重复列表
该组件支持按照相同的样式模板,将数据源中的不同数据对象以列表的方式逐条展示。例如,手机淘宝页面中使用相同的样式模板展示不同商品的图片、价格和销售等信息。本文介绍组件的详细配置方法。
应用示例
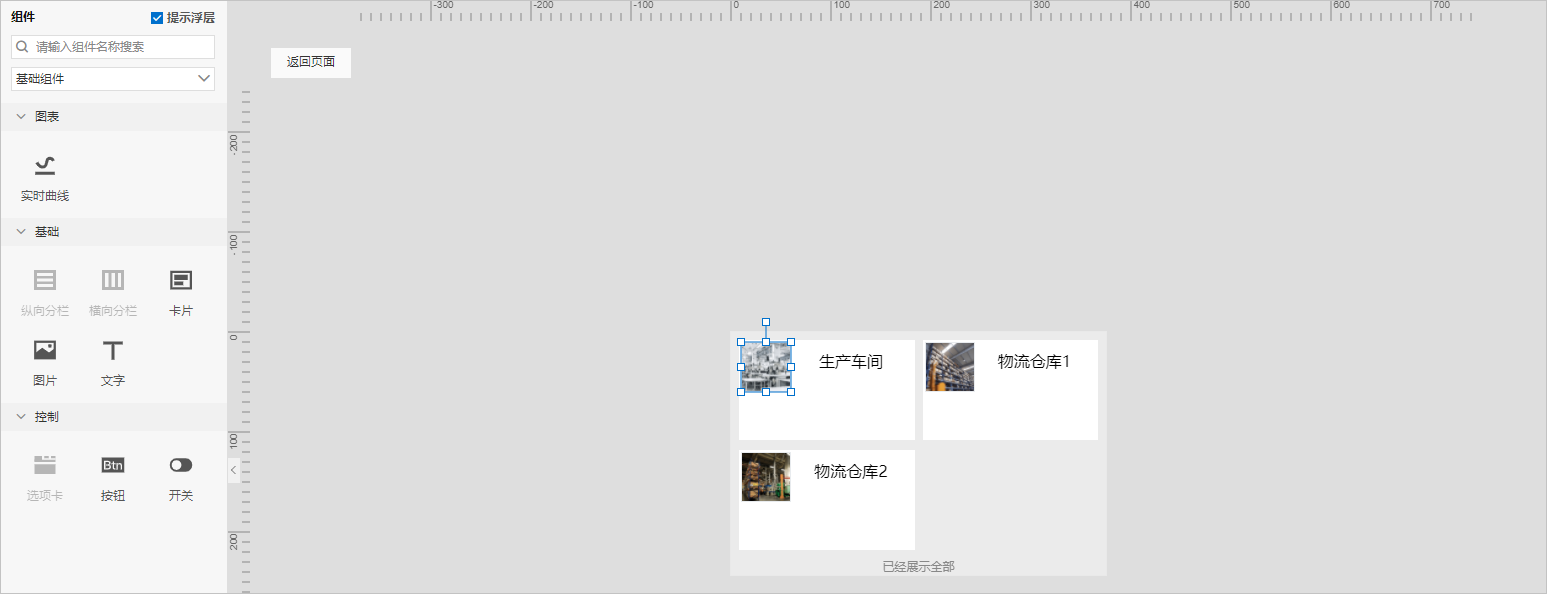
该组件默认展示了某工厂内不同区域概览信息。

