本文介绍了如何在WebOffice中利用在线预览功能进行会议场景的应用。
会议场景功能说明
通过在线预览编辑服务接入文档编辑功能。
websocket 实现操作同步,包括主讲人实时操作、听众文档初始化、主讲人文档类型切换同步。
主讲人事件监听、听众操作同步通过
js-sdk提供的 API 进行监听与同步。
示例
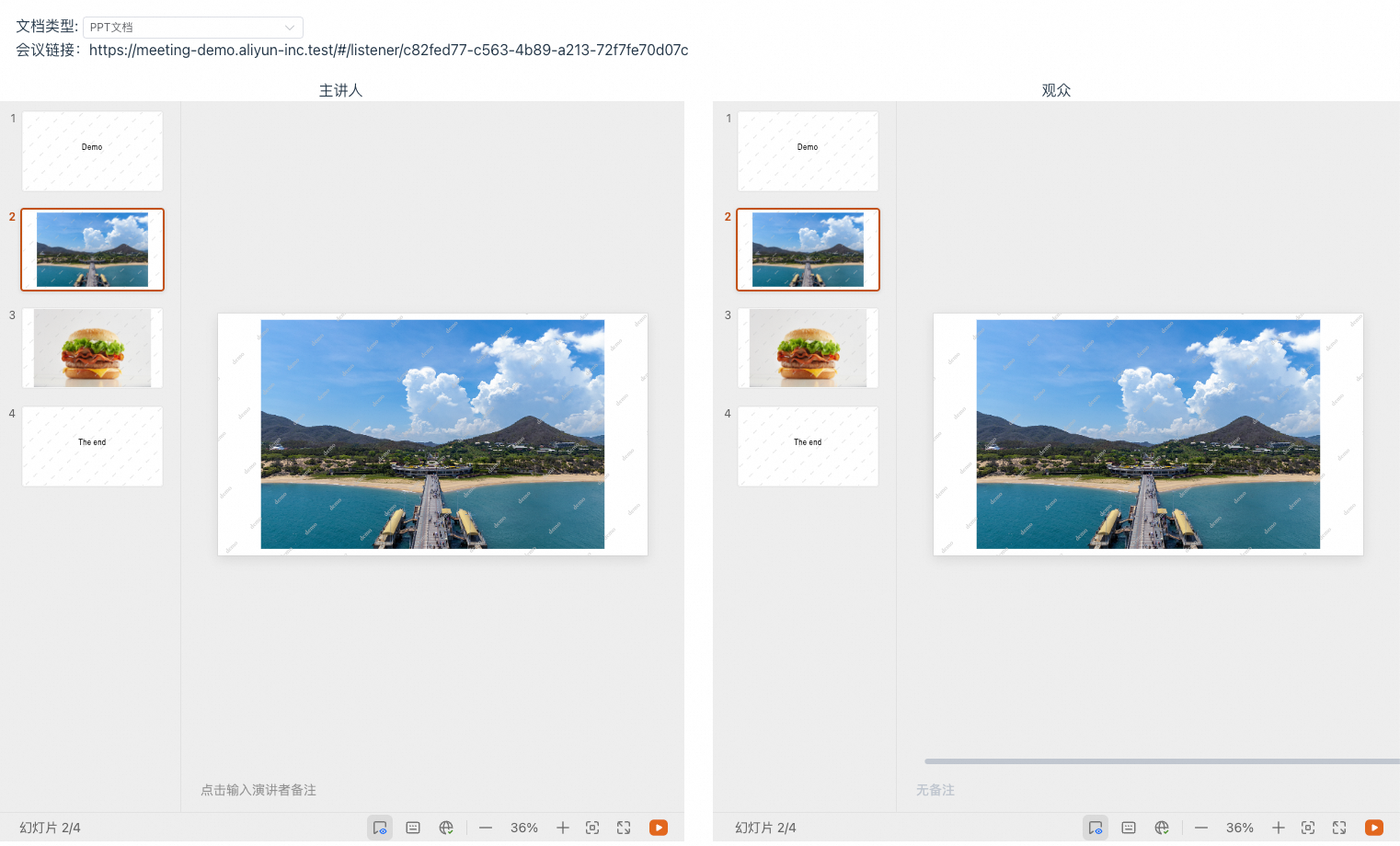
支持文字、表格、演示、PDF 的同步功能演示。
包含切页同步、滚动同步、播放同步、选区同步等功能。
支持会议链接分享,多人实时会议同步。

主要前端逻辑
office-sync.ts
// 演示对象
class Presentation {
wsServer: WebSocket
ins: any
app: any
meetingInfo: any
cacheInfo = {} // 文档操作缓存
optionType = {
SLIDESHOWONNEXT: { name: 'SlideShowOnNext' }, // 播放模式下一步触发
SLIDESHOWONPREVIOUS: { name: 'SlideShowOnPrevious' }, // 播放模式上一步触发
SLIDEMEDIACHANGED: { name: 'SlideMediaChanged' }, // 视频播放状态改变时触发
SLIDEPLAYERCHANGE: { name: 'SlidePlayerChange' }, // 播放状态改变时触发
SLIDELASERPENINKPOINTSCHANGED: { name: 'SlideLaserPenInkPointsChanged' }, // 发送激光笔的墨迹
SLIDESHOWBEGIN: { name: 'SlideShowBegin' }, // 进入播放
SLIDESHOWEND: { name: 'SlideShowEnd' }, // 退出播放
SLIDEINKVISIBLE: { name: 'SlideInkVisible' }, // 是否显示标注
SLIDEINKTOOLBARVISIBLE: { name: 'SlideInkToolbarVisible' }, // 是否使用激光笔和标注
SLIDESELECTIONCHANGED: { name: 'SlideSelectionChanged' }, // 文档选中切换,非播放模式下文档同步
}
constructor(wsServer: WebSocket, meetingInfo: any, app: any, ins: any) {
this.wsServer = wsServer
this.meetingInfo = meetingInfo
this.app = app
this.ins = ins
}
// 初始化主讲人演示事件监听
speakerInit() {
Object.keys(this.optionType).forEach(key => {
this.ins.ApiEvent.AddApiEventListener(this.optionType[key].name, async (e: any) => {
this.postMessage({ type: this.optionType[key].name, value: e })
this.cacheInfo[this.optionType[key].name] = e
// 播放模式隐藏右键菜单\hover\链接
if (this.optionType[key].name === this.optionType.SLIDESHOWBEGIN.name) {
delete this.cacheInfo[this.optionType.SLIDESHOWEND.name]
await this._setMenusVisible(false)
} else if (this.optionType[key].name === this.optionType.SLIDESHOWEND.name) {
delete this.cacheInfo[this.optionType.SLIDESHOWBEGIN.name]
await this._setMenusVisible(true)
}
})
})
}
/**
* 主讲人初始化消息推送至听众
* @param isPlay 是否开启播放模式
*/
async sendInitInfo(isPlay?: boolean) {
// 演示文档初始化后自动进入播放模式
const params = {}
if (isPlay) {
params[this.optionType.SLIDESHOWBEGIN.name] = {}
this.cacheInfo[this.optionType.SLIDESHOWBEGIN.name] = {}
await this.app.ActivePresentation.SlideShowSettings.Run()
}
// 除页面页码、动画设置外,其它初始化根据缓存设置
const filterKey = [
this.optionType.SLIDESHOWONNEXT.name,
this.optionType.SLIDESHOWONPREVIOUS.name,
this.optionType.SLIDEPLAYERCHANGE.name,
]
Object.keys(this.cacheInfo).forEach(key => {
if (filterKey.indexOf(key) < 0) {
