视觉智能开放平台的API接口推荐使用SDK进行调用,推荐在服务端进行接入,在客户端直接接入AccessKey ID和AccessKey Secret有泄露风险,可以使用STS授权用户调用服务。
背景信息
使用小程序调用之前,需要使用STS服务获取临时访问凭证。阿里云STS(Security Token Service)是阿里云提供的一种临时访问权限管理服务。您可以通过STS服务给其他用户颁发临时访问凭证,该用户可使用临时访问凭证,在规定时间内调用视觉智能开放平台的各项服务。临时访问凭证无需透露您的长期密钥,保障您的账户更加安全。获取临时访问凭证,请参见获取角色的临时身份凭证。
若文件存放在上海OSS中:
如果您的文件存放在上海OSS(阿里云对象存储 Object Storage Service)中,则需要使用请求签名机制进行调用。有关具体的调用方式,请参见方案一:若文件在上海地域OSS。对于OSS的具体操作,请参见开通OSS服务。
若文件在本地文件或者其他链接:
若是涉及其他情况(如本地文件或者其他链接),您需要先将文件链接转换成上海OSS链接,具体操作,请参见文件URL处理。有关具体的调用方式,请参见方案二:若文件在本地或可访问的URL。
阿里云视觉智能开放平台各类目视觉AI能力API接入、接口使用或问题咨询等,请通过钉钉群(23109592)加入阿里云视觉智能开放平台咨询群联系我们。
方案一:若文件在上海地域OSS
若您的文件存放在上海OSS中,可以参见请求签名的方式进行调用,本文以银行卡识别(RecognizeBankCard)为例,仅展示关键步骤及关键代码,完整的示例可下载MiniprogramDemo。如果您需要调用其他算法,请参见注释并根据实际业务修改相应的代码。
交互流程

前提条件
获取STS临时凭证:
授予权限:
在获取STS临时凭证之前,调用者(RAM用户和RAM角色)需要被授权有调用STS接口的权限。您可以通过设置RAM权限策略来实现这一点。相关的设置步骤和权限策略可参见使用STS临时访问凭证访问OSS文档。您需要根据实际需求配置更细粒度的授权策略,防止出现权限过大的风险。关于更细粒度的授权策略配置详情,请参见视觉智能开放平台自定义权限策略参考。
重要为后续步骤进行,调用者(RAM用户和RAM角色)需要被授权AliyunSTSAssumeRoleAccess(调用STS服务AssumeRole接口的权限)、AliyunVIAPIFullAccess(这里为了下列实例,给出的是管理视觉智能API的权限,但是在实际工作中,强烈建议您根据实际需求配置更细粒度的授权策略,防止出现权限过大的风险。关于更细粒度的授权策略配置详情,请参见视觉智能开放平台自定义权限策略参考)。
调用AssumeRole接口:
使用已授权的RAM用户或RAM角色调用AssumeRole接口,并按照接口文档填写必要参数。查阅AssumeRole接口的官方文档以了解详细的接口说明和使用方法。
使用STS Token:
调用AssumeRole接口成功后,您会收到一个包含
AccessKeyId、AccessKeySecret和SecurityToken的STS Token(如下代码)。在实际调用其他阿里云服务的接口时,您需要将代码中的<ALIBABA_CLOUD_ACCESS_KEY_ID>、<ALIBABA_CLOUD_ACCESS_KEY_SECRET>、<ALIBABA_CLOUD_SECURITY_TOKEN>替换为阿里云STS Token数据中获取的临时AccessKeyId、AccessKeySecret、SecurityToken。
{
"RequestId": "429D9967-C809-5A30-B65E-9B742CF*****",
"AssumedRoleUser": {
"Arn": "acs:ram::175805416243****:role/STStokenTestRole/STSsessionName",
