在Android App中接入HTML5滑块验证
随着混合模式移动应用(Hybrid App)开发技术的日益成熟,您可以通过在App业务中启用WebView组件的方式直接接入移动端HTML5业务类型的滑动验证组件,实现App业务中的人机对抗。用户只需通过类似滑动解锁的方式实现验证码,对正常用户来说无需思考即可通过人机识别(图灵测试)的挑战。
同时,移动端HTML5业务类型的验证码组件具备快速迭代、强兼容性等优势。通过这种方式在App业务中接入滑动验证服务,您无需再为Native App组件中的各种依赖、引用导致的兼容性问题而感到困扰,而移动端HTML5业务类型的滑动验证组件的快速迭代也将帮助您的App业务更好地应对“强对抗”场景。
在Android App中接入HTML5应用类型的滑块验证组件主要包含以下步骤:
Android App端:利用WebView组件在App应用中开启并部署需要接入滑动验证组件的业务页面。
HTML5页面前端:通过JavaScript函数调用Native Java代码并将记录的用户行为参数值传至阿里云验证码服务端。
HTML5页面对应的服务端:集成滑动验证服务端SDK。
步骤 1:在Android App端开启并部署业务页面
在您的Android App工程的Activity文件中,导入WebView组件的依赖库。
import android.webkit.WebView; import android.webkit.WebSettings; import android.webkit.WebViewClient; import android.webkit.WebChromeClient;在AndroidManifest.xml配置文件中,设置网页加载的权限。
说明:如果存在其它HTTP资源调用,也需要增加相应的配置。
<uses-permission android:name="android.permission.INTERNET"/> <application ... android:usesCleartextTraffic="true" ...>在activity_main.xml布局文件中,添加WebView组件。
<WebView android:id="@+id/webview" android:layout_height="match_parent" android:layout_width="match_parent" />在Activity文件中,加载HTML5业务页面。
public class MainActivity extends AppCompatActivity { private WebView testWebview; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView() { // 页面布局。 testWebview = (WebView) findViewById(R.id.webview); // 设置屏幕自适应。 testWebview.getSettings().setUseWideViewPort(true); testWebview.getSettings().setLoadWithOverviewMode(true); // 建议禁止缓存加载,以确保在攻击发生时可快速获取最新的滑动验证组件进行对抗。 testWebview.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE); // 设置不使用默认浏览器,而直接使用WebView组件加载页面。 testWebview.setWebViewClient(new WebViewClient(){ @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); return true; } }); // 设置WebView组件支持加载JavaScript。 testWebview.getSettings().setJavaScriptEnabled(true); // 建立JavaScript调用Java接口的桥梁。 testWebview.addJavascriptInterface(new testJsInterface(), "testInterface"); // 加载业务页面。 testWebview.loadUrl("http://39.x.x.x/demo/"); } }在Activity文件中,添加自定义Java接口(testJsInterface),并定义getSlideData方法获取滑块数据。
import android.webkit.JavascriptInterface; public class testJsInterface { @JavascriptInterface public void getSlideData(String callData) { System.out.println(callData); } }在Activity的initView()方法中,将所添加的自定义Java接口与JavaScript函数绑定。
// 设置WebView组件支持JavaScript。 testWebview.getSettings().setJavaScriptEnabled(true); // 建立JavaScript调用Java接口的桥梁。 testWebview.addJavascriptInterface(new testJsInterface(), "testInterface");
步骤 2:在HTML5页面前端代码中添加JavaScript函数调用App业务中的JavaScript函数
确认已在HTML5业务页面前端代码中集成滑动验证提供的前端接入代码。关于HTML5页面的滑动验证集成方式,请参见前端接入代码集成。
在已集成滑动验证前端接入代码的HTML5业务页面中,添加对应的JavaScript函数,实现在用户将滑块滑动至末端时的回调参数中返回自定义Java接口。
function slideCallBack(data) {
var result = {
'nc_token':nc_token,
'sessionid':data.csessionid,
'sig':data.sig
};
// 绑定Java接口与JavaScript函数。
window.testInterface.getSlideData(JSON.stringify(result));
}
步骤 3:在HTML5页面对应的服务端集成滑动验证服务端SDK
在HTML5业务页面对应的服务端中,集成滑动验证提供的服务端功能SDK。关于HTML5页面的前端接入代码集成方式,请参见滑动验证服务端代码集成。
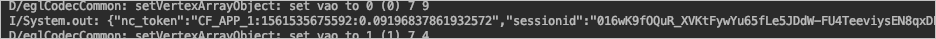
示例效果
完成上述步骤后,您的Andriod App业务中即接入HTML5应用类型的滑块验证组件实现验证码。

当用户在App中将滑块滑动至末端时,HTML5业务页面将调用testInterface.getSlideData接口获取s所记录的用户行为参数值,将其传至阿里云验证码服务端识别机器风险,根据判决结果和所设定的业务逻辑返回相应结果。