params[key] = this.cacheInfo[key]
}
})
this.postMessage({ type: 'init', value: params })
}
// 初始化听众响应操作
async listenerInit(optionInfo: any) {
switch (optionInfo.type) {
case this.optionType.SLIDESHOWONNEXT.name: {
await this.app.ActivePresentation.SlideShowWindow.View.GotoNextClick()
break
}
case this.optionType.SLIDESHOWONPREVIOUS.name: {
await this.app.ActivePresentation.SlideShowWindow.View.GotoPreClick()
break
}
case this.optionType.SLIDEPLAYERCHANGE.name: {
if (
optionInfo.value.Data.action === 'switchTo' ||
(optionInfo.value.Data.action === 'effectFinish' && optionInfo.value.Data.isLastEffect)
) {
this._setPageAndAnimate(optionInfo)
}
break
}
case this.optionType.SLIDESHOWBEGIN.name:
await this.app.ActivePresentation.SlideShowSettings.Run()
await this._setMenusVisible(false)
break
case this.optionType.SLIDESHOWEND.name:
await this.app.ActivePresentation.SlideShowWindow.View.Exit()
await this._setMenusVisible(true)
break
case this.optionType.SLIDESELECTIONCHANGED.name: {
const playMode = await this.app.ActivePresentation.SlideShowWindow.View.State
if (playMode !== 'play') {
await this.app.ActivePresentation.SlideShowWindow.View.GotoSlide(
optionInfo.value,
)
}
break
}
case this.optionType.SLIDEINKVISIBLE.name:
this.app.ActivePresentation.SlideShowWindow.View.PointerVisible =
optionInfo.value.Data.showmark
break
case this.optionType.SLIDELASERPENINKPOINTSCHANGED.name:
// 当监听到激光笔的墨迹事件时拿到回调数据后直接调用
await this.app.ActivePresentation.SlideShowWindow.View.SetLaserPenData({
Data: optionInfo.value.Data,
})
break
case this.optionType.SLIDEINKTOOLBARVISIBLE.name:
this.app.ActivePresentation.SlideShowWindow.View.MarkerEditVisible =
optionInfo.value.Data.show
break
case this.optionType.SLIDEMEDIACHANGED.name:
await this.app.ActivePresentation.SlideShowWindow.View.SetMediaObj({
Data: optionInfo.value.Data,
})
break
default:
break
}
}
/**
* 消息推送
* @param data 推送信息
*/
postMessage = (data: any) => {
const { meetId, user } = this.meetingInfo
this.wsServer.send(JSON.stringify({ id: user.id, meetId, data }))
}
// 播放设置右键\hover\链接是否显示
async _setMenusVisible(flag: boolean) {
const linkTip = this.app.Enum.PpToolType.pcPlayHoverLink // hover超链接
const imageTip = this.app.Enum.PpToolType.pcImageHoverTip // hover 图片
const menu = this.app.Enum.PpToolType.pcPlayingMenu // 右键菜单
await this.app.ActivePresentation.SlideShowWindow.View.SetToolVisible(linkTip, flag)
await this.app.ActivePresentation.SlideShowWindow.View.SetToolVisible(imageTip, flag)