"AssumedRoleId": "39779315882322****:STSsessionName"
},
"Credentials": {
"SecurityToken": "exampleToken",
"AccessKeyId": "STS.exampleAccessKeyID",
"AccessKeySecret": "exampleAccessKeySecret",
"Expiration": "2024-06-12T03:21:29Z"
}
}步骤一:配置基本参数
下面提供的代码段是调用阿里云的"银行卡识别"服务,在MiniprogramDemo的utils/client.js文件中。
参数:
miniProgramType:小程序的类型,这个参数指明了调用来源,可能的值有微信小程序(wx)、支付宝小程序(my)、钉钉小程序(dd),这里提到注意不要把它们作为字符串传递,应传递未包裹在引号内的变量。callback:一个回调函数,当HTTP请求完成后,它会被调用并且包含请求的结果。
阿里云凭证:
accessKeyId、accessKeySecret、securityToken是阿里云提供的安全凭据。在这段代码中,需要将<ALIBABA_CLOUD_ACCESS_KEY_ID>、<ALIBABA_CLOUD_ACCESS_KEY_SECRET>、<ALIBABA_CLOUD_SECURITY_TOKEN>替换为实际的阿里云STS(Security Token Service)给出的临时凭证。
API端点和参数:
endpoint:阿里云OCR服务的API访问域名。对于银行卡识别,该域名是ocr.cn-shanghai.aliyuncs.com。Action:请求的具体API操作名称,在这个例子中是RecognizeBankCard,即银行卡识别。API_HTTP_METHOD:推荐使用的HTTP方法,这里是POST。API_VERSION:确定API版本的字符串,表示所使用的阿里云API的发布日期。
构建请求:
这段代码首先设置了一系列系统参数,包括签名方法、AccessKeyId、签名版本、时间戳等。
SecurityToken是从STS获取的安全令牌,需要在请求中发送。业务参数
ImageURL是需要被识别的银行卡图片的URL。
发起API请求:
通过调用封装好的
callApiRequest函数,将准备好的小程序类型、系统参数、HTTP方法、API端点以及一个回调函数传递进去。回调函数用于处理API响应。
举例来说,您想使用通用分割能力,通过通用分割API文档可知该能力属于分割抠图类目(imageseg20191230),能力名称为SegmentCommonImage,您需要将endpoint改为imageseg.cn-shanghai.aliyuncs.com(注意该域名需要加入小程序白名单),Action改为SegmentCommonImage,API_VERSION为2019-12-30不用修改,request_["ImageURL"]参数名为ImageURL不用修改。获取结果的时候,需要获取ImageURL,其含义不是银行卡号,而是分割后的图片地址。
在运行代码之前,计算签名需要引入CryptoJS的包,具体信息请参见CryptoJS包下载地址和CDN地址。有关计算签名的具体逻辑,请参见请求签名的相关内容。
npm install crypto-js/**
* ========================================================================================================================
* 以RecognizeBankCard为例。
