互动课堂是AUI Kits低代码应用方案提供的在线互动课堂场景解决方案,提供的公开源码支持定制化修改。您可以基于Demo源码进行二次开发,可有效节约您的开发时间和成本。满足各类教育场景,使得老师、学生可随时随地通过文字、语音、视频、白板、屏幕共享等进行教学和学习。本文介绍Web端接入互动课堂的流程。
前提条件
已接入、运行、部署开源的Appserver服务。具体操作,请参见服务端配置与运行。
项目框架
本项目使用UmiJS框架开发,技术栈为React + TypeScript ,详细请了解UmiJS 官方文档。
项目部署并运行
准备环境
安装Node环境,详细信息请参见UmiJS 快速上手教程。
配置AppServer的地址
下载Web端源码并解压。
在
.umirc.ts文件中的CONFIG.appServer对象中配置AppServer的地址和端口号。appServer: { // 配置 APPServer 服务域名(或者ip地址+端口号),结尾字符请勿是 /,服务端需要开启可跨域设置 origin: 'https://xxx.xxx.xxx:xxxx', // 配置api接口路径前缀 apiPrefixPath: '/api', }说明如果有些业务上的定制,可以直接修改
src/services/base.ts文件中ServicesOrigin、ApiPrefixPath等变量。
配置SLS日志
我们在项目中默认关闭SLS日志记录。但是我们建议用户在实际开发中开启SLS日志上报,这样能够准确高效地定位问题。开启课堂项目的SLS日志,需要完成如下配置。
已开通日志服务SLS。具体操作参见开通日志服务。
创建Project和Logstore,记录Project和Logstore的名称。具体操作参见创建Project和Logstore。