await this.app.ActivePresentation.SlideShowWindow.View.SetToolVisible(menu, flag)
}
/**
* 设置slide与animate信息同步
* @param optionInfo 同步信息
*/
async _setPageAndAnimate(optionInfo) {
// try {
const slideIndex =
await this.app.ActivePresentation.SlideShowWindow.View.Slide.SlideIndex
const clickIndex =
await this.app.ActivePresentation.SlideShowWindow.View.GetClickIndex()
if (slideIndex !== optionInfo.value.Data.slideIndex + 1) {
await this.app.ActivePresentation.SlideShowWindow.View.GotoSlide(
optionInfo.value.Data.slideIndex + 1,
)
}
if (clickIndex !== optionInfo.value.Data.animateIndex + 1) {
await this.app.ActivePresentation.SlideShowWindow.View.GotoClick(
optionInfo.value.Data.animateIndex + 2,
)
}
// } catch (e) {
// console.error(e)
// }
}
}
// PDF对象
class Pdf {
wsServer: WebSocket
ins: any
meetingInfo: any
app: any
optionType = {
ZOOM: { name: 'ZoomUpdated' }, // 缩放
SCROLL: { name: 'Scroll' }, // 滚动
PAGECHANGE: { name: 'CurrentPageChange' }, // 页面切换
PAGESTARTPLAY: { name: 'StartPlay' }, // 进入播放
PAGEENDPLAY: { name: 'EndPlay' }, // 退出播放
}
cacheScroll: any
constructor(wsServer: WebSocket, meetingInfo: any, app: any, ins: any) {
this.wsServer = wsServer
this.meetingInfo = meetingInfo
this.app = app
this.ins = ins
}
// 初始化主讲人PDF事件监听
speakerInit() {
Object.keys(this.optionType).forEach(key => {
this.ins.ApiEvent.AddApiEventListener(this.optionType[key].name, async (e: any) => {
let message = e
if (this.optionType[key].name === this.optionType.SCROLL.name) {
const zoom = await this.app.ActivePDF.Zoom
message = { scroll: e, zoom }
} else if (this.optionType[key].name === this.optionType.ZOOM.name) {
const scroll = await this.app.ActivePDF.Scroll
message = { scroll, zoom: e }
}
this.postMessage({ type: this.optionType[key].name, value: message })
})
})
}
async sendInitInfo() {
const zoom = await this.app.ActivePDF.Zoom
const scroll = await this.app.ActivePDF.Scroll
const playMode = await this.app.ActivePDF.PlayMode
this.postMessage({
type: 'init',
value: {
[this.optionType.ZOOM.name]: { zoom, scroll },
...(playMode
? { [this.optionType.PAGESTARTPLAY.name]: true }
: { [this.optionType.PAGEENDPLAY.name]: true }),
},
})
}
// 初始化听众响应操作
async listenerInit(optionInfo: any) {
switch (optionInfo.type) {
case this.optionType.SCROLL.name: {
const zoom = await this.app.ActivePDF.Zoom
const x = (optionInfo.value.scroll.ScrollX / optionInfo.value.zoom) * zoom
