您可以在GetObject请求中添加图片缩放参数,以缩小或放大图片。
使用场景
网页设计: 在网页设计和移动应用开发中,图片需要根据不同的屏幕尺寸和分辨率自适应显示。
社交媒体: 用户上传的图片尺寸各异,平台需要统一处理为适合预览的尺寸。
图像识别和分析:在计算机视觉和机器学习领域,为了提高处理效率,对图像进行缩放。
使用限制
限制 | 项目 | 说明 |
原图限制 | 图片格式 | 原图只支持JPG、PNG、BMP、GIF、WebP、TIFF、HEIC。 |
图片大小 | 原图大小不能超过20 MB。如果您需要调整原图大小限制,请在配额中心申请。 | |
图片宽高 | 原图高或者宽不能超过30,000 px,且总像素不能超过2.5亿 px。 说明 动态图片(例如GIF图片)的总像素计算方式为 | |
缩放后限制 | 图片缩放 | 缩放后图片宽或高不能超过16,384 px,且总像素不能超过16,777,216 px。 |
操作方式
在OSS中,当您携带?x-oss-process=image/resize,parame_value参数时,OSS会实时处理该图片,返回处理后的结果。image/resize表示进行缩放处理;parame为图片缩放支持的参数,value为参数取值。对于参数的详细说明在下文参数说明中给出,且支持多个参数间的组合使用。
对于公共读的图片,您可以直接在图片URL后添加处理参数,以允许任何人永久匿名访问处理后的图片URL。如果您的图片为私有类型,您需要调用SDK携带签名信息或调用API处理图片。
公共读图片
以下是公共读图片URL添加?x-oss-process=image/resize,parame_value参数的操作说明,您只需要根据您的业务需求将parame_value替换为具体的参数和值。
原始图片URL | 添加处理参数后的图片URL |
https://oss-console-img-demo-cn-hangzhou-3az.oss-cn-hangzhou.aliyuncs.com/example1.jpg |
私有图片
您可以使用OSS SDK生成带有图片缩放参数的签名URL,以便允许获取该签名URL的用户临时访问处理后的图片,使用SDK为私有图片生成带?x-oss-process=image/parame_value参数的签名URL的示例如下:
Java
package com.aliyun.oss.demo;
import com.aliyun.oss.*;
import com.aliyun.oss.common.auth.*;
import com.aliyun.oss.common.comm.SignVersion;
import com.aliyun.oss.model.GeneratePresignedUrlRequest;
import java.net.URL;
import java.util.Date;
public class Demo {
public static void main(String[] args) throws Throwable {
// Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。
String endpoint = "https://oss-cn-hangzhou.aliyuncs.com";
// 从环境变量中获取访问凭证。运行本代码示例之前,请确保已设置环境变量OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET。
EnvironmentVariableCredentialsProvider credentialsProvider = CredentialsProviderFactory.newEnvironmentVariableCredentialsProvider();
// 填写Bucket名称,例如examplebucket。
String bucketName = "examplebucket";
// 填写Object完整路径。如果图片不在Bucket根目录,需携带图片完整路径,例如exampledir/exampleobject.jpg
String objectName = "exampledir/exampleobject.png";
// 填写Bucket所在地域。以华东1(杭州)为例,Region填写为cn-hangzhou。
String region = "cn-hangzhou";
// 创建OSSClient实例。
// 当OSSClient实例不再使用时,调用shutdown方法以释放资源。
ClientBuilderConfiguration clientBuilderConfiguration = new ClientBuilderConfiguration();
clientBuilderConfiguration.setSignatureVersion(SignVersion.V4);
OSS ossClient = OSSClientBuilder.create()
.endpoint(endpoint)
.credentialsProvider(credentialsProvider)
.clientConfiguration(clientBuilderConfiguration)
.region(region)
.build();
try {
// 图片缩放,parame_value需要替换为具体的参数和值,如“p_50”表示图片等比例缩小为之前的50%
String style = "image/resize,parame_value";
// 指定签名URL过期时间为3600秒)
Date expiration = new Date(new Date().getTime() + 3600 );
GeneratePresignedUrlRequest req = new GeneratePresignedUrlRequest(bucketName, objectName, HttpMethod.GET);
req.setExpiration(expiration);
req.setProcess(style);
URL signedUrl = ossClient.generatePresignedUrl(req);
System.out.println(signedUrl);
} catch (OSSException oe) {
System.out.println("Caught an OSSException, which means your request made it to OSS, "
+ "but was rejected with an error response for some reason.");
System.out.println("Error Message:" + oe.getErrorMessage());
System.out.println("Error Code:" + oe.getErrorCode());
System.out.println("Request ID:" + oe.getRequestId());
System.out.println("Host ID:" + oe.getHostId());
} catch (ClientException ce) {
