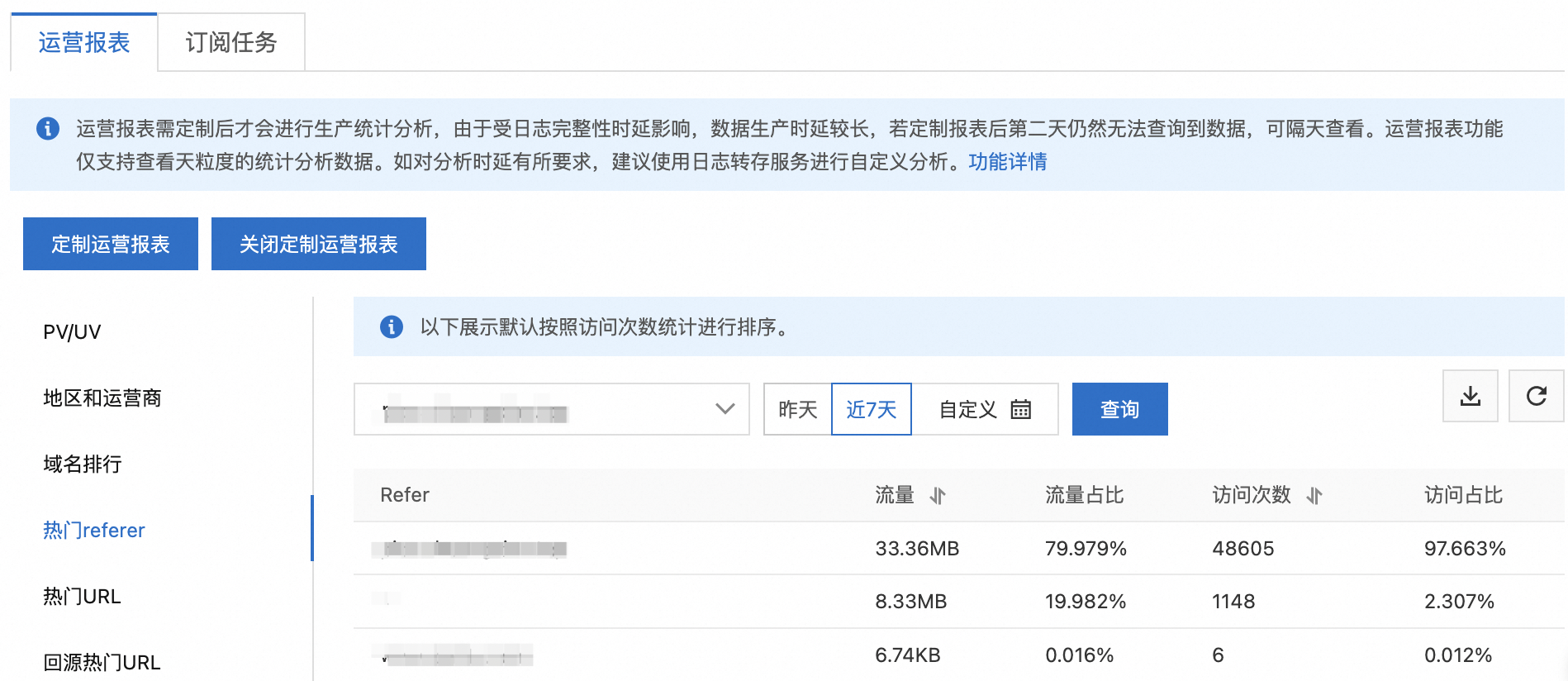
以观测广告投放效果为例,您可通过热门Referer统计数据查看各渠道广告投放的效果,流量高的说明广告渠道较好,流量低的可暂停投放。

前提条件
配置CDN加速OSS图片资源
步骤一:开通CDN并添加加速域名
登录CDN控制台。
在左侧导航栏,选择域名管理,单击添加域名,完成以下参数配置。
加速域名:即最终暴露给终端用户访问时使用的域名,如本例中的:
image.example.com。业务类型:建议选择图片小文件。
加速区域:即需要加速OSS访问的区域,如:仅中国内地。
说明如果是首次在CDN添加该域名,需要验证该域名的归属权后才能添加。请按照控制台提示进行验证。具体请参考验证域名归属权。
单击新增源站信息,配置源站。源站信息选择OSS域名,并在下方的域名输入框中选择要加速的OSS Bucket,其他参数保持默认值即可,单击确定。
完成源站配置后,阅读并勾选合规承诺,单击下一步,等待人工审核。
说明如果您的加速域名无需人工审核,将直接进入下一个配置环节,您可以根据实际业务需求完成推荐配置,通过配置缓存过期时间、带宽封顶、页面优化等功能,可有效提升CDN的缓存命中率、安全性和访问性能。
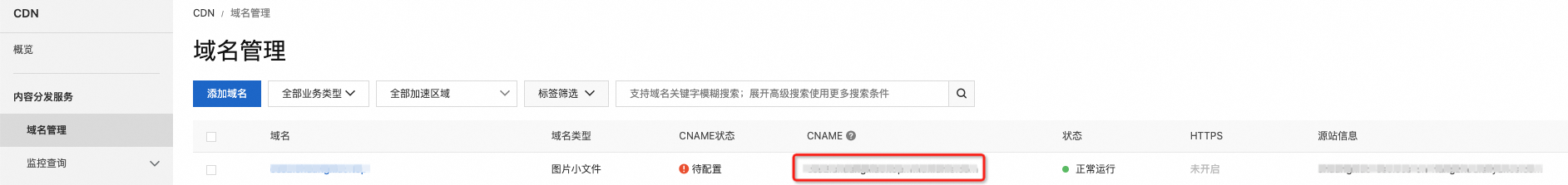
等到域名状态为正常运行时,会显示加速域名的CNAME值,本场景示例为
image.example.com.w.kunlunsl.com。
