Endpoint 配置
本节主要介绍升级版 SDK 对于 Endpoint 的配置。
Endpoint 是请求接口服务的网络域名,如产品 ECS 的某个 Endpoint:ecs.cn-hangzhou.aliyuncs.com。每个产品都有其独立的 Endpoint,并且 Endpoint 与服务区域 RegionId 有关,不同地域可能是不同的 Endpoint。
Endpoint 设置
升级版 SDK 在 Endpoint 寻址上简化了许多,只提供了最容易理解的两种方式,下面按优先级排列:
用户自定义:用户可以通过在初始化时指定云产品 Client 实例的请求地址,产品的 Endpoint 可以通过
OpenAPI 开发者门户的产品主页中查找,具体参考文末。TypeScript 版:
import * as $OpenApi from '@alicloud/openapi-client'; export default class Client { static async main(): Promise<void> { const config = new $OpenApi.Config({ // 省略凭证配置 // 访问的地址 endpoint: 'Endpoint' }); } }JavaScript 版:
const { Config } = require('@alicloud/openapi-client'); async function main() { const config = new Config({ // 省略凭证配置 // 访问的地址 endpoint: 'Endpoint' }); }
2. Endpoint 拼接规则:在请求产品 SDK 具有 Endpoint 数据时,当前通过 RegionId 寻址的逻辑才会生效,否则会在实例化 Client 对象时抛出异常 TeaException ,其 message 为config.endpoint can not be empty,必须使用用户自定义的方式指定 Endpoint。 Endpoint 数据文件示例(Ecs Endpoint Data),其中不具备的 Region 会通过拼接规则:${产品 Id}.${RegionId}.aliyuncs.com来进行拼接。TypeScript 版:
import * as $OpenApi from '@alicloud/openapi-client';
export default class Client {
static async main(): Promise<void> {
const config = new $OpenApi.Config({
// 省略凭证配置
// 访问的地域
regionId: 'RegionId'
});
}
}JavaScript 版:
const { default: Ecs20140526 } = require('@alicloud/ecs20140526');
const { Config } = require('@alicloud/openapi-client');
