这篇文档主要介绍在如何同一个页面上预览或编辑多个文档。
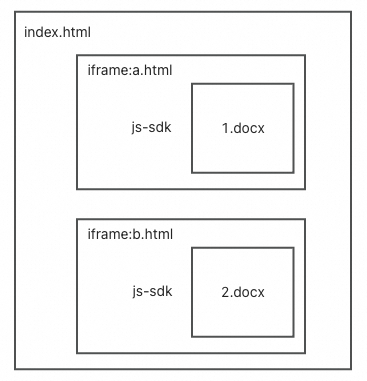
由于js-sdk是通过动态创建iframe的方式预览文档,iframe里面和外面是通过window.postMessage传递信息。为了防止多个iframe的postMessage通信冲突,需要再多加一层iframe。
举例:
index.html
|-- iframe: a.html
|-- iframe: b.html
index.html 举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>index.html</title>
</head>
<body>
<iframe src="./a.html" width="560" height="315" frameborder="0" allowfullscreen></iframe>
<iframe src="./b.html" width="560" height="315" frameborder="0" allowfullscreen></iframe>
</body>
</html>然后分别在 a.html 和 b.html 中通过js-sdk对接文档预览即可。js-sdk 具体对接方式请看:步骤二:前端JS-SDK使用。
注意:
如果发现 word 文档打开后没有居中, 如:

可以通过配置启动参数调整:
aliyun.config({
......
// 居中
wordOptions:{
isShowDocMap: false,
isBestScale: true
},
})该文章对您有帮助吗?
