当阿里云百炼的官方插件无法满足您的业务需求时,您可以通过创建自定义插件来扩展大模型的能力。本文档将引导您完成从创建、调试到使用的全过程,轻松集成所需 API。
工作流程

创建/导入插件:定义插件的基础信息,或直接从云市场导入。
添加工具(导入插件无需此步):为插件配置具体的 API 路径、请求参数和返回数据。
调试与发布:在线测试 API 的连通性,确保功能正常后发布。
在应用中使用:将插件关联到智能体,通过对话测试或 API 集成来调用。
创建自定义插件
创建个性化开发的插件
步骤一:创建插件
访问插件页面,单击创建插件。

填写插件信息。

插件名称:输入具有语义的名称,支持中英文。
示例:寝室公约查询工具test
插件描述:对插件功能和使用场景的简要说明。能帮助大模型判断当前任务是否需要调用当前插件,请使用自然语言进行描述。
示例:根据输入的数字索引查询特定条目的寝室公约内容。
插件URL:插件的访问地址。
示例:https://domitorgreement-plugin-example-icohrkdjxy.cn-beijing.fcapp.run
同一个域名下,不同的路径被拆分成了不同的API(即下方创建工具中的工具路径)
同一插件下的不同工具使用相同的域名,每个工具的工具路径对应一个独立的API
例如:xx插件下包含两个API:
查询:https://xxx.com/query
删除:https://xxx.com/delete
在这个示例中,
https://xxx.com对应插件URL,/query和/delete对应下方创建工具中的工具路径。这表明该插件下包含两个工具。
如需要鉴权请打开是否鉴权开关,填写鉴权配置信息。
填写完成后单击或单击继续添加工具。
步骤二:创建工具
填写工具信息、配置输入/输出参数以及高级配置。

配置完成后单击保存草稿。
在线调试工具API能否调通。

单击测试工具,输入鉴权信息(开启鉴权时填写)及入参的值,单击开始运行。
如果运行失败,请根据运行结果中的报错信息对配置进行调整,并重新进行测试,直至成功运行。
入参的值可以手动输入,也可以通过代码输入。对于入参较为复杂的情况,建议采用代码模式编辑。您可以在代码编辑器中提交完整的JSON格式的入参及其相应的值。
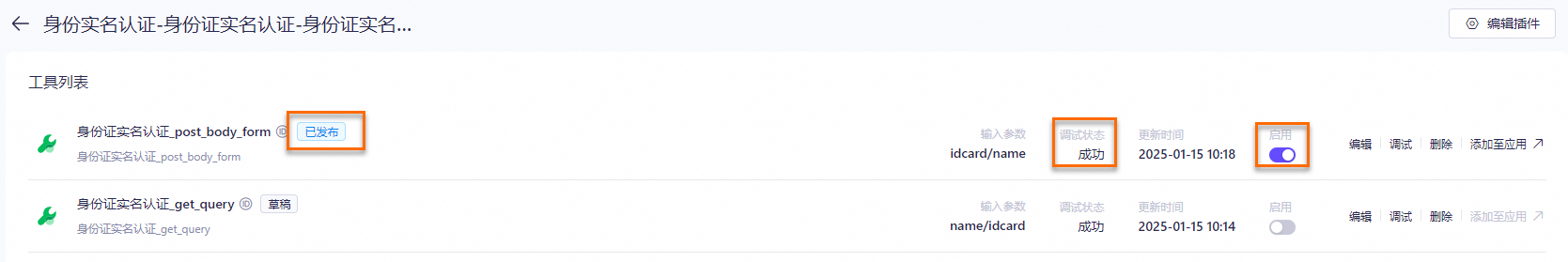
测试通过后单击发布。只有已发布的工具才能在应用中被调用。
从云市场导入插件
云市场提供了丰富的API,您可在云市场开通需要的API并将其导入至阿里云百炼插件列表中,以便应用进行调用。
访问插件页面,单击从云市场导入。
首次在阿里云百炼平台上导入云市场 API 作为插件,需要先进行服务关联角色授权。
主账号
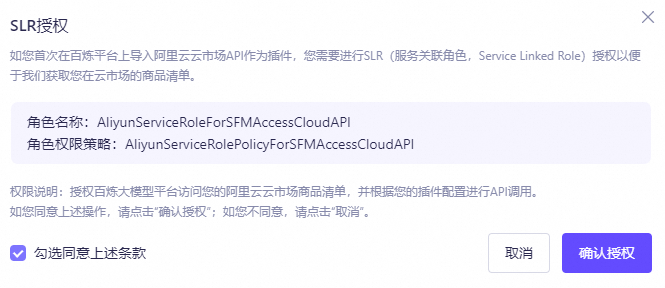
如果您使用主账号登录百炼,请在SLR授权弹窗中,勾选同意上述条款,单击确认授权。