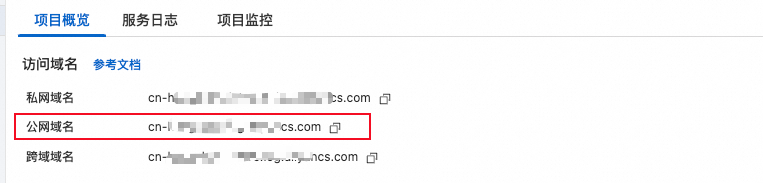
在日志服务控制台对应的Project下查看Project的公网域名并记录。在日志服务控制台查看公网域名的结果如下。

在
.umirc.ts文件中的CONFIG.reporter对象中配置reporter对象的相关参数。reporter: { enable: true, // true: 开启日志上报,false: 关闭 host: '', // 所在地域的服务入口,也就是刚才查看的公网域名,如:cn-hangzhou.log.aliyuncs.com projectName: '', // sls的Project名称 logstore: '', // sls的logstore名称 },说明项目中默认已支持部分关键行为的上报,如需要修改,请至
src/utils/Reporter.ts 、src/Components/ClassRoom/utils/Logger.ts等文件中修改。
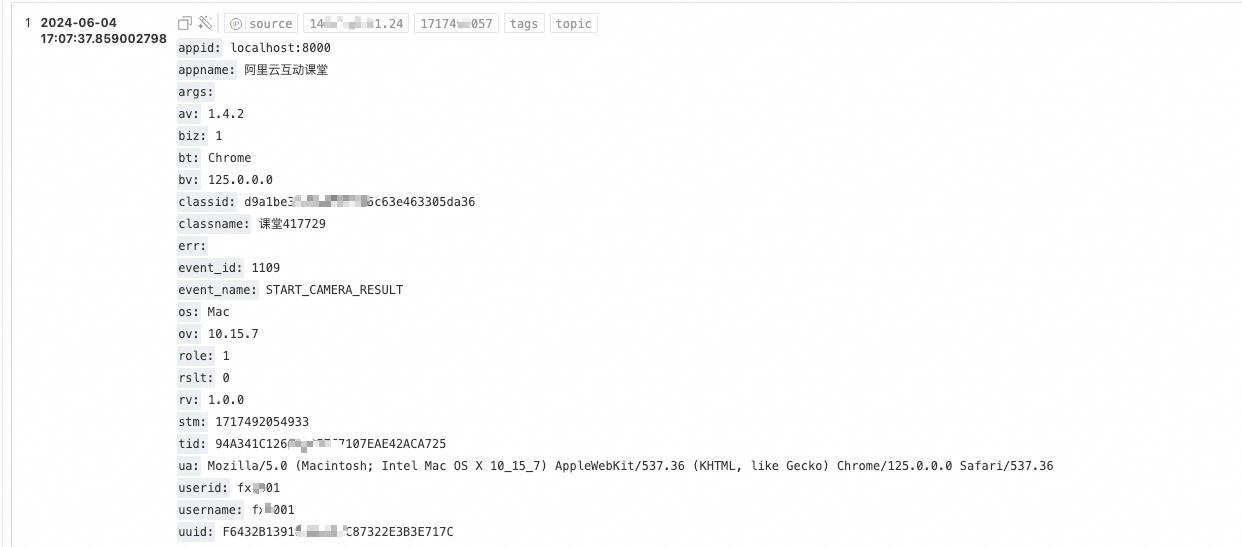
配置完成后我们就可以在对应的Logstore中查看项目的日志了。在Logstore中查看的项目日志如下。

互动白板
目前该场景集成了 网易云信互动白板 服务,您需要开通其服务,且实现AppServer中白板相关的接口才能跑通整个流程。相关的 API 文档可以查看其官方文档以及typings/netease文件夹下的定义文件。
运行项目
本地测试运行
配置完接口域名后,打开终端,进入工程文件夹,执行下方指令,即可在本地测试运行。
// 安装 npm 包(安装速度慢)
npm install
// 若已安装 cnpm 、pnpm、tnpm 等工具,请选择以下某个指令安装