步骤二:配置CNAME
添加加速域名后,CDN会为您分配一个CNAME域名。请在DNS服务商处将加速域名的DNS解析记录指向分配的CNAME域名,使访问请求转发到CDN节点上,实现加速效果。
以DNS解析服务商是阿里云为例,为您介绍CNAME配置方法。具体操作和其他配置方式请参见配置CNAME。
使用加速域名所在的阿里云账号,前往云解析DNS控制台的域名解析。
在左侧导航栏单击域名解析,找到您的域名,在域名右侧单击解析设置。
单击添加记录,添加CNAME记录。
记录类型:CNAME
主机记录:
image记录值:输入CDN为您的加速域名分配的CNAME值(如:
image.example.com.w.kunlunsl.com)。其他参数保持默认值即可。
单击确认。
步骤三:配置CDN缓存策略
CDN边缘节点根据您配置的缓存策略(如缓存过期时间)来决定是否缓存客户端请求的图片,CDN边缘节点缓存该文件后,当有其他用户发起相同的图片请求时,可由CDN边缘节点直接响应,从而减少延迟、提高资源访问效率。当用户请求的图片在缓存节点上不存在或已过期时,CDN节点会向OSS发起回源请求以获取最新的图片。您可以根据业务需求,按目录或文件后缀名配置静态资源的缓存过期时间。
如果您已经在添加加速域名时通过推荐配置配置了缓存过期时间,整个目录下资源缓存过期时间为1个月,您可以根据业务需求判断是否需要调整。
登录CDN控制台。
在左侧导航栏,单击域名管理。