RAM用户(子账号)
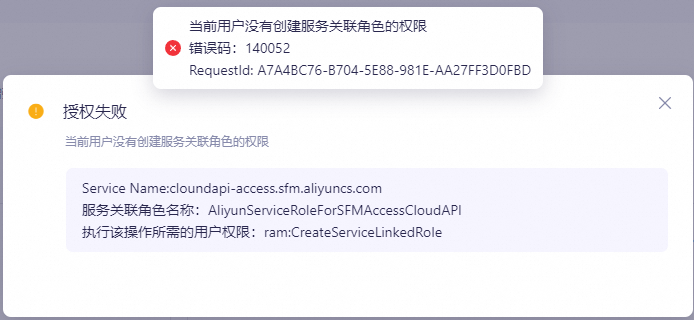
如果您使用RAM用户(子账号)登录百炼,在SLR授权弹窗中,勾选同意上述条款,单击确认授权时,会有如下提示:

这是因为该RAM用户(子账号)不具备创建服务关联角色的权限。请按照下述操作先授予RAM用户(子账号)创建服务关联角色的权限。获得授权后,RAM用户(子账号)即可自行从云市场导入插件至百炼或使用主账号已经导入的插件。
授权RAM用户(子账号)创建服务关联角色的权限。
使用主账号登录RAM控制台。
在左侧导航栏,选择。
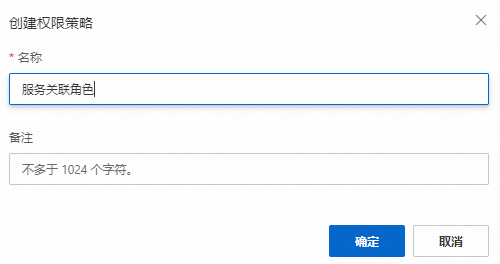
单击创建权限策略。
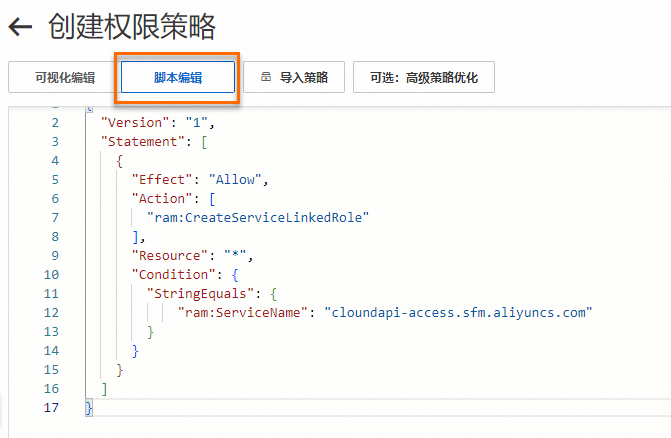
在脚本编辑的
Effect、Action、Resource、Condition中分别输入以下脚本中的对应内容。{ "Action": [ "ram:CreateServiceLinkedRole" ], "Resource": "*", "Effect": "Allow", "Condition": { "StringEquals": { "ram:ServiceName": "cloundapi-access.sfm.aliyuncs.com" } } }
单击确定。
设置权限策略名称,单击确定。