cnpm install
pnpm install
tnpm install
// 安装完成后,执行 dev 指令,运行成功后根据提示使用浏览器访问即可
npm run dev然后根据提示地址进行访问。

在服务器上使用nginx部署运行
本文中使用nginx代理前端的静态资源,安装nginx后,执行如下操作。
首先在终端执行如下指令,构建最终的静态文件至./dist目录下。
npm run bulid将构建的dist目录copy到nginx/html目录中。
之后对nginx的配置文件进行修改,主要修改静态目录的输出路径和AppServer运行的地址和端口号。
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/dist; #最终构建的静态文件的输出目录
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location = /api/ {
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_pass http://***:****/; # AppServer部署的地址+端口
}
}使用如下指令重启nginx服务。
nginx -s reload功能说明
本项目主要实现了课堂页面以及配套用于DEMO体验的登录页面。src/pages文件夹下的 index.tsx 、classroom.tsx 为登录页和课堂页的入口文件,对应的主要功能逻辑写在 src/components 下的 Login 、ClassRoom 文件夹中。
本项目同时支持教师端、助教端、学生端。教师、助教身份目前仅支持在 PC 端进入课堂;学生身份可以通过 PC 或移动端进入课堂。
教师端
请在Windows、macOS等桌面设备的浏览器中访问。
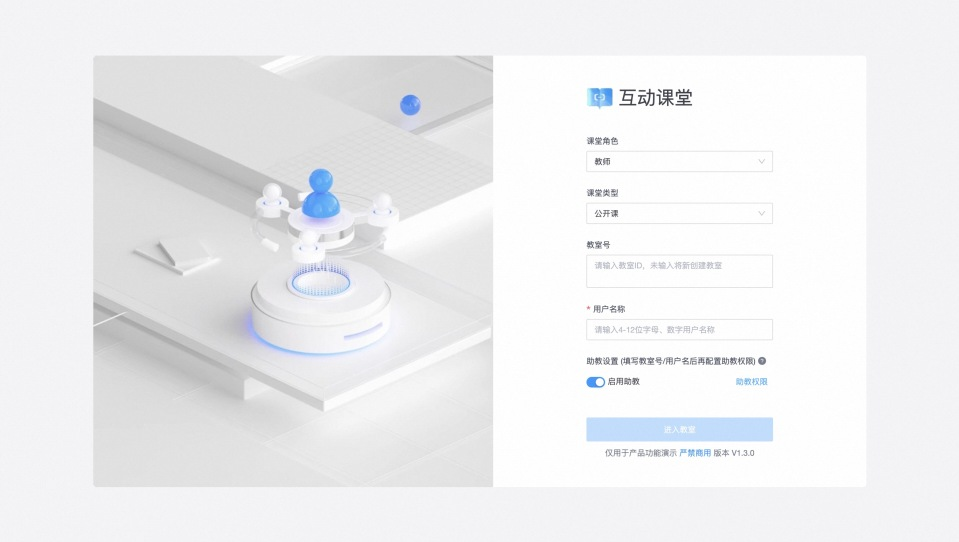
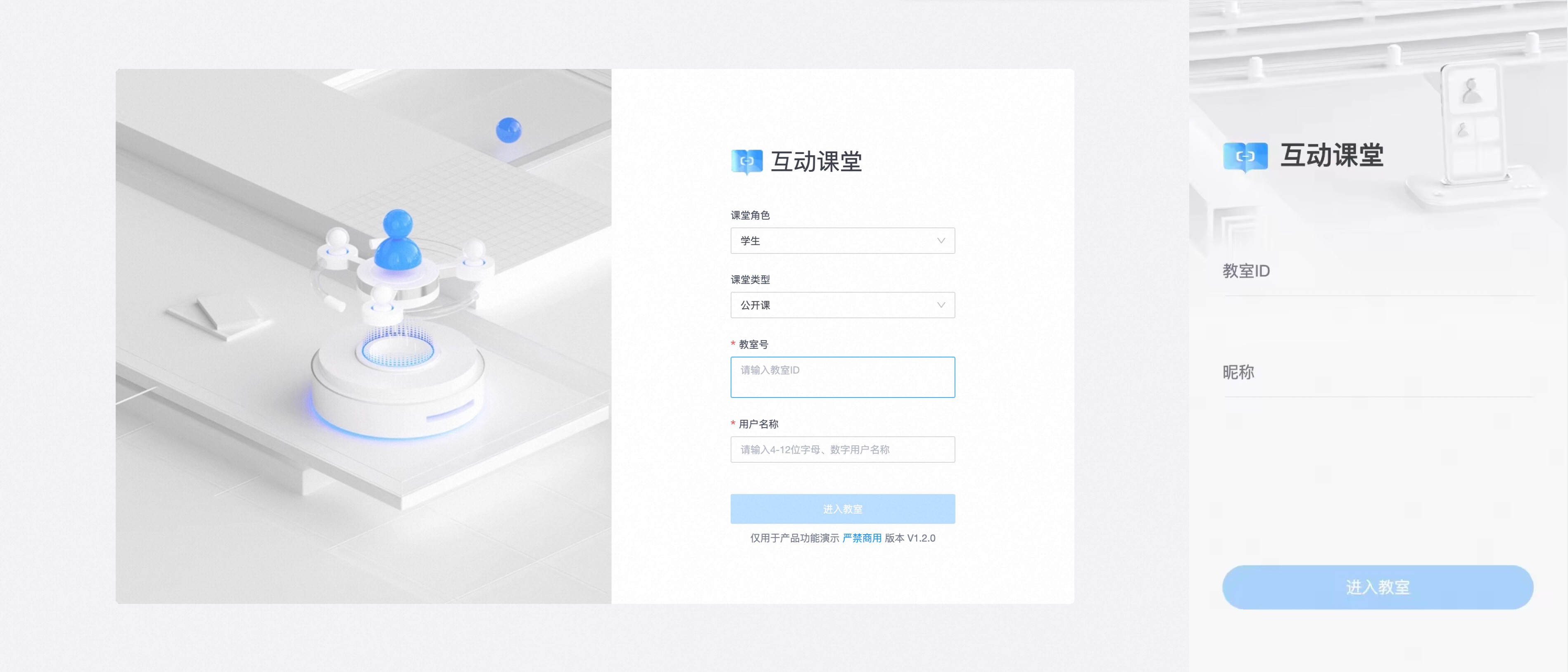
登录

课堂角色:教师
课堂类型:
公开课:学生端支持观看、聊天等功能。
大班课:可连麦互动,学生端支持连麦、观看、聊天等功能。
教室号:
课堂角色为教师时非必填:支持填入已创建的教室号,不填则新建教室。
用户名称:必填。
助教设置:教师角色支持是否启用助教,配置助教权限。
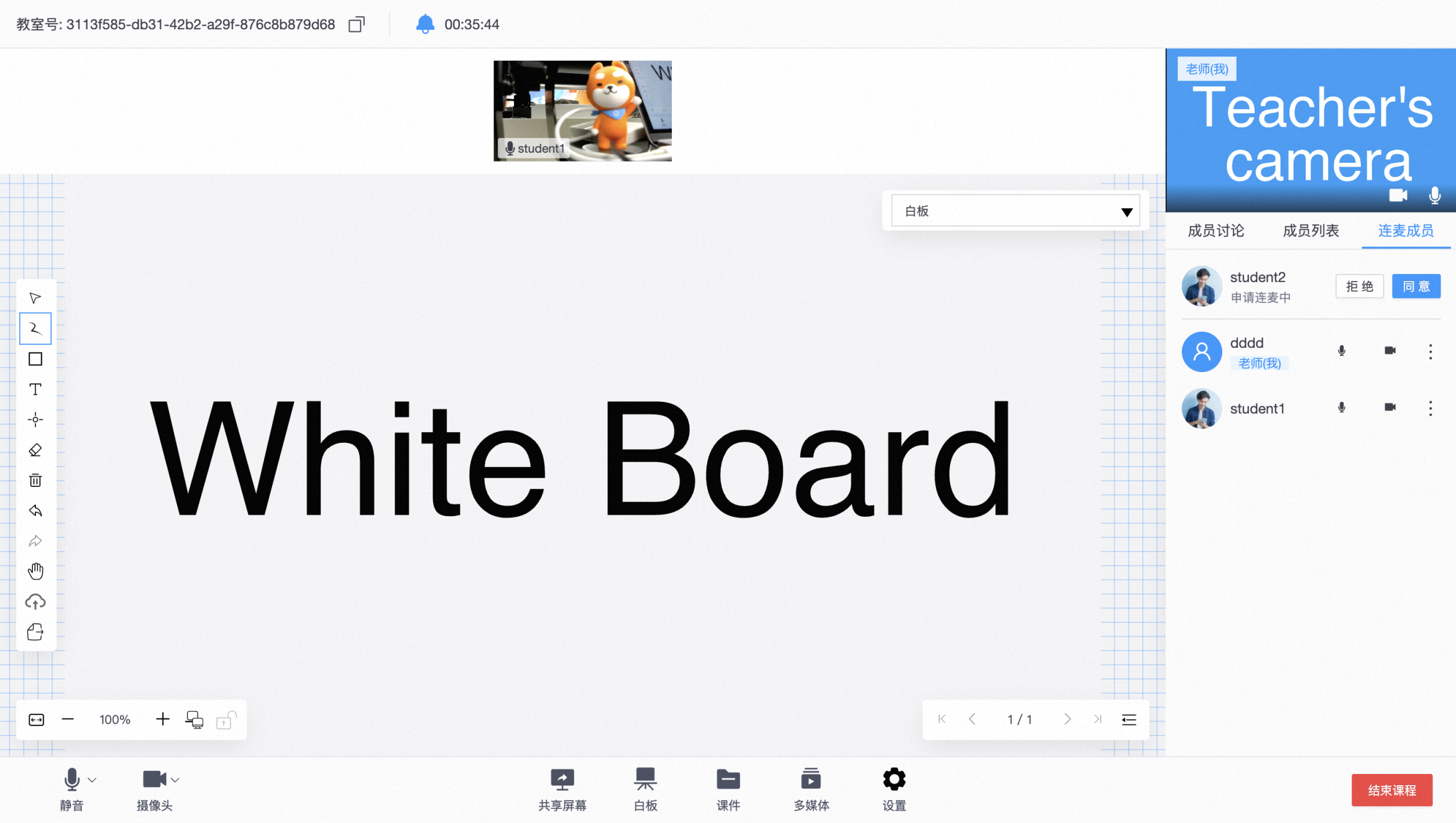
教室

上课与下课
设备开关与选择
白板涂鸦与文档分享
共享屏幕
多媒体插播(目前仅支持视频播放)
编辑公告
互动消息
全员禁言(或解除)
单人禁言(或解除)
删除群消息
成员管理
展示教室中成员及状态(在教室中/已离开/被移除/连麦状态)
将学生移除出教室
连麦互动与管理(仅大班课支持)
全局设置
允许连麦(或禁止)
全员静音(关闭所有学生的麦克风)
连麦操作
邀请学生连麦(或取消邀请)
同意或拒绝学生连麦申请
开启或关闭学生的摄像头或麦克风
结束连麦
助教端
请在Windows、macOS等桌面设备的浏览器中访问。
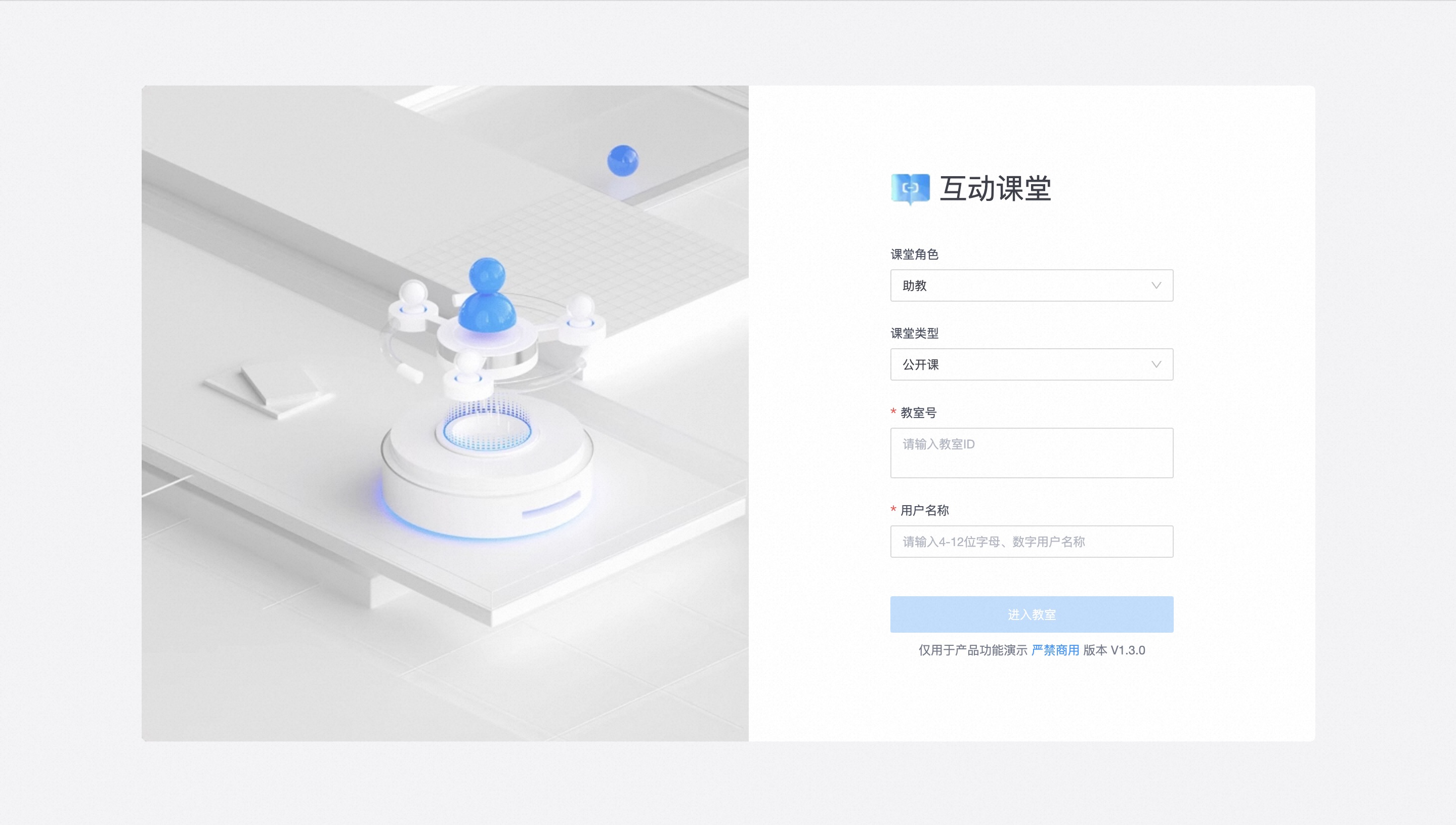
登录

课堂角色:助教
课堂类型:
公开课:学生端支持观看、聊天等功能。
大班课:可连麦互动,学生端支持连麦、观看、聊天等功能。
教室号:必填,填入已创建的教室号。
用户名称:必填
教室

根据教师设置的助教权限,可使用:
课程管理
编辑公告
成员管理:将学生移出教室
辅助教学
课件&白板翻页
互动消息
删除群消息
全员禁言(或解除)
单人禁言(或解除)