const y = (optionInfo.value.scroll.ScrollY / optionInfo.value.zoom) * zoom
this.app.ActivePDF.ScrollTo(x, y)
this.cacheScroll = { x, y }
break
}
case this.optionType.ZOOM.name:
this.app.ActivePDF.Zoom = optionInfo.value.zoom
// 缩放后设置滚动位置
this.app.ActivePDF.ScrollTo(optionInfo.value.scroll.x, optionInfo.value.scroll.y)
break
case this.optionType.PAGECHANGE.name: {
// 通过滚动判断,非连页模式下切页才有效
setTimeout(async () => {
const scroll = await this.app.ActivePDF.Scroll
if (
Math.abs(scroll.x - this.cacheScroll.x) < 1 &&
Math.abs(scroll.y - this.cacheScroll.y) < 1
) {
return
}
this.app.ActivePDF.JumpToPage({ PageNum: optionInfo.value + 1 })
})
break
}
case this.optionType.PAGESTARTPLAY.name:
this.app.ActivePDF.StartPlay('active', true, true)
break
case this.optionType.PAGEENDPLAY.name:
this.app.ActivePDF.EndPlay()
break
default:
break
}
}
// 消息推送
postMessage = (data: any) => {
const { meetId, user } = this.meetingInfo
this.wsServer.send(JSON.stringify({ id: user.id, meetId, data }))
}
}
// 文字对象
class Writer {
wsServer: WebSocket
meetingInfo: any
app: any
ins: any
cacheInfo = {} // 缓存文档操作
optionType = {
WINDOWSCROLLCHANGE: { name: 'WindowScrollChange' }, // 滚动通知
WINDOWSELECTIONCHANGE: { name: 'WindowSelectionChange' }, // 选区变化通知
}
constructor(wsServer: WebSocket, meetingInfo: any, app: any, ins: any) {
this.wsServer = wsServer
this.meetingInfo = meetingInfo
this.app = app
this.ins = ins
}
// 初始化主讲人文字事件监听
speakerInit() {
Object.keys(this.optionType).forEach(key => {
this.ins.ApiEvent.AddApiEventListener(this.optionType[key].name, async (e: any) => {
this.cacheInfo[this.optionType[key].name] = e
this.postMessage({ type: this.optionType[key].name, value: e })
})
})
}
async sendInitInfo() {
this.postMessage({
type: 'init',
value: this.cacheInfo,
})
}
// 初始化听众响应操作
async listenerInit(optionInfo: any) {
switch (optionInfo.type) {
case this.optionType.WINDOWSCROLLCHANGE.name: {
const range = await this.app.ActiveDocument.ActiveWindow.RangeFromPoint(
optionInfo.value.Data.scrollLeft,
optionInfo.value.Data.scrollTop,
)
this.app.ActiveDocument.ActiveWindow.ScrollIntoView(range)
break
}
case this.optionType.WINDOWSELECTIONCHANGE.name: {
// 选中区域时点时设置选区为0,即不设置选区范围
if (optionInfo.value.isPoint) {
this.app.ActiveDocument.Range.SetRange(0, 0) // Start: number, End: number
} else {
this.app.ActiveDocument.Range.SetRange(
optionInfo.value.begin,
optionInfo.value.end,
) // Start: number, End: number
}
break
}
default:
break