* 代码中的<ALIBABA_CLOUD_ACCESS_KEY_ID>、<ALIBABA_CLOUD_ACCESS_KEY_SECRET>、<ALIBABA_CLOUD_SECURITY_TOKEN>需替换为阿里云STS Token数据中获取的临时AccessKeyId、AccessKeySecret、SecurityToken
* 请求银行卡识别:https://help.aliyun.com/document_detail/151893.html
* ========================================================================================================================
*/
// 参数说明:
// miniProgramType:小程序类型,比如:微信小程序传参数:wx,支付宝传参数:my,钉钉传参数:dd,注意不要传字符串;
// callback:结果的回调
function callRecognizeBankCard(miniProgramType, callback) {
/**
<ALIBABA_CLOUD_ACCESS_KEY_ID>、<ALIBABA_CLOUD_ACCESS_KEY_SECRET>、<ALIBABA_CLOUD_SECURITY_TOKEN>需替换为STS Token数据中获取的临时AccessKeyId、AccessKeySecret、SecurityToken
需要为RAM用户和RAM角色授予权限AliyunVIAPIFullAccess,请参考https://help.aliyun.com/document_detail/145025.html
*/
//AccessKeyID
const accessKeyId = "<ALIBABA_CLOUD_ACCESS_KEY_ID>";
//AccessKeySecret
const accessKeySecret = "<ALIBABA_CLOUD_ACCESS_KEY_SECRET>";
//SecurityToken
const securityToken = "<ALIBABA_CLOUD_SECURITY_TOKEN>";
// 这里endpoint为API访问域名,与类目相关,具体类目的API访问域名请参考:https://help.aliyun.com/document_detail/143103.html
const endpoint = "ocr.cn-shanghai.aliyuncs.com";
// API Action,能力名称,请参考具体算法文档详情页中的Action参数,这里以银行卡识别为例:https://help.aliyun.com/document_detail/151893.html
const Action = "RecognizeBankCard";
// API_HTTP_METHOD推荐使用POST
const API_HTTP_METHOD = "POST";
// API_VERSION为API版本,与类目相关,具体类目的API版本请参考:https://help.aliyun.com/document_detail/464194.html
const API_VERSION = "2019-12-30";
const request_ = {};
//系统参数
request_["SignatureMethod"] = "HMAC-SHA1",
request_["SignatureNonce"] = signNRandom(),
request_["AccessKeyId"] = accessKeyId,
request_["SignatureVersion"] = "1.0",
request_["Timestamp"] = getTimestamp(),
request_["Format"] = "JSON",
request_["RegionId"] = "cn-shanghai",