学生端
请您在Windows、macOS等桌面设备,或Android、iOS等移动设备的浏览器中访问。
登录

课堂角色:学生
课堂类型:
公开课:学生端支持观看、聊天等功能。
大班课:可连麦互动,学生端支持连麦、观看、聊天等功能。
教室号:
课堂角色为学生时必填,填入已创建的教室号。
用户名称:必填。
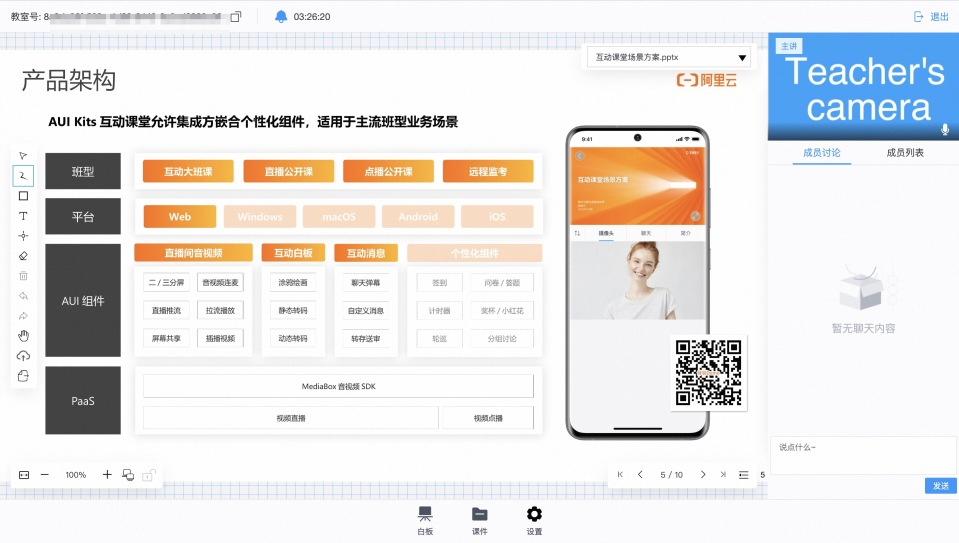
课堂
进入课堂后,会根据班型展示不同UI。
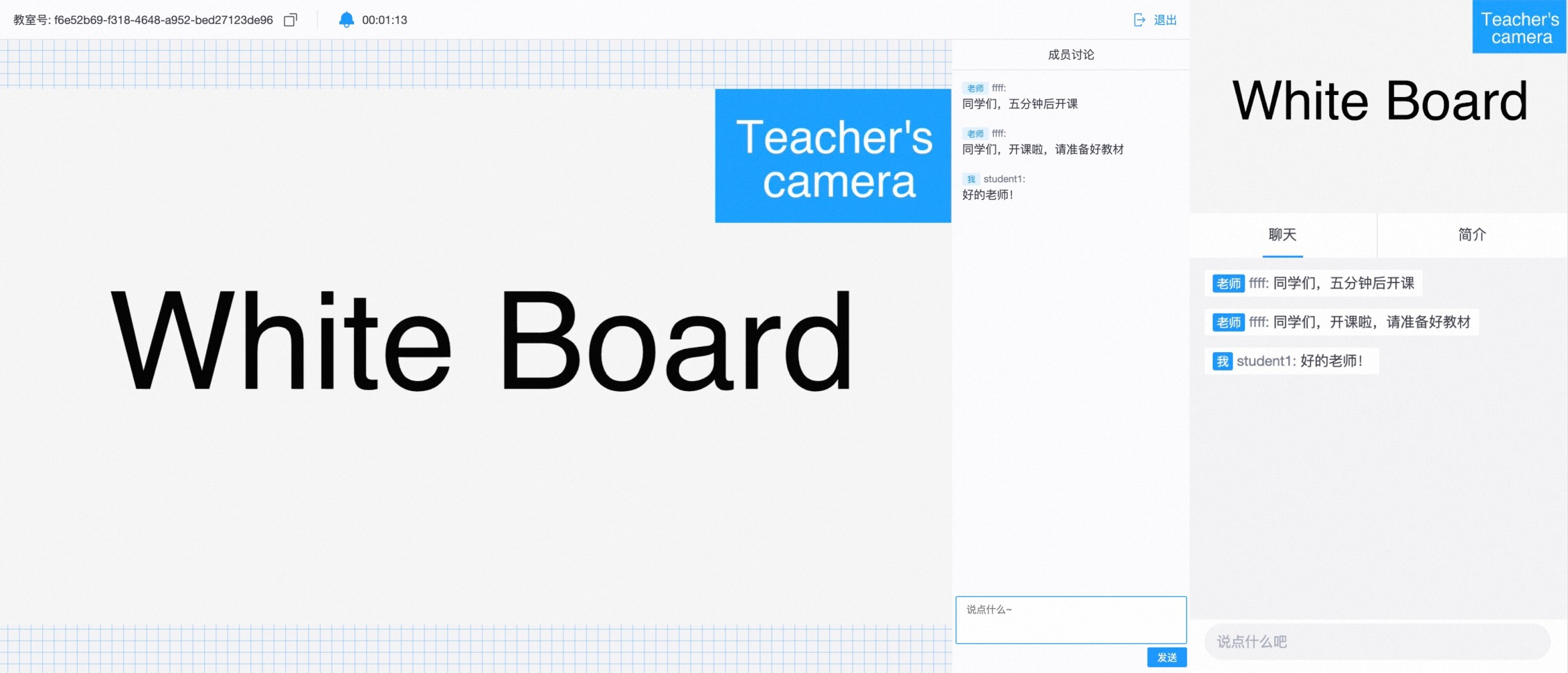
公开课

课堂直播:教师端摄像头画面+白板/屏幕共享/多媒体插播
聊天
课堂简介
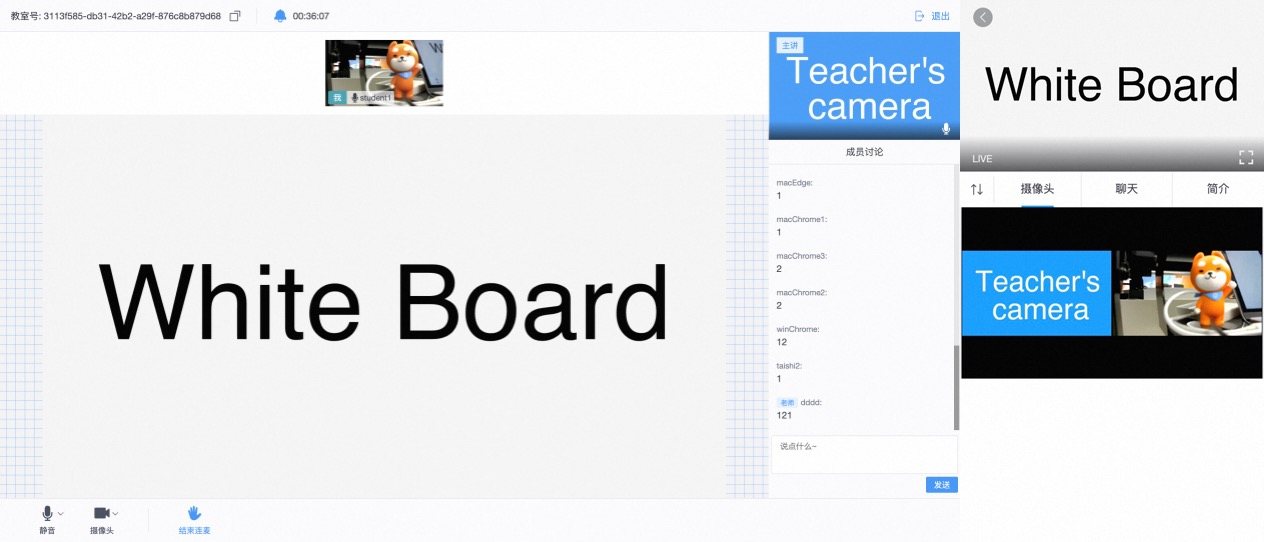
大班课

课堂直播:
单/双区展示教师画面
双区展示(优先):分区展示教师端摄像头画面和白板/屏幕共享/多媒体插播;客户端使用 WebRTC 协议(RTS1.0)拉流,保证流间低时差。
单区展示(降级):若浏览器环境不支持WebRTC或出现RTS降级,则使用公开课的布局方式,直播内容为教师端摄像头画面+白板/屏幕共享/多媒体插播。
麦上/麦下
麦上学生(仅支持学生通过PC端连麦,底层协议为WebRTC):
主画面:教师端白板/屏幕共享/多媒体插播。
右上角(主讲):教师端摄像头画面。
演讲者视图:麦上学生摄像头画面。
麦下学生:
教师端白板/屏幕共享/多媒体插播。
麦上所有人的摄像头混流画面。
连麦互动:
申请连麦(或取消申请)。
同意或拒绝老师的连麦邀请。
设备开关与选择。
聊天。
课堂简介。
课堂公告。
由您实现
本项目着重课堂模块的开发,其余配套的模块还需要您自行完善才能真正对外服务C端用户。
登录