步骤一:添加组件
步骤二:配置重复列表的数据源
根据以下步骤,配置该组件的数据源。列表的各个分栏中组件将从该数据源范围内配置自身的数据源。
鼠标移动到样式栏的展示数据区域,单击编辑数据源图标
 。
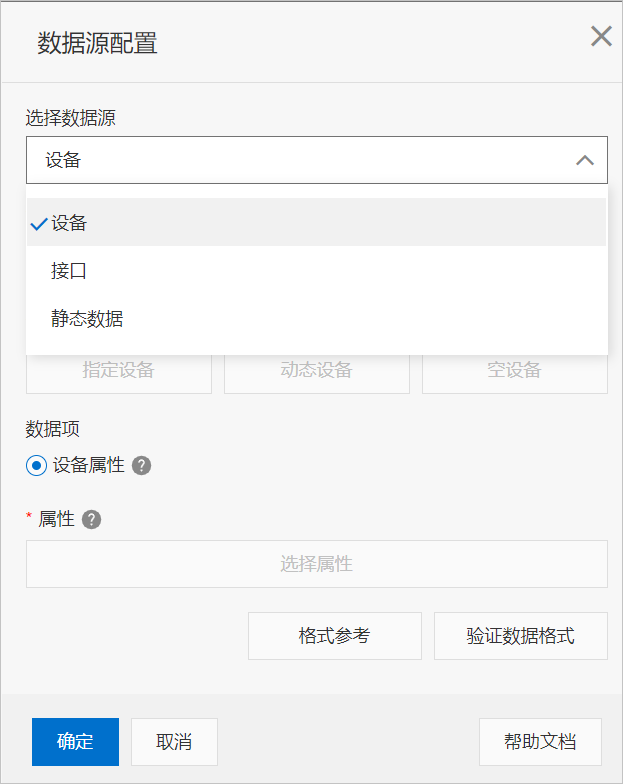
。在数据源配置页面,选择以下数据源类型,根据页面提示,完成相关配置。
数据源类型
说明
设备
选择产品及其设备。
产品下全部设备:项目下所选产品的全部设备,无论是否导入到项目内。
项目下指定设备:手动指定已经导入到项目内的设备。
接口
支持的接口类型有数据分析服务、自定义接口和服务开发工作台。详细内容请参见接口。
注意接口返回的数据格式必须与系统提供的静态数据格式一致。您可通过接口的数据过滤功能,处理接口返回数据满足格式要求。
应用推送
支持将应用推送的消息设置为组件展示的数据。详细内容,请参见应用推送。
静态数据
系统提供了静态数据示例。 自定义的静态数据格式需要与该示例保持一致。
单击确定。
步骤三:配置重复列表样式
(可选)在画布右侧的样式栏,单击分页器右侧显示按钮,设置每页数量。
说明该组件根据配置的数据源展示重复数据的个数。开启分页器后,最多展示个数为每页数量,列表下方显示点击加载更多。全部数据加载完,列表底部显示已经展示全部。
在中间画布,双击该组件。
在组件编辑页面右侧样式栏,设置列表展示样式。
配置项
说明
分栏数量
设置列表中每行重复展示的分栏个数。取值范围1~3。
说明重复列表是在第一个分栏中配置样式模板后,以重复该分栏样式模板的形式展示数据。
容器高度
设置列表中每个栏的高度。
行间距
设置列表每行之间的距离。
列表背景色
设置整个列表的背景颜色。
容器样式
设置每个栏的填充颜色、圆角和是否显示上、下、左、右边框。
开启边框显示后,可设置边框样式,且配置项支持设置数据源,详细说明请参见配置项的数据源。
步骤四:配置样式模板
重复列表组件通过重复样式模板,展示数据源中的多项数据。
在组件编辑页面,删除默认的样式模板。
说明删除第一个分栏中各组件,即删除样式模板。

从左侧组件列表中拖拽所需的组件到第一个分栏中,配置各组件样式,完成模板配置。
说明仅支持在列表的第一个分栏中配置样式模板,分栏中可添加多个组件;不支持再次添加分栏和列表组件。
有关组件的详细配置说明 ,请参见本产品文档移动可视化开发>组件目录下的各组件文档。
步骤五:配置分栏中各组件的数据源
需手动将重复列表组件的数据源绑定到分栏的各个组件,才能展示重复列表数据源的各项数据。
分别单击栏中组件,例如图片组件,在右侧样式栏,单击上传图片右侧的配置数据源按钮
 。说明
。说明不同组件进入数据源配置页面的方法不同,具体操作请参见各组件的帮助文档。
选择数据源类型进行配置。
数据源类型
说明
母组件数据源
默认值。即在上文步骤二:配置列表数据源中配置的数据源。
重复列表组件的数据源类型不同,配置方法不同:
设备:选择数据项设备基础标签和设备属性标签。
接口或静态数据:选择字段。
说明如果使用实时曲线组件,且配置了重复列表组件数据源为设备,则不支持修改模式,不包含设备参数,其他配置请参见实时曲线。
设备
由组件本身支持的数据源类型决定。
配置数据源的动态参数时,可选择列表组件的数据源作为数据来源。
例如,设备数据源的中的动态设备,选择重复列表组件的数据源后,可单击右侧设置按钮,配置动态数据源更新方法,如图所示。

接口
单击确定。
单击页面右上角保存按钮。
单击画布左上角的返回页面。
在移动应用编辑器可预览重复列表的展示数据和样式。
预览和调试组件展示的数据和效果。详细内容请参见预览与调试。

 。
。
 。
。