在域名管理页面,找到目标域名,单击操作列的管理。
在指定域名的左侧导航栏,单击缓存配置。
在缓存过期时间页签下,单击添加。
在添加缓存过期时间对话框,根据需要配置缓存规则。
类型:文件后缀名。
后缀名:输入您希望缓存的文件后缀名,本场景示例为JPG格式文件。
过期时间:如果您的资源为不常更新的静态文件(例如图片类型、应用下载类型等),建议设置1个月以上,这样可以减少回源流量。
说明CDN节点在收到源站响应的静态文件资源的时候,默认会按照阿里云CDN默认缓存规则及优先级来执行。
权重:99。
单击确定。
步骤四:优化图片访问性能
您可以通过CDN提供的图像处理和忽略参数等功能提升用户请求图片时的响应速度。
(可选)步骤五:通过运行报表和监控分析用户访问行为
创建运营报表
以电商网站为例,您可以通过定制和订阅运营报表功能来分析网站的访问情况,例如PV/UV、用户访问地区、热门访问URL等。如您可以通过热门referer报表来分析广告投放的效果,流量高的说明广告渠道较好,流量低的可暂停投放。
运营报表需要定制具体的报表内容后才会进行生产统计分析。

CDN监控查询
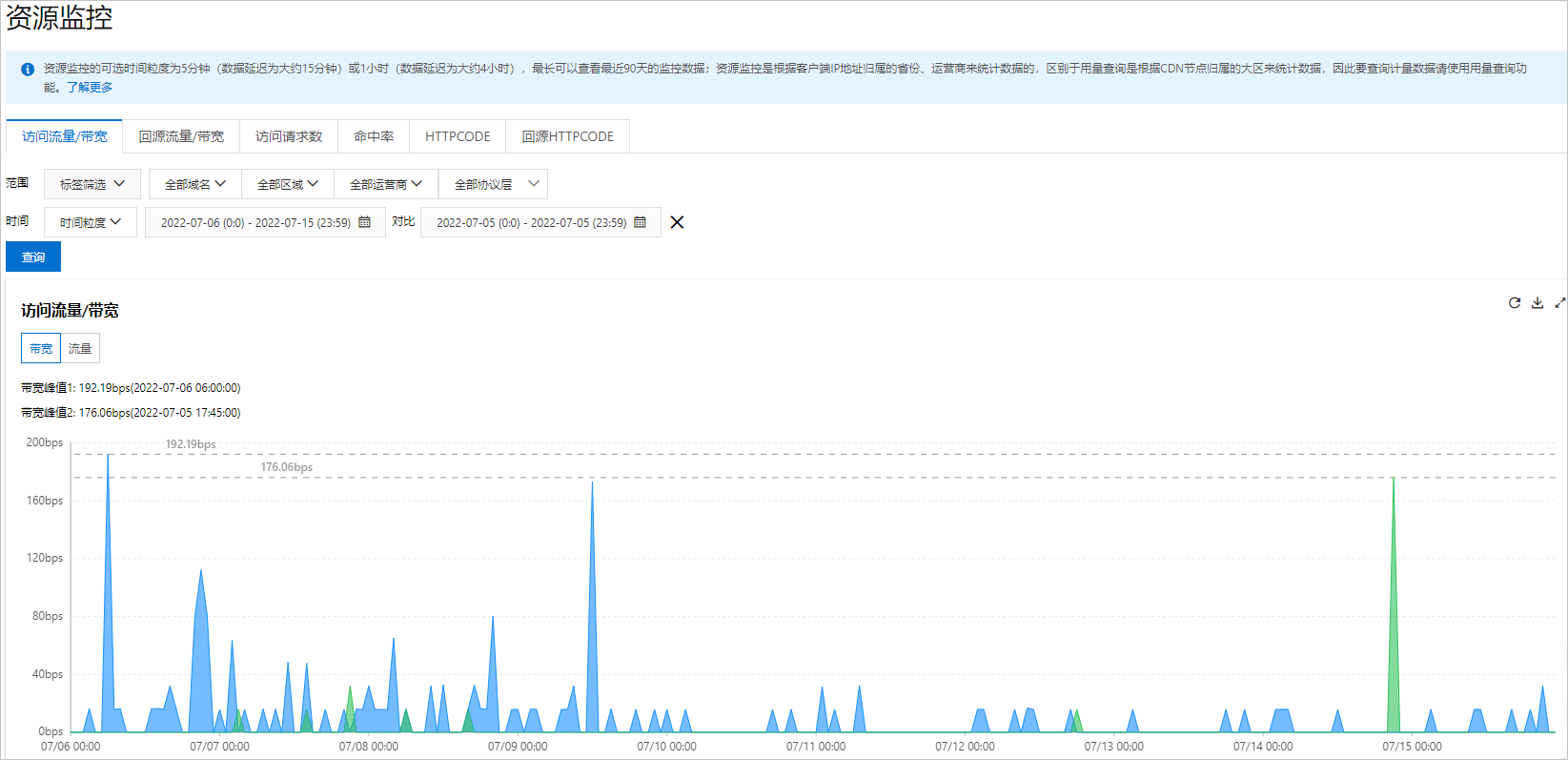
监控查询中的资源监控提供了查看访问流量/带宽、回源流量/带宽、访问请求数和命中率等报表功能,并且支持报表导出。
访问流量/带宽中的对比功能通过选取不同的时间区间,对比展示这两个时间段的流量情况,方便您观测站点广告投放和运营的情况。