当前项目中的登录模块为示例代码,Appserver服务提供了以明文发送用户名及密码的login接口来获取身份token,这部分逻辑仅仅只能作为本地开发、体验使用,请勿在实际生产环境中使用,请自行接入SSO单点登录、OAuth2等方案。
当前项目中的进入课堂页面时会先校验是否已登录,若未登录会先重定向到登录页,该部分逻辑位于 src/wrappers/auth/index.tsx中,请您自行按实际情况进行修改。
课堂管理
当前项目中并不包含课堂管理模块,如果您需要更丰富的课堂管理功能,例如:
展示历史课堂信息:课堂成员,在课堂中的时间统计、连麦时长、发言数等。
对已经创建过的课堂进行管理,比如重启课堂、永久关闭、导出课堂数据等。
以上能力,需要您自行实现相关的业务。
成员管理
当前项目实现了成员列表、移除成员、禁言(单人/群组)、删除群消息等功能,若您需要更丰富的成员管理功能,需要您自行实现相关的业务。
连麦管理
当前项目使用状态机模式结合IM通信实现了简单的连麦管理,在教师端和学生端之间进行连麦信令交换,例如:
教师邀请学生连麦及取消邀请。
学生申请连麦及取消申请。
教师/学生结束连麦。
教师控制学生的设备开关状态。
教师允许连麦或禁止连麦。
若您需要更丰富、更贴合业务的连麦管理功能,需要您自行实现相关业务。
助教权限
当前项目已实现一部分通用的助教功能,基于状态机模式结合IM通信,实现教师与助教之间的管理员协作通信,比如同步课件更新、共同管理互动消息等。若您需要更丰富的课堂协作能力,需要您自行实现。
直播混流
不同班型,直播流的内容有所区别。
公开课
StreamName后缀为${teacherId}_camera:主次画面混流,即教师摄像头流+白板/本地视频插播/屏幕共享流的合流画面。
大班课