在左侧导航栏,选择。
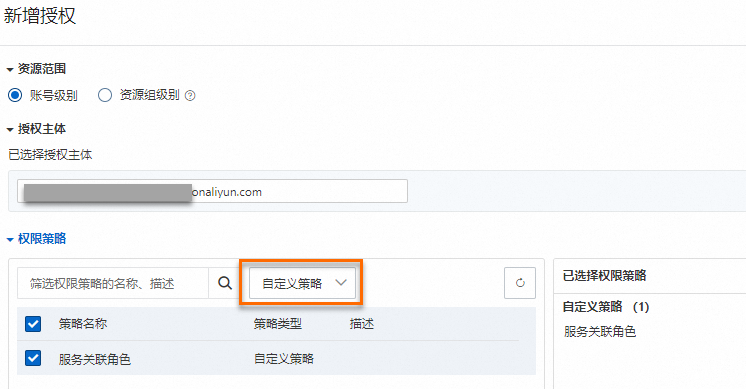
找到待授权的RAM用户(子账号),单击RAM用户(子账号)操作列的添加权限。
在权限策略中选择刚才创建的权限策略,单击确认新增授权。
至此,RAM用户(子账号)拥有了创建服务关联角色的权限。

RAM用户(子账号)自行从云市场导入插件至阿里云百炼或使用主账号已经导入的插件。
返回阿里云百炼控制台,单击从云市场导入,在SLR授权弹窗中,勾选同意上述条款,单击确认授权
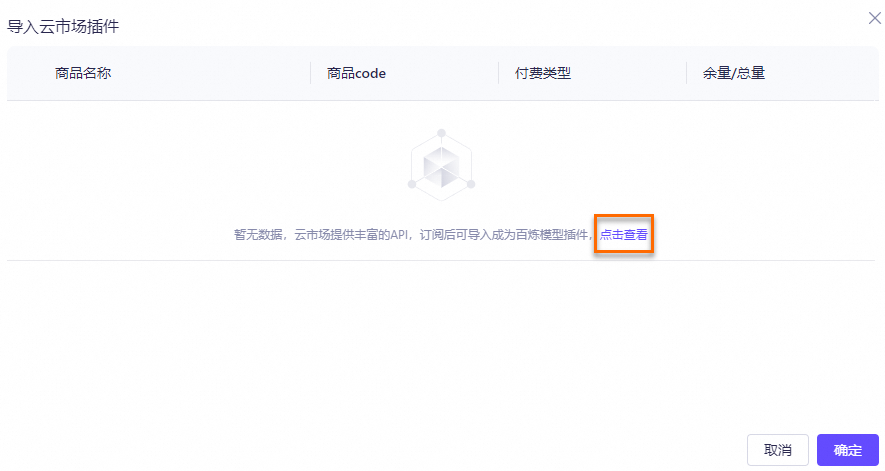
在导入云市场插件弹窗中,单击点击查看进入云市场开通需要的API。

