创建移动应用
移动可视化开发工具通过移动应用编辑器,帮助您开发一个App界面,无需编写代码,十分方便快捷。
操作步骤
创建项目。操作步骤请参见项目。
在项目主页页面的项目开发下,选择移动应用。
单击应用列表上方的新建。
在新建移动应用对话框中,填入应用名称和描述,单击确认。
您可将鼠标指针移动到配置项右侧的帮助按钮
 上,查看配置说明。
上,查看配置说明。
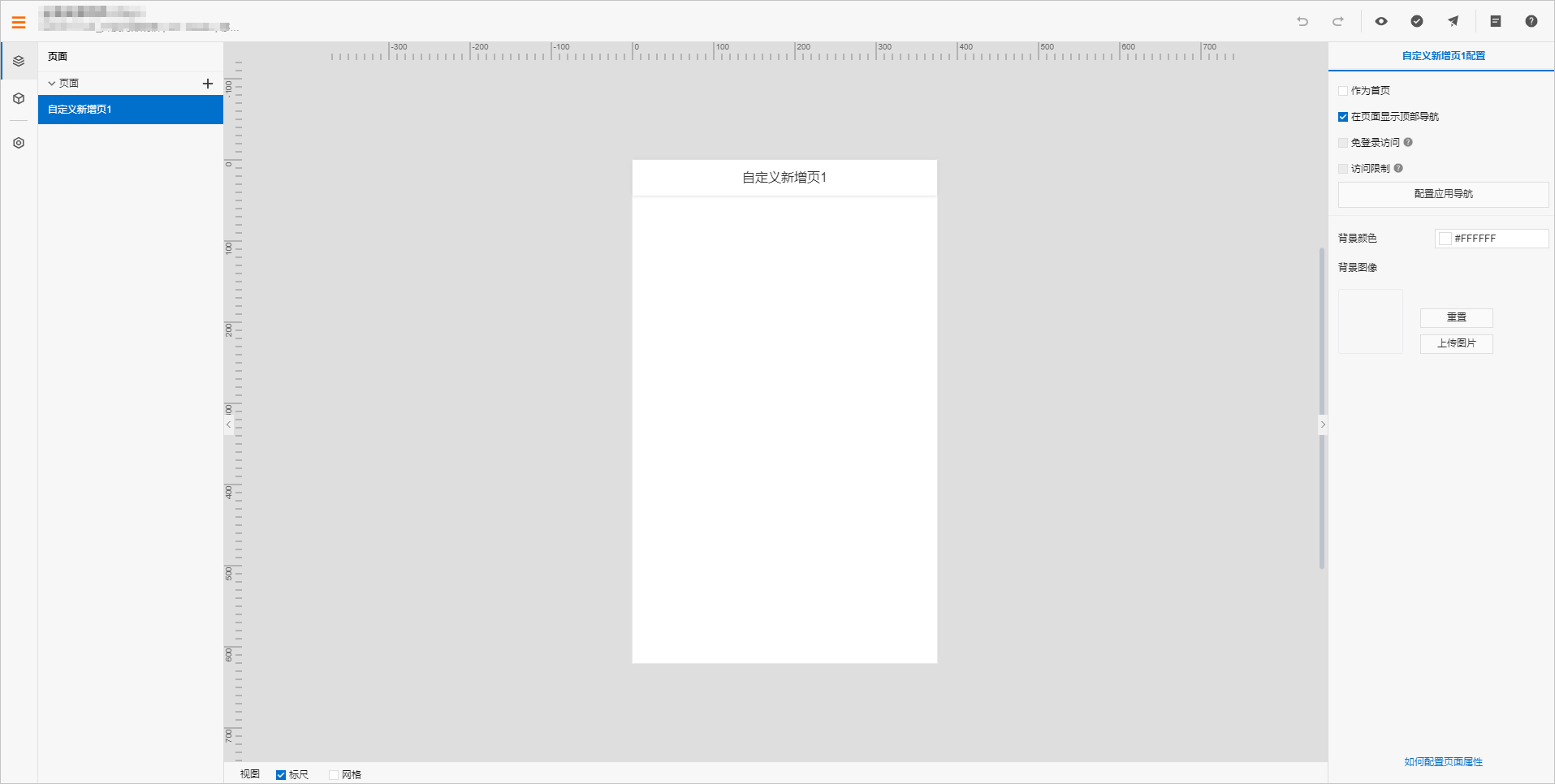
创建应用完成后,会自动打开移动应用编辑器。各功能区说明请参见下文描述。

功能区说明
左侧导航栏
类目
说明

页面。展示当前应用所包含的页面列表,且编辑器中默认已添加一个空白页面。具体说明请参见页面。

组件。展示移动可视化开发可使用的组件列表。具体说明请参见组件。

应用设置。展示应用设置的功能项:
画布
编辑器中间是画布区域。在画布下方,可选中标尺和网格。
右侧配置栏
类目
说明
样式
配置应用页面或组件在应用页面的显示效果。
各组件配置请参见组件目录下各组件文档。
配置组件的数据源。不同组件可配置的数据源不同。一个组件支持配置多个数据源。
交互
配置交互动作。根据当前组件的事件,如值改变、单击、长按等,进行相应的交互动作。
组件交互配置方法与Web可视化开发一致,详细内容请参见交互配置。
顶部导航栏
移动应用编辑器的顶部栏,从左到右依次功能说明如下。
类目
说明

鼠标指针移到该图标上,可展开项目概览框。您可以查看、更新该项目下的应用、产品、设备等。
单击查看所有项目可进入IoT Studio项目管理页面。
单击查看所有可进入当前应用所在项目的详情页面。
该图标右侧显示的是当前服务名称和所属项目名称:项目名称-应用名称。
已自动保存
展示应用配置的自动保存时间。

撤销上一步操作。

恢复已被撤销的操作。

应用编辑过程中或编辑完成后,您可以随时单击此按钮,预览当前已配置的应用。

系统每分钟会自动保存配置,您也可以单击此按钮,手动保存当前配置。

单击此按钮,将已配置完成的应用发布到云端。

单击此按钮,可选我的工单和创建工单。

查看可视化应用的开发帮助文档。