StreamName后缀为${teacherId}_camera:教师摄像头流,单路流。StreamName后缀为${teacherId}_shareScreen:教师白板/本地视频插播/屏幕共享流,单路流。StreamName后缀为${teacherId}_shadow_camera:未连麦:默认展位图。
连麦:连麦成员的摄像头流混流。
StreamName后缀为${teacherId}_shadow_shareScreen:主次画面混流,即教师摄像头流+白板/本地视频插播/屏幕共享流的合流画面。
上述混流逻辑,您可以按需修改。比如:如果您的大班课,不需要使用单路流进行直播观看和录制,即混流效果呈现在${teacherId}_camera/${teacherId}_shareScreen上,那您就不需要实例化ShadowInstance,在Web/src/components/ClassRoom/pc/TeacherPage.tsx中修改。
录制回放
当前项目未实现课堂录制回放,若您需要这部分功能,可参考下述指引自行实现。
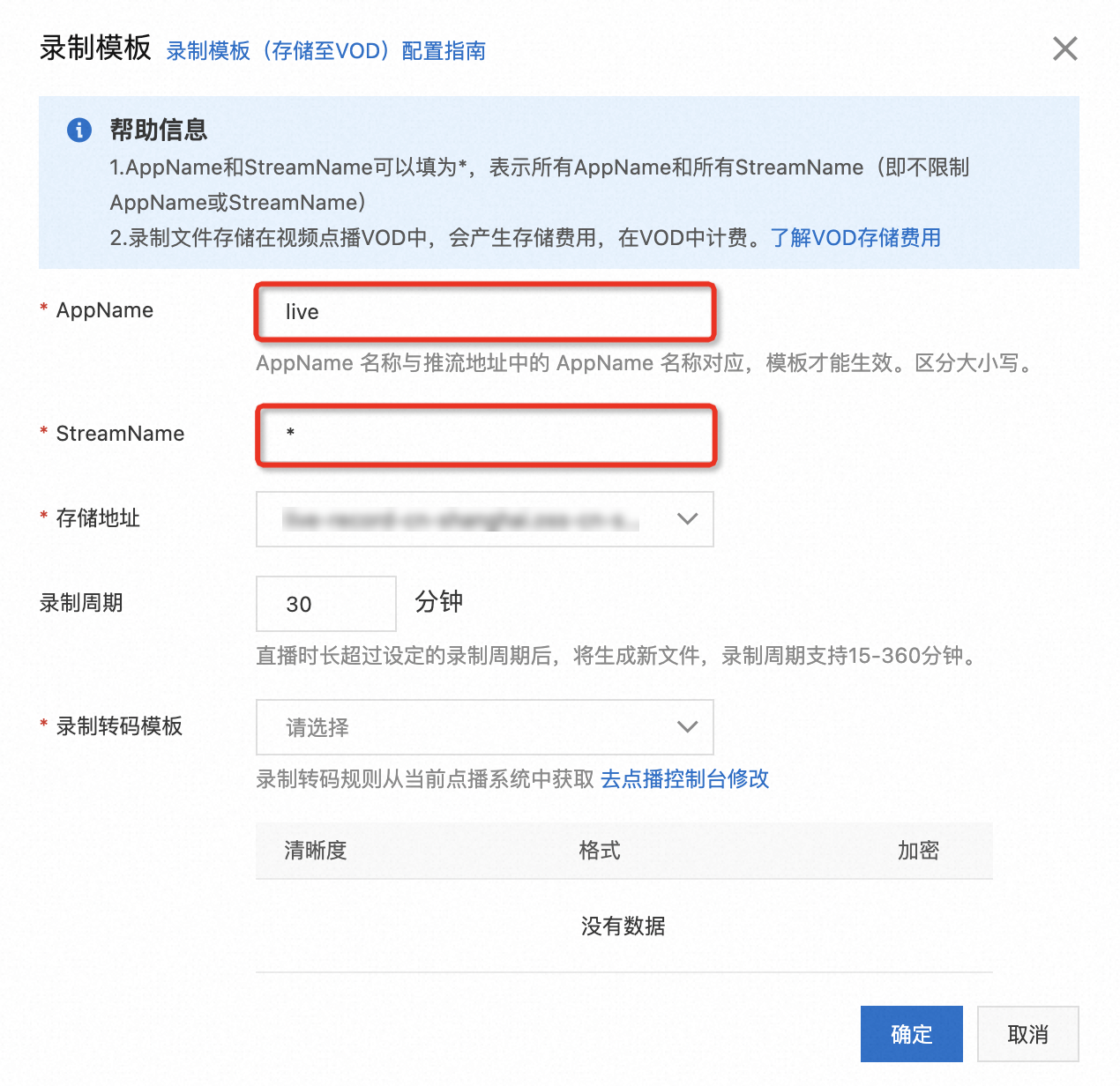
创建录制模板
首先,您需要针对 AppServer 中live_stream.pull_url指定的直播播流域名配置录制模板(操作步骤请参见控制台配置)。这里,需要注意两个模板参数:
AppName:默认为live。StreamName:由于课堂直播流StreamName每次都会随开课变动,建议您配置为*(通配符)。
查看录制文件
通过视频直播控制台的直播管理>录制文件管理查看录制文件。注意筛选前述步骤中的直播推流域名、AppName。
获取录制文件地址
通过接口获取
通过视频点播的OpenAPI
SearchMedia传入title = {streamName}搜索点播文件,接口说明请参见SearchMedia - 搜索媒体信息。调用视频点播的 OpenAPI