async function main() {
const config = new Config({
// 省略凭证配置
// 访问的地域
regionId: 'RegionId'
});
}文件上传 Endpoint
升级版本 SDK 还为用户提供了文件上传的 Endpoint 配置,分为两个:
鉴权服务 openplatform 的地址,可以在 VPC 环境配置 VPC 地址来请求上传文件的鉴权信息。TypeScript 版:
import Facebody20191230, * as $Facebody20191230 from '@alicloud/facebody20191230'; import * as $OpenApi from '@alicloud/openapi-client'; import * as $Util from '@alicloud/tea-util'; import { createReadStream } from 'fs'; export default class Client { static async main(): Promise<void> { const config = new $OpenApi.Config({ // 省略凭证配置 // 访问的区域 regionId: 'RegionId', // 设置 鉴权地址 openPlatformEndpoint: 'openplatform-vpc.cn-shanghai.aliyuncs.com' }); const client = new Facebody20191230(config); const request = new $Facebody20191230.DetectBodyCountAdvanceRequest({ imageURLObject: createReadStream("本地文件路径"), }); // 创建RuntimeObject实例并设置运行参数。 const runtime = new $Util.RuntimeOptions({}); const resp = await client.DetectBodyCountAdvance(request, runtime); console.log(resp.headers); console.log(resp.body); } }JavaScript 版:
const { default: Facebody20191230, DetectBodyCountAdvanceRequest } = require('@alicloud/facebody20191230'); const { Config } = require('@alicloud/openapi-client'); const { RuntimeOptions } = require('@alicloud/tea-util'); const { createReadStream } = require('fs'); async function main() { const config = new Config({ // 省略凭证配置 // 访问的区域 regionId: 'RegionId', // 设置 鉴权地址 openPlatformEndpoint: 'openplatform-vpc.cn-shanghai.aliyuncs.com', }); const client = new Facebody20191230(config); const request = new DetectBodyCountAdvanceRequest({ imageURLObject: createReadStream("本地文件路径"), }); // 创建RuntimeObject实例并设置运行参数。 const runtime = new RuntimeOptions({}); const resp = await client.DetectBodyCountAdvance(request, runtime); console.log(resp.headers); console.log(resp.body); }上传文件的地址,可以在 VPC 或者内网环境配置内网的地址来上传文件。TypeScript 版:
import Facebody20191230, * as $Facebody20191230 from '@alicloud/facebody20191230'; import * as $OpenApi from '@alicloud/openapi-client'; import * as $Util from '@alicloud/tea-util'; import { createReadStream } from 'fs'; export default class Client { static async main(): Promise<void> { const config = new $OpenApi.Config({ // 省略凭证配置 // 访问的区域 regionId: 'RegionId', // 设置 鉴权地址 openPlatformEndpoint: 'openplatform-vpc.cn-shanghai.aliyuncs.com', // 设置 OSS 上传地址,internal:vpc 和经典网络、accelerate: 国外加速域名 endpointType: 'internal' }); const client = new Facebody20191230(config); const request = new $Facebody20191230.DetectBodyCountAdvanceRequest({ imageURLObject: createReadStream("本地文件路径"), }); // 创建RuntimeObject实例并设置运行参数。 const runtime = new $Util.RuntimeOptions({}); const resp = await client.DetectBodyCountAdvance(request, runtime); console.log(resp.headers); console.log(resp.body); } }JavaScript 版:
const { default: Facebody20191230, DetectBodyCountAdvanceRequest } = require('@alicloud/facebody20191230'); const { Config } = require('@alicloud/openapi-client'); const { RuntimeOptions } = require('@alicloud/tea-util'); const { createReadStream } = require('fs'); async function main() { const config = new Config({ // 省略凭证配置 // 访问的区域 regionId: 'RegionId', // 设置 鉴权地址 openPlatformEndpoint: 'openplatform-vpc.cn-shanghai.aliyuncs.com', // 设置 OSS 上传地址,internal:vpc 和经典网络、accelerate: 国外加速域名 endpointType: 'internal' }); const client = new Facebody20191230(config); const request = new DetectBodyCountAdvanceRequest({ imageURLObject: createReadStream("本地文件路径"), }); // 创建RuntimeObject实例并设置运行参数。 const runtime = new RuntimeOptions({}); const resp = await client.DetectBodyCountAdvance(request, runtime); console.log(resp.headers); console.log(resp.body); }
附:Endpoint 查找方式
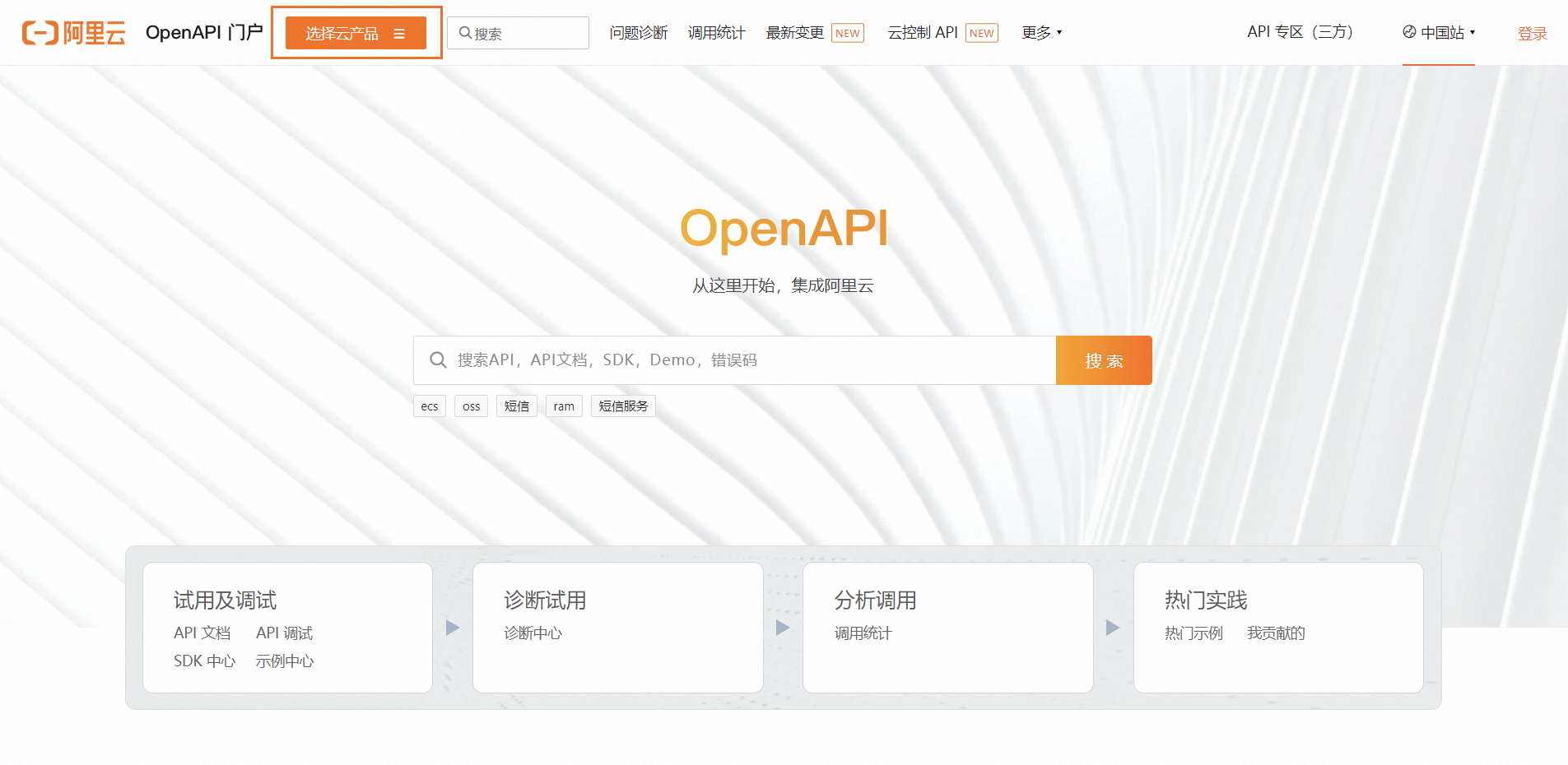
产品的 Endpoint 可以通过在平台 开发者门户 上寻找:
打开云产品主页:在首页选择相应云产品,例如 ECS:

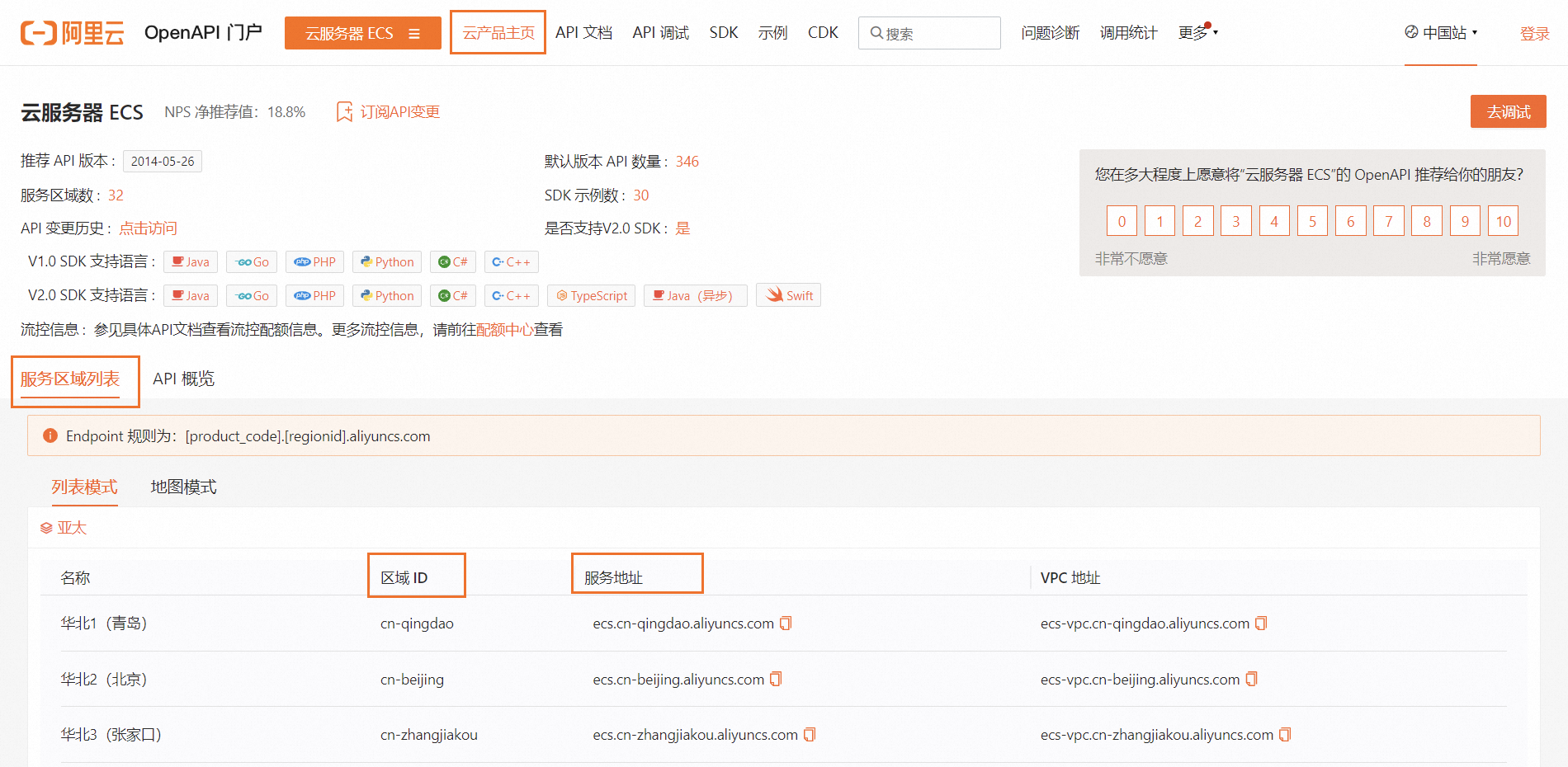
2. 找到服务区域列表:

3. 选择相应 Region 所对应的 Endpoint,进行复制粘贴即可。
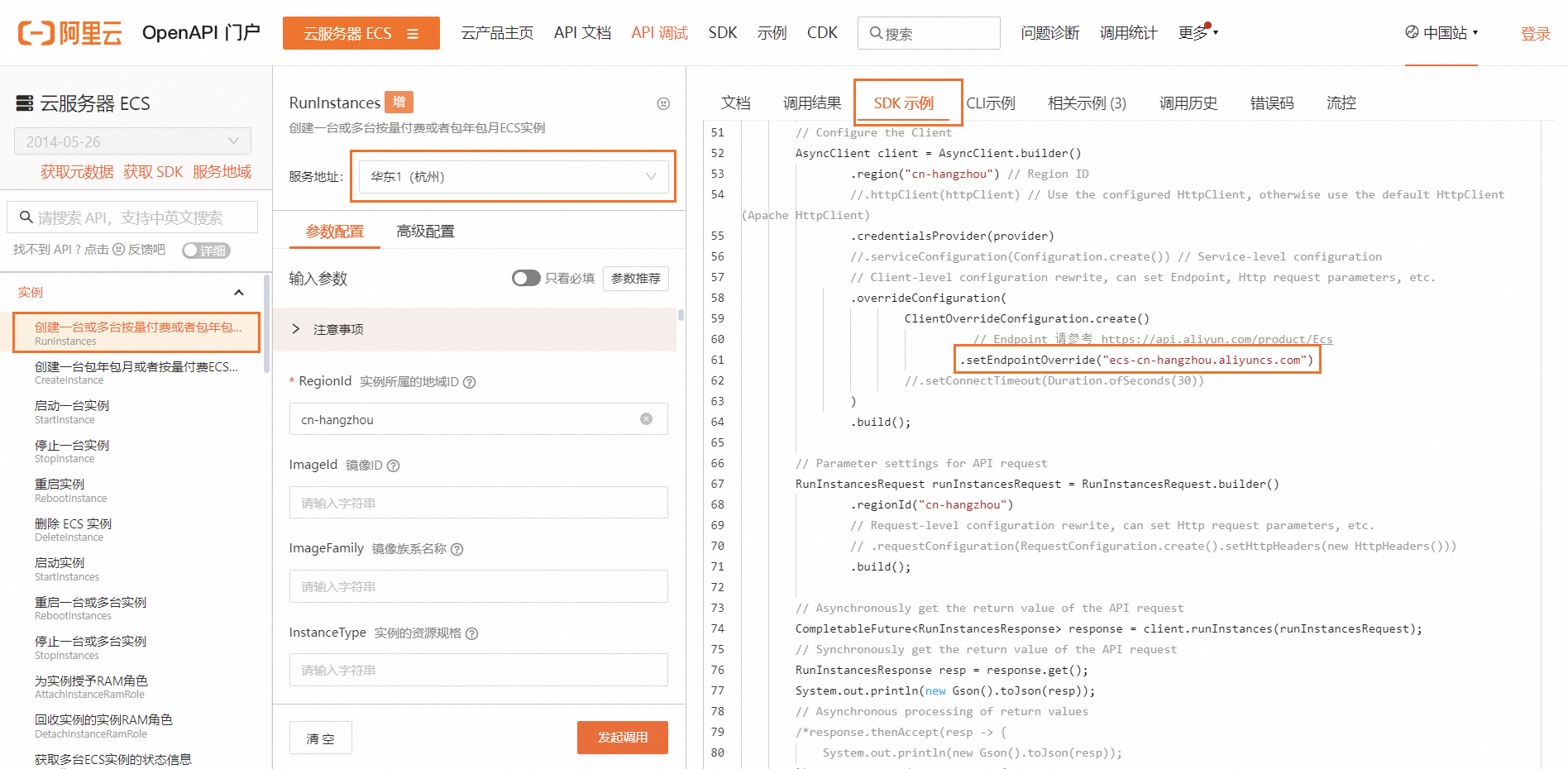
还可以这样查找:
在 API 调试界面,找到对应接口,选择服务地址 Region,平台会自动生成 SDK 代码,代码中可以查看需要的 Endpoint。