}
}
// 消息推送
postMessage = (data: any) => {
const { meetId, user } = this.meetingInfo
this.wsServer.send(JSON.stringify({ id: user.id, meetId, data }))
}
}
// 表格对象
class Sheet {
wsServer: WebSocket
meetingInfo: any
app: any
ins: any
optionType = {
WORKSHEET_SELECTIONCHANGE: { name: 'Worksheet_SelectionChange' }, // 选区改变
WORKSHEET_SCROLLCHANGE: { name: 'Worksheet_ScrollChange' }, // 滚动
WORKSHEET_FORCELANDSCAPE: { name: 'Worksheet_ForceLandscape' }, // 强制横屏时通知
}
constructor(wsServer: WebSocket, meetingInfo: any, app: any, ins: any) {
this.wsServer = wsServer
this.meetingInfo = meetingInfo
this.app = app
this.ins = ins
}
// 初始化主讲人表格事件监听
speakerInit() {
Object.keys(this.optionType).forEach(key => {
this.ins.ApiEvent.AddApiEventListener(this.optionType[key].name, async (e: any) => {
if (this.optionType[key].name === this.optionType.WORKSHEET_SCROLLCHANGE.name) {
const scrollColumn = await this.app.ActiveWindow.ScrollColumn
const scrollRow = await this.app.ActiveWindow.ScrollRow
this.postMessage({
type: this.optionType[key].name,
value: { column: scrollColumn, row: scrollRow },
})
} else if (this.optionType[key].name === this.optionType.WORKSHEET_SELECTIONCHANGE.name) {
// 获取选区信息
const params = await this._getSelectionData()
this.postMessage({ type: this.optionType[key].name, value: params })
} else {
this.postMessage({ type: this.optionType[key].name, value: e })
}
})
})
}
async sendInitInfo() {
const scrollColumn = await this.app.ActiveWindow.ScrollColumn
const scrollRow = await this.app.ActiveWindow.ScrollRow
const params = await this._getSelectionData()
this.postMessage({
type: 'init',
value: {
[this.optionType.WORKSHEET_SCROLLCHANGE.name]: { column: scrollColumn, row: scrollRow },
[this.optionType.WORKSHEET_SELECTIONCHANGE.name]: params,
},
})
}
// 初始化听众响应操作
async listenerInit(optionInfo: any) {
switch (optionInfo.type) {
case this.optionType.WORKSHEET_SELECTIONCHANGE.name:
await this.app.Sheets(optionInfo.value.index).Activate()
if (optionInfo.value.selection.type === 'shape') {
await this.app.ActiveSheet.Shapes.Item(1).Select()
} else {
await this.app.Range(optionInfo.value.selection.value).Select() // 多个单元格选中
}
break
case this.optionType.WORKSHEET_SCROLLCHANGE.name:
this.app.ActiveWindow.ScrollColumn = optionInfo.value.column
this.app.ActiveWindow.ScrollRow = optionInfo.value.row
break
case this.optionType.WORKSHEET_FORCELANDSCAPE.name:
// await WPSOpenApi.Application.Range('C47:D54').Select() // 多个单元格选中