request_["Version"] = API_VERSION,
request_["Action"] = Action;
request_["SecurityToken"] = securityToken;
// 业务参数,请参考具体的AI能力的API文档进行修改
request_["ImageURL"] = "http://viapi-test.oss-cn-shanghai.aliyuncs.com/viapi-3.0domepic/ocr/RecognizeBankCard/yhk3.jpg";
callApiRequest(miniProgramType, request_, API_HTTP_METHOD, endpoint, accessKeySecret, callback);
}步骤二:调用服务端接口并计算签名
下面提供的代码段是对视觉智能开放平台API的签名和请求发送过程的实现。签名是云服务常用的一种安全措施,用于确保发送到云服务的请求是未经篡改的,并且是由拥有相应凭证的合法用户发起的。具体逻辑文档请参见文档请求签名。
生成Nonce和时间戳:
signNRandom:生成一个随机数,用作签名随机Nonce值。getTimestamp:生成当前时间的UTC时间戳,格式化为符合ISO 8601标准的字符串。pad2:用于格式化时间,确保月、日、小时、分钟、秒都是双位数。
签名计算辅助函数:
ksort:对请求参数对象的键进行字典序排序,这是构建规范化请求字符串的一步。createHmac:用指定的密钥对字符串进行HMAC-SHA1哈希,并将结果编码为Base64字符串。这是签名的主要步骤之一。encode:对字符串执行URL编码,并且额外处理一些特殊字符,使它们符合签名的编码要求。
签名和请求串的生成:
sha1:对字符串进行HMAC-SHA1签名的包装函数。getSignature:根据请求参数、HTTP方法和AccessKey Secret计算API请求的签名。objToParam:将键值对对象转换为URL查询字符串。toQueryPair:将单个键值对转换为URL查询字符串的一部分。
生成最终请求的URL:
generateUrl:根据HTTP请求方法、API访问端点、请求参数对象和AccessKey Secret生成最终的、签名的API请求URL。
模块导出:
通过
module.exports导出callRecognizeBankCard方法,使得其他JavaScript文件可以引入并使用这个
步骤三:封装请求并发送数据至视觉智能开放平台API
下面提供的代码段是使用小程序发起API请求并处理回调的基本框架
构造URL:使用
generateUrl函数根据提供的参数生成完整的API请求URL,包括签名。发起请求:调用
miniProgramType.request,传递一个配置对象,其中包含:url:完整的API请求URL。method:请求方法,此处硬编码为"POST"。header:指定请求头,例如"ContentType":"application/json",注意键名称应为"Content-Type"。
处理成功响应:如果请求成功,
success回调函数会被调用,并将结果传递给外部提供的callback函数。处理失败响应:如果请求失败,
fail回调函数会被调用,并将错误信息传递给外部提供的callback函数。
步骤四:小程序调用视觉智能开放平台API服务
下面提供的代码段是在小程序中调用阿里云视觉智能开放平台的银行卡识别服务并处理响应结果的过程
引入client模块:从
utils目录引入自定义的client模块,这个模块可能包含了调用阿里云API的相关方法。定义页面逻辑:使用小程序的
Page方法定义了页面的数据和逻辑。页面初始数据包含银行卡号(cardNumber)和错误消息(errorMessage)。实现API调用:在页面逻辑中定义了