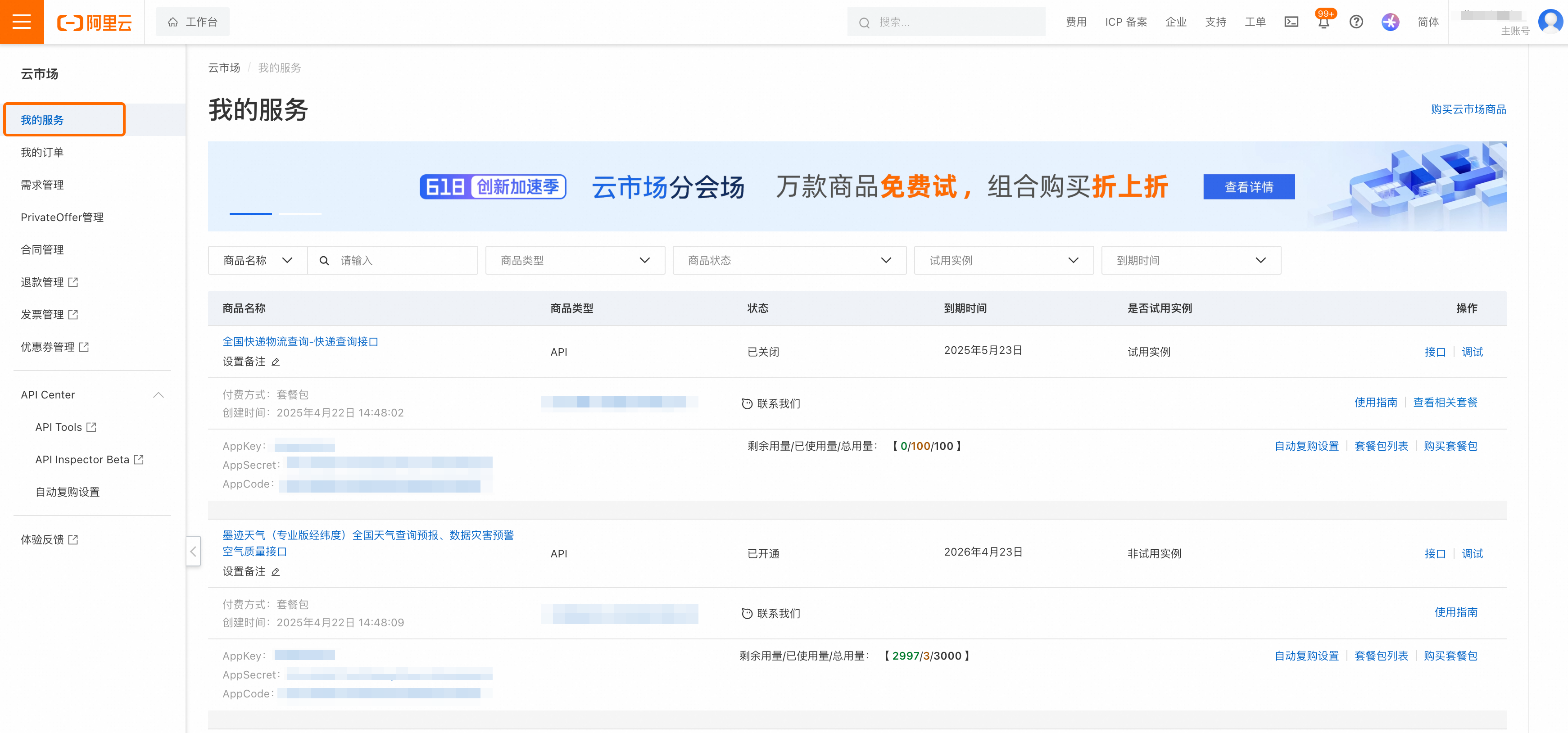
您可以查看页面,等待商品状态为已开通。
当前页面还提供了API的AppKey、AppSecret、AppCode,如果插件需要鉴权,您可以在此处获取鉴权信息。

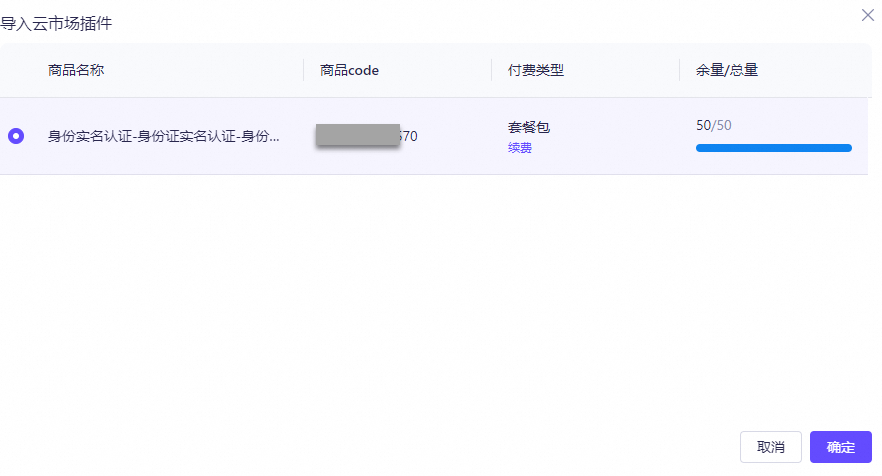
开通成功后,返回阿里云百炼控制台,单击从云市场导入,重新打开导入云市场插件弹窗。选择已开通的API,再单击确定,进入工具列表页面。