this.app.ActiveDocument.Range.SetRange(
optionInfo.value.begin,
optionInfo.value.end,
) // Start: number, End: number
break
default:
break
}
}
async _getSelectionData() {
const params: {
value: string
type: string
} = {
value: '',
type: '',
}
const shapes = await this.app.Selection.Item(1)
// 判断当前是选中对象还是选中单元格
if (shapes) {
params.value = await shapes.ID
params.type = 'shape'
} else {
const selection = await this.app.Selection.Address()
params.value = selection
params.type = 'cell'
}
// 获取激活的sheet页
const sheetIndex = await this.app.ActiveSheet.Index
// 获取激活的单元格
const activitiItem = {
row: await this.app.Selection.Row,
col: await this.app.Selection.Column,
}
return { index: sheetIndex, selection: params, activitiItem }
}
// 消息推送
postMessage = (data: any) => {
const { meetId, user } = this.meetingInfo
this.wsServer.send(JSON.stringify({ id: user.id, meetId, data }))
}
}
export { Presentation, Pdf, Writer, Sheet }
主讲人页面通过可编辑模式接入,主要逻辑:
// ins 通过 aliyun.config 获取。
// ...
await ins.ready();
let app = ins.Application
let webSocket = {
send: data => {
console.log('=====发送 syncOpt', data)
// socket.emit('syncOpt', data)
},
}
let meetingInfo = { meetId: meetingId, user: { id: userId } }
let syncIns
if (suffix == '.docx') {
syncIns = new Writer(webSocket, meetingInfo, app, ins)
} else if (suffix == '.pptx') {
syncIns = new Presentation(webSocket, meetingInfo, app, ins)
} else if (suffix == '.xlsx') {
syncIns = new Sheet(webSocket, meetingInfo, app, ins)
} else if (suffix == '.pdf') {
syncIns = new Pdf(webSocket, meetingInfo, app, ins)
}
syncIns.speakerInit()
观众页面只读接入,主要逻辑:
// ins 通过 aliyun.config 获取。
// ...
await ins.ready()
let app = ins.Application
let webSocket = {
send: data => {
console.log('=====发送 syncOpt', data)
// socket.emit('syncOpt', data)
},
}
let meetingInfo = { meetId: meetingId, user: { id: userId } }
let syncIns
if (suffix == '.docx') {
syncIns = new Writer(webSocket, meetingInfo, app, ins)
} else if (suffix == '.pptx') {
syncIns = new Presentation(webSocket, meetingInfo, app, ins)
} else if (suffix == '.xlsx') {
syncIns = new Sheet(webSocket, meetingInfo, app, ins)
} else if (suffix == '.pdf') {
syncIns = new Pdf(webSocket, meetingInfo, app, ins)
}
socket.on('syncOpt', message => {
let data = JSON.parse(message)
console.log('=========收到 syncOpt:', data)
console.log('-----listen 前, app, syncIns', app, syncIns)
syncIns.listenerInit(data)
})该文章对您有帮助吗?