System.out.println("Caught an ClientException, which means the client encountered "
+ "a serious internal problem while trying to communicate with OSS, "
+ "such as not being able to access the network.");
System.out.println("Error Message:" + ce.getMessage());
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
}
}Python
# -*- coding: utf-8 -*-
import oss2
from oss2.credentials import EnvironmentVariableCredentialsProvider
# 从环境变量中获取访问凭证。运行本代码示例之前,请确保已设置环境变量OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET。
auth = oss2.ProviderAuthV4(EnvironmentVariableCredentialsProvider())
# 填写Bucket名称
bucket = 'examplebucket'
# 填写Bucket所在地域对应的Endpoint。以华东1(杭州)为例
endpoint = 'https://oss-cn-hangzhou.aliyuncs.com'
# 填写阿里云通用Region ID
region = 'cn-hangzhou'
bucket = oss2.Bucket(auth, endpoint, bucket, region=region)
# 指定原图名称。如果图片不在Bucket根目录,需携带图片完整路径,例如exampledir/exampleobject.jpg
key = 'exampledir/exampleobject.png'
# 指定过期时间,单位秒
expire_time = 3600
# 图片缩放,parame_value需要替换为具体的参数和值,如“p_50”表示图片等比例缩小为之前的50%
image_process = 'image/resize,parame_value'
# 生成签名URL,带上图片处理参数
url = bucket.sign_url('GET', key, expire_time, params={'x-oss-process': image_process}, slash_safe=True)
# 打印签名URL
print(url)PHP
<?php
if (is_file(__DIR__ . '/../autoload.php')) {
require_once __DIR__ . '/../autoload.php';
}
if (is_file(__DIR__ . '/../vendor/autoload.php')) {
require_once __DIR__ . '/../vendor/autoload.php';
}
use OSS\Credentials\EnvironmentVariableCredentialsProvider;
use OSS\OssClient;
// 从环境变量中获取访问凭证。运行本代码示例之前,请确保已设置环境变量OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET。
$provider = new EnvironmentVariableCredentialsProvider();
// yourEndpoint填写Bucket所在地域对应的Endpoint。以华东1(杭州)为例,Endpoint填写为https://oss-cn-hangzhou.aliyuncs.com。
$endpoint = "yourEndpoint";
// 填写Bucket名称,例如examplebucket。
$bucket= "examplebucket";
// 填写Object完整路径,例如exampledir/exampleobject.jpg。Object完整路径中不能包含Bucket名称。
$object = "exampledir/exampleobject.jpg";
$config = array(
"provider" => $provider,
"endpoint" => $endpoint,
"signatureVersion" => OssClient::OSS_SIGNATURE_VERSION_V4,
"region"=> "cn-hangzhou"
);
$ossClient = new OssClient($config);
// 生成一个带图片处理参数的签名的URL,有效期是3600秒,可以直接使用浏览器访问。
$timeout = 3600;
$options = array(
// 图片缩放,parame_value需要替换为具体的参数和值,如“p_50”表示图片等比例缩小为之前的50%
OssClient::OSS_PROCESS => "image/resize,parame_value");
$signedUrl = $ossClient->signUrl($bucket, $object, $timeout, "GET", $options);
print("rtmp url: \n" . $signedUrl);Go
package main
import (
"fmt"
"os"
"github.com/aliyun/aliyun-oss-go-sdk/oss"
)
func HandleError(err error) {
fmt.Println("Error:", err)
os.Exit(-1)
}
func main() {
// 从环境变量中获取访问凭证。运行本代码示例之前,请确保已设置环境变量OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET。
provider, err := oss.NewEnvironmentVariableCredentialsProvider()
if err != nil {
fmt.Println("Error:", err)
os.Exit(-1)
}
// 创建OSSClient实例。
// yourEndpoint填写Bucket对应的Endpoint,以华东1(杭州)为例,填写为https://oss-cn-hangzhou.aliyuncs.com。其它Region请按实际情况填写。
// yourRegion填写Bucket所在地域,以华东1(杭州)为例,填写为cn-hangzhou。其它Region请按实际情况填写。
clientOptions := []oss.ClientOption{oss.SetCredentialsProvider(&provider)}
clientOptions = append(clientOptions, oss.Region("yourRegion"))
// 设置签名版本
clientOptions = append(clientOptions, oss.AuthVersion(oss.AuthV4))
client, err := oss.New("yourEndpoint", "", "", clientOptions...)