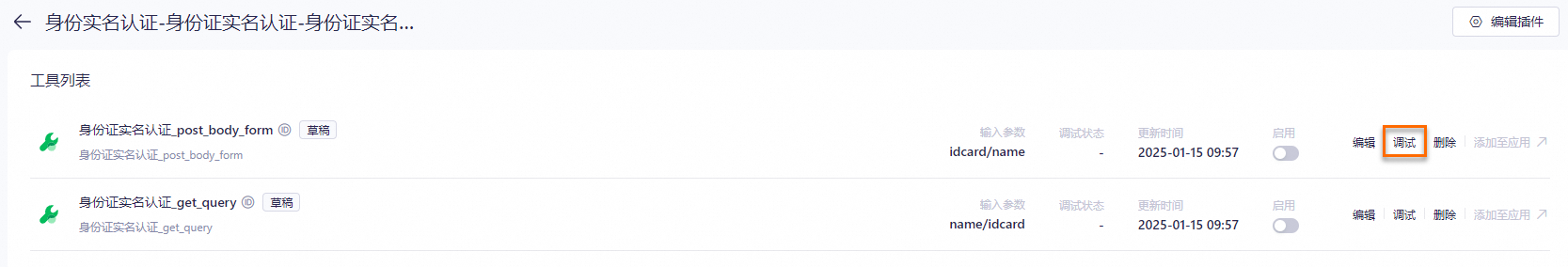
从云市场导入的插件为草稿状态,需要测试、发布后再使用。
单击工具所在行的调试,进入工具测试页面。

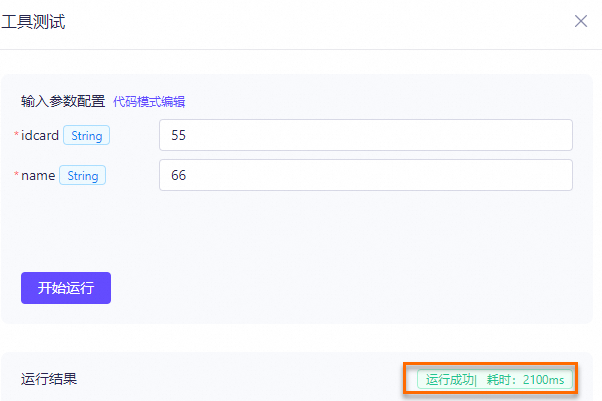
输入参数后,单击开始运行。
若运行成功,则说明接口正常。否则,请参考界面提示信息修改配置。

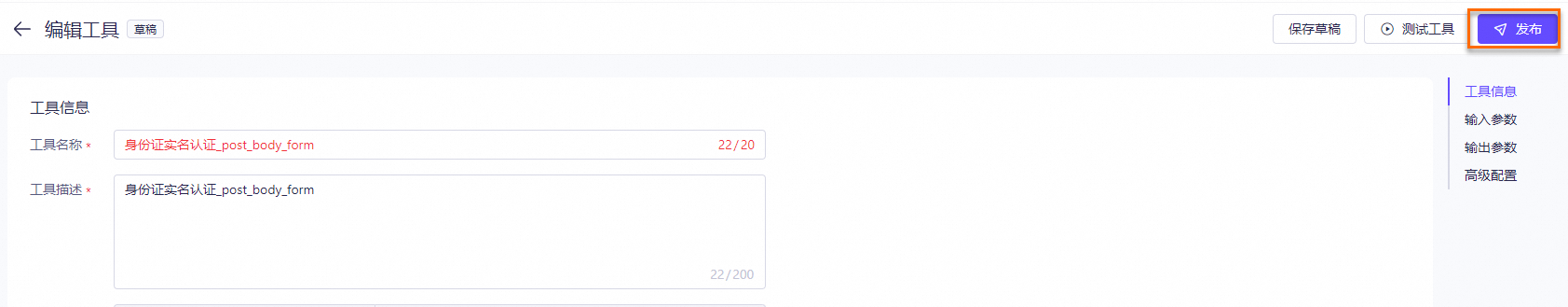
返回编辑工具页面,单击发布,发布工具。
从云市场导入插件时,系统将自动填充出参和入参信息,但可能会存在信息缺失的情况。在发布工具时,您需要关注无法发布的错误信息,以便根据错误提示有效地解决问题。