GetPlayInfo获取播放地址。详细说明请参见GetPlayInfo - 获取音视频播放地址。
配置录制回调,详细说明请参见直播转点播。
录制文件播放
使用Aliplayer进行点播播放,详细说明请参见点播视频播放。
依赖服务及三方包
本项目通过npm包以及在plugin.ts中引入前端方式使用了多个三方包及服务,下面将介绍重点项。
VConsole
plugin.ts中引入VConsole SDK ,用于在移动端测试,目前默认不会开启,当URL中包含vconsole=1的参数时才会开启。
AliPlayer
plugin.ts中引入AliPlayer SDK,用于在直播间中播放直播流,详细内容请参见Web播放器SDK简介 。
多IM SDK
项目在plugin.ts中引入了imp-interaction,以及package.json中的三方包@rongcloud/imlib-next/@rongcloud/engine,这两组IM SDK实现互动课堂的信令协商、群组消息、群组管理;多通道消息并发,提升消息达到速度和稳定性。您可以根据需要,开通对应服务,并在plugin.ts中开启某些通道并设置主通道。
Appserver所提供的token接口会返回各个通道认证所需的token。
alivc-live-push
plugin.ts中引入了alivc-live-push.js用于推流,详细内容请参见 Web连麦互动SDK集成。
白板
当前public/script中的文件为网易云信白板SDK,您首先需要开通网易云信白板的服务,并且实现 AppServer中相关的接口。
axios
开源的HTTP请求npm包,用于调用Appserver接口,详细文档至官网了解。