if err != nil {
HandleError(err)
}
// 指定图片所在Bucket的名称,例如examplebucket。
bucketName := "examplebucket"
bucket, err := client.Bucket(bucketName)
if err != nil {
HandleError(err)
}
// 指定图片名称。如果图片不在Bucket根目录,需携带文件完整路径,例如exampledir/exampleobject.jpg。
ossImageName := "exampledir/exampleobject.png"
// 生成带签名的URL,并指定过期时间为3600s。(最长有效时间为32400秒)
// 图片缩放,parame_value需要替换为具体的参数和值,如“p_50”表示图片等比例缩小为之前的50%
signedURL, err := bucket.SignURL(ossImageName, oss.HTTPGet, 3600, oss.Process("image/resize,parame_value"))
if err != nil {
HandleError(err)
} else {
fmt.Println(signedURL)
}
}生成的签名URL示例如下:
https://examplebucket.oss-cn-hangzhou.aliyuncs.com/exampledir/exampleobject.png?x-oss-process=image%2Fresize%2Cp_50&x-oss-date=20241111T113707Z&x-oss-expires=3600&x-oss-signature-version=OSS4-HMAC-SHA256&x-oss-credential=LTAI********************%2F20241111%2Fcn-hangzhou%2Foss%2Faliyun_v4_request&x-oss-signature=6fd07a2ba50bf6891474dc56aed976b556b6fbcd901cfd01bcde5399bf4802cb如需使用其他SDK缩放图片的代码示例,请参见SDK简介。
参数说明
操作名称:resize
等比例缩放
您可以使用 p 参数指定图片等比例缩放的百分比。
参数 | 描述 | 取值 |
p | 按百分比缩放图片。 | [1,1000] 小于100为缩小,大于100为放大。 |
动图不支持此等比例缩放。
指定宽高缩放
您可以通过 w 和 h 参数指定宽度和高度,结合 m 参数来控制缩放模式,满足不同布局需求。如需控制缩放后的长边或短边,可使用 l 或 s 参数。当您想放大图片时,您需要增加limit_0参数。
参数 | 描述 | 取值 |
w | 指定目标缩放图的宽度。 | [1,16384] |
h | 指定目标缩放图的高度。 | [1,16384] |
m | 指定缩放的模式。 |
关于按不同模式进行缩放后得到的图片说明,请参见缩放计算方式。 说明 当缩放模式设置为 |
l | 指定目标缩放图的最长边。 说明 长边即宽度或高度中较大的那一边。例如原图为100 px*200 px,200那条是长边,100那条是短边。 | [1,16384] |
s | 指定目标缩放图的最短边。 | [1,16384] |
limit | 当目标图片分辨率大于原图分辨率时,设置是否进行缩放。 重要 目标缩放图比原图尺寸大时,默认返回原图。如果您想放大图片,您需要增加 |
说明 动图格式的图片只支持指定宽高缩小,不支持按等比例缩小,不支持放大。 |
color | 当缩放模式选择为pad(缩放填充)时,可以设置填充的颜色。 | RGB颜色值,例如:000000表示黑色,FFFFFF表示白色。 默认值:FFFFFF(白色) |
若缩放时只指定宽度或者高度:
缩放模式为lfit,mfit,fixed时,会按比例缩放图片。例如原图为256px*144 px,将高缩放为100 px,则宽缩放为178px。
缩放模式为pad,fill时,会将原图宽高按照指定值进行缩放。例如原图为256px*144px,将高缩放为100 px,则宽也缩放为100 px。
当仅选择
l或s进行指定时,图片将按指定的边进行缩放,而另一边则根据原图的比例自动调整,此时m参数的设置不起作用。当同时设置了
l和s参数时,图片的缩放会基于保持长宽比的原则进行,此时m参数将发挥作用。若未明确指定缩放模式,系统将采用默认的lfit方式处理。
缩放计算方式
原图大小 | 指定缩放参数 | 缩放模式 | 缩放后大小 |
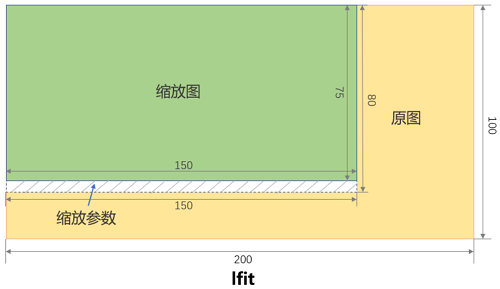
200 px*100 px | 150 px*80 px | lfit(默认值) 等比缩放,缩略图限制在指定w与h的矩形内的最大图片。 | 150 px*75 px
|
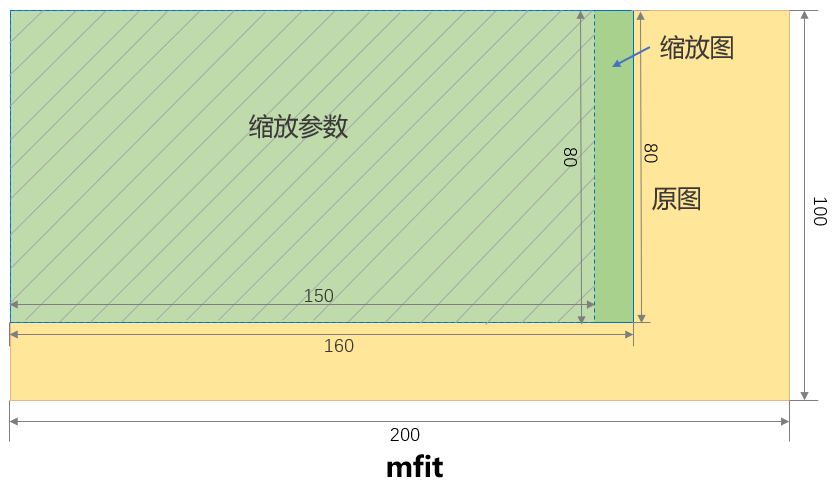
mfit 等比缩放,缩略图为延伸出指定w与h的矩形框外的最小图片。 | 160 px*80 px
| ||
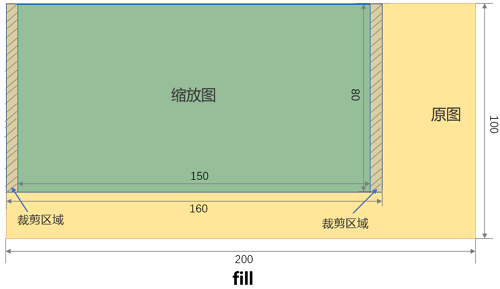
fill 等比缩放,缩略图为延伸出指定w与h的矩形框外的最小图片,之后按照固定宽高进行裁剪。 | 150 px*80 px
| ||
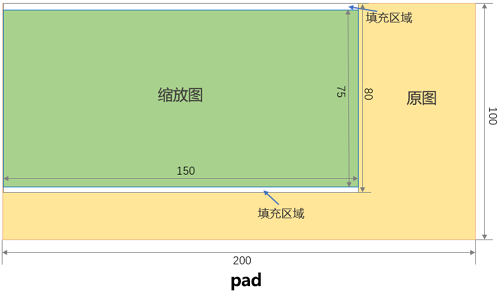
pad 等比缩放,缩略图限制在指定w与h的矩形内的最大图片再按照固定宽高进行颜色填充。 | 150 px*80 px
| ||
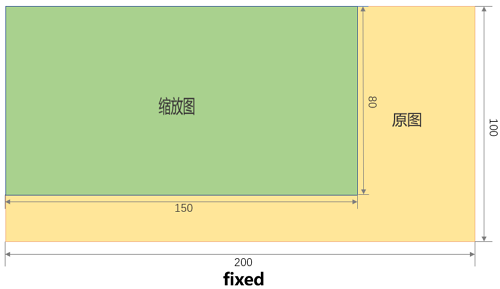
fixed 按照固定宽高强制缩放,若宽高与原图宽高比例不同,则会导致图片变形。 | 150 px*80 px
|
当缩放模式指定为lfit或mfit时,如果等比为小数,则四舍五入保留整数。
使用示例
计费说明
使用图片缩放时,会产生如下费用。有关计费项的定价详情,请参见OSS产品定价。
图片处理费用:未超出免费额度时,不产生费用;超出免费额度后,按处理的原图实际大小计费。计费详情,请参见数据处理费用。
API
计费项
说明
GetObject
GET 类型请求
根据成功的请求次数计算请求费用。
外网流出流量费用
如果是通过外网Endpoint(示例值oss-cn-hangzhou.aliyuncs.com)或者传输加速Endpoint(示例值oss-accelerate.aliyuncs.com)调用GetObject接口时,会产生外网流出流量费用,根据数据容量大小计费。
低频访问数据取回容量
如果取回的数据是低频访问数据,会产生低频访问数据取回容量的费用,按数据取回量计费。
归档直读数据取回容量
如果读取的是归档的Object且Bucket开启了归档直读,会产生归档直读数据取回容量费用,根据取回的数据容量大小计费。
传输加速
如果开启了传输加速功能且使用传输加速域名访问您的Bucket会产生传输加速费用,根据数据容量大小计费。
相关API
如果您的程序自定义要求较高,您可以直接发起REST API请求。直接发起REST API请求需要手动编写代码计算签名。关于公共请求头Authorization的计算方法,请参见签名版本4(推荐)。
您可以通过在GetObject接口中添加图片缩放参数的方式来处理图片。更多信息,请参见GetObject。
GET /oss.jpg?x-oss-process=image/resize,p_50 HTTP/1.1
Host: oss-example.oss-cn-hangzhou.aliyuncs.com
Date: Fri, 28 Oct 2022 06:40:10 GMT
Authorization: SignatureValue