已发布且启用状态的工具才能用于后续调用。

使用插件
控制台
方式一:在工具列表中,将已发布的工具添加至应用。
工具只能与位于相同的业务空间里的智能体应用关联。
在工具所在行,单击添加至应用,选择指定应用。
在应用内,可看到工具已成功添加。
您也可以继续添加其他工具。最多支持添加 10 个工具。应用会自行决定调用工具。
测试插件的使用效果是否符合预期。
无鉴权:您可以在输入框中与大模型进行对话,测试插件使用效果。
用户级鉴权、服务级鉴权:您需要在开启对话前,单击
 配置需要传入的鉴权Token。如果不离开当前页面,可以只配置一次。
配置需要传入的鉴权Token。如果不离开当前页面,可以只配置一次。从云市场导入的插件,不需要在当前页面输入鉴权Token。
工具入参的传参方式选择了业务透传:您需要在开启对话前,单击
 配置需要传入的变量值。如果不离开当前页面,可以只输入一次。
配置需要传入的变量值。如果不离开当前页面,可以只输入一次。
测试完成后,发布应用。
方式二:在插件列表中,将插件下的工具添加到智能体。
找到目标插件,单击添加到智能体。
工具只能与位于相同的业务空间里的智能体应用关联。
默认仅添加已发布的工具,最多可选择10个已发布的工具添加至智能体应用中。
参考方式一的操作,在应用详情页面,测试插件使用效果,并发布应用。
方式三:在阿里云百炼应用内添加插件工具,测试插件使用效果,并发布应用。
API
获取工具 ID
工具ID用于标识具体的工具。通过API调用工具时,需要正确传递工具ID,以确保请求能够被正确识别。
在插件列表中,找到工具所属的插件,单击查看详情。
将鼠标悬浮于工具名称旁边的
 图标上。
图标上。单击
 图标,复制工具ID。
图标,复制工具ID。
当通过API调用应用时,如果应用中关联的插件存在业务透传参数或开启了用户级鉴权,则需要通过参数
biz_params传递鉴权信息或透传参数信息。具体操作请参见DashScope API 参考。通过Assistant API调用工具。请在Assistant API文档中搜索
tools关键字,查看如何使用Assistant API调用工具。
管理自定义插件与工具
错误码
发布工具时的常见错误信息如下表所示:
错误码 | 错误信息 | 说明 |
130040 | xx缺少参数描述信息 | 原因:xx参数的参数描述缺失。 解决方案:请您补充参数描述后重新发布工具。 |
130022 | 保存工具信息异常/请检查示例参数是否正确 | 可能原因一:输入参数或输出参数中的Object类型参数子属性为空。 解决方案:请点击该对象行末的 可能原因二:请求方法选择了GET,但输入参数配置时,存在参数为Object类型。 解决方案:GET请求方法下的输入参数不支持Object类型,请选择其他类型。 |

 图标新增子属性。
图标新增子属性。












 配置需要传入的鉴权Token。如果不离开当前页面,可以只配置一次。
配置需要传入的鉴权Token。如果不离开当前页面,可以只配置一次。 图标上。
图标上。 图标,复制工具ID。
图标,复制工具ID。