callApi方法,该方法利用client模块发起对阿里云银行卡识别API的调用。处理API响应:在
callApi方法中通过回调函数处理API的响应,若发现错误,则展示相应的错误消息;如果调用成功,显示识别出的银行卡号。更新页面数据:根据API响应的结果,使用
setData方法更新页面数据,显示银行卡号或错误信息。
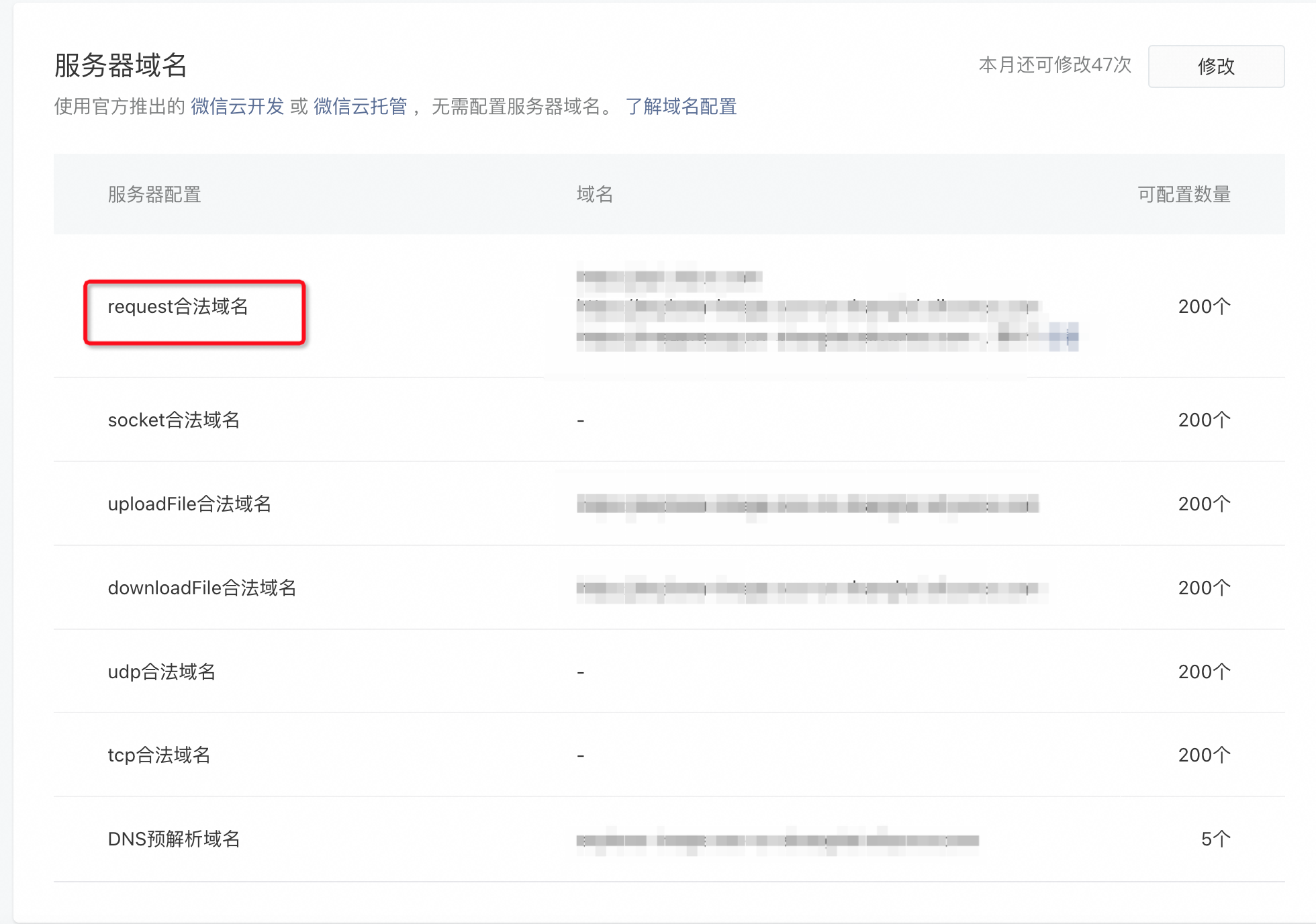
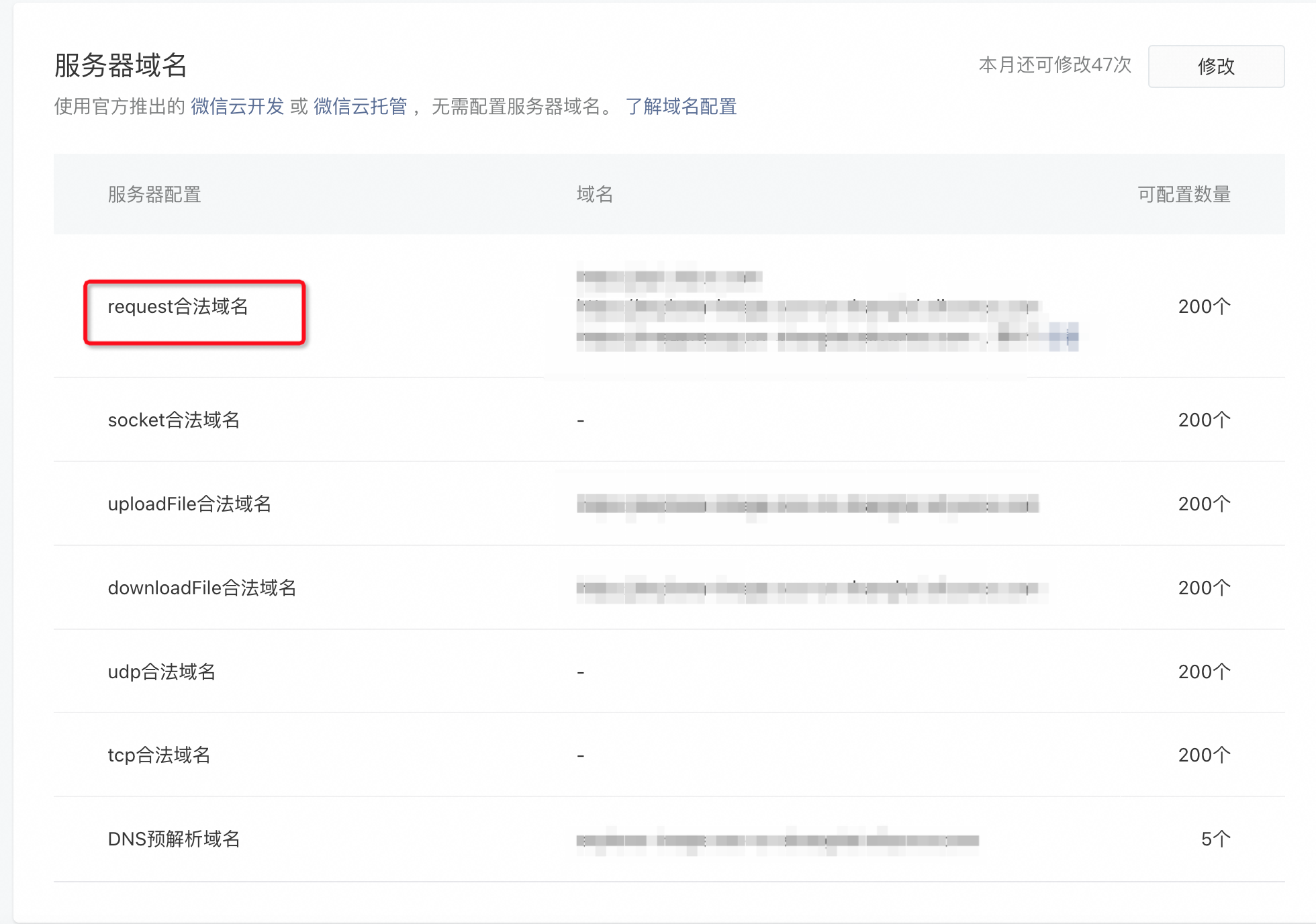
步骤五:Request合法域名配置
小程序中请求接口需要配置服务器域名。不同的AI类目对应的域名不一样,详情请参见访问域名。
以微信小程序为例,配置Request合法域名,如下图所示。
在微信小程序中,将代码中的<your appid>需要更换为您的appid。
方案二:若文件在本地或可访问的URL
若您的文件存放在本地或可访问的URL,请参见文件URL处理,显式地将文件转换成上海OSS链接,再按照进行调用若文件在上海地域OSS。本文以银行卡识别(RecognizeBankCard)为例,仅展示关键步骤及关键代码,完整的示例可下载MiniprogramDemo。如果您调用其他算法,请参见注释和实际业务修改相应代码。
交互流程

前提条件
获取STS临时凭证:
授予权限:
在获取STS临时凭证之前,调用者(RAM用户和RAM角色)需要被授权有调用STS接口的权限。您可以通过设置RAM权限策略来实现这一点。相关的设置步骤可参见使用STS临时访问凭证访问OSS文档。您需要根据实际需求配置更细粒度的授权策略,防止出现权限过大的风险。关于更细粒度的授权策略配置详情,请参见视觉智能开放平台自定义权限策略参考。
重要为后续步骤进行,调用者(RAM用户和RAM角色)需要被授权AliyunSTSAssumeRoleAccess(调用STS服务AssumeRole接口的权限)、RAM角色授予上传OSS文件的权限、AliyunVIAPIFullAccess(这里为了下列实例,给出的是管理视觉智能API的权限,您需要根据实际需求配置更细粒度的授权策略,防止出现权限过大的风险。关于更细粒度的授权策略配置详情,请参见视觉智能开放平台自定义权限策略参考)
调用AssumeRole接口:
使用已授权的RAM用户或RAM角色调用AssumeRole接口,并按照接口文档填写必要参数。查阅AssumeRole接口的官方文档以了解详细的接口说明和使用方法。
使用STS Token:
调用AssumeRole接口成功后,您会收到一个包含AccessKeyId、AccessKeySecret和SecurityToken的STS Token(如下代码)。在实际调用其他阿里云服务的接口时,您需要将代码中的
<ALIBABA_CLOUD_ACCESS_KEY_ID>、<ALIBABA_CLOUD_ACCESS_KEY_SECRET>、<ALIBABA_CLOUD_SECURITY_TOKEN>替换为阿里云STS Token数据中获取的临时AccessKeyId、AccessKeySecret、SecurityToken。
{
"RequestId": "429D9967-C809-5A30-B65E-9B742CF*****",
"AssumedRoleUser": {
"Arn": "acs:ram::175805416243****:role/STStokenTestRole/STSsessionName",
"AssumedRoleId": "39779315882322****:STSsessionName"
},
"Credentials": {
"SecurityToken": "exampleToken",
"AccessKeyId": "STS.exampleAccessKeyID",
"AccessKeySecret": "exampleAccessKeySecret",
"Expiration": "2024-06-12T03:21:29Z"
}
}步骤一:配置基本参数
下面提供的代码段是调用阿里云的"银行卡识别"服务,在MiniprogramDemo的utils/client.js文件中。需要将代码中的<ALIBABA_CLOUD_ACCESS_KEY_ID>、<ALIBABA_CLOUD_ACCESS_KEY_SECRET>、<ALIBABA_CLOUD_SECURITY_TOKEN>替换为阿里云STS Token数据中获取的临时AccessKeyId、AccessKeySecret、SecurityToken。
此处的临时的AccessKeyId、AccessKeySecret、SecurityToken是为了避免暴露自己的AccessKeyId和AccessKeySecret在前端界面上。下面(步骤二)获取的STS Token临时访问权限是为了将上传文件到临时OSS bucket,从而得到RL地址。
/**
* 如何获取阿里云STS,请参考https://help.aliyun.com/zh/oss/developer-reference/use-temporary-access-credentials-provided-by-sts-to-access-oss
* <ALIBABA_CLOUD_ACCESS_KEY_ID>、<ALIBABA_CLOUD_ACCESS_KEY_SECRET>、<ALIBABA_CLOUD_SECURITY_TOKEN>需替换为阿里云STS Token数据中获取的临时AccessKeyId、AccessKeySecret、SecurityToken
* 需要为RAM用户和RAM角色授予权限AliyunVIAPIFullAccess,请参考https://help.aliyun.com/document_detail/145025.html
*/
//AccessKeyID
const accessKeyId = "YOUR_ACCESS_KEY_ID";
//AccessKeySecret
const accessKeySecret = "YOUR_ACCESS_KEY_SECRET";
// miniProgramType:小程序类型,比如:微信小程序传参数:wx,支付宝传参数:my,钉钉传参数:dd,注意不要传字符串;
const miniProgramType = wx;
//SecurityToken
const securityToken = "<ALIBABA_CLOUD_SECURITY_TOKEN>";步骤二:调用GetOssStsToken接口获取临时OSS STS Token
下面提供的代码段中getOssStsToken 函数用于获取OSS(Object Storage Service,对象存储服务)的STS(Security Token Service,安全令牌服务)令牌。它用于向阿里云请求临时访问权限以便上传文件到OSS。上传的文件会在OSS bucket中保存1天。通过指定的endpoint(API访问域名),Action(请求执行的操作名称),和API_VERSION(API版本)来构造请求,然后通过回调函数callback返回结果。callApi 函数用于调用阿里云平台的任意API,支持通过签名进行请求认证。函数接收endpoint(API访问域名),action(API操作名称),version(API版本),可选的业务参数params以及回调函数callback。函数中构造了一个符合要求的请求对象request_,包括系统参数(如签名方法、时间戳、访问密钥ID等)和业务参数。signNRandom函数(未提供实现)生成一个唯一的随机值(SignatureNonce)用于签名防重放,getTimestamp函数(未提供实现)则提供当前时间戳。最后,该函数通过调用callApiRequest(未提供实现)函数实现实际的API调用并通过callback返回结果。
步骤三:使用临时OSS STS Token将文件上传到阿里云视觉智能开放平台官方OSS Bucket
下面提供的代码段是小程序(如微信、支付宝或钉钉小程序)中上传文件到阿里云的Object Storage Service (OSS) 以及调用任意阿里云API服务
uploadToTempOss 函数:
生成上传所需的表单数据:调用
getFormDataParams函数获取表单数据,包括签名、策略和安全令牌。构建上传路径:构造文件在OSS上的存储路径,使用用户AccessKeyId、随机字符串和文件名组合而成。
使用小程序API上传文件:通过小程序提供的
uploadFile接口发送上传请求,包含上述生成的表单数据和文件路径。处理上传结果:根据响应的状态码,如果上传成功,则返回文件的完整URL;如果失败,打印错误信息。
callApiRequest 函数:
生成签名的请求URL:使用
generateUrl函数对请求参数进行签名,并得到请求的完整URL。发起API请求:通过小程序的
request接口发送请求到阿里云API服务。处理API响应:调用提供的回调函数处理返回的结果,无论是成功或失败的响应。
更多详情,请参见OSS微信小程序直传实践中的客户端签名下的客户端获取STS临时账号并生成签名。
对于支付宝或者钉钉小程序,代码中第18行的name:'file',需要改成fileName:'file', fileType:'image',,请参见OSS支付宝小程序直传实践中的客户端签名下的客户端获取STS临时账号并生成签名。
步骤四:上传之后得到OSS的URL地址,调用视觉智能开放平台API
下面提供的代码段是用上传之后得到OSS后获取URL地址,调用视觉智能开放平台API。具体的操作步骤与若文件在上海地域OSS进行调用一致。且每一步代码都已封装好,完整的示例代码可下载MiniprogramDemo。
准备API调用的参数:
Endpoint:API的访问域名,这里为
ocr.cn-shanghai.aliyuncs.com。Action:API操作名称,这里为
RecognizeBankCard,表示调用的是银行卡识别服务。API Version:API版本,这里为
2019-12-30。特别注意要授予权限给RAM用户或角色,以确保有权限调用视觉智能开放平台的API。请参见前提条件中的授予权限。
构造请求参数对象:
request_对象包含了API调用所需的系统参数(如签名方法、时间戳、格式等)和业务参数(这里是待识别的银行卡图片URLImageURL)。发起API请求:
通过调用封装好的
callApi函数,将准备好的请求参数、API endpoint、以及一个回调函数传递进去。回调函数用于处理API响应。
utils/client.js文件中的callRecognizeBankCard函数的endpoint、Action、API_VERSION参数及request_["ImageURL"]这一行代表业务参数。例如,您想使用通用分割能力,通过通用分割可知该能力属于分割抠图类目(imageseg20191230),能力名称为SegmentCommonImage,您需要将endpoint改为imageseg.cn-shanghai.aliyuncs.com(注意该域名需要加入小程序白名单),Action改为SegmentCommonImage,API_VERSION为2019-12-30不用修改,request_["ImageURL"]参数名为ImageURL不用修改。获取结果的时候,需要获取ImageURL,其含义不是银行卡号,而是分割后的图片地址。
步骤五:Request合法域名配置
小程序中请求接口需要配置服务器域名。不同的AI类目对应的域名不一样,详情请参见访问域名。
以微信小程序为例,配置Request合法域名